
-

嗯,接下来,看我的!




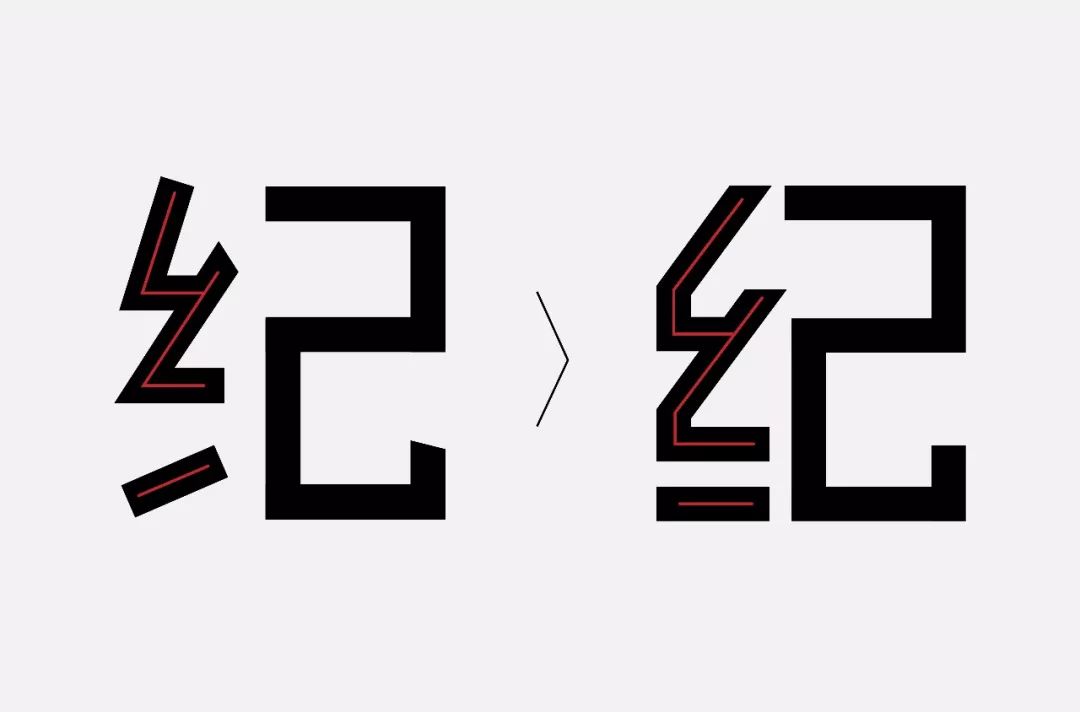
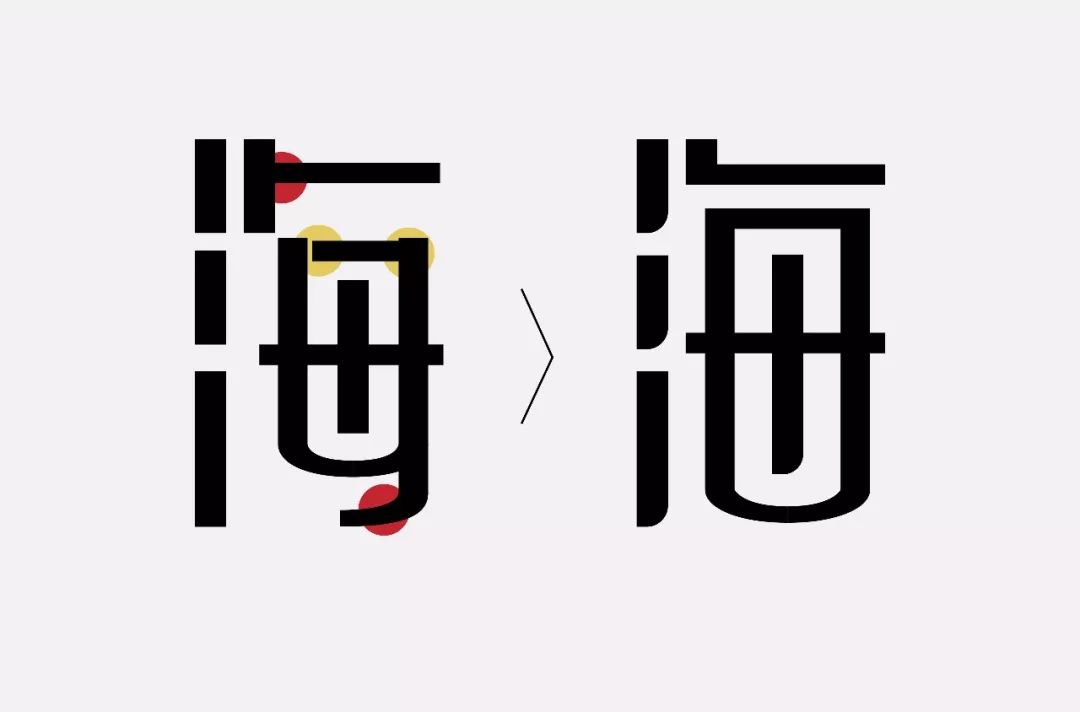
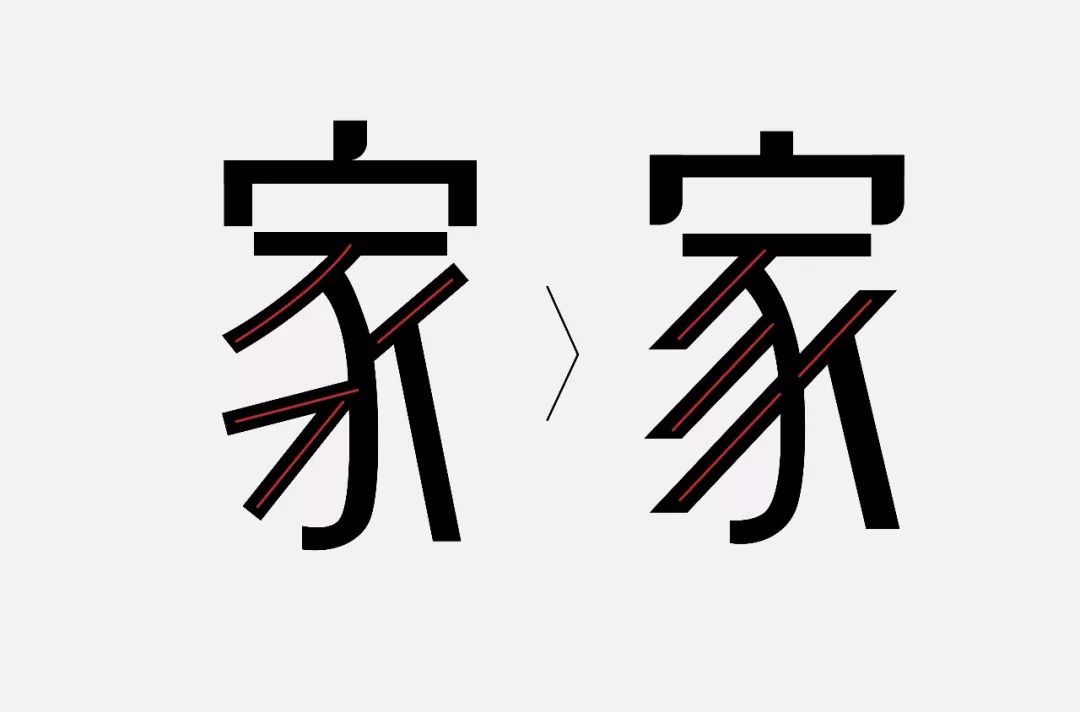
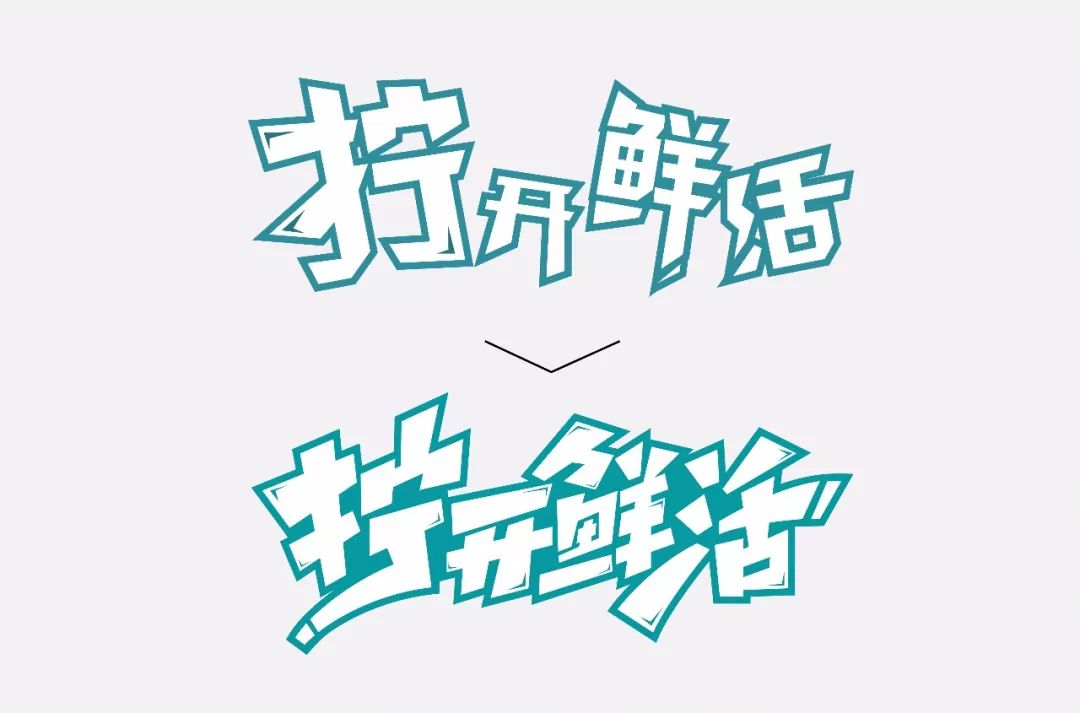
我们在来看一下细节的部分,一些刚接触字体设计的同学不太注意细节的处理,所以作品很难经得起推敲,如下图中;原字体中的笔画倾斜角度各不相同,看起来一点都不够乖巧、稳重,我们通过倾斜角度的统一处理,这个时候顺眼多了,乖巧、稳重,这不就你们想要的男朋友嘛!同时,绞丝旁的结构斜横,我处理成了斜竖横,这样会让字体看起来更稳定更饱满。


