
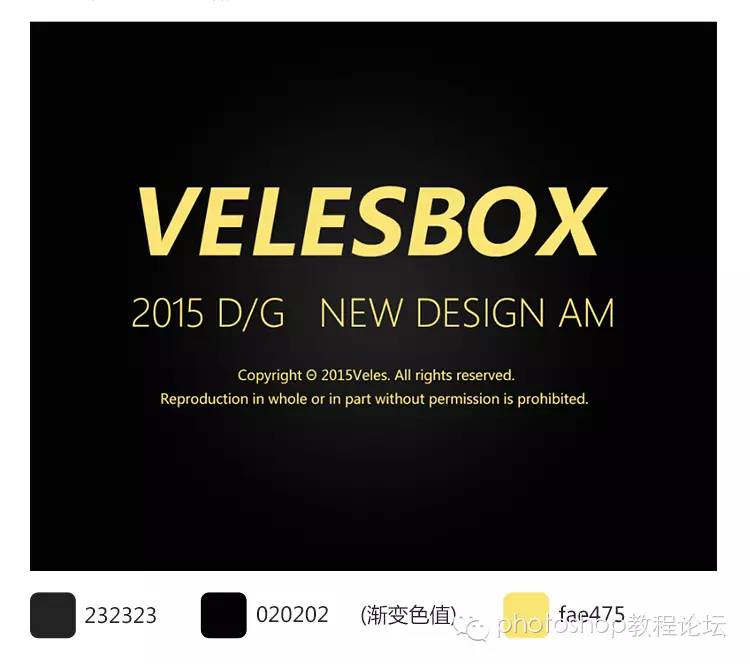
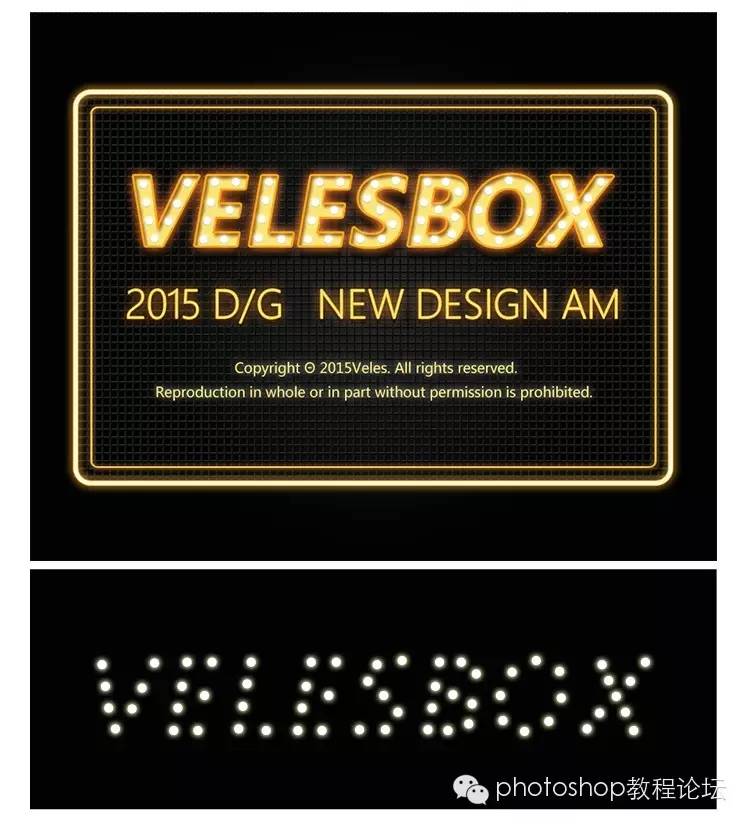
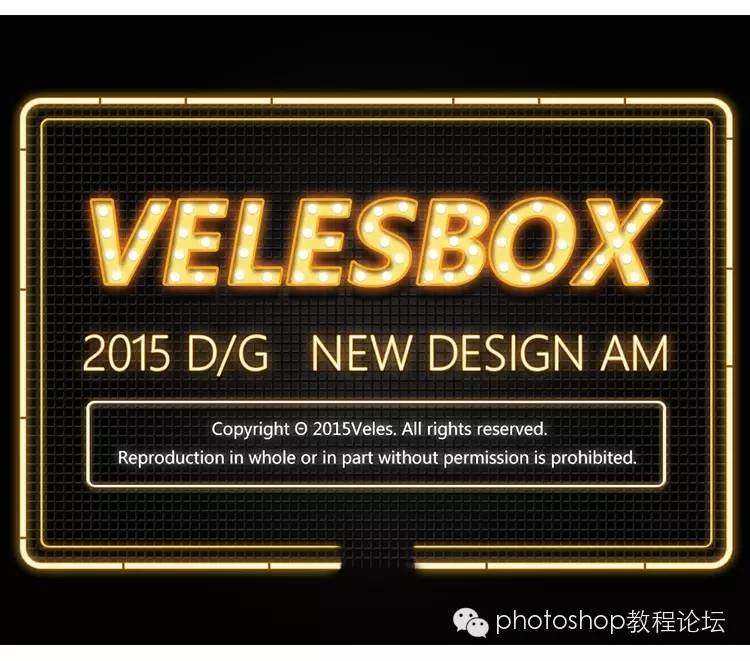
先看看效果:
第一步
新建画板宽度(W):1000像素高度(H):800像素
分辨率(R):72像素/英寸颜色模式:RGB颜色8位背景:白色

第二步
1.快捷键(T)输入文字
2.文字填充基础色黄色色值:fae475
3.底色填充黑色渐变

第三步
1.新建2个空心矩形,分别命名(外框)(内框)
2.不知道空心矩形如何设置?那一步一步说一下吧~
3.把上面的参数调成下面的就可以得到边为6点的空心矩形(外框)
同理制作一个小一些的(内框)边为3点。

