
前篇教程做的是折纸样机(
PS教程创作 | 你没有折纸样机?阿伟今天教大家制作
)今天又带来折纸字体,方法其实蛮简单的,主要是细节问题
细节注定成败嘛,一起来看看

还是老规矩,打开AI,先画一个矩形黄色填充,并且Ctrl+2锁定充当背景:

使用文字工具输入文字:

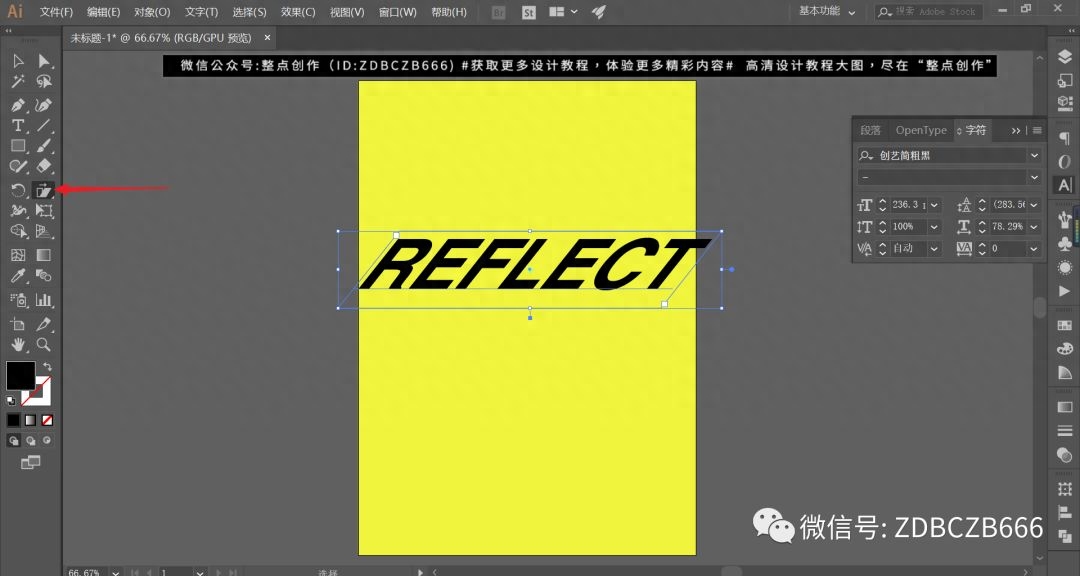
选择倾斜工具,通过控制锚点达到一定倾斜度,如图:

ctrl+shift+o将字体轮廓化:

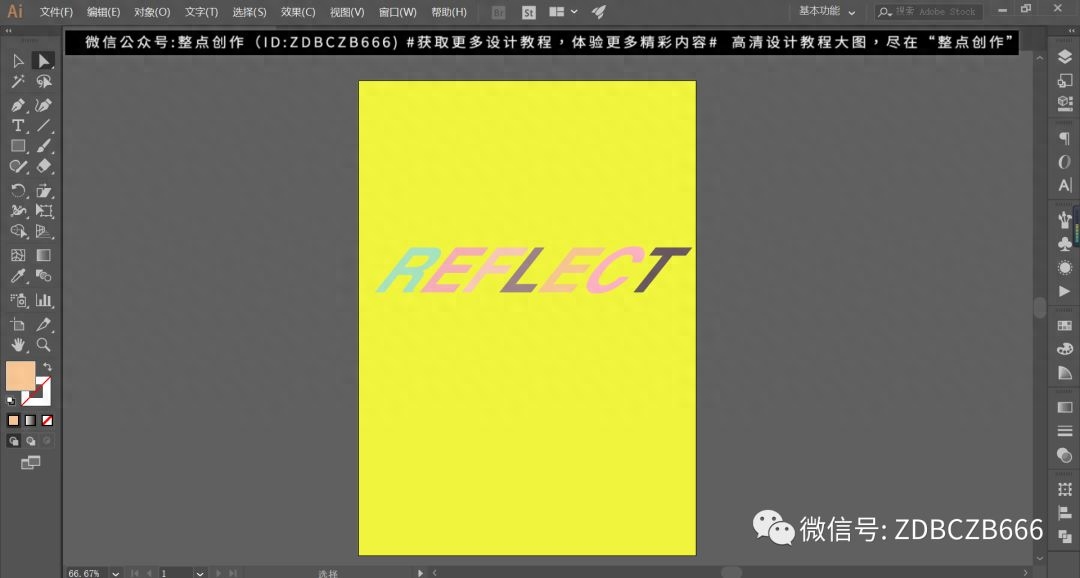
右键将字体取消编组,并选择小白工具,选取字母,分别将各个字体填充上颜色,无描边:

我们先对字母“R”进行制作。
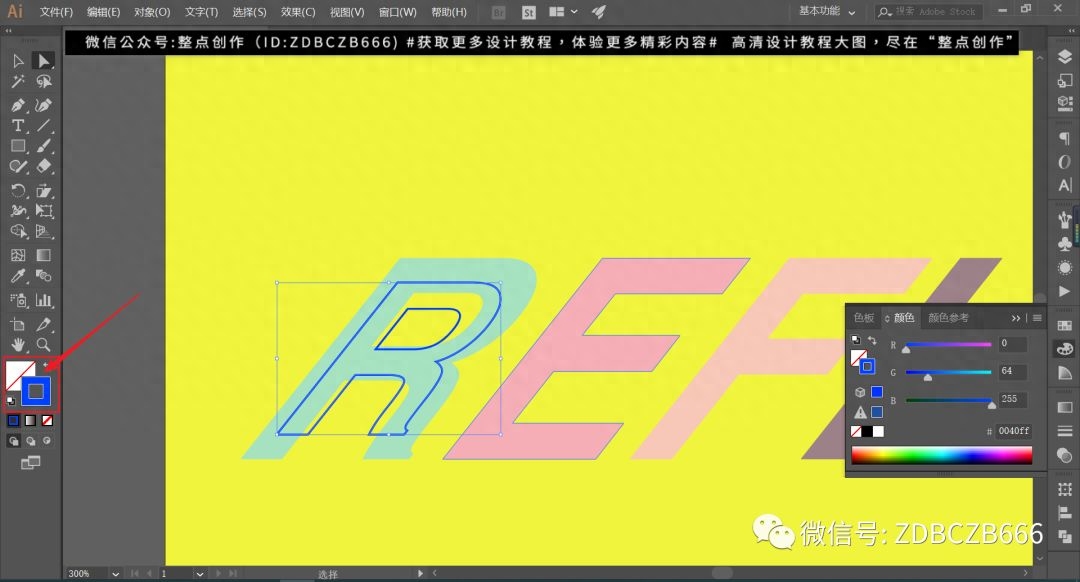
选中字母“R”,ctrl+c复制,并ctrl+f原位粘贴。为了方便观察,我将字母填充关掉了,开启了描边,并将字母成比例缩放,再适当调整位置:

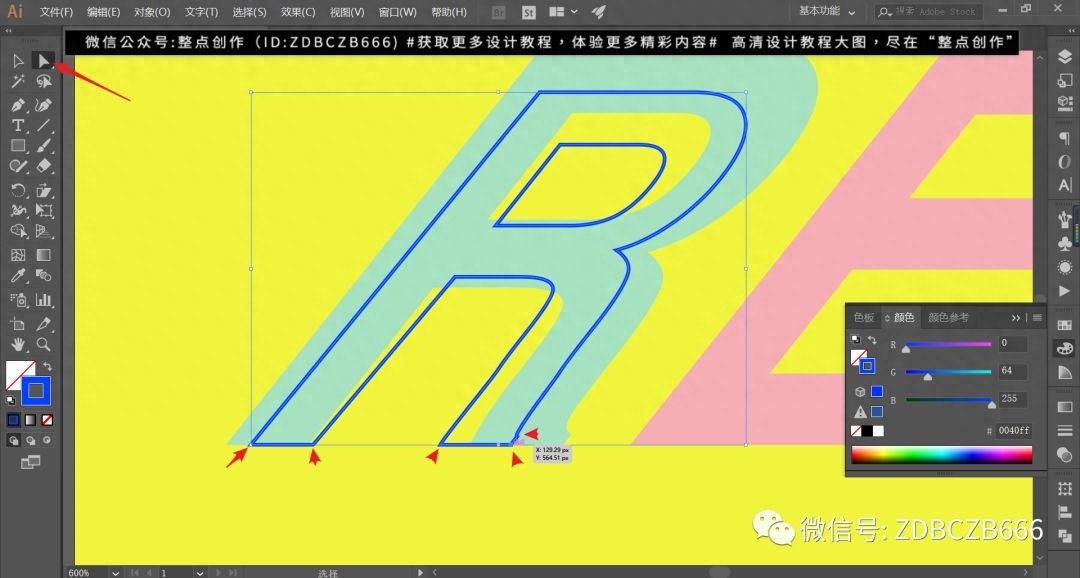
选择小白工具,拖动字母锚点,直到与下方字母底部对齐,达到如图效果:

