
之前有很多文章聊过中文字体和英文字体,这一次我们聊聊数字字体,数字在设计中其实占比还是很大的,特别是在金融和电商设计中,一直是情感的传递,设计细节的体现。那么今天和大家分享下在电商设计和金融设计中,常用的数字字体有哪些,那些大公司的字体是怎么设计出来的,文末也都把字体打包好了,另外星球里还有更多的素材和精华文章分享,帮助大家更加便捷地做设计。▍1.结构部分
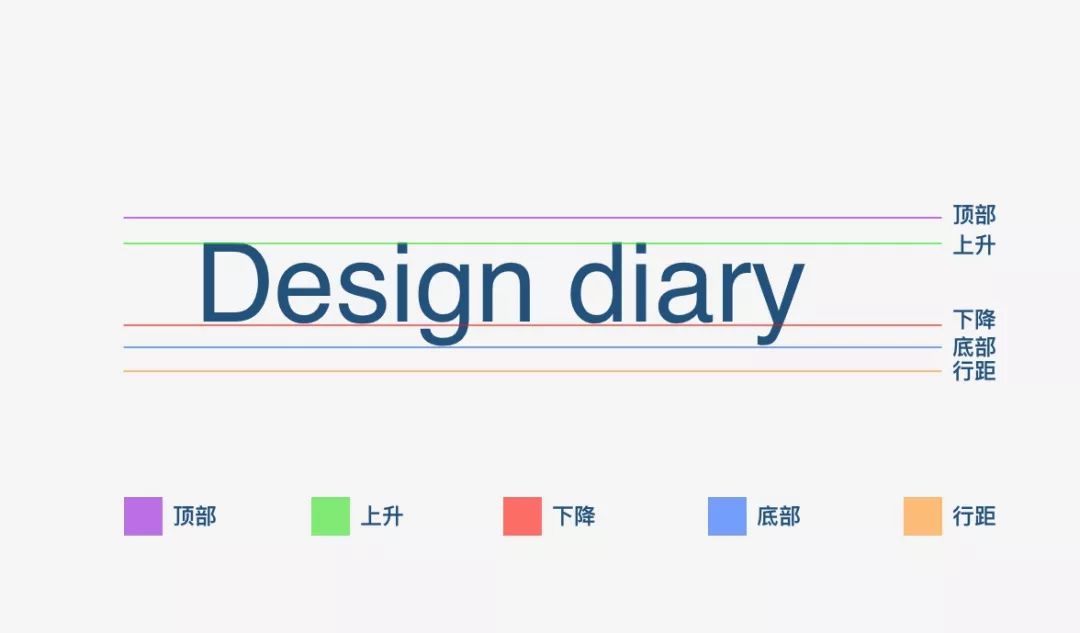
分享前我们先要了解下字体结构:
顶部:字体中最高字形的基线上方的最大距离
上升:单个字母的基线上方的建议距
下降:单个字母的建议距离低于基线
底部 : 字母中最低字形的基线以下的最大距离
行距:指代字体连行的基线间的距离
基本的英文字体都是由这些单位组成的,所以在了解这些基础后,才更加方便我们设计中如何选择字体。
▍2.身体部分
前面那张图是字体的上下结构关系,那么这张图更多是字体本身由那些元素组成:
躯干:也就是数字本身的横竖,比较笔直的笔画
字碗:顾名思议,带弧形的笔划
字环:字体被包裹的空间
▍3.字距部分
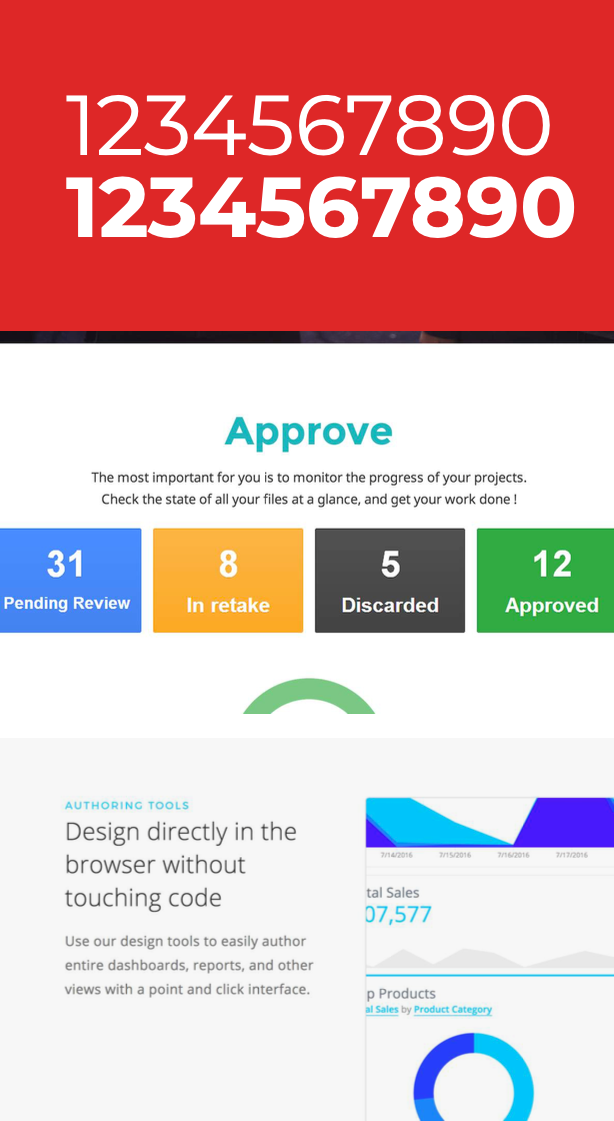
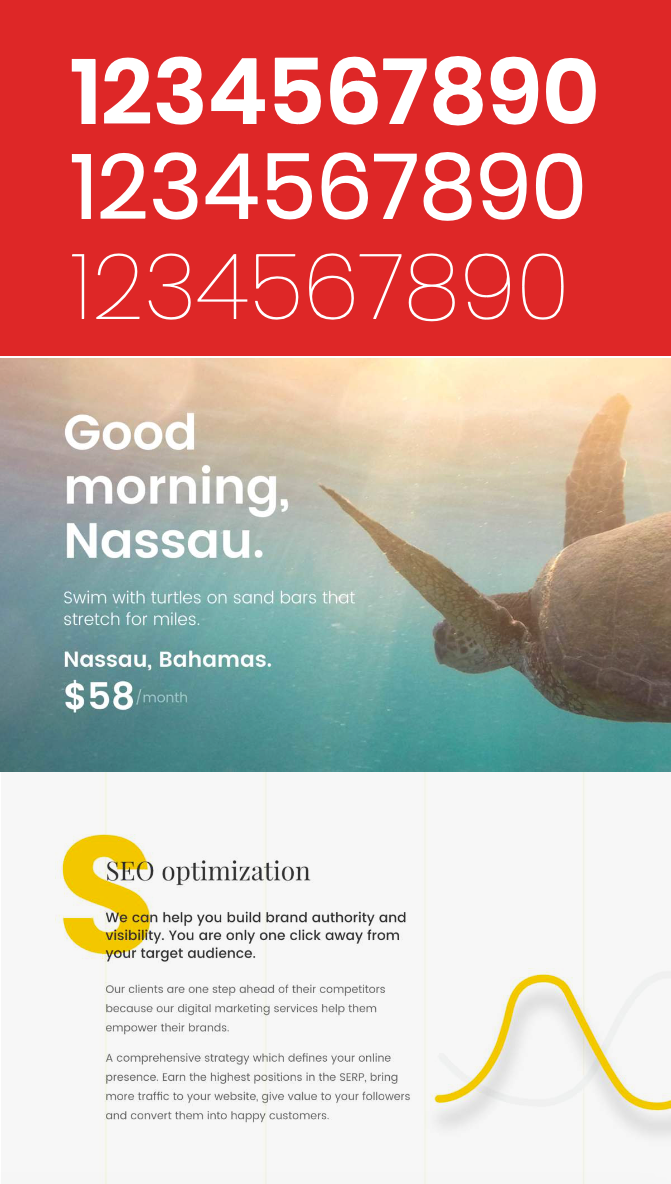
