【Shopify外贸建站】Shopify如何隐藏页首购物车图标?
此篇文章将会教你如何在Shopify中隐藏页首的购物车图标。适用于:你的Shopify网站需要转型为外贸站点,用于展示产品,吸引客户咨询,获取客户联系方式,或吸引订阅等目的。
确实,Shopify站点是可以转变为B2B外贸站点的,只需隐藏价格、数量选择器、加入购物车按钮和购买按钮。使用Shopify搭建外贸站点有以下优势:1.费用合理。2.模块化建站,简易操作。3.商家可自由进行控制和修改。
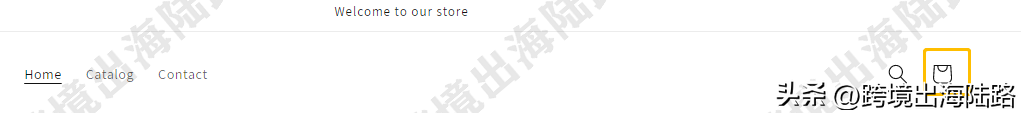
如图所示,目前这个网站的页首位置有购物车图标。接下来我们将把它隐藏。

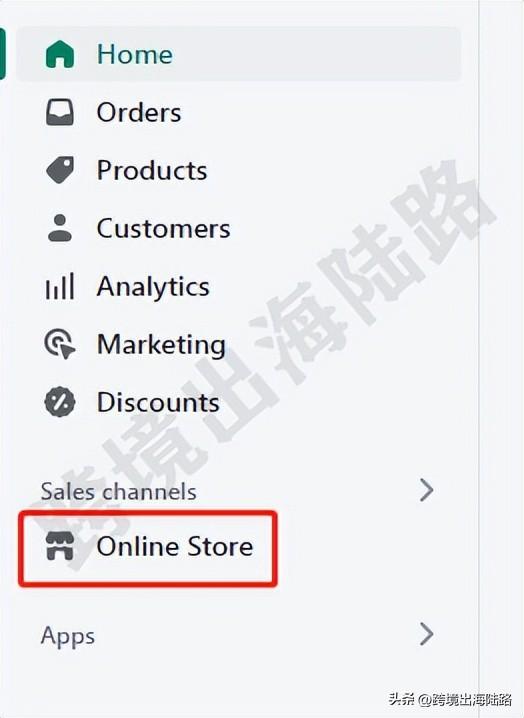
1.打开Shopify商家后台,选择Online Store

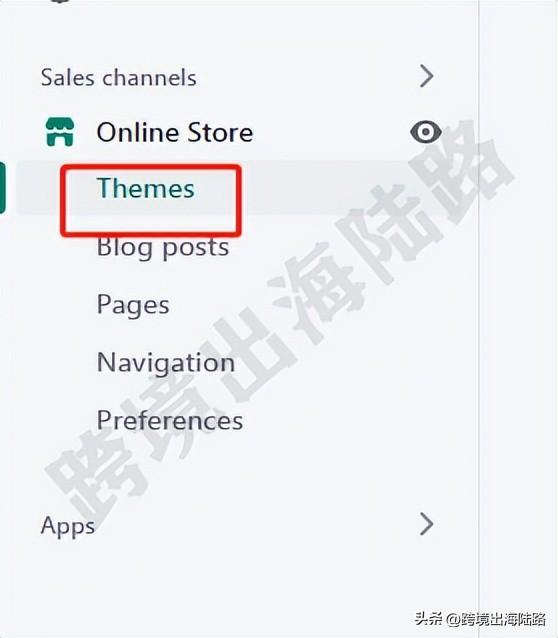
2.点击Themes

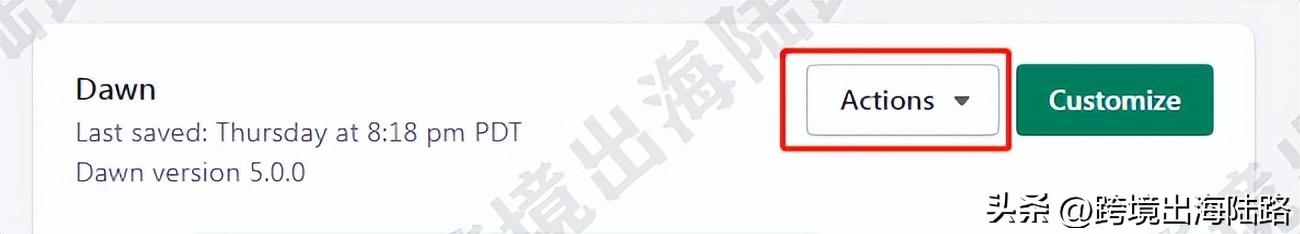
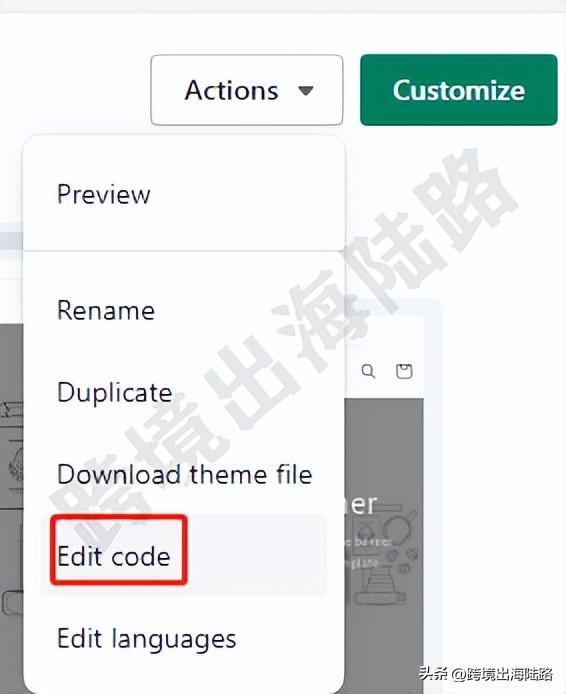
3.在模板部分点击Actions

