新建画布,为了使字体明显填充了底色,打上文字,
方法一(文字不可修改)
将文字复制两层,分别填充红色和蓝色(自己喜欢),将红色左移,蓝色右移,形成错位;
将所有的字体图层合并,处于栅格化的状态,选中当前图层,用选框工具拖出你想要的故障区域,将直接选择工具放在选框处,会变成带剪刀的箭头,此时可以直接拖动,做成错位效果,
这个简单快捷,但是不可逆,而且文字图层被栅格化也不能修改

方法二(文字可修改)
1. 做字体图层
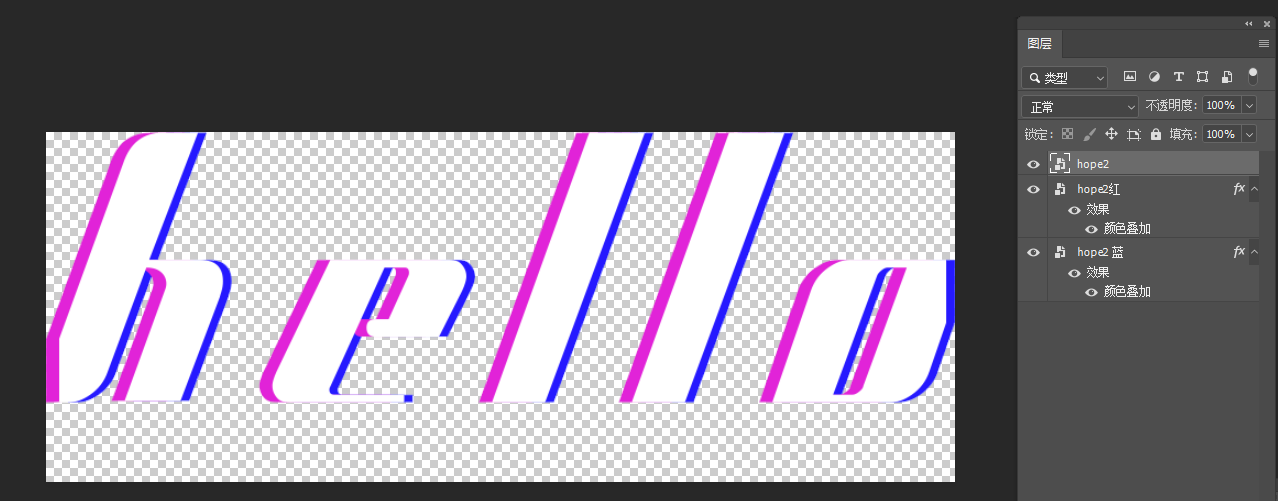
(1)首先将文字hope“转换为智能对象”,复制两层,使用“颜色叠加”,分别叠加红色和蓝色,将红色左移,蓝色右移,形成错位;
(2)将三层字体,同时选中“转换为智能对象”(这步操作就是更改字体的关键,红蓝只是在原始图层添加 了图层样式,本质都是最初的字体图层,更改时会相互关联)

(3)更改字体:双击"hope整体“会进入到一个新的字体文件,右边是三层智能对象图层

再双击“hope”字体图层得到一个原始字体文件,右边图层即可以修改文字,现在我们将它改为“hello”,记
得“一定要保存”每改完一个文件,就保存一个,再回到上一层文件,就可以看到效果



