有段时间没来了,今天抽空写一个教程
这次还是关于Q版字体的,厚度有很多人一直做不好,今天说一个AI+PS简单操作打造一款立体字。
教程试用刚入行的小伙伴们交流使用,老鸟可以忽略,以前我是看着各位前辈们的教程一路走来,希望能进我个人的一点力量帮助新人更快进步。
先看效果

这是一套宣传图,图片做法这次就不说了,远景近景素材的提取和整理,单说文案制作这里
第一步打开AI建立一个画布,写上我们要做的字体

选的汉仪铸字木头人感觉比较贴合整体风格,我习惯使用灰色做底色,

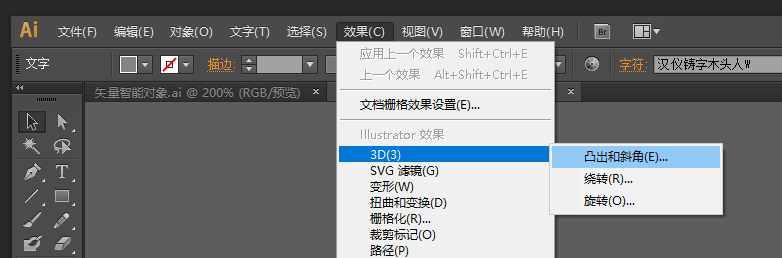
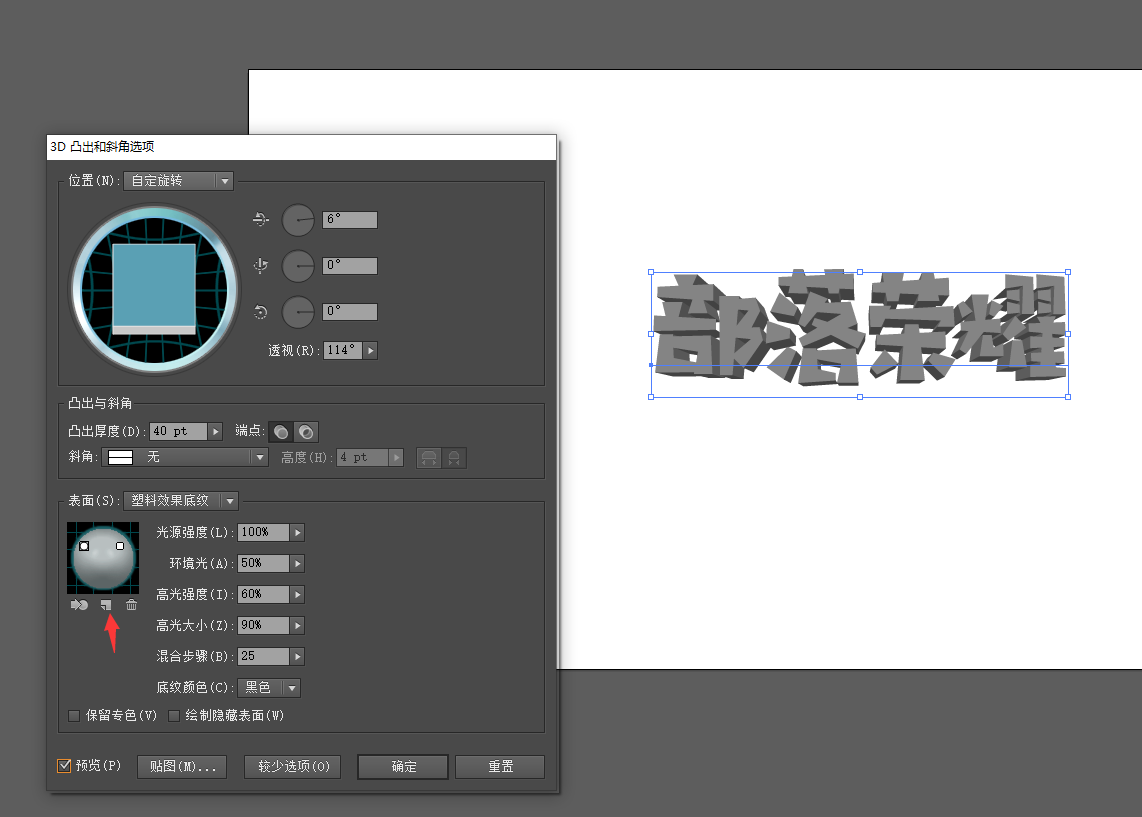
然后选择效果>3D>突出和斜角

