
精思巧巧的字体设计教程
为了方便大家更好的练习字体设计,我特意录制了新字体视频教程,每个视频教程都通过10多个字体详细讲解了设计过程中的思路和要点,帮助大家更好的练习字体能力、视频观看地址:
http://study.163.com/course/courseMain.htm?courseId=1003718003
复制链接在浏览器中打开或点击文末“阅读原文”即可观看< /span>
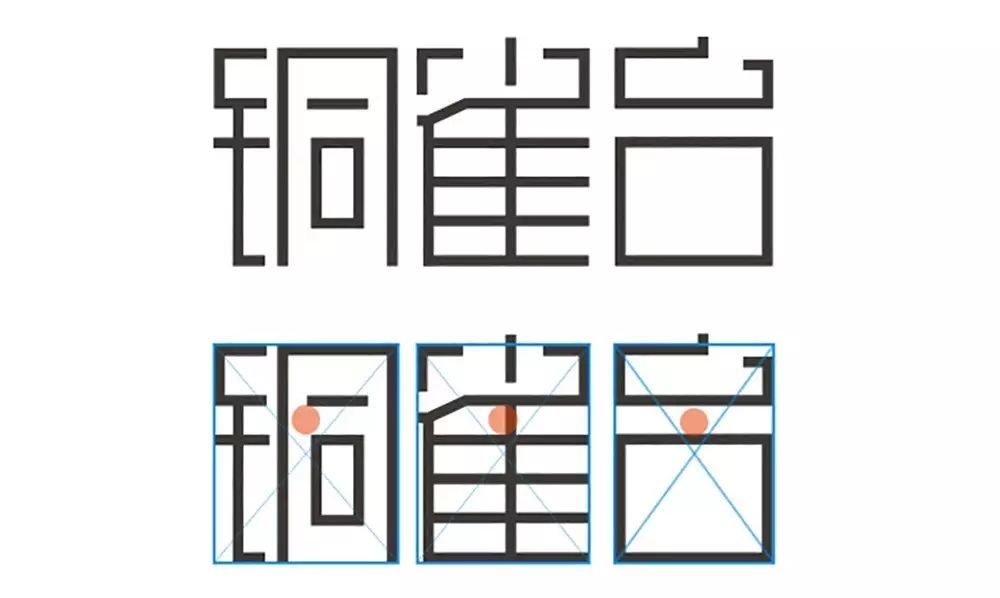
先做一下“方直笔画”的练习,有助于字体结构的调整和形式美感的把控~

