点击红色按键关注“web秀”,让你绽放光彩
前言
作为开发者,编写代码不仅需要技巧,还需要自信。一份优质的代码不仅清晰易懂,还能给自己带来极大的成就感。因此,我整理了一些CSS的实用技巧,希望能帮助你编写出简洁明了、自然流畅的代码。

CSS实用技巧第一课:文字处理
本篇主要介绍CSS在文本处理方面的技巧,希望有兴趣的小伙伴能收藏起来。
文本对齐方式
在CSS中,最常见的对齐方式有:居中对齐、左对齐(默认)、右对齐,操作非常简单。
代码如下:
p{
text-align: center;
text-align: left;
text-align: right;
}
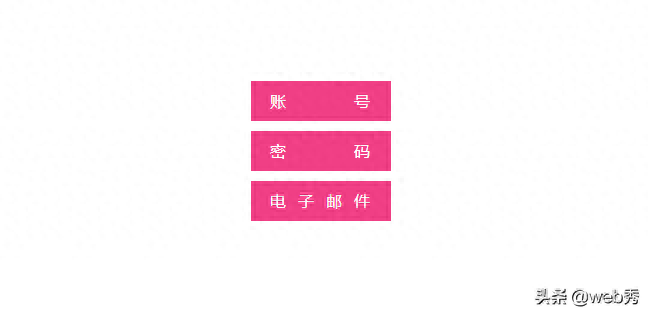
你有没有试过两端对齐呢?只需添加text-align-last:justify样式即可。请看示例:
<div class="justify-text"> <div class="li">账号</div> <div class="li">密码</div> <div class="li">电子邮件</div> </div>
SCSS样式:
.justify-text {
.li {
padding: 0 20px;
margin-top: 10px;
width: 100px;
background-color: #f13f84;
line-height: 40px;
text-align-last: justify;
color: #fff;
list-style: none;
&:first-child {
margin-top: 0;
}
}
}

CSS实用技巧第一课:文字处理
文本排版方向
现代书本的文字排列通常是从左到右,但在古代,文字常从右至左排列,现在在古籍、牌坊、石碑等上面仍可以看到这种排列方式。
CSS也可以调整文本的排版方向,通过哪些属性呢?
writing-mode 属性定义了文本在水平或垂直方向上的排布方式。
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- horizontal-tb:水平方向自上而下书写。即 left-right-top-bottom
- vertical-rl:垂直方向自右而左书写。即 top-bottom-right-left
- vertical-lr:垂直方向从上到下,水平方向从左到右
- sideways-rl:内容垂直方向从上到下排列
- sideways-lr:内容垂直方向从下到上排列
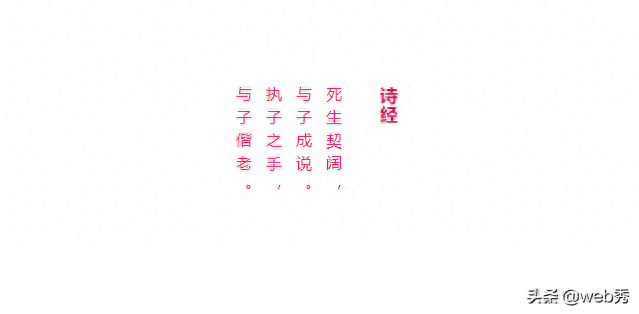
看具体示例:
<div class="bruce flex-ct-x"> <div class="vertical-text"> <h3>诗经</h3> <p> 死生契阔,<br> 与子成说。<br> 执子之手,<br> 与子偕老。 </p> </div> </div>
SCSS样式:
.vertical-text {
writing-mode: vertical-rl; // 文字排版方向
h3 {
padding-left: 10px;
font-weight: bold;
font-size: 18px;
color: #d60f5c;
}
p {
line-height: 30px; // 行高
letter-spacing: 7px; // 字距
color: #ee1166;
}
}

CSS实用技巧第一课:文字处理
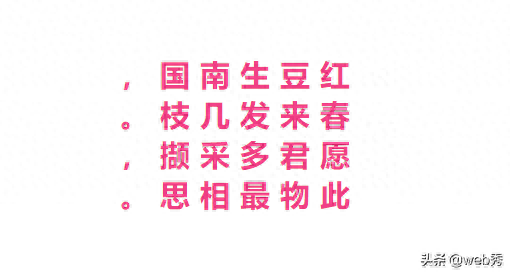
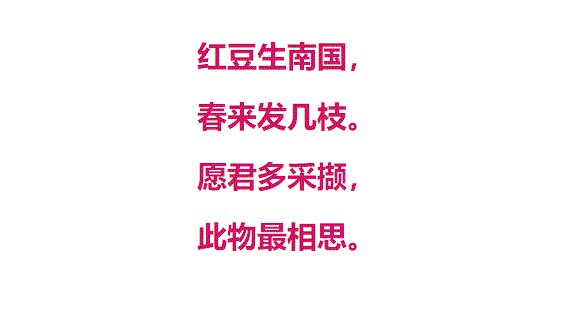
文本从右至左排列
<div class="reverse-text"> 红豆生南国<br/> 春来发几枝<br/> 愿君多采撷<br/> 此物最相思 </div>
SCSS样式:
.reverse-text {
font-weight: bold;
font-size: 30px;
color: #f13f84;
width: 200px;
letter-spacing: -70px; // letter-spacing至少是font-size的2倍
}