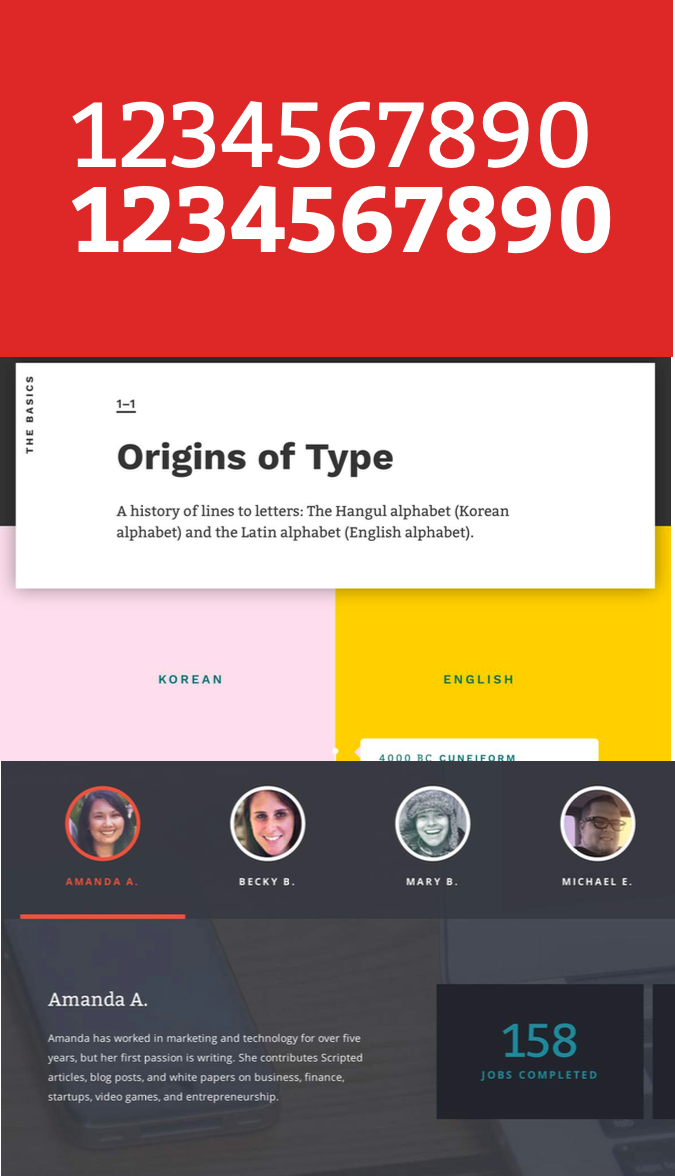
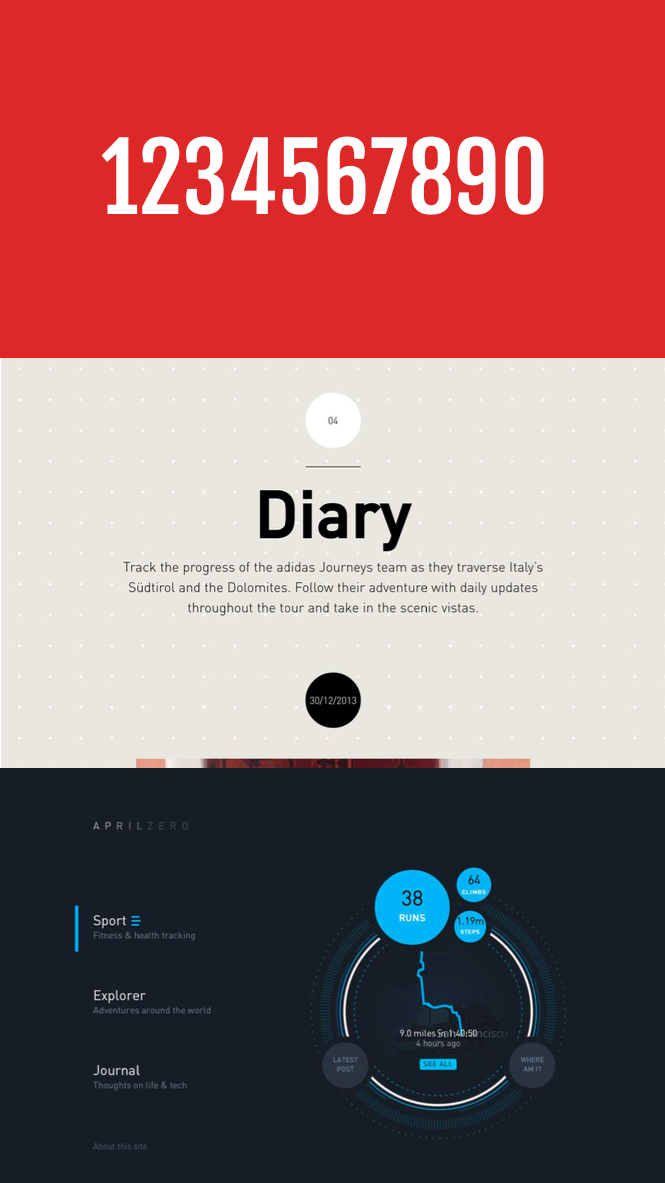
在字距上,业内两种做法,一种是每个字体相同的大小,比如我们熟悉的lato,也有一种做法是根据每个字母本身一个大小,比如1会小一些,9会大一些,这两种布局方式有好有坏,我个人更推荐前者,每个字母间距采用一样的!

通常我们很多时候,网上去免费找一些数字字体,或者选择几款热门字体时候,一定需要注意检查“$”和“%”“¥”符号。另外在选择字体时候,一定需要仔细检查每个字符,比如数字中最容易混淆的就是1和7,0和O。

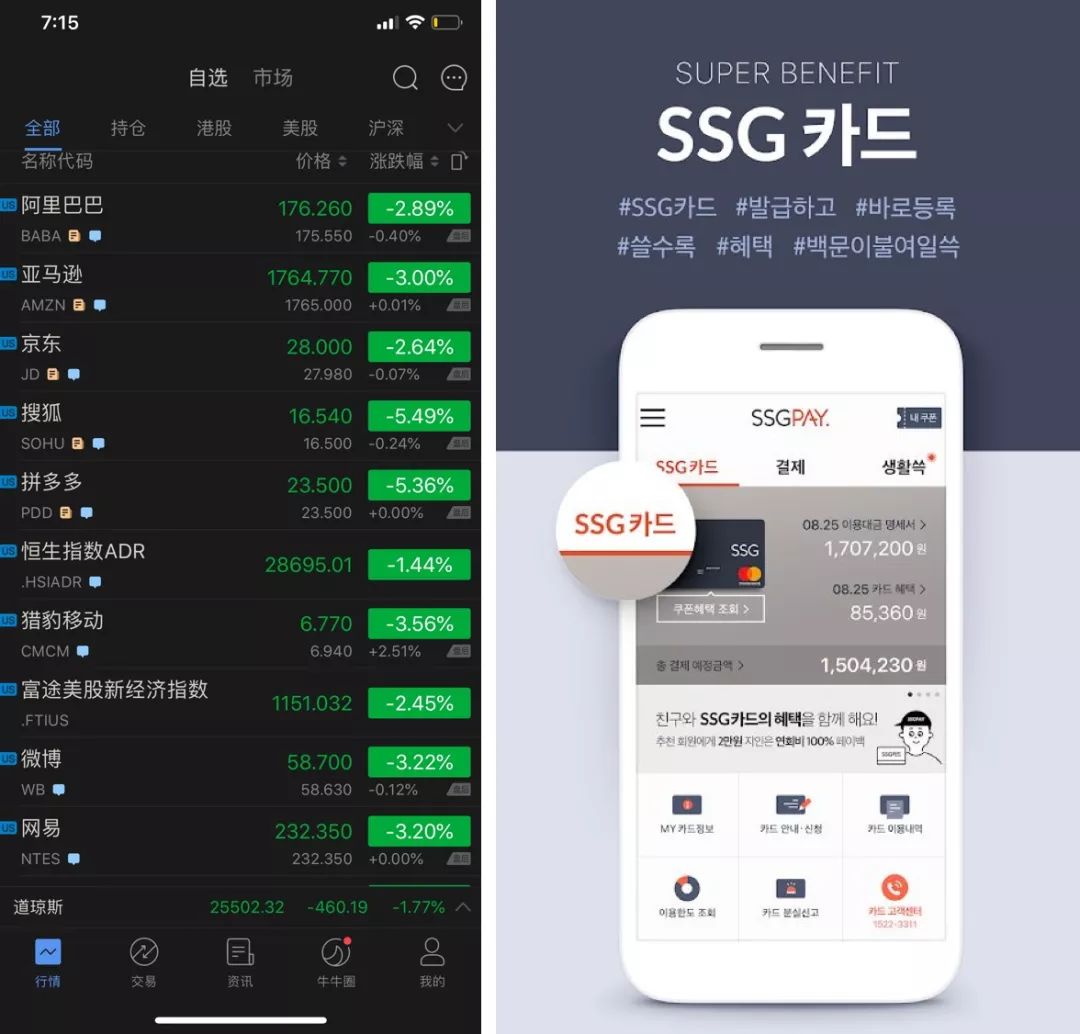
那么我们做金融设计或者电商设计,数字字体到底用哪几个呢?在选择之前,先来看看互联网公司都在使用哪些字体。
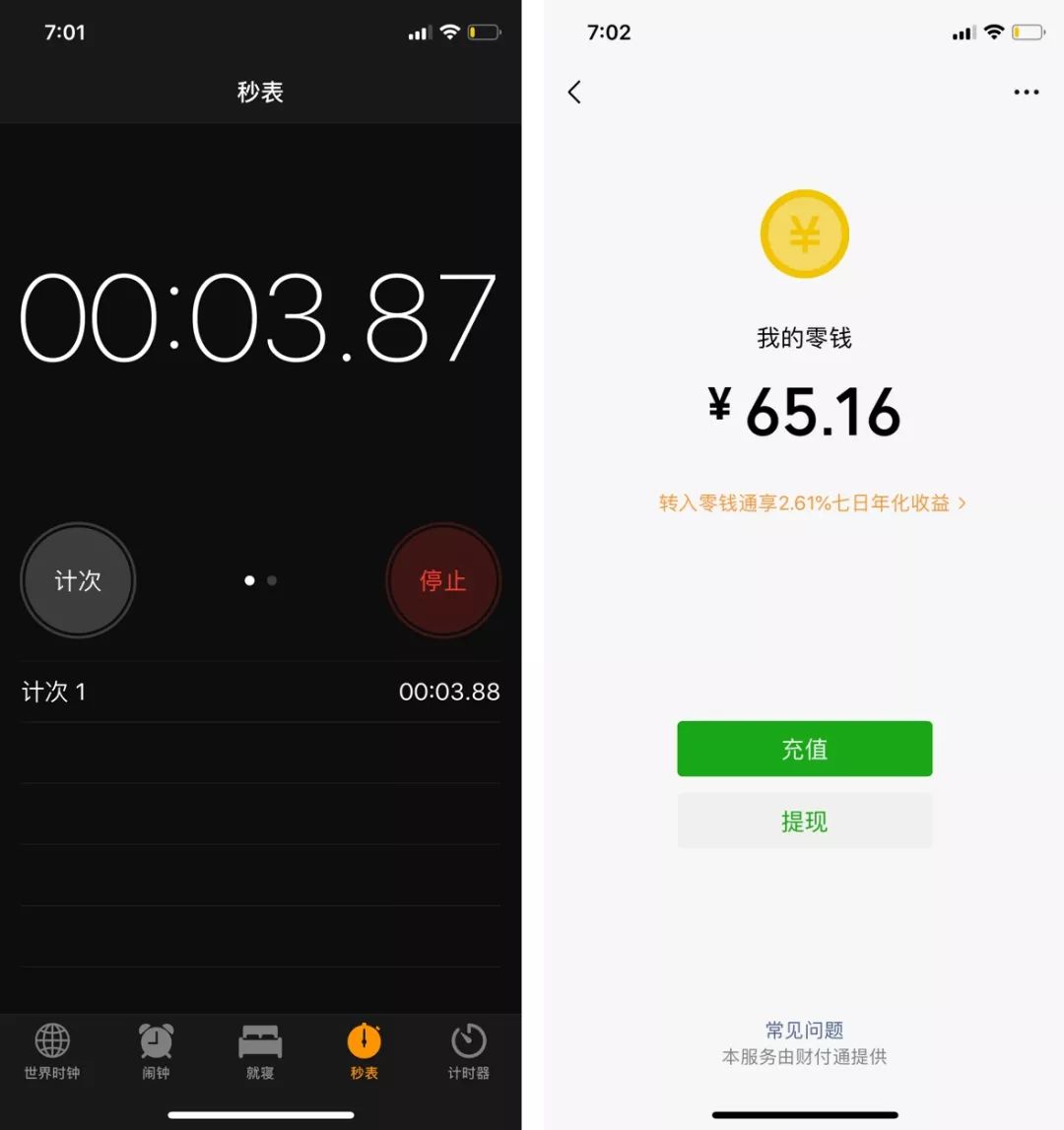
苹果系统:使用的旧金山字体SanFrancisco招商银行:DIN字体
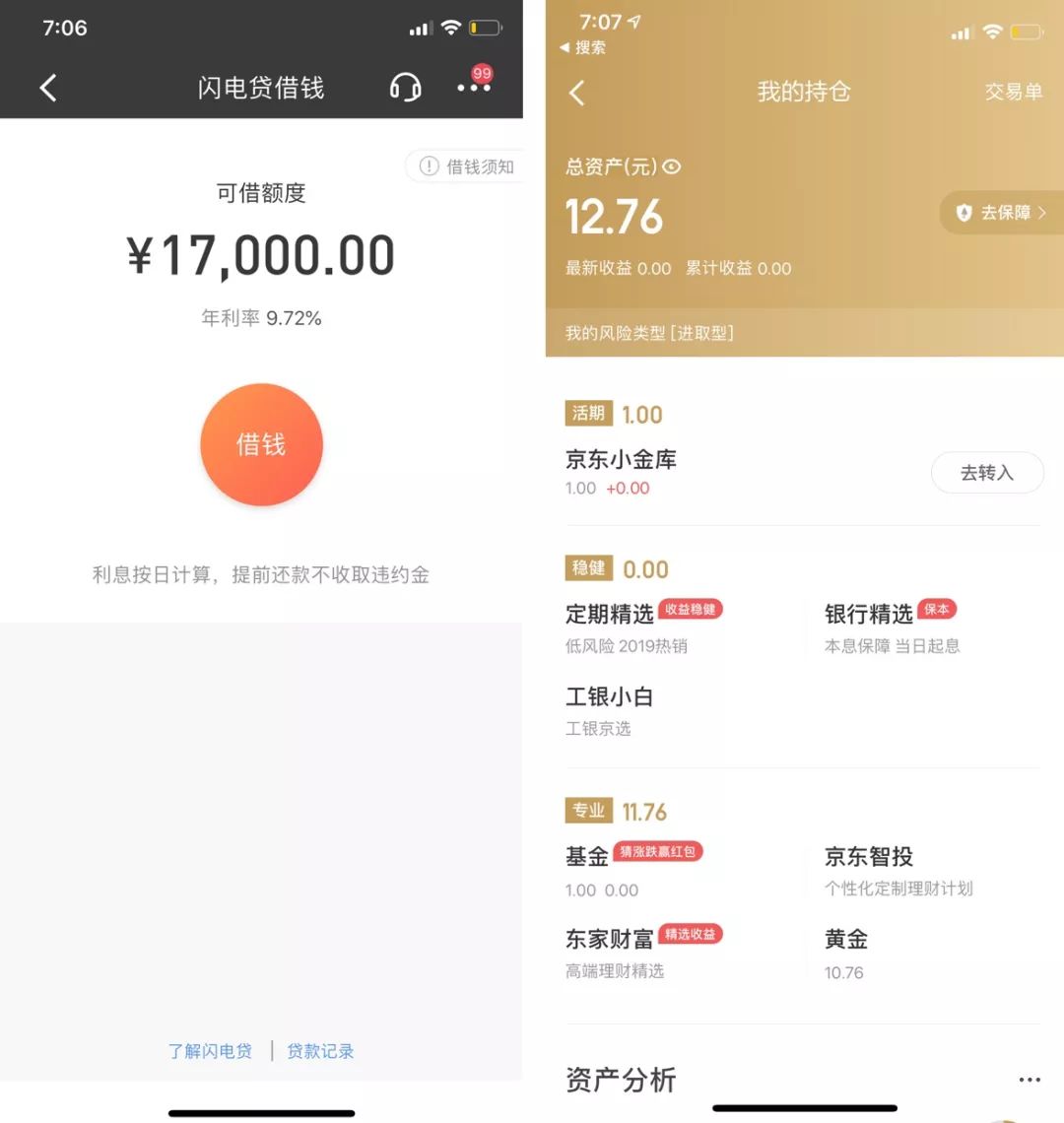
京东金融:DIN的字体,重新进行了设计
百度金融:DIN字体基础上调整6.9
