注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处,自行脑补哦。所需素材:https://pan.baidu.com/s/1vcDdv7R0tXvEea3FQy3RKw 提取码:2fi5

1.文字设置
步骤1
对于此文本效果,我们将使用卡通风格背景。启动Adobe Photoshop,而不是创建新文档,从教程素材中打开背景。

第2步
使用文字工具(T)并使用Montserrat字体 输入“COOL”字样,大小为212 pt。然后,在新图层上,使用Montserrat加粗字体在写下“COMIX”一词,大小为170磅。

第3步
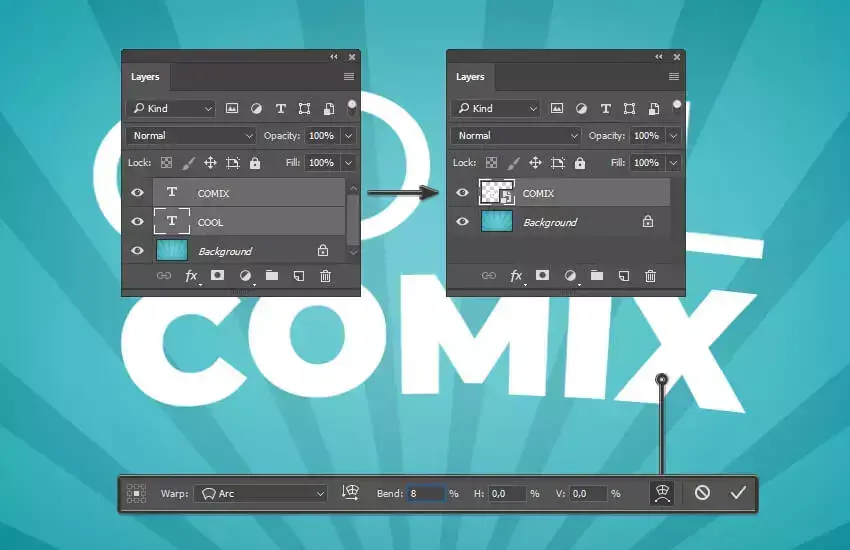
在“ 图层”面板中选择两个文本图层,然后转到图层>智能对象>转换为智能对象。然后转到编辑>变换>扭曲并选择弧,将弯曲设置为8%。提交转换。

第4步
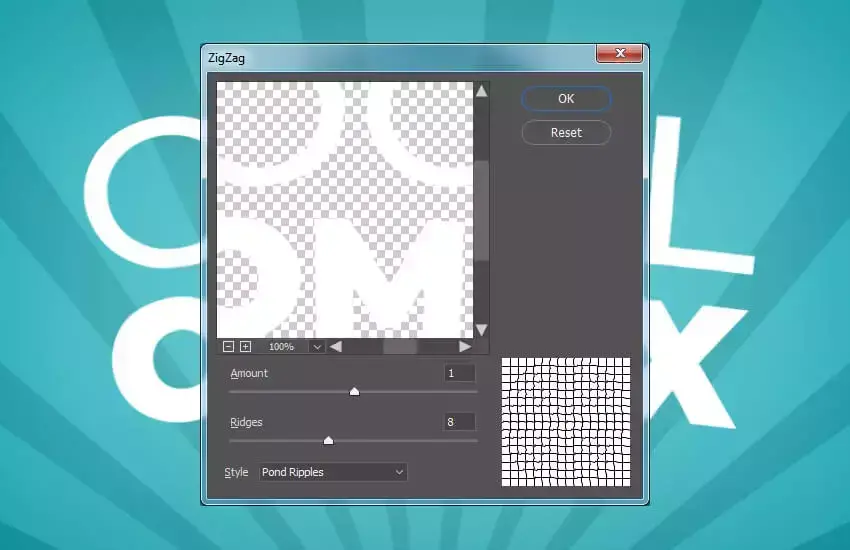
在我们开始创建3D效果之前的最后一步是添加过滤器。转到滤镜>扭曲>水纹并将数量设置为1,将起伏设置为8, 然后选择样式:水池波纹。点击OK。

