-
初次写分析教程经验不足,还请体谅。望大家多多交流和指正。
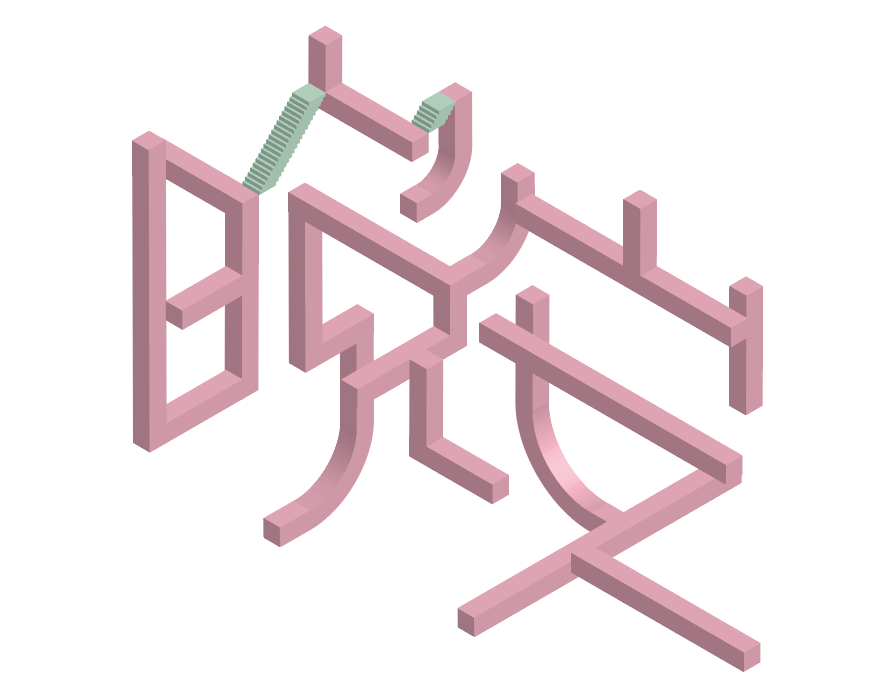
话不多说,先上图:

“矛盾空间”字形字体设计分析
所需软件:AI
#基本工具介绍
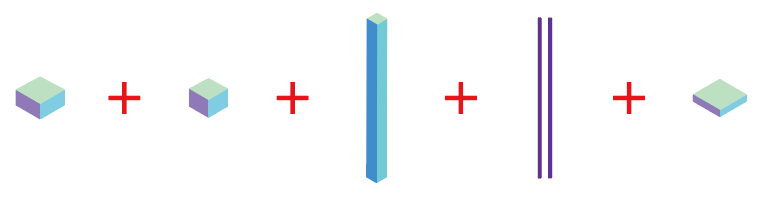
主要运用钢笔工具和3D工具里的凸出和斜角,那么在凸出和斜角中你会发现有很多选项,其中大部分都用不到,常用的是等角。因为等角的立体角度是一样的,省去很多不必要的功夫。