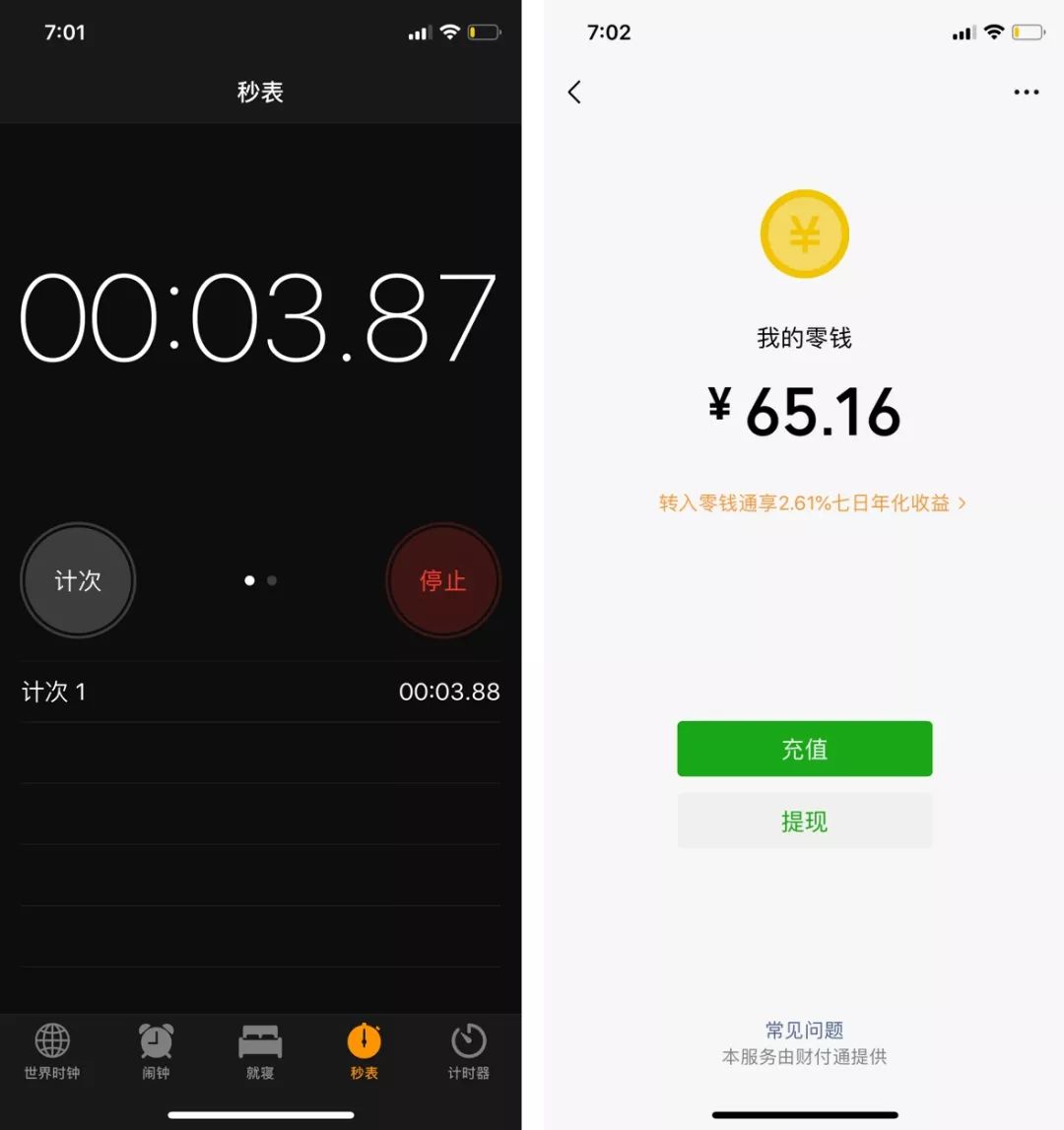
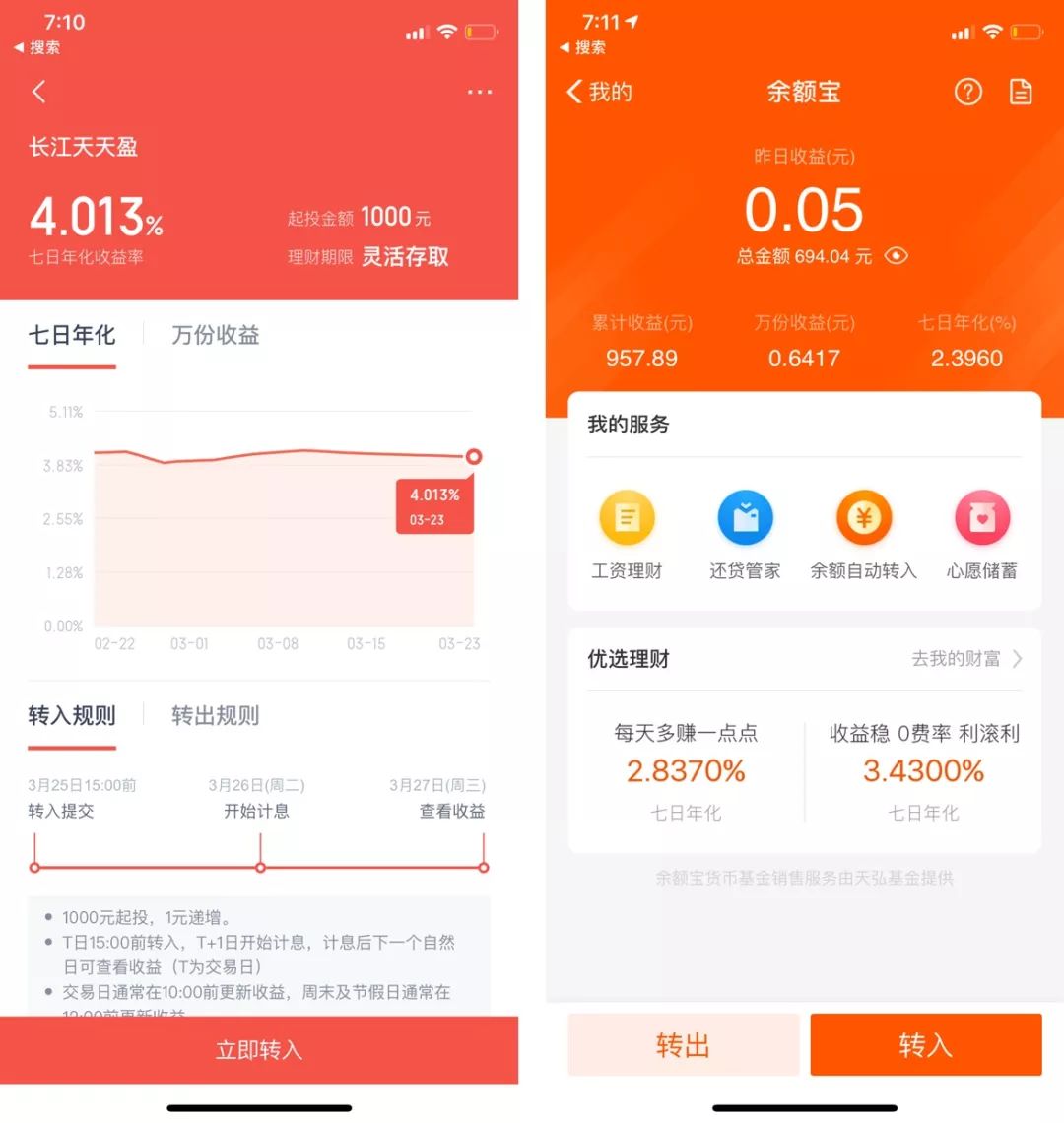
支付宝:苹果原生Helvetica Neue
所以通过以上简单调研,我们不难发现,现在国内外大多数金融产品数字字体都是运用苹果自带数字字体,以及Din这个字体基础上调整,那么为什么Din这个字体这么受设计师喜爱呢?除了我们经常用的Din这个字体,还有其他一些不错的数字字体,都给大家打包好了,字体仅做参考和学习,需要的话可以添加叮当猫回复“数字”领取,已有叮当猫的无需重复添加。


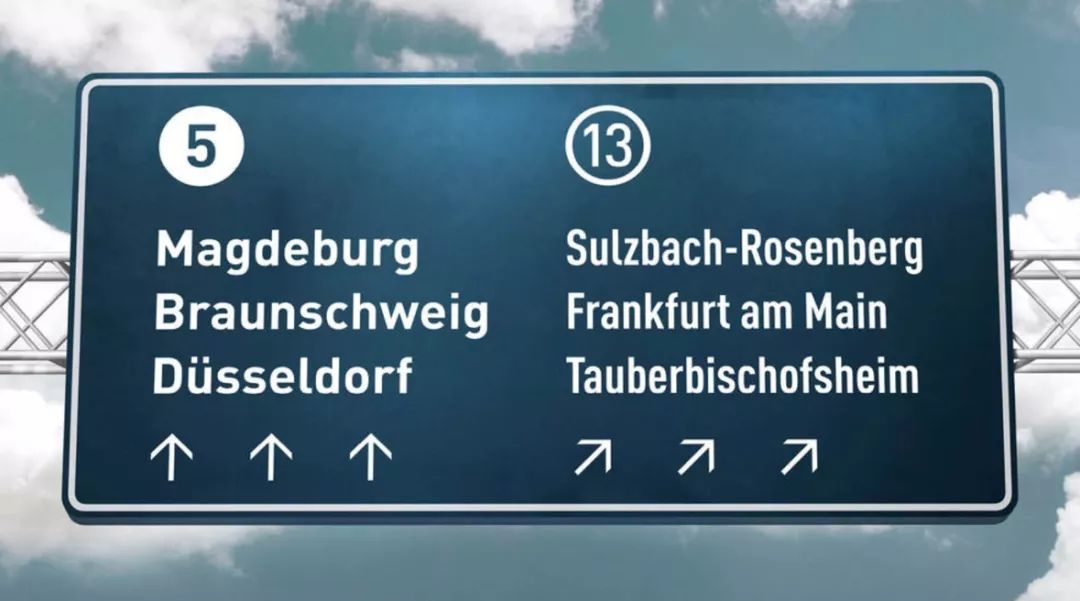
DIN 是德国标准协会,Deutsches Institut für Normung 的首字母缩写。1975年起,德国政府把DIN作为国家标准体系,DIN 标准在国际和欧洲范围内被广泛使用。DIN 字体继承了严谨可识别度高,被广泛运用。


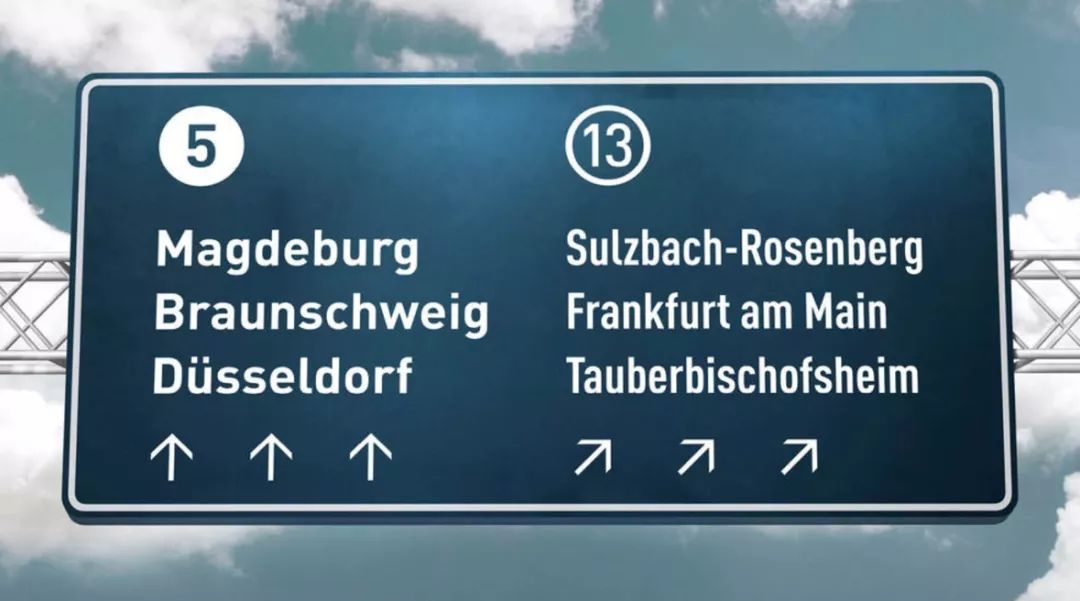
在德国公路指示牌,以及机场,地图里面,大多数运用Din字体作为引导字体。
在很多杂志包装中,也可见大量Din字体的运用,德国人的严谨在这个字体中体现的淋漓极致。