2. 图层蒙版做效果,
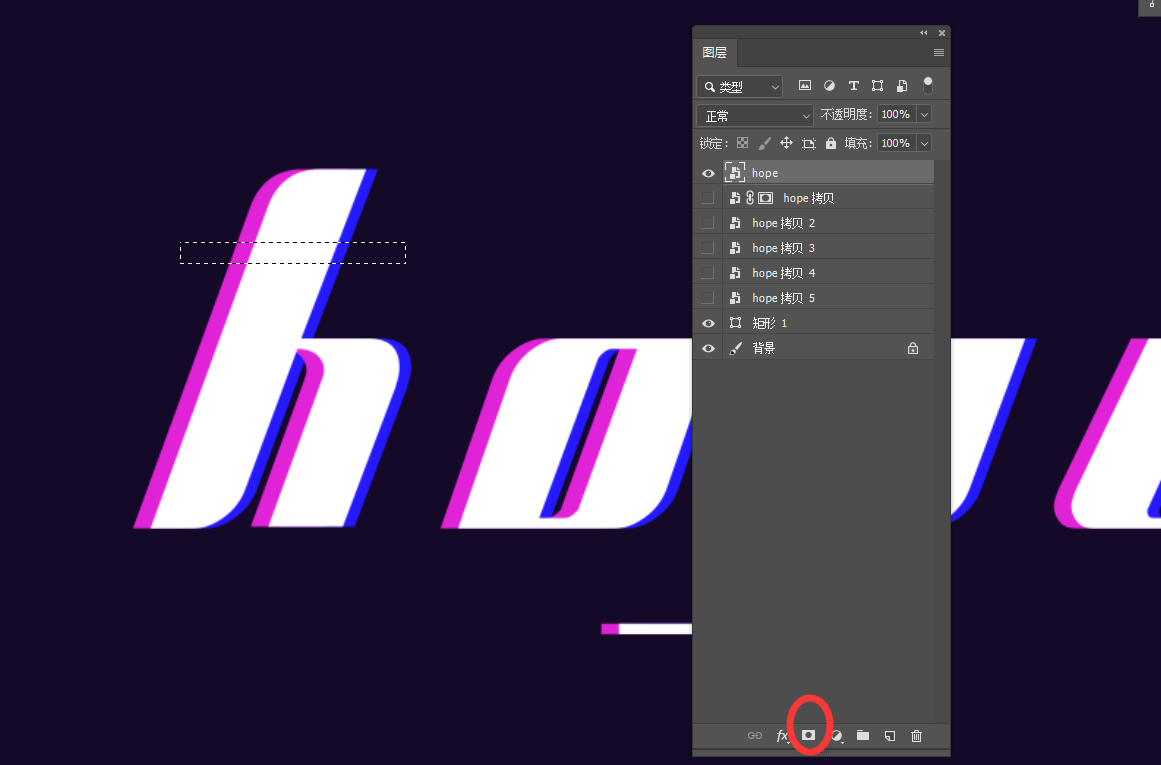
我们先来了解下图层蒙版的使用,选中该图层,用选区框出区域,看到下方红色圆圈的图标就是蒙版

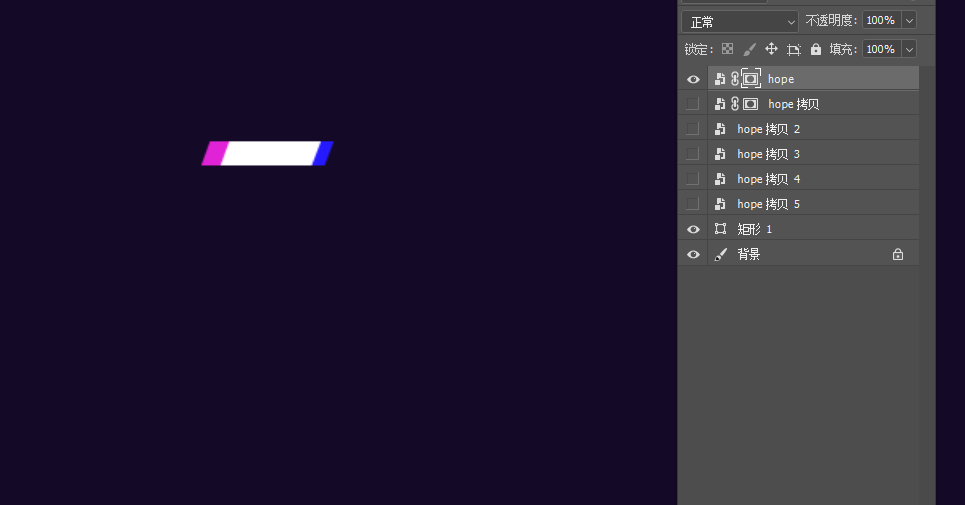
直接点击该图标,则只显示选区的内容,如果想继续显示或隐藏内容就添加选区,选中图层蒙版的位置(不是图层位置)填充黑色则为隐藏,白色则为显示

按住“Alt”点击则得到下面效果,显示选区以外的内容,

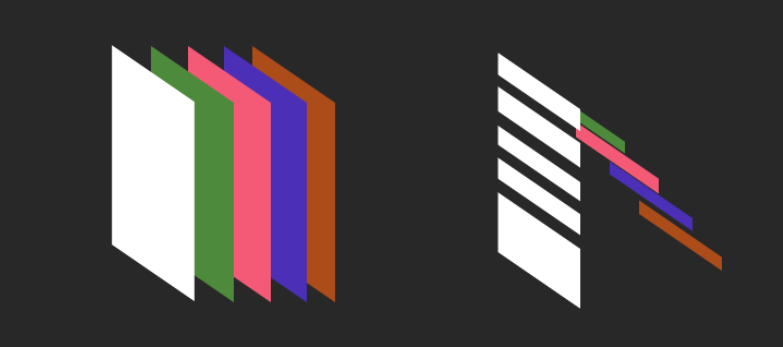
故障效果的原理如下图,多层图层,第一张起到镂空效果,后面几张分别只显示镂空区域部分,因为是单独图层就可以左右移动,做成错位,

