

获取方式见文末
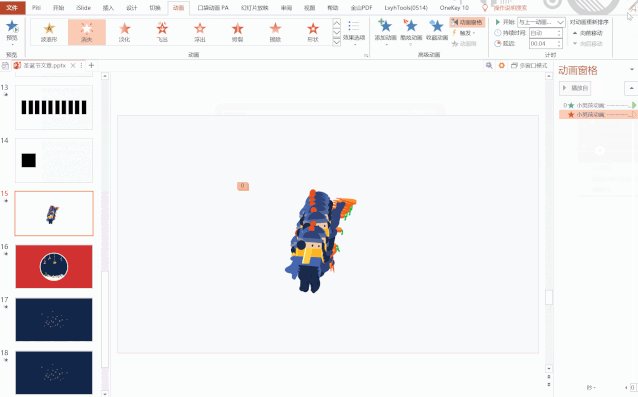
那么问题来了,这个动画是如何制作的呢?下面,我们就为大家解密两种动画效果的实现。
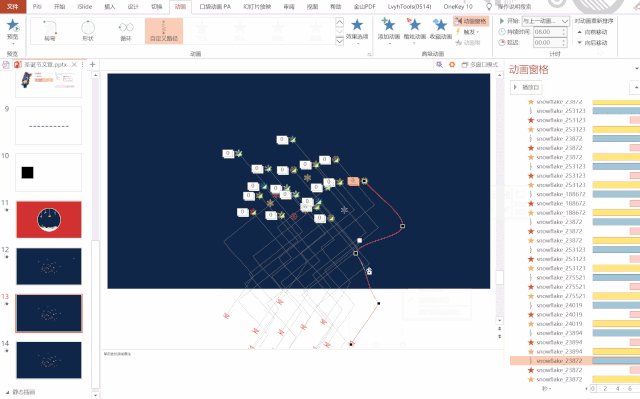
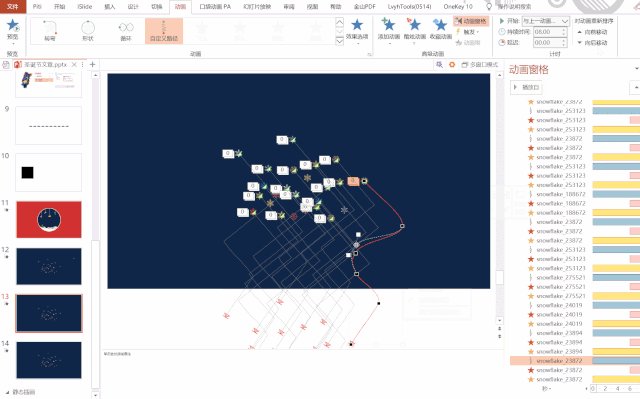
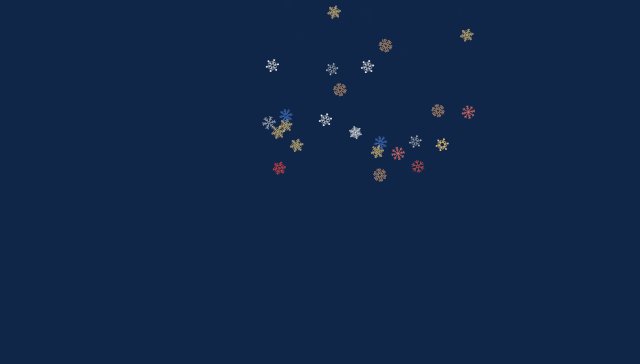
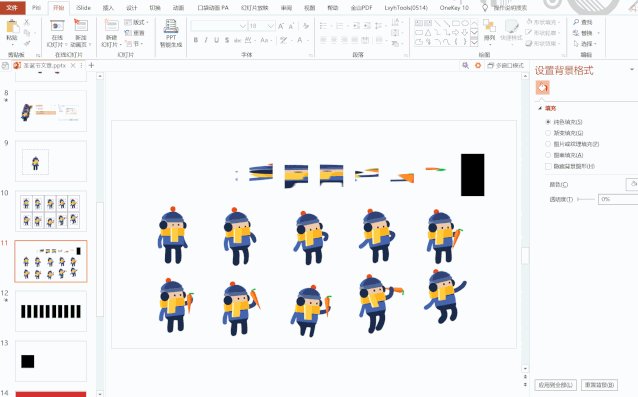