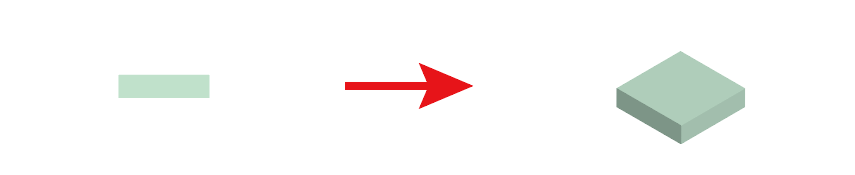
下面我们来看一下直线在等角后的效果

直线在四个方向的立体化,就会发现“上方”和“下方”的倾斜角度是一样的,所以除去特殊情况,我们就用“左方”和“右方”两个工具就足够了。
#搭建字型
做这一类字体不像其他平面化或者C4D的纯立体化,如果一开始就想搭建完整组字的字型是不现实的,因为角度倾斜到的位置很难确定,可能在平面阶段看着是正常的,一旦立体处理就会跑到其他位置去了,一个横粗了或者短了都会影响到下一步的操作。所以我建议做一个笔画就立即给它做立体。做修改的话拉锚点也是一样方便的。
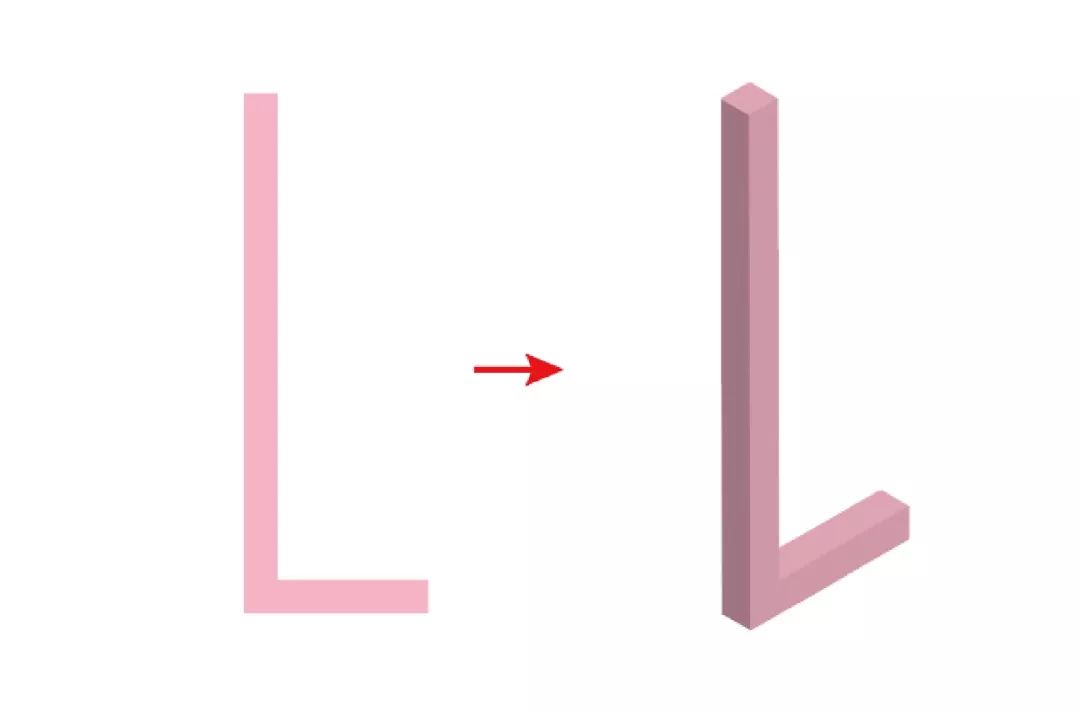
按照咱们帮里的老规矩,新建一个1000×660px的画板。开始做第一步,钢笔勾线。描边设置12pt。然后在“效果”窗口中找到“3D”,选择第一个“凸出和斜角”。然后“等角-右方”。窗口出来后注意“凸出厚度”要跟描边粗细一样,这样才会等宽等高。


第二笔要参考着第一笔去画位置,操作同上,角度选“等角-左方”。

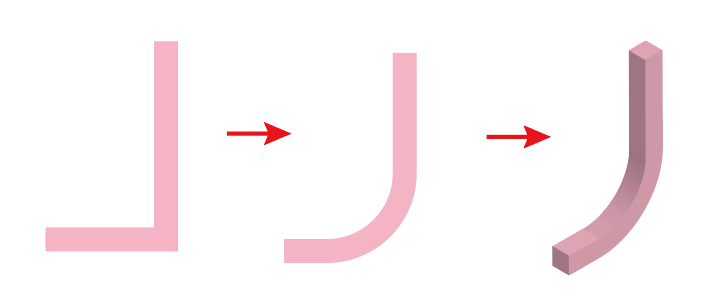
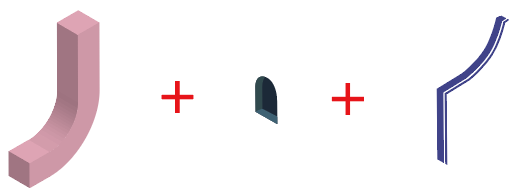
有弧度的笔画在平面阶段要把直角做圆角处理,“直接选择工具”中有圆角工具。适当地拉弧度。

