
关注前端达人,与你共同进步

开篇
对于绘图和印刷而言,「单位」相当重要的,然而在网页排版里,单位也是同样具有重要性,在CSS3 普及以来,更添加了一些方便好用的单位( em、rem.. .等),这篇文章将整理这些常用的CSS 单位,希望能够帮助到你在工作上能使用的更加得心应手。
内容来源:https://www.oxxostudio.tw/articles/201809/css-font-size.html
作者:oxxostudio
注:由于网站是繁体内容,术语描述和话术与我们有差异的问题,笔者在保证不改变原意的基础上做了调整,文中的内容和例子笔者都做了确认与验证,如有问题,欢迎留言指正。
01
「网页」和「印刷」的单位
目前我们接触的范围来说,若要把单位做区分,最简单可以分为「网页」和「印刷」两大类,通常对于CSS来说只会应用到网页的样式,毕竟真正要做印刷,还是会倾向通过排版软体来进行设计。
网页( 单位 )
px:绝对单位,代表屏幕中每个「点」( pixel )。
em:相对单位,每个子元素通过「倍数」乘以父元素的px值。
rem:相对单位,每个元素通过「倍数」乘以根元素的px值。
%:相对单位,每个子元素通过「百分比」乘以父元素的px值。
网页( 属性名称 )
medium:预设值,等于16px ( h4预设值)
xx-small:medium的0.6倍( h6预设值)
x-small:medium的0.75倍
small:medium的0.8倍( h5预设值,W3C定义为0.89,实测约为0.8 )
large:medium的1.1倍( h3预设值,W3C定义为1.2,实测约为1.1 )
x-large:medium的1.5倍( h2预设值)
xx-large:medium的2倍( h1预设值)
smaller:约为父层的80%
larger:约为父层的120%
印刷(简单了解下)
pt:印刷机的每个「点」,定义为1 pt = 1/72 in,如果在72 dpi的系统上1 px = 1 pt,但如果在96 dpi的系统上1 px = 0.75 pt ( 72 /96 = 0.75 )。
in:英寸,在96 dpi的系统上1 in = 96 px。
cm:厘米,在96 dpi的系统上1 cm = 37.795275593333 px。
mm:毫米,在96 dpi的系统上1 mm = 3.7795275593333 px。
02
示例展示
以下将展示四种不同单位的示例,为了直观简单,四个示例都套用预设的div格式,纯粹改变font-size看看有何不同,由于子元素若没有设定font-size,会自动继承父元素的font-size,使用上就应该要预先初始化字体大小,下面这两段CSS可以将所有的元素字体大小预设为16px,接下来可以进行个别调整。
html{
font-size:16px;
}
html * {
font-size: 1rem;
}
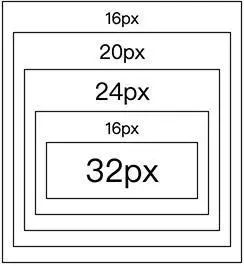
px
px 是绝对单位,因此只要设定多少px,就会精确的呈现,对于一些讲求精准位置的排版而言十分有用,如示例展示的,指定多大 px 字体就会多大。
<div style='font-size:16px;'>16px
<div style='font-size:20px;'>20px
<div style='font-size:24px;'>24px
<div style='font-size:16px;'>16px
<div style='font-size:32px;'>32px</div>
</div>
</div>
</div>
</div>

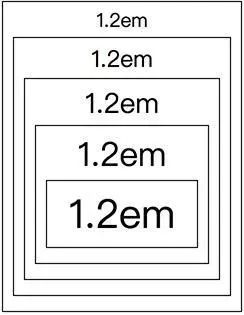
em
em是相对单位,为每个子元素通过「倍数」乘以父元素的px值,如果我们每一层div都使用1.2em,最内层就会是16px x 1.2 x 1.2 x 1.2 x 1.2 x 1.2 = 39.8px。(浏览器预设字体大小为16px,若无特别指定则会直接继承父元素字体大小)
<div style='font-size:1.2em;'>1.2em
<div style='font-size:1.2em;'>1.2em
<div style='font-size:1.2em;'>1.2em
<div style='font-size:1.2em;'>1.2em
<div style='font-size:1.2em;'>1.2em</div>
</div>
</div>
</div>
</div>

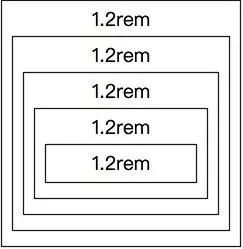
rem
rem是相对单位,为每个元素通过「倍数」乘以根元素的px值,如果我们每一层div都使用1.2rem,最内层就会是16px x 1.2 = 19.2px。(根元素指的是html的font-size,预设为16px )。
<div style='font-size:1.2rem;'>1.2rem
<div style='font-size:1.2rem;'>1.2rem
<div style='font-size:1.2rem;'>1.2rem
<div style='font-size:1.2rem;'>1.2rem
<div style='font-size:1.2rem;'>1.2rem</div>
</div>
</div>
</div>
</div>

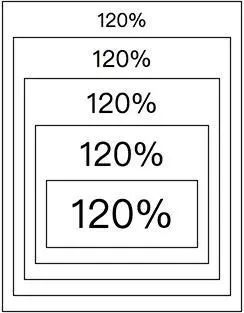
%
%百分比是相对单位,和em大同小异,简单来说em就是百分比除以一百,如果我们每一层div都使用120%,就等同于1.2em,最内层就会是16px x 1.2 x 1.2 x 1.2 x 1.2 x 1.2 = 39.8px。
<div style='font-size:120%;'>120%
<div style='font-size:120%;'>120%
<div style='font-size:120%;'>120%
<div style='font-size:120%;'>120%
<div style='font-size:120%;'>120%</div>
</div>
</div>
</div>
</div>