2.创建3D效果
步骤1
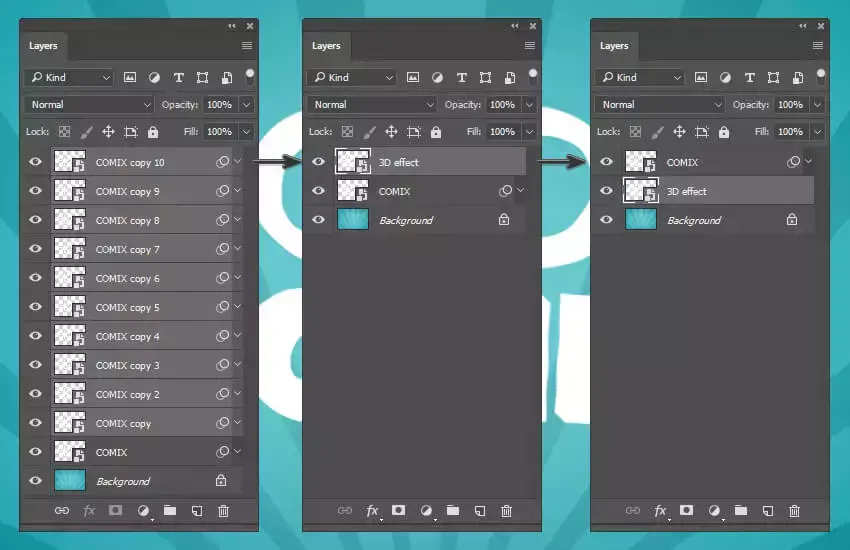
现在,我们将通过复制和移动图层为文本效果创建3D深度。按Ctrl-J复制图层。然后使用箭头键向下( ↓ )一次 右( → )一次移动此复制图层。现在重复复制和移动复制的图层,直到您创建并移动了原始图层的十个副本。
第2步
选择“ 图层”面板中的所有复制图层,然后转到图层>智能对象>转换为智能对象。将图层名称更改为3D效果,然后转到图层>排列>向后发送。

3.图层样式
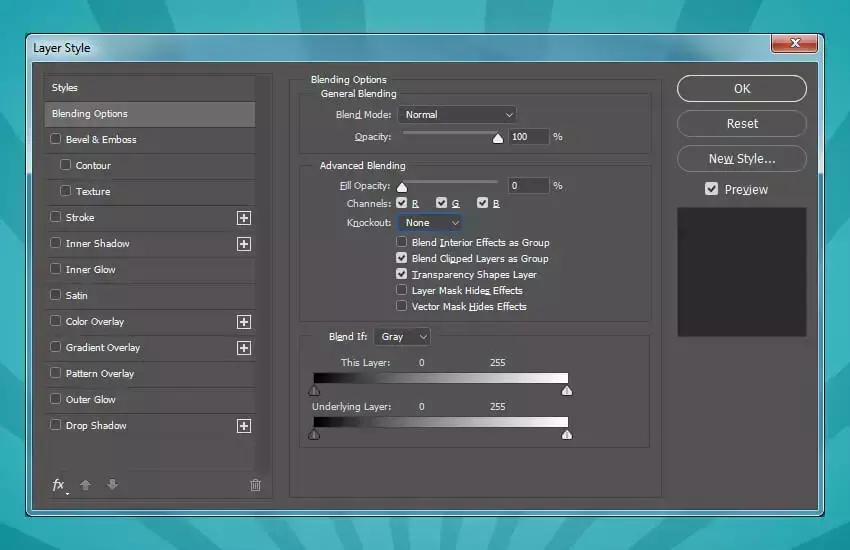
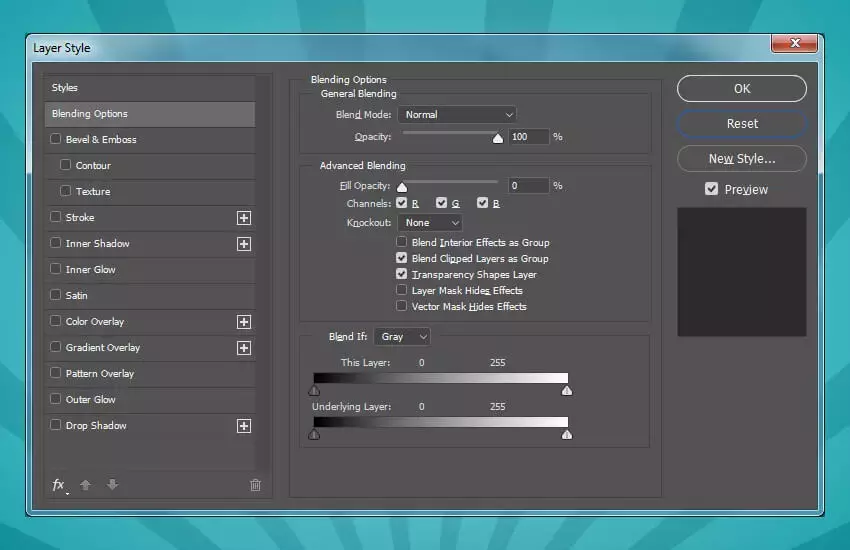
选择 “3D效果”图层并转到图层>图层样式>混合选项...以应用以下图层样式。
在“ 混合选项”中,将“ 填充不透明度”设置为0%。

