
有头发且有趣的码农万里挑一~
40
有料叔 | 一位有故事的程序猿


1.class属性:用于定义元素的类名,如需为一个元素规定多个类,用空格分隔类名
定义格式:<p class='类名'></p >
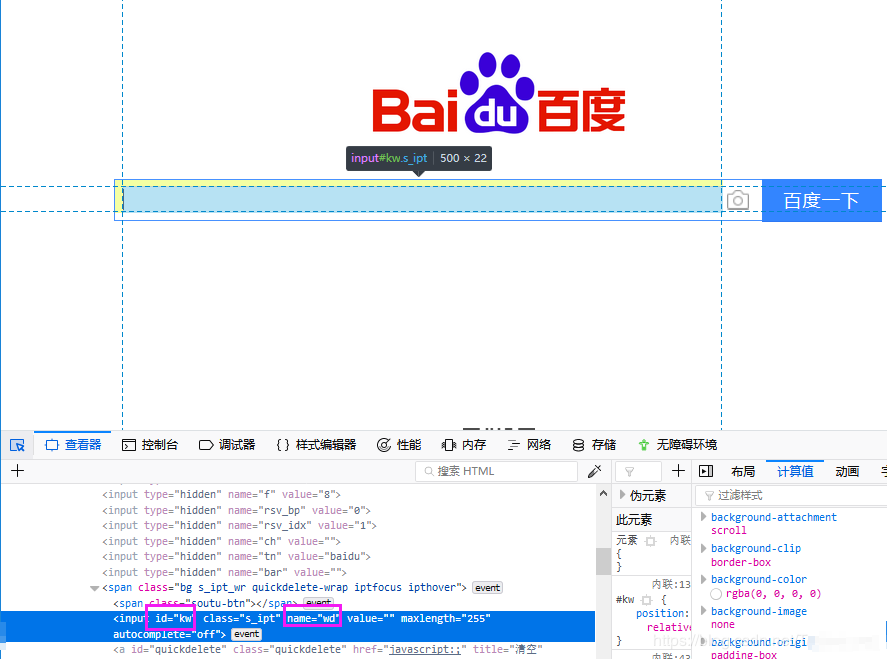
2.name属性: 用于指定标签元素的名称。Name属性的值可以用引号引起来的字符串,但是字符串必须是唯一的
定义格式:<a name=”元素的名称”>
3. id属性: id属性的值可以用引号引起来的字符串,但是字符串必须是唯一的
定义格式:<a id=”元素的ID值”>
实例:

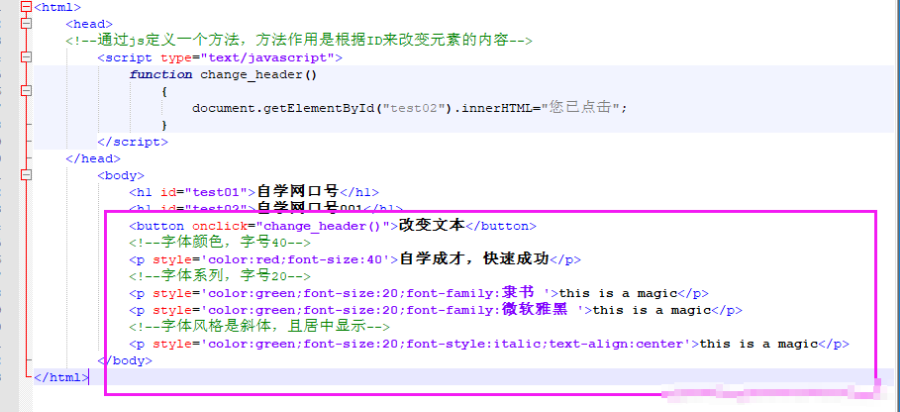
3.style属性:表示元素的样式,包括:
背景色background
宽度width
高度height
字体颜色color
字体系列font-family:宋体之类的
字体风格font-style:加粗、斜体
字体大小font-size
字体对齐方式text-align
实例:
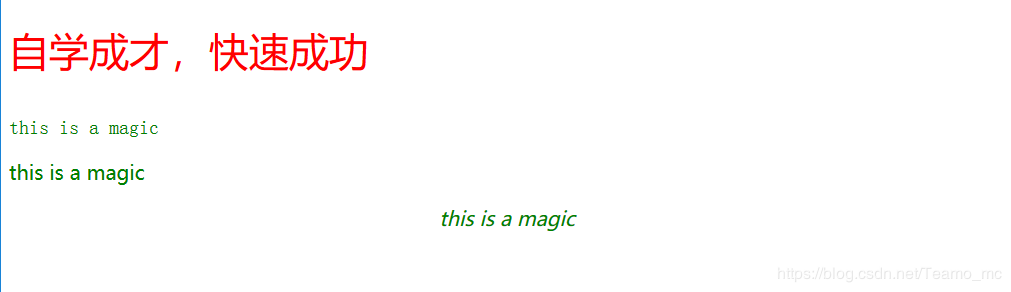
结果:

简介:
CSS表示层叠样式表(cascading stytle sheets),用来规范页面的文字的样式属性,效果同HTML标签内自带的属性,不同的是HTML标签属性若发生变化时,需要逐一修改各个标签;CSS的作用是修改CSS文件,可一次性修改相同标签的属性值。
CSS的语法:
选择器 {属性值}
实例:p {color:red;font-size:40} 其中p段落,{}里面的内容表示对段落的字体设置颜色、文字大小,最后将文件命名为.css格式
CSS样式引用:
在html的<head>…</head>中间增加<link rel='stylesheet' stytle='text/css' href='h1.css'>
其中:rel='stylesheet'表示引用外部样式表;stytle='text/css'表示样式表类型;href='h1.css'表示样式表的名称
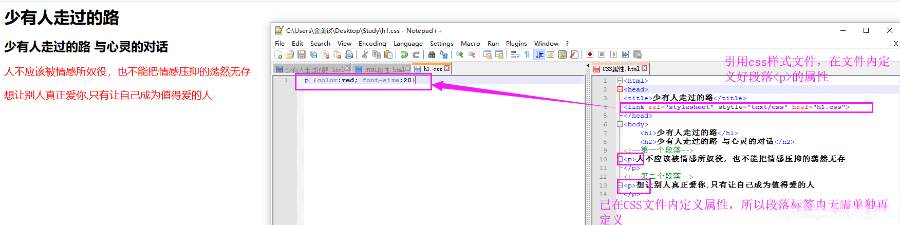
示范:
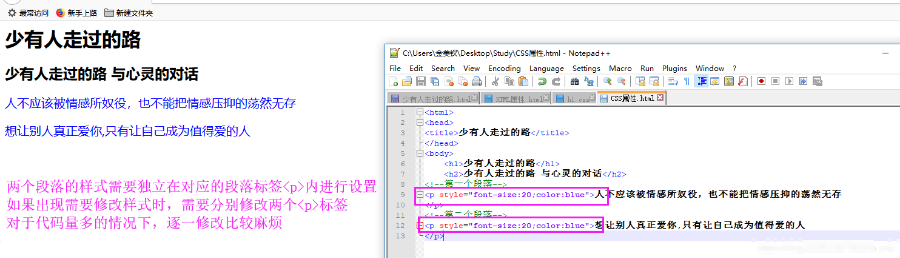
使用<p>段落标签定义文字属性:
使用CSS样式文件统一定义段落的文字属性:


文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/HTML%20Basic%20Attributes%20and%20CSS%20Basics.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试