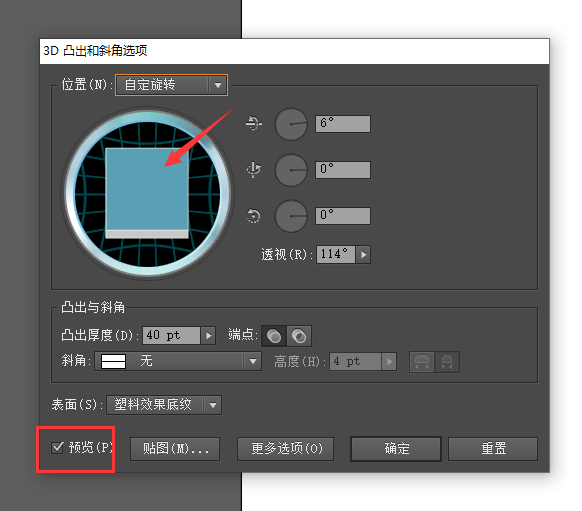
勾选下边预览选项可以直观看到效果,调整箭头处位置找到一个合适角度

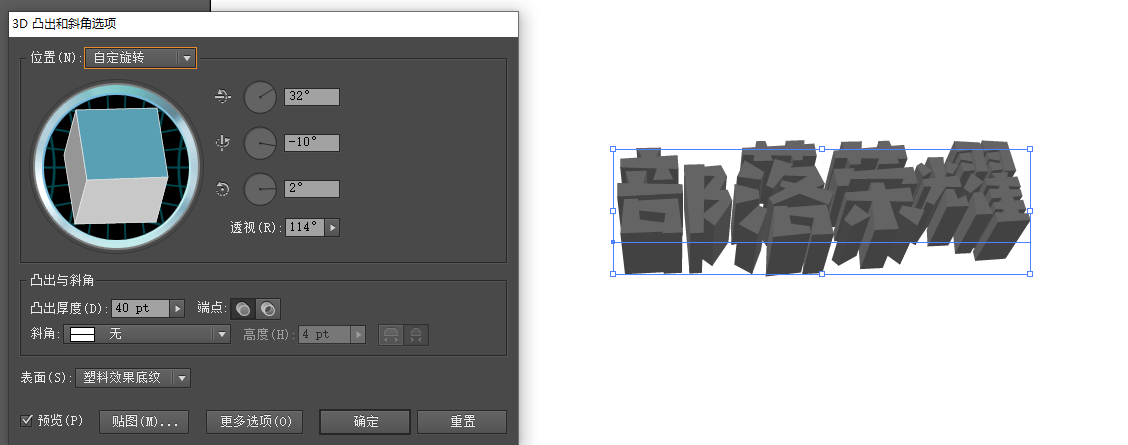
找到理想角度后调整透视,我这里调到了114度,在下边就是厚度调整不要死记数字多试试看,接下来选择更多选择调出光源,可以让字体细节更丰富。

此处说一下为了光影效果添加了左右两处光源。
啊有一处忘记说了,再开始的时候把字体保留2个一个是添加效果一个是平面状态,这样复制到PS里做字体效果更加方便。写到这里字形方面就已经完成了后面就转到PS制作效果。
我直接CTRL+C CTRL+V黏贴进去了比较偷懒,复制进去后选择智能对象这样双击进去又可以回到AI进行修改,很方便。