3.下面就用以上原理来做出故障错位效果
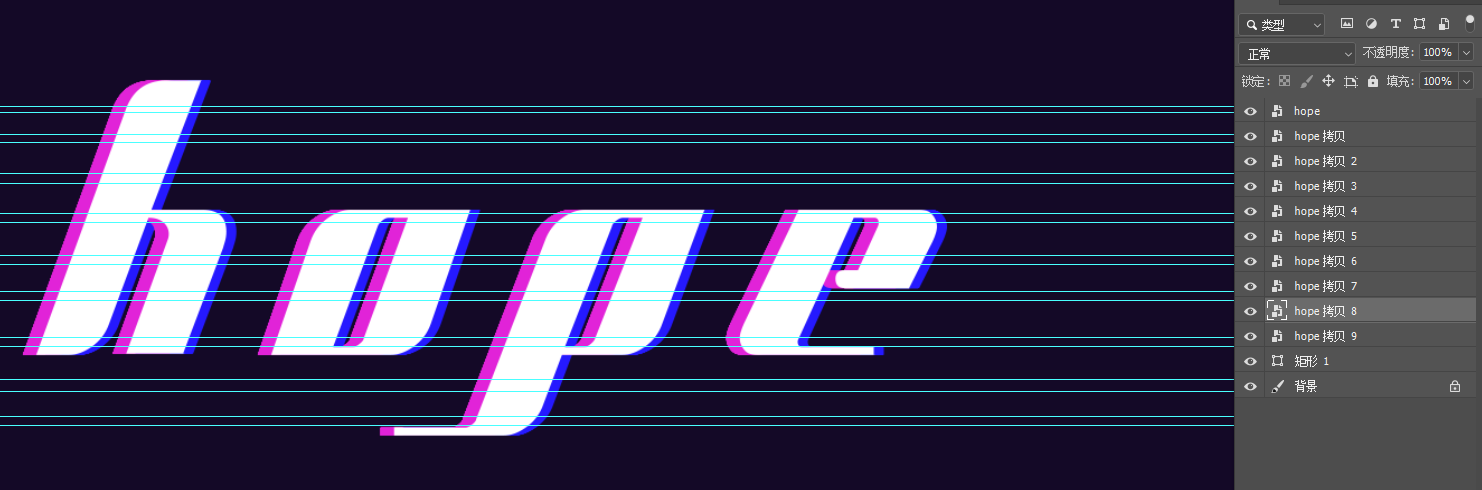
(1)首先可以在文字上添加参考线,画出需要移动的区域,文字图层根据你要做的效果复制几层

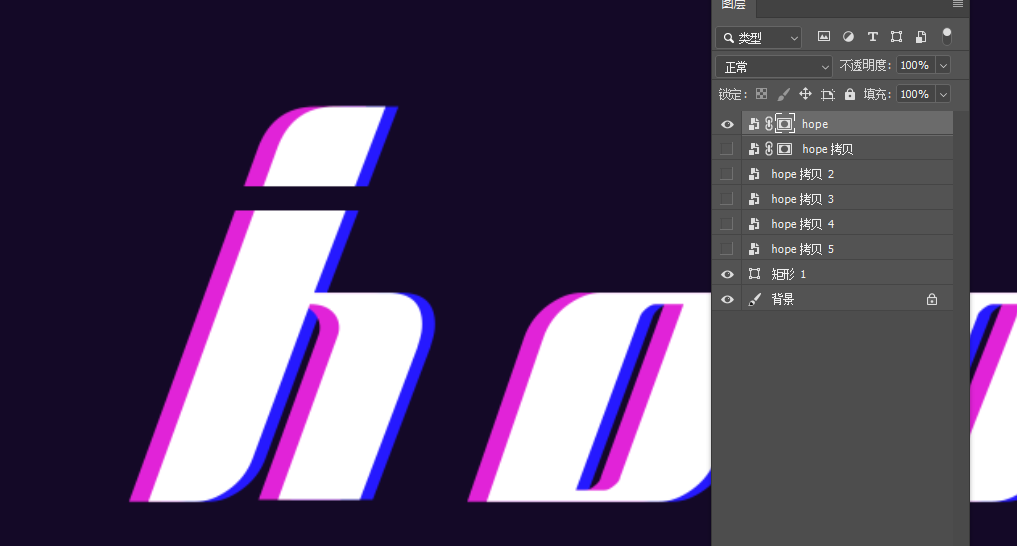
(2)用选区将第一层图层做成镂空,在这里可以增加或减少选区

将后面图层做成只显示当前区域效果

接下来就可以左右随意移动啦!选区大小可以任意改变,效果会不一样哦!

还可以添加一写别的效果,滤镜-风格化-风,最后背景再加上一些自己喜欢的小元素,小线条就完成啦!


喜欢点个赞哦! 后续学到更复杂好看的再更新!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/PS%20making%20fault%20wind%20font%20tutorial%20easy%20to%20change%20text.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试