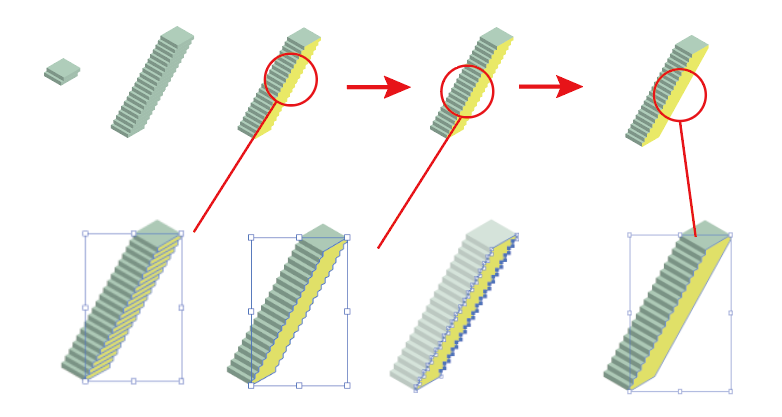
楼梯是由一个个等宽等长不等高的正方体组成的,描边的长度就是它立体化的厚度,一个台阶不宜太高,所以我设置为3pt,其他不变。

照着这些基本操作把剩下的字型完成并略做调整。之后全部选中在窗口“对象”中执行“扩展”,转换为形状。

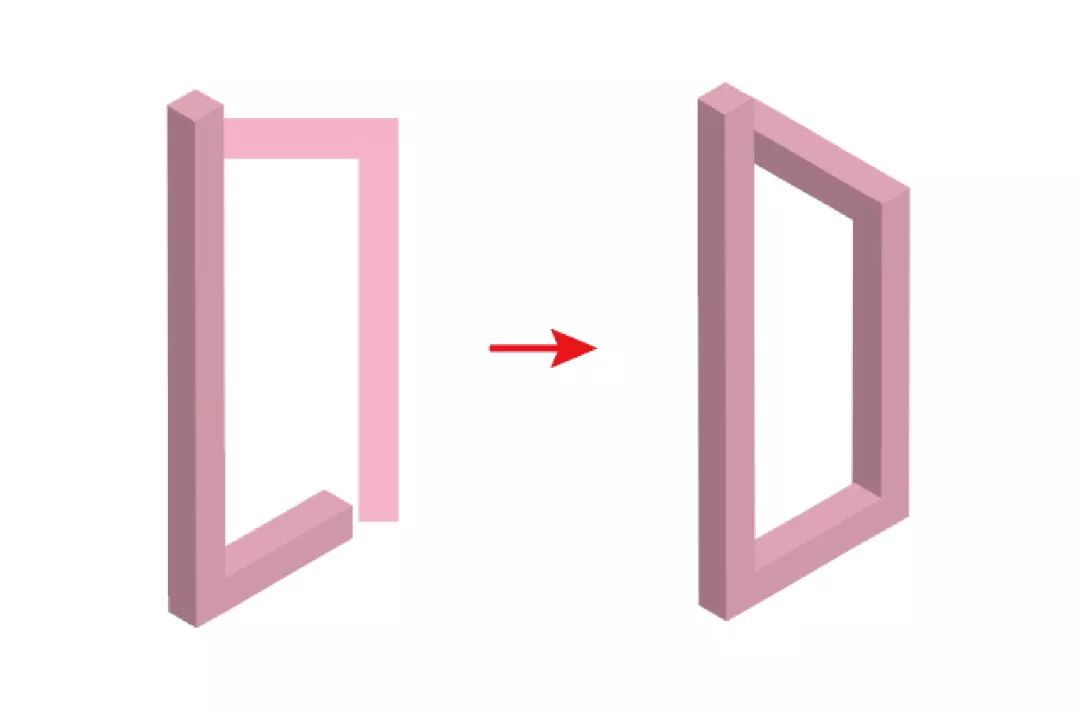
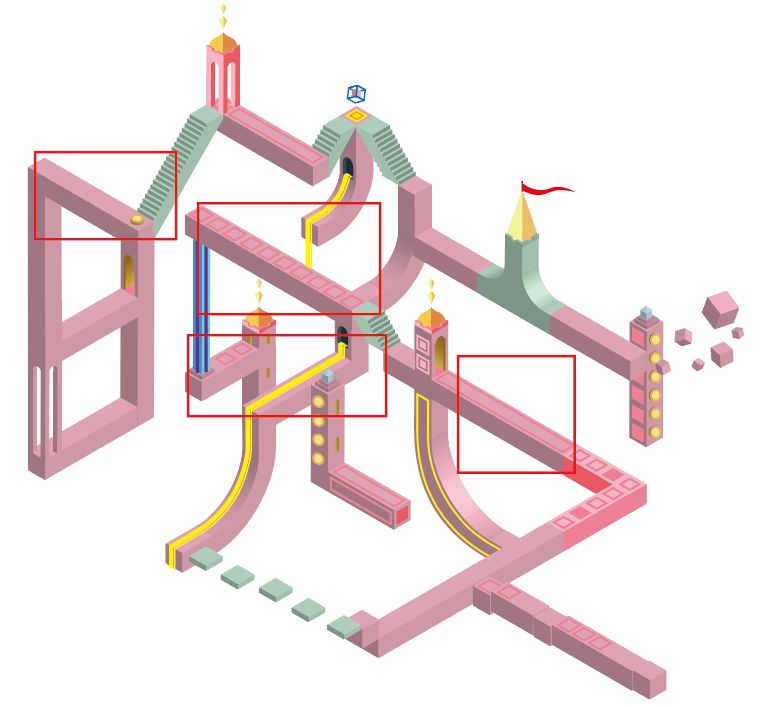
开始做细化的处理。我想要的是矛盾空间,那么红框的部分就需 要结合到一起。用直接选择工具拖动要被盖住部分的锚点,直到看不见凸出为止。其他相似位置操作也一样。

