点击上方蓝字,把我设置为星标☆吧

很多时候你发现你的设计稿,就是没有别人的漂亮,或者总感觉哪里怪怪的,但是就是说不出来。

日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
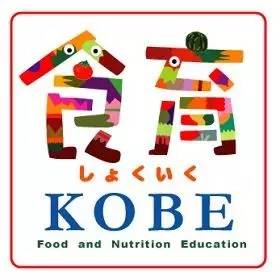
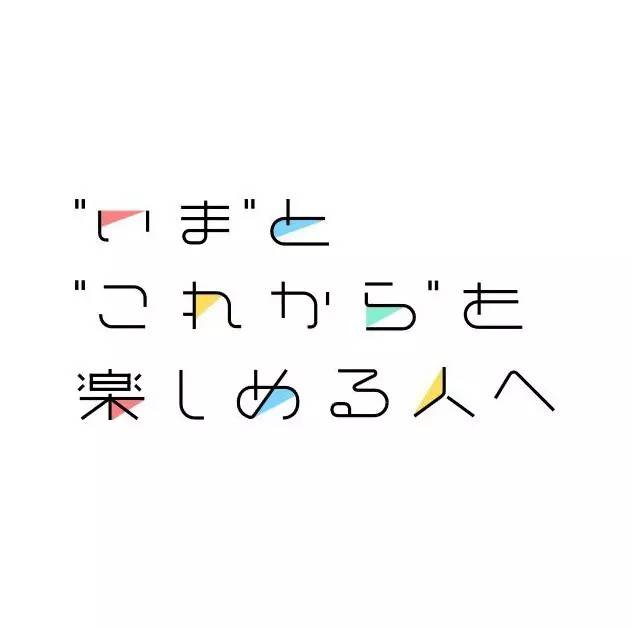
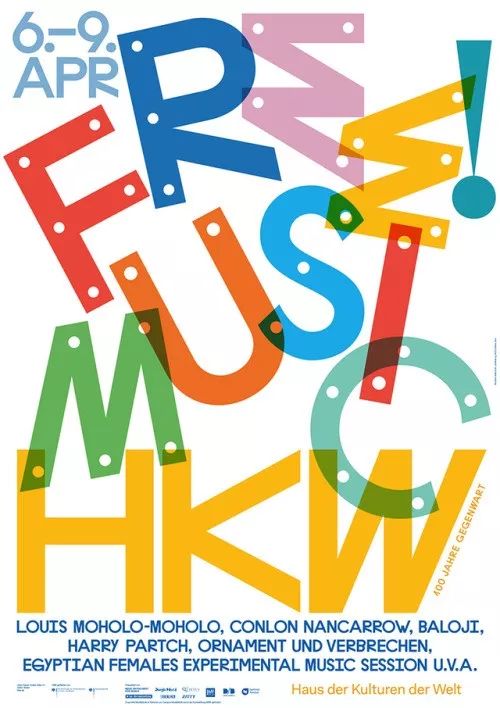
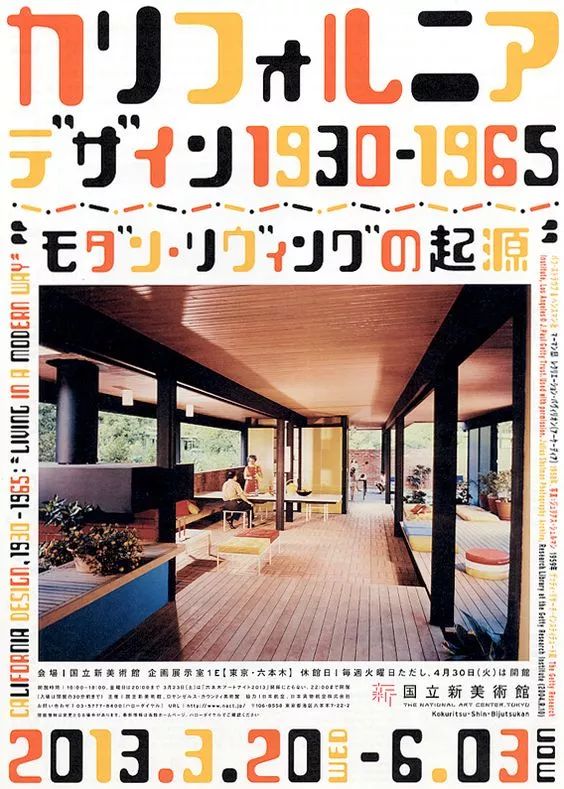
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。而今天,我分享的恰恰相反,分享的是由多颜色组成的字体设计。
Google的Logo颜色,是多色搭配下的主导。主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。

在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢?


















看了上面这些多颜色的字体设计,它们通过主次、合理的比例应用在设计中,多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。希望今天的分享能给大家带来灵感。
****************
作品版权归作者所有@字体设计>

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/It%20turns%20out%20that%20the%20font%20design%20is%20also%20lustful.html


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试