刚进来是灰色第一步加上基础色

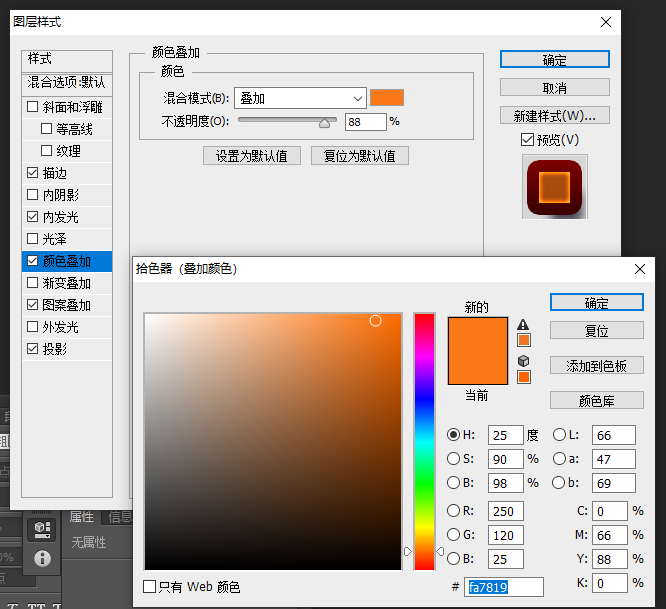
选择颜色叠加-叠加效果改变固有色

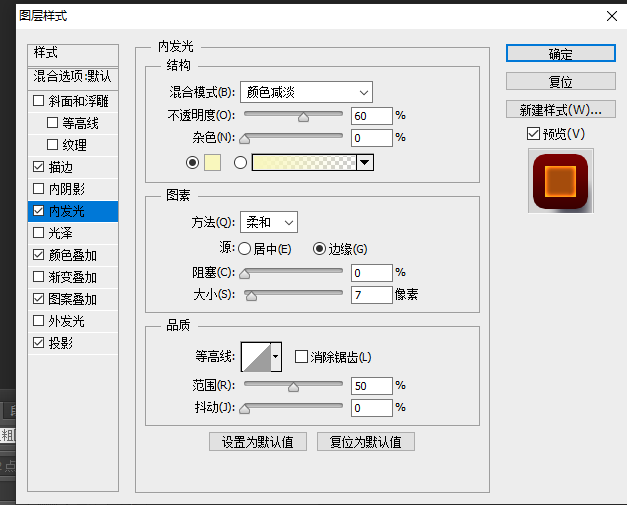
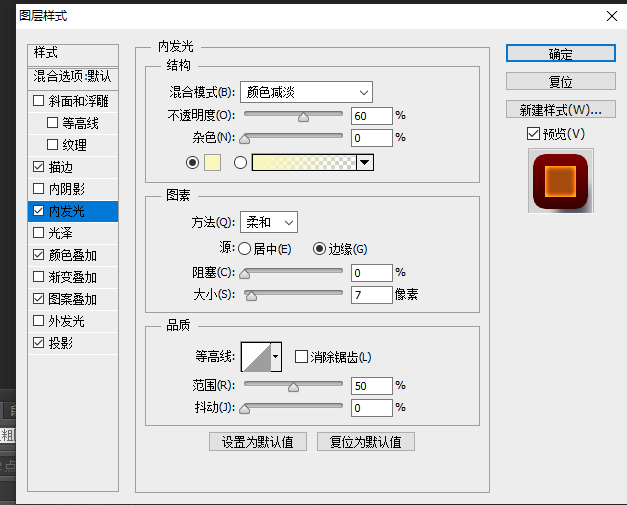
第二部添加内发光自己调整不要太生硬,

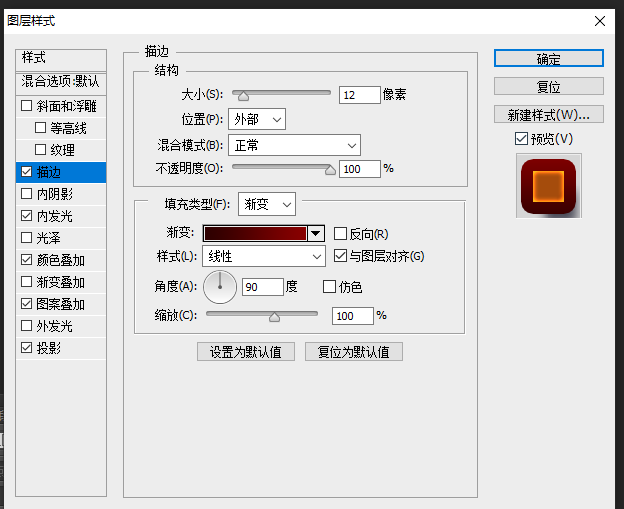
第三部添加描边和投影,我图片尺寸1242*2208很大所以数值也比较大。
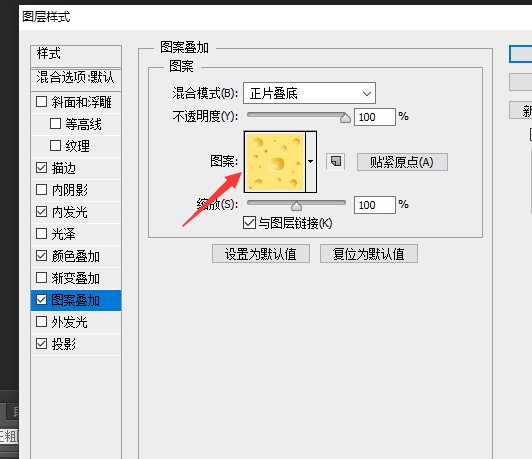
另外自己也可以加一些图案纹理我这里从网上找了一张奶酪的纹理

