以下文章来自字体帮,作者刘冰科

一天一字,共同成长
授权转自:字体帮ID:zitibang
Liu Bingke
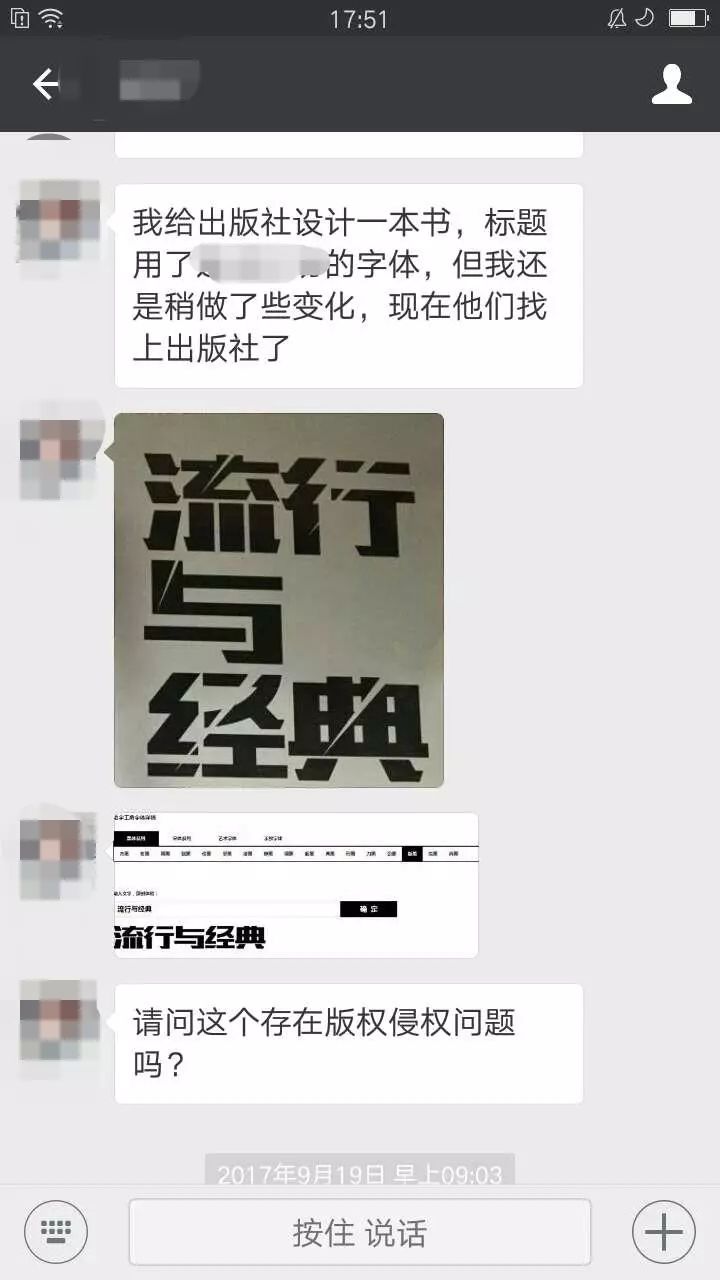
前段时间,有微信朋友告诉我这样的事情,我直接发了一张截图,大家看一下:

然而,这并不是一个孤立的案例。我搜了一下以前的微信聊天记录,类似的情况还有很多,比如下面的截图:






在这个官方的字体设计教程中,一开始就硬生生地插入了几张微信截图,看上去似乎不是很严重,但是通过聊天内容,大家应该意识到这个话题已经非常非常严重了。这些截图不为别的,我想通过我身边的真实案例再次提醒大家:
字体库字体不能随便用!
其实任何有一定经验的设计师都会很清楚这个问题,所以无需多讲,但总会有很多新手或者初入设计职场的学生,不明白这一点,并且会在不知不觉中犯下这样的错误,给自己或公司造成严重的损失。
近年来,随着字体设计行业的蓬勃发展,有关字体版权保护的相关法律法规也日趋完善。如果你购买了非免费字体,那么你的行为就相当于给甲方、你的公司、你自己埋下了定时炸弹。不知道什么时候,一声巨响,律师信就到了你身边,随时爆炸。
只有两种方法可以避免此类错误:
一、购买字体版权。
很多人认为字体很贵,确实买不起。我个人认为,这是一个意识问题。设计一款字体,每一个笔画、每一个组成部分都需要精心设计和调整。设计起来是相当困难的。字体产品的价格与字体公司的人力、财力成正比。就像我们经常开玩笑的那样,我们不能免费帮助人们设计徽标。字体库凝聚了更多设计师的脑力和付出。您没有理由免费使用它。字体库不能太便宜。
还有一点需要强调,这个费用,按理说是需要甲方支付的。作为设计师,甲方应该明确表示,如果对方认可某种字体,他就支付费用,而如果他不愿意花钱,又不需要钱的话,就只能使用免费的公益字体了。
第二,重新设计字体。
第二种方法当然是重新设计字体了,分为两种方法:
一划一划,设计出全新的字体。
这种方法对于新手设计师来说比较困难。他们可能需要几个月甚至更长时间的学习和练习,才能基本掌握字体设计的原理和技巧。
二、修改字体的字体。
所谓修改,其实就是一种捷径,即根据字体的字型进行变换、变化,一句话概括其精髓:借用字体结构字体,并尽可能抹去原有的风格和风格特征,将其设计转变为完全不同的字体。 这个方法比第一种方法简单多了。当我写到这里的时候,我想很多初学者都以这种形式问我:“你的字体,你用什么字体来改变它的?”,他们认为字体设计就是用一种字体来改变字符,而我的回复常常是这样的:“不要用字体来改变字符,尝试自己设计。”这是我一直提倡的,因为修改字体库,一方面会限制你的创造力,让你变得懒惰,让你永远学不会设计字体。彻底来说,只要稍加改动,也难免逃脱侵权的危险。
为了今天的文章,我要狠狠地打自己一巴掌。下一篇教程的内容就是教你如何“改变字体”,因为我很清楚,适当的修改字体可以让你写作更快更高效,而且还可以避免出现问题的风险。侵权。
接下来教程正式开始,我将通过三个不同的案例从多个角度来演示方法:
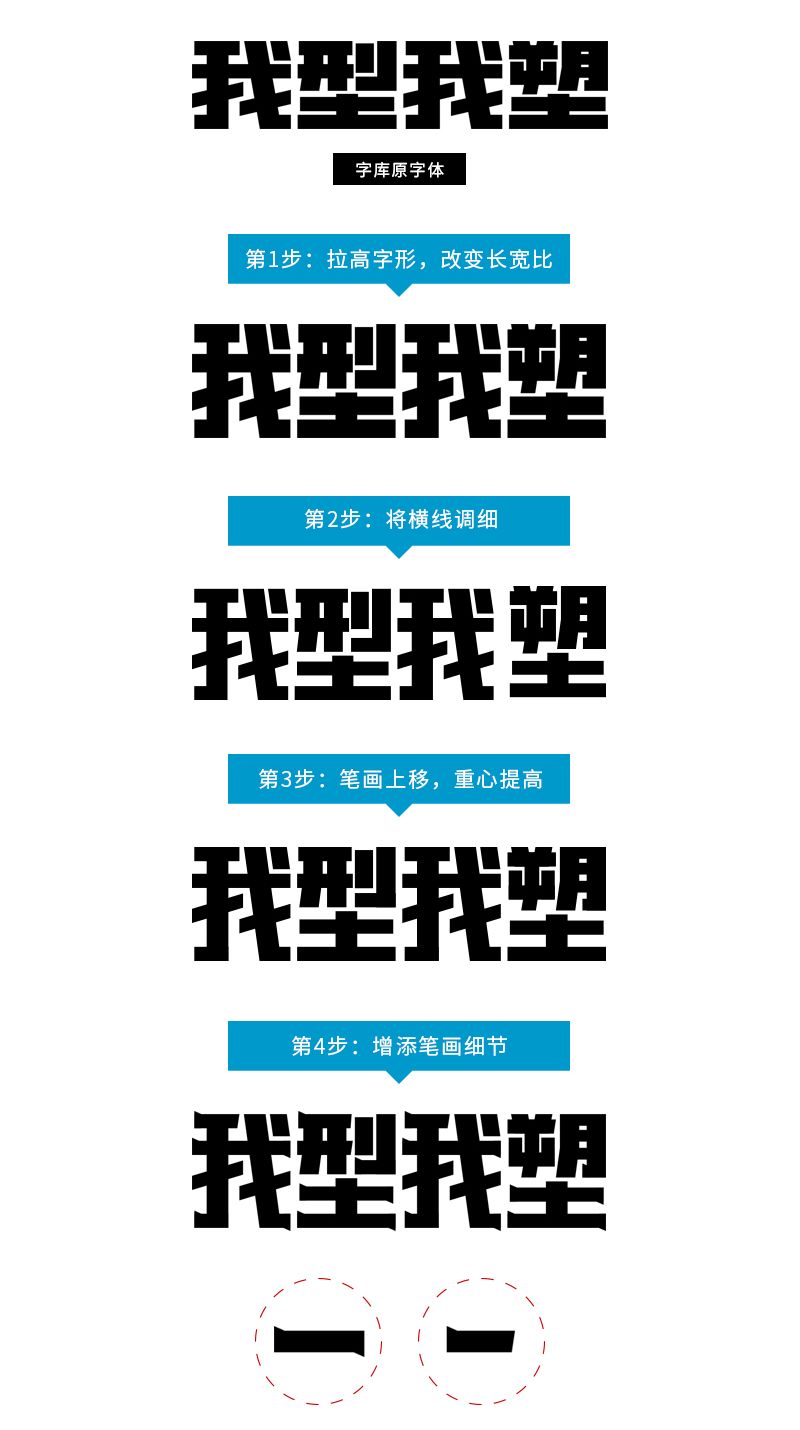
案例1