4.选择Edit code

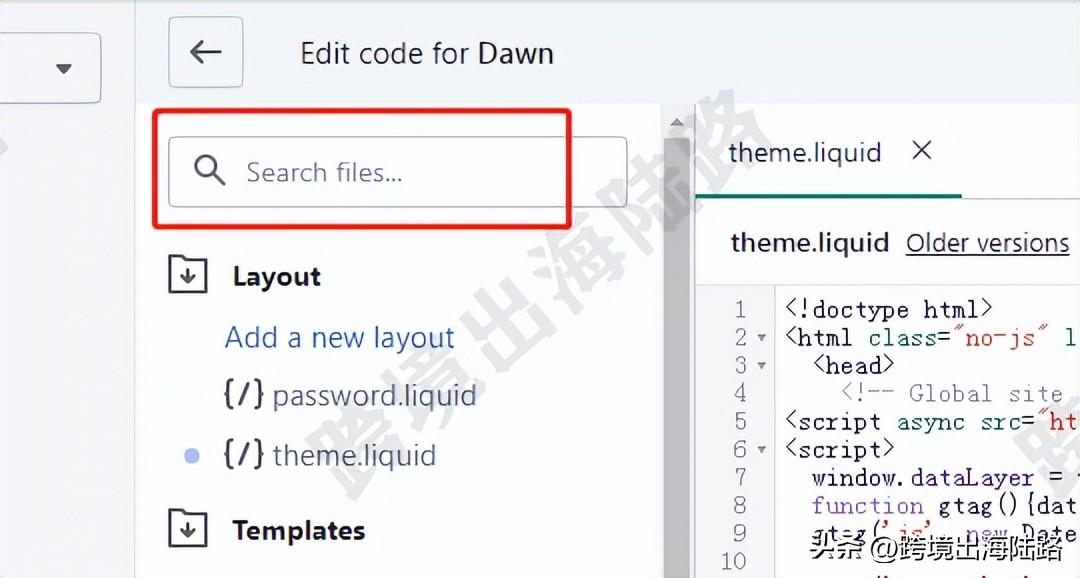
5.在Search files...搜索框中,输入header

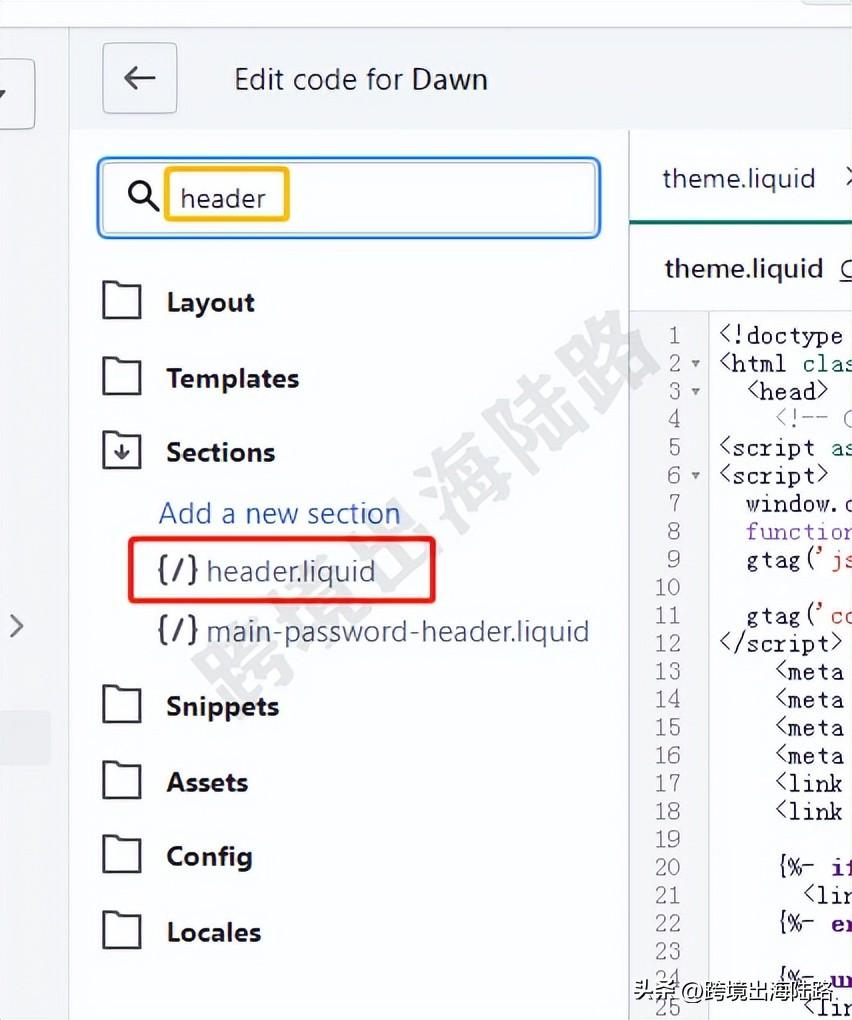