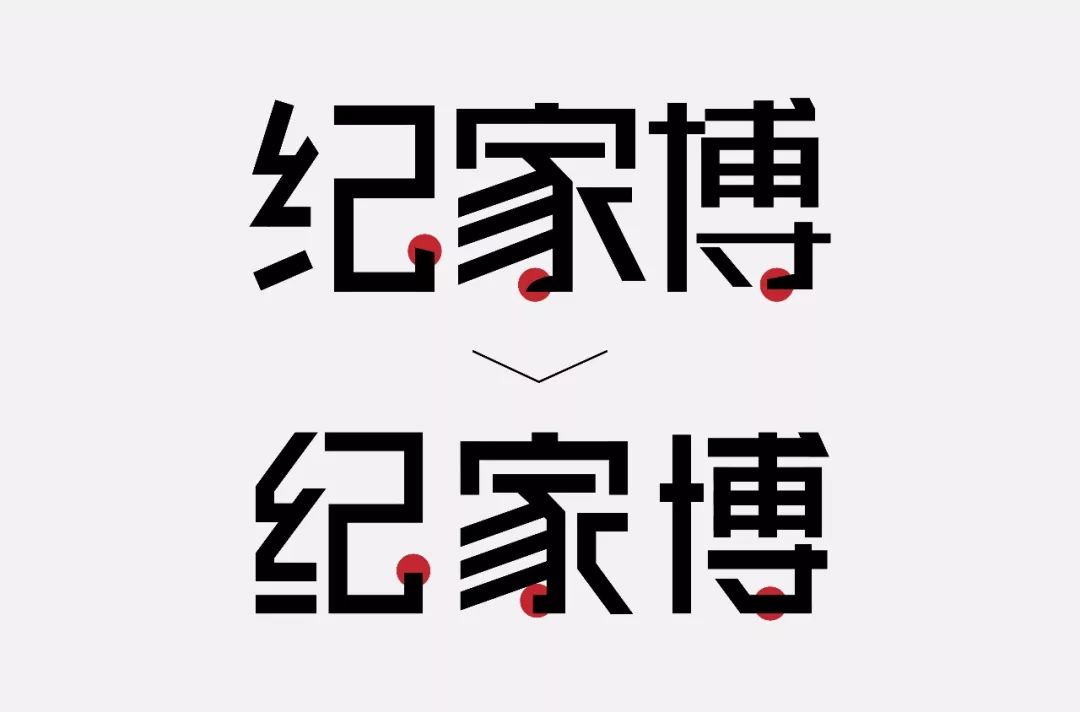
我们在做字的过程中,去给笔画添加一些特征让字体变更有特点,这是没问题的,但是这一切都要建立在一个整体的情况下去变化的,如何变化还要根据整体的气质做全局考虑,而不是随意变。如下图中;圈住的三处笔画的变形,三个笔画三种变形,这大概是隔壁老王家的笔画吧,总感觉有些格格不入,也破坏了整体气质,高富帅直接变屌丝,我们给它进行一个统一处理。






