iv style="text-align: center;">
链接
文本

文末送 5 本书
水平居中
内联元素
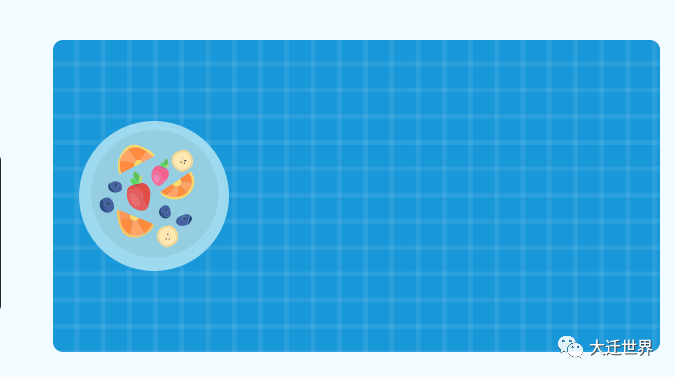
要使内联元素(如链接,span 或img)居中,使用 text-align: center 足够了。
<div class='desk'>
<span class='plate'></span>
</div>
.desk {
text-align: center;
}

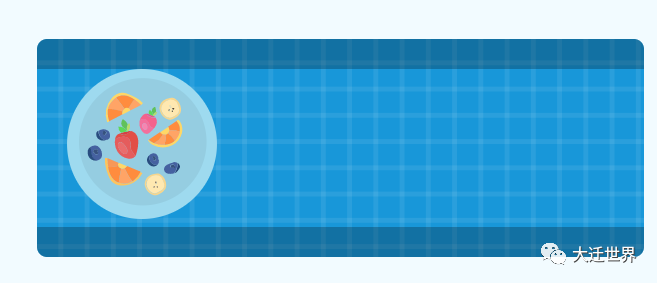
对于多个内联元素,也可以使用text-align:center:
<div class='desk'>
<span class='plate'></span>
<span class='plate'></span>
</div>
.desk {
text-align: center;
}

Flexbox
使用 flexbox 也可以快速居中元素:
.desk {
display: flex;
justify-content: center;
}
对于多个内联的项目,也可以正常工作:

CSS Grid
使用网格容器时,图中的盘子将根据其网格区域居中。请注意,除非将它们包裹在一个元素中,否则这将不适用于多个盘子。
.desk {
display: grid;
justify-content: center;
}

块元素
Auto Margin
宽度和高度已知的块元素可以通过设置margin-left:auto 和 margin-right:auto 居中元素。
.plate {
width: 120px;
height: 120px;
margin-left: auto;
margin-right: auto;
}

对于多个块元素,它们应该包装在一个元素中,然后让这个父元素居中。
.tray {
display: flex;
margin-left: auto;
margin-right: auto;
}

Flexbox
对于 flexbox 同样也是使用 justify-content:center 来居中元素:
.desk {
display: flex;
justify-content: center;
}

对于多个元素,我们不需要将它们包裹在一个元素中,flexbox 可以将它们都居中。
CSS定位
通过绝对定位,我们可以轻松地通过CSS transform将其水平居中。
.plate {
position: absolute;
left: 50%;
transform: translateX(-50%);
}

在已知元素宽度的情况下,可以使用负边距代替CSS transform。
.plate {
position: absolute;
left: 50%;
margin-left: -60px;
}
垂直居中
内联元素
Vertical Padding
垂直居中元素最简单的方法之一是使用padding:
padding-top: 24px;
padding-bottom: 24px;
}

Vertical Align
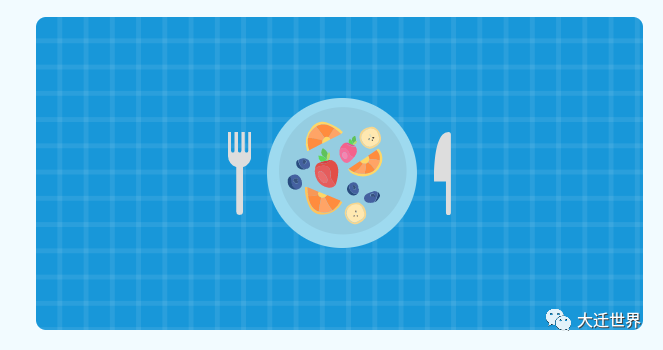
vertical-align属性可用于一个或多个元素。
在此示例中,叉子和刀子应与桌子垂直居中。
.desk {
text-align: center;
}
.plate,
.fork,
.knife {
vertical-align: middle;
}
Flexbox
为了对齐盘子,叉子和刀,我们可以使用 flexbox:
.desk {
display: flex;
justify-content: center;
align-items: center;
}