6.输入header后,如下图所示,点击header.liquid

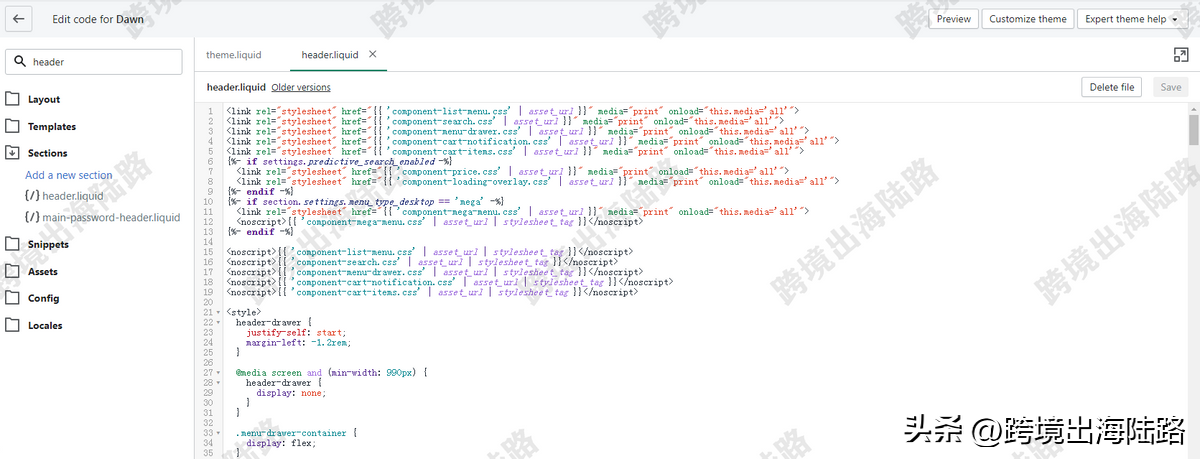
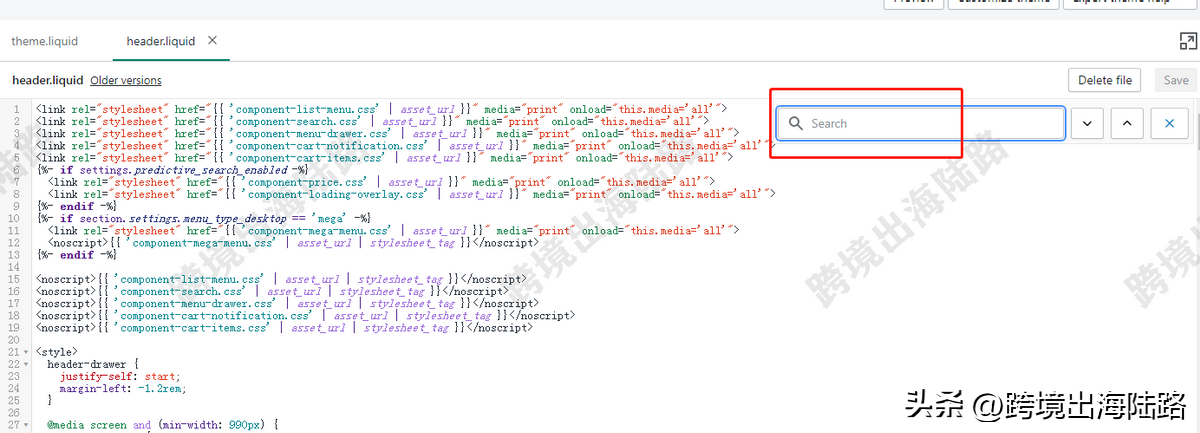
7.打开header.liquid代码部分,按住键盘上的Ctrl+F键调出搜索框

