补字库:很多大家喜欢的字体,比如一些日本、韩国的字形,中文都不全,经常只有1万多点的中文字符,而我们的中文字符,最起码也要达到GB18030-2000的标准,需要27533个汉字☜
很多人是随便找个字符全的字库补进去,然而这样的问题就是补充完之后,字体的大小、粗细、位置乱七八糟的:
|
比如上图这个:放大了看一下,字体的大小、位置,用乱七八糟来形容是不为过的,常用字都这样,生僻字应该无法入眼了。
本文从几个方面教大家如何更好的补充字库:字体粗细调整、字体大小调整、字体位置调整、字符宽度修复。
字体粗细调整
拿我前阵子修复翻新优化的日本黑体游ゴシック的常规体Regular字体为例子,这款字体常规体英文名为YuGothicUI,原版字库中文只有12721个中文:
|
这点点字符,放到手机上面,你的手机就会有一半中文无法显示,经过对比,我决定用苹方字体作为底版拓展一下字库。
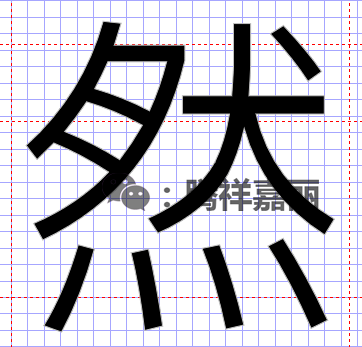
这里我们随便找一个笔画多一点的字体,对比一下游ゴシックRegular和苹方Regular两个字体的粗细:
|
|
苹方Regular | 游ゴシックRegular① |
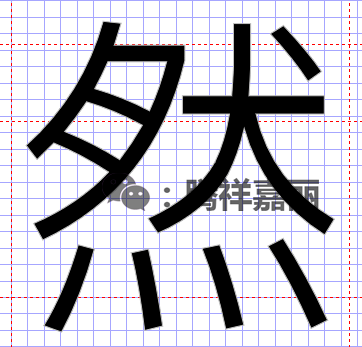
对比一下发现,游ゴシック的Regular明显比自带字体苹方的Regular细一点,经过几番测试,把游ゴシック这款字体加粗,Bold参数纵向横向都填写8,就会变得跟苹方Regular一样了(如何加粗,我在这里有教程 深度字体教程-如何把单字重字体变成多字重字体):
深度字体教程-如何把单字重字体变成多字重字体):
|
|
苹方Regular | 游ゴシックRegular② |
字体大小调整
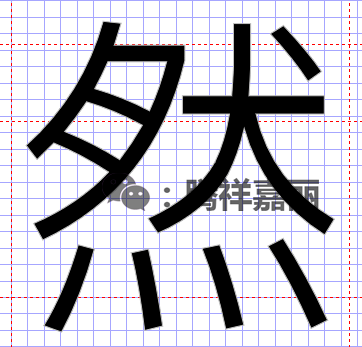
经过上面的调整,粗细方面保持一致了,但是放大了看,会发现处理过的游ゴシックRegular字体,比苹方Regular小了一点点,强迫症和完美主义者,就算是免费分享给大家的字体,也不能容忍这样的小问题,虽然字体缩小了大家看不出来。经过对比,决定把游ゴシックRegular字体横向放大到101%,纵向放大到102%,这里我们用的是Scale参数,Scale在哪里,我在这篇文章有介绍 FontCreatorProv11.0.0.2388>,处理完毕后,大小也统一了:
FontCreatorProv11.0.0.2388>,处理完毕后,大小也统一了:
|
|
苹方Regular | 游ゴシックRegular③ |
字体位置调整
通过加粗和字体稍微变大一点,两个字体基本一致了,但是通过参考线能发现,游ゴシックRegular比苹方Regular字体还是偏高了一点,所以对比之后用Move命令将字体下移50像素,Move命令在这里有介绍 FontCreatorProv11.0.0.2388>:
FontCreatorProv11.0.0.2388>:
|
|
苹方Regular | 游ゴシックRegular④ |
好了,经过一些列调整,两个字体基本上从粗细、大小、位置上面来说,都一样了,当然了,字形方面是有所区别的,这个字形是我们需要的,不用调整。
通过测试几个笔画多的字来对比参数,然后用FontCreator批量把游ゴシックRegular所有的中文字符,都按照上面的参数进行修改。
字符宽度调整
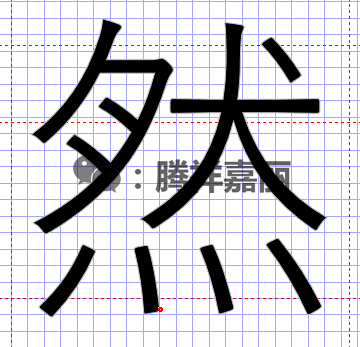
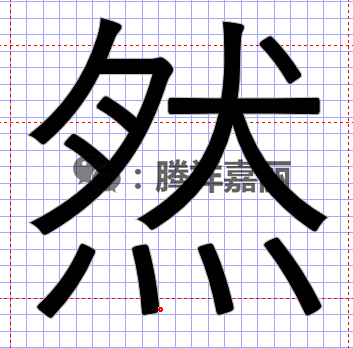
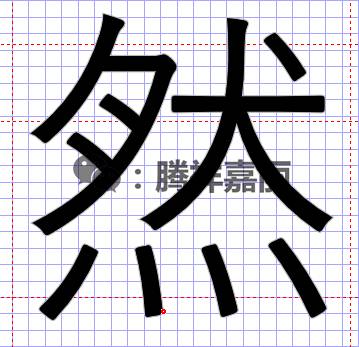
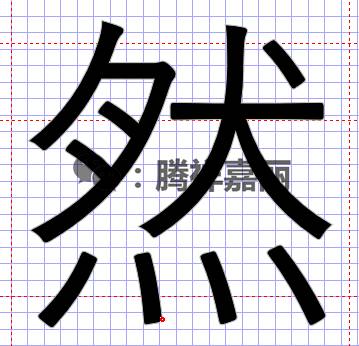
上面第二步我们放大了字体,字体放大之后,字符的边上的格子的宽度也会随和放大。比如游ゴシックRegular,默认的字符宽度是2048,按照上面调整大小之后,你打开一个中文,看一下中文字符两边的红色的虚线,虚线大概变成了2060,这样的话放到手机里面,会出问题的。
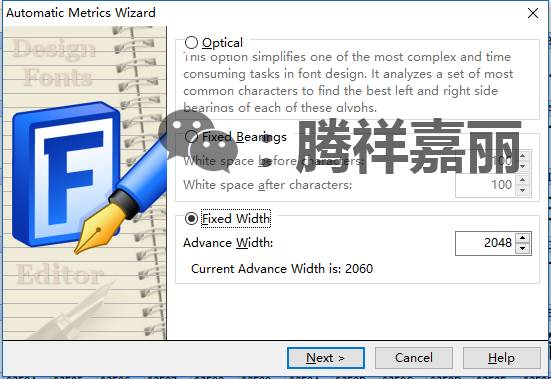
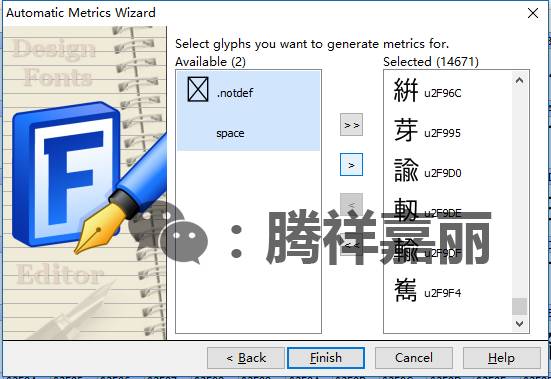
①.调整修复后的字符宽度成原来的2048
|
|
设定参数 | 选择中文 |
打开FontCreator里面的自动度量Autometrics,如第一张图片所示,填写2048,第二张图片,选择所有中文符号,然后点Finish,完成修复。
至此,这款游ゴシックRegular字体,已经调整完毕,可以用苹方Regular进行补充字库了。但是补充字库前还有一个问题:字头布局大小调整。
②.字头布局大小调整
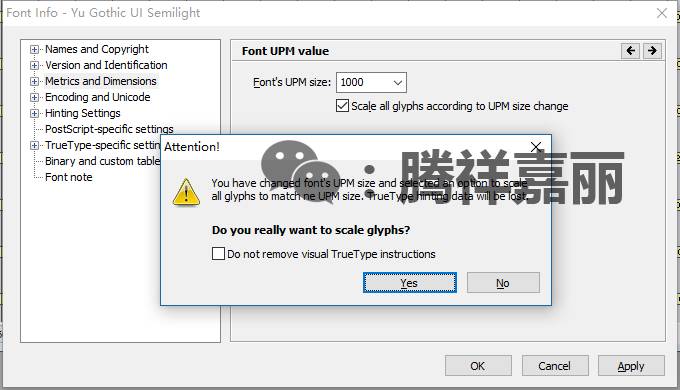
刚才处理完毕后保存好的新的游ゴシックRegular字体,用Fontlab打开,然后按快捷键Ctrl+Alt+F,调出字头布局大小调整:
|
如图所示,把2048调整成1000,然后点OK,接着弹出来的提示框点Yes,然后保存成新的TTF文件。苹果对这个布局大小非常讲究,iOS9和iOS10都是1000,iOS9之前的系统的话可以通过参数同比例放大来解决,不需要修改,但是iOS9和iOS10必须要跟系统自带字体一样保持在1000。
至此,这款字体的其中一个字重算是修复完毕了,修复好之后,我们可以把这款修复好的字体,覆盖到苹方Regulr字体里面,字库也就齐全了,而且字体的大小、粗细、位置、宽度也都是统一的。
如何覆盖?下一篇会抽时间告诉大家。
另外,这只是一个字重的处理,高质量的字体一般是5个或者6个字重,所以说想做好字体,还是有点复杂的。
过往字体教程回顾
工具下载
关注本公众号,回复FontCreator获取 。
。

喜欢的话,记得赞赏一点零花钱鼓励
更多资源请点击左下角阅读原文!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20Depth%20Tutorial%20%20Complementary%20Font%20Library%20Adjustment%20of%20font%20size%20position%20thickness%20and%20width.html










 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试