
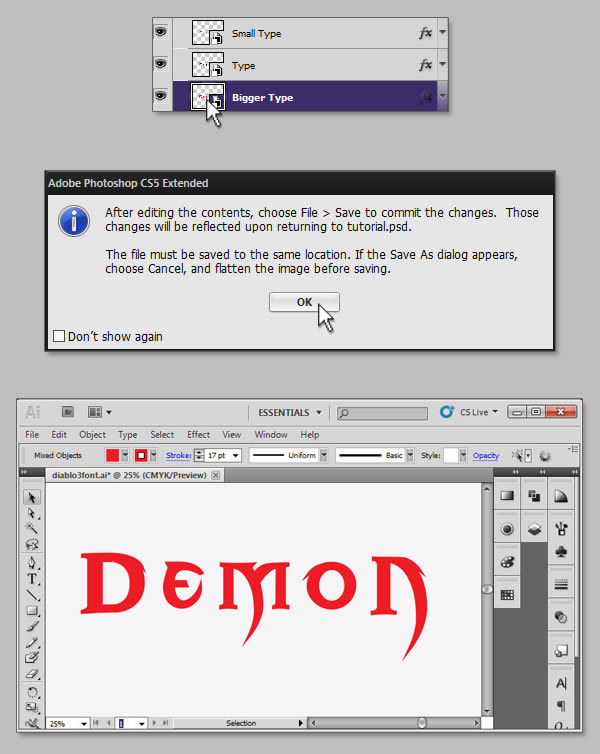
步骤1、字体我选择 Blade 2,在做效果之前,需要对字体进行细微的调整,一般我选择illustrator进行调整字体,我们需要三个版本的标题:常规版本,更薄版本和更大版本。字体的粗细可以通过添加描边实现,然后再把图形联集。

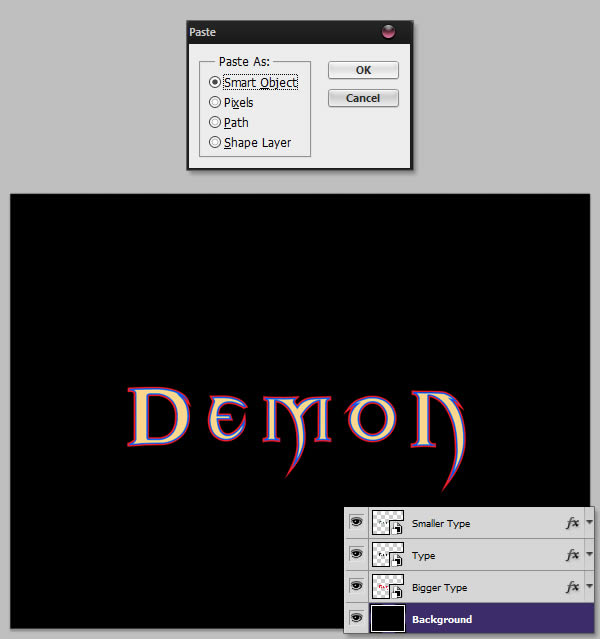
步骤2、我们把做好的字体形状复制到新建好的ps里,保持文本为智能对象

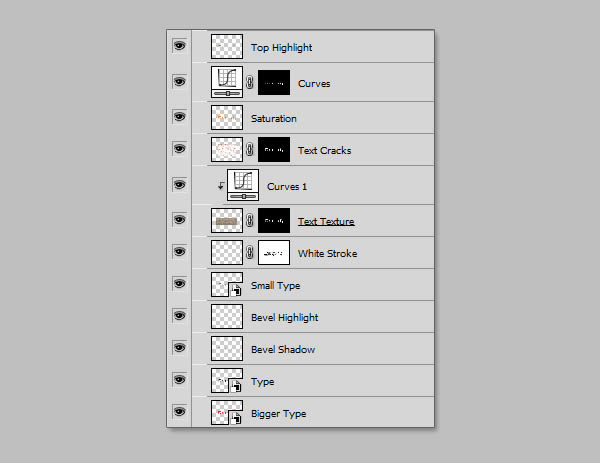
要区分三层,您可以使用图层样式给他们一个特定的颜色。 点击图层右键选择不同的颜色。
步骤3、制作红色背景
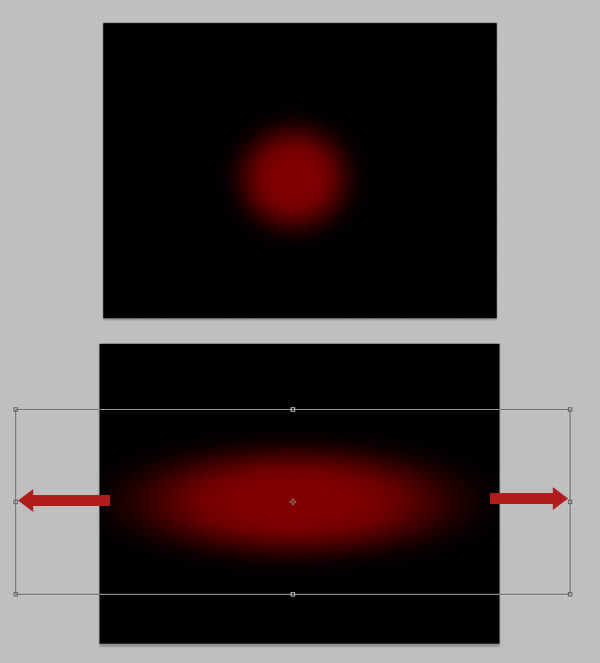
创建一个新图层,画笔工具(B),将硬度设置为0%,选择颜色#6d0100,并在画布中间绘制一个大的红色圆圈。 按Command / Ctrl + T进入自由变换模式,并水平拉伸圆。 命名图层“红点”。

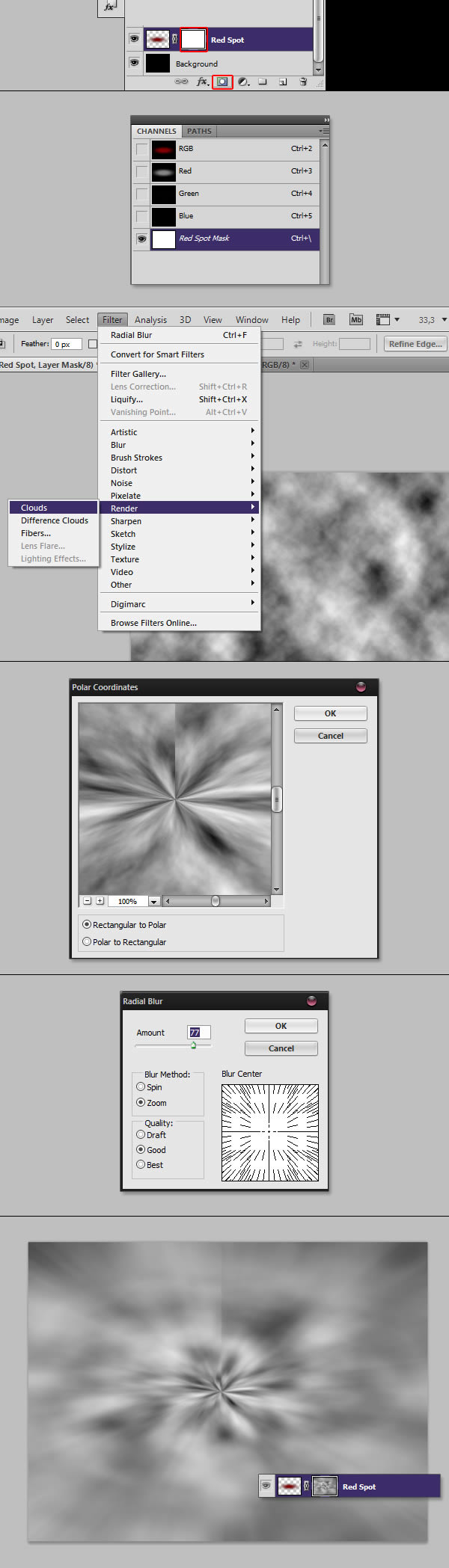
通过单击“图层样式”按钮旁边的“蒙版”按钮,为图层提供一个蒙版。 在“通道”面板中,确保选择“遮罩”通道并隐藏RGB,红色,绿色和蓝色通道。 转到过滤镜>渲染>云彩。 然后,转到滤镜>扭曲>极坐标,然后选择矩形到极坐标。 最后,转到“滤镜”>“模糊”>“径向模糊”,将模糊设置为缩放,大约80。

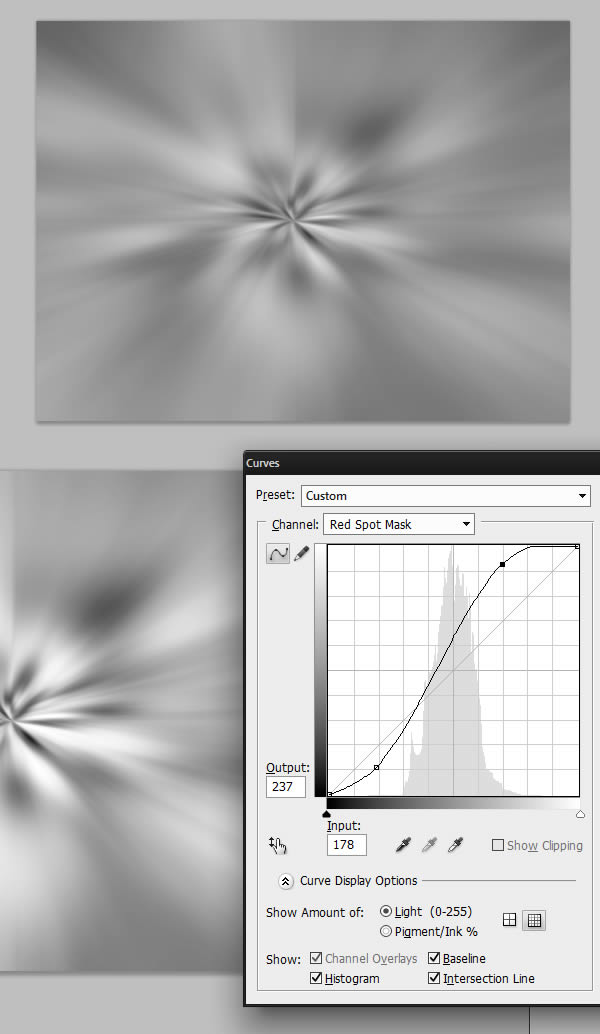
按Command / Ctrl + F重复径向模糊效果几次,然后按Command / Ctrl + M给出以下曲线调整。