上图是“我塑造,我塑造”四个字。首先我来演示一下错误的“修改”方式,即“修改”后仍然构成侵权的方式:

<跨度>...
正如你所看到的,在上面的6种“修改”方法中,我放置了明显的红色禁止符号,因为这并不是真正的修改,这些微弱的调整对于原始字体本身没有本质的改善,因此,它会还是容易导致侵权。与这些“小”调整相比,那么我们自然会得到另一个相反的
答案:大变化!
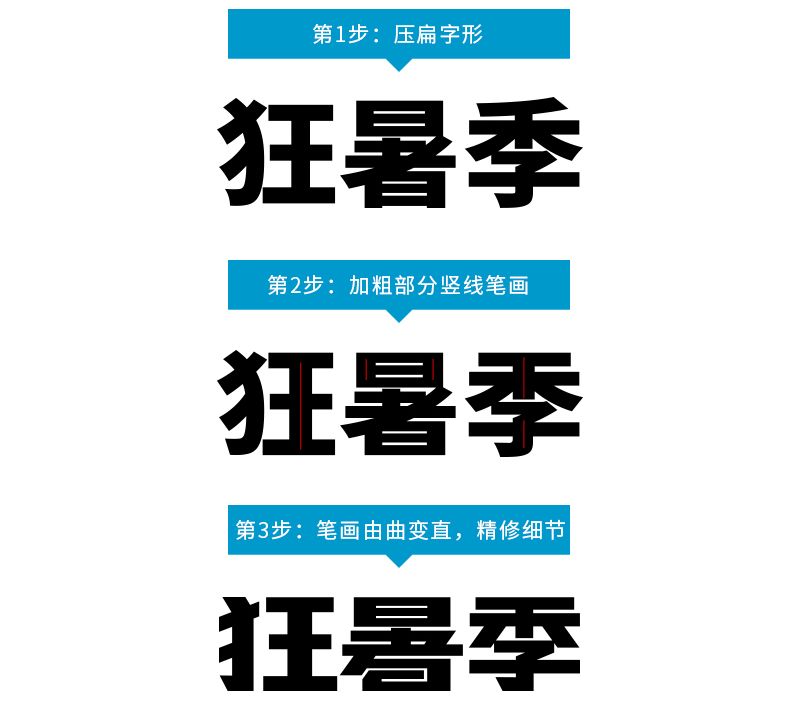
接下来分享一下所谓的“大变”技巧,还是以这四个字为例:

第4步的修改,重点是横线笔划左右端点的加法设计。关于这类设计手法,我在之前的文章中有更详细的设计演示。感兴趣的朋友,可以点击,给你15万种字体设计方法。

与步骤4类似,步骤5的设计主要是为了凸显字形的独特性,使其更具创意和新鲜感,更容易摆脱原有字体的束缚和框架。

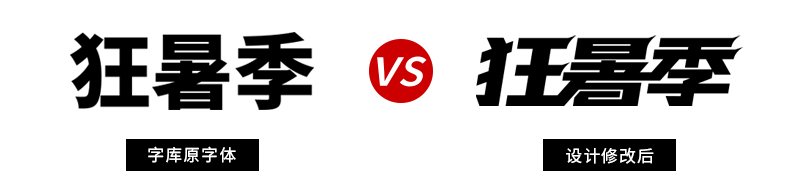
修改到这一步后就可以结束了,我们来看看前后的对比效果:

几个步骤的动态图看起来会更直观:

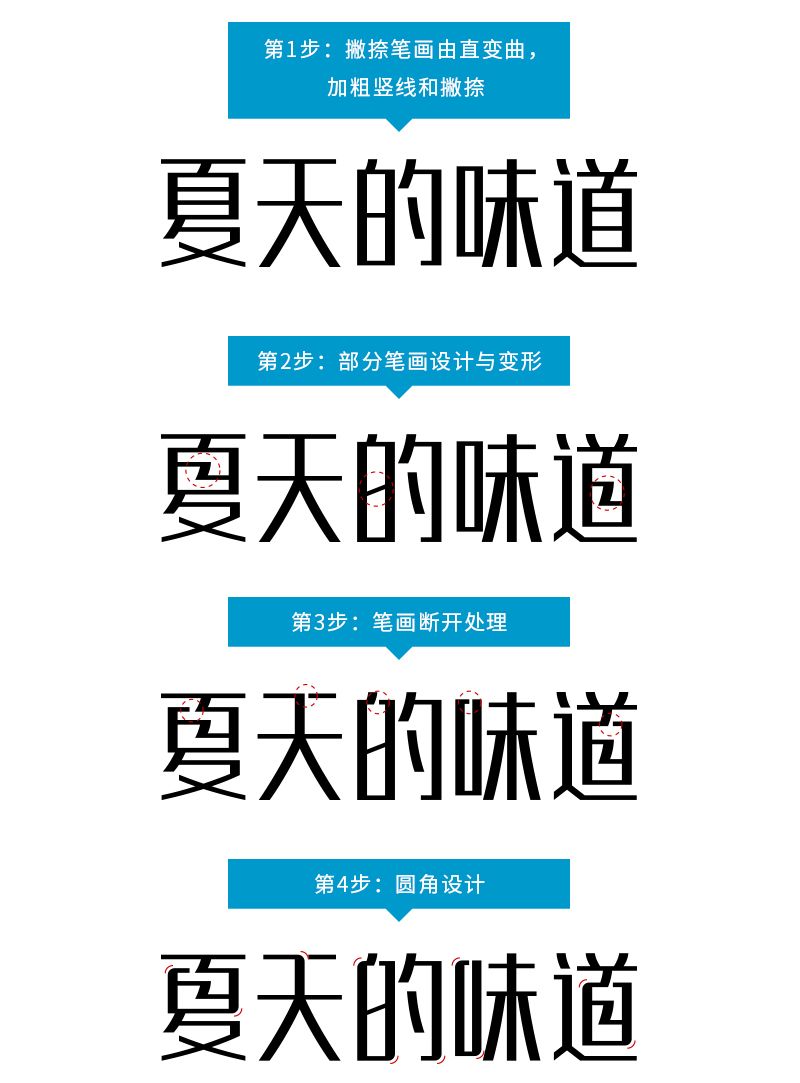
案例2

修改步骤如下

在上述第2、3、4步的修改中,对原字体的设计细节进行了多角度的改变,这将使字体具有更显着的设计感,更接近于自己设计的字体我们自己。

第5步,根据字体的含义和笔画环境,添加适当的图形创意。这里面也有很多原则或者技巧。如果处理得当,你的字体会更有趣、更引人注目。关于这一点,如果您想了解更多,可以点击字体设计中的图形创意。
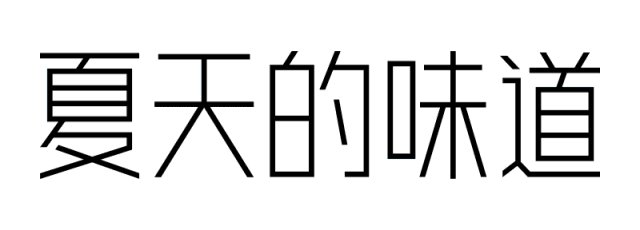
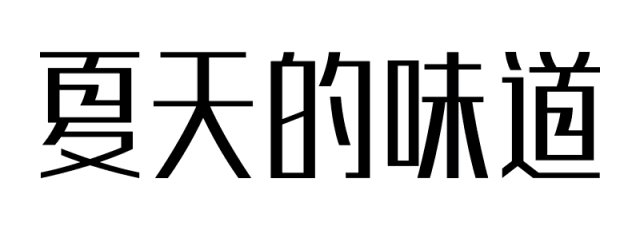
修改到这里,基本完成了,我们来看看前后对比效果:

整个修改步骤动态图:

案例3

修改步骤如下

第三步的修改与重新设计非常接近。这是变革中最残酷、最明显的一步。它对很多招数进行了“整容改造”,比如以下细节:

字符之间的连笔画设计也是最流行、最实用的套路之一,可以让字体更加整体、连贯、有气势。

