一、CSS字体样式
定义字体系列,大小,粗细和文字样式
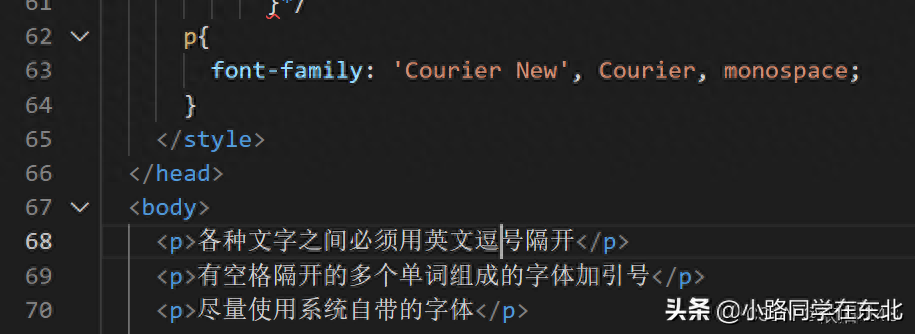
(一)字体系列(font-family)


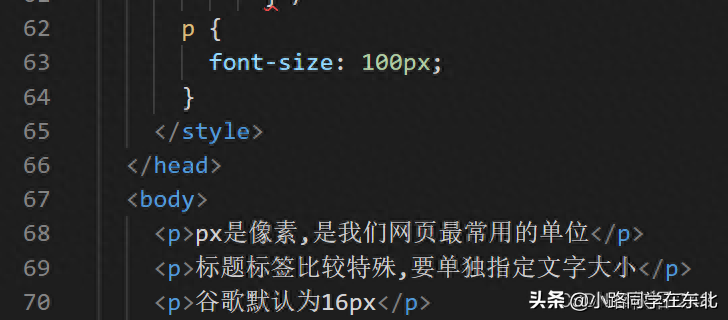
(二)字体大小(font-size)


(三)字体粗细(font-weight)


(四)字体样式(font-style)


(五)字体复合属性(font)
p {
font: font-style font-weight font-size/line-height font-family;
}
不能更换顺序,必须保留font-size和font-family
二、CSS文本属性
定义文本外观,如:文本颜色,对齐文本,装饰文本,文本缩进,行间距等
(一)文本颜色(color)



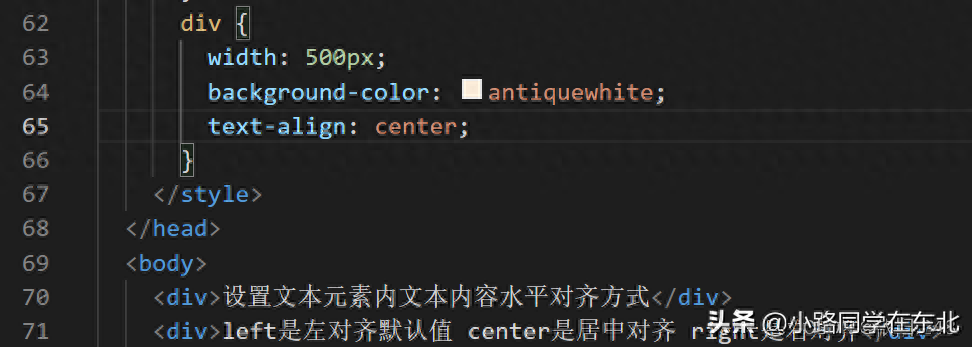
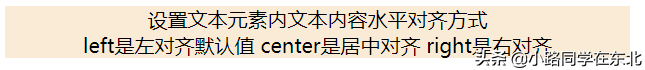
(二)对齐文本(text-align)


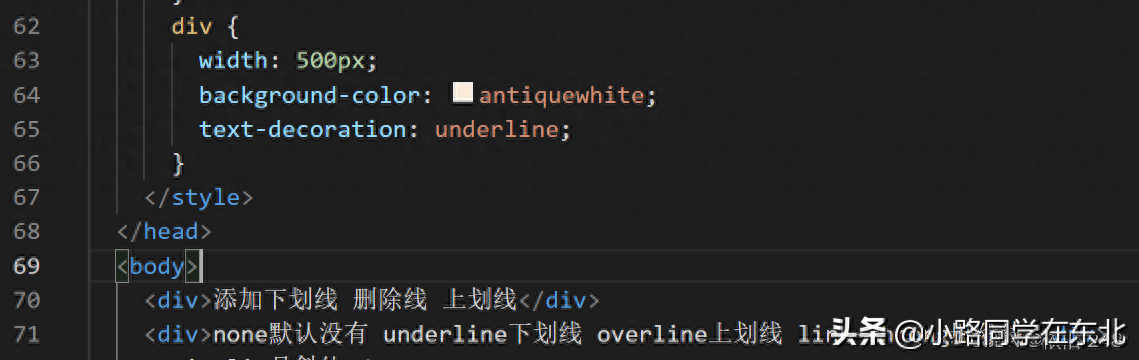
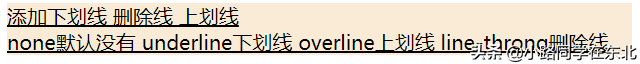
(三)装饰文本(text-decoration)