CSS实用技巧第一课:文字处理
文本溢出控制
控制文本溢出在PC和H5页面中非常常见,尤其是在非详情页中会经常使用。
文本溢出处理分为:单行溢出和多行溢出。下面看具体示例:
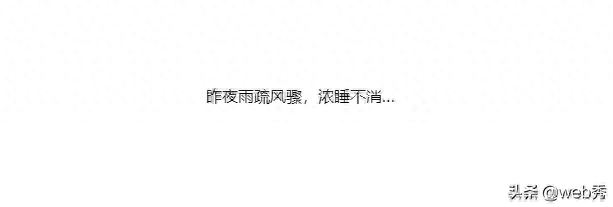
单行文字溢出
<div class="ellipsis">昨夜雨疏风骤,浓睡不消残酒。试问卷帘人,却道海棠依旧。知否,知否,应是绿肥红瘦。</div>
SCSS样式:
.ellipsis {
width: 200px;
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出修饰 ellipsis省略号
white-space: nowrap; // 文本不会换行
}

CSS实用技巧第一课:文字处理
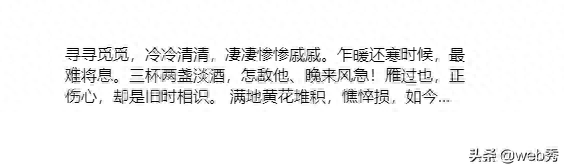
多行文字溢出
<div class="ellipsis">寻寻觅觅,冷冷清清,凄凄惨惨戚戚。乍暖还寒时候,最难将息。三杯两盏淡酒,怎敌他、晚来风急!雁过也,正伤心,却是旧时相识。 满地黄花堆积,憔悴损,如今有谁堪摘?守着窗儿,独自怎生得黑!梧桐更兼细雨,到黄昏、点点滴滴。这次第,怎一个愁字了得!</div>
SCSS样式:
.ellipsis {
width: 400px;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
}

CSS实用技巧第一课:文字处理
注意
在使用文本溢出处理时,容器一定要定义宽度。
对于多行文字溢出,SCSS样式添加注释autoprefixer: off并不是为了说明什么,而是在webpack打包编译时,如果没有这个注释,-webkit-box-orient: vertical会被忽略。
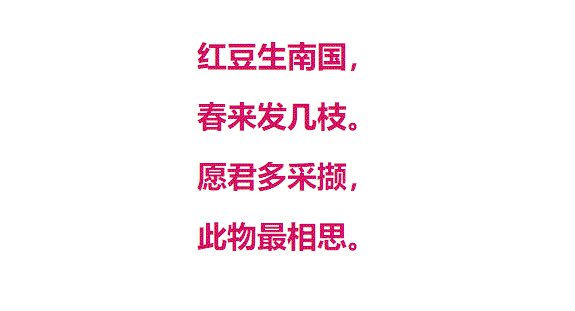
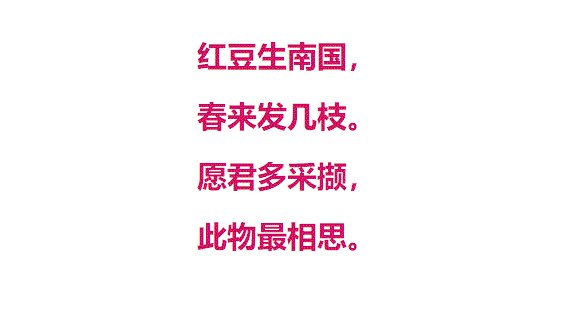
文本选择颜色
在浏览器中,当你选择文本想要复制时,是否注意到文本会有背景色和文字颜色呢?实际上,这些是可以通过CSS定义的。
使用::selection来自定义文本选择颜色:
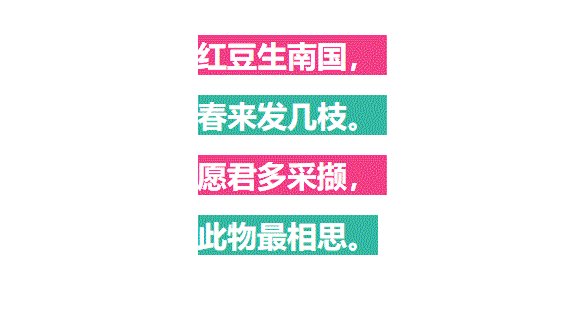
<div class="select-color"> <p>红豆生南国,</p> <p class="special">春来发几枝。</p> <p>愿君多采撷,</p> <p class="special">此物最相思。</p> </div>
SCSS样式:
// 全局文本选择样式
::selection {
background-color: #f13f84;
color: #fff;
}
.select-color {
line-height: 30px;
font-weight: bold;
font-size: 30px;
color: #d60f5c;
}
// 具体某个选择器下 文本选择样式
.special::selection {
background-color: #00b7a3;
}

CSS实用技巧第一课:文字处理
总结
有时间的话,不妨复习一下CSS3及其选择器和伪元素、伪类等知识点,温故而知新。多使用Chrome的DevTools来调试CSS,提示式填值能发现很多有趣的属性。尝试不同方法实现相同功能,多加实践。在项目中尝试使用CSS的新特性,不总是被低版本浏览器限制,这样才能不断进步。在使用JS实现一个简单效果前,先考虑能否用纯CSS完成。这样,你的CSS技能才能稳步提升。
最后,感谢大家的支持。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/CSS-shi-yong-ji-qiao-di-yi-jiang-wen-zi-chu-li.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试