8.在搜索框中输入cart

9.输入cart后显示如下

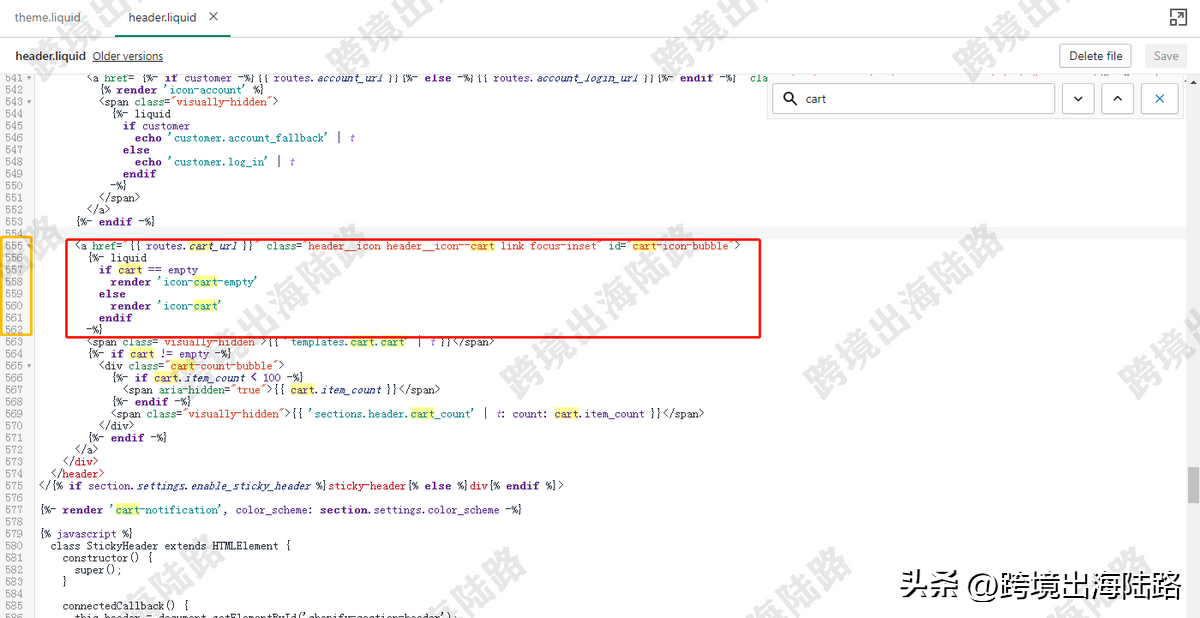
10.找到如下代码
<a href="{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
11.找到的代码如下图