第四步
1.基本图形已经弄出来了下面准备开始弄效果,就是混合选项的设置。
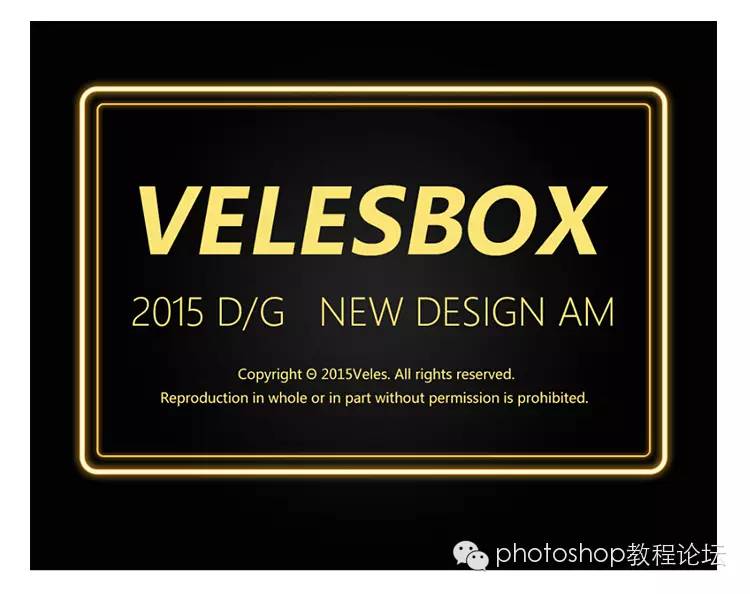
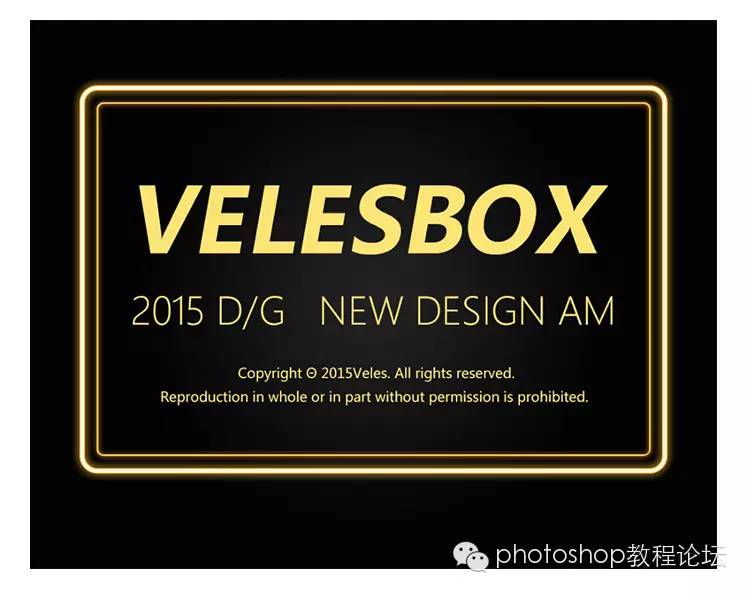
先看看效果先如下:

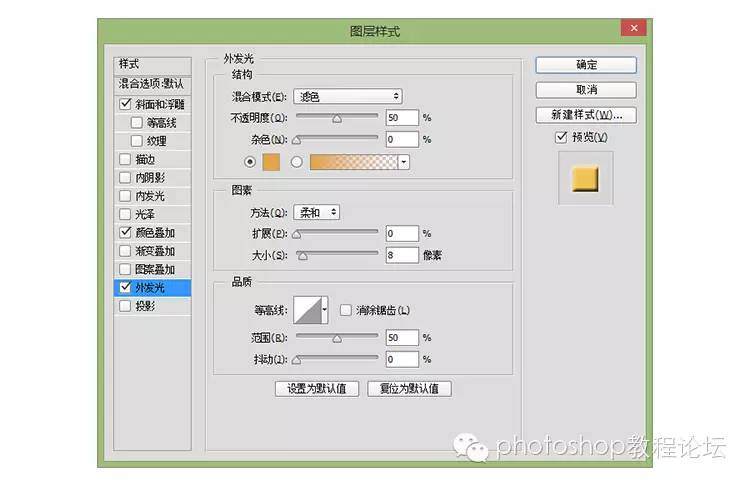
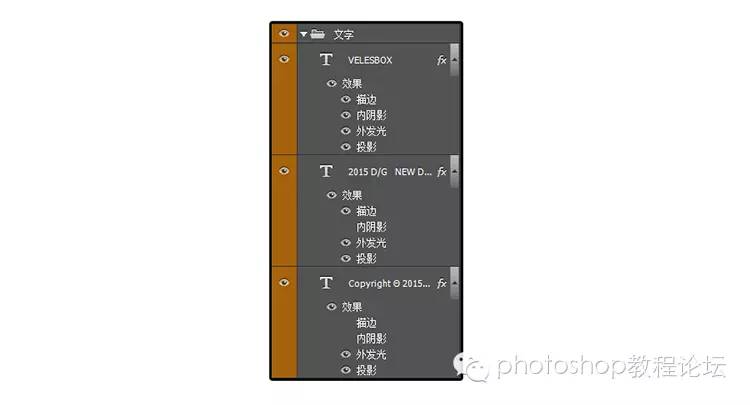
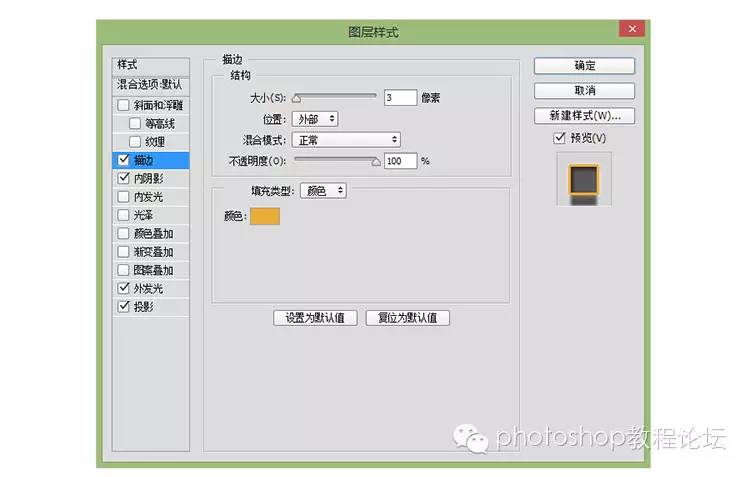
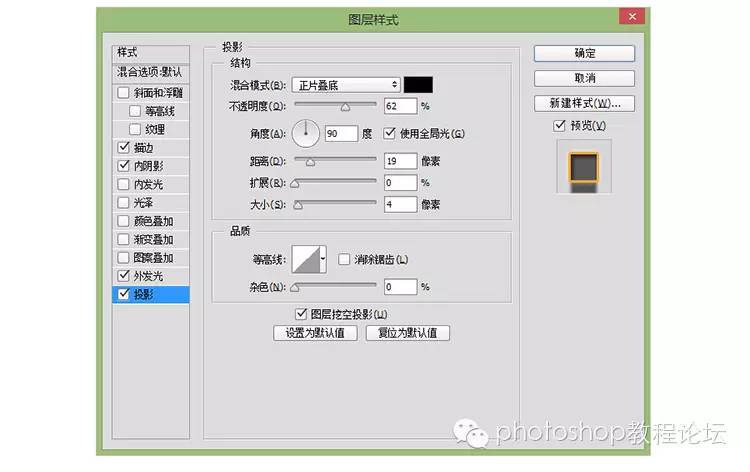
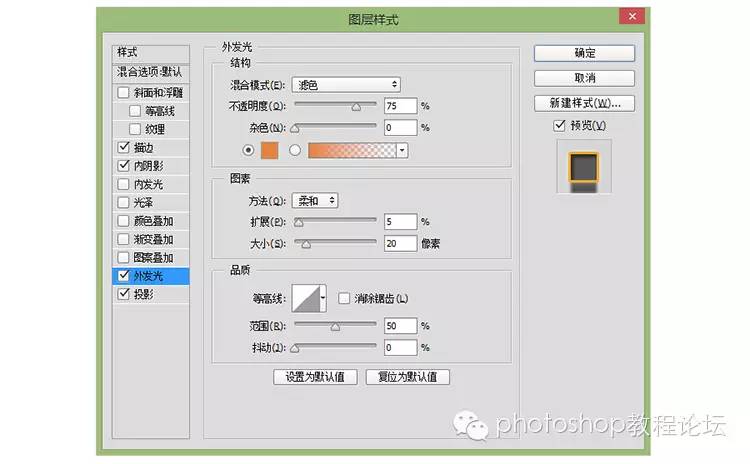
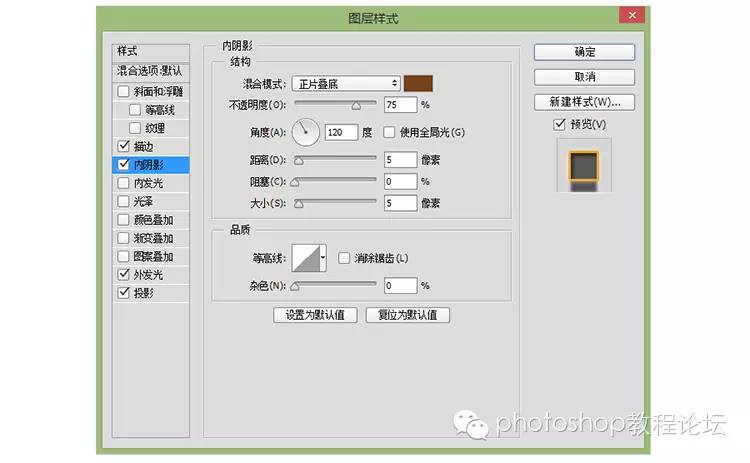
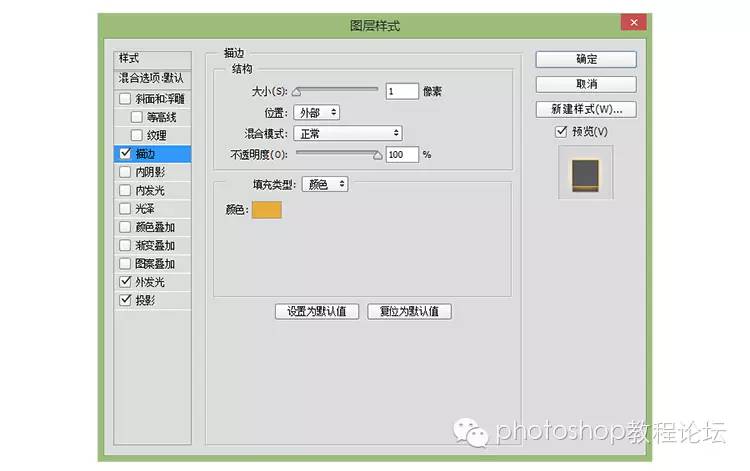
2.图层样式如下:
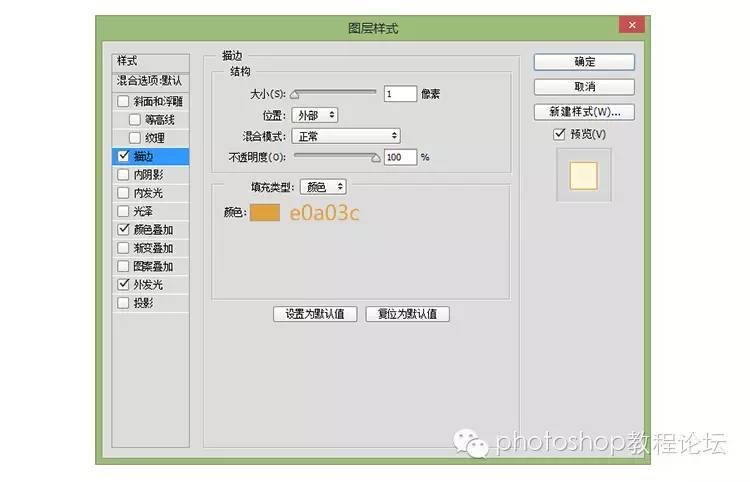
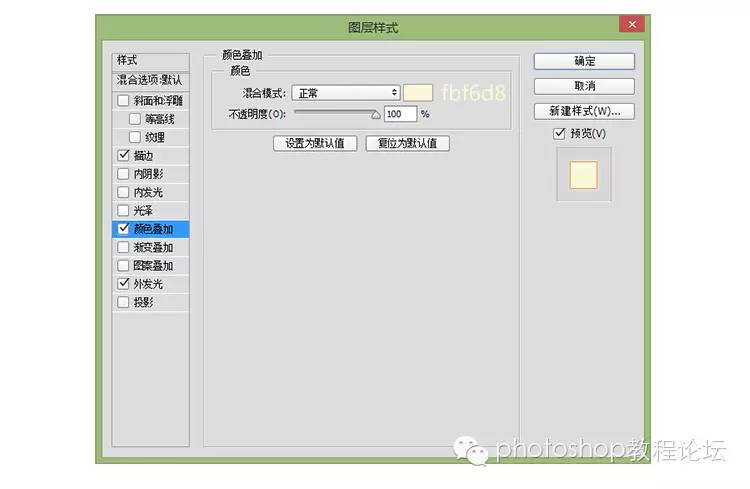
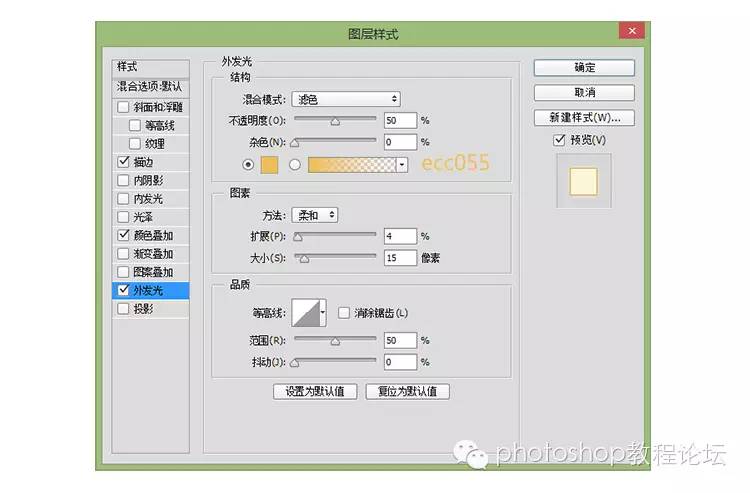
用到描边,颜色叠加,外发光
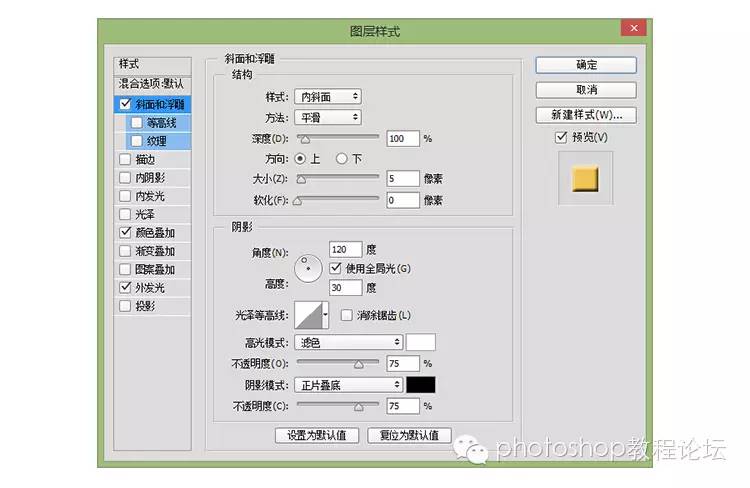
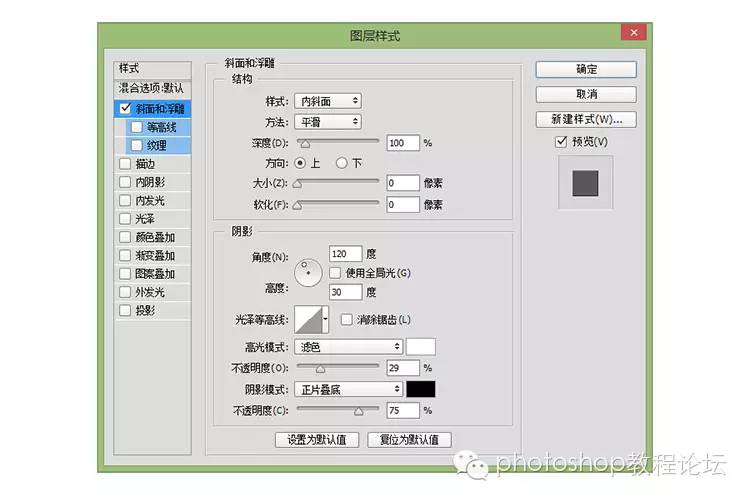
斜面和浮雕