完成后,您可以选择RGB通道并取消隐藏。 您应该具有以下结果。

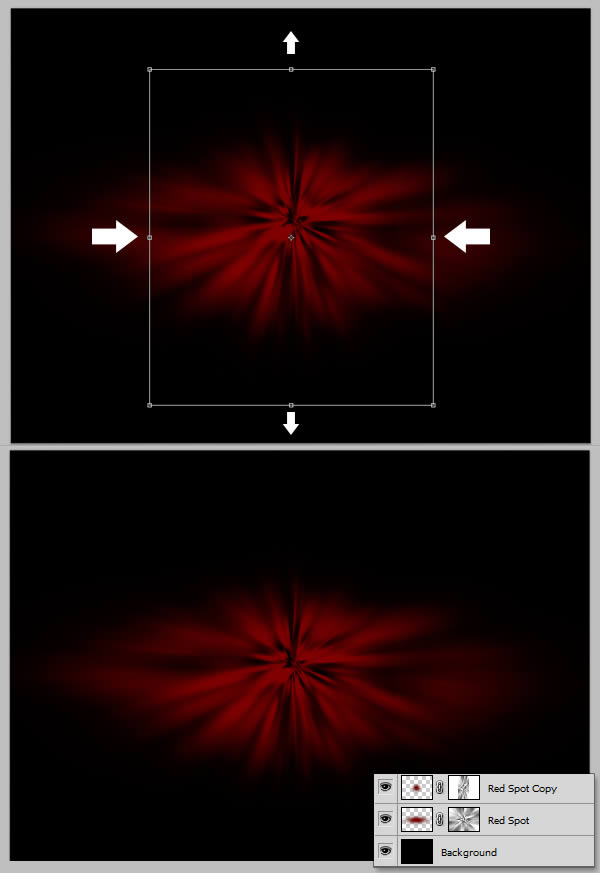
复制“Red Spot”图层并水平压缩,并垂直缩放。

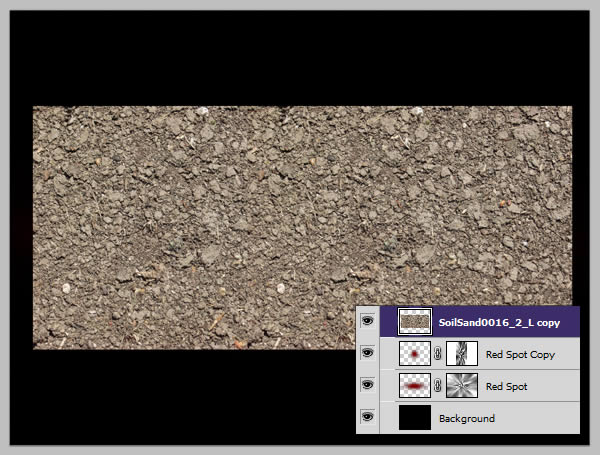
下载土壤素材并将其放入画布中, 您可能需要复制它并放置两层,使纹理完全覆盖红色的形状。,如果这样做,请确保在继续之前合并两个图层。

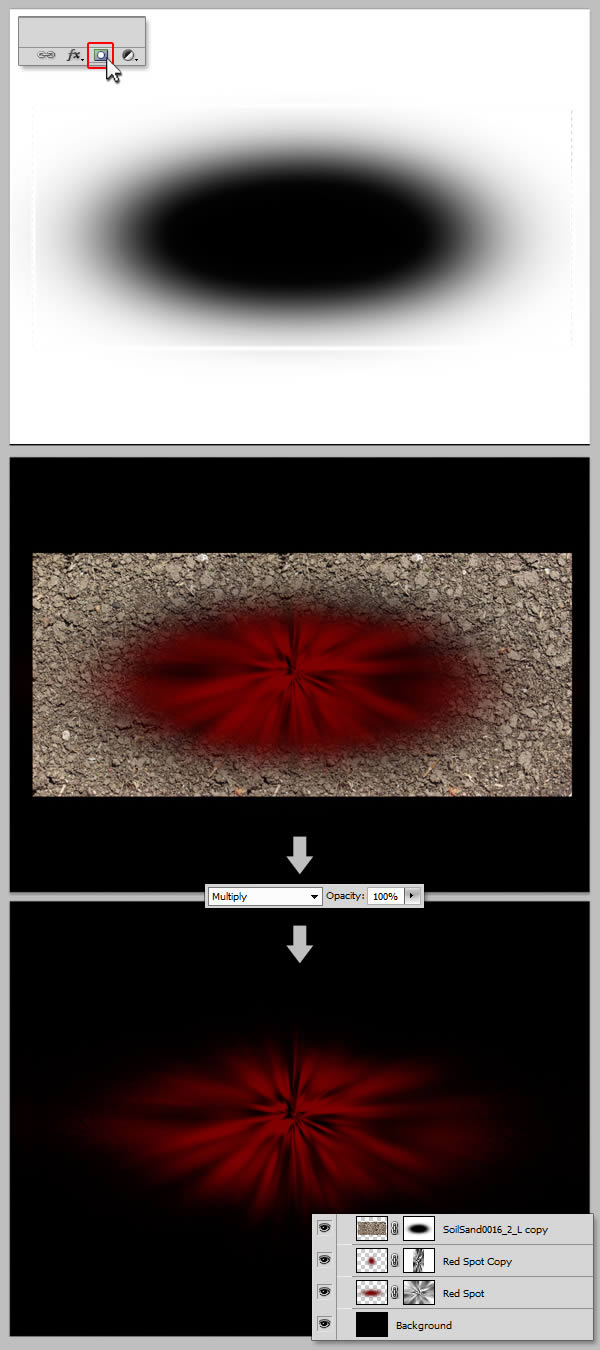
给你的“土壤”层一个面具,并画出一个柔软的椭圆形,使纹理在红色的中心不可见。 将图层设置为“正片叠底”。

让我们通过添加另一个纹理使我们的背景更加光滑。 下载泥瓦素材放入画布中。

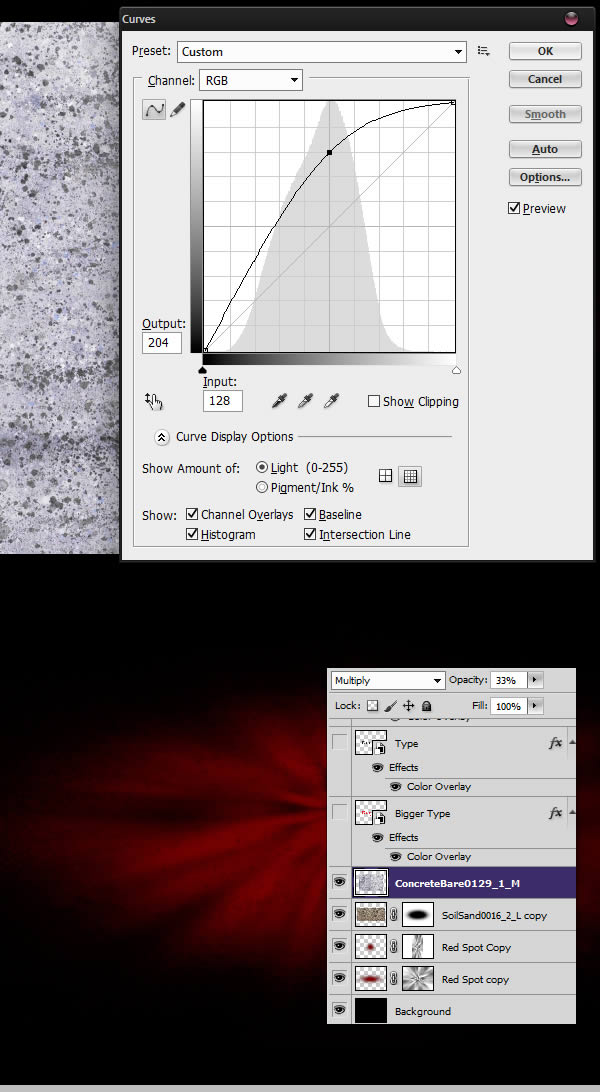
按Command / Ctrl + I反转图像, 然后,按Command / Ctrl + M启动曲线调整,并给出以下曲线, 完成后,将图层设为“正片叠底”和33%不透明度。

步骤4 - 装饰图案
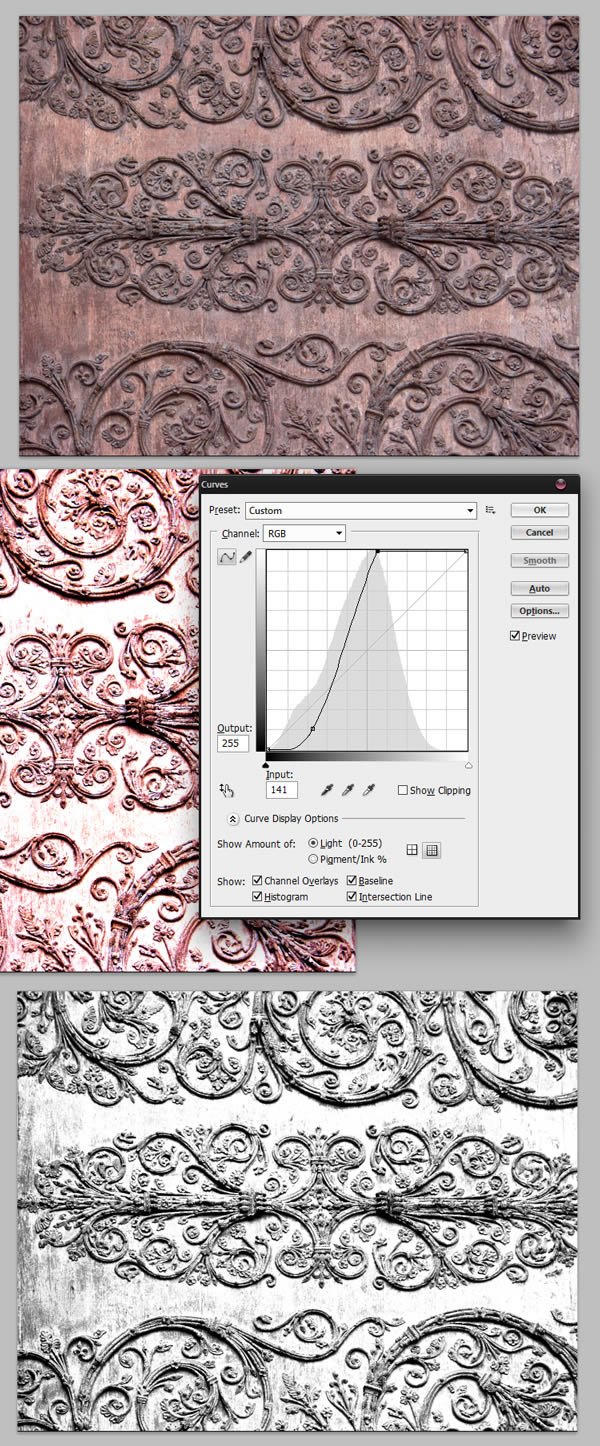
下载花纹图案素材并在一个新的文件中打开它。 使用曲线调整增加对比度,并按Command / Ctrl + Shift + U使图层去饱和。