雪花飘落动画


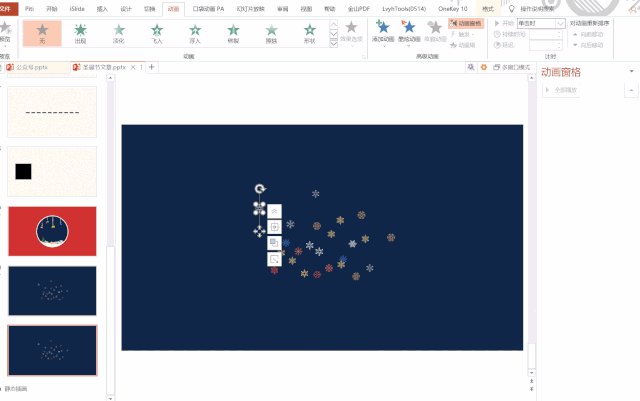
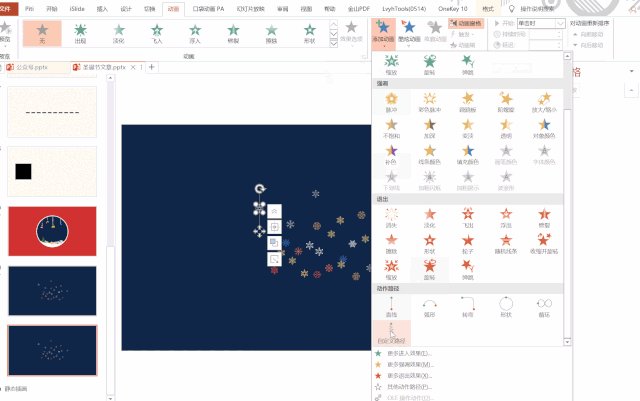
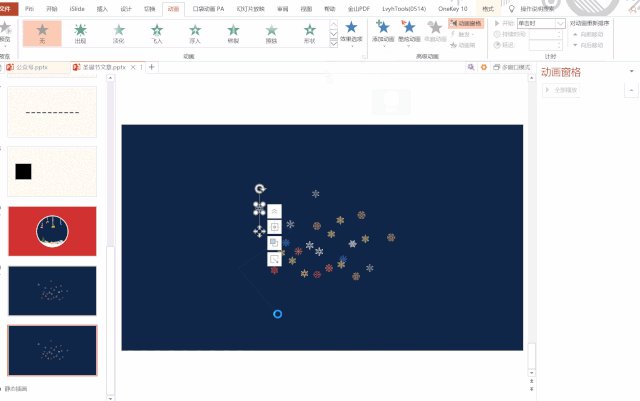
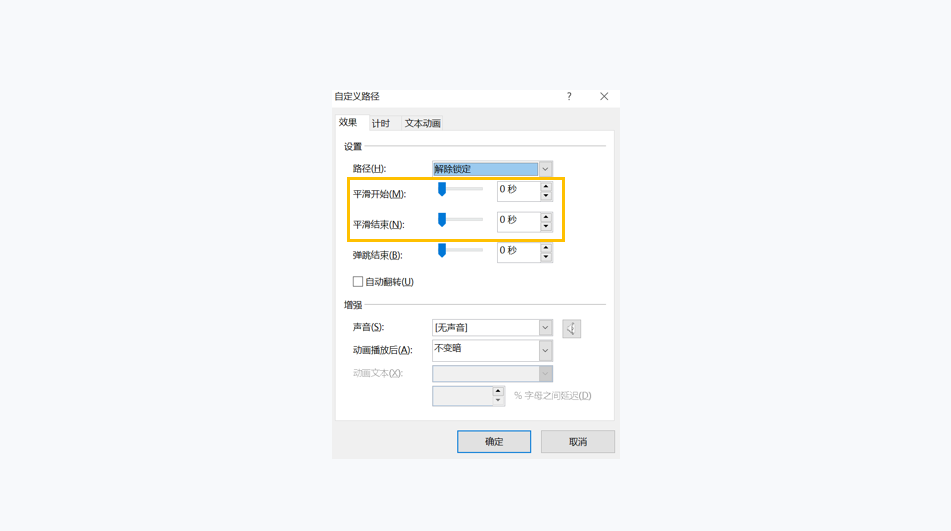
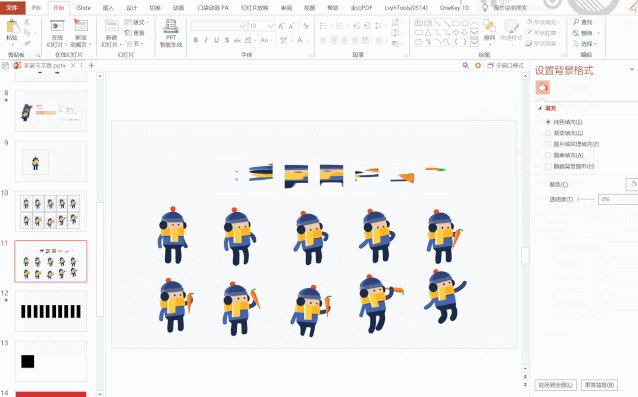