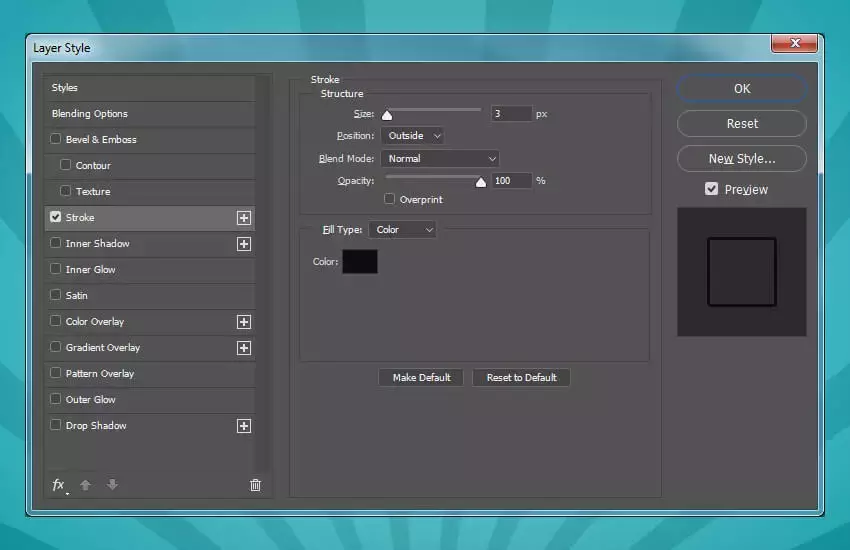
第2步
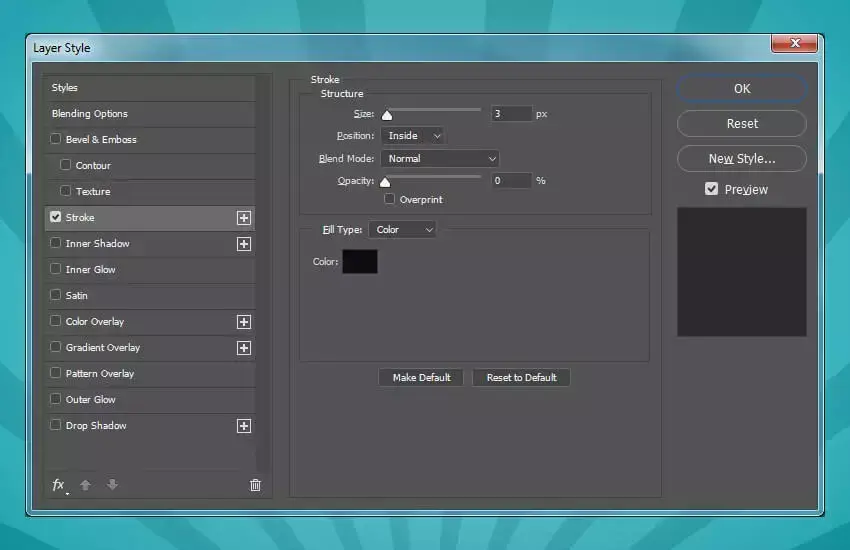
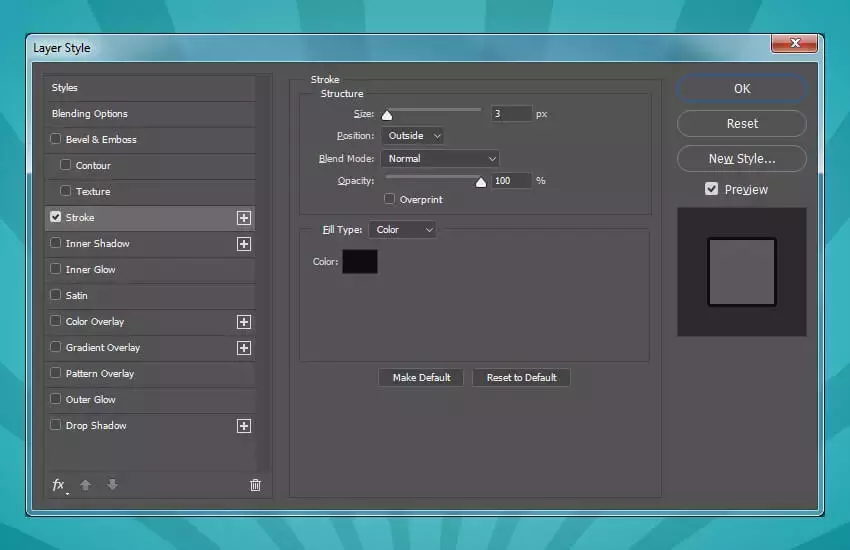
使用以下设置为文本效果添加笔触描边:
- 尺寸: 3像素
- 位置:外面
- 颜色:
- #0d0d0d

