
说起矛盾空间,很容易想到比较火爆的一款游戏:“纪念碑谷”,大家应该都听说过吧,这款游戏关卡巧妙,画面唯美,一个个迷宫一样的世界里存在着矛盾空间,这种矛盾空间,有时候并不容易找出来,我们在游戏的过程中,很容易被这种独特的玩法吸引,思维也会被调动起来,所以,“矛盾空间”的图形玩法,运用到字体设计上,应该也会很有意思。

在平面构成里可以实现,但现实生活中不存在,利用三维图像在二维平面的表现特征,造成的视觉误导性图片或图形,称之为矛盾空间。矛盾空间,只存在于平面之中,并无法在三维世界还原。
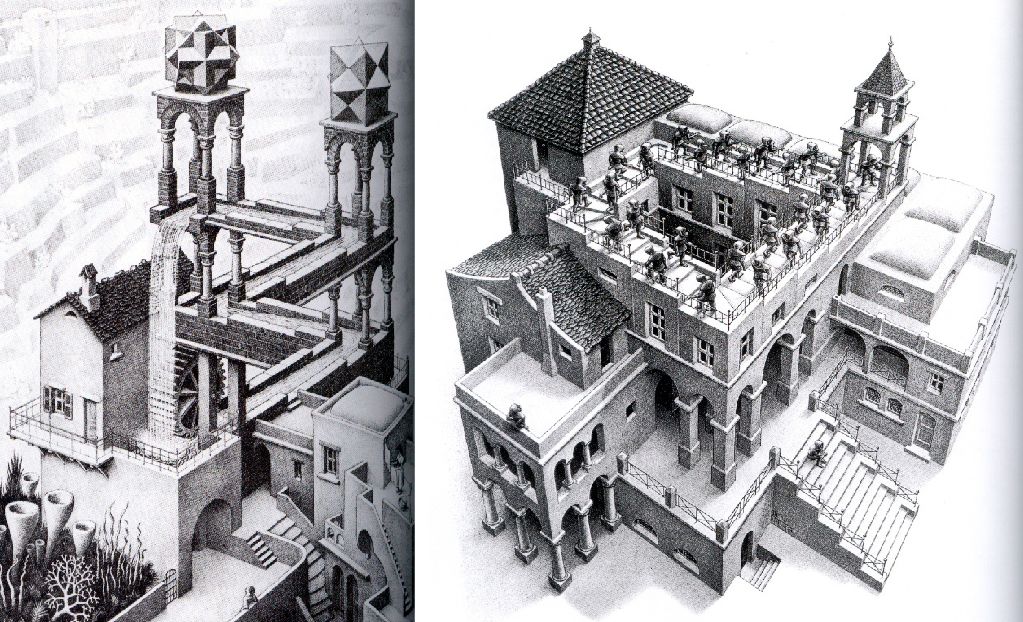
而这种“视觉欺骗”,在艺术领域可以创作出许多有趣的作品,埃舍尔,绝对是这个领域的鼻祖级别大师。


上面几张图,就是埃舍尔的作品。
这些图都有一个共同的特征,就是看似合理,但描述的都是现实世界无法出现的场景,“纪念碑谷”中的画面是不是跟上面的图很相似?
大家看一下“纪念碑谷”的游戏截图:



好了,在正式分享教程之前,我们首先要明确矛盾空间的“构成方法”,只有真正理解了其中的道理,后面的教程,才能更容易学会。

1-共用面
请输入标题
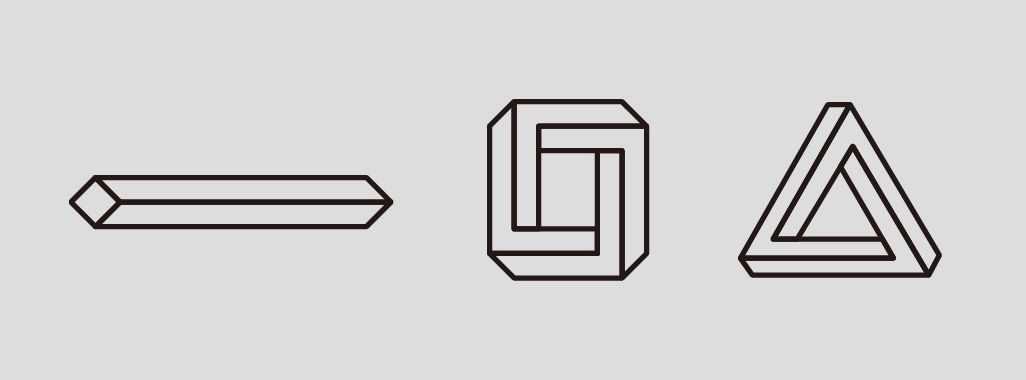
将两个不同视点的立体形,以一个共用面紧紧的联系在一起,两种空间直觉并存,就具备了一种透视变化的灵活性。