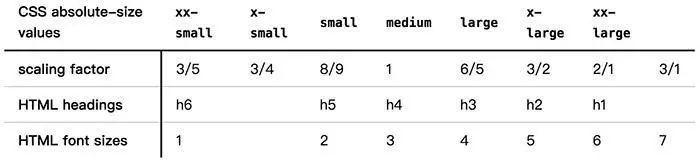
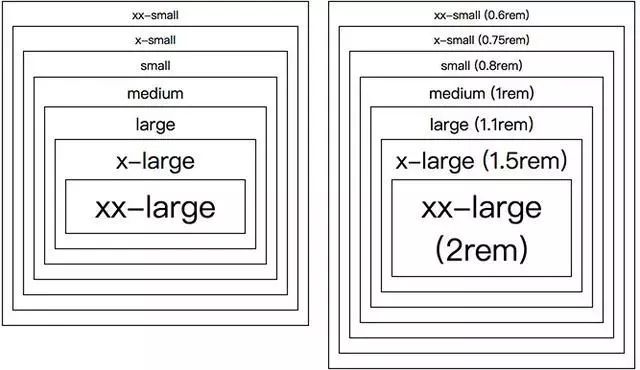
small、medium、large...等
字体大小的属性有七种,分别是xx-small、x-small、small、medium、large、x-large和xx-large,除了x-small,其余六种分别对应h6~h1的标签文字大小,根据W3C的规范,以medium预设16px为基础(若html字体预设大小改变,medium也会跟着变),使用固定的百分比乘以medium的大小,例如xx-small预设为16px x 0.6 = 9.6px(浏览器显示为12px )。

<div style='font-size:xx-small;'>xx-small
<div style='font-size:x-small;'>x-small
<div style='font-size:small;'>small
<div style='font-size:medium;'>medium
<div style='font-size:large;'>large
<div style='font-size:x-large;'>x-large
<div style='font-size:xx-large;'>xx-large</div>
</div>
</div>
</div>
</div>
</div>
</div>

larger、smaller
larger 和smaller 就是固定百分比为单位,larger 为父层的120%,smaller 为父层的80%。
<div style='font-size:medium;'>medium
<div style='font-size:larger;'>larger
<div style='font-size:larger;'>larger
<div style='font-size:larger;'>larger
<div style='font-size:smaller;'>smaller
<div style='font-size:smaller;'>smaller
<div style='font-size:smaller;'>smaller</div>
</div>
</div>
</div>
</div>
</div>
</div>


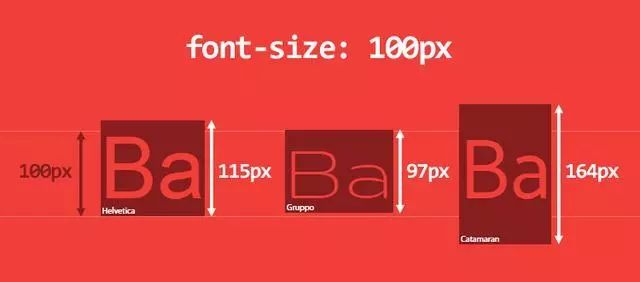
熟悉了字体大小单位之后,你就更够能系统的进行设计整个网站的CSS字体架构,不过font-size 本身和font-family 有着一些复杂的关系,不同的font-family 有时也会影响font-size 的设定,因此使用上还是得稍微注意一下啰!
精彩推荐
css基础丨只用1个div,你能用CSS常规属性绘制:正3、4、5、6、7、8边形吗?
CSS 3D 专题丨搞懂 CSS 3D,你必须理解 perspective(视域)这个属性
JS基础丨Array 数组操作方法大全( 含ES6 )
JS小技巧丨随机不重复的ID,模板标签替换,XML与字符串互转,快速取整
CSS 3D 专题丨学习前,你需要搞明白什么是CSS 3D?
css实用手册丨CSS 垂直居中的七种方法,值得收藏
Web Animation API丨用原生JS制作一个图片随机移动的动画
十款热门的Vue.js工具和库
vue基础丨新手入门篇(一)
小技巧丨console的用法,不仅仅只有console.log()
动画基础丨点和直线
太惊艳了,这些画都是CSS的杰作!
css基础丨Transforms 属性在实际项目中如何应用?
css基础丨如何理解transform的matrix()用法
css基础丨如何理解Display的属性:None,Block,Inline,Inline-Block
ES6基础丨let和作用域
ES6基础丨const介绍
ES6基础丨默认参数值
ES6基础丨展开语法(Spread syntax)
ES6基础丨解构赋值(destructuring assignment)
ES6基础丨箭头函数(Arrow functions)
ES6基础丨模板字符串(Template String)
ES6基础丨Set与WeakSet
ES6基础丨Map与WeakMap
ES6基础丨Symbol介绍:独一无二的值
ES6基础丨Object的新方法
ES6基础丨迭代器(iterator)
ES6基础丨生成器(Generator)
ES6基础丨你需要知道的Array数组新方法(上)
数据结构基础丨栈简介(使用ES6)
数据结构基础丨队列简介(使用ES6)
JavaScript基础丨前端不懂它,会再多框架也不过只是会用而已!
JavaScript基础丨你真的了解JavaScript吗?
JavaScript基础丨回调(callback)是什么?
JavaScript基础丨Promise使用指南
JavaScript基础丨深入学习async/await
JS加载慢?谷歌大神带你飞!(文末送电子书)
19年你应该关注这50款前端热门工具(上)
19年你应该关注这50款前端热门工具(中)
19年你应该关注这50款前端热门工具(下)
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注'前端达人'

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Css%20Basics%20understand%20CSS%20font%20units%20at%20once%20px%20em%20rem%20and%20.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试