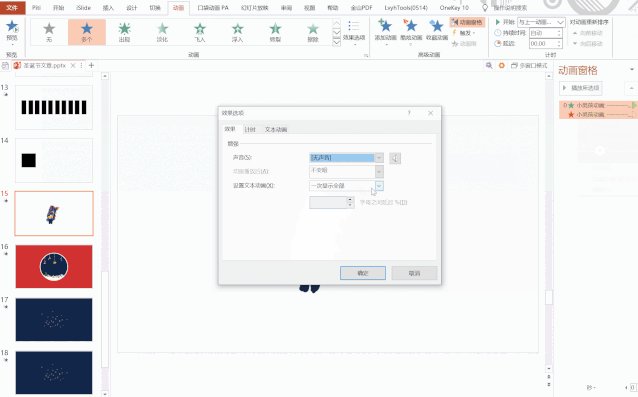
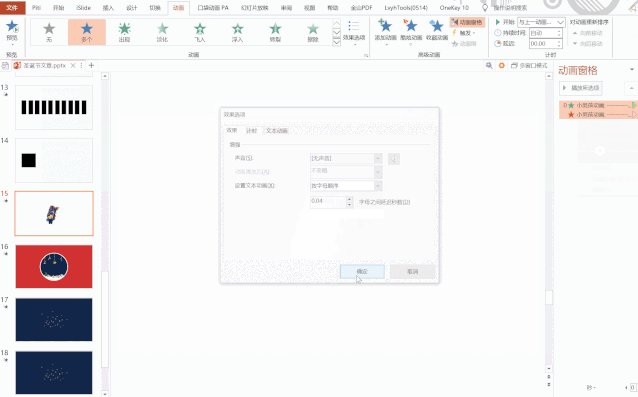
右键单击动画窗格中刚刚添加的动画,然后将平滑开始/结束设置为 0。




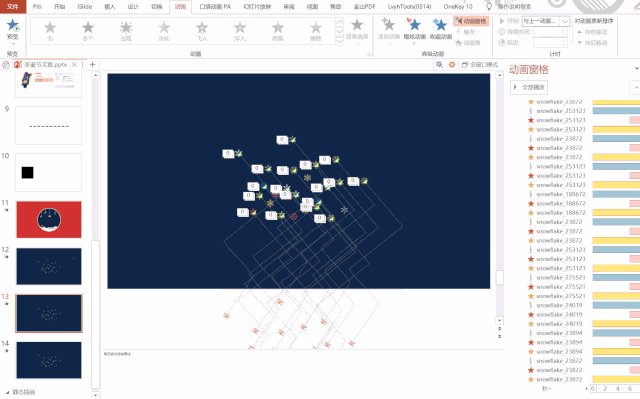
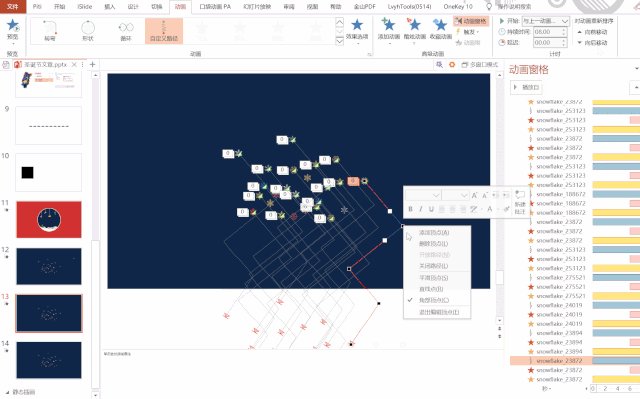
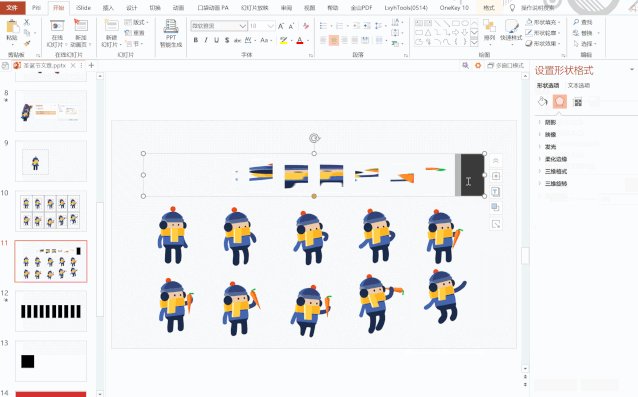