案例资料整理自互联网
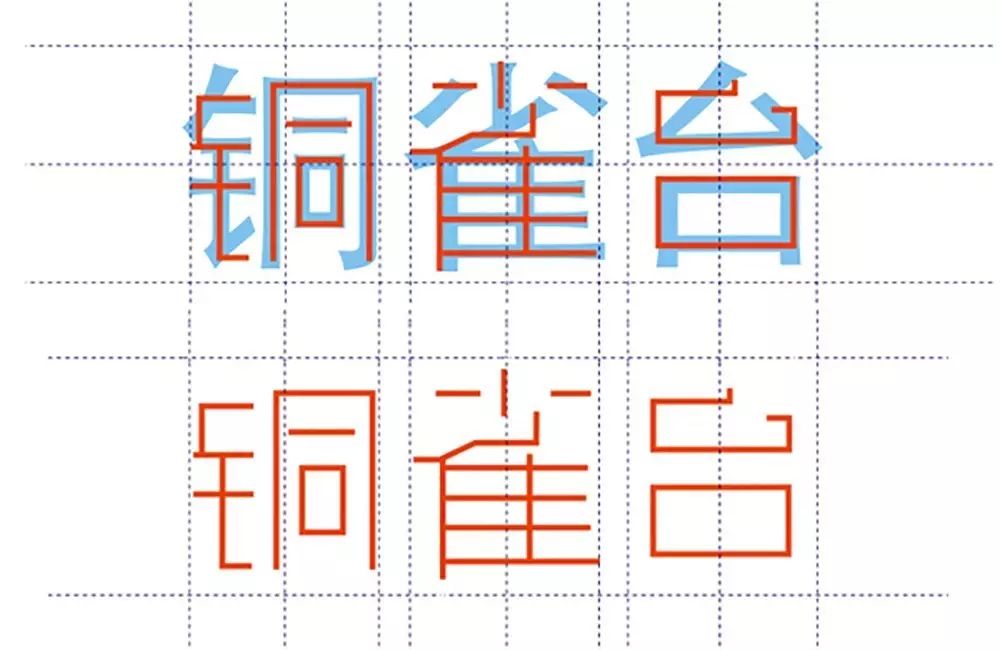
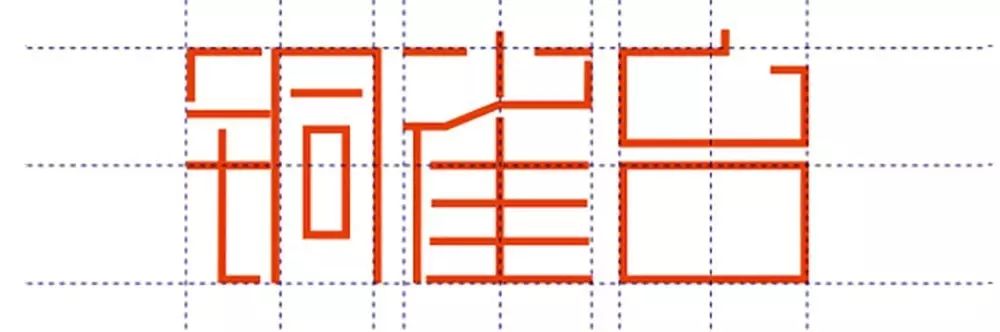
这种处理方法就是让所有的笔画尽可能的方正,横竖左右都成为直线。这种类型的字体基本上基于等值线(水平和垂直厚度相同)。当我们这样做的时候,汉字的笔画结构就变得清晰简单,这让我们在不断调整横平竖直的过程中,自然会加强对字体结构的视觉区域、重心和笔画的感受和把握能力。笔划的垂直位置。

2)根据基本字体(如黑体),将文字的笔画处理成平衡和垂直(方正直),横竖笔画可以是相同的粗细。

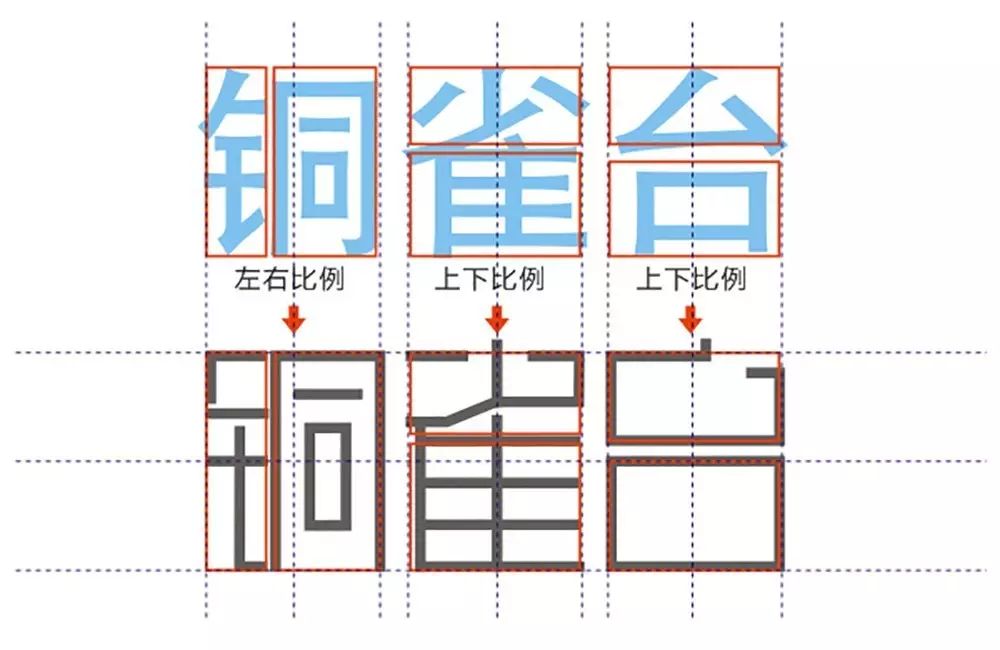
比如上图中的人物中,“皇后”和“太”的上竖笔可以突破轮廓框,从而保证三个人物的视觉面积相近。具体的“缩放调整”请参考《掌握汉字的结构特征》

