平面设计是什么,说的直白一点,最最常用的无非就是文字和图片的搭配,将文字和图片通过颜色搭配和版式调整来达到一种能让人看懂、并好看的设计。同一张图片,配上不同的字体,就会出现不同的感觉,今天,小编根据大家反映,从最令人头痛的文字颜色、字体、排版三个方面来为大家详细解读:如何在平面设计中美美的添加文字。
选什么字体
字体的选择要根据图片及文字内容的含义和语气来确定,比如:文字中明明是要特别可爱的表达小孩子,你却选择毛笔繁体字。。。这明显不搭呀。所以,在选择字体之前一定要搞清楚图文要表达的意境。痛痛的字体也表达着不同的气息。
粗与细◢
加粗字体比较厚重有力,细笔画字体更加轻巧,当然这是很直观的感觉,单看字体就能看得出来。
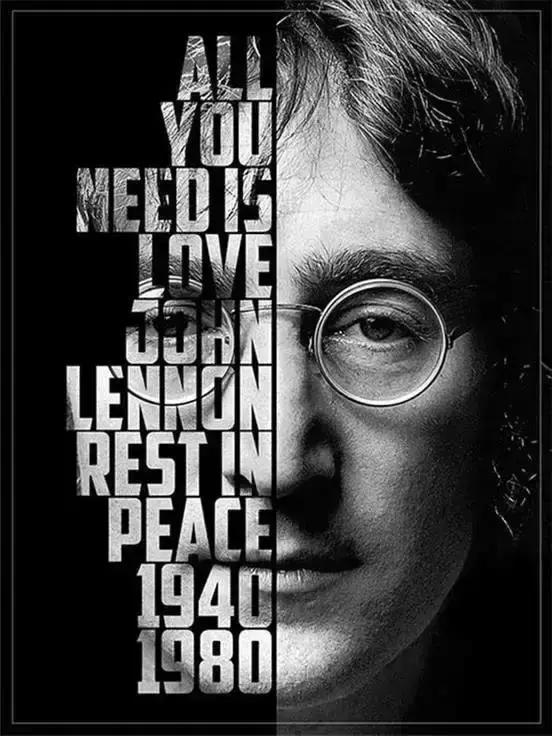
加粗字体更多的用在标题,更加醒目,有压迫感,起强调作用。
下面是一些粗字体做标题的实例,从图中看更为直观,大家可以参考一下:




比较细的字体就没有加粗字体那么厚重,也不给人以视觉冲击,相比更加柔和,素雅,但是如何使用不恰当容易给人稀稀落落的感觉。


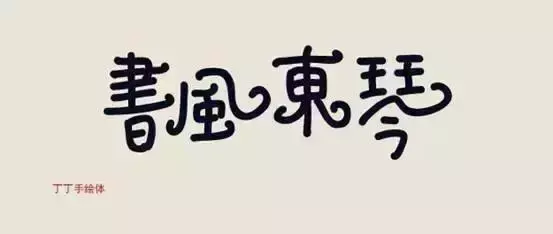
曲与直◢
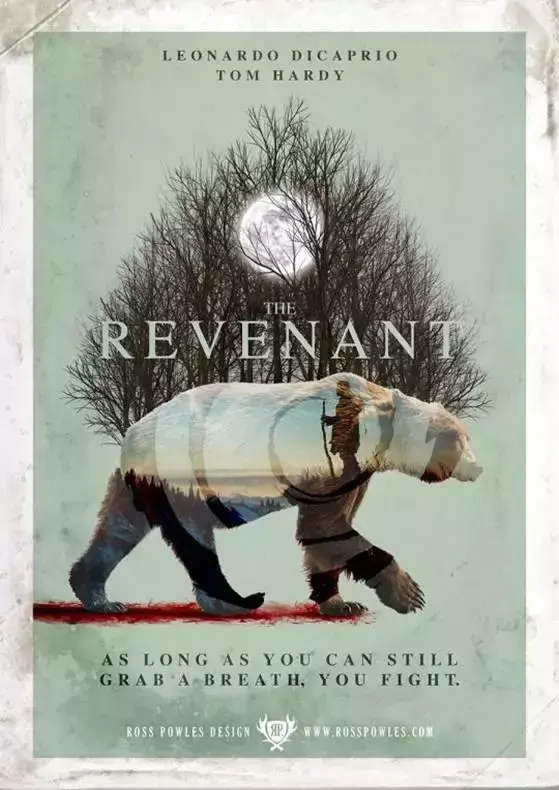
方方正正的字体和连笔字的区别~直线比曲线更加干脆果断有力量,却也会有一些呆板,曲线相比之下更加婉转。

直◢
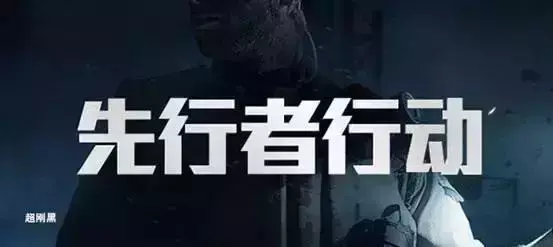
下面的图片就是一些直线字体的设计,向前进!向前进!是不是看上去就有一种士兵突击的感觉。哈哈~果断的很。