改到这里,应该算是成功完成任务了,我们来看看前后对比效果:

整个修改过程的动态图如下:

归纳与总结
上面三种不同的字体修改案例,主题不同,选择的字体不同,修改字体的方法也不同。详细分析这些差异,也有很强的规律性。接下来我从“大”和“小”两个方面来总结一下:

Large,即宏观的长宽比,主要有以下三点:1、修改原有字体的整体长宽比; 2、修改原字体中横竖笔划的粗细和宽度; 3、修改原来的字体重心...
这些都是字体轮廓的重大改变,粗犷、直白。
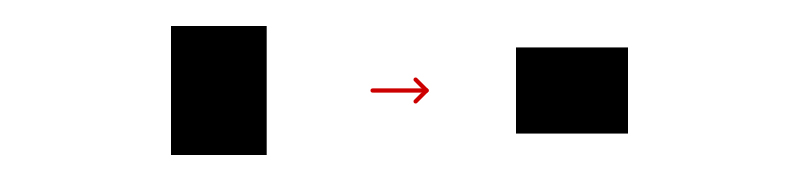
为了方便理解,我针对以上三点大致画了一些示意图:

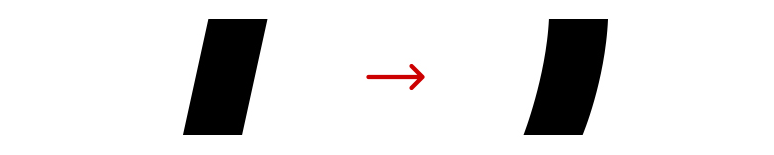
改变字体比例,如上图,原来的字体已经被压扁了
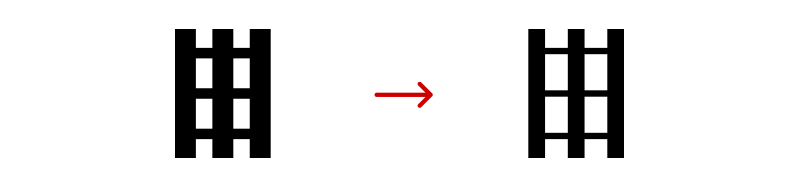
 改变笔画宽度,如上图,原来字体的横线和竖线都变细了
改变笔画宽度,如上图,原来字体的横线和竖线都变细了
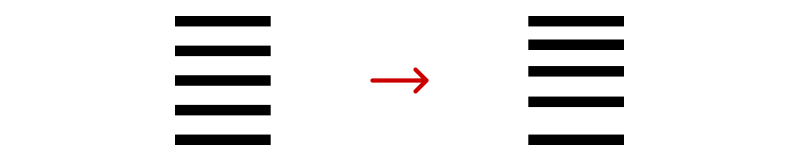
 改变字体重心,如上图
改变字体重心,如上图
原字体中字体重心抬高,字体变紧变松
对字体库的字体进行这样的修改后,相当于重新设计了一个人的骨骼,彻底重塑了高矮胖瘦。第一印象中,与原字体的字体已经有了清晰的图像划分,但这还远远不够,不够“保险”。进行更全面、更细微的“整容”。接下来,我们就拿起“手术刀”来了解如何从“小”做起。