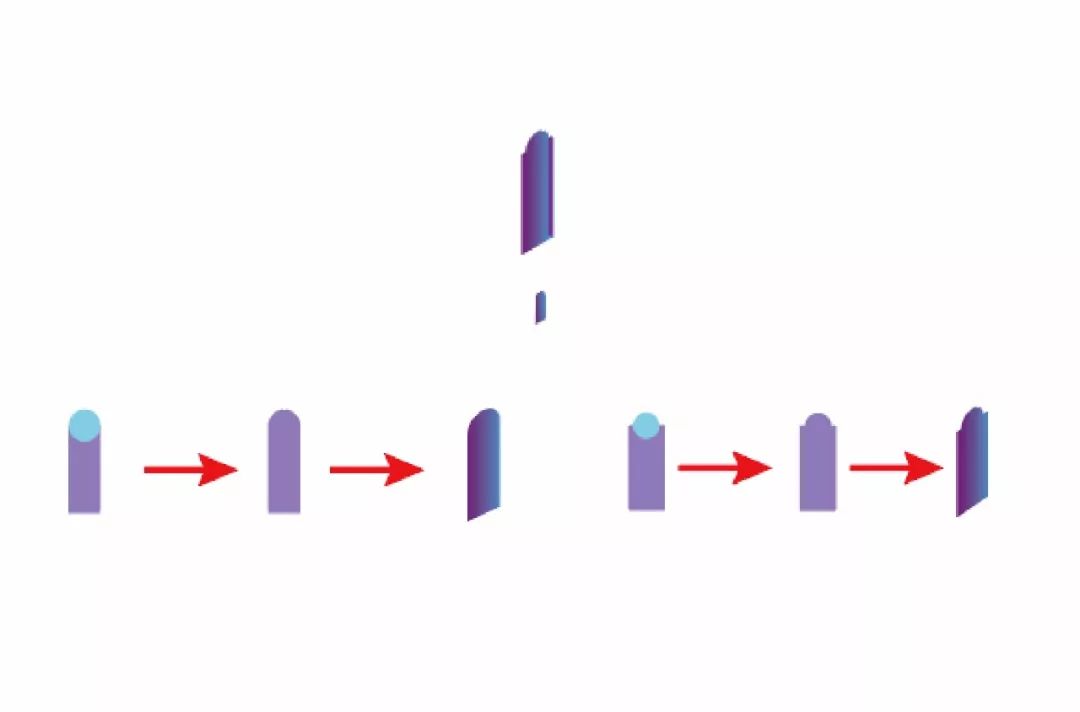
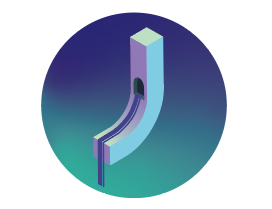
“日”字旁我想要一个类似“亭子”的效果。首先需要3根“柱子”,“柱子”的描边宽度和凸出厚度都是3pt,长度能够顶住上下两部分。之后扩展,然后把“日”字被替换部分截去,把柱子安进去。最后把在一个面的图形合并,合并的命令在“窗口”>“路径查找器”第一个。之后还要给“柱子”顶部做一下圆角。因为有透视,所以近处的圆角比远处的要大一点。