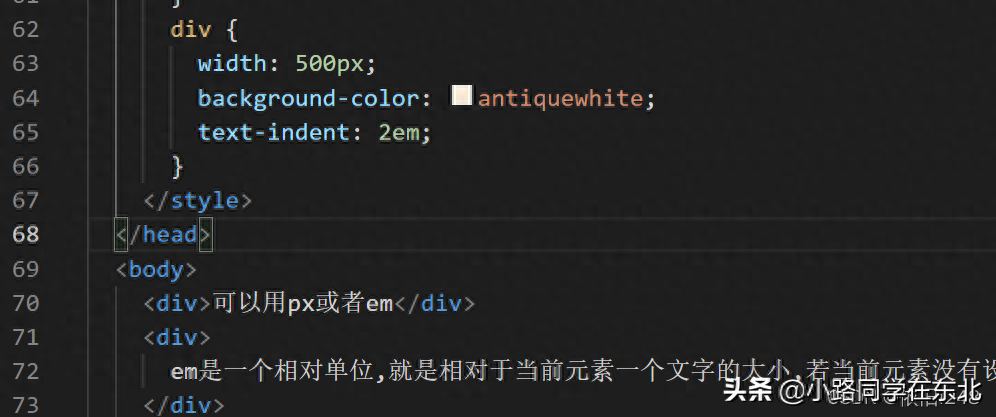
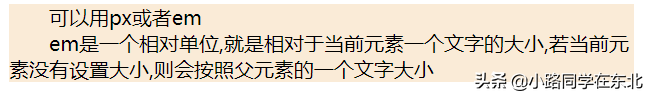
(四)文本缩进(text-indent)


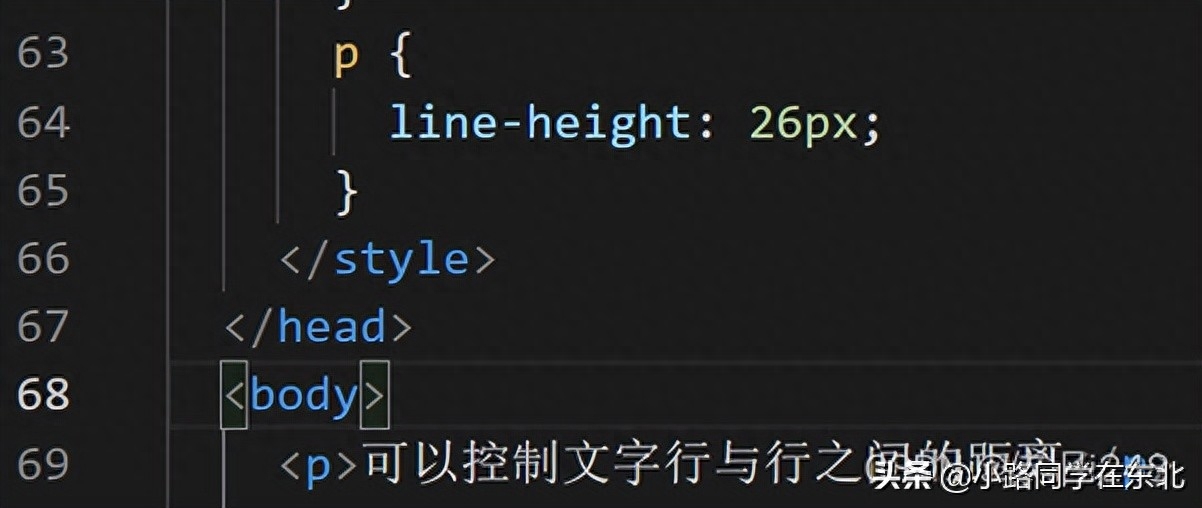
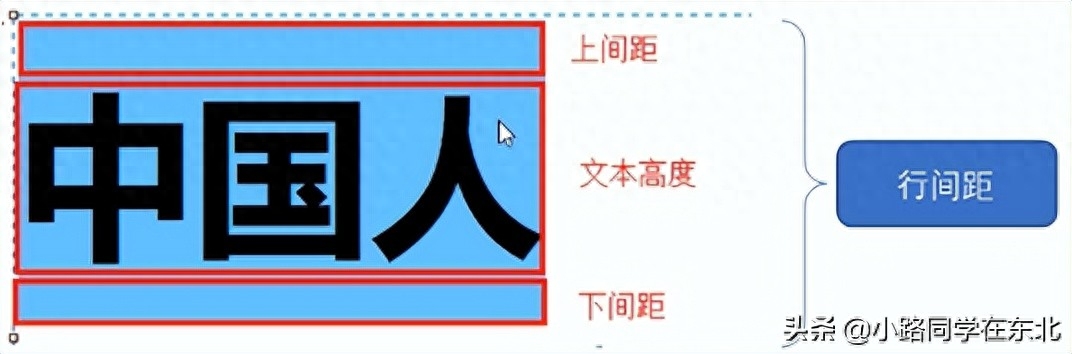
(五)行间距(line-height)



三、格式化代码
- Emmet语法
前身为Zen coding,它使用缩写来提高html/css的编写速度,VSCode内部已经集成该语法,快速生成HTML结构语法和CSS样式语法
2. 快速生成HTML结构语法
- 生成标签,直接输入标签按Tab键即可
- 生成多个相同的标签,标签加星号*键按Tab键
- 父子级关系的标签,可以用大于号>和enter键
- 兄弟关系的标签,可以用加号+和enter键
- 生成带有类名或id名字,可写成标签加.类名/#名加Tab键(p.one生成
- )
- 生成.div类名是有顺序的,可用自增符号¥
- 生成标签的内部写内容,可用{}表示
3.快速生成CSS样式语法
- CSS基本采取简写形式即可(w 200 加Tab生成width: 200px;)
- 单词首字母加Tab键
4.快速格式化代码
- Shift+Alt+F/右键-格式化代码
- 保存页面时自动格式化代码(在设置中的文本编辑器中找到格式,勾选Format On Save即可,也可把Format On Type勾选上)
5.去掉li前面的项目符号
语法 list-style: none;
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/CSS-ji-chu-zhi-shi-liu-CSS-zi-ti-yang-shi-ji-wen-ben-yang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试