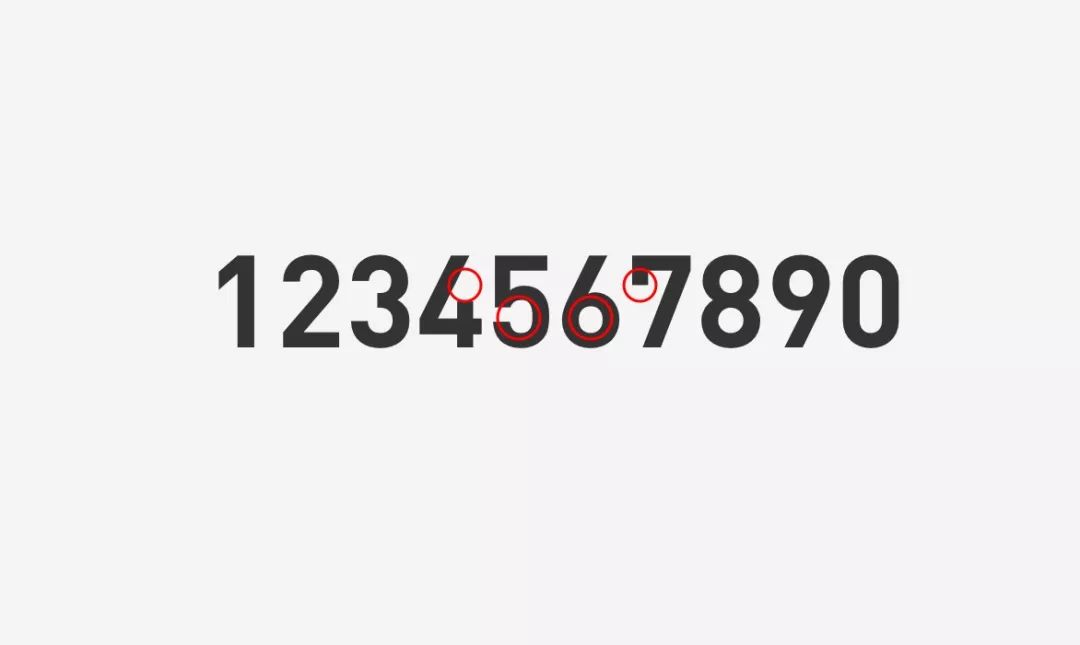
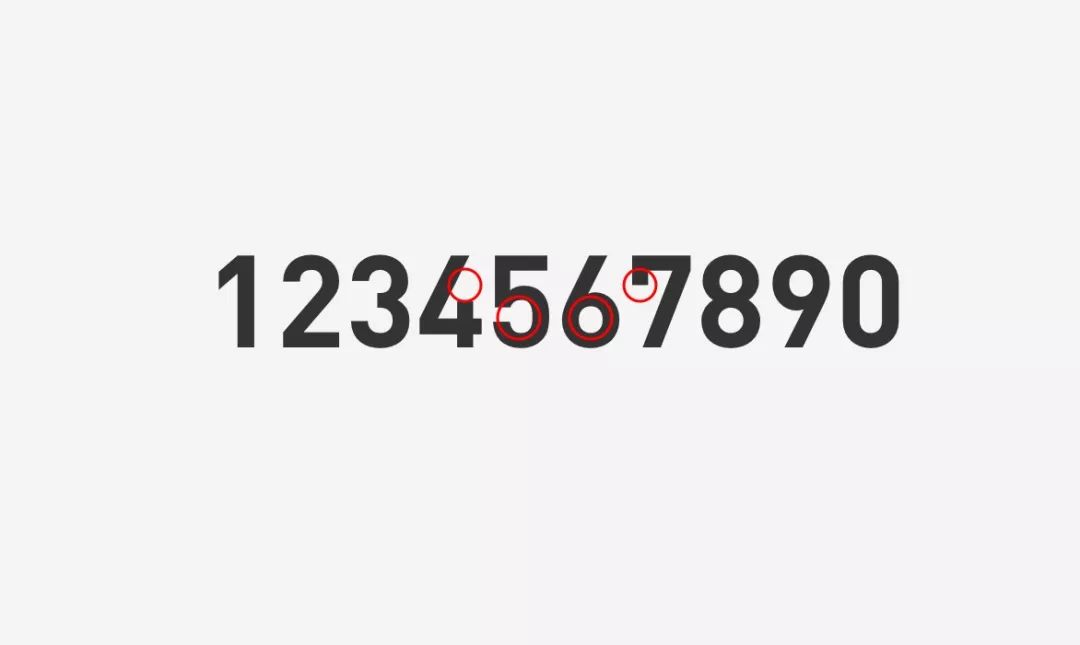
缺陷:前面我们说了DIN在公路以及杂志,平面设计中用的很多,但是直接拿到互联网APP设计中各种复杂的场景,DIN就没有那么的完美,如图中,4的开头较大,以及5,6字体的圆形不够一致,7缩小后识别度问题,所以很多公司都会基于这些问题进行二次设计,这也是前面竞品分析里面提到,为什么微信,京东,百度会这个基础上再设计的原因。
05. 常用数字字体

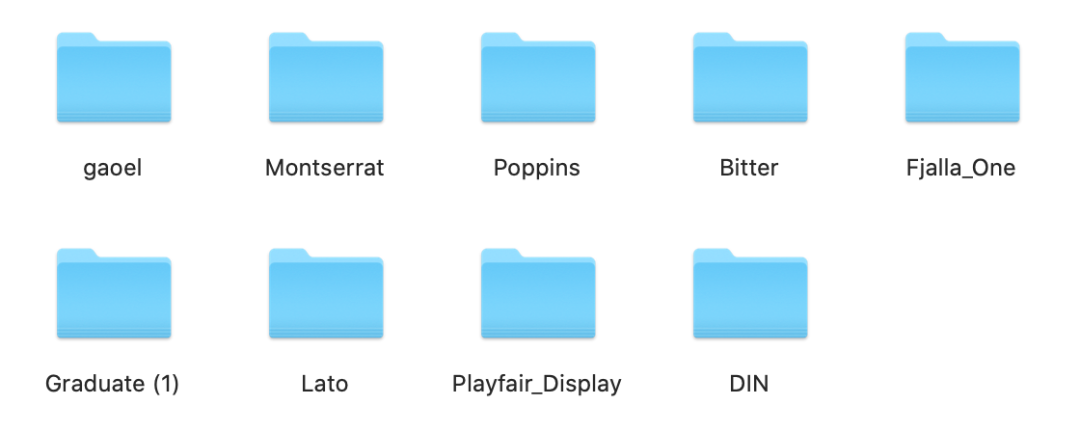
如果只推荐一个数字字体,我肯定会推荐Din,但是Din并不免费,价格不便宜,如果需要运用每年会有一笔不小的费用,所以如果公司不愿意购买,你可以Din基础再重新设计一版本,也可以使用一些其他不错的数字字体,接下来给大家推荐一些免费版权使用的!▍1.Gaoel

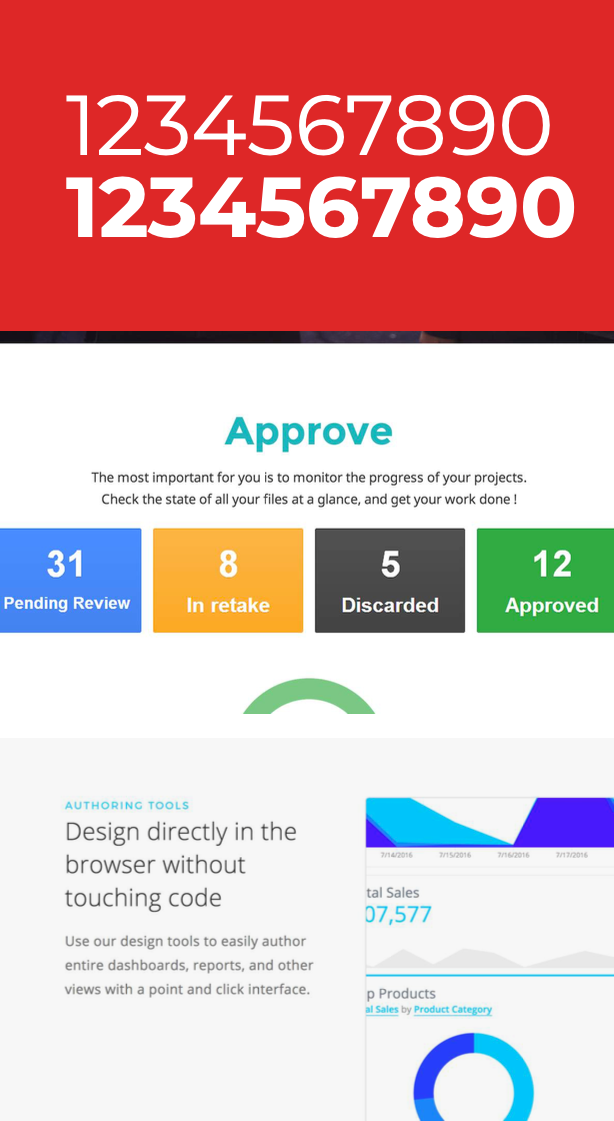
如果都是用Din其实也容易看腻歪,首先推荐的这个我特别喜欢,整体字体设计很圆润,年轻化,可爱非常适合一些偏年轻化的产品,同时字重非常适合金融产品的字重效果!