为了方便讲解和理解,接下来我就直接把元素和步骤放出来,不再说明是那个位置的了。

做好的小台阶给它一个一个叠加,然后取消所有小台阶的编组,黄色部分合并。套索工具圈中右侧的锚点删除,台阶底部就齐了。



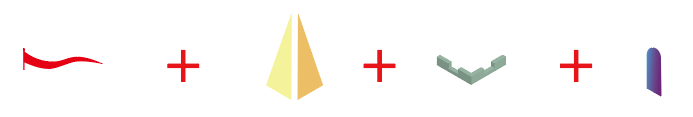
钢笔勾出一个三角形、垂直镜像复制、对齐。

方法同上

描边1pt、长度4pt、凸出厚度2.5pt、比较低的两个为1pt。

一个方块、三根柱子,方法和“日”字旁一样。


方法同上。

圆形+矩形、合并、倾斜工具按住Shift垂直方向调整透视。然后渐变颜色做出空间感。

钢笔12pt、长度自定、凸出厚度12pt。



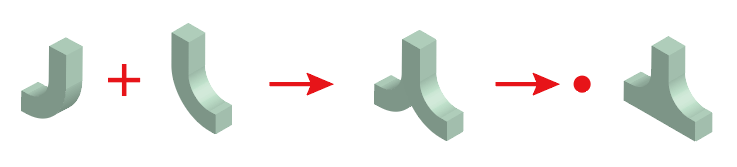
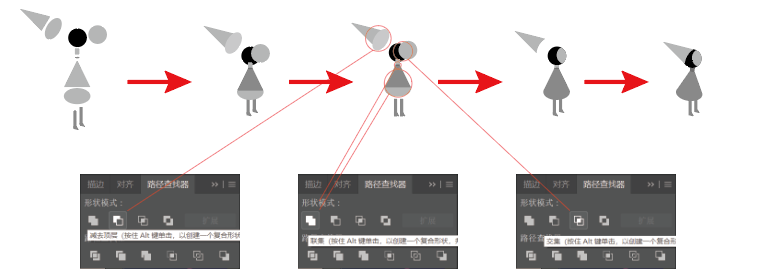
 扩展、合并“人”字面、减去多余锚点。
扩展、合并“人”字面、减去多余锚点。