曲◢
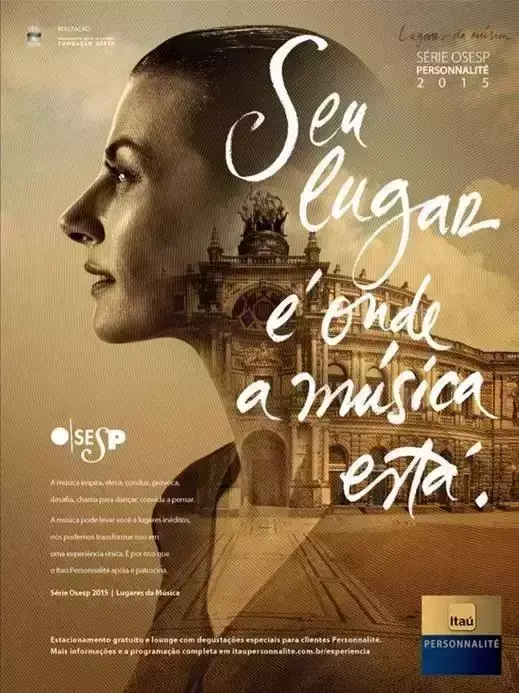
这里是几张曲线字体的设计,大家自己体会,明显风格差别很大。



不过并不是所有字体说直就一笔一划全是直的,说曲线就全是温柔乡。像我们汉字,横平竖直,撇捺却又是曲线,直线和曲线相结合则刚柔并济,别有一番风味。

松散与严谨◢
活泼随性的字体就会让氛围更加轻松,规规矩矩的字体就显得比较严谨,而文字书于庙堂、铸于钟鼎,或者付梓成书、传于后世,则是有一种严谨端庄的美。其本质的区别则是结构的松散与严谨之分。

在体现儿童的素材中通常会使用更加轻松的字体,本来孩子就没有那么多条条框框,这种字体更能代表他们的稚嫩与活泼。



对比鲜明,下面这些图中硬朗的字体就更加严谨、刚硬。

简与繁◢
这里所说的简与繁并不是简体与繁体,而是笔画细节的复杂程度。具个最简单的例子,衬线体相对来说要比非衬线体细节复杂一些,宋体也比黑体复杂一些。字体的繁复与简单一定程度上也代表着古典与现代走向。

简◢


繁◢




按以上分类推荐一些好看好用的中文字体
粗:冬青黑体、方正韵动黑、方正大魏、汉仪力量黑、造字工房版黑、造字工房文研、造字工房朗倩、造字工房力黑、造字工房朗宋、方正粗谭黑、A-OTF系列、明兰体、方正剪纸简体
细:昆仑细圆、方正瘦金书、汉仪清雅、方正兰亭纤黑、思源黑体、kozuka系列、日系KozGoPro、AXIS std 日系、汉仪旗黑
曲:方正字迹-吕建德行楷、长城中行书体、书体坊米芾体、方正黄草、时尚中黑体、851手写杂字体
直:汉仪力量黑、造字工房版黑、造字工房文研、造字工房尚黑、造字工房尚黑、方正粗谭黑、汉仪菱心简体
松散:腾祥相思体、华康少女体、田氏方笔刷繁体、方正童体毛笔字体、新蒂小丸子体、方正寂地简体、方正喵呜体、汉仪悠然体、汉仪小麦体、汉仪乐喵体
严谨:汉仪全唐诗简体、方正字迹-典雅楷体、方正宋刻本秀楷简体、康熙字典体(繁体)欧体楷书、方正苏新诗柳楷简体、方正宋刻本秀楷、方正北魏楷书
简:汉仪旗黑 25、方正正纤黑简体、微软雅黑、方正幼线简体、方正悠黑、方正俊黑、方正水云、方正正黑
繁:方正书宋简体、方正清刻本悦宋简体、方正兰亭刊宋、方正雅宋、方正颜宋、方正风雅宋、方正刻本仿宋、方正清刻本悦宋

字体的颜色
Tip:把图片像素化,基本可找到图片主要的几种颜色。


从马赛克的图片中提取颜色。

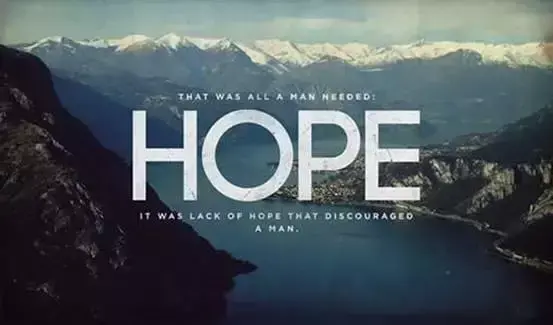
添加的文字选择对比色、互补色,视觉效果非常强烈,充满活力、有警示作用,视觉冲击力强,通过这种强烈的对比来表达激烈的情感和无限的热情。



