萌萌哒动画片伴随我们成长,以至于长大以后圆滚滚的卡通字体还给我们童年的味道,那么,如何用ps制作属于自己的卡通字体呢?让我们跟随大神的步伐进行学习吧~

一口气目录:
-
载入背景
-
创建文字图层并进行变形
-
进行不同的效果设置达成最终的效果
下面是效果图:

教程所用素材已经打包好了(包括背景、字体、红点图案),公众号后台回复:卡通字体,就可以获得素材下载链接。
01.载入文件背景
点击文件-打开,选择“starbackground.jpg”,这是一个850*600px的图片文件,我们将用它作为我们的背景图片。

02.建立与变形文本
第一步
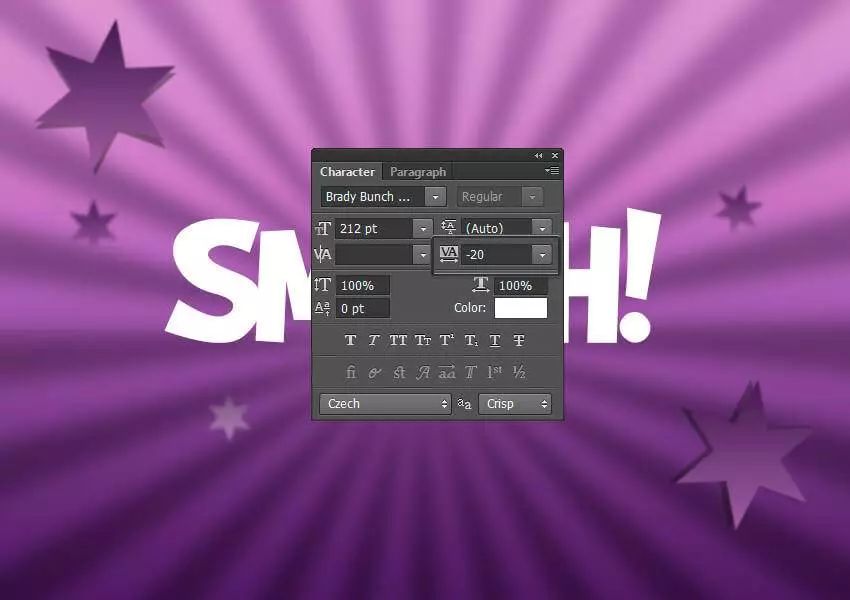
选择文本工具并选择BrandyBunchRemastered字体,将字体大小设置成212pt左右,写下任意颜色的大写字母“SMASH!”。

第二步
现在我们需要改变字母的间距。选择文本图层,点击文字-面板-字符面板,在弹出的字符面板中把间距改成-20。

第三步
在我们应用图层样式之前的最后一步是变形我们的文本。右击文本图层,选择文字变形,将样式设置为扇形,选择水平,并且把弯曲设置为30%,把水平扭曲设置为-30%。点击确定应用这些变形。

03.创造卡通文本效果
第一步
选择“SMASH!”所在的图层,并且双击这个图层来应用下面的图层样式:
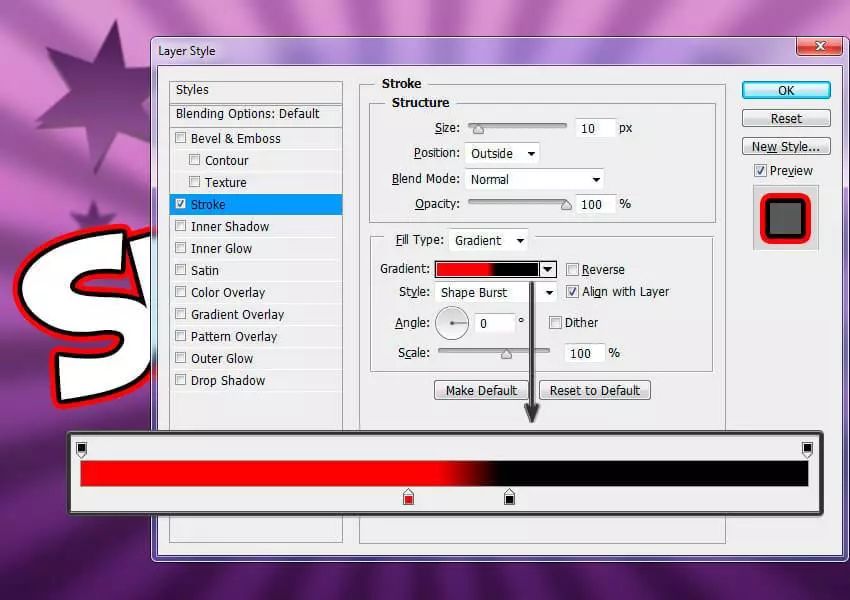
添加一个描边,设置如下:
大小:10px
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Photoshop-jiao-cheng-chuang-zao-ge-xing-ka-tong-zi-ti-de-bu-zhou.html
 支付宝扫一扫
支付宝扫一扫


评论列表(196条)
测试