与“大”修改相比,“小”修改意味着更细微、更困难,更能体现你的创造力和努力。在正文、审阅、总结这三个修改案例中,有以下操作:
1、笔画直线度变化,由曲变直,或由直变曲;
2、在笔画末端进行增材设计,增添细节的个性;
3、相邻笔画的连续或断笔画设计,使字体变化更多;
4、笔画交接处应用圆角(倒角)设计;
5、字符之间的连笔处理,使独立的字体形成连贯的字组;
6、图形创意的添加,根据词义环境和笔画环境,融入适当的图形...
我将针对上面的前5点画一些简单的图表:
 1、如上图所示,笔画由直变为弯
1、如上图所示,笔画由直变为弯
 2、如上图所示,水平线左右端点的详细设计
2、如上图所示,水平线左右端点的详细设计
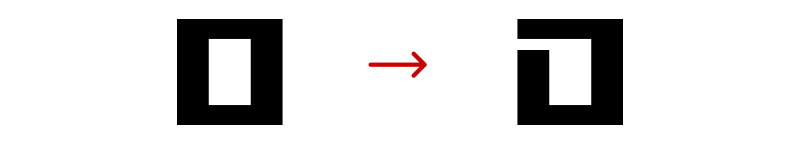
 3、如上图所示,字符左上角断笔或者割伤
3、如上图所示,字符左上角断笔或者割伤
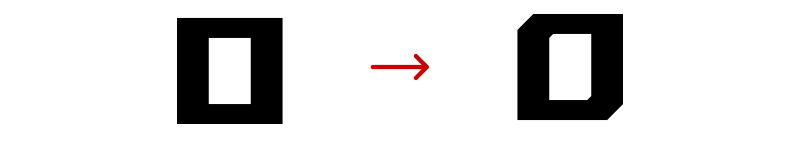
 4、如上图所示,字形左上角和右下角的内外倒角设计
4、如上图所示,字形左上角和右下角的内外倒角设计
5、如上图所示,前后两个字符之间的“连笔画”设计
写到这里我还得多说几句。以上是纯示例演示。决不能仅仅理解为这几种修饰方法。这些只是常见的方法,很容易想到,也很容易实现。仅此而已,希望我的例子不会妨碍你产生新的联想和想法,也希望你能打破常规,想出更合适、更好看的字体。
结论
这个修改字体的设计教程,说实话,是一种偷懒的方式。我想告诉大家如何利用现有的字体资源,“站在别人的肩膀上”,进行准确、恰当的修改。既然是修改,又既然是建立在使用字体库的前提下,就应该尽可能的大,并且修改得“无法识别”,千万不能犯文章开头的错误。如果你觉得自己不善于判断,修改之后,你也可以请同事朋友帮你对比一下前后,你的修改是否真的到位,是否“恰到好处”。
字库作品在字体结构和重心方面都比较成熟和稳定。修改字库的方法更适合初学者使用和体验,因为初学者学习字体时,字体结构、重心等都需要一段时间的练习和沉淀。只有练习到一定阶段,才能熟悉道路,避免出现严重错误。
以我这几年的教学经验来看,大多数初学者都会长期停留在这个阶段。我做的字体作业看不出有什么问题,但是给我看看。首先,是最基本的,在本教程中,修改字库的方法相当于避开了构建基本笔画的步骤,这会让你直接省略第一步,而整个“设计”过程就是容易多了。
也许有人会说,这些修改的过程似乎很麻烦。最好自己做。我希望如此,因为只有自己设计字体,这些字体才能真正成为你自己的“孩子”,让你更不可能面临当初提到的侵权危险。
总之,这是我提供的捷径,但如果你选择放弃这条捷径,从头开始,努力学习创造角色,这就是我愿意看到的结果。
最后祝大家写作愉快。
写到这里,不再多言,教程有点长,希望能给你带来一些帮助或者提醒,感谢你的耐心阅读。
*注:前两次修改案例中使用的原始字体是我为本文设计的,并非真正的字体。第三种情况使用粗体字体免费开源字体“思源黑体”。
你越努力,你就越幸运。
这才是庞门的正道。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/This%20font%20tutorial%20will%20save%20you%20tens%20of%20thousands%20of%20losses%20in%20minutes.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试