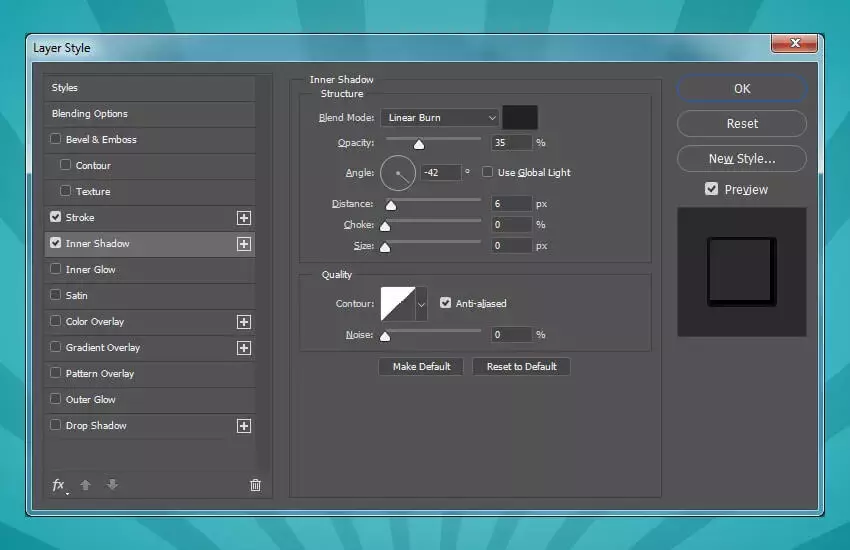
第3步
使用以下设置添加内部阴影:
- 混合模式: 线性减淡
- #222222
- 不透明度: 35%
- 角度: -42°
- 距离: 6 px
- 窒息: 0%
- 大小: 0像素
- 检查消除锯齿框

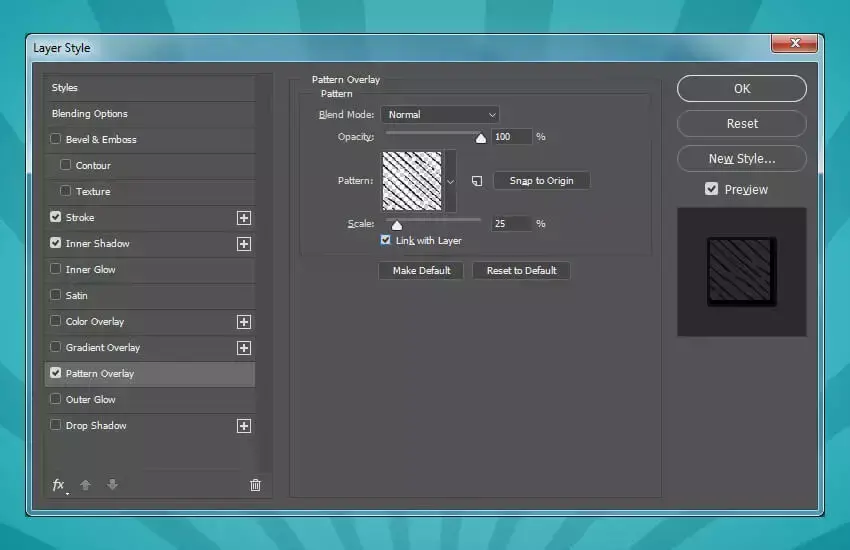
第4步
使用以下设置添加图案叠加:
- 混合模式:正常
- 不透明度: 100%
- 模式: cb-lines-1(从教程素材中下载)
- 规模: 25%
单击 “ 确定”以应用图层样式。

