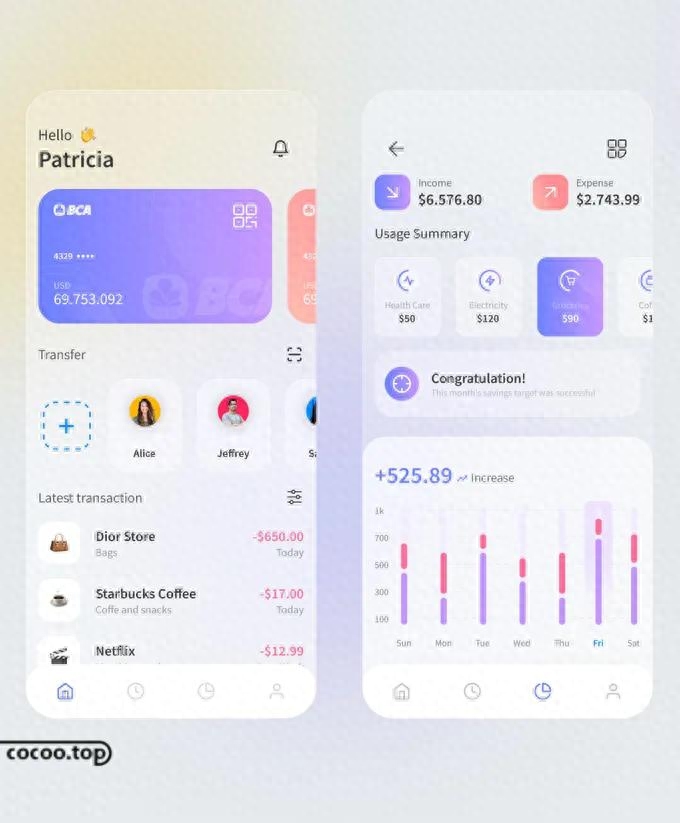
文字设计是界面设计中最细节的部分,也是最不可忽视的基础部分。在界面设计过程中要考虑两大因素:文字辨识度和界面的易读性。

在任何一个有效的界面里,具有层次的设计可以将界面上重要的部分与次要的部分区分开来,可以从对齐、间距、颜色、缩进和字体等方面做文章。当所有这些都调整运用得适当时,可以提高整个界面的可读性。

很多刚做APP界面的设计师,经常会因为字号、字体颜色、间距而困扰。拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。

常规字体
界面中的每一个文字、每一个字符都很重要。好的文本就是好的设计,文本是最根本的界面,需要我们设计师来塑造和打磨这些信息。字体之间最大的差异并不在于有无衬线,而在于字体与字体之间形体的差异。但是很多字体之间差异不大,有些新字体甚至是已有字体进行了细微的改造后产生的。

于是,就把字体分成了几个大的系列,同一个系列中的字体大体相同,称作通用字体系列。其中包括以下五个系列:

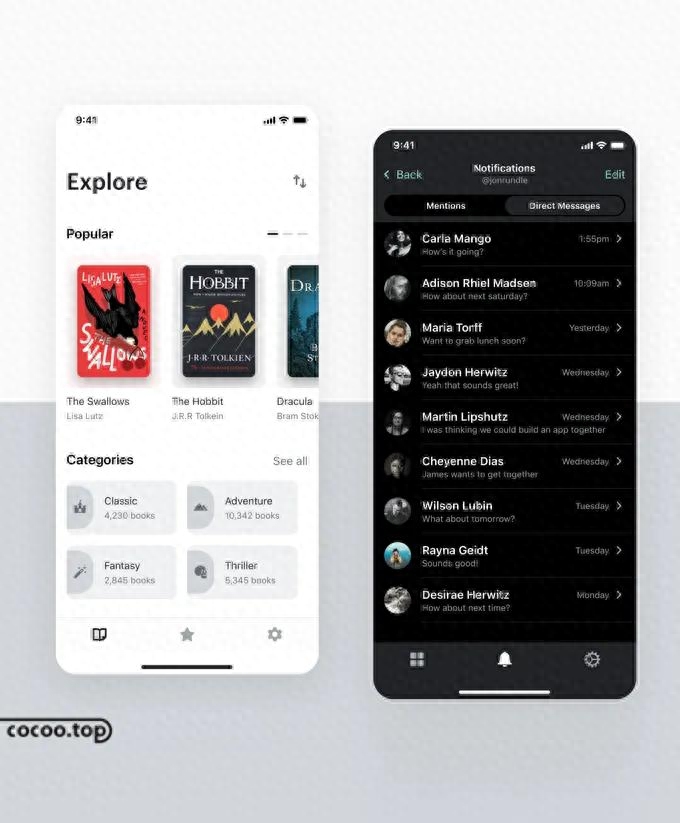
①带衬线字体。Times New Roman是默认的s带衬线字体,中文字体的话,是宋体、仿宋之类的字体。
②无衬线字体。默认的sans serl字体,中文字体中微软雅黑、黑体等都是这类字体。

