
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
志同道合的小伙伴跟我一起学习交流哦!
第二阶段 CSS3
01 CSS介绍
1 CSS产生的原因
CSS的发展历程:
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。CSS版本有2.0和3.0的版本,我们都会讲到,CSS3因为有兼容性问题,所以讲到CSS3样式的时候,这里会特殊标明。
2 CSS网页的美容师
CSS的出现,拯救了混乱的HTML,当然更加拯救了我们web开发者。让我们的网页更加丰富多彩。
CSS的最大贡献就是:让HTML从样式中解脱苦海,实现了HTML专注去做结构呈现。而样式交给CSS后,你完全可以放心的早点洗洗睡了!
3 体会CS样式
CSS(Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
4 CSS样式规则
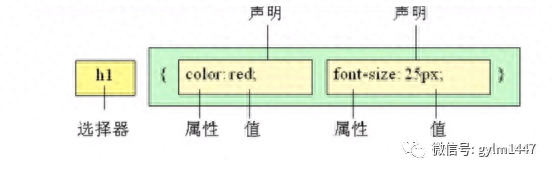
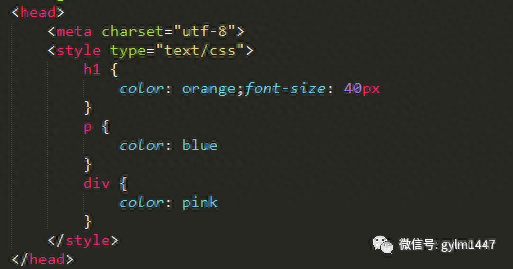
CSS样式规则:

在上面的样式规则中:
1 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2 属性和属性值以“键值对“ 的形式出现。
3 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4 属性和属性值之间用英文“:“连接。
5 多个“键值对”之间用英文“;”进行区分。可以用段落和表格的对齐的演示。


02 font字体
1 字体样式字号和字体
CSS字体样式属性
font-size:字号大小
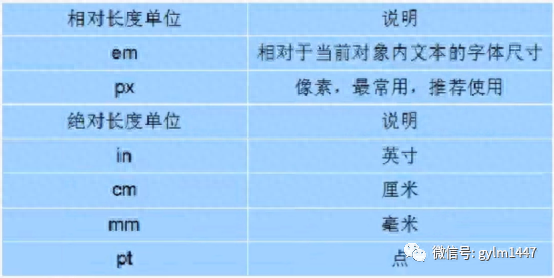
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位pX,绝对长度单位使用较少。具体如下:

font-family:字体
font-family属性用于设置字体,网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
P { font-family:“微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
2 字体字号常用技巧
1 现在网页中普遍使用14px。
2 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug
3 各种字体之间必须使用英文状态下的逗号隔开。
4 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font- family:" Times New Roman";
6 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
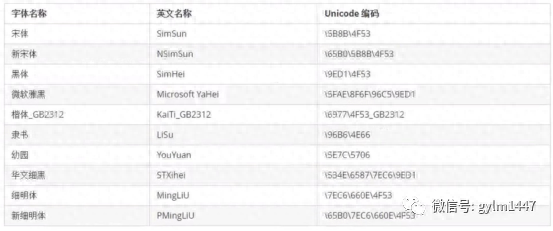
3 unicode字体
在CSS中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码的错误。xp系统不支持类似微软雅黑的中文。
在CSS直接使用 Unicode编码来写字体名称可以避免这些错误。使用 Unicode写中文字体名称,浏览器是可以正确的解析的。
font-family:"\SFAE\ 8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。

可以通过 escape()来测试属于什么字体。
我们以后尽量只写 unicode字体, 宋体和微软雅黑
4 CSS注释
html注释和CSS注释非常提倡大家使用 快捷键ctrlt+/ 和HTML快捷键一样。
5 字体加粗
font-weight:字体粗细
字体加粗除了用b和 strong标签之外,可以使用CSS来实现,但是CSS是没有语义的。
font- weight属性用于定义字体的粗细,其可用属性值:normal、bold、 bolder、lighter、100~900(100的整数倍)。
数字400等价于 normal,而700等价于bold。但是我们更喜欢用数字来表示。

6 字体倾斜
字体倾斜除了用em标签之外,可以使用CSS来实现,但是CSS是没有语义的。
font-style,属性用于定义字体风格,如设置斜体、傾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。(基本不用这个)
技巧:平时我们很少文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。让倾斜的字变得不倾斜

7 字体综合设定
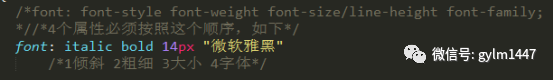
font:综合设置字体样式(重点)
font属性用于对字体样式进行综合设置,其基本语法格式如下:

注意:
1 使用font属性时,必须按上面格式中的顺序写,不能更换顺序,各个属性以空格隔开。(风格--粗细--大小--字体)
2 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font- family属性,否则font属性将不起作用
看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《03 CSS基本选择器》小伙伴们不要错过哟!上述内容是作者本人的学习笔记,需要原视频学习资料可以在公众号回复关键词“前端资料”
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/CSS3-jie-shao-he-zi-ti-yang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试