今天小编又来发福利了,虽然比较简单,但是对于设计初学者还是比较有用的,今天主要与大家分享快速打造电商banner的方法,如何制作闪亮字体效果以及故障字体效果,这个方法的要点就是描边加复制图层,然后风格化。



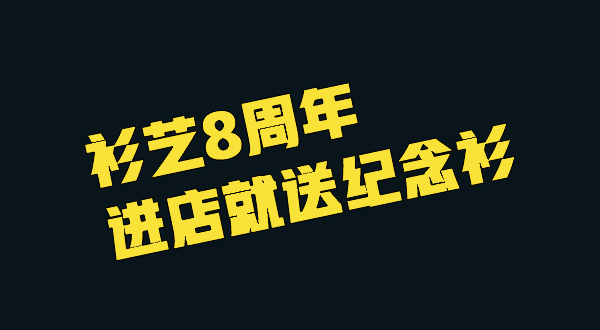
步骤1、以第一幅图为例,新建画布,找一个厚重的字体,这里使用的汉仪雅酷黑,输入文本广告语:“衫艺8周年,进店就送纪念衫”,文本颜色值为#faf219,我们把字体旋转变形,1像素黑色描边,为了后面更好的展示字体的形状。

步骤2、复制两个文本层,第一层颜色值为#ff00e8,第二层的颜色值为#1dffff,把第一个复制文本往左移动几个像素,然后再把第二复制文本往右移动几个像素。

步骤3、字体效果就完成了,然后我们再字体的周围加一些小的装饰,一个简单的banner就完成了。

最后,如果要三幅图的效果,我们只要给底层的文字一个风格化-风,就可以了。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Photoshop%20creates%20a%20screen%20glitch%20font%20effect%20in%20a%20few%20seconds%20which%20is%20the%20first%20step%20in%20designing%20an%20ecommerce%20banner.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试