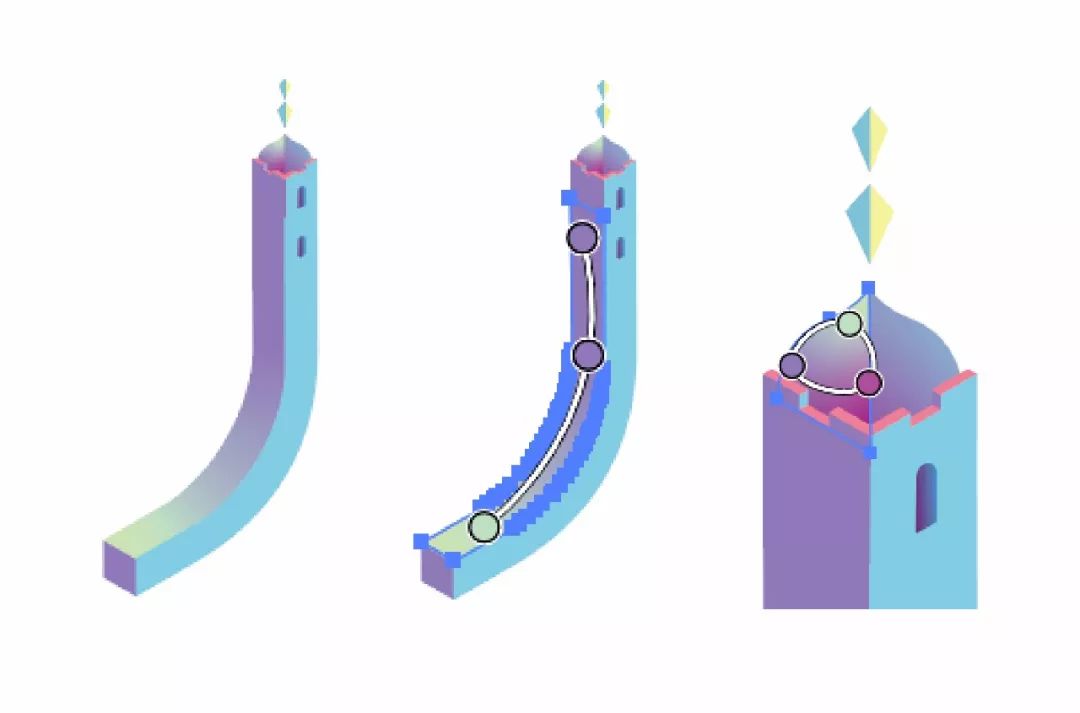
钢笔顺着弧形勾出一条线,再复制出一条稍微细一点的线,扩展形状后调整端点的边缘倾斜角度。


小正方体的角度不必那么规整,毕竟是漂浮的,可以随意选择角度立体化,显得灵活一点。然后扩展。
复制一个前面的正方体,放大一些填充无、描边1pt,扩展合并。


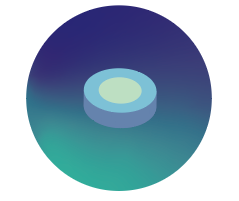
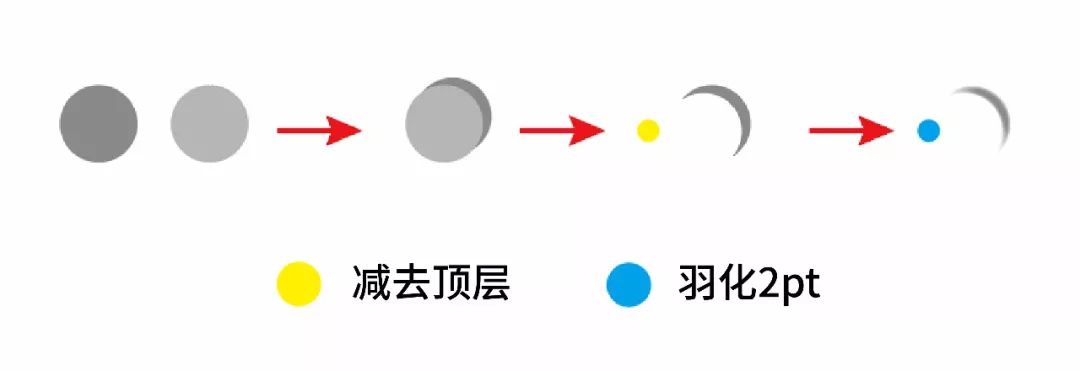
椭圆工具画出一个正圆形,凸出厚度2.5pt,扩展外观、取消编组,原位复制上面的椭圆形并缩小。换个颜色。