#字面大小的统一
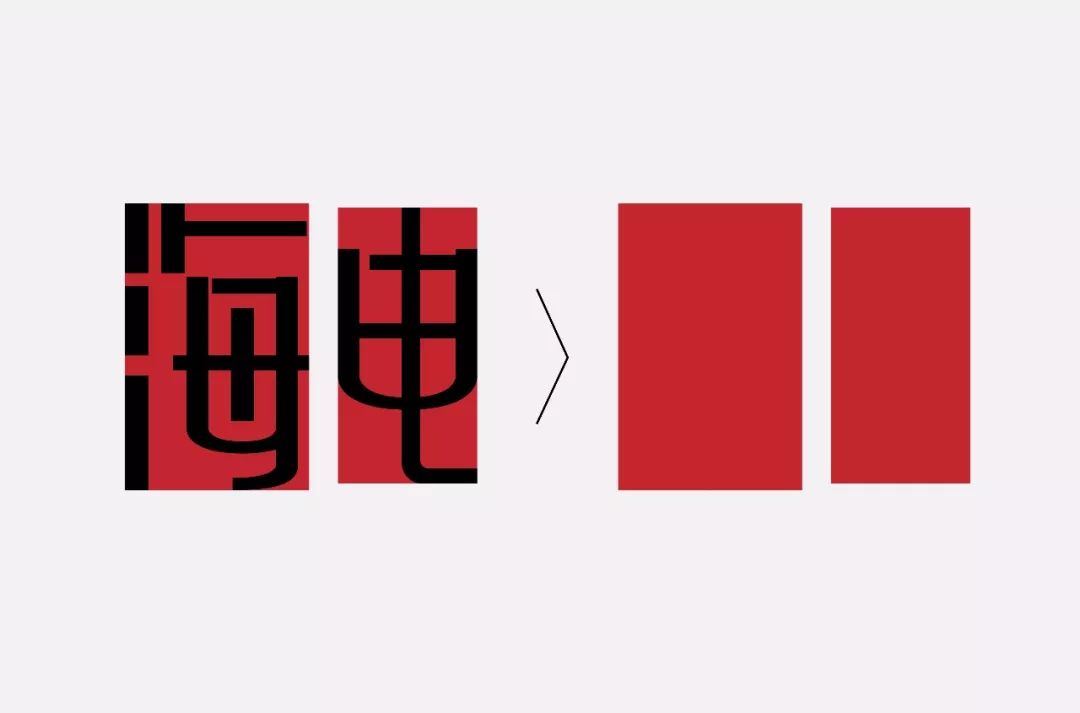
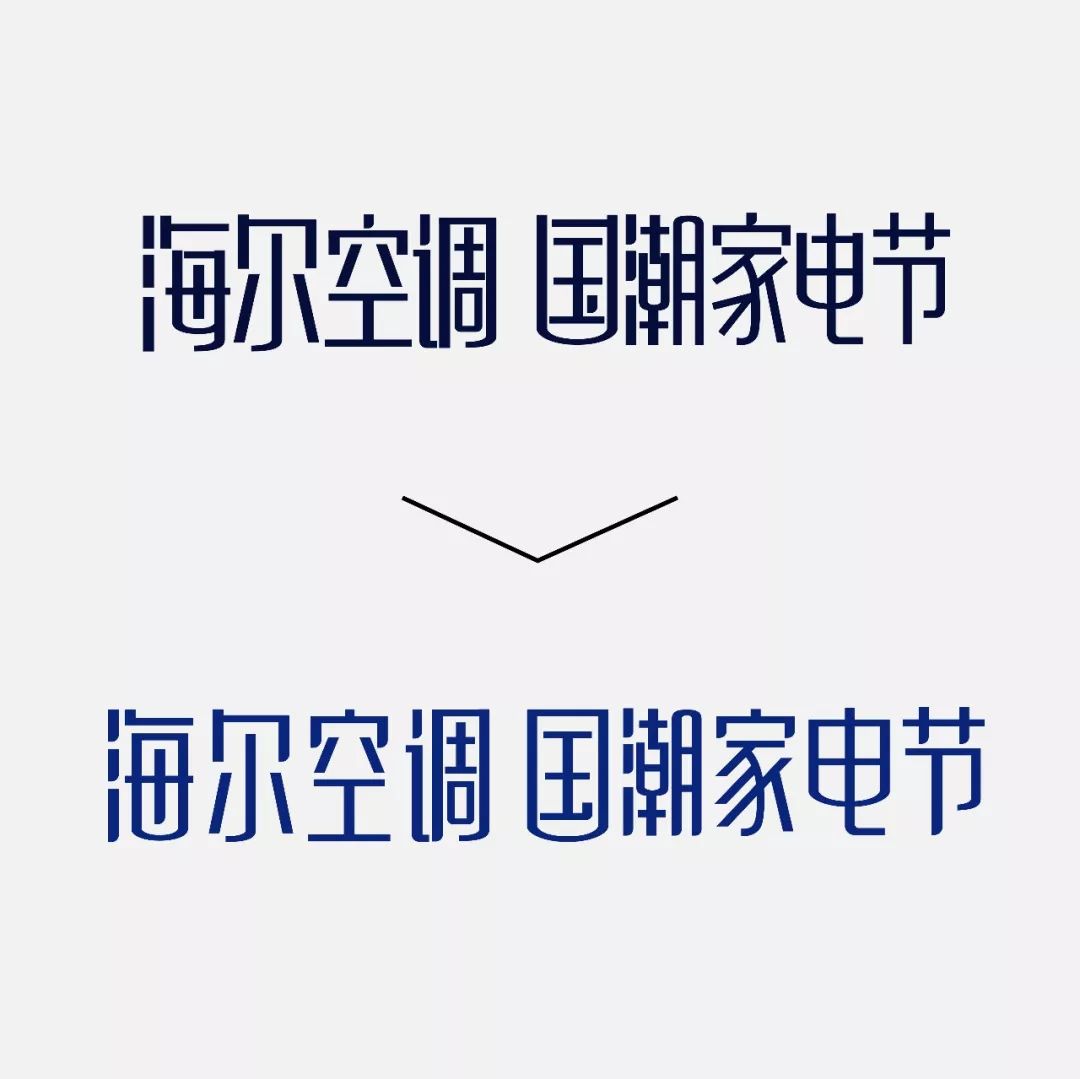
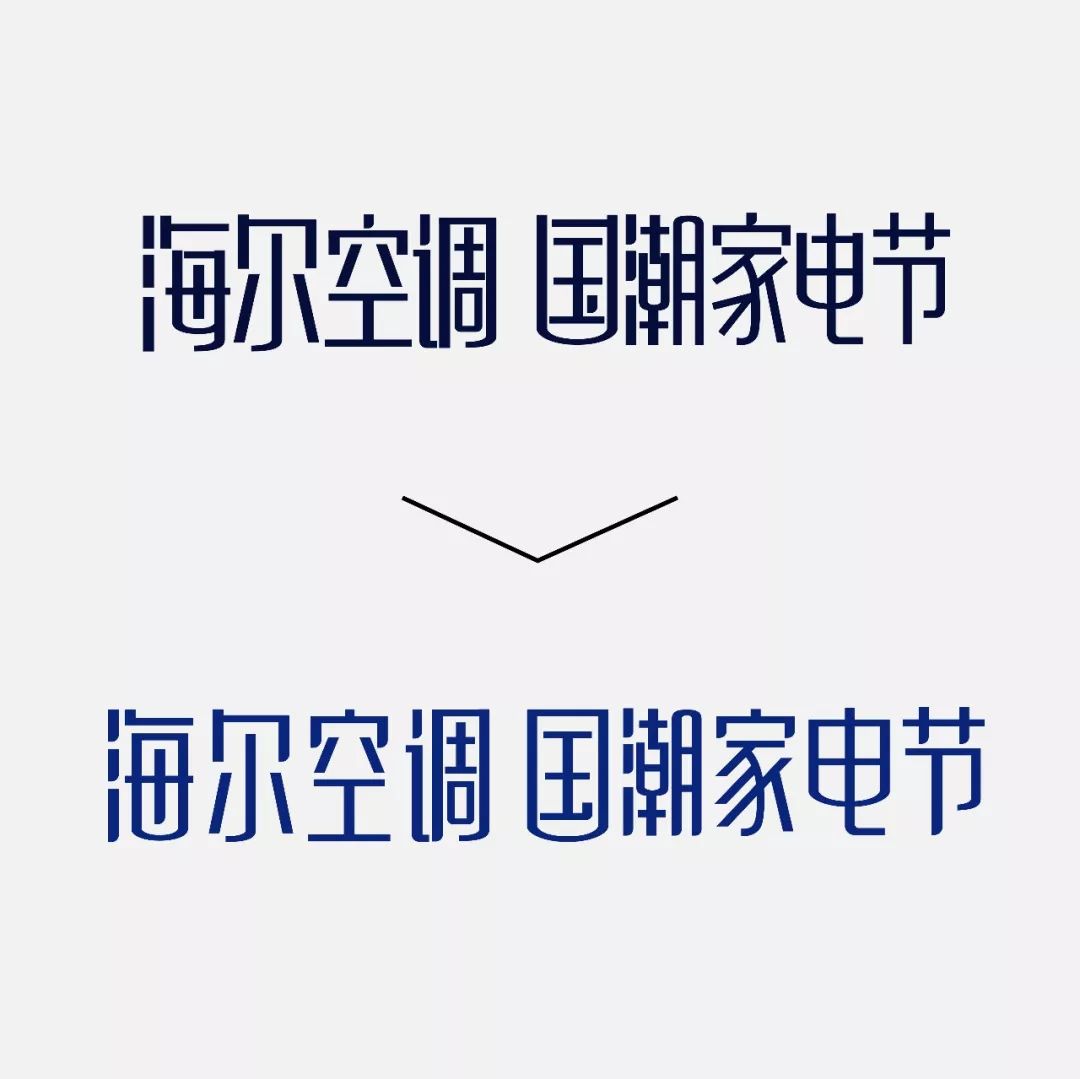
原字体的字面大小的比例有些失衡,不难发现字体越到后面就显得越小,如下图中;我们拿“海”字和“电”字做一个对比,看起来是极不协调的。