4)根据基本字形的部首比例,调整部首比例,保证字体的美观。

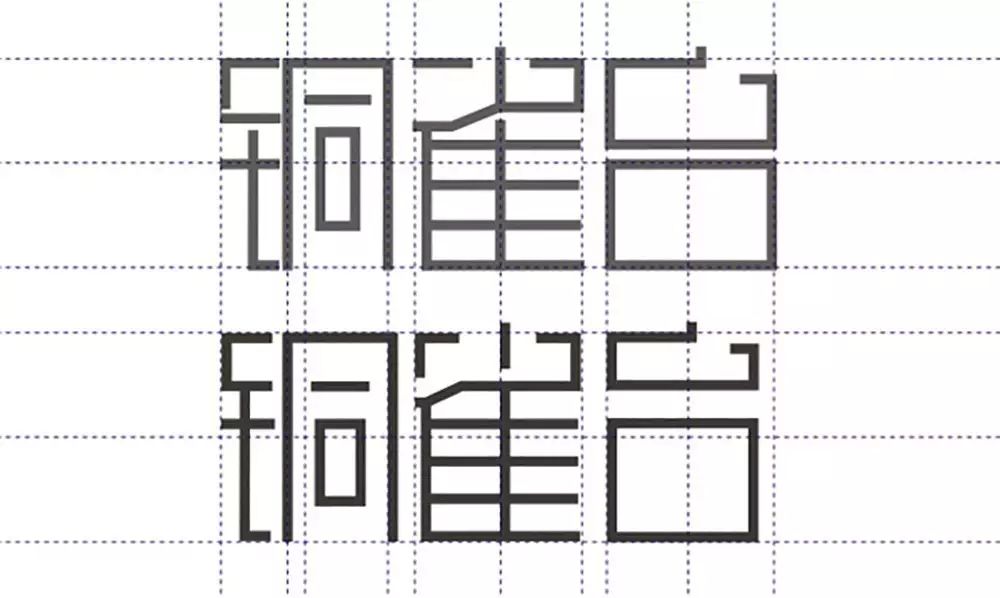
5)调整字体的横竖笔划,保证字体视觉重心一致。

我们最终想要的是下面的结果,就像放在matts里一样,视觉重心调整一致。

这是练习字体设计最简单的步骤。当我们不断地进行这种方正的基本练习时,我们就会对字体的笔画结构、部首比例、重心越来越敏感。训练对字体形态美感的把控能力。
如果你的字写得不好,或者你对汉字形体的控制能力较弱,你一定要多做这个练习。这种方法也是后续字体处理技术的基础。我们每节课都要求笔画字体在处理手法的训练中,首先要对文字进行方直处理,然后再使用后续的方法(如“连续笔画处理”或“折叠笔画平滑”)进行加工。
不要用现成的字体,任何字符都要先方正,这样可以加强对字体美观的把控,多练几次就能掌握。
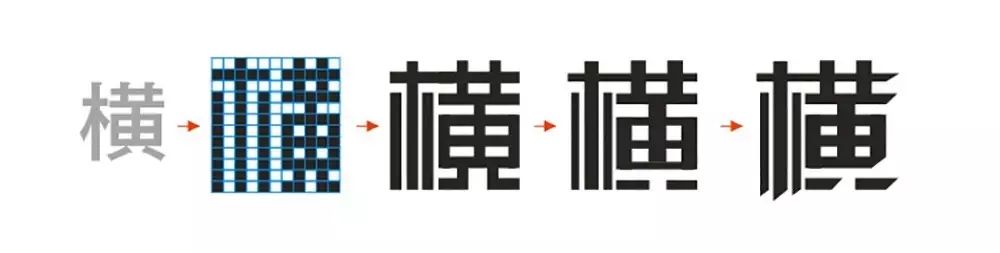
【像素化】
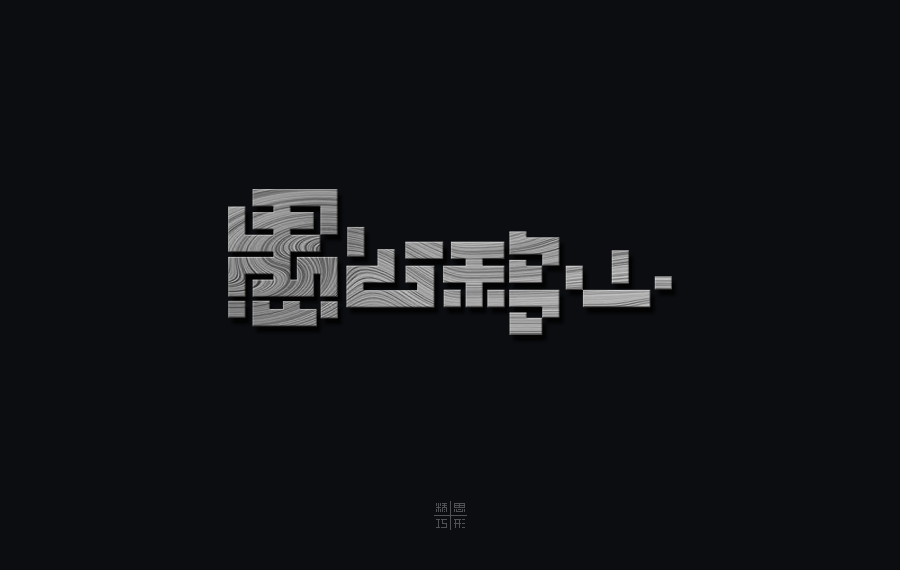
一般来说,横竖笔画都不会太多。如果横线和细线一致,则将它们放在格子中,间距在9到12格之间,如下面的“横”字。像素化后,调整笔画的粗细来设计其他效果。

如果想做辅助线,也可以按照上图的网格来做。我们用笔(路径)来打出字体结构,即水平线和垂直线的粗细是一样的。如果文字的横竖笔划很密,那么就把不重要的笔划细一些,保证字体的协调,这样处理笔划就会比较容易。
上图中的网格也是像素化字体的一种设计方式。这种模仿像素的方法也是方笔画和直笔画的延伸。比较适合刚开始练习字体设计的朋友,如下图:

案例资料收集自互联网
这种像素化处理方法可以通过制作网格来获得,也可以通过PS中缩小和放大字体像素来获得,也可以利用PS滤镜中模糊后的像素化效果来获得;如果再结合字体本身结构的处理,效果将会千变万化。上图中的“苹果区”就是将不同粗细和长度的笔画组合起来,结合像素化技术得到的效果。