很规则的平行四边形是由正方体拆分后的一个面得到的。

拿出正方体左边的面复制出一个并缩小,原来的面填充无,内描边0.75pt后扩展并编组。

原理同上,正方体的上面一个不动,另一个内描边0.75pt。






#丰富场景与上色
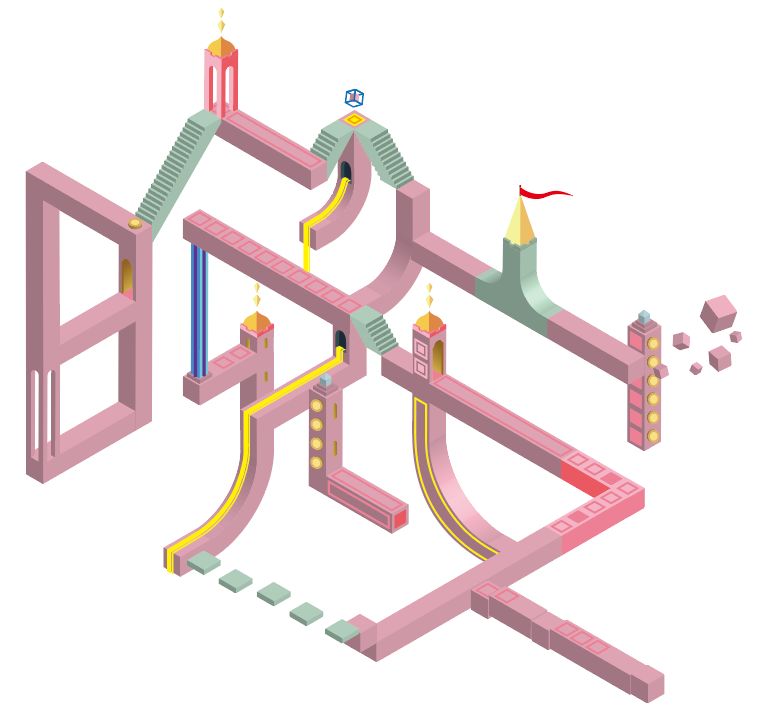
基本元素和方法都已讲解完,来看一下组合起来大致的效果。

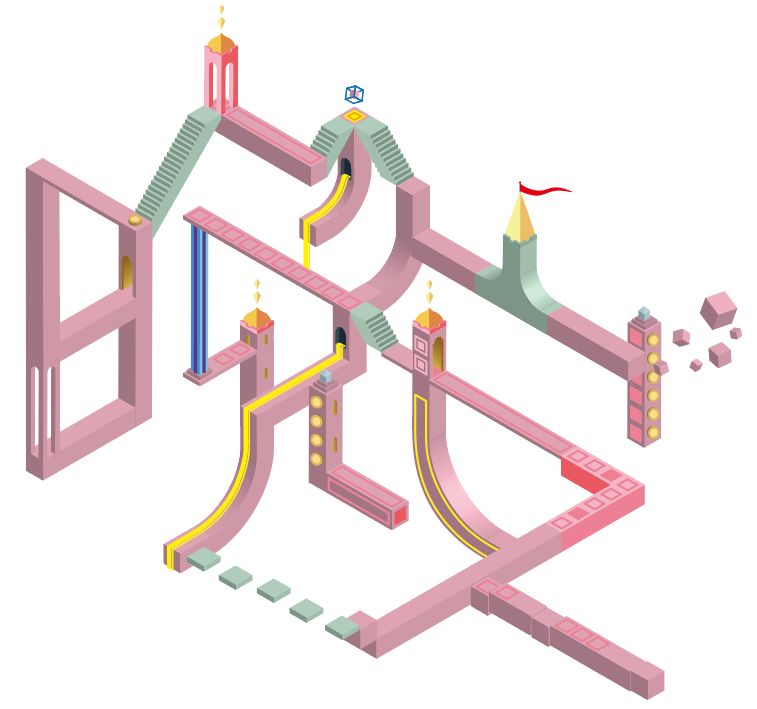
所有的笔画都是一样粗细,显得有些呆板,是不是可以给局部做缩窄或加宽的处理呢?来、接着搞。
红框里的我都往上缩了8pt,看着和桥差不多,灵动的同时也丰富了画面。