现在我们已经完成了创建和自定义3D文本效果的深度。

4.内部线条
步骤1
选择“COMIX”图层并转到图层>复制图层...并将其命名为 内部细节。然后转到图层>图层样式>混合选项...以应用以下图层样式。
在“ 混合选项”中,将“ 填充不透明度”设置为0%。

第2步
使用以下设置为此文本效果添加描边:
- 尺寸: 3像素
- 位置:内部
- 不透明度: 0%

第3步
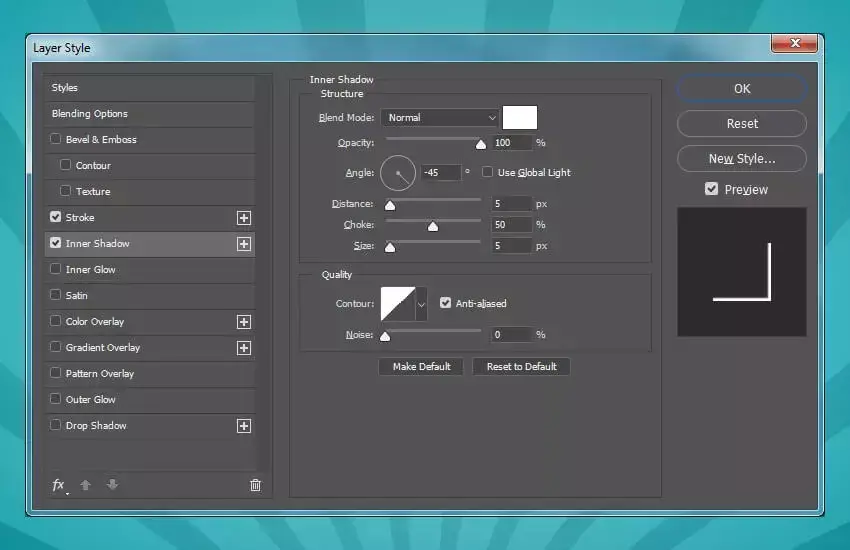
使用以下设置添加内部阴影:
- 混合模式: 正常
- 白色
- 不透明度: 100%
- 取消选中Use Global Light框
- 角度: -45°
- 距离: 5 px
- 窒息: 50%
- 尺寸: 5像素
- 检查消除锯齿框
单击 “ 确定”以应用更改。然后转到图层>智能对象>转换为智能对象。

第4步
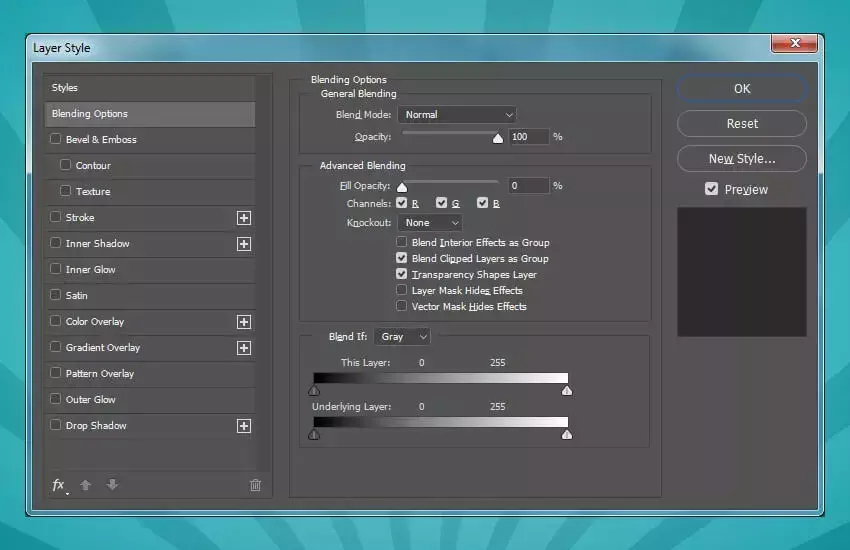
选择新创建的智能对象图层时,再次转到图层>图层样式>混合选项...并应用以下图层样式。
在“ 混合选项”中,将“ 填充不透明度”设置为0%。

