
原文链接:https://dev.to/koustav/html-css-features-tips-for-a-10x-fast-page-loading-speed-4jop
作者:devkoustav
如有翻译不准,请多指正
当我们的页面加载得这么慢时,我们都感到厌烦!
事实网站转换率平均下降4.42%,每增加一秒钟加载时间(0-5秒之间)。页面加载时间的前五秒钟对转换率的影响最大。
但是,你可以通过更改HTML和CSS文件来提高网站的页面加载速度,无需以最困难的方式使用最好的托管服务!
1.延迟加载
延迟加载是一种缩短关键渲染路径长度的策略,这意味着减少了页面加载时间。
a)拆分CSS文件
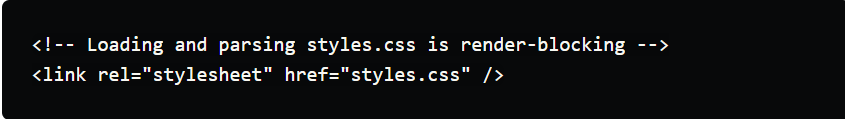
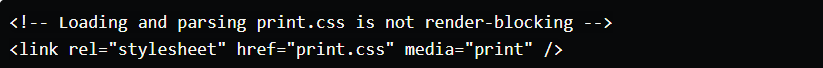
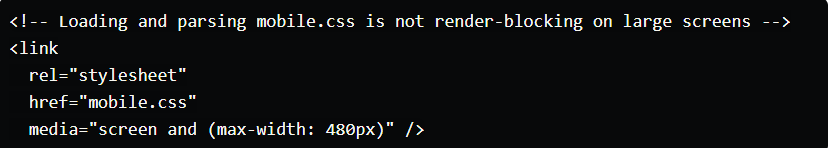
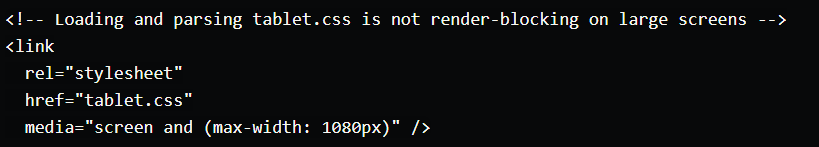
CSS必须很精简,尽快交付,建议使用媒体类型和查询取消阻止渲染。我所说的精简是什么意思?-拆分你的CSS文件,这样整个CSS就不会在所有屏幕上执行。

?用于打印介质使用

?用于移动屏幕

?用于平板电脑屏幕

?对于不同方向的移动屏幕,使用不同的CSS文件

通过将CSS分隔成多个文件,主渲染阻止文件(在这种情况下是styles.css)要小得多,从而减少了渲染被阻止的时间,从而大大提高了页面加载速度。
b)CSS的font-display属性
适用于@font-face规则,font-display属性定义了浏览器如何加载和显示字体文件,允许文本在字体加载或无法加载时以fallback字体显示。这通过使文本可见,而不是使用空白屏幕来提高性能,这也是非样式文本的闪光。

c)HTML文件中的图像
用户只能在第一秒看到顶部的图像。那么为什么要让他们等待最后的图像加载呢?使用loading='lazy',以便图像仅在需要时加载。这大大降低了页面加载速度。