我们的眼睛在看物体时,是有一个视觉流程的,习惯于从左到右,从上到下,左图,是一个矛盾空间图形,有两个视点,当我们的视点在视点1和视点2之间转换和交替,就造成一种模棱两可的视觉效果,而中图和右图所示,在遮住另一个视点之后,就不会形成矛盾空间的视觉效果。
2- 矛盾连接
利用直线、曲线、折线在平面空间中方向的不定性,使形体矛盾的连接起来。

正常状态下,左边的图形只能是右边两种状态下的一种,不过我们通过矛盾连接的方式,还是能在二维中把他们组合在一起,构成矛盾空间的图形,这个图形看似合理,但事实上,是不可能实现的。
这种荒诞又有趣的视觉效果,看似复杂,但是只要摸透其中的规律,就可以简单的用软件实现。
接下来,给大家分享两种基础方法,教大家如何在字体设计中,实现“矛盾空间”。

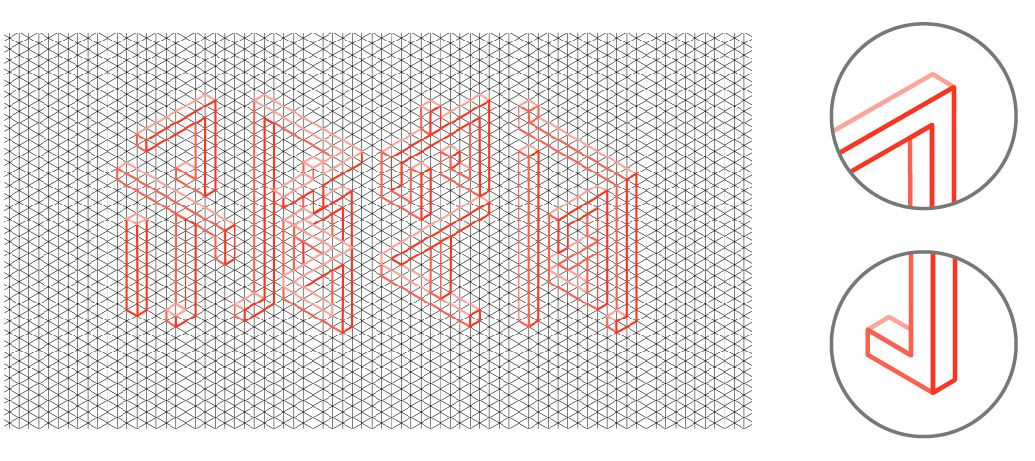
1 - 确认基础笔画
首先我们需要画出基础笔画的造型,根据基础笔画的造型去衍生出转折的笔画造型,大家特需要别注意,笔画转折的部分是如何穿插的:

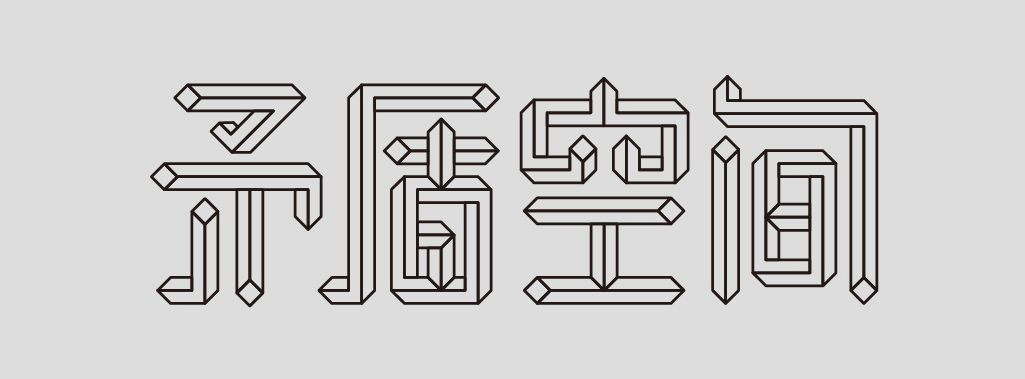
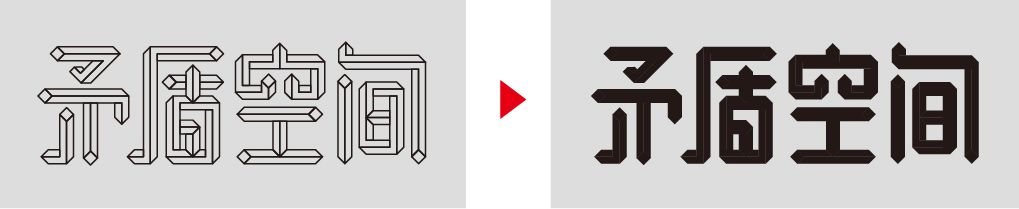
2 - 搭建轮廓
根据上面的基础笔画,我们把整组字的轮廓搭建完成,这一步,是最关键的,一定要有耐心,字体结构需要反复调整到最合适状态,笔画之间交叉的路径,需要完全重合。