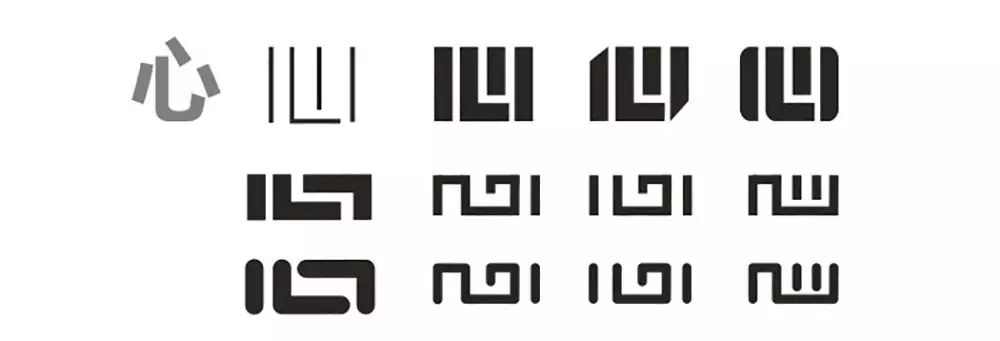
即使是简单的横竖,对于字符结构的处理方式还是有很多的。比如上图中的“心”字,有很多种不同的写法,但我们还是能认得这个字。一旦确定了基本形状,我们就可以改变它。笔画形状,无论是圆角还是斜角,基本不会影响这个字符的识别。
横笔的上下调节是调节字符重心的高度。竖笔的左右调节决定了字体重心的偏移量。因此,水平和垂直行程调整对于初学者来说是最直接、最容易掌握的。