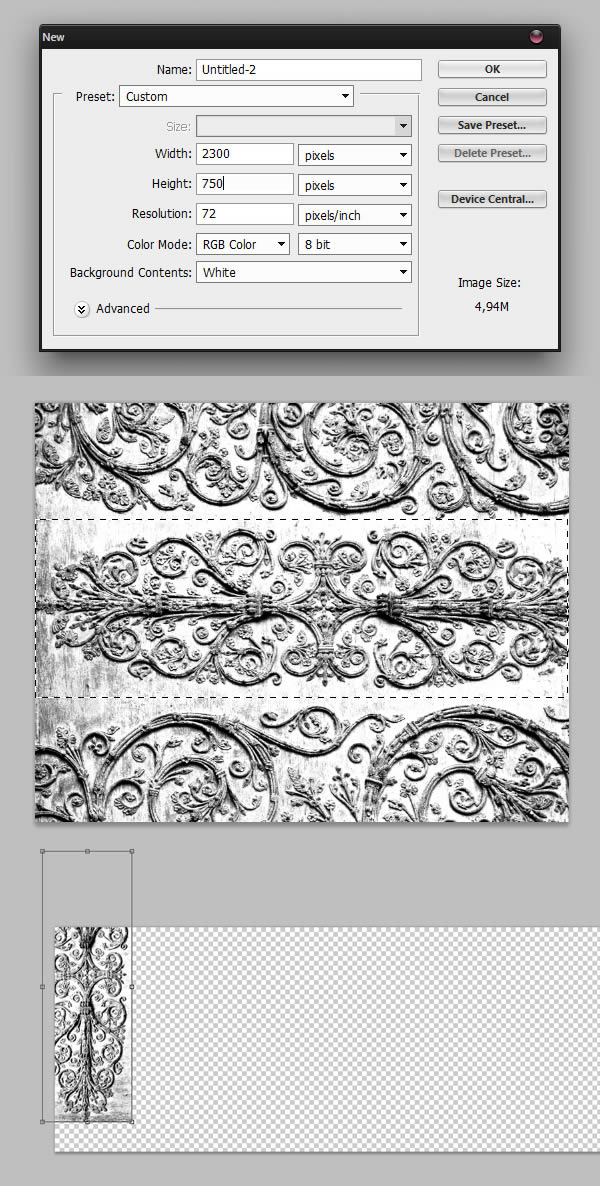
创建另一个新的Photoshop文件,并给它以下设置, 返回到您的图案文件,使用矩形选框工具(M)选择部分装饰,复制(Command / Ctrl + C)并将其粘贴到新创建的文件中。

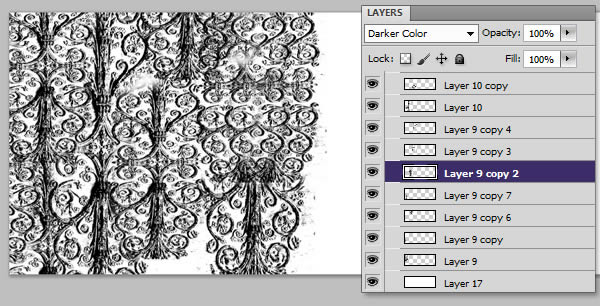
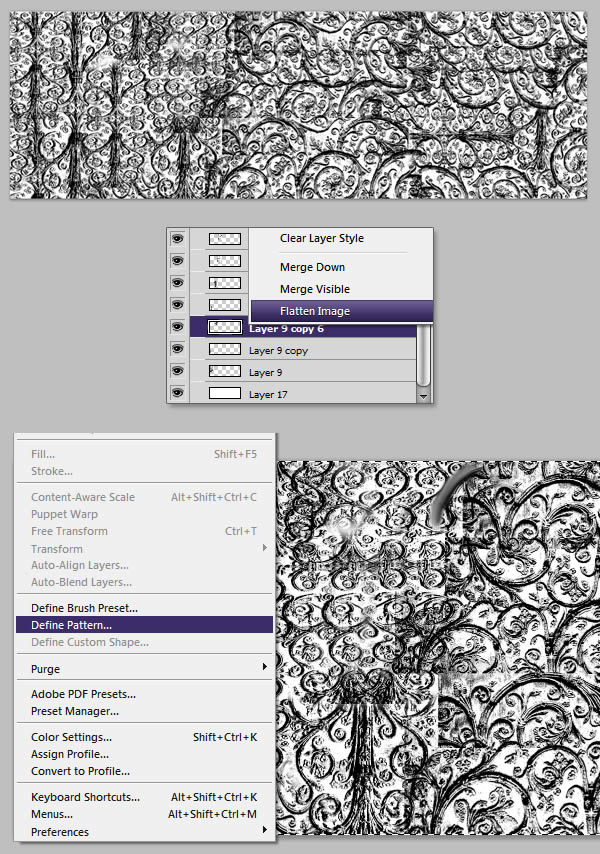
重复此过程,直到填满画布。 您可以使用深色混合模式来帮助您。 您可能还需要使用橡皮擦工具(E)来擦除某些图层的部分,从而将它们融合在一起。

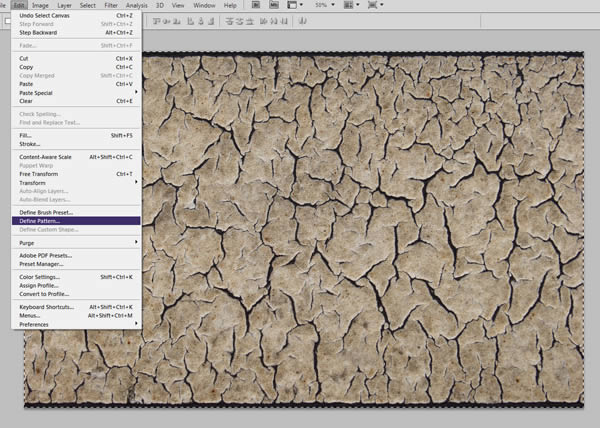
完成后,展开图层(右键单击图层>平铺图像)。 按Command / Ctrl + A选择整个图像,然后转到编辑>定义图案以创建新图案。 我们将这个模式命名为“装饰图案”。

第5步 - 更多的模式
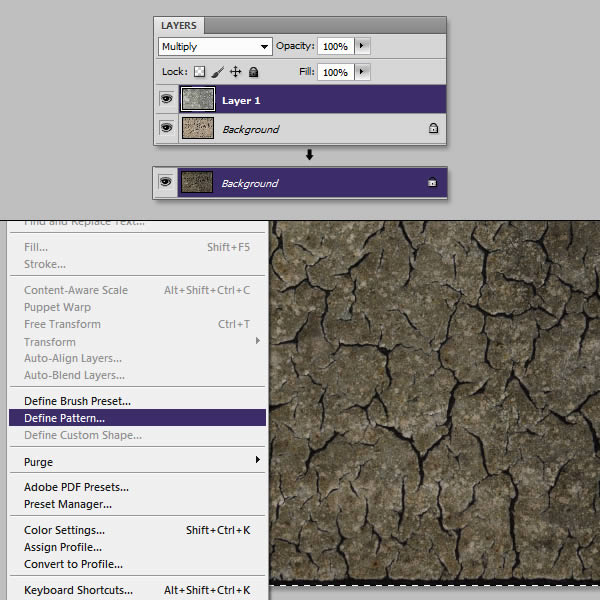
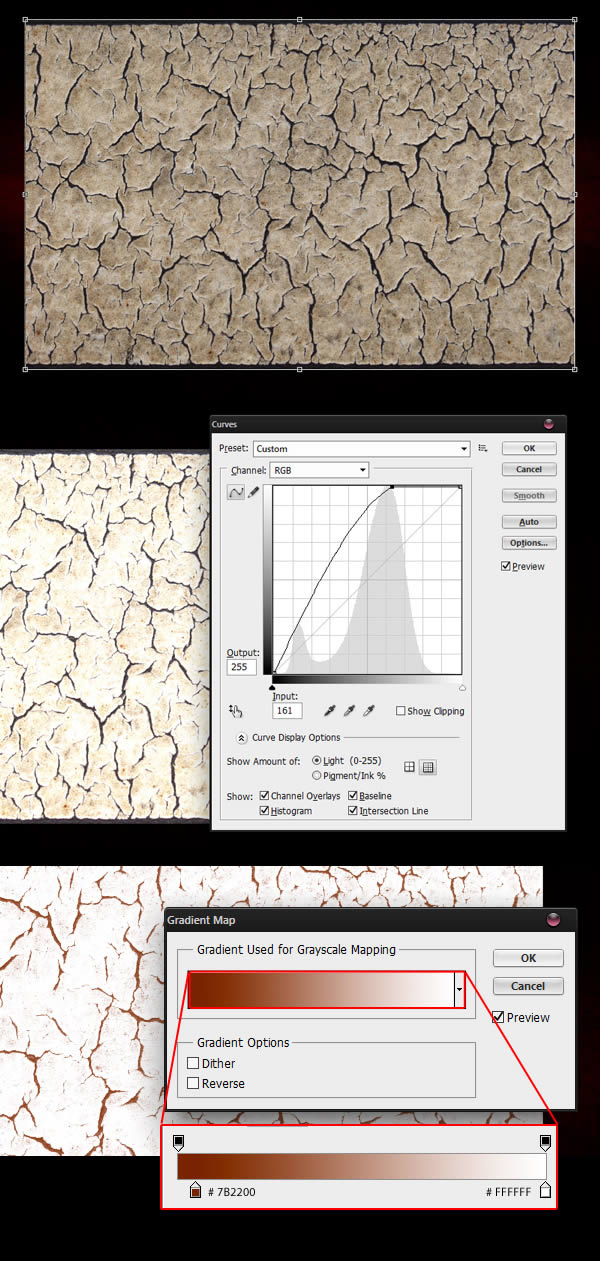
接下来,我们将给予或中等大小的文本一些图层样式。 但是,在这样做之前,我们需要创建另一个模式。 在新文件中下载并打开土地干裂素材。 命中命令/ Ctrl + A,然后转到编辑>定义模式, 我们将这个名字命名为“Cracks Pattern”。

