前话
开篇

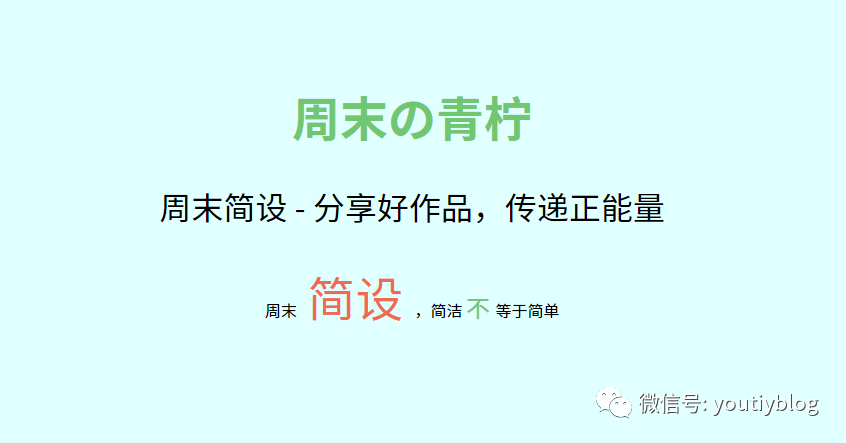
完整代码
<html><head><style>body{background:#E0FFFF;/*设置背景颜色*/font-family: 思源黑体 CN;/*设置字体*/}.container{width:100%;/*设置宽度*/text-align:center;/*设置内容居中*/padding-top:50px;/*设置内容与上边距离*/}</style></head><body><div class='container'><h1 >周末の青柠</h1><p >周末简设 - 分享好作品,传递正能量</p><p>周末<font size='10px' color='#EE6A50'> 简设 </font>,简洁<font size='5px' color='#71C671'> 不 </font>等于简单</p></div></body></html>
接下来我们来分析一下实现以上效果的方法,关键代码我会圈出来
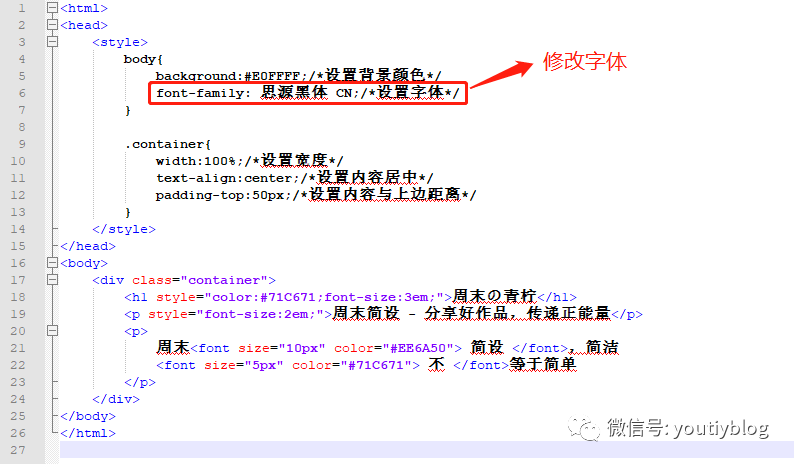
1、修改文字字体

通过font-family切换字体,至于有哪些字体可以自行搜索
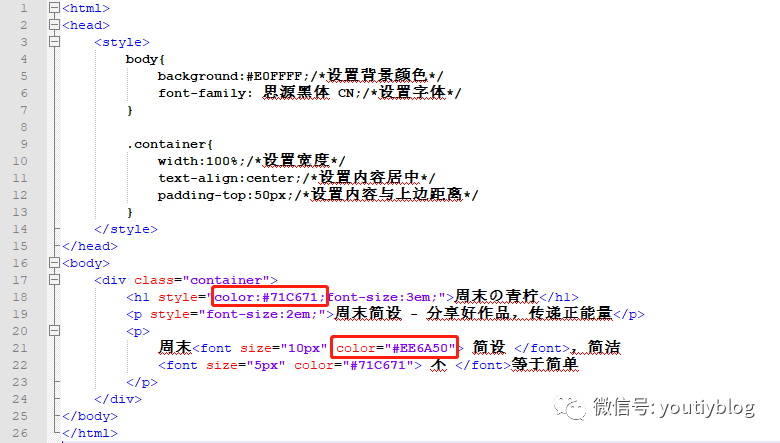
2、修改文字颜色

通过color设置字体颜色,至于有哪些web安全色可以自行搜索
3、修改文字大小
修改文字大小有两种方法
(1)通过style的font-size属性来修改
(2)通过font标签size属性来修改
PS:
字体size的常用单位有px和em
px:绝对单位,页面按精确的像素展示。
em:相对单位,基准点为父节点字体的大小。
如果对以上概念不是很清楚也没关系,可以自行调整大小来观察,最终能适配你的网页即可。
后记
你耐心得走多远,你就能看多远!
案例下载
链接:
https://pan.baidu.com/s/1kSUJZfgAAZrObG99Cukjwg
提取码:
bwv4
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20modify%20text%20font%20text%20color%20and%20text%20size%20in%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试