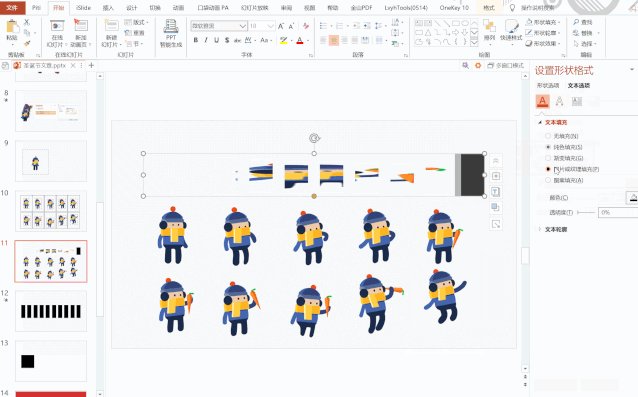
文本框动画

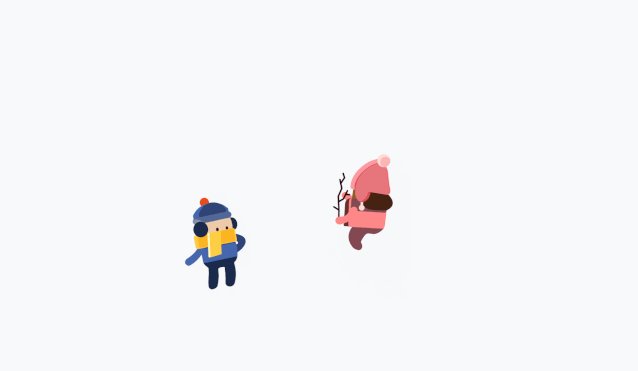
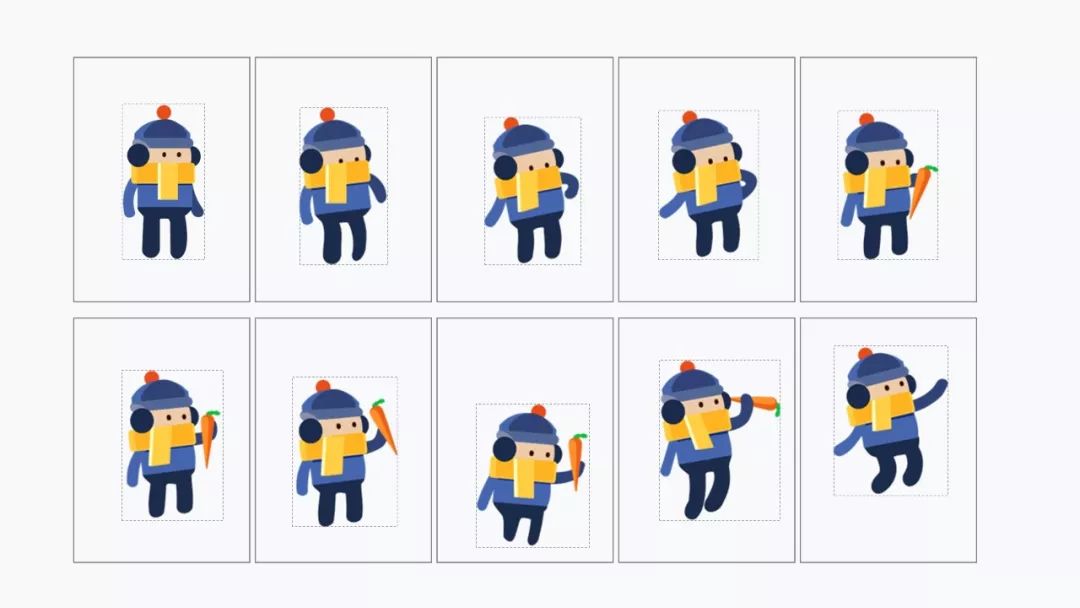
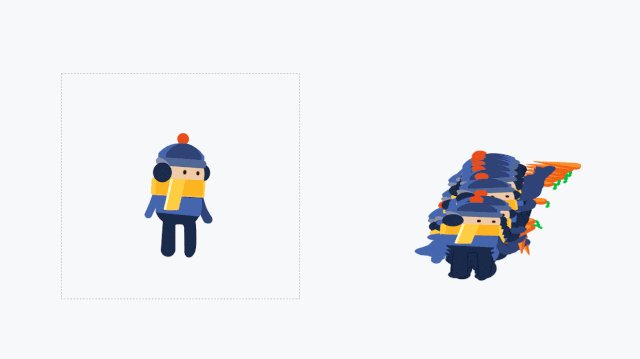
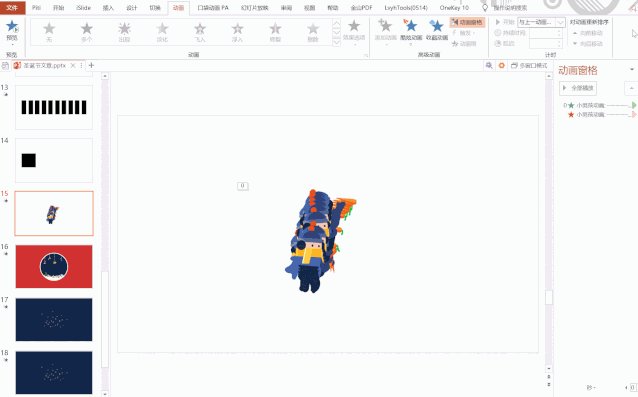
那么,如何实现这样的逐帧动画呢? 以小人为例