在同一个文件中,放置土地干裂素材并将其设置为正片叠底。 平整您的图像,并再次创建一个模式, 我们将这个名字命名为“Cracks Pattern 2”。

步骤6 - 将图层样式应用于文本
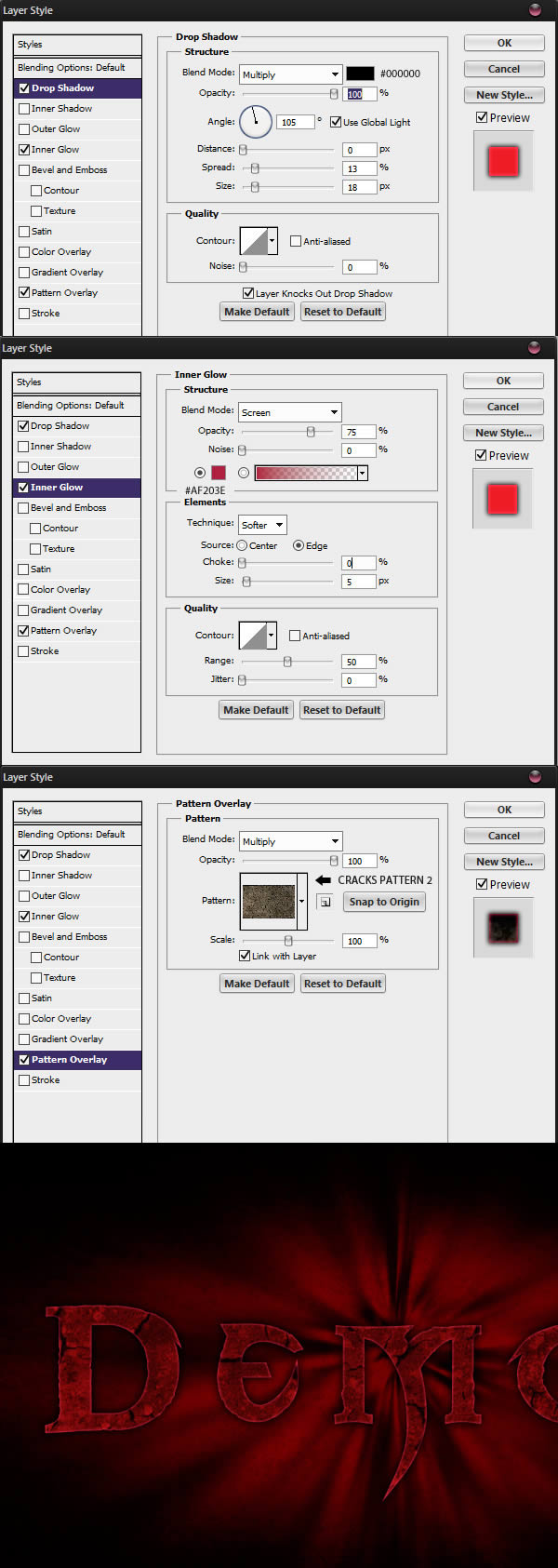
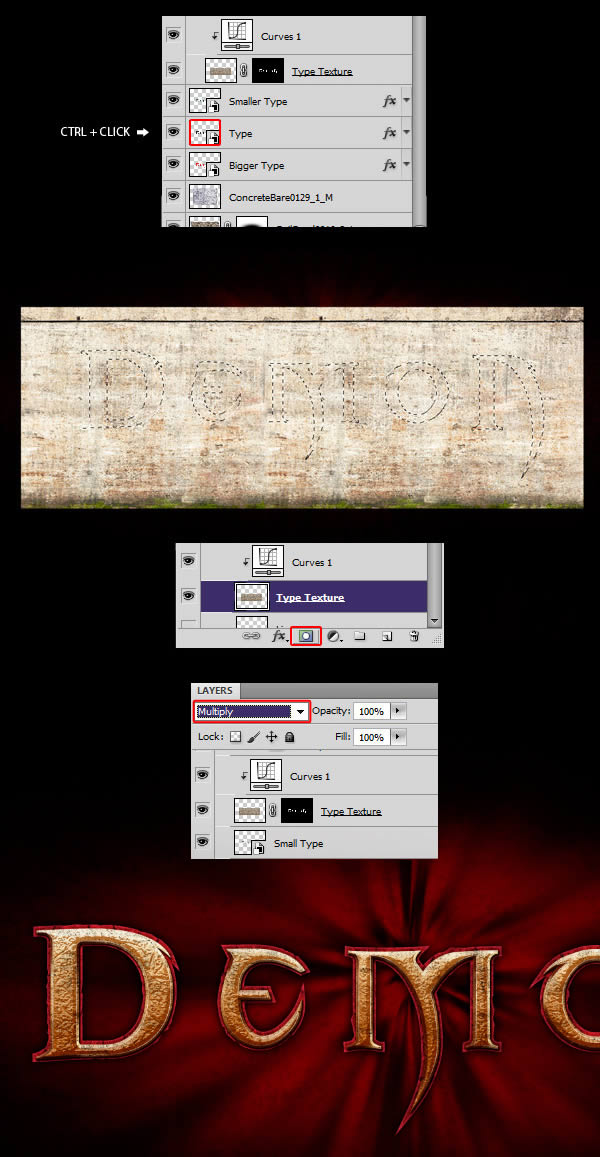
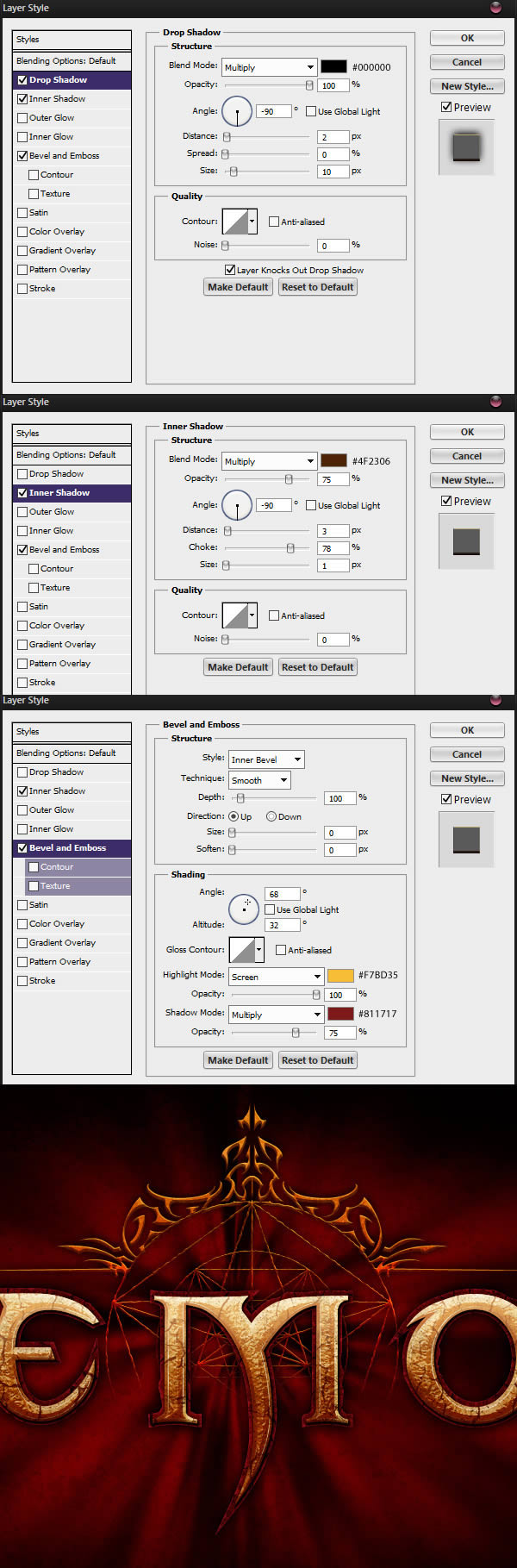
回到主要的Photoshop文件,选择较小的文本图层,并给它以下图层样式。

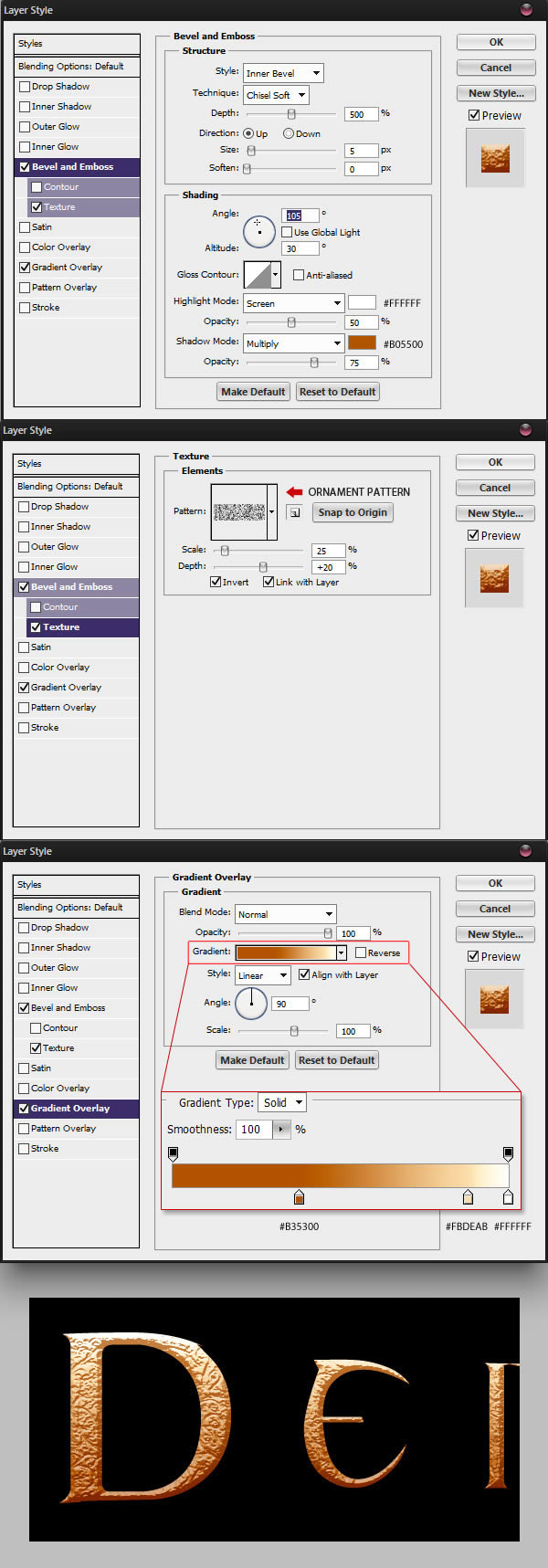
给中等大小的文本提供以下图层样式

最后,给更大的文本层提供以下图层样式。

取消隐藏所有图层,您应该具有以下结果。

步骤7 - 红色侵蚀文字
我们还可以通过在Illustrator中更改一些内容来帮助使文本更容易看到更多的红色侵蚀。 要做到这一点,双击较大的文本图层的小插件,以在Illustrator中打开它。

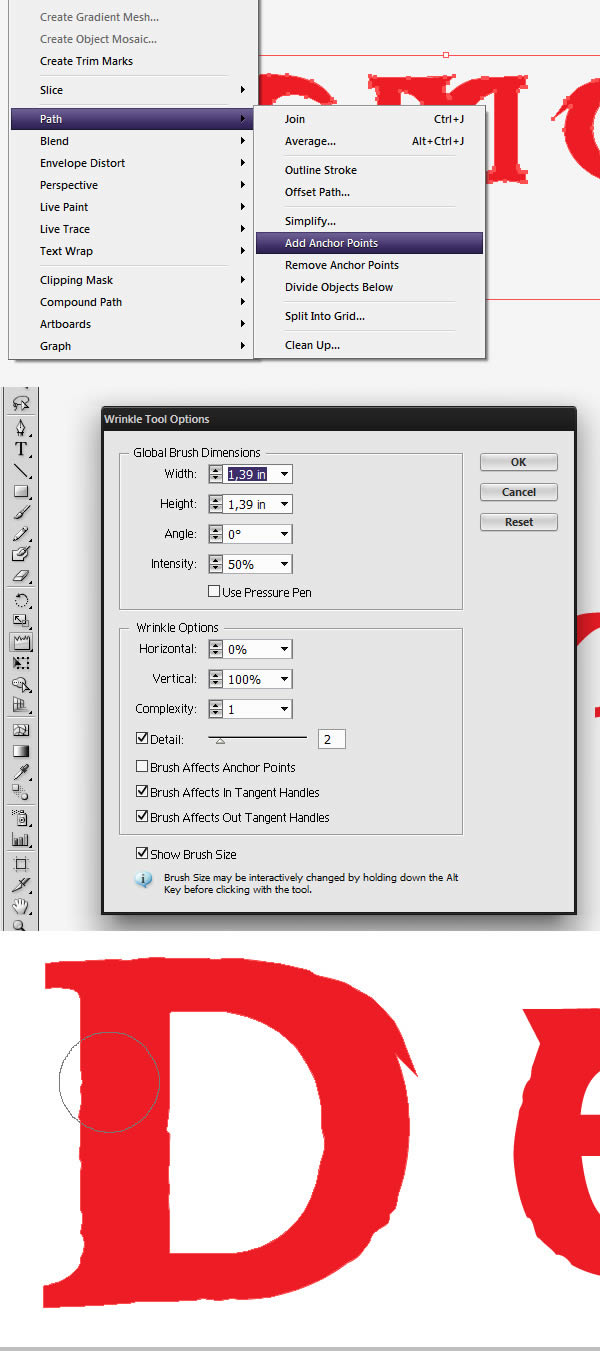
选择您的文本,并通过转到对象>路径>添加锚点添加一些锚点。 选择皱纹工具并绘制文字以增加皱纹。 您可以双击工具图标来调整其选项。