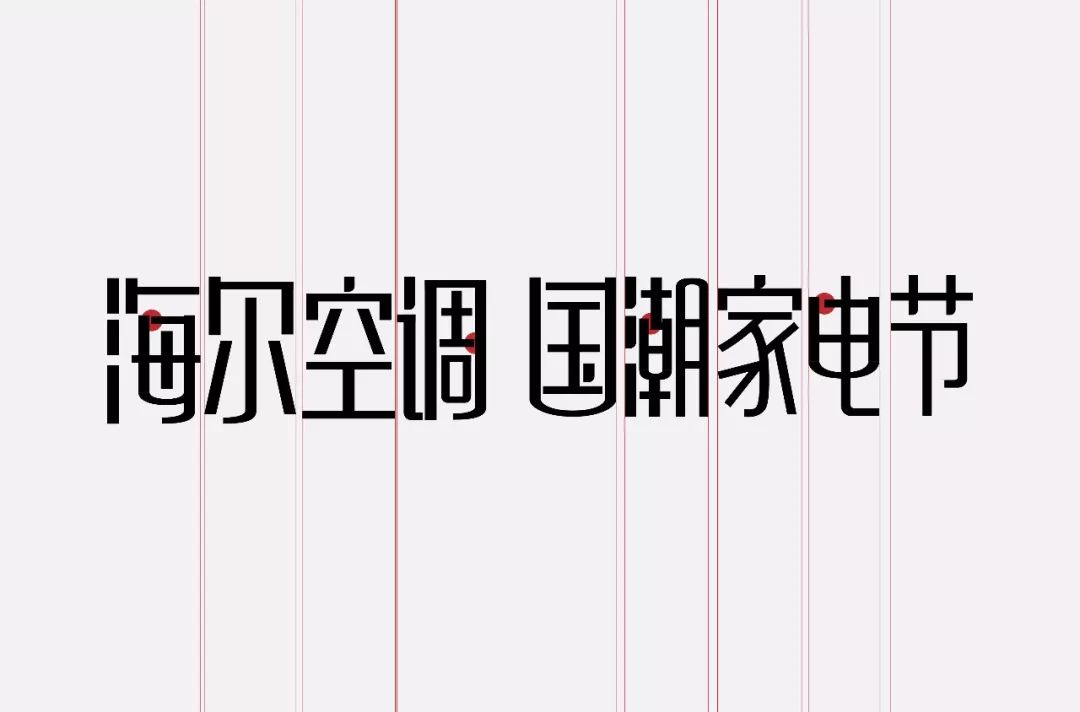
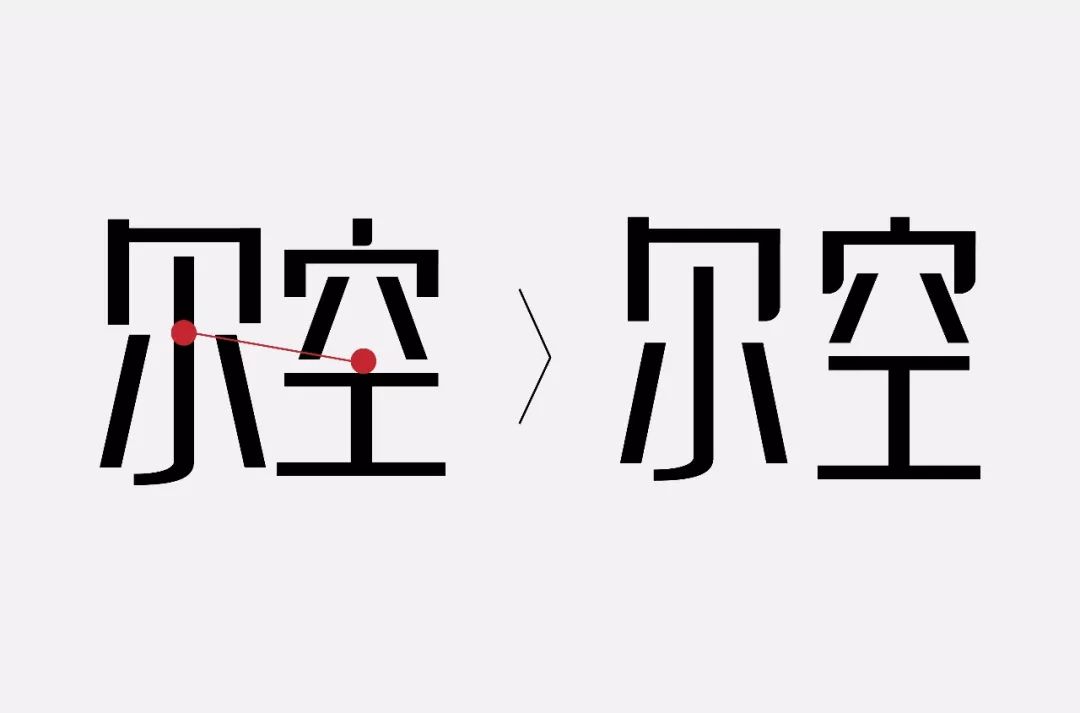
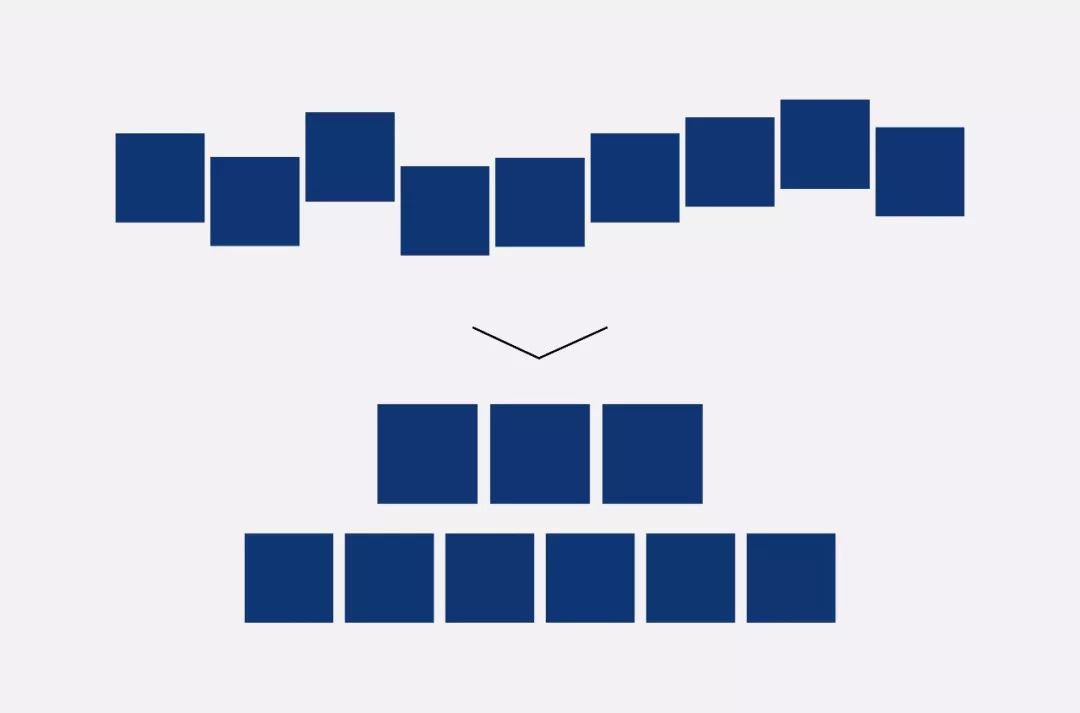
#重心的统一
重心的高低错落会让整组字看起来有点飘,如下图中;“空”字相对于“尔”字明显要矮了一大截。