这几步都完成后底色厚度就完成了

大概是这种效果,下面开始做这面,现在把刚刚没有做立体效果的字黏贴进来对齐,

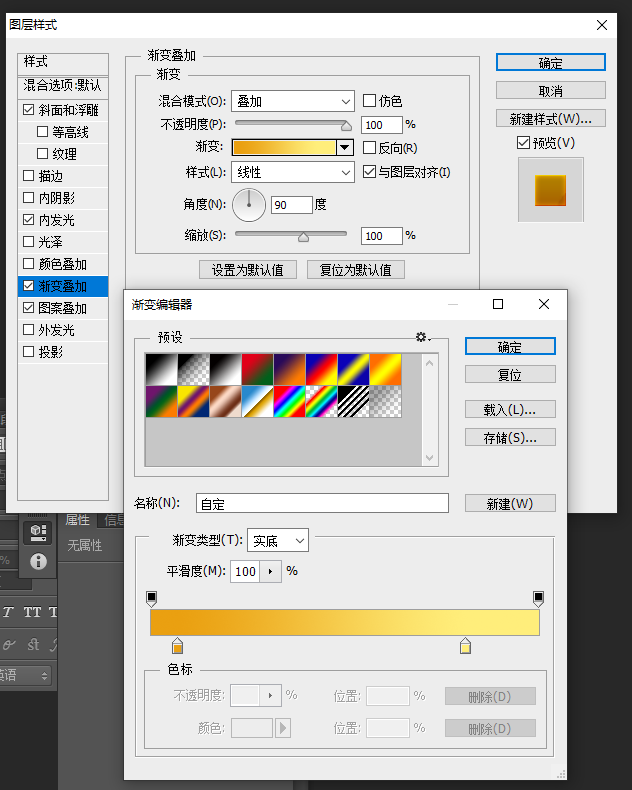
第一步先做渐变叠加底色打好

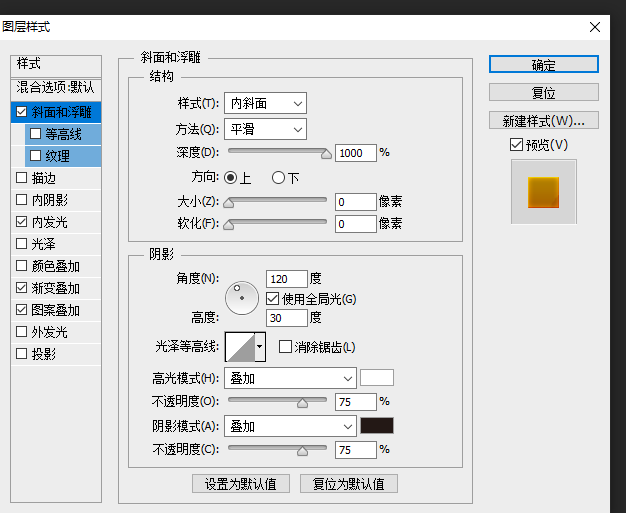
接下来斜面浮雕和内发光让字体更有质感


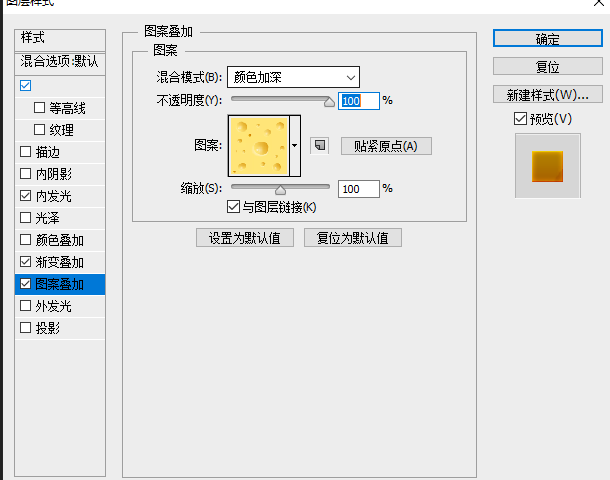
还是来样子色号和数字自己多做调整不要死记。图案依然选择了奶酪纹理,效果是用来颜色加深。


同理电商有很多BANNER的立体字也是使用这个方法完成的,很简单快速,快去试试吧。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Q%20version%20font%20tutorial%20game%20articles.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试