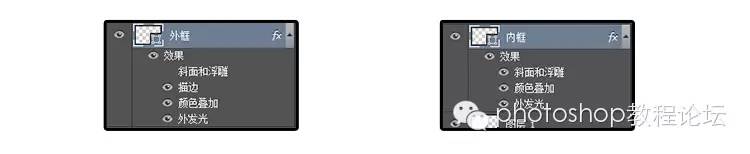
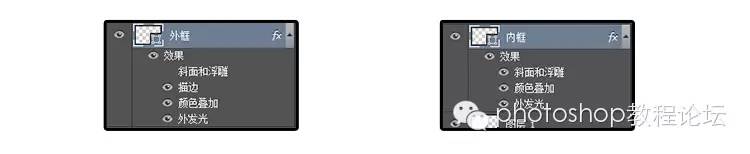
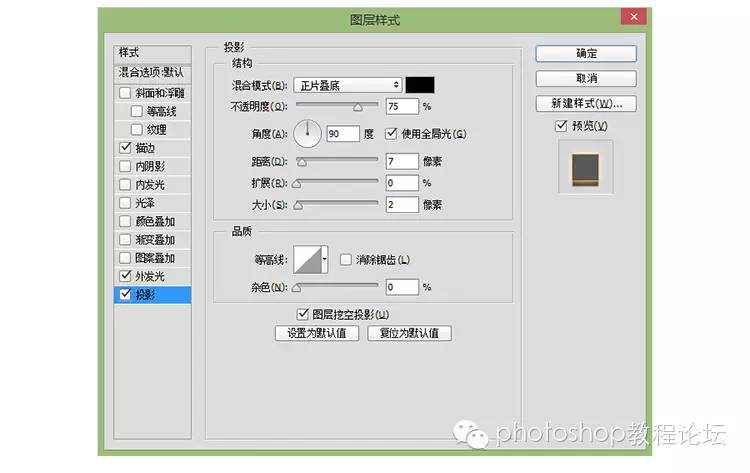
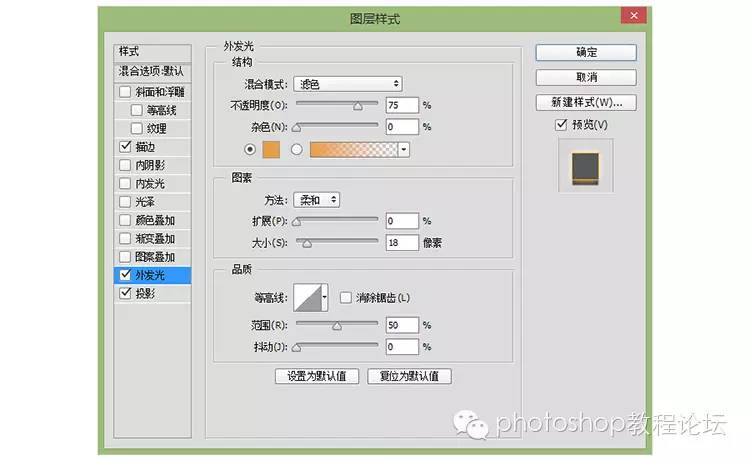
3.(外框)混合图层具体参数如下:



到这里(外框)基本设置完毕啦~~继续下一步。
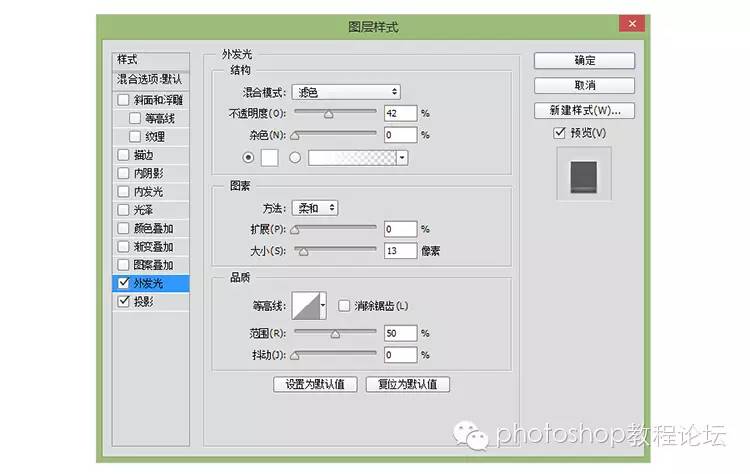
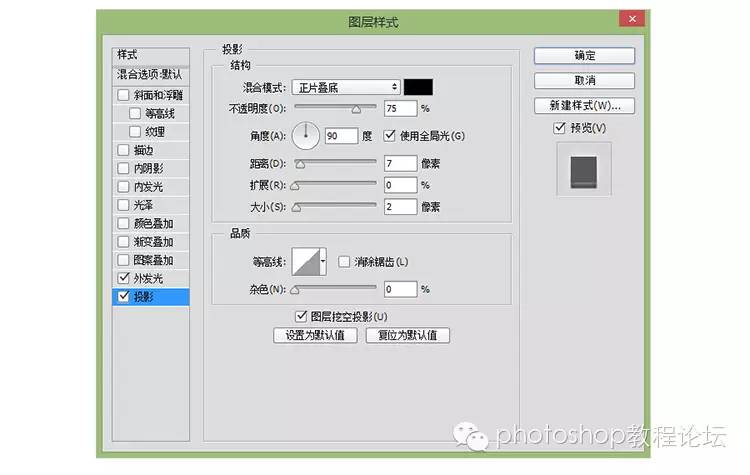
4.(内框)混合图层具体参数如下:



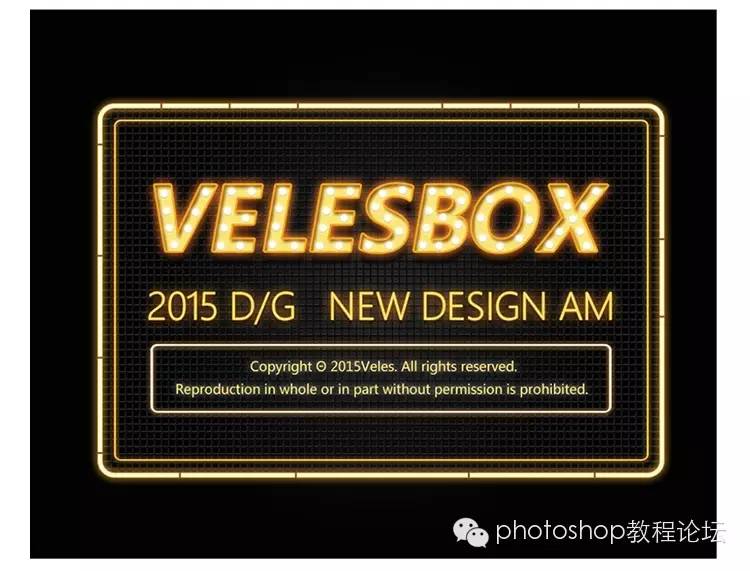
噔噔噔噔~!是不是已经完成了,有以下的画面呢?
是的话成功一半啦,继续往下看。
 www.16xx8.com
www.16xx8.com
第五步
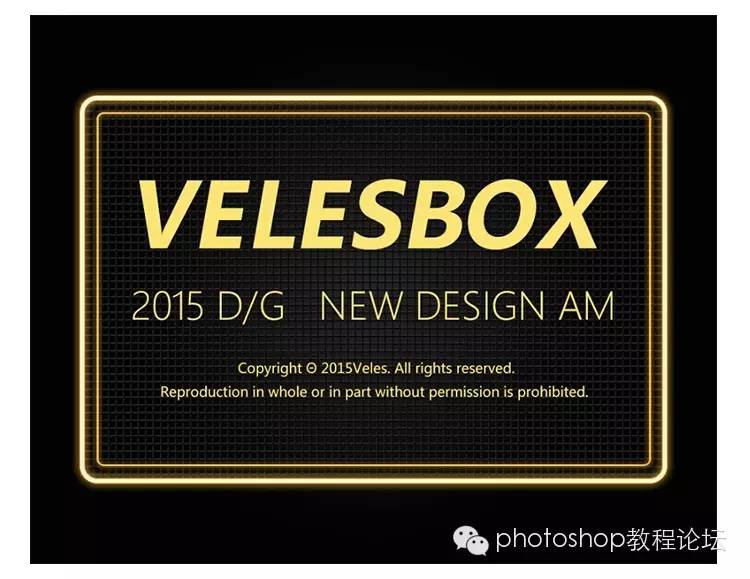
在背景下面增加一个铁丝网,让荧光字在铁丝网上面,增加一些质感,效果如下图:


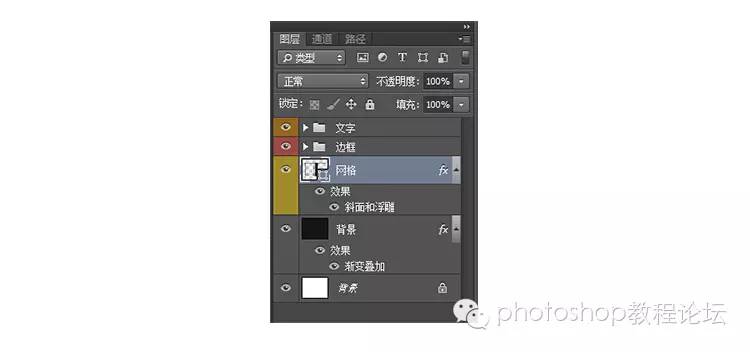
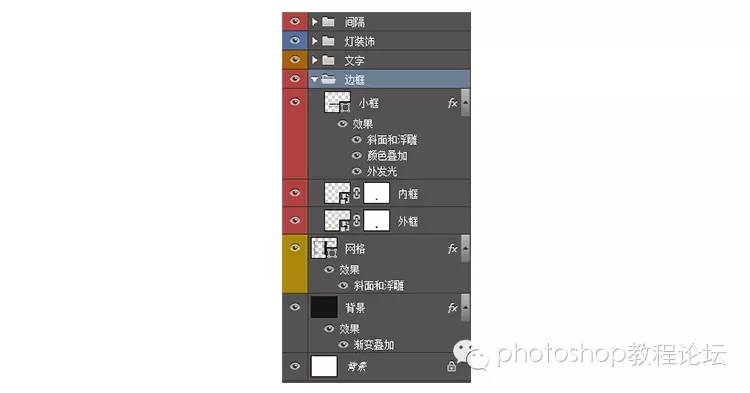
此时你的图层是不是这样的?好吧一定要有整理的习惯好好分类。哈哈~此时网格又不知道怎做嘛~
我继续说说制作网格的原理~~好吧其实就是傻瓜式的~

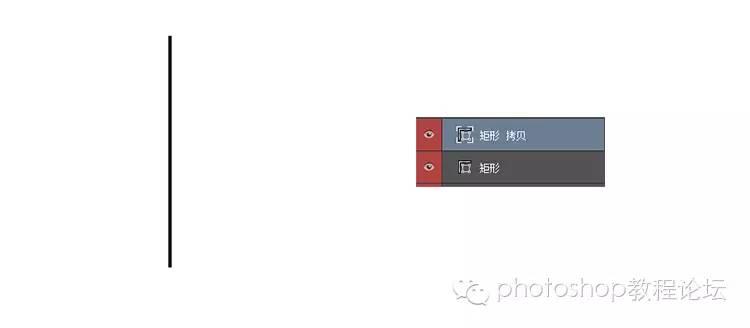
01.新建一个长方形矩形,然后快捷键(CTRL+J)复制一层,这时你的图层会多了一个矩形拷贝的图层,对不对?

02.点击图层矩形拷贝(CTRL+T)一下,然后按着SHIT键再按一下方向键向右移动(移动多少距离你们随意,我移动了两下)

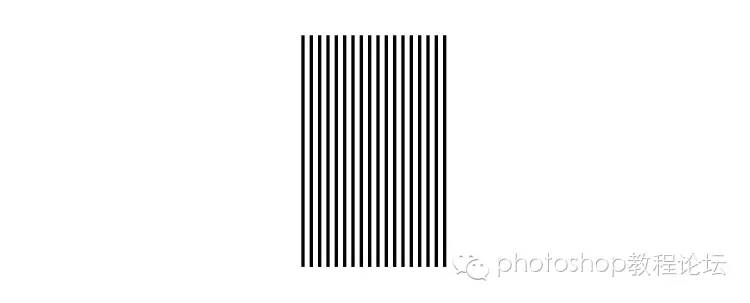
然后按下回车键!!!!最后,历史时刻!按下shit+ctrl+alt+t,按一下你发现多一层,最后形成上边的样子,对不对?

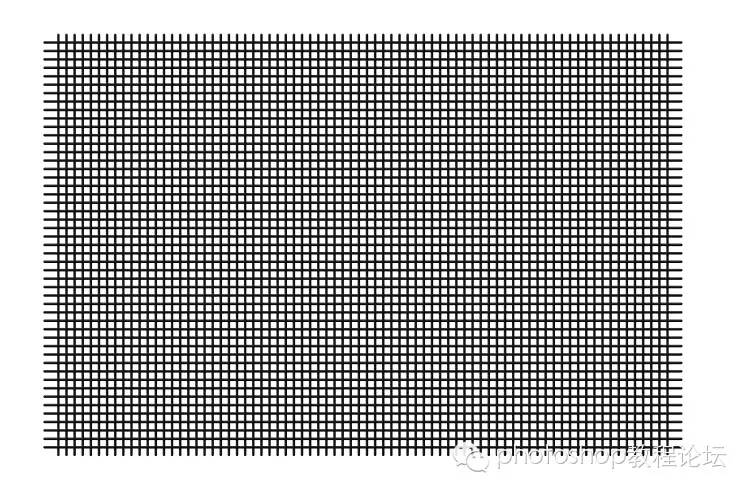
03.最后通过上述方法得到这个网(看不懂的用笨方法自己排也行)最后右键点击这个网的图层–混合选项,设置一些参数如上图。

04.最后通过上述方法,你就会得到最后这个效果啦!已经有点儿效果的吧~然后下面开始弄字体啦!www.16xx8.com
第六步
这时到做字体质感样式的时候啦~先看看下面的效果图。