完成后,您可以保存并退出Illustrator文件,应在Photoshop文件中更新形状。

第8步 - 更多斜角亮点和阴影
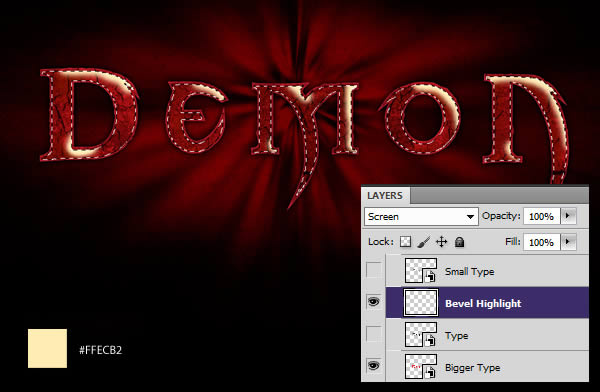
在这个步骤中,我不太满意图层样式的斜角效果, 所以我继续创建了一个放置在较小文本和中间文本层之间的新图层, 在保持选择活动的同时,用软刷(B)绘制一些高光。

然后我创建了另一层,这一次,使用相同的技术,画了一些阴影。 在这个例子中,我用白色填充文本,所以你可以看到我画阴影的地方。

此步骤可能仅使用图层样式完成。 但是,我倾向于喜欢手工绘画,因为它允许比图层样式更自由。 取消隐藏所有图层,您应该具有以下结果:

第9步 - 更多关于文本的工作
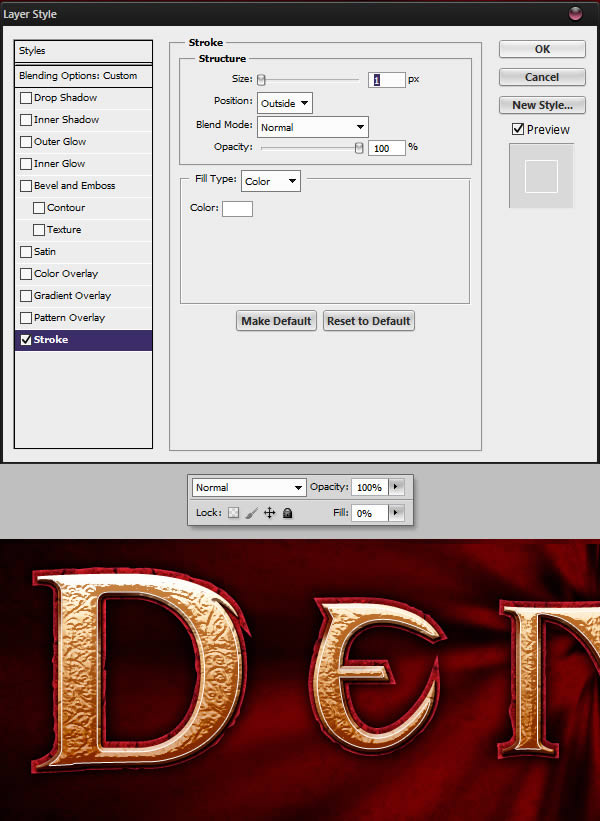
在这一步中,我们将在亮点区域中创建一个漂亮的白色轮廓。 复制“小文本”图层(Command / Ctrl + J)并清除图层样式(右键单击>清除图层样式)。 给新层下面的图层样式。 确保层填充设置为0%。

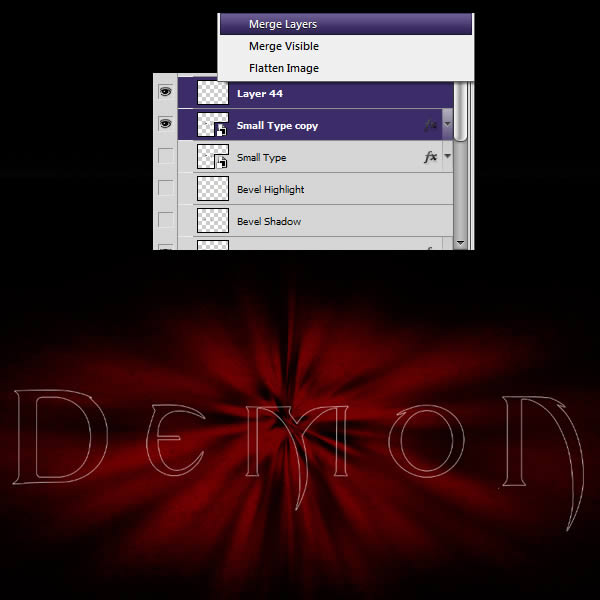
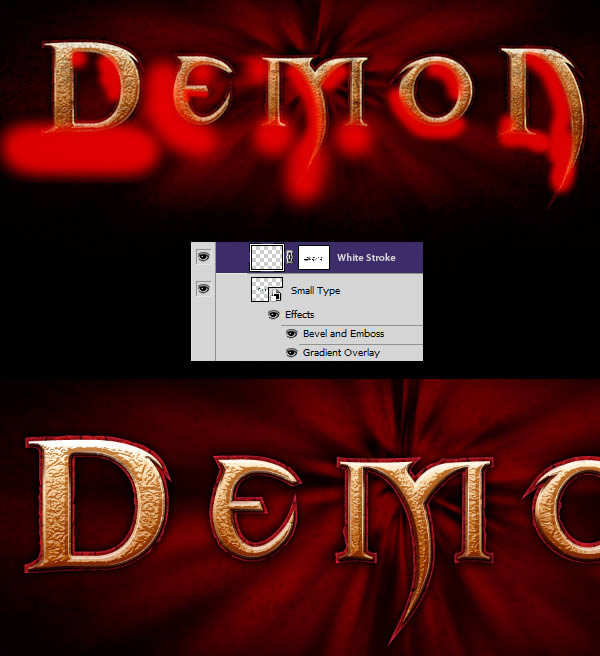
创建一个新的层(Command / Ctrl + Shift + N)并将其与上一层合并,这将应用层样式,只留下新层上的白色笔画。

将这个层命名为“White Stroke”,并给它一个蒙板, 在蒙板中,画出文字下面较少曝光的区域。

第10步 - 更多纹理
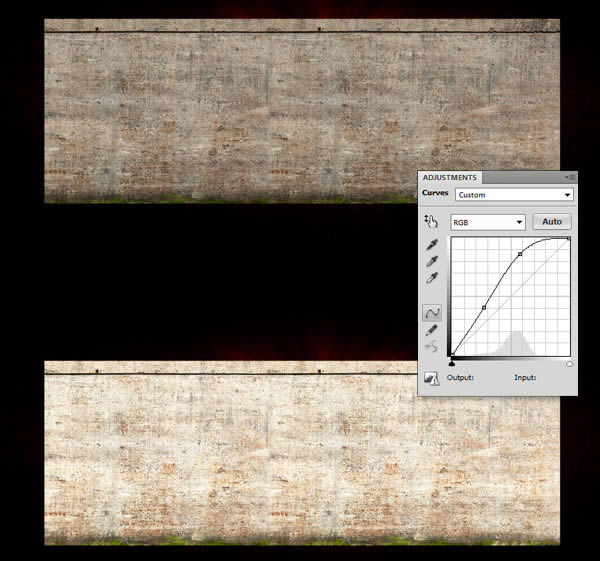
让我们的文字增加更加粗糙一些纹理, 下载并打开cu。 再次,您可能需要复制图层以覆盖整个文本。 完成放置后,使用曲线调整增加图层的高光。

通过Command / Ctrl +单击图层的小插曲从中等大小的文本获取选择, 用到新的纹理图层。 将图层设置为正片叠底,并确保它放置在文本图层的上方。

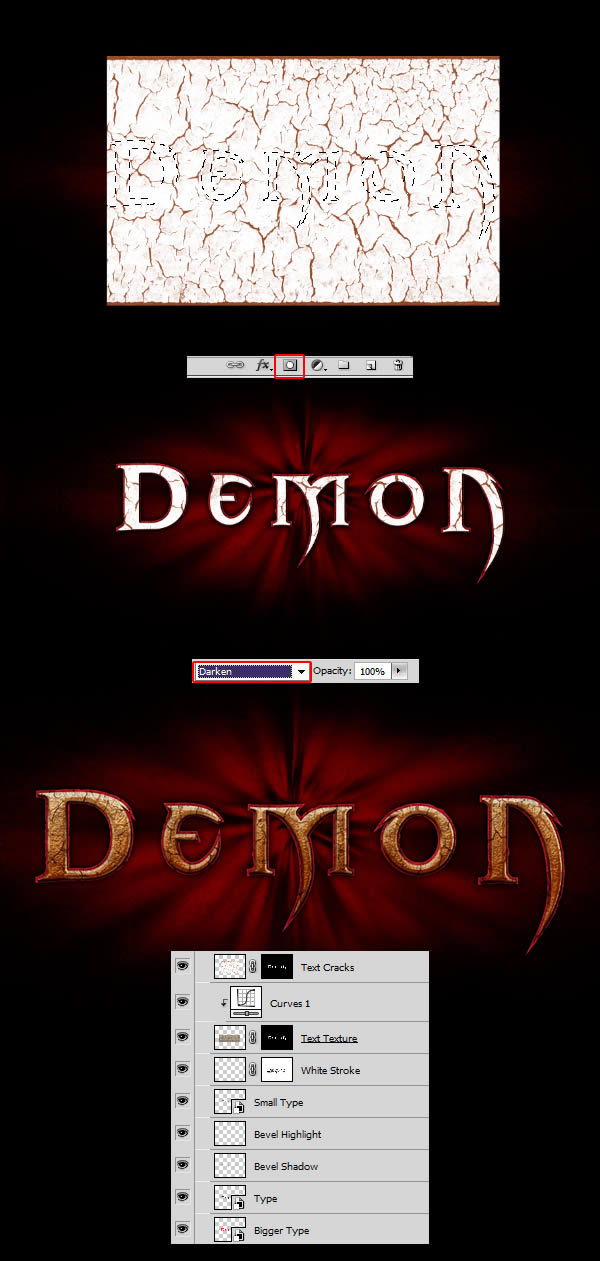
打开土壤裂纹素材放在画布中。 给它一个很好的曲线调整,以提高亮度,然后一个渐变图,使裂纹着色。