相似色是非常自然的配色方案,给人感觉和谐、平静、舒适,赏心悦目。


另外要说明一下万能的白字法需要注意的问题:
文本和图片对比鲜明很重要,深色背景搭配白色文本,或者浅色背景使用滤镜或叠加元素处理,是确保使用足够对比度的有效方式。



放置的位置
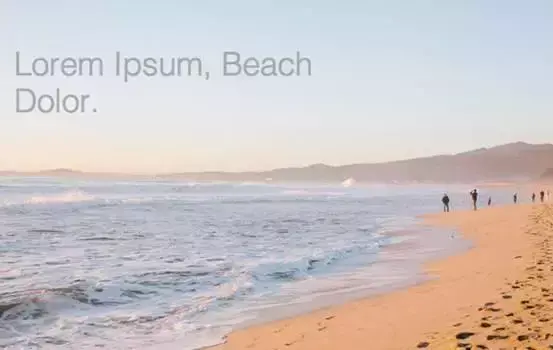
选择与图片聚焦元素有关的文本尺寸与恰当位置不容置疑,如同文本本身的可读性一样。
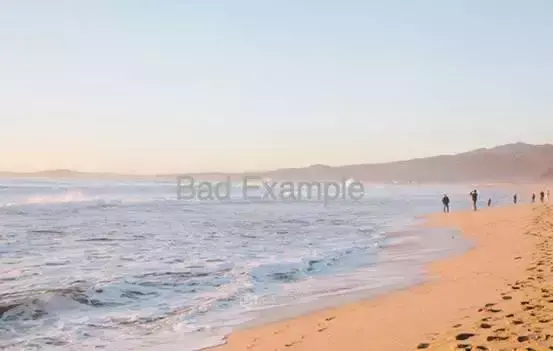
如下图所示,选取一个相对均匀,开阔的天空区域,这是放置文本的极佳位置。相反,将文本直接放置在图片中间,有地平线的位置,致使文本的辨识度差。


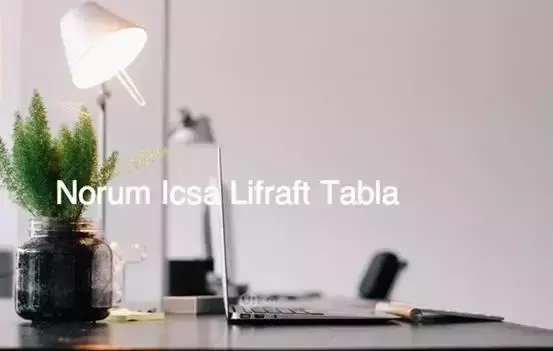
根据图片拍摄景深不同,在失焦的地方置放文本也能突出文字,增加可读性,达到效果。


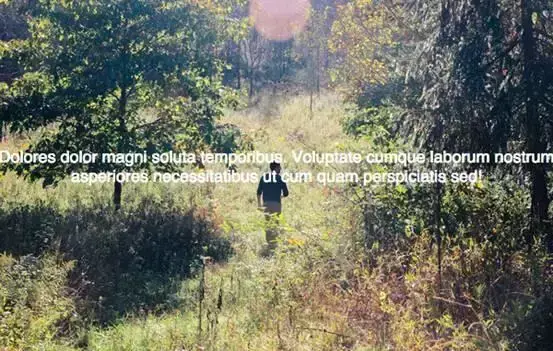
具体是文本相对于图像中其他元素的位置,是在图像之后,还是图像之前;是融入其中,还是独占一方;进一步分析,如何将文字关联到图像的聚焦元素的经验法则:文本越小,空间上显得越远。
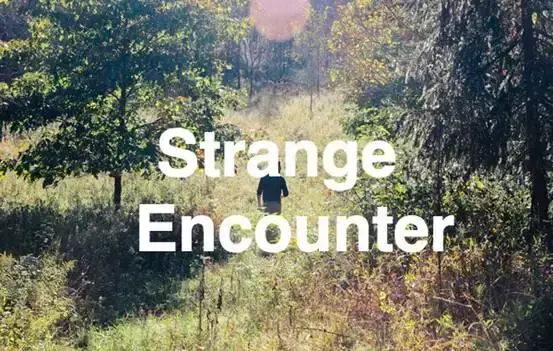
如下图所示,尽管背景图细节丰富,但我们的视觉会停留在超长的文本上,忽略了图像。同时人物与文本看起来像在同一水平线上,层次感弱。

将文本放大后,层次感立刻就出来了。

内容来自于网络整理。本公众号转载的所有的文章、图片、音频视频文件等资料的版权归版权所有人所有,本号采用的非原创文章及图片等内容无法一一和版权者联系,如果所选内容的文章作者及编辑认为其作品不宜上网供大家浏览,或不应无偿使用,请及时留言通知我们,以迅速采取适当措施,避免给双方造成不必要的损失。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20make%20the%20text%20in%20the%20works%20a%20magic%20stroke.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试