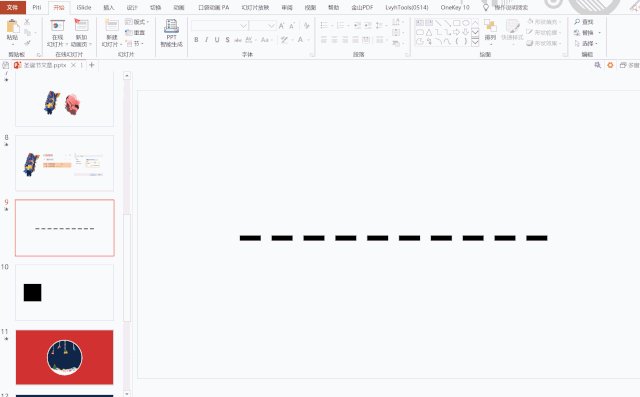
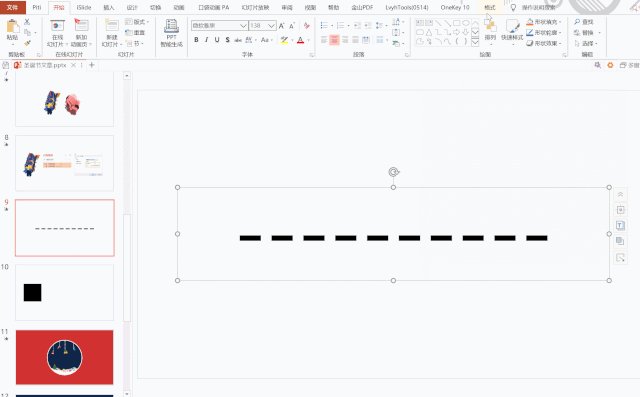
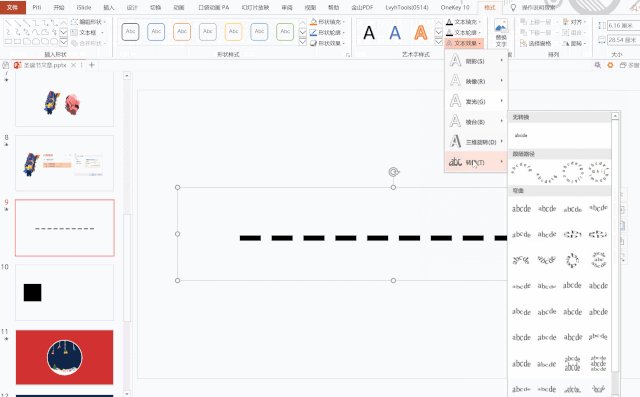
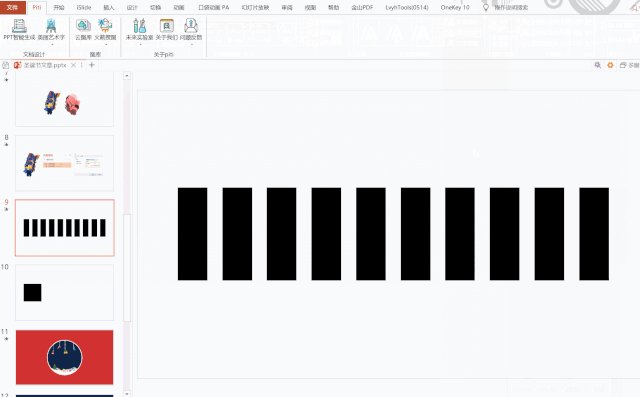
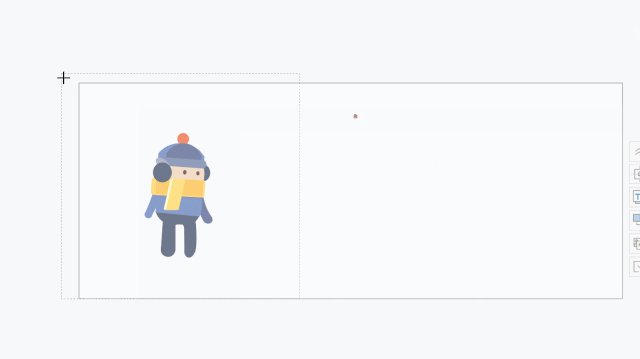
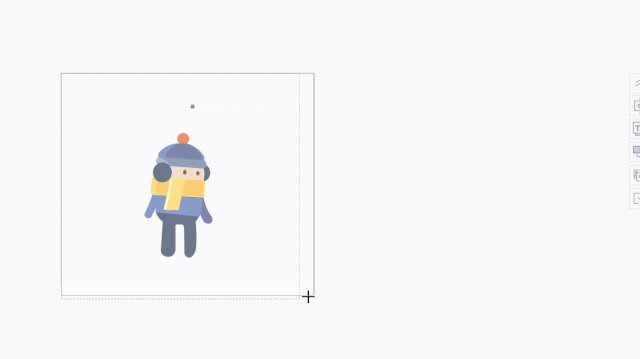
第一步,我们插入一个文本框,输入一定数量的“-”符号。











文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/This%20Christmas%20I%20will%20send%20you%20a%20PPT%20animation%20as%20a%20gift%20tutorial%20%20source%20file.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试