从中等大小的文本图层中检索一个选择,使用它来屏蔽纹理。 将纹理设置为深色

第11步 - 文本的最终调整
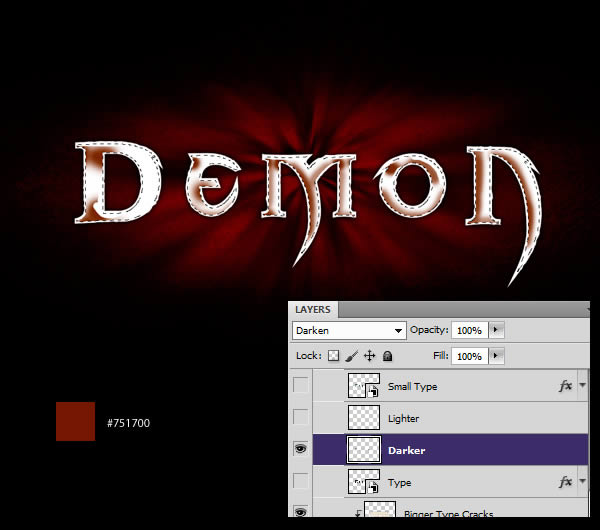
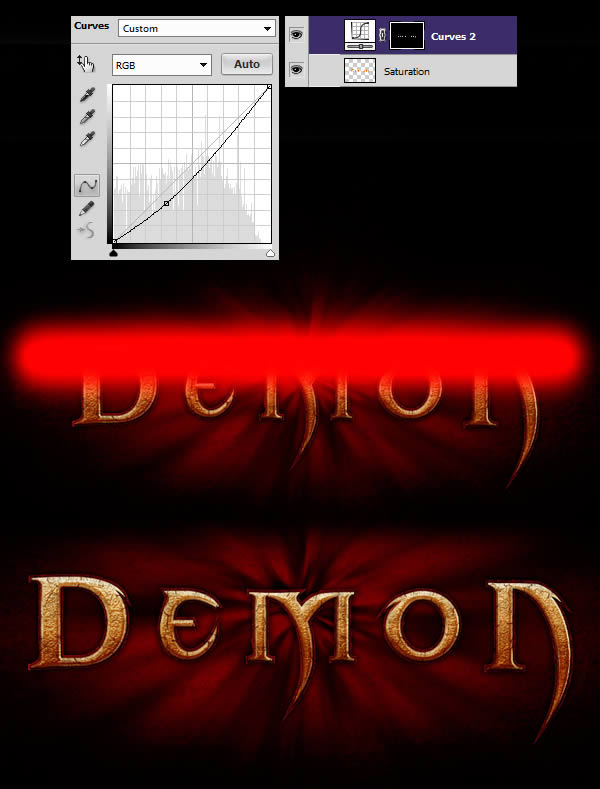
由于我们添加的所有纹理,我们的文本有点不饱和。 我们将在此步骤中解决此问题, 首先创建一个新的图层。 从中等大小的文本获取选择,并填写#F98111的图层,图层设置为颜色减淡,将不透明度降低到15%左右。

创建曲线调整图层以使文字变暗, 给文字添加蒙板, 涂黑色文字的顶部区域, 这将使字母的底部变暗。

创建一个新层,文字层选择仍然有效时,请抓住画笔工具(B),将其设置为0%硬度,并使用#92754C绘制字母的顶部,将图层设置为“滤色”。


一旦对所有内容感到满意,请将与文本相关的每个图层分组在一个新文件夹(Command / Ctrl + G)中,并对背景图层执行相同操作。

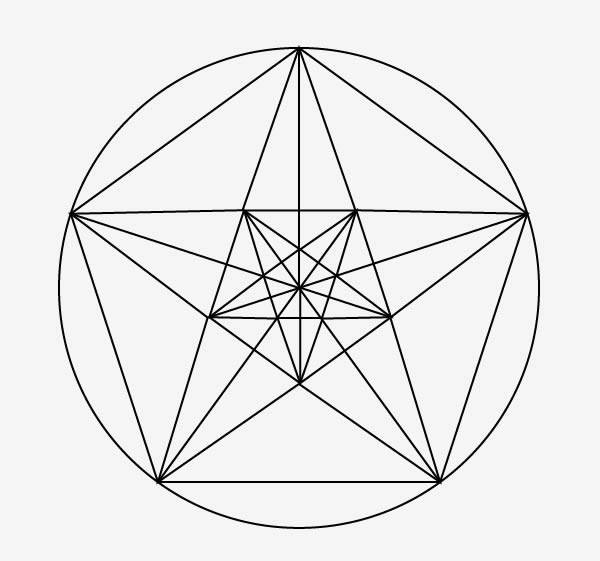
步骤12 - 创建五角星,回到illustrator,画出以下图形,并复制到photoshop到


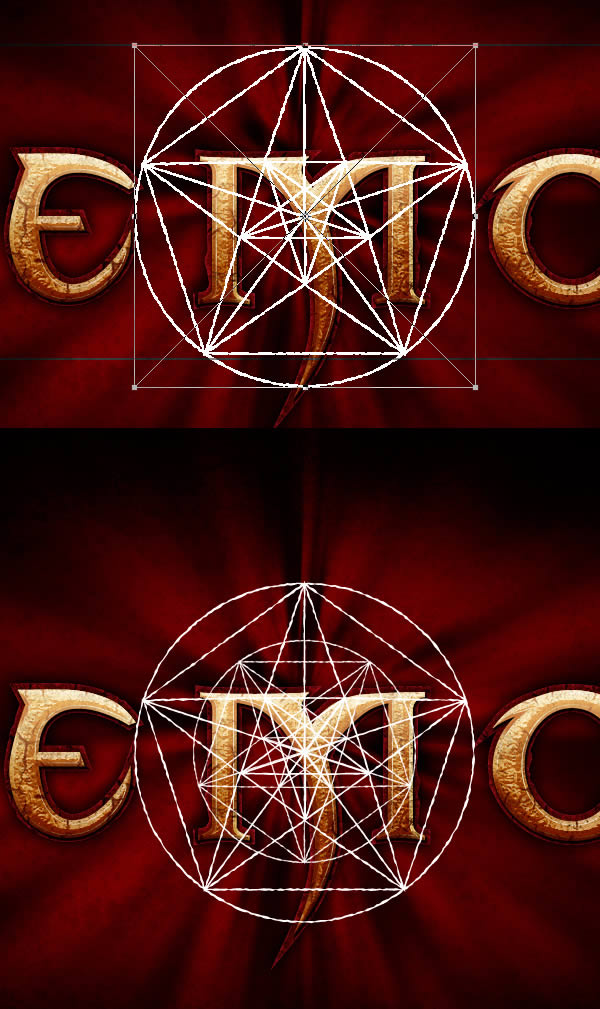
确保将文字中的所有内容都放在后面。 抓取多边形工具(U),将边数设为三,并绘制三角形。 按命令/ Ctrl + T,根据示例旋转和拉伸三角形。 然后,复制图层三次并放置三角形以匹配示例。

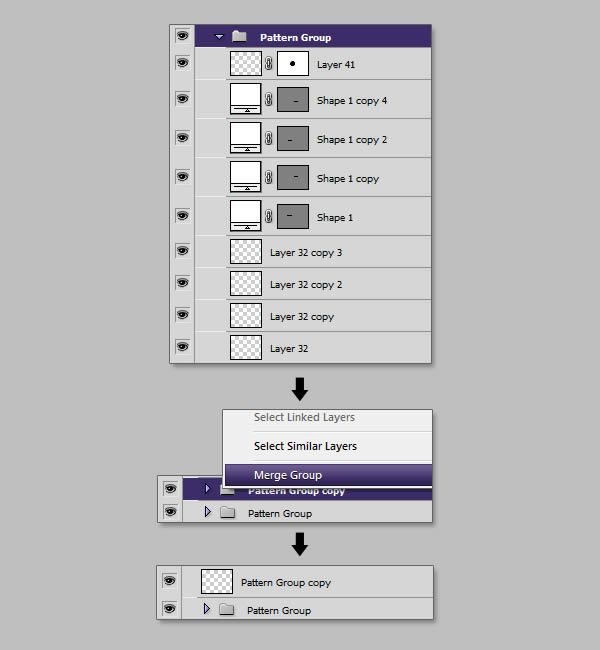
完成后,将在此步骤中创建的每个图层分组到一个文件夹(Command / Ctrl + G)中, 复制组并合并,我们需要在下一步。

步骤13 - 合并五角星
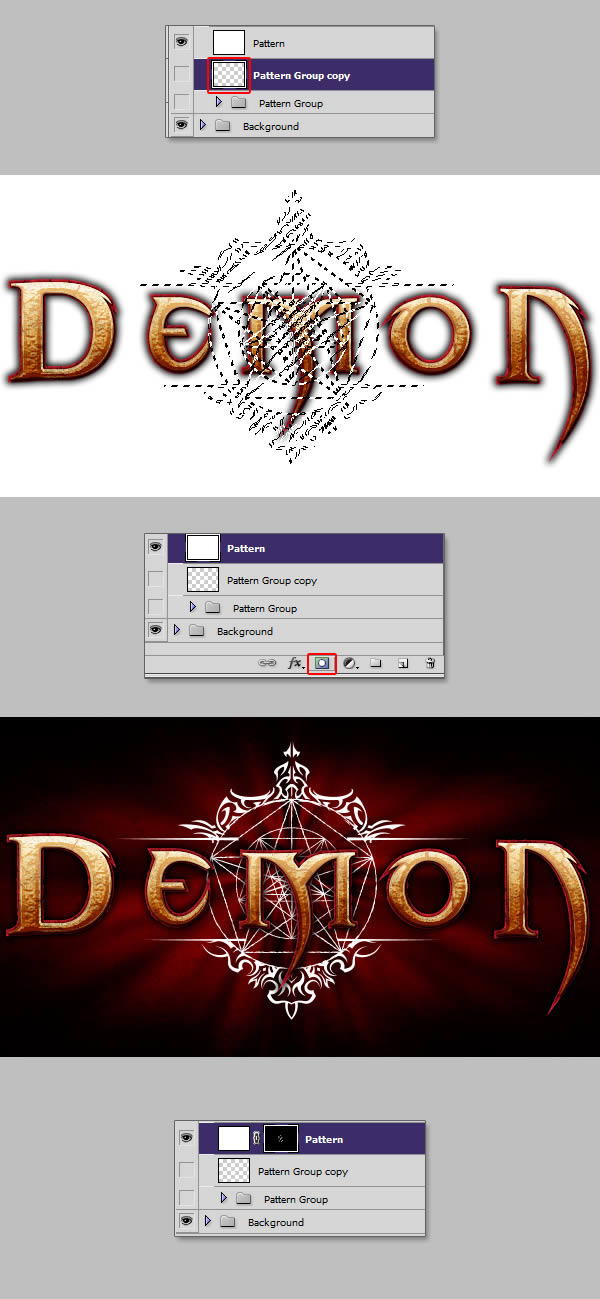
创建一个新图层,并用白色填充,命名图层“Pattern”。 从我们以前合并的图层中检索选择,并且选择Pattern,给“图案”图层一个蒙版。

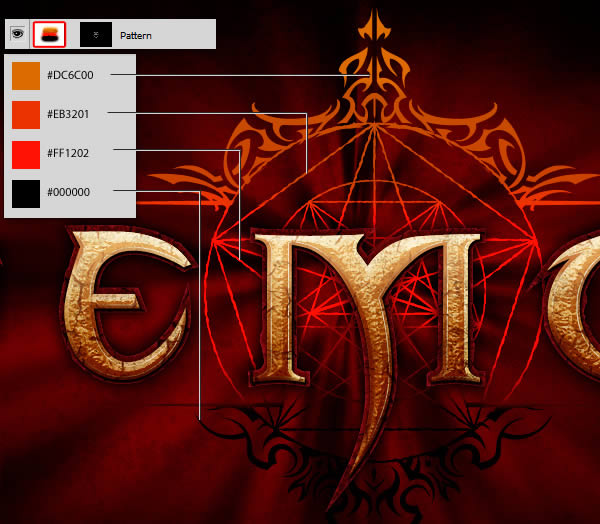
此设置将允许我们在我们的图案上绘制我们想要的颜色。 拿一个大的软刷,并按照示例绘制颜色。 再次,这可以使用渐变图层样式完成,但是这种方法比简单的线性渐变给我们更多的自由。