第5步
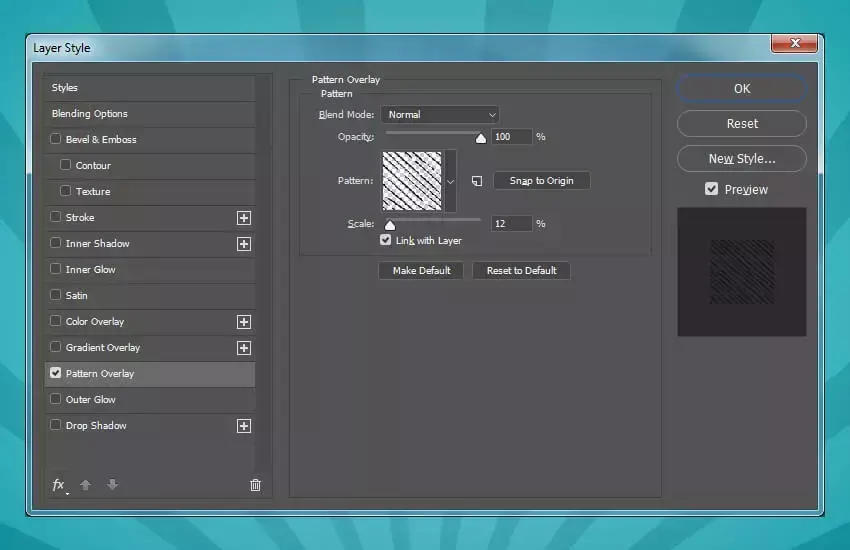
使用这些设置添加图案叠加层以完成文本效果的内部细节:
- 混合模式:正常
- 不透明度: 100%
- 模式: cb-lines-1(从教程素材中下载)
- 规模: 12%
单击 “ 确定”以应用图层样式。

这是将所有图层样式应用于此文本效果后的结果。

5.上色
步骤1
我们需要为文本效果自定义的最后一层是“COMIX”文本图层。选择它并转到图层>图层样式>混合选项...并应用以下图层样式。
使用以下设置添加描边:
- 尺寸: 3像素
- 位置:外面
- 颜色:
- #0d0d0d

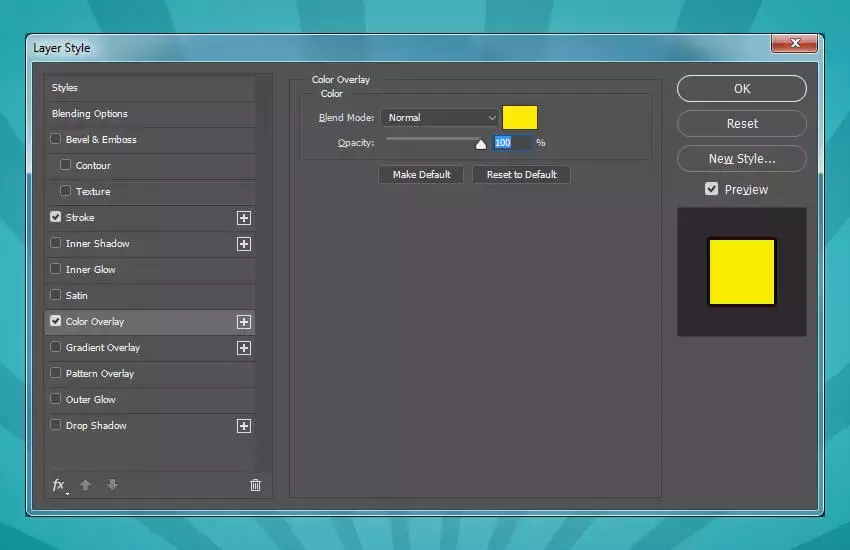
第2步
作为此文本效果的最后一步,添加颜色叠加并选择颜色#fcea00。单击 “ 确定”以应用图层样式。

完成!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Anime%20Text%20Effect%20PS%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试