③等宽字体。这个字体里面的每个字母都有相同的宽度,通常用于显示程序代码等。Courier是默认的等宽字体字体,而对于中文每个汉字都是等宽的。

④模仿手写字体。手写体比较有个性,通常用于标题、logo等等。这个字体系列没有默认字体,英文来说,通常用 Comicsans,中文的话,行书系列、草书系列的字体等,都可以算作手写字体。
⑤装饰字体。多数用于标题,极具个性,字体繁多,为艺术字体。

常规字号
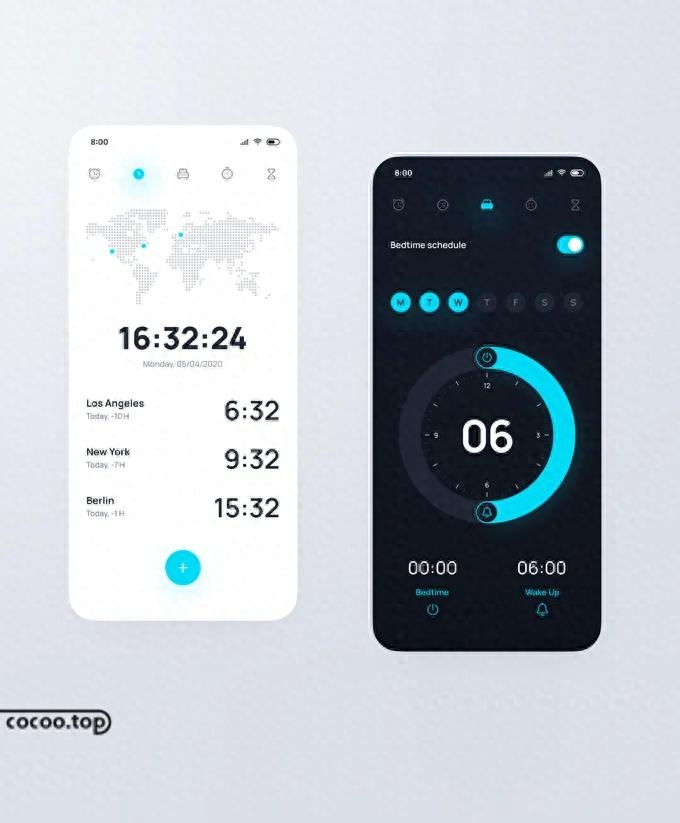
由于移动设备空间小,环境光通常比较微弱,所以在字体与字号的选择上更要多注意。文字大小只是一个范围,这要根据设计的视觉效果来决定,字体大小没有严格标准,但在APP设计中,涉及4种字号32px、28x和24px,字号要用偶数,都是4的倍数。

这里需要给大家普及一下px的概念。px指像素单位,10px表示10个像素大小,常被用来表示字号,很方便很直观。

间距与行宽
行宽是一行文字的长度,舒适阅读的理想行宽是50个字符左右,行距的大小取决于文字的设计和间距;行距是行之间的空间,行距过紧或过宽都会给用户造成阅读障碍,标准的行距是1.4EM,在移动端界面设计中,我们通常用x的高度来代表;字间距没有固定的数值,我们在界面设计时追求易读性原则,通常不会调整字间距。

字体颜色
在界面中的文字分为三个层级,包括主文、副文、提示文案等。在白色的背景下,字体的颜色层次其实就是黑、深灰、灰色。常用的色值是#333333、#666666、#999999。


① 官方头条号:设计智造 顶级创意设计师必备
② 本篇为 设计智造www.cocoo.top 编辑整理,版权归原作者所有,转载请注明出处!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/APP-jie-mian-di-zi-ti-gui-fan.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试