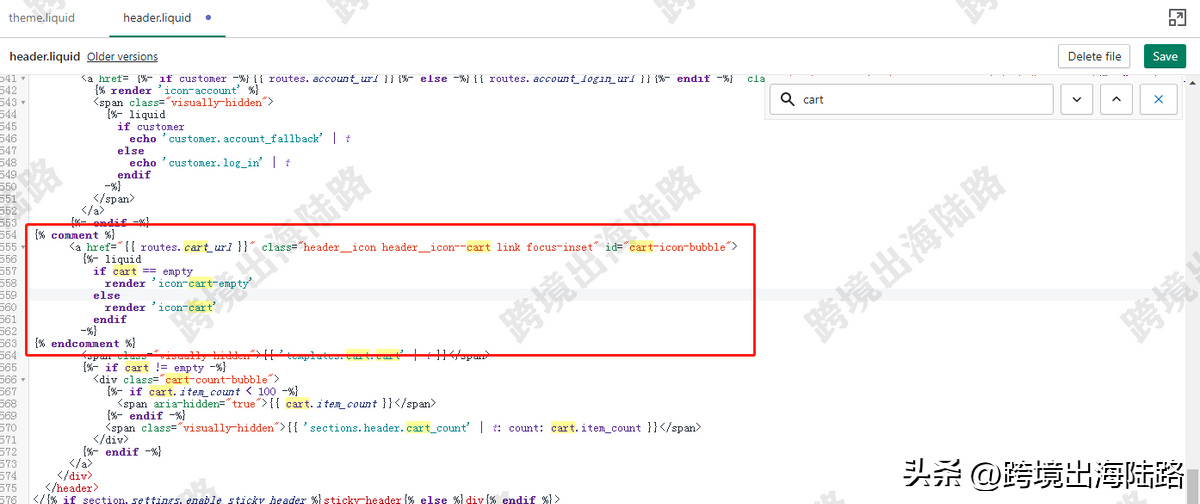
12.在代码前部加入{% comment %},尾部加入{% endcomment %}
13.前后部加入代码后,如图所示
{% comment %}
<a href="{{ routes.cart_url }}" class="header__icon header__icon--cart link focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
{% endcomment %}
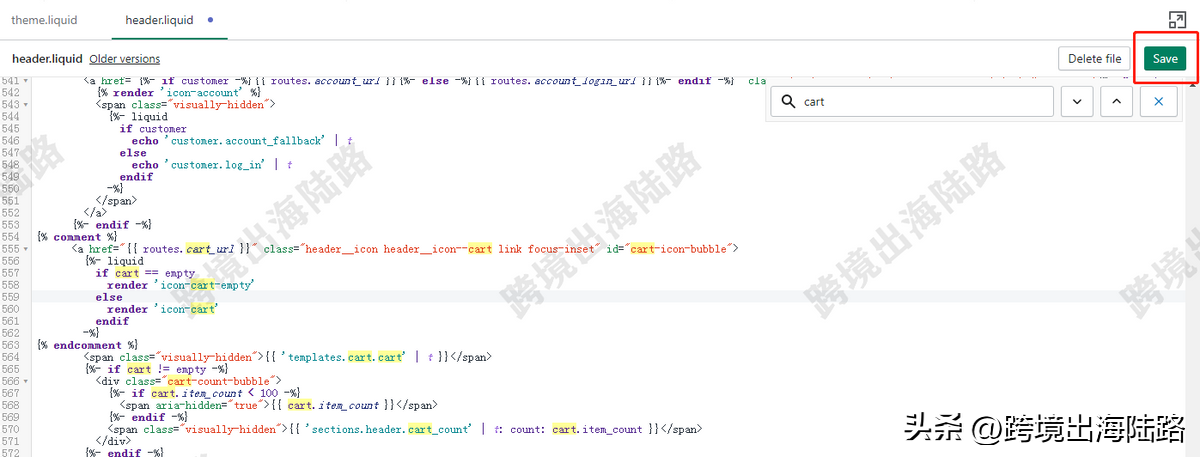
14.在Shopify代码里显示如下

15.点击Save进行保存

16.刷新网站

17.你会发现购物车图标已经被隐藏。

如果你对Shopify改成B2B外贸站点有任何疑问,欢迎咨询作者。
一线实战干货分享
助力国货品牌出海
欢迎关注公众号:跨境出海实操干货
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Shopify-wai-mao-jian-zhan-Shopify-ru-he-yin-cang-ye-shou-gou-wu-che-tu-biao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试