开启字母“R”的填充,给定不同的颜色填充,关闭描边,如图:

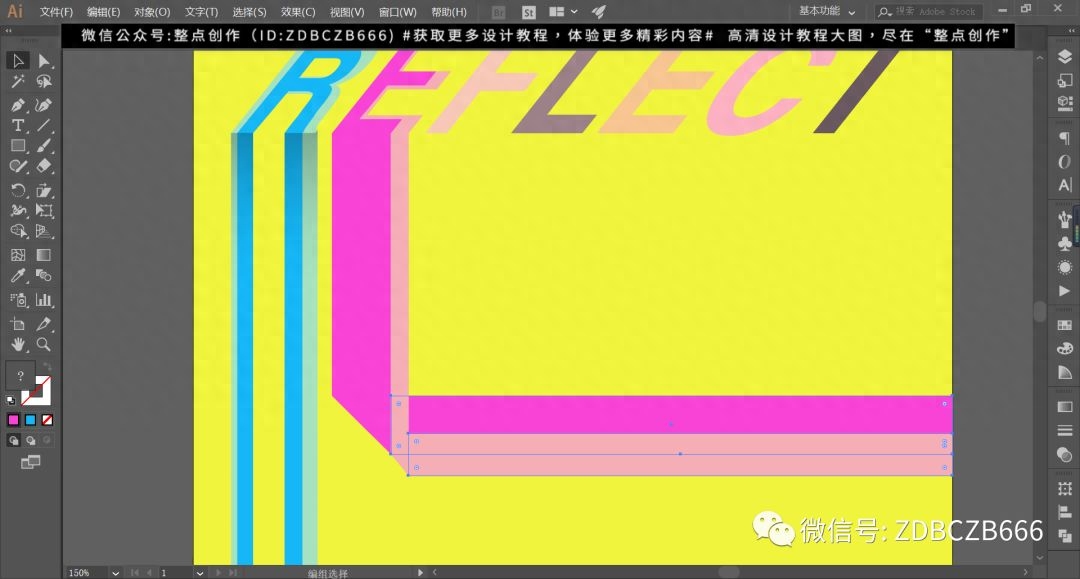
使用矩形工具,创建两个矩形,宽度与字母底部宽度相同,注意调整图层关系,如图:

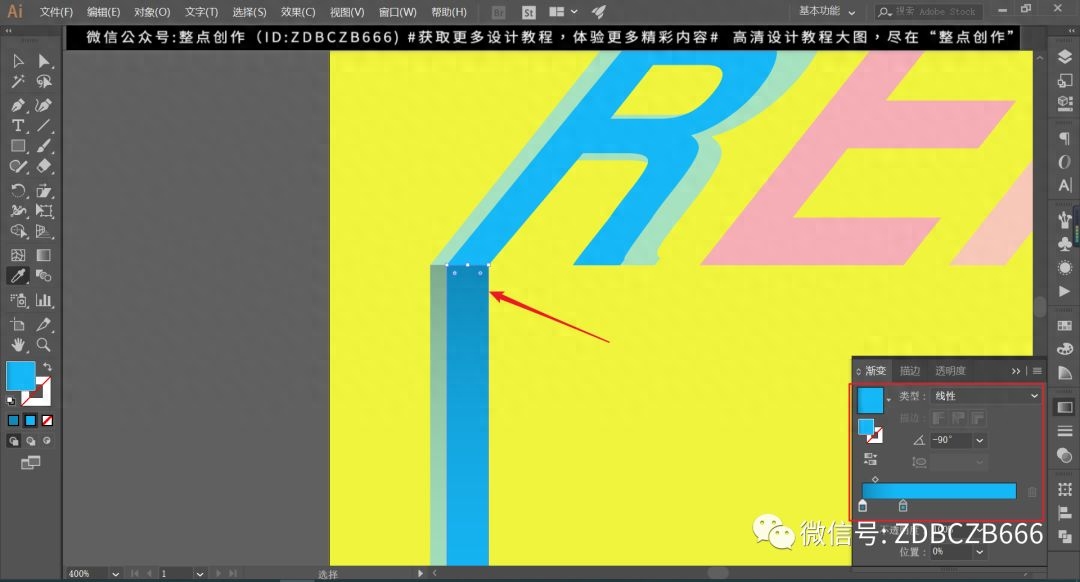
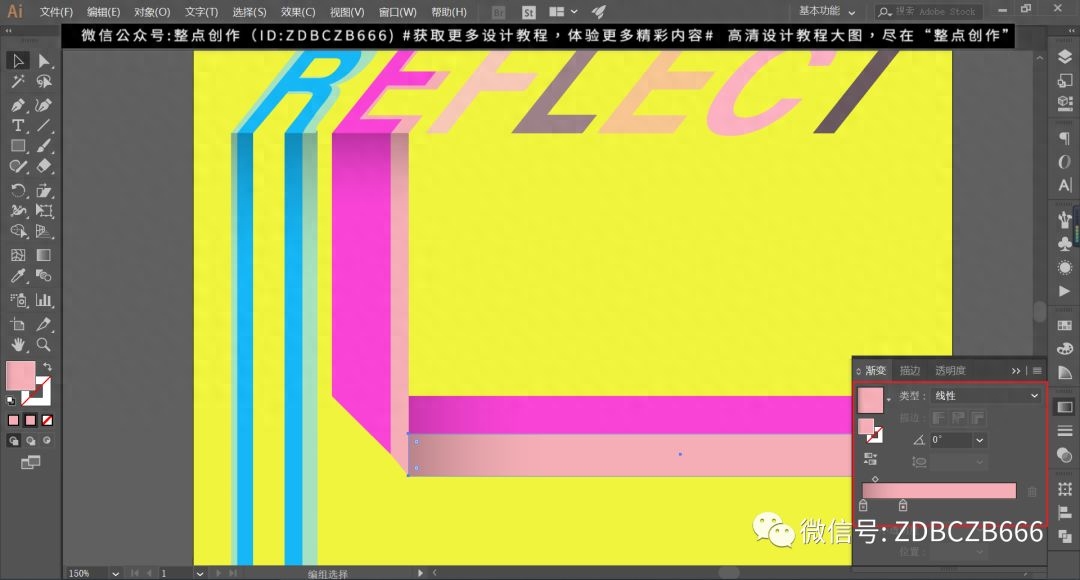
给新建的矩形填充渐变,制作阴影效果。
将渐变角度设置为90度,渐变条左方选择同色系中较暗的颜色,右方设置和字母相同的颜色,适当移动色块。得到如图效果:

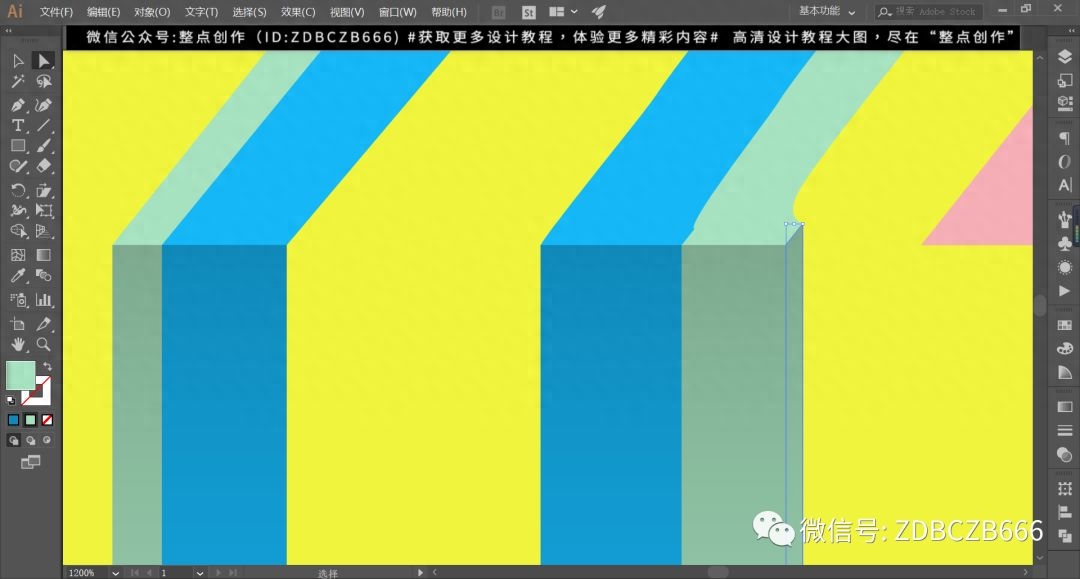
另一方也是同样的制作方法,注意细节问题。
PS:对于需要倾斜的矩形,可以利用小白工具,拖动倾斜方的锚点得到:

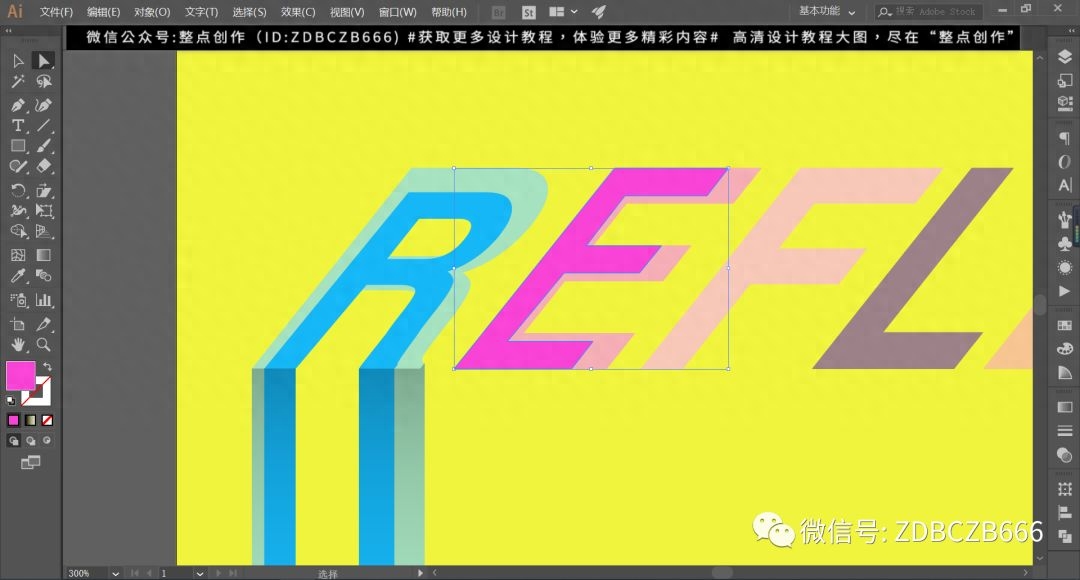
现在开始制作字母“E”。
关键在于字母“R”和“E”,其余字母都大同小异
选中字母“E”,ctrl+c复制,并ctrl+f原位粘贴,并给字母填充新的颜色。利用小白工具,拖动字母,达到如图效果:

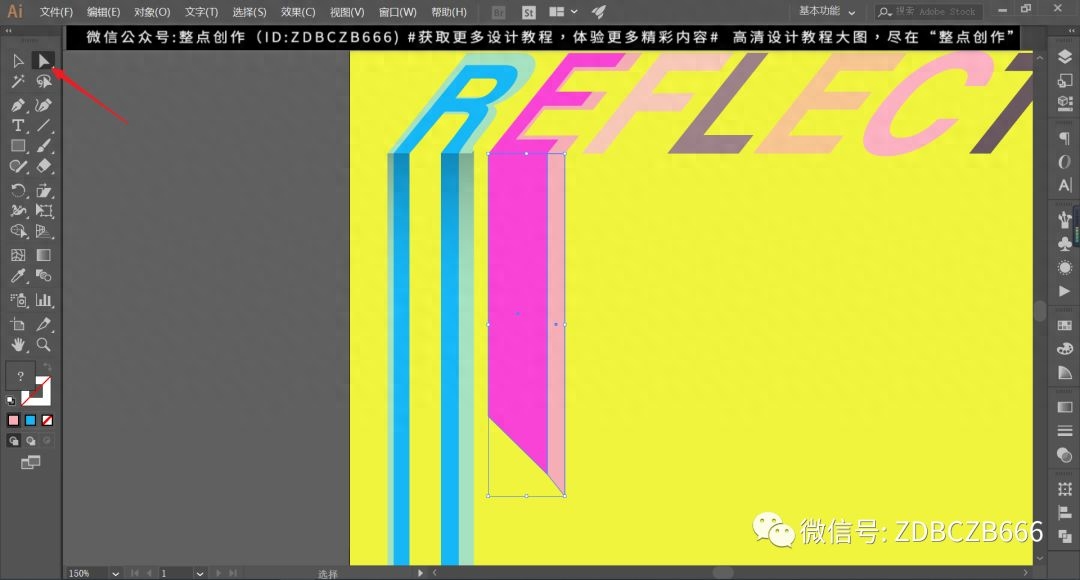
在字母“E”下方使用矩形工具,创建两个矩形。选择小白工具,将下方倾斜一致角度:

再使用矩形工具,创建两个矩形。注意对齐矩形宽度:

分别给矩形添加渐变填充,通过控制渐变角度,达到渐变方向,如图:

