今天给大家推荐一款超漂亮的Angular pc端UI组件库DevUI。

dev-ui 一款基于angular.js开发的UI组件库。提供了60+组件,star高达1.6K+。


1. 创建项目
推荐使用@angular/cli创建你的项目
ng new New-Project2. 安装
进入你的项目文件夹,使用npm安装DevUI
npm i ng-devui
# 可选,字体图标库, 部分Demo依赖此字体库
# npm i @devui-design/icons3. 引入模块
import { BrowserModule } from '@angular/platform-browser';
// DevUI部分组件依赖angular动画,需要引入animations模块
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { DevUIModule } from 'ng-devui';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
DevUIModule
],
bootstrap: [ AppComponent ],
})
export class AppModule { }
4. 引入样式
在 angular.json 文件中引入devui样式:
{
"styles": [
...
"node_modules/ng-devui/devui.min.css"
]
}5. 启动开发调试
ng serve --open通过上面几步即可快速创建一个简单的Angular项目并引入组件库。






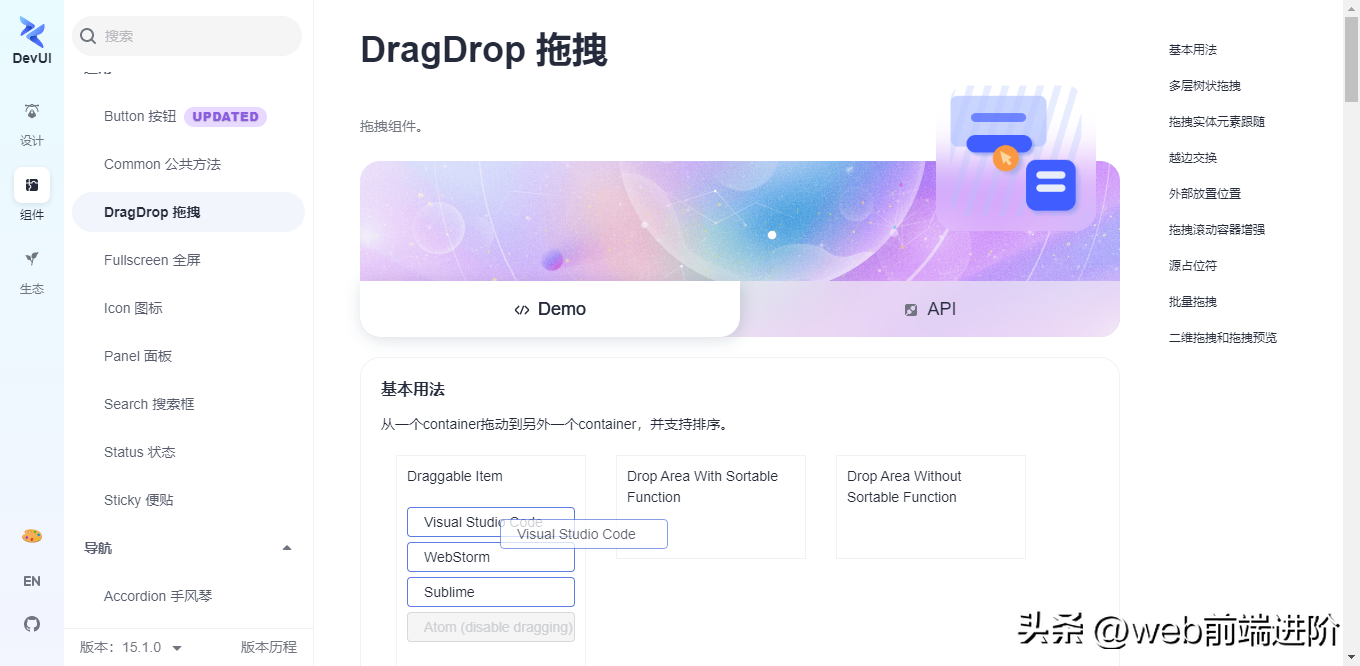
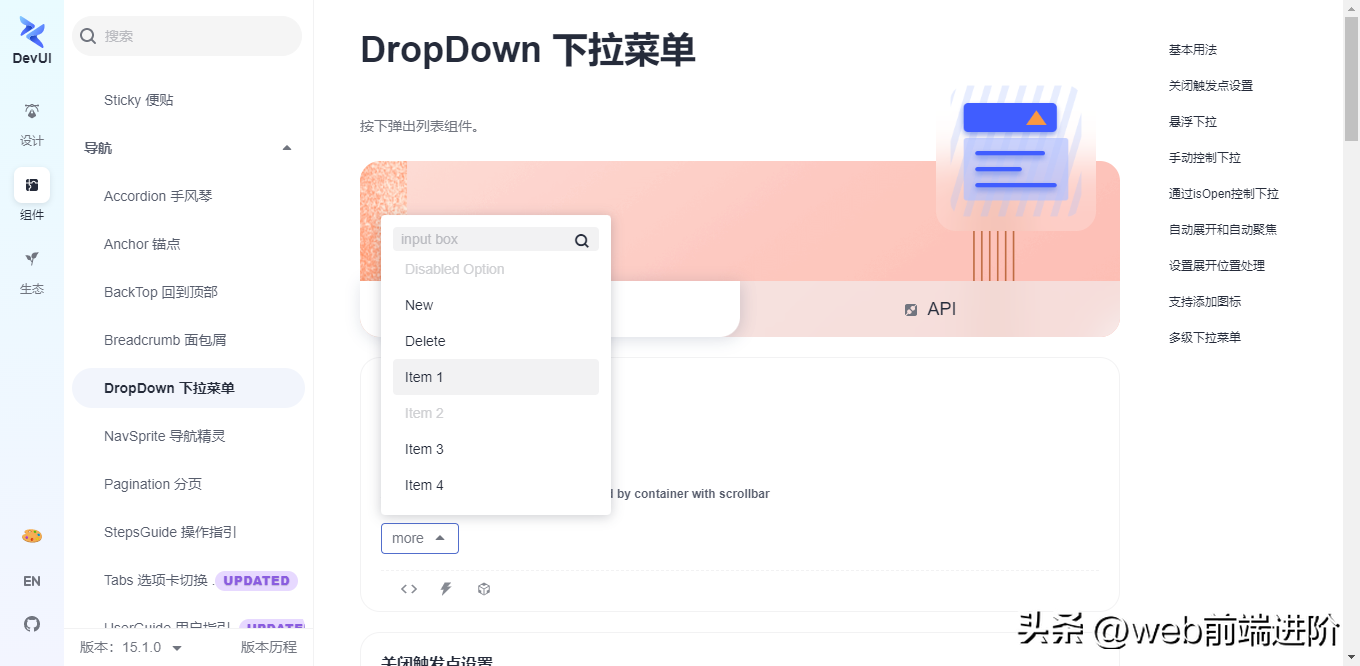
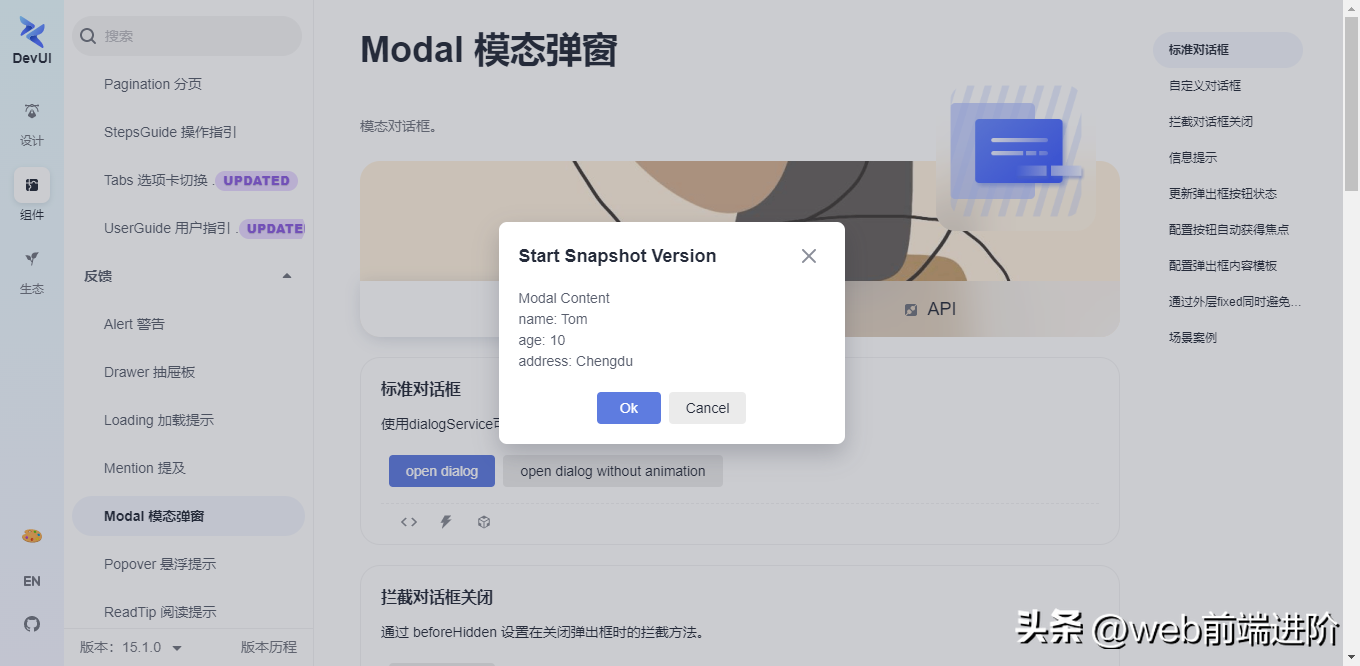
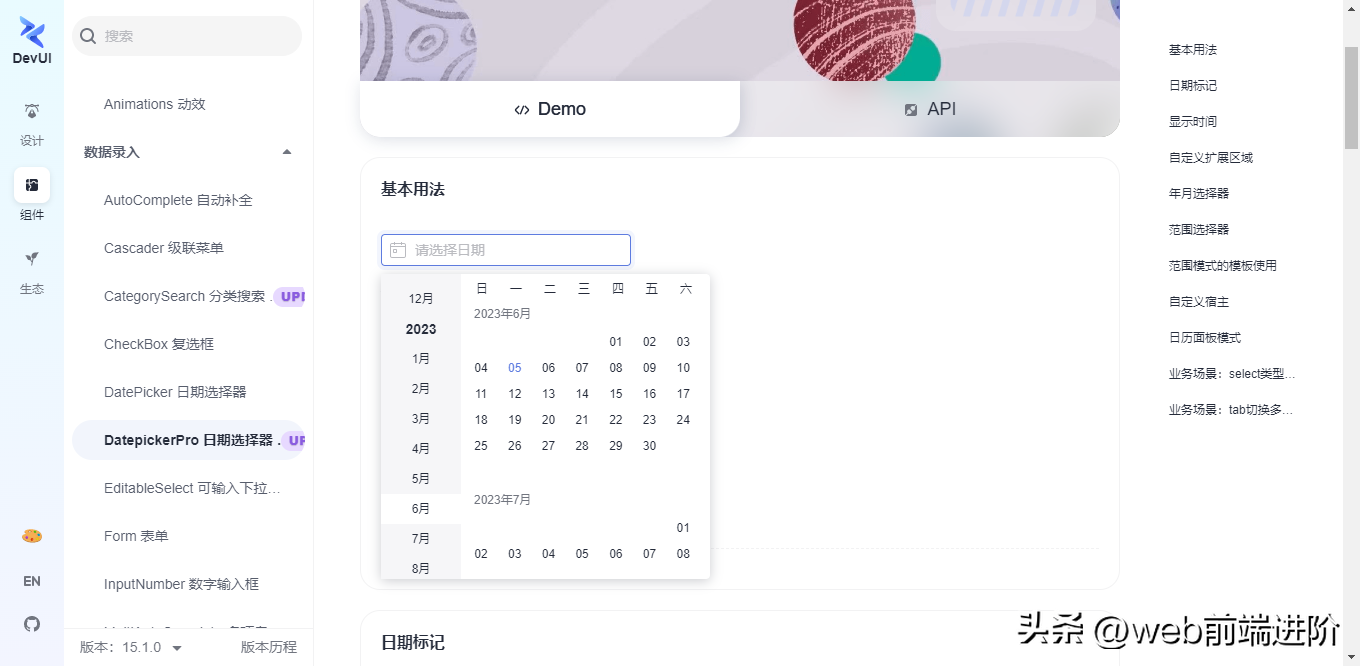
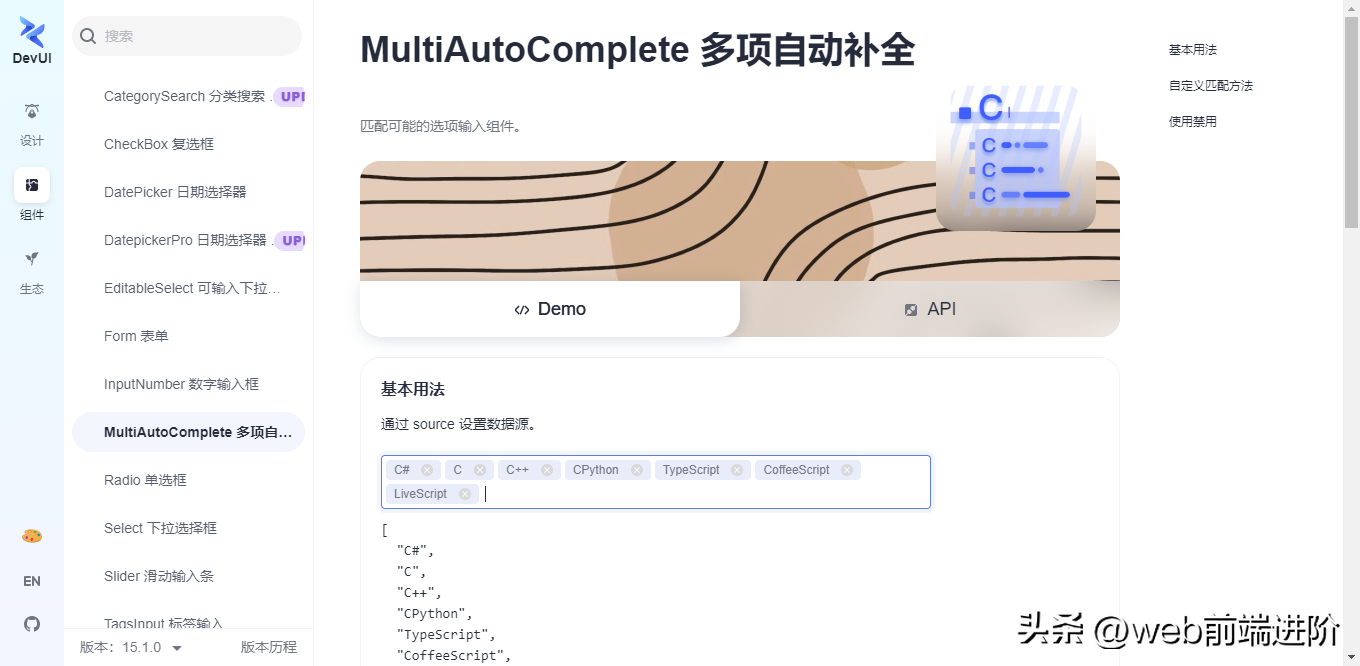
提供了非常漂亮的文档及demo示例,感兴趣的可以去看看。
// 文档地址
https://devui.design/home
// 仓库地址
https://github.com/DevCloudFE/ng-devui好了,今天的分享就到这里吧。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Beautiful%20UI%20component%20library%20based%20on%20Angular.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试