在支付宝备用金页面中,就运用了类似这种比较圆润有活泼感数字字体!大家可以尝试下这个字体在你界面中效果,保证不会失望。
▍2.Montserrat

谷歌免费字体中很优雅的一个字体,用在数字上或者界面中都非常的优雅。
▍3.Poppins

谷歌免费字体中经常被用到的一个字体,除了9稍微显得有点笨拙以外其他都挺现代的。
▍4.Bitter
谷歌旗下的同样广泛运用到各种设计中,字体和英文字体都很好用。
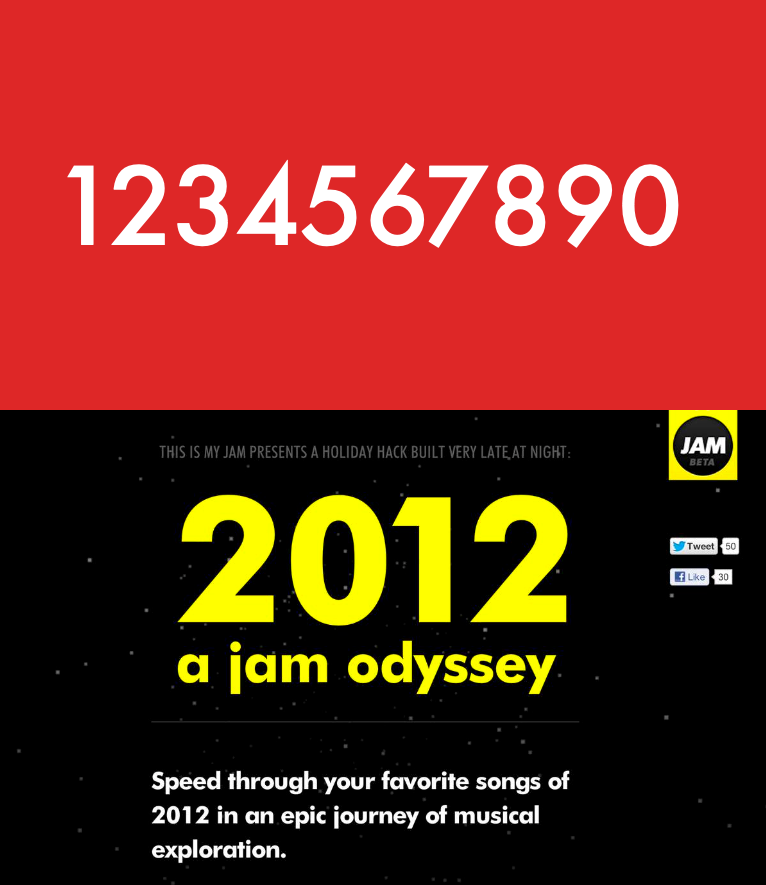
▍5.Fjalla One
Din字体的替代品,很多人一直在寻找的,如果公司不愿意购买Din字体,那么谷歌旗下这个字体非常完美的替代品,使用出来的效果和Din也不会相差很多。
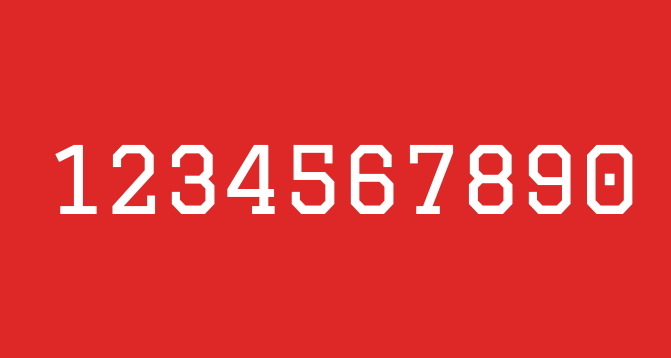
▍6.Graduate

谷歌旗下免费的,非常英伦风格和学院风的一款数字字体,用在海报或者一些个人化活动页面效果非常好,当然作为英文排版也是很高级。
▍7.Futura


这个字体无论英文还是数字都非常现代化,非常干净利索的一款字体,做到PPT里面效果非常好。
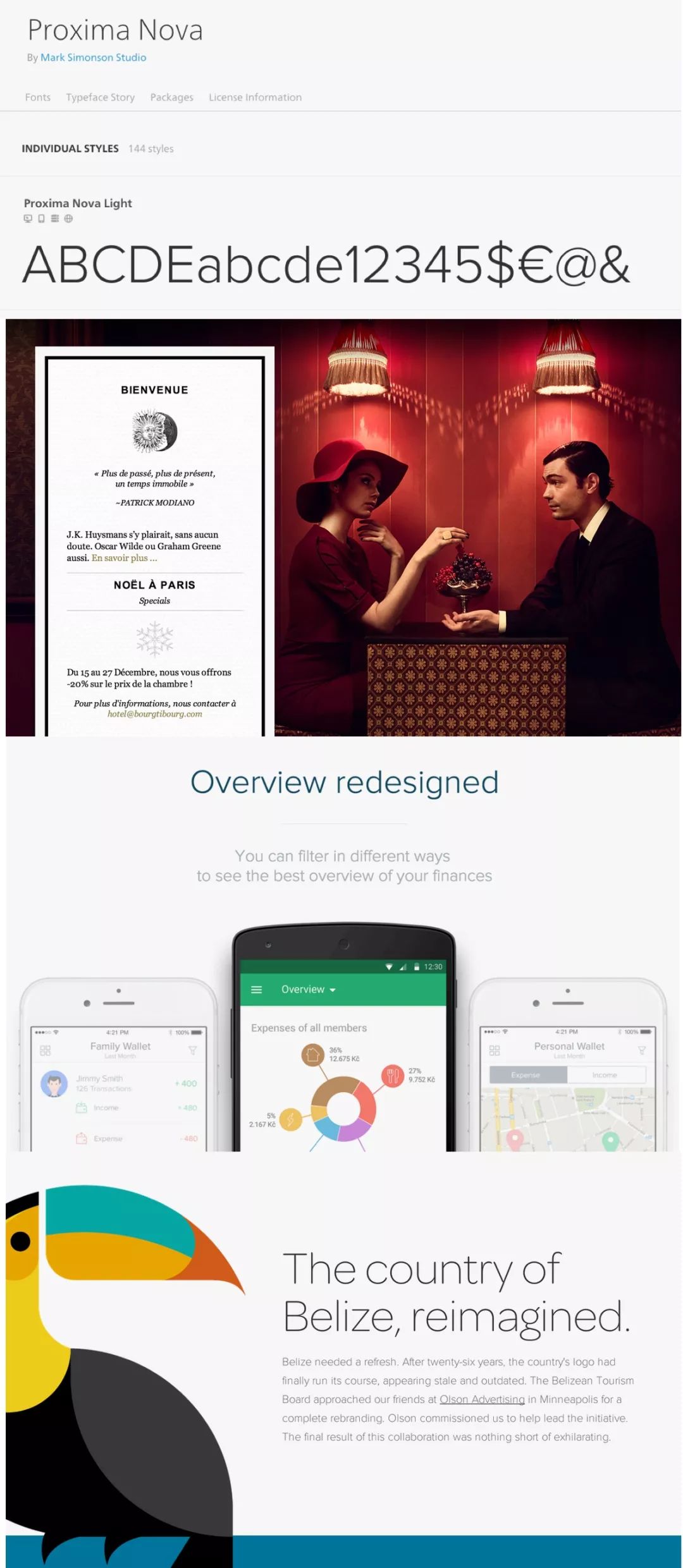