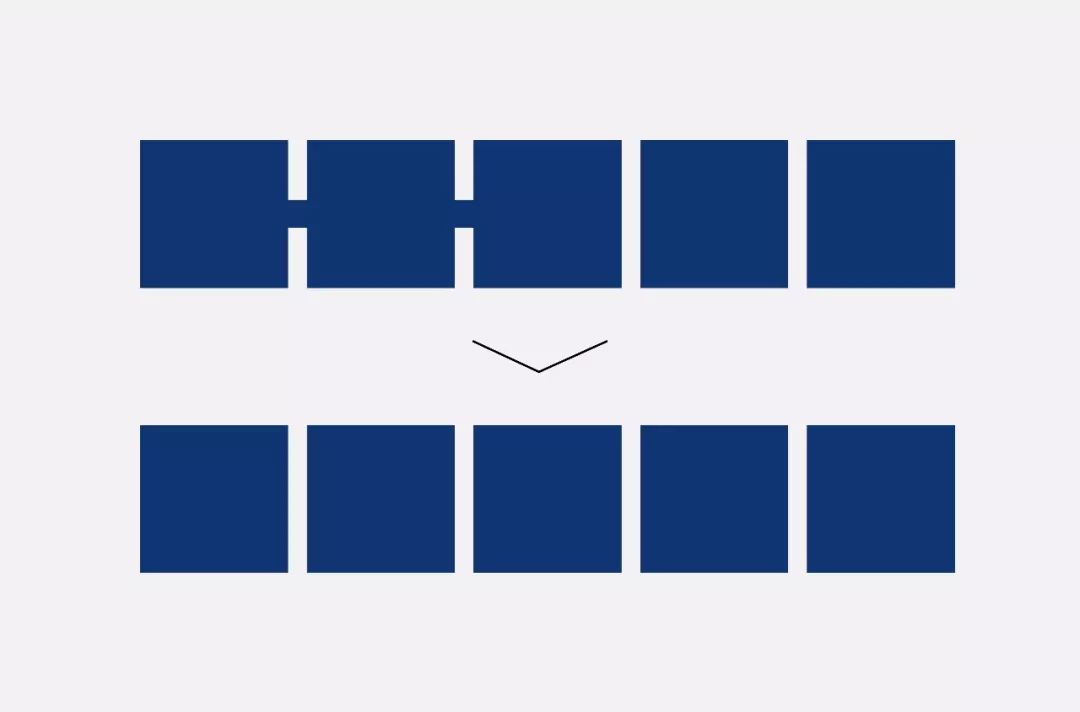
#笔画角度的统一
笔画角度的统一总能给我们带来一些秩序感。






字体连接的问题,字体连接是我们日常造字比较常用的手法,在做字之前我们需要思考,这样的命题到底适不适合做连接,这样的字型特征到底适不适合做连接,如果要连必须要“一连到底、果断干脆”,原作品连到一半就放弃了,这样就不够整体了,鉴于本组命题比较长,如果都做连接会影响识别问题,所以我取消了字体连接,有时候不连也是一种整体。