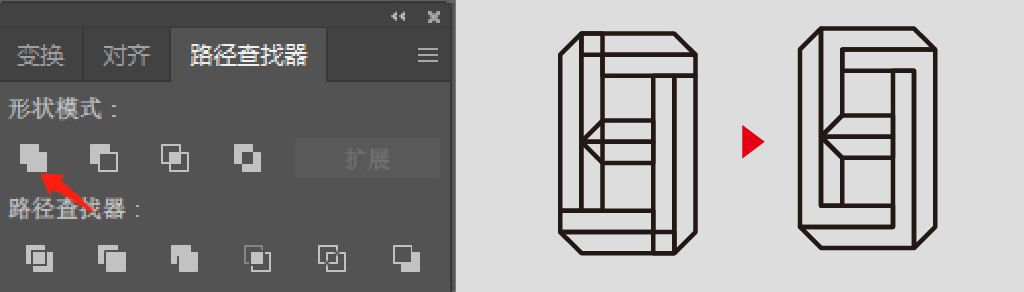
调出路径查找器,把笔画之间交叉的路径连接起来,如下图:


3- 填充颜色
其实做到上面那步,就基本ok了,当然,我们也可以进行下一步:去掉描边后,填充颜色,换个新花样,如图:

选中字体的情况下,在对象菜单栏下选择路径,路径菜单栏下选择偏移路径,具体偏移的数值,可根据具体效果去调,但这个数值一定要是负值。

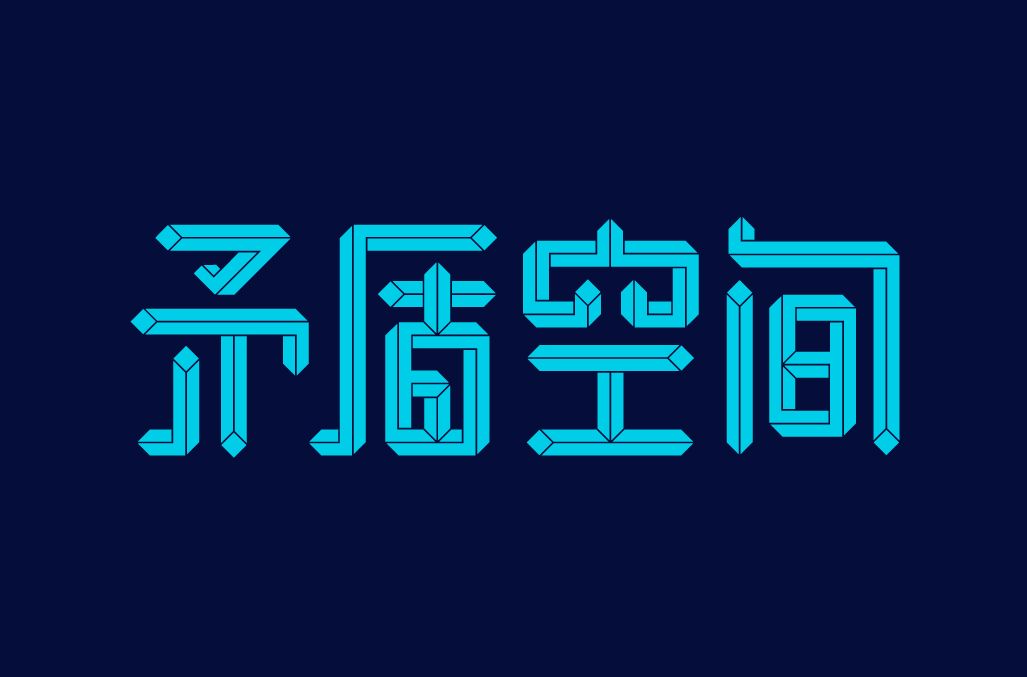
最后,调整一下配色,搞定!


1- 制作网格
画一条长度超过画布的直线,按住alt往外拖,复制一个,然后按ctrl+d,就会复制出跟刚才相同距离的直线,一直复制到占满画布,如下图:

框选画好的所有直线,按住r+enter,会弹出下图窗口,角度改为60度,点击复制,然后再重复按住r+enter,参数跟刚才一即可,再复制一次,这样,网格就很快做好了,效果如下图:

2- 画参考线
新建一个图层,把原来的图层锁掉。然后用钢笔工具把三个维度的块面,用三种颜色勾出来,方便为之后填色做位置参考,这里需要注意一下转折的变化。

3- 填充颜色
选中网格的情况下,快捷键K实时上色,修改填充颜色,依次填充在相关区域:

最后扩展网格,取消编组,删掉网格,加个背景就搞定了!

以上,分享了这类“矛盾”字体的两种方法,只要把握了其中规律,做起来应该不难,学会了吗?大家可以自拟一个命题,尝试一番了!
其实在很早之前,我们字体帮也曾经有过一篇“矛盾空间”的命题,当时就有很多字友做过类似的设计,现在,借这篇教程的机会,我也筛选其中几例出来,也许,会给大家带来更多帮助和提示:





ok,今天这篇教程就到这里。
感谢大家的耐心阅读,祝你学习愉快,设计愉快!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Contradictory%20space%20in%20font%20design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试