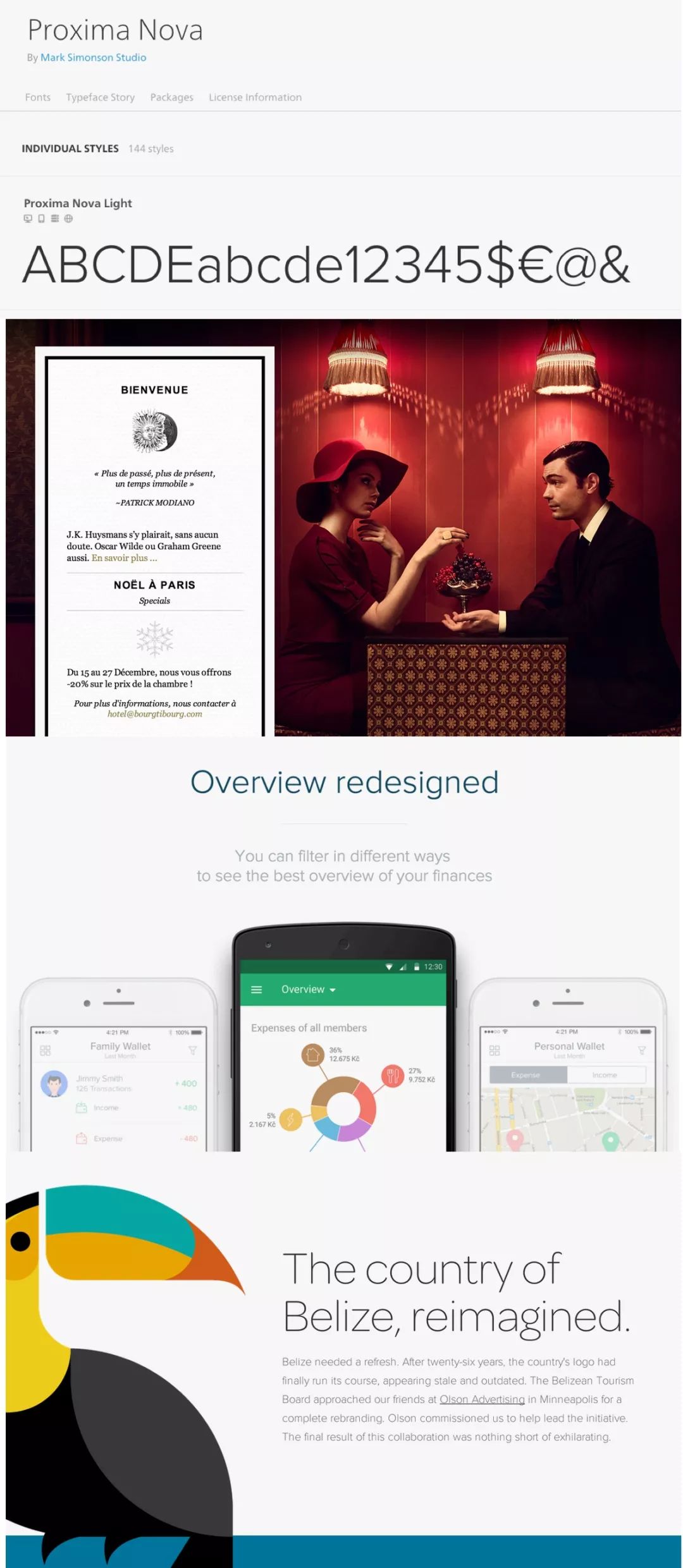
▍8.Proxima Nova

这款不免费,当然收费也非常对得起他这个价格,效果大家可以自己看,非常优雅,现代。
▍9.Gotham
非常适合发布会,极简的网站设计,或者海报,非常现代干净的一款字体,效果如图,dribbble上各种好看的设计里面都跑不了这款字体。
▍10.Lato


非常现代科技感的一款字体,无数知名app在用的字体,同样出自谷歌旗下,保证你不会出错的一款字体,之前天猫用过,效果非常好。
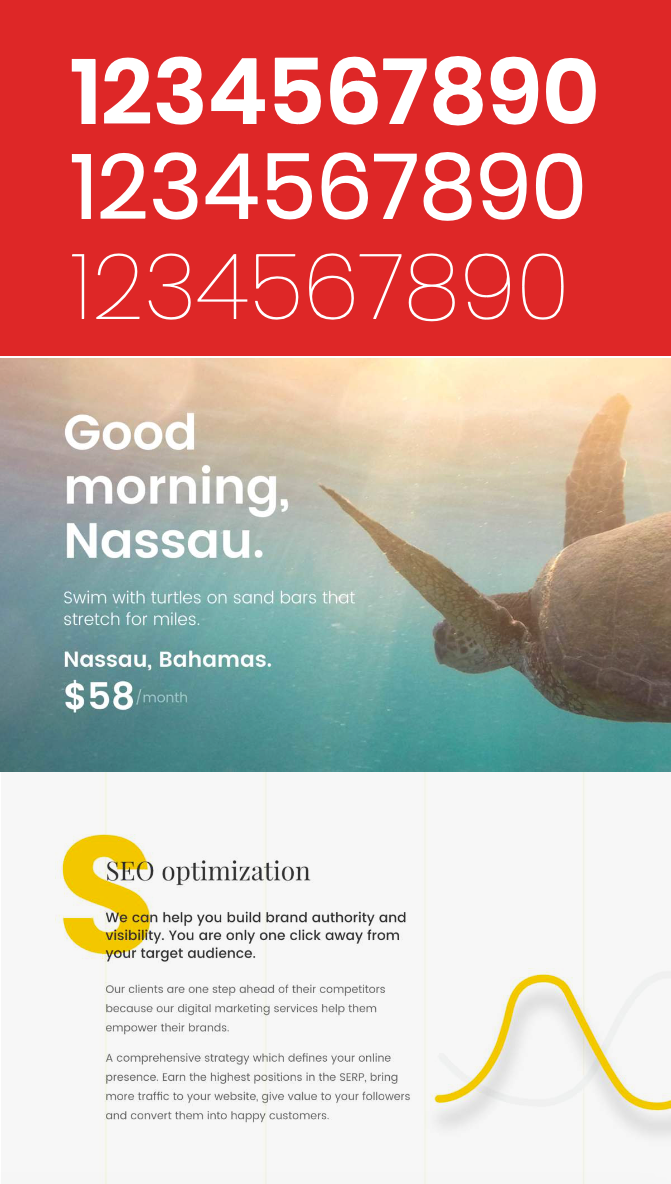
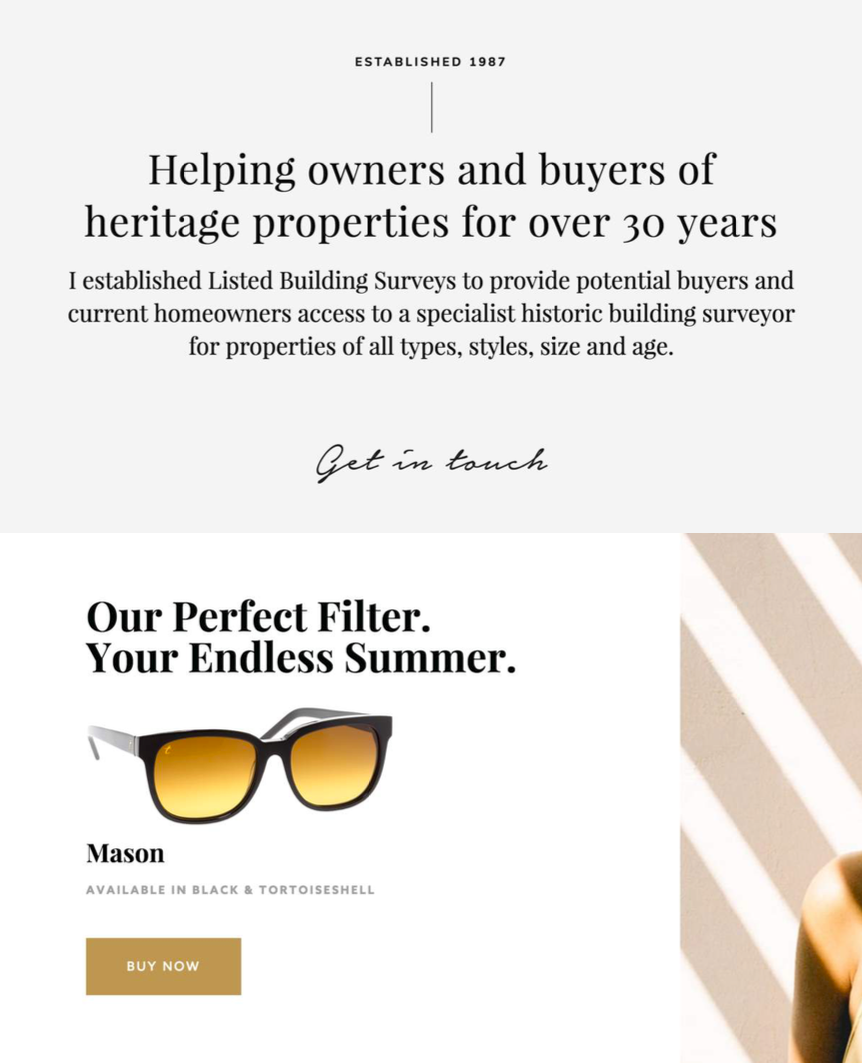
Playfair Display
如果只让我推荐一款衬线英文字体,那么必须非 Playfair Display莫属,心头大爱的字体,集古典、现代优雅于一体,不知道多少大牌一直用这个字体做设计。
如果你一直在寻找一款衬线英文字体,那么这个必须首先,效果直接看图!
关于界面中字体系列就到这里,基本这些字体覆盖我们常用的中英文,掌握这两个就够了。
07. 最后