然后把画面丰富一下,人物放进去,适当地再放些装饰元素。

填色要先确定光源,我把光设定在右上方。朝上的面就是亮面右边是灰面,左边就是暗面。
一般描边扩展完后都会自动编组,想要填色的话都必须是单个对象。这里有两个方法,一是鼠标右键取消编组,点完后继续右键,接着点取消编组,因为它往往会有好几个编组。二是双击鼠标左键(或者单击右键)进入隔离模式,在隔离模式下可以对单个对象进行操作,就可以填色了。
关于快速填色的技巧,可以用魔棒工具点中,它会自动识别相似的颜色并选中,但也有个缺点,差别不大的颜色也会在它选择的范围,所以魔棒的使用视颜色情况而定。
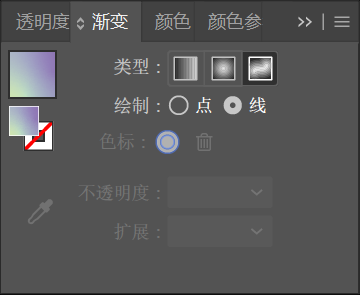
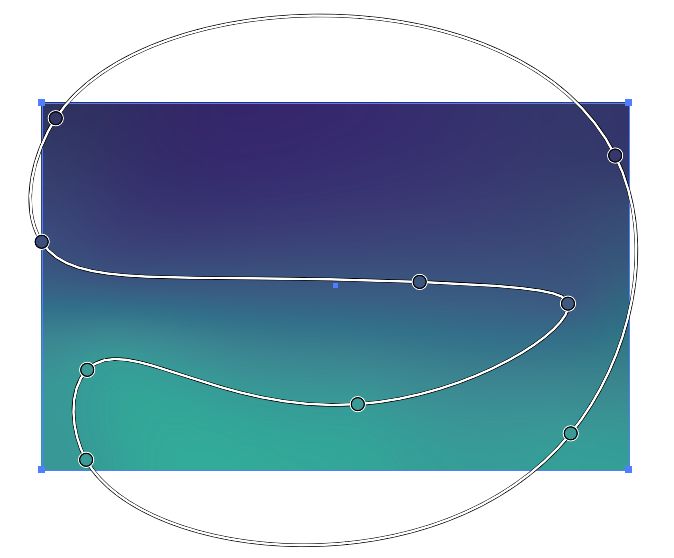
这里几个有弧度的需要用到颜色渐变,AICC2019中渐变有个非常好用的功能“任意形状渐变”,可以自由地布置渐变的路线。


最后给背景也做自由渐变。

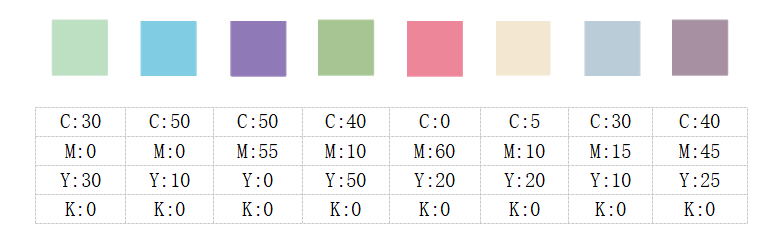
色值参考如下:

最后,来看一下完成稿:


-
点击左下角阅读原文
进入TA的站酷主页
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Contradiction%20Space%20%20Typeface%20Design%20Analysis.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试