有关如何仅使用
HTML、CSS和JavaScript从头开始重新创建Material Design文本字段的设计和动画的指南。

Material Design是Google开发的一种流行的 UI 设计系统。使用Material Design的应用程序通常包括响应式动画、吸引人的颜色组合以及深度效果(例如光照和阴影)。
在本文中,我们将学习如何仅使用HTML、CSS和JavaScrip重新创建Material Design文本字段的设计和动画。我们将克隆轮廓文本字段变体,但可以采取类似步骤来创建填充变体。
完成后我们将拥有以下内容:

创建基本输入和标签
我们将从使用 HTML 创建文本字段的基本结构开始。
<div class='input-container'>
<input
type='text'
id='fname'
name='fname'
value=''
aria-labelledby='label-fname'
/>
<label class='label' for ='fname' id='label-fname'>
<div class='text'>名字</div>
</label>
</div>
我们创建一个input元素以允许在文本字段中键入内容,并使用一个label元素作为文本字段的标签。这个label(First Name) 的文本被包裹在一个 div (.text) 中,因为我们稍后要制作文本动画。
我们使用另一个div(.input-container) 来包裹 theinput和label元素,以便稍后我们可以将 the 放置在具有绝对定位的label之上。input

样式输入和标签
input让我们为元素及其容器添加一些样式。
.input-container {
position: relative;
}
input {
height: 48px;
width: 280px;
border: 1px solid #c0c0c0;
border-radius: 4px;
box-sizing: border-box;
padding: 16px;
}
我们position: relative为容器设置,以便当我们为 设置时,将label相对于它定位,而不是整个页面。position: absolute``label
我们现在将添加样式label。
.label {
position: absolute;
top: 0;
bottom: 0;
left: 16px;
display: flex;
align-items: center;
}
除了position: absolute我们刚刚谈到的,我们设置top: 0并匹配输入容器bottom: 0的label高度。
有input一个16px填充,所以我们设置left: 16px使标签匹配这个填充,并从与用户将键入的任何文本相同的位置开始。最后,我们使用和label将输入容器中的内容水平居中。display: flex``align-items: center

删除指针事件
它现在看起来像一个文本字段,但如果将鼠标悬停在 上label,您会看到鼠标指针指示这是可以单击的内容。这意味着它可以阻止对 的点击input,这会造成糟糕的用户体验。

pointer-events: none幸运的是,我们可以通过为label元素设置来轻松解决这个问题。
.label {
...
pointer-events: none;
}

样式输入字体
让我们更改输入文本的字体系列和字体大小。我们将为标签做同样的事情。
input, .label .text {
font-family: 'Segoe UI';
font-size: 16px;
}

焦点样式输入
让我们使用CSS 选择器在获得焦点时:focus更改一些样式。input
input:focus {
outline: none;
border: 2px solid blue;
}
这样,当输入获得焦点时,输入边框会改变颜色并变粗。

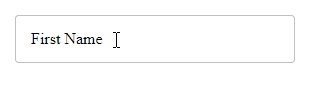
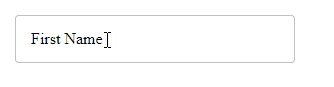
输入焦点上的样式标签
我们还可以在输入标签获得焦点时设置它的样式。获得焦点后,标签应缩小,向上移动以符合顶部输入边框,并更改颜色以匹配输入边框。
input:focus + .label .text {
font-size: 12px;
transform: translate(0, -50%);
background-color: white;
padding-left: 4px;
padding-right: 4px;
color: blue;
}
我们设置padding-left: 4px并padding-right: 4px在标签和顶部输入边框之间添加一些视觉间距。

为了平稳过渡,我们将向transition标签添加一个属性。
CSS.label .text {transition: all 0.15s ease-out;}

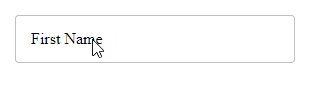
当非空输入失去焦点时,将标签保持在顶部
我们还有一件事要做。当您在input元素中输入文本并删除 时input,标签将返回到其原始位置。

它不应该以这种方式表现。但现在我们要用一些 CSS 和 JavaScript 来修复它。
请记住,我们已经为元素定义了一个value属性。input我们将其设置为空字符串。
HTML
<input
type='text'
id='fname'
name='fname'
value=''
aria-labelledby='label-fname'
/>
使用:not伪类,我们使输入在聚焦时具有与未聚焦和非空时相同的样式。唯一的区别是输入边框和标签的颜色。
input:focus + .label .text, :not(input[value='']) + .label .text {
font-size: 12px;
transform: translate(0, -150%);
background-color: white;
padding-left: 4px;
padding-right: 4px;
}
input:focus + .label .text {
color: blue;
}
我们还没有完成。尽管valueDOM 属性input会根据输入的内容而变化,但valueHTML 属性保持不变。我们需要一种方法使其与value属性保持同步。
我们可以通过为该input事件添加一个侦听器来做到这一点,只要输入字段中的文本发生变化,该侦听器就会触发。在侦听器中,我们将使用该setAttribute()方法使用value属性的当前值更新value属性。
JavaScript
const input = document.getElementById('fname');input.addEventListener('input', () => {
input.setAttribute('value', input.value);
});

而已。我们已经成功地创建了一个带轮廓的 Material Design 文本字段。
如果您使用的是像 Vue 或 React 这样的框架,那么将我们所做的一切抽象为可重用的组件应该非常容易。
这是完整的源代码:
链接地址:https://codepen.io/tariibaba/pen/ExLbVoo

如果有用,记得点赞支持哦!
- THE END -
?
如果觉得内容有用,记得点赞支持哦!如果你正在学习前端,我们这里有完整的html/CSS教程资料 , 如果需要html+css阶段完整教程,我们在钉钉群里有全套的课程包含(入门到精通课程、4个综合项目、30个练习案例!)如果需要,可以通过下方图片长按扫码,邀请你进入钉钉群学习!
长按二维码可以直接加好友即可领取资料!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20Create%20a%20Material%20Design%20Text%20Field%20Using%20HTML%20CSS%20and%20JavaScript.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试