<跨度><强><跨度>???宇哥为什么不用小字体???
喻哥自己不喜欢用小字体,但他的很多朋友都喜欢。之前分享过一个非常详细的小字体制作教程,基本上看完就够了:
Detailed tutorial on making small fonts + Chikushi ゴシック small fonts
宇哥为什么不喜欢小字体? 因为小字体的显示过程中总会出现Bug,尤其是苹果手机,总会有一些地方显示不完整,有是没有解决办法。 如下图:

顶行是标准字偶距和字体大小。虚伪的苹果手机会在很多界面和应用程序中记住这种标准的字距和尺寸。 底行是缩小到80%的字体。 你会发现很少有地方与标准字偶距完全一致。 这就是我不使用小字体的原因。
???教程前沿???
如果你可以打包TTF字体文件,那么你可以继续阅读,如果不会,这里有一个教程: 字体属性修改、TTC包装①、TTC包装② 。
如果你可以完成词库,你可以继续阅读,如果不会,这里有教程: 手把手教你从零开始搭建词库。
当然,如果你直接拿我分享的字体,解包,收缩,打包,那就不用了需要知道如何弥补 字体没了。
???不同字体缩小教程???
在上一教程中,我们使用了 FontCreator 菜单中的工具>,以及 轮廓变形工具>选择里面的参数缩小范围:

今天推荐另一个工具:Fontlab(回复关键词获取)。
Fontlab工具能做的事情,基本上FontCreator都能做的更好,但是有一点是FontCreator做不到的,那就是Fontlab可以全局修改字体strong>,关于UPM值的介绍,宇哥在之前的教程里有:
无需电脑,手机一键缩小字体丨无需花钱定制
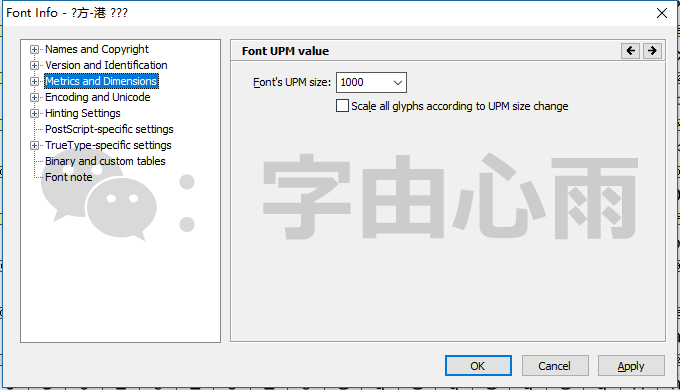
今天以萍房字体缩小80%为例,我们使用Fontlab打开TTF文件,然后使用电脑快捷键Ctrl+Alt+FCtrl+Alt+F strong>,出现以下工具,鼠标定位到Metrics>

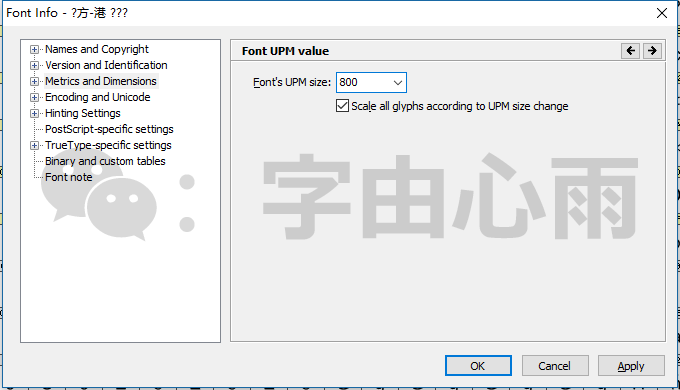
看原来的值,苹果标准是1000,我们把这个1000改成800,然后请务必选中下面比例前面的框:

操作完成后,点击底部的“确定”。 确定后,按电脑快捷键Ctrl+Alt+G保存一个新的TTF文件。
我们用电脑打开这个新的TTF文件,发现字体大小和之前的文件一模一样,没有什么区别,别担心,还有下一步。
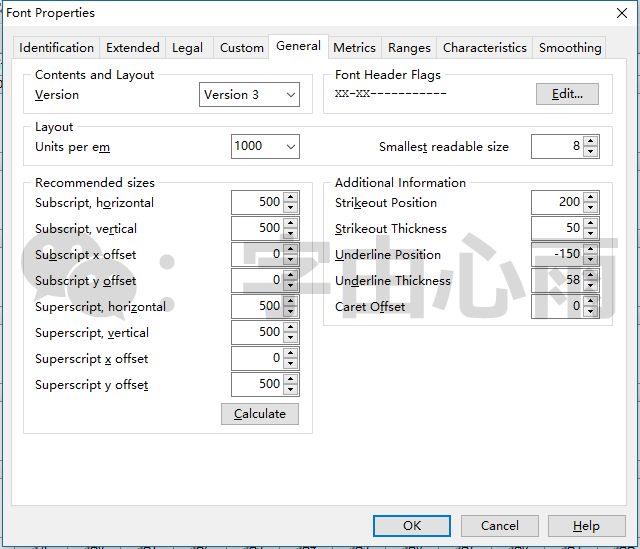
使用FontCreator打开修改后的TTF文件,然后点击菜单Font>,这里显示的Unitsperem已经变成了800, 将此 800 更改为 1000,然后单击下面的“确定”:

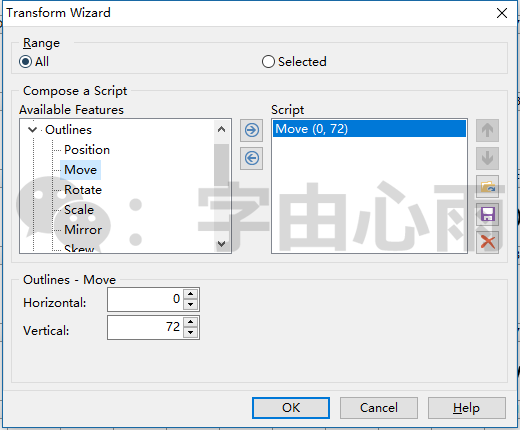
然后再看一下,字体是不是明显缩小了? 你完成了吗? 还没有,这时候我们会发现字体向下偏移了很多,字体位置也发生了很大的变化。 我们需要通过变形将所有字符向上移动72像素:

这样做之后,再次导出TTF,TTF文件完美缩小80%,而且位置也正确了。
那么为什么要向上移动 72 像素呢? 我明白了。 如果减少到70%,那么最终修复位置需要上移108。也就是说:每减少1个百分点,最终修复位置需要向上移动 3.6 像素。如果减少到90%,则上移3.6×10=36。前提是初始UPM值为1000。
???需要修改哪些文件???
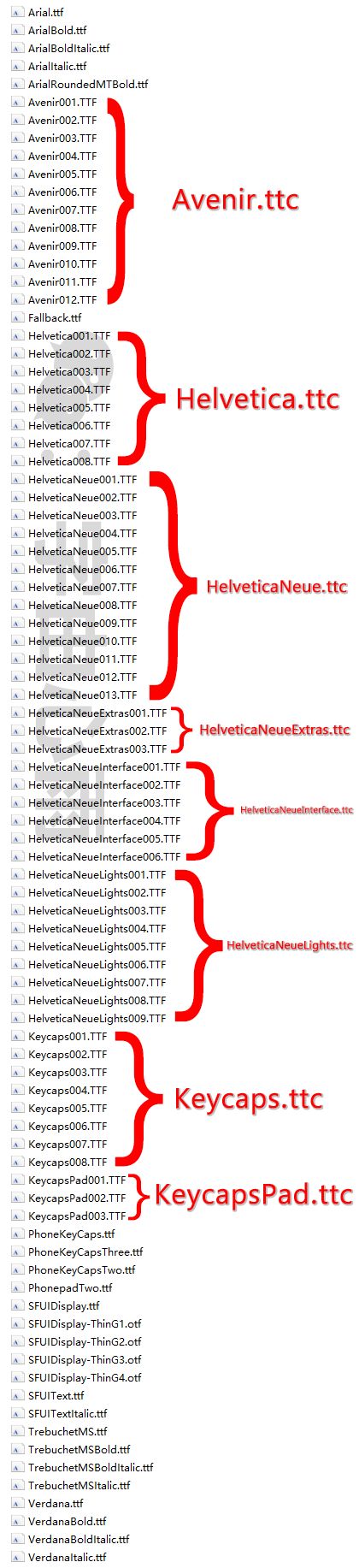
不说Android,缩小TTF文件的原理都是一样的,Apple需要修改以下140多个文件,第一章的截图在英文,第二章截图是中文,以iOS12为例:

???小字体摘要???
如果你想用TTF文件来改变Apple要求的小字体。 英文字体,第一步解压需要修改的英文文件, 替换所有英文文件的英文和数字字符,然后查看公众号的收缩教程,收缩所有TTF文件,然后修改属性 ,然后有些TTF需要打包成TTC;
中文文件,首先需要填写词库,然后缩小补充的大字体文件,然后修改TTF文件属性,然后 将TTF打包成TTC文件;最后将中英文都传输到手机,替换字体。
???小字体共享???
今天提到的缩小字体的方法,对比之前的教程,宇哥觉得可能更合理,找点A朋友测试了一下,一些百年罕见的小bug是可以避免的。但缺点也很明显:整个操作过程复杂很多,增加了难度和时间。
今天利用这个教程,做了一套萍方大陆80%小字体并和几个朋友一起测试了一下,还可以视觉上和使用第一个教程是一样的,但是在一些所有小字体都有bug的地方,这个方法其实bug少了很多。
资源获取:关注本公众号并小字回复评方即可获取本次更新。 Apple提供80%大小5字重iOS10-iOS12中英文,Android 提供85%大小6字重卡刷包+Magisk包。
所有资源均取自网络,如有侵权,请联系作者删除。更多资源请点击左下角阅读原文。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Pingfang%20Small%20Font%20%20Font%20Reduction%20Tutorial%20Part%202%20Another%20Solution.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试