希望通过今天的分享,能够帮助大家在UI设计中提升字体的运用。今天文章中介绍的数字字体,包括我们常见的Din这个字体,都给大家打包好了,字体仅做参考和学习,需要的话可以点个“在看”,添加叮当猫回复“数字”领取,已有叮当猫的无需重复添加。



设计干货
讲故事 | 效率提升 | 设计总结 | 设计细节 | 灵感库 | 创意方法 | 需求切入 | 职场工具人 | 大厂生存指南 | 好的设计 | 设计概念 | 韩国设计 | 图形 | Google | 找灵感 | 品牌 | 品牌配色 | 区分视觉层次 | 设计表达 | 如何学习 | Pinterest技巧 | dribbble技巧 | 没天赋 | 表单 | 竞品分析 | 设计提案 | 用户思维 | 设计思维 | 设计记忆点 | 弹窗设计 | 成长提升 | 如何做练习 | 设计流程 | 情景设计素材合集 | 腾讯表情包 | 3D工具网站 | 免费插画素材 | 国潮素材 | 流体风格网站 | 审美工具网站 | 复古素材网站 | 神器网站 | 背景工具网站 | 作品集素材 | 设计规范网站 | 精美字体 | 高级字体 | 插画库 | 海报网站 | 液态风格素材色彩叠加 | 赛博朋克 | 品牌升级 | 韩国设计 | 苹果设计 | 液态 | 渐变 | 气泡 | 大理石风格 | UI设计趋势 | 瑞士风格 | 极简风格职场内向 | 阿里面试 | 没有目标压力大 | 团队管理 | 30岁 | 成长 | 年龄歧视 | 大厂外包 | 社交聊天 | 防PUA指南 | 晋升 | 职场真心话爱滑雪的设计师 | 从小公司到BAT | 站酷推荐设计师 | 有准备的人 | 弃教从设 | 26岁从0开始 | 理工科设计师 | 书法设计师 | 斜杠青年 | 兼职电台主播
最美交互
B站高德 | 企业微信菜鸟 | 腾讯视频菜鸟 | 淘宝QQ | 哔哩哔哩盒马 | 微信小米输入法 | bilibili大众点评 | 网易云音乐微信
之前不少同学后台留言问我问题,说句抱歉,留言很多,没法一一回复。
如果平时有问题的话,建议关注我视频号,以后视频号直播的时候可以在线回答问题,跟大家在视频号唠唠嗑,一起加油!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/After%20more%20than%20100%20revisions%20the%20fonts%20used%20by%20WeChat%20and%20Alipay.html











































 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试