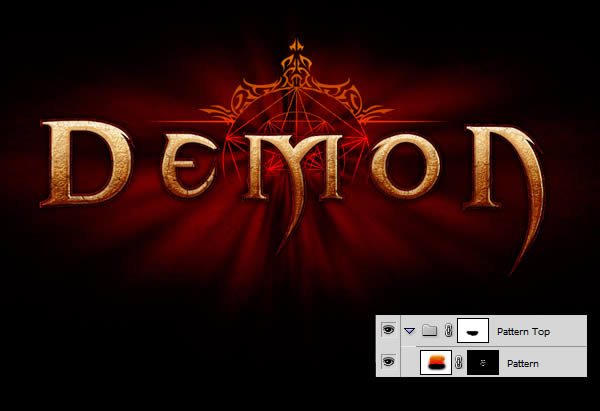
步骤14 - 完成五角星,选择“图案”图层,给它一个蒙板,画出底部区域。

给“图案”层下面的图层样式

复制组,反选(Command / Ctrl + I),清除图层样式并给出以下内容:

完成后,将所有内容分组并将文件夹命名为“Background Pattern”。

步骤15 - 创建光线
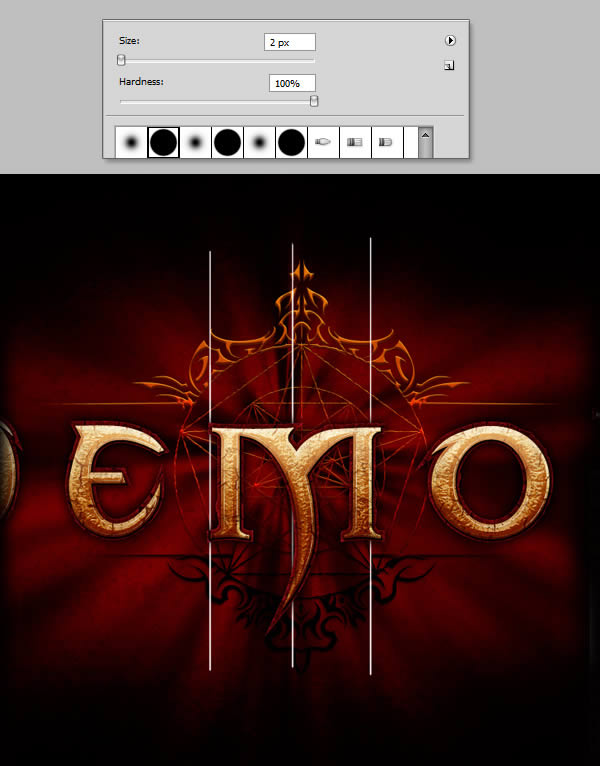
在“文本”文件夹和“背景图案”文件夹之下的新图层上,使用2px画笔绘制三条小线。 快速提示:您可以按住shift来画直线。

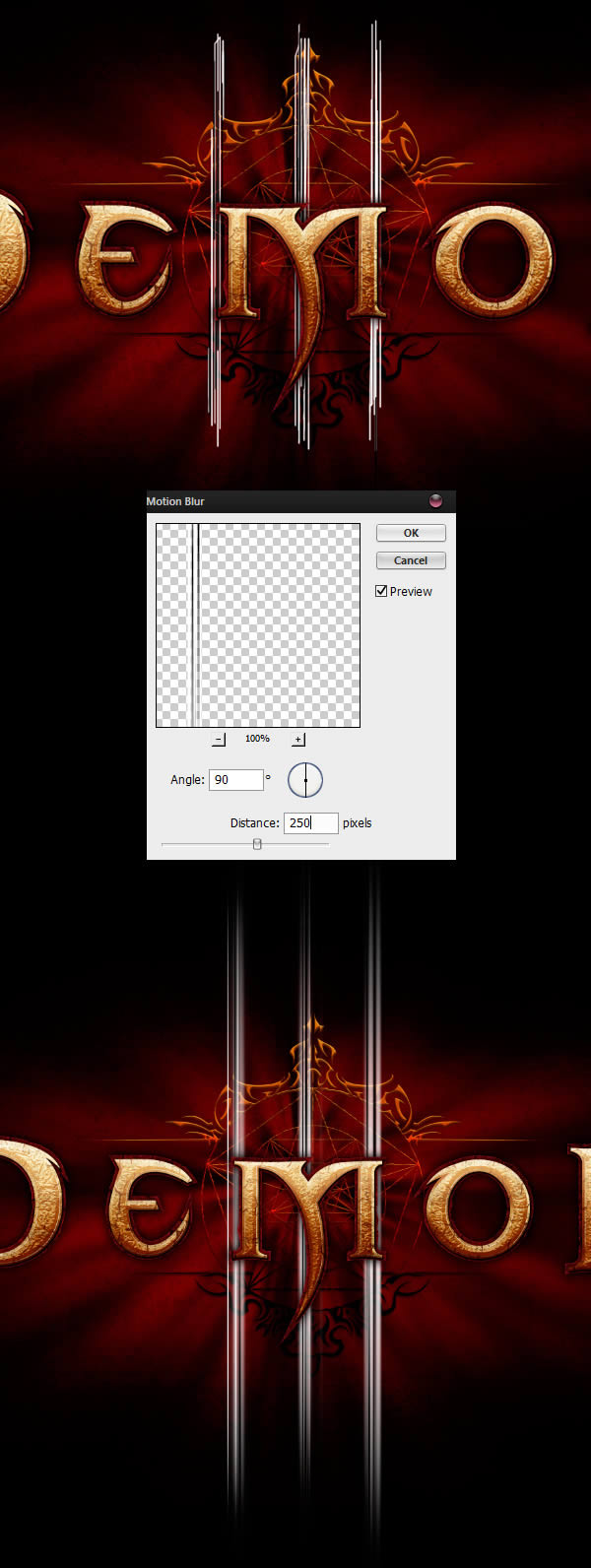
继续绘制黑色和白色的线条,直到达到类似于示例的结果。 然后转到滤镜>模糊>动感模糊,并应用强烈的垂直运动模糊。

使用橡皮擦工具(E)设置为0%硬度,绘出部分光线以达到对称效果,中间线稍高一点。

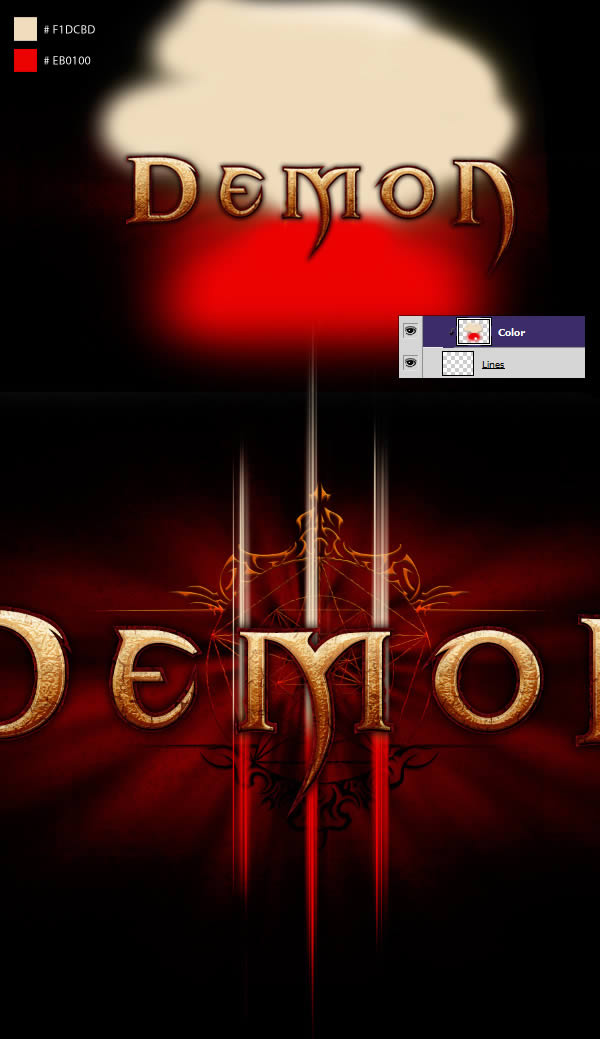
步骤16 - 着色线,创建一个新的图层并绘制以下颜色, 然后,将图层剪切到上一步中创建的“线”图层。

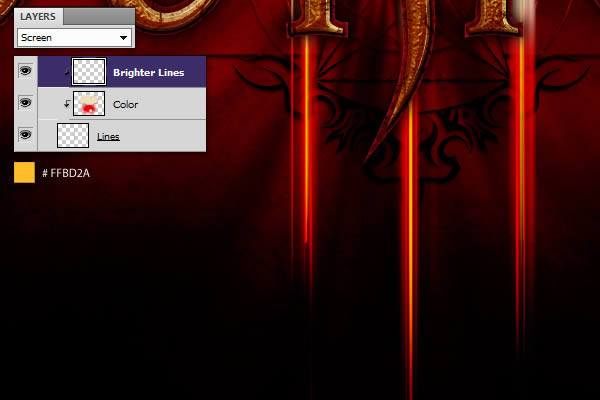
创建另一个图层,并将其剪切在所有内容之上, 使用2像素笔刷,在三条线之中画一条亮黄线, 将图层模式设置为滤色。

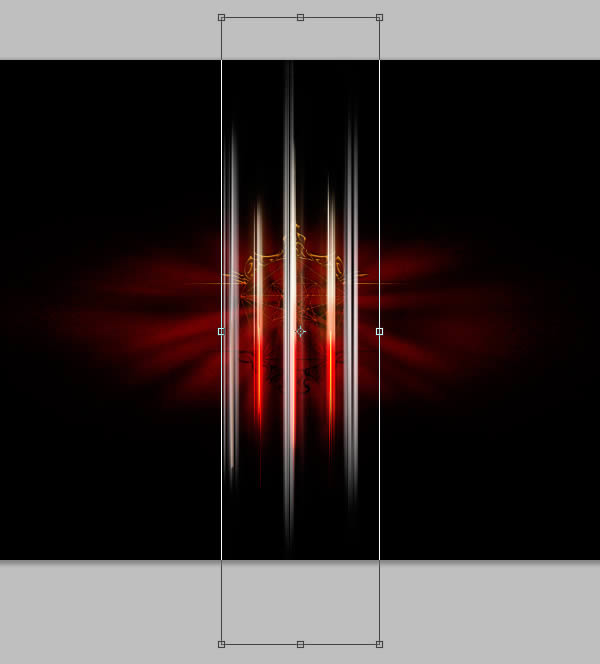
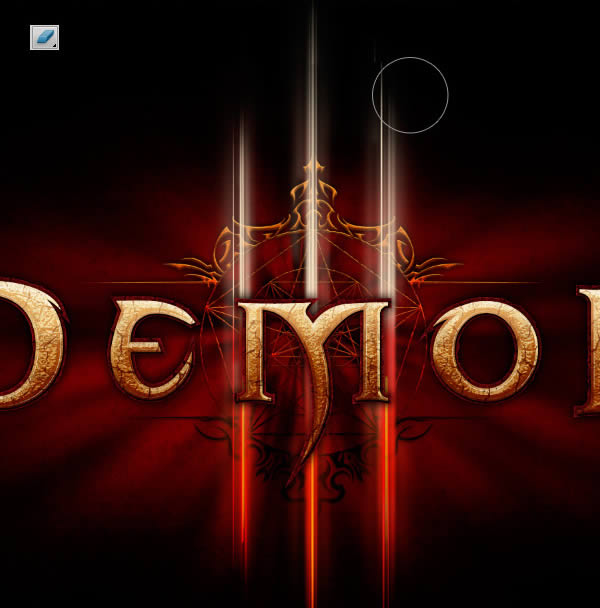
步骤17、 模糊的光线,复制“lines”图层并将其缩放。