关于排版的问题,原字体的字间距过近,显得没有透气感,考虑到标题过长,我选择了分两行去排,这样会更直观一些,而且原字体的字体错位处理显得比较乱。


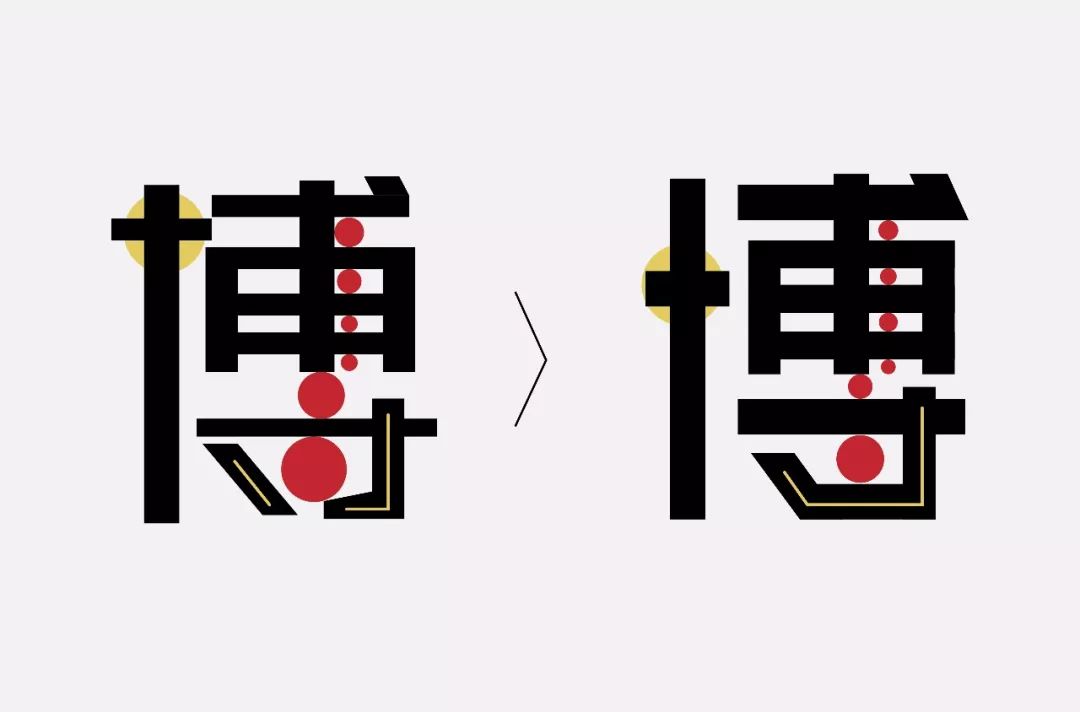
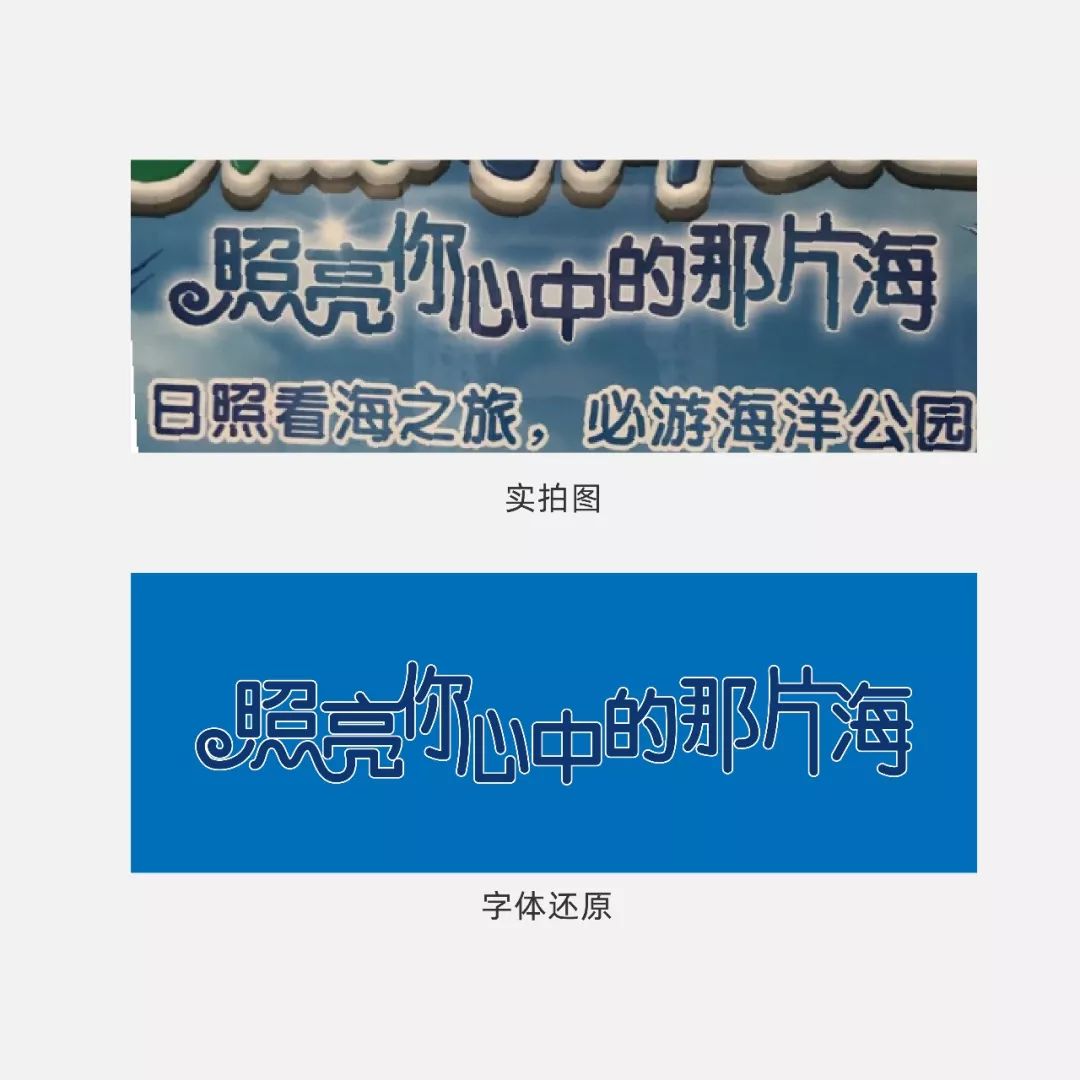
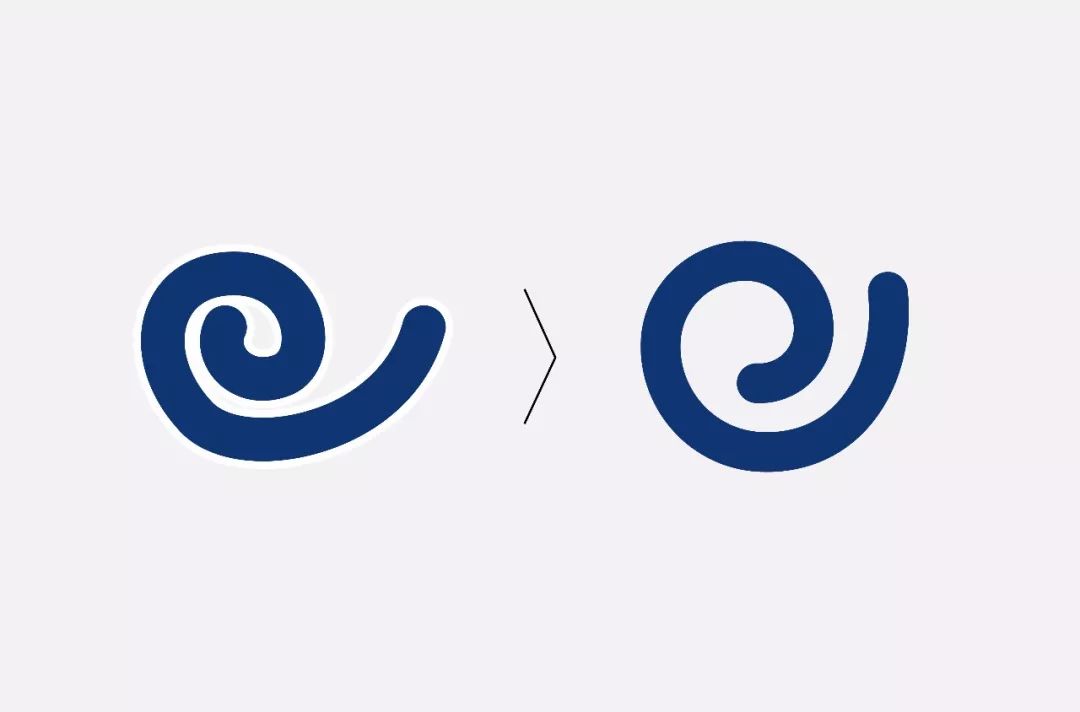
卷线需要贯穿整体才能“浪”的起来,原作品中,只有“照”字是有卷线的,后面的一串字赶脚跟不是亲生的似的,要浪!大家一起浪,才能浪的开心。下图中,我在红圈的四个地方统一加了卷线。