VELESBOX调节参数




2015D&G调节参数



copyright调节参数

 www.16xx8.com
www.16xx8.com
第七步
基本大体已经完成,开始刻画细节,填充下字体一些闪光元素。

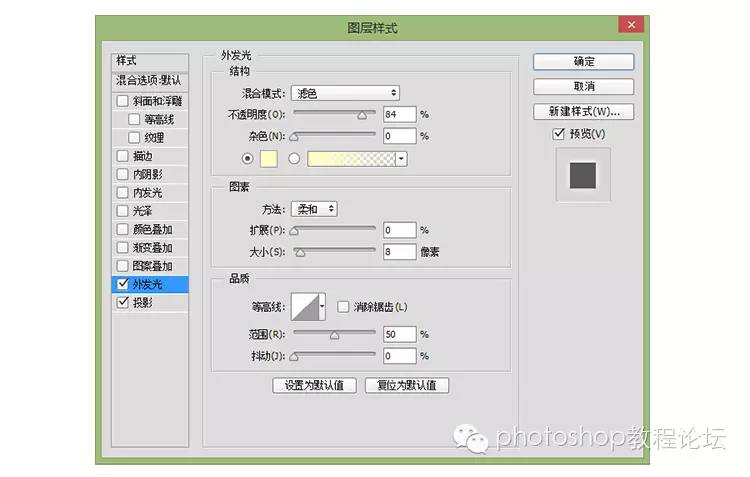
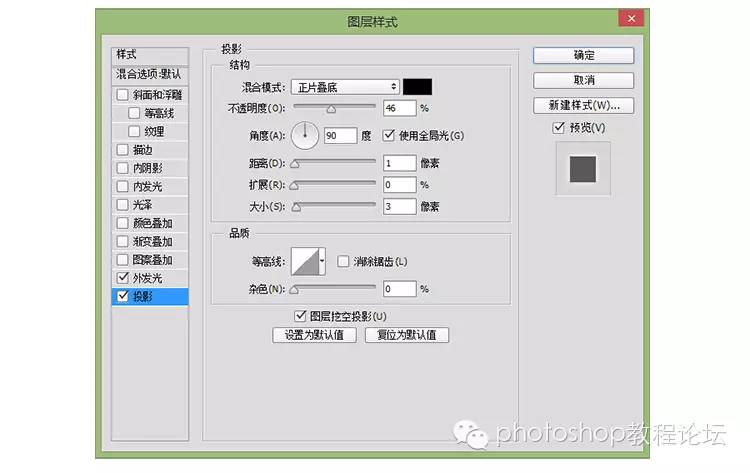
闪光用圆形工具做出,然后添加投影+发光,参数如下



在上面补多了一个框框,然后增加了一下边缘的细节,荧光灯通常是一节一节的,所以要增加一些间隔如上图。
间隔做法就是一个矩形,放在上面颜色如下:

第八步
深入刻画细节,一些小夹子,电线之类的感觉,还有通常荧光灯应该不是闭合的,所以中间要断开下加点感觉:

这里先把(外框)(内框)变成智能图层然后添加蒙版,把中间一些用黑色擦一擦,去掉后继续下一步


 www.16xx8.com
www.16xx8.com
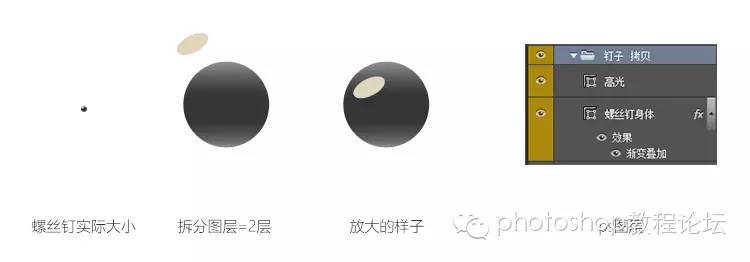
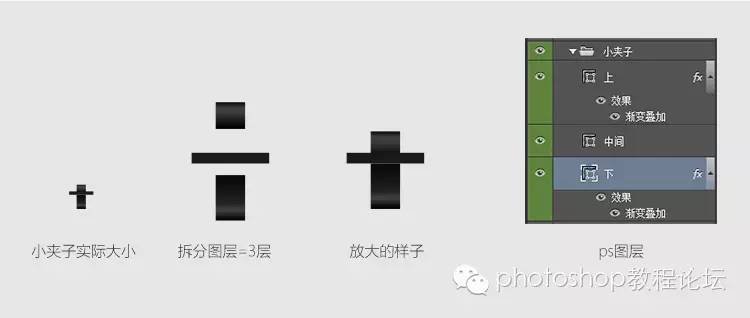
再来看看图,最后三个细节,小铁架+电线+螺丝钉这里就分解来说,应该会比较容易懂:

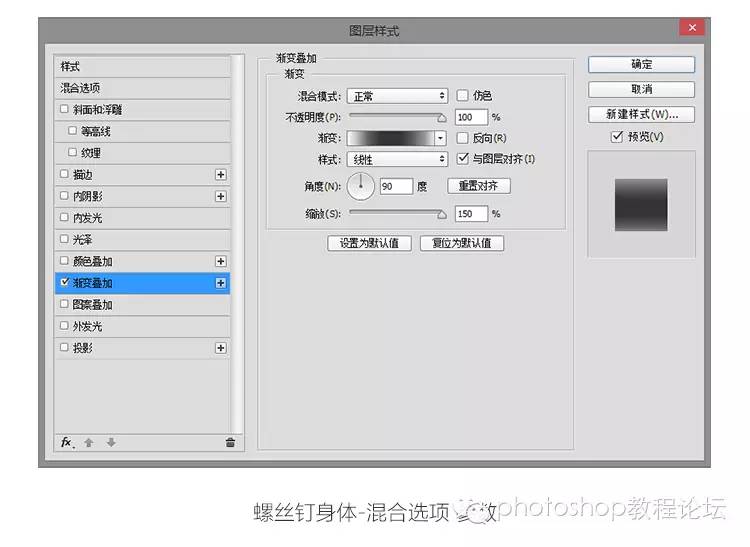
螺丝钉的做法如上图所展示,大概就两个图层,加上一些样式就可以达到效果啦~样式参数如下:


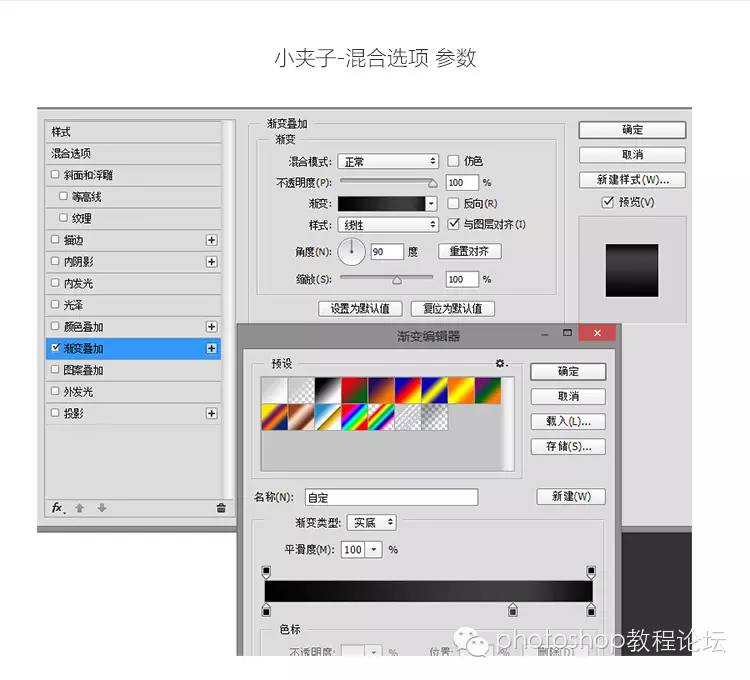
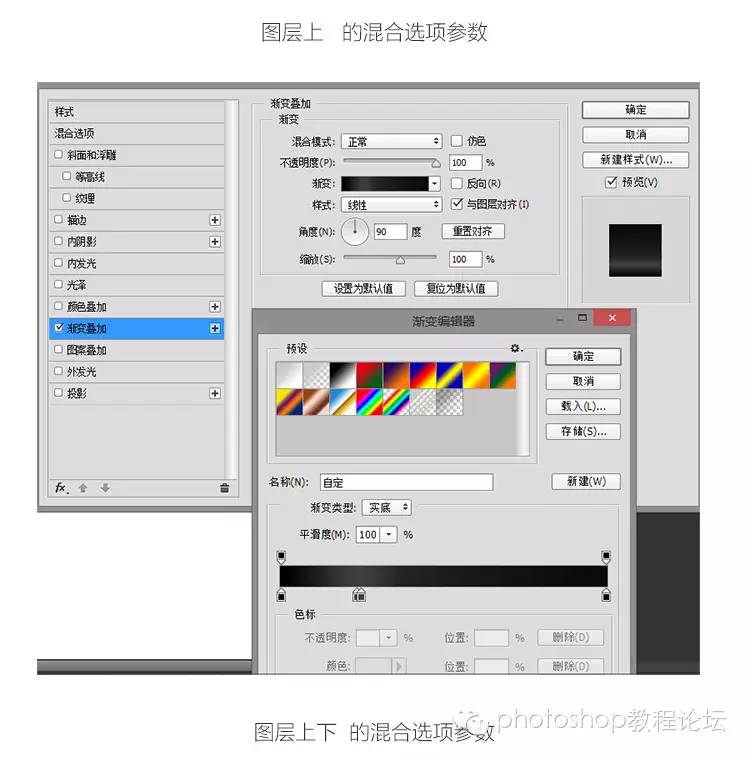
然后继续分解下小铁夹是如何组成的呢~基本就是3层,加上渐变叠加弄出一些金属质感出来~


最后就是装饰电线的做法了~电线就是比较随意穿插的线条~具体怎么做呢?继续往下看~


电线的做法很多,看你想快,还是想要矢量的。
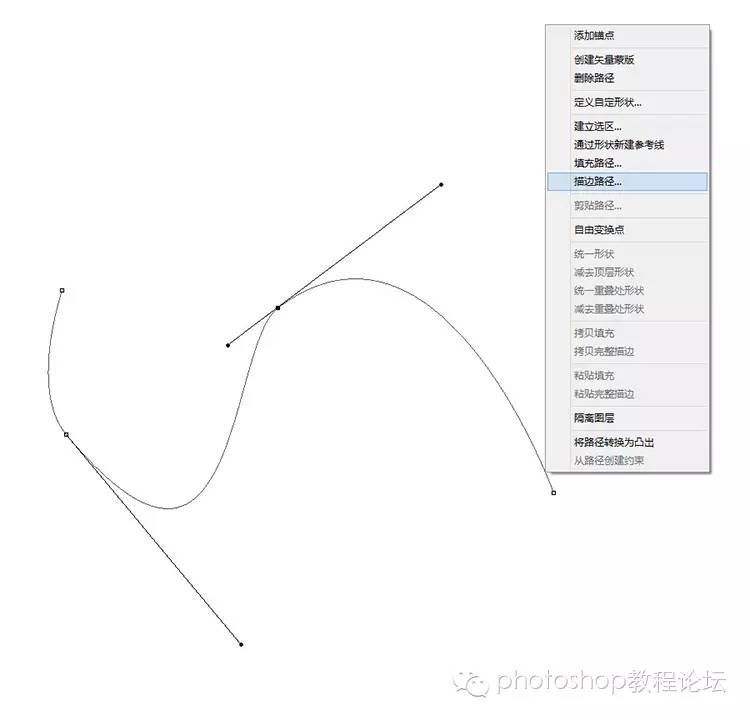
01.矢量的,直接用钢笔画,没什么技巧可言多运用就可以啦~
02.也是用钢笔画一个路径,画完之后,对着路径右键,有一个描边路径选择,会根据你的画笔。大小来沿着你的路径画出一条线。画完线记得把路径删除喔~

画完了线,右键添加样式-鞋面和浮雕看看是不是马上有立体效果了,一些穿插效果,可以用蒙版遮罩一下~基本技巧就到这里了!



最后在画好的电线下面记得加一些投影,在一些地方可以适当加上一些光晕柔和下画面~让整体更加通透一些~
菜鸟写一下设计心得,写得不太好,希望对你们有点儿帮助,你们的支持是继续分享心得的力量,谢谢
感谢(优设/Veles)的分享!
想学ps请关注我们
微信号:ps_bbs
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/NeonDesign%20a%20glowing%20fluorescent%20font%20tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试