去滤镜>模糊>高斯模糊,并对图层应用三像素模糊。

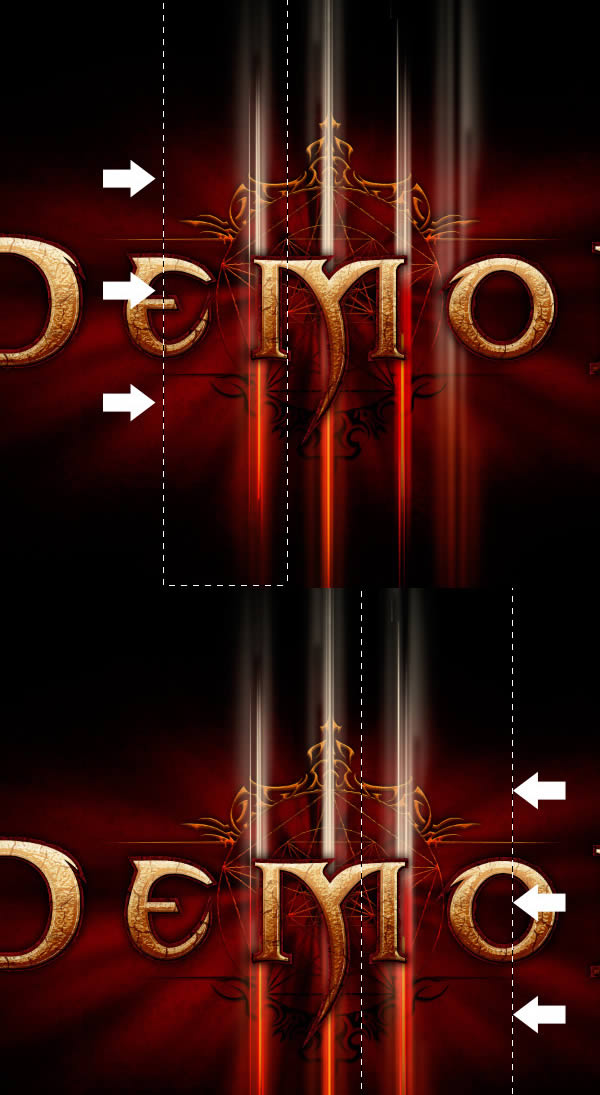
使用矩形选框工具(M),选择右边和左边的线,使它们靠近中心,使它们适合我们在上一步中创建的层,

最后,抓住橡皮擦工具(E)并绘制图层的顶部和底部。

创建一个新图层并填充以下颜色。 将新图层剪辑到刚刚制作的“Blurred Lines”图层。

步骤18 - 锐化线
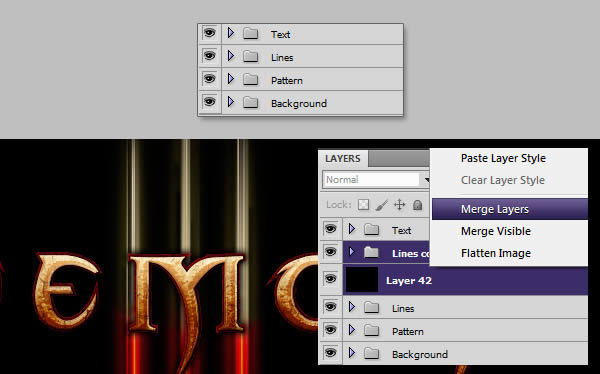
我们可以让线条更加有趣,给他们一点点锐化。 将所有内容分组为“Lines”文件夹并将其复制。 创建一个填充黑色的新图层,并将其与“Line Copy”文件夹合并。

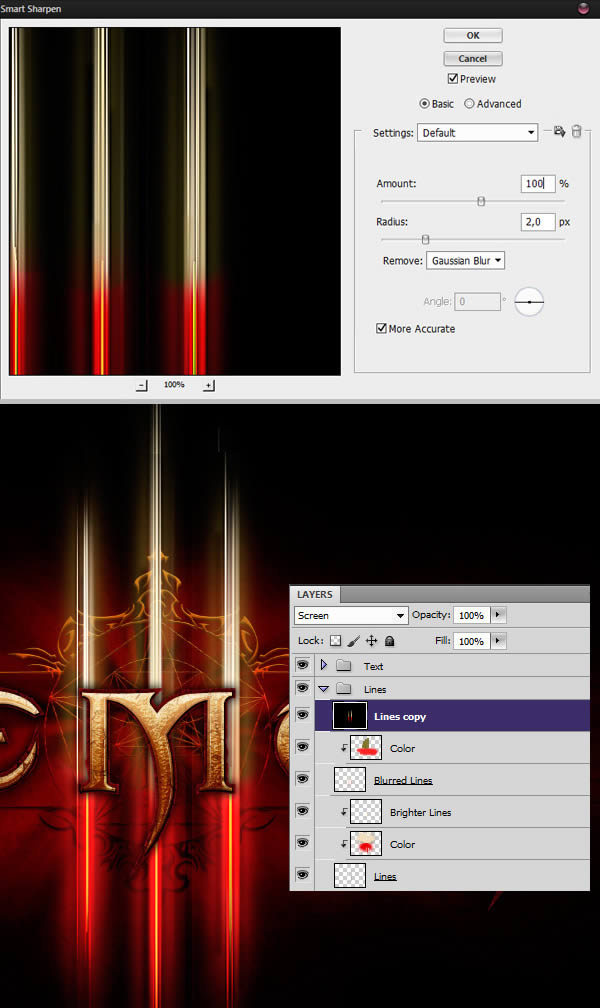
选中新图层后,转到“过滤器”>“锐化”>“智能锐化”,然后输入以下值。 完成后,将图层设置为“滤色”。

步骤19 - 最后的结果
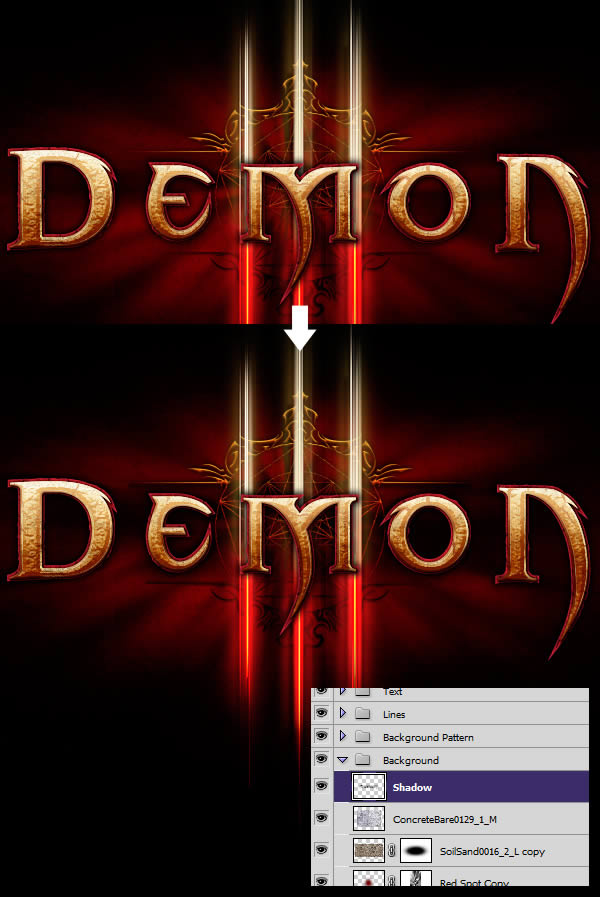
在这一步中,我们将添加一些最终的结果,使我们的图像完成。 首先,创建一个名为“Shadow”的新图层,并将其放在我们的背景图层之上。 在这个层面上,用文字后面的软毛刷上一些黑色。 这将有助于减少中间的视觉噪音和可读性。

接下来,我们会为我们的形象增添一点点光芒, 创建一个新图层并用黑色填充。 转到过滤器>渲染>镜头光晕,然后选择105mm Prime。 命中命令/ Ctrl + M带来更多的对比,然后应用高斯模糊。

按命令/ Ctrl + T进入自由变换模式,缩小图层,并将亮线与字母相符。 将图层混合模式设置为“变亮”,以获得夜光折射效果。

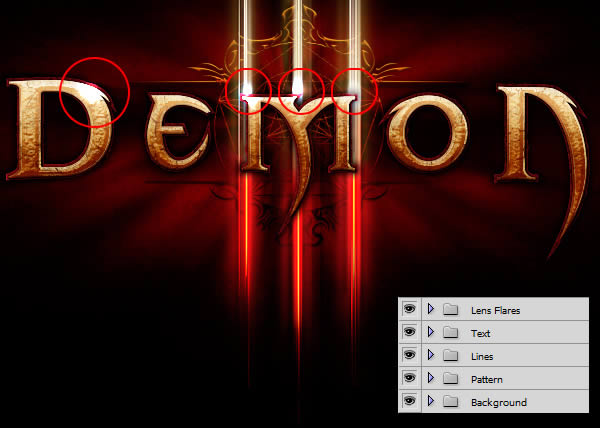
尽可能多地重复此过程, 完成后,将所有这些图层放入名为“Lens Flares”的新文件夹中。

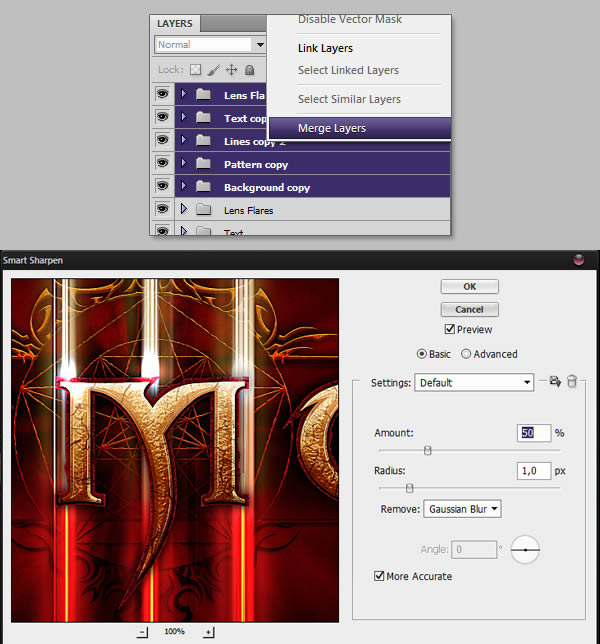
要完成我们的图像,我们添加一个智能锐化滤镜, 为此,请重复并将所有文件夹合并在一起。 选择新图层后,转到“滤镜”>“锐化”>“智能锐化”,然后添加以下值。

最终效果

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Do%20you%20remember%20Diablo%20III%20Do%20you%20know%20how%20his%20font%20effect%20is%20achieved%20Come%20and%20watch.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试