原作品只是在笔画末端尖角的地方开刀,未免显得有些生硬了,而且尖角角度的不统一,会显的过于凌乱了些。

我们把瓶盖和英文去掉问题暴露的更明显,字和字之间没有呼应,下图中红圈的位置很空会让整组字显的过于琐碎。

这里我整体采用了手写的感觉,横笔统一做了一个向上倾斜,为了让字体变得更有活力,字和字之间多一些穿插,正好可以解决负空间不均衡的问题。(改完发现和原字体的区别有些大,我尽力了)


为了让字体更有张力,我把部分笔画做了夸张处理(如下图红圈的位置),原作品中“鲜”字的最后一笔的末端加了切割的效果,我觉得切在这个位置没有发挥出该有的效果,我把切割加在了下图黄圈的位置会更突出一些。

啤酒盖压在了字体后面,影响识别度,而且不美观,这里把它放到最前面,缩小一点,不要抢了字体的风头,英文的部分有点分散,需要整合一下,放在左下角比较空缺的位置。

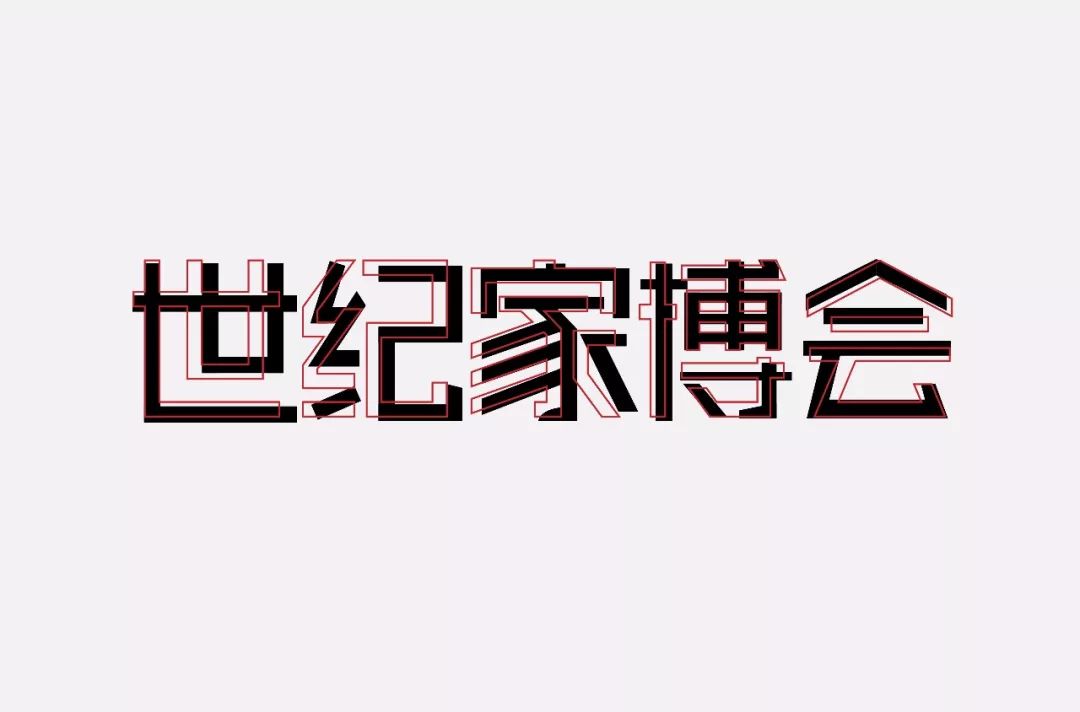
在此类设计中,我们用到了“钢笔造字法”这种方法是比较便捷、灵活的,我们可以愉快的“玩”起来,但是在“玩”的过程中需要掌握一个“度”,“玩”大了就会出现识别性的问题,“玩”小了还不如不玩,我们再来看一下前后对比。

OK,这一个也终于写完了,虽然只有4个案例,但其中也是包含了很多知识点和干货了,但愿大家可以慢慢品,慢慢学习哈,最后,四个案例进行合体,来一波图片总结!





嗯,到这里就结束了,明天坐电梯的时候,记得多看几眼广告哦!再见各位!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/I%20changed%20the%20font%20in%20the%20elevator.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试