2.选择正确的图像格式
以.webp格式制作图像。建议将其作为网络的图像格式标准。
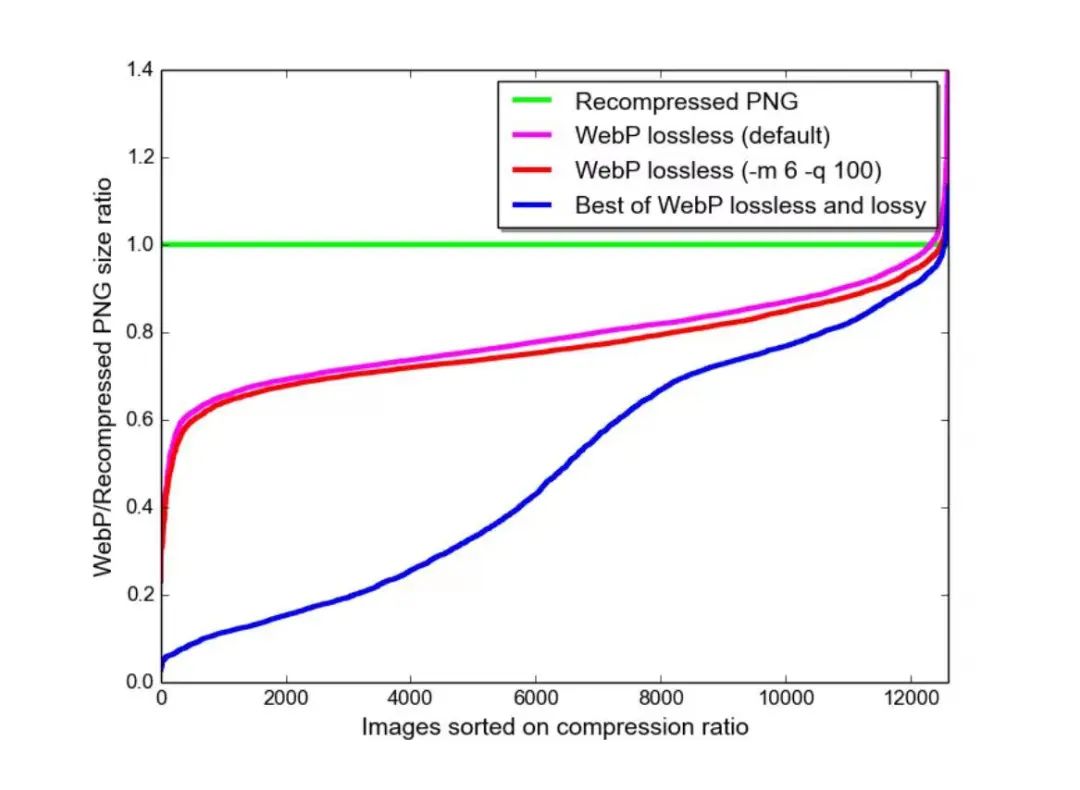
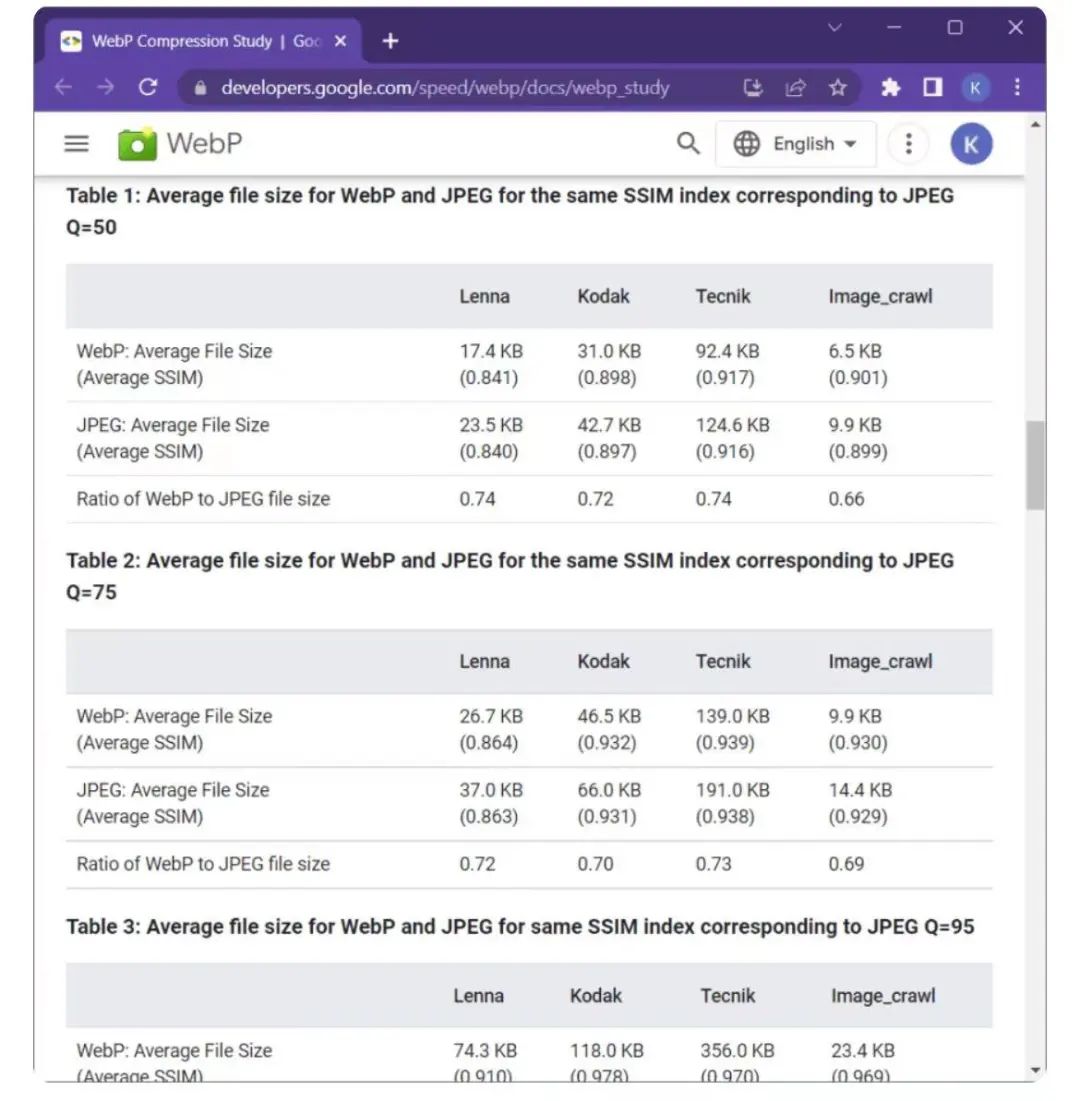
与PNG相比,WebP无损图像的大小小了26%。在等效的SSIM质量指数下,WebP有损图像比可比JPEG图像小25-34%。动画WebP图像都支持有损、无损和透明度,与GIF和APNG相比,这些图像可以缩小尺寸。
WebPvs PNG图像格式