基本字形做好后,再调整笔画,比如使横笔画均匀细化,使折叠笔画均匀平滑,这样才能制作出更有效的字体。
【行程向后折叠】
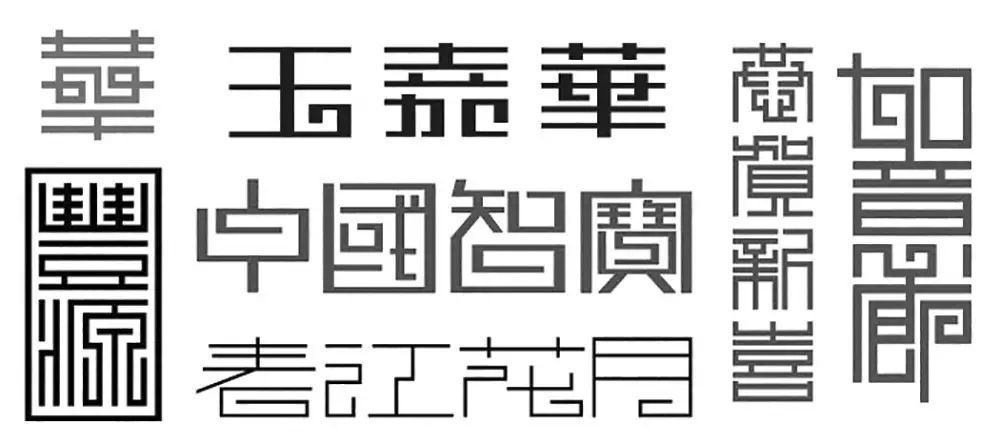
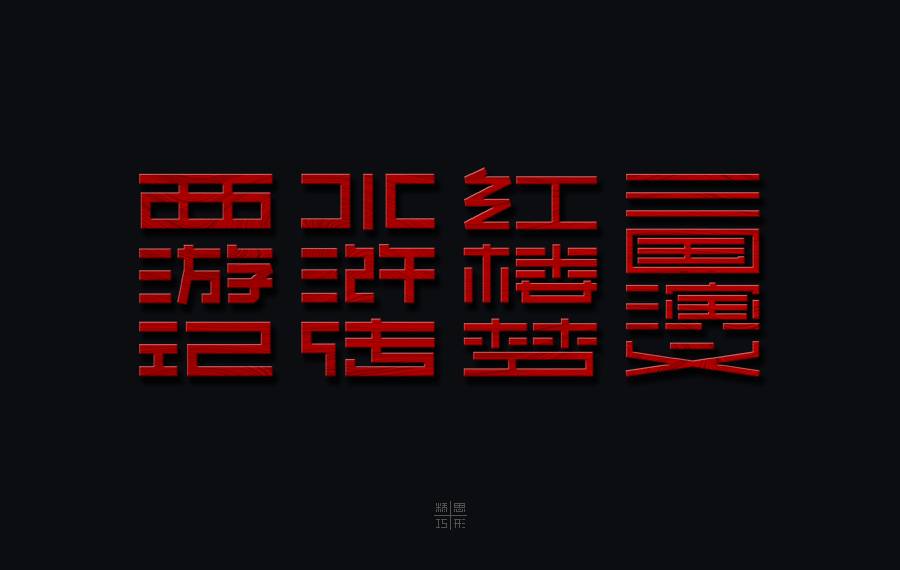
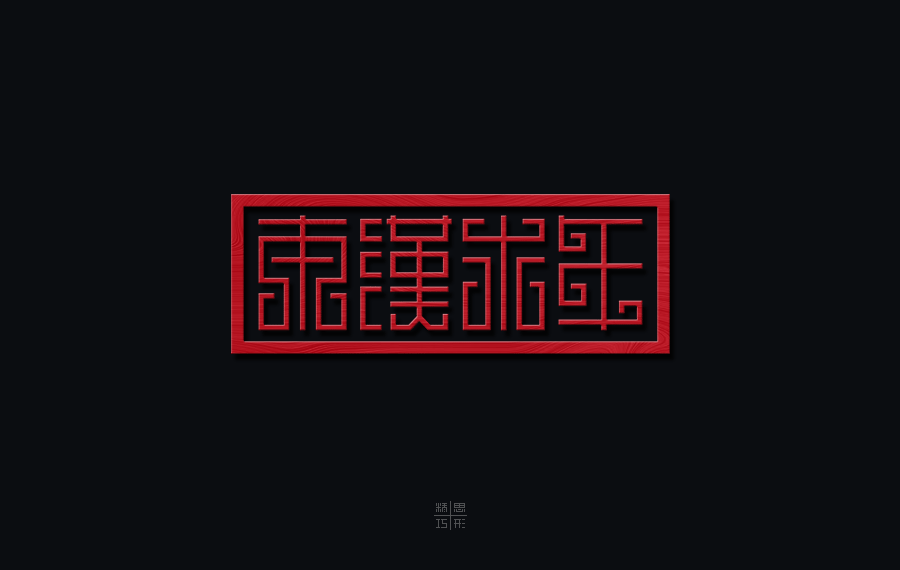
很多模仿古代篆书的字体设计经常被使用,就是我们上次总结的笔画反转。如下图:

案例资料整理自互联网
篆书的笔画结构复杂,直角曲折较多,很容易加工成方形。处理困难:
1)笔画穿插此类字体设计喜欢通过笔画的连接使笔画较多的篆书看起来流畅,如上图中的中华至宝,“库日贝”字,被突破了;上图左下角还有一个“丰源”,源字,基本上也是通过笔画链接处理进行简化,而且这类字体有更多的边框来模仿篆刻,而且笔画之间的间距基本相同,看起来就像一个迷宫。
如何穿插和避免笔画以及如何保证字符的结构特征能够被识别是一个难题。但多收集一些前人制作的此类字体,看看他们对类似“部首”的处理方式,就能总结出规律,比如单人、三分水、心底、贝壳、女,这种笔画怎么处理,多看几遍就心里有数了。
2) 划水折返 划水次数各不相同,为了填充空间,笔画少的字符往往需要笔画来折叠。比如上国的《春江花月》,就需要考虑来回笔画来填补空间。这里的最后一笔花和月,呼应了春字中“日”字的处理方式。折叠与回纹类似,只要控制在一定程度内,就不会影响字体的识别。
总之,方笔画和直笔画是艺术字设计的基础。很容易掌握字体结构。只要笔画结构布局合理,间距均匀,字形调整美观,任何变化都可以后期添加。
字体设计手法演示,请参考制作视频
http://study.163.com/course/courseMain.htm?courseId=1003718003
复制链接在浏览器中打开或点击文末“阅读原文”即可观看< /span>

Fang Zhihua

Fang Zhihua

Fang Zhihua

Fang Zhihua

行程折返

行程折返

行程折返

像素化

像素化

像素化

像素化

别出心裁的字体设计视频教程
《 Stroke Fangzhipian》
▼
http://study.163.com/course/courseMain.htm?courseId=1003718003
复制链接在浏览器中打开或点击文末“阅读原文”即可观看< /span>
微信:designiu(牛本)QQ:1176732111
↙↙↙本字体设计案例视频内容点击“阅读原文”
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20Tutorial%20%20Square%20and%20straight%20strokes%20folded%20strokes%20pixelated.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试