
CSS控制居中是前端开发中非常常用的布局技能,本文列出几种CSS控制元素居中的几种方法。
谈及HTML元素居中展示,涉及到水平居中和垂直居中,以及水平垂直居中。由于HTML文档流是水平方向的,所以水平方向上的布局控制比垂直方向要简单很多,居中也是如此。不过(水平)垂直居中还是有很多种写法,至少一只手是数不过来了,本文列出几种,并进行简单比较。
一、水平居中
使用CSS控制水平居中很简单:
- 块级元素 设置width,并设置margin auto
- 内联元素 父元素设置text-align center
- HTML代码如下:
<div class="container"> <div class="content"> 水平居中哦 </div> </div>
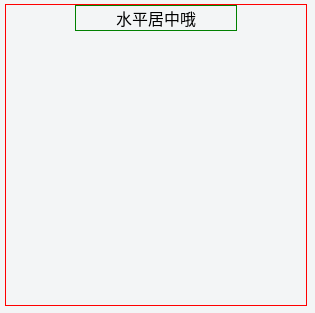
1. 块级元素水平居中
.container {
height: 300px;
width: 300px;
border: 1px solid red;
}
.content {
width: 10rem;
border: 1px solid green;
margin: 0 auto;
}
效果:

2. 内联元素水平居中
.container {
height: 300px;
width: 300px;
border: 1px solid red;
text-align: center;
}
.content {
display: inline-block;
border: 1px solid green;
}
效果:

代码很简单,而且没什么兼容性问题,所以通常也不需要用别的复杂方式来实现水平居中效果。
二、水平垂直居中
使用CSS控制垂直居中(或者水平垂直居中)就不像控制垂直居中那么方便,这里主要罗列几种。
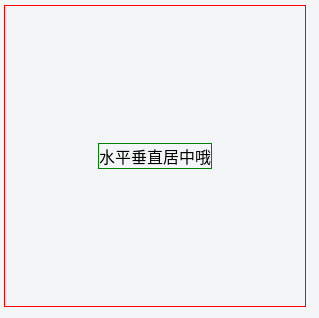
1. flex布局
flex布局出现以后,垂直居中就很方便了,直接设置父元素:
display flex align-items center
如果同时要水平居中,则同时设置:
justify-content center
需要注意的是IE10+才支持,webkit前缀浏览器设置flex属性需要加webkit。
.container {
width: 300px;
height: 300px;
border: 1px solid red;
display: -webkit-flex;
display: flex; // 关键属性
align-items: center; // 垂直居中
justify-content: center // 水平居中
}
.content {
border: 1px solid green;
}

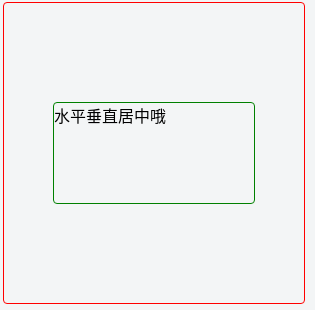
2. margin+ position:absolute布局
position: absolute布局的元素,通过设置top/bottom, left/right这两对属性,可以让元素在垂直方向和水平方向分别具有了自适应的特性。就像div在水平方向的默认表现一样!
上文中对于块级元素的水平居中,我们设置宽度然后配合以margin可以实现水平居中。而对于设置了top/bottom,left/right的absolute定位元素,我们设置宽高再配合margin就可以达到水平垂直居中:
.container {
width: 300px;
height: 300px;
position: relative;
border: 1px solid red;
}
.content {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 200px;
height: 100px;
margin: auto;
border: 1px solid green;
}
效果:

兼容性很好,IE8以上支持。
3. transform + absolute
absolute定位元素的left、top属性是子元素的左边界、上边界相对父元素进行定位;transform是CSS3中非常强大的一个属性,可以接收多个属性值,包括旋转、缩放、平移等多种功能。这里使用二者配合,先将子元素左上定点定位到父元素中心点,再使用transform将子元素中心点移动到父元素的中心点即可:
.container {
width: 300px;
height: 300px;
position: relative;
border: 1px solid red;
}
.content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 1px solid green;
}
效果:

这个方法有个小缺陷,就是translate函数的参数,最后的计算值不能为小数,否则有的浏览器渲染出来效果会模糊,所以使用本方法的话最好设置一下宽高为偶数。
4. absolute+margin负值
与上一种方法很类似,上一种方法是使用transform将元素向左上平移,本方法则是使用margin负值的方式将元素拉向左上角。
代码:
.container {
width: 300px;
height: 300px;
position: relative;
border: 1px solid red;
}
.content {
position: absolute;
left: 50%;
top: 50%;
width: 200px;
height: 100px;
margin-top: -50px;
margin-left: -100px;
border: 1px solid green;
}
效果:

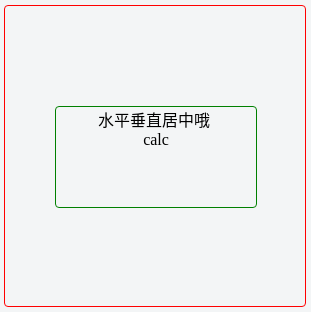
5. absolute + calc
从上两种方法可以看到,absolute设置了left和top再通过平移或者margin将元素重新定位回去。如果我们直接可以计算出正确的left和top值,岂不是一次到位?calc函数正有此功能,当然我们需要知道子元素的宽高:
.container {
width: 300px;
height: 300px;
border: 1px solid red;
text-align: center;
position: relative;
}
.content {
position: absolute;
border: 1px solid green;
width: 200px;
height: 100px;
left: calc(50% - 100px);
top: calc(50% - 50px);
}
效果:

6. line-height + vertical-align
vertical-align是一个作用于内联元素的属性。内联元素的特性是会和其它内联元素或者文字在同一行显示,但是默认情况下是与父元素“基线对齐”的。这里的的基线指的是父元素每一行中的一个垂直位置,是英文x下边缘所在的水平, 通过设置vertical-align为middle可以将内联元素的中部对齐父元素的中部(基线+字母x的一半高度)。所以可以利用这一点,将父元素的行高设置为其自身高度,然后将子元素与父元素中线对齐,即可实现垂直居中。
代码:
.container {
width: 300px;
height: 300px;
border: 1px solid red;
line-height: 300px;
text-align: center;
}
.content {
display: inline-block;
line-height: 1.5;
border: 1px solid green;
vertical-align: middle;
}
效果:

以上几种方法各有不同的适用条件,因此也有不同的优缺点,下表对各种方法进行了比较:
方法条件兼容性flex布局无IE10+margin + absolute知道子元素宽高IE8+transform + absolute无,子元素宽高应为偶数IE10+absolute + margin负值知道子元素宽高absolute + calc知道子元素宽高IE9+line-height + vertical-align知道父元素宽高
CSS中同一种表现效果往往有多种不同的实现方法,要刻意地尝试多种写法,避免熟悉了一两种方法就止步不前,这样才能对各种情况得心应手
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/CSS-chui-zhi-ju-zhong-ni-hui-duo-shao-zhong-xie-fa.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试