在 022 咱们把 CSS 的继承机制,玩弄了一下。
这次搞定 021 中,那张著名图说的“选择器”
很简单,他代表了样式中 {} 之前的部分!
在 CSS 的联盟中,有三种最基础的的选择器:
标签选择器、类选择器、id 选择器
还是以 Dom 结构(页面结构)为例,细致的看一下这三种选择器怎么玩儿。
类似 15 中的区块,代码如下:
<!doctype html>
<html>
<meta charset='utf-8'>
<head>
<title>选择器</title>
<style type='text/css'></style>
</head>
<body>
<header>
<h1 class='red' id='title'>FishC</h1>
</header>
<section>
<h1 class='blue' id='m-title'>Fishc</h1>
<article>
<h1 class='red' id='s-title'>fishC</h1>
</article>
</section>
<aside>
<h1 class='blue' id='a-title'>fishc</h1>
</aside>
</body>
</html>
效果图:

标签选择器,用于选择文档中某种对应的 HTML 元素。
例如,你想把 body 中,h1 元素的字体大小设置为 33px,就要这么用:
<!doctype html>
<html>
<meta charset='utf-8'>
<head>
<title>选择器</title>
<style type='text/css'>
h1{
font-size:33px;
}
</style>
</head>
<body>
<header>
<h1 class='red' id='title'>FishC</h1>
</header>
<section>
<h1 class='blue' id='m-title'>Fishc</h1>
<article>
<h1 class='red' id='s-title'>fishC</h1>
</article>
</section>
<aside>
<h1 class='blue' id='a-title'>fishc</h1>
</aside>
</body>
</html>
效果图:

果然 4 个 h1 元素的文本都变大了,且是 33px。
id 选择器,选择文档中拥有 id 的 HTML 元素。
标志就是 # + ID名称
例如,我们梯度设置字体大小,66,55,44,33px
#title{
font-size: 66px;
}
#m-title{
font-size: 55px;
}
#s-title{
font-size: 44px;
}
#a-title{
font-size: 33px;
}
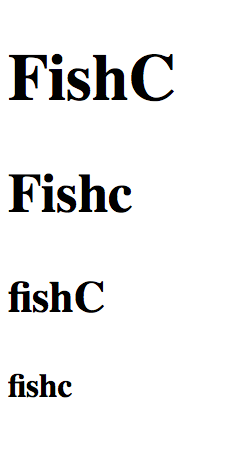
效果图:

类选择器,用于选择文档中带有某种类的HTML元素。
标志就是 . + 类名称
例如,现在虽然有颜色为红色,但不通过类选择器设置,是没有效果滴!
我们设置.red 为红色; .blue 为蓝色
代码如下:
.red{
color: #F00;
}
.blue{
color: #06F;
}
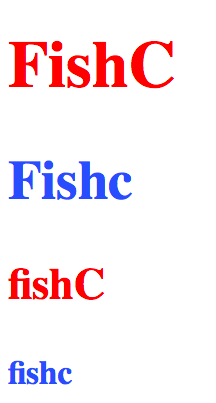
效果图:

综合使用3种选择器
难道,三种选择器只能单独使用?
怎么可能呢?!
他们可以组合使用啦,经济又环保,最重要显得B格高!
例如,h1,h2,hn,大小、颜色都一样,就可以如此这般写:
h1,h2,...,hn{
font-size:33px;
color:#66F;
}
如果希望更精确的设置,可以通过对选择器的父元素加以指定,父元素和子元素间,要用空格分开!
',' 是行不通滴~ 这就是后代选择器
如希望只对section元素下的h1元素改变大小,就这么写:
section h1{
font-size:33px;
}
还可以更精确,指定到孙子(当然了,H5中并没有孙子元素哈~)
例如,只对section下,article的h1元素改变大小,就这么写:
section article h1{
font-size:33px
}
不仅可以这种父子限定,随便组合也行,标签+类选择器:
section .red{
color:F#66F;
font-size:33px;
}
CSS中还有很多附加选择器

用法都差不多,具体用到,再说~
 如果喜欢本系列 HTML 帖子
如果喜欢本系列 HTML 帖子
欢迎到鱼C论坛订阅 专辑☟
HTML5 - 庖丁解牛
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/HTML5%20%200%202%203%20%20Selector%20Mystery.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试