WebPvs JPEG 图像格式

通过所有这些测试,事实证明,即使有损耗,webp图像的压缩也要大得多,因此页面加载速度降低了很多!
你还可以检查图像格式.avif,在少数情况下,该格式优于.webp,但它是市场上的新功能(于2019年发布),因此还不多浏览器支持.avif格式!
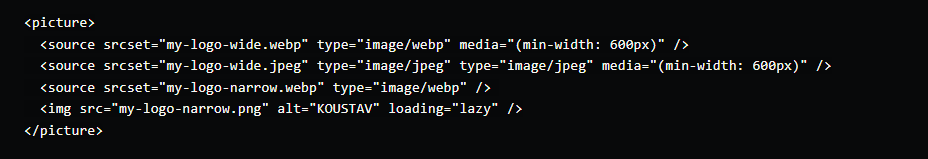
?使用<picture>元素
a)用于裁剪或修改不同media条件的图像(例如,在较小的显示器上加载具有太多细节的图像的更简单版本)。
b)在不支持webp格式的情况下,提供替代图像格式。
c)通过加载最适合观众显示器的图像来节省带宽和加快页面加载时间。
如果为高DPI(视网膜显示屏)显示器提供图像的高密度版本,请在<img>元素上使用srcset。这允许浏览器在数据保存模式下选择低密度版本,并且您不必编写显式media条件。

3.渲染图像
由于图像是异步加载的,并在第一次加载后继续加载,如果在加载前没有定义其尺寸,它们可能会导致回流到页面内容。例如,当文本被图像加载向下推送时。因此,设置width和height属性至关重要,以便浏览器可以在布局中为它们保留空间。
对于任何background-image,设置background-color值很重要,以便在图像下载之前,覆盖的任何内容仍然可以读取。
4.缩小HTML和CSS文件
最小化是从代码中删除所有不必要的字符,以缩小大小。删除不必要的空白字符,如空格、换行符、选项卡等,以及注释。
使用CodeBeautify、CSSMinifier等最小化工具来缩小HTML和CSS文件。这些将有助于提高你的网站的页面加载速度。
RECOMMEND



文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/HTML%20and%20CSS%20Features%20Tips%20to%20Speed%20Up%20Page%20Loads%2010x.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试