块元素
绝对定位
通过绝对定位元素,可以使用 CSS transform将元素垂直居中:
.plate {
position: absolute;
top: 50%;
transform: translateY(-50%);
}

如果知道元素高度,则可以使用负边距代替transform。
.plate {
position: absolute;
top: 50%;
margin-top: -60px;
}
CSS Grid
使用CSS网格,我们可以使用align-items将项目垂直于其网格区域居中。
.desk {
display: grid;
align-items: center;
}

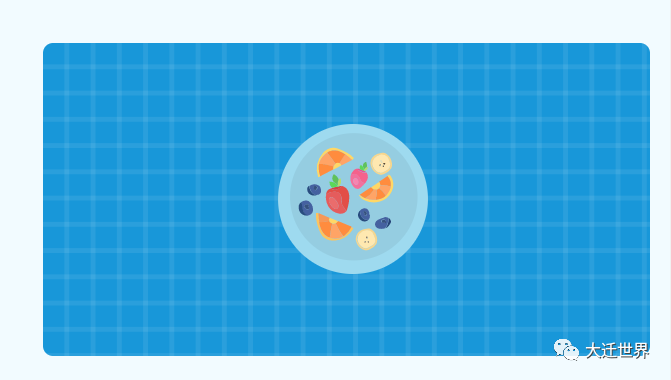
水平垂直居中
内联元素
Padding 和Text Align
.plate {
text-align: center;
padding-top: 24px;
padding-bottom: 24px;
}
其他元素类型
绝对定位
.plate {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}

Flexbox
通过 justify-content:center 和 align-items:center 就可以将元素垂直水平居中:
.plate {
display: flex;
justify-content: center;
align-items: center;
}
CSS Grid
通过place-items属性就可以通过,它结合了justify-content和align-items:
.desk {
display: grid;
place-items: center;
}
作者:Ahmad Shadeed 译者:前端小智 来源:ishadeed 原文:https://ishadeed.com/article/learn-css-centering/
包邮送书

《HTML 5与CSS 3权威指南(第4版·下册)》
本书是HTML 5与CSS 3领域公认的标杆之作,被读者誉为“系统学习HTML 5与CSS 3的标准著作”,也是Web前端工程师案头必备工作手册。 本书上册讲解HTML 5技术,下册全面系统地讲解了CSS 3相关的各项主要技术,以CSS 3的功能和模块结构开篇,顺序讲解了各种选择器、文字与字体、盒相关样式、背景与边框、变形处理、动画、布局、多媒体,以及CSS 3中的一些其他重要样式。
福利时间
最后,我又来给大家送福利了,这么好的书不送几本给大家怎么行呢?
这次准备了多种方式抽奖,「凭手气、评论、在看」这三种方式都可以参与!感谢亲爱的读者们,你们的支持也是我持续更文最大的动力。
为了避免中奖后失联,提前加我微信哈
凭手气抽奖(3本)
参与方式:先扫码添加小莉的微信(上图)
回复暗号 666 获取小程序抽奖码,扫码即可参与
开奖时间: 周三(10/14)中午12:00
留言抽奖(1本)
大奖:留言点赞数「第一名」可获得一本
HTML5 与CSS3 权威指南(第4版·下册)参与奖:随机抽取「2位」优质评论送出「10元」红包。
在看抽奖(1本)
记得先添加我微信,不然我看不到哪些小伙伴点再看
大奖:随机抽取「1位」在看同学送出一本
HTML5 与CSS3 权威指南(第4版·下册)参与奖:随机抽取「2位」在看送出「20元」红包。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Multiple%20CSS%20centering%20schemes%20that%20you%20dont%20know.html
 支付宝扫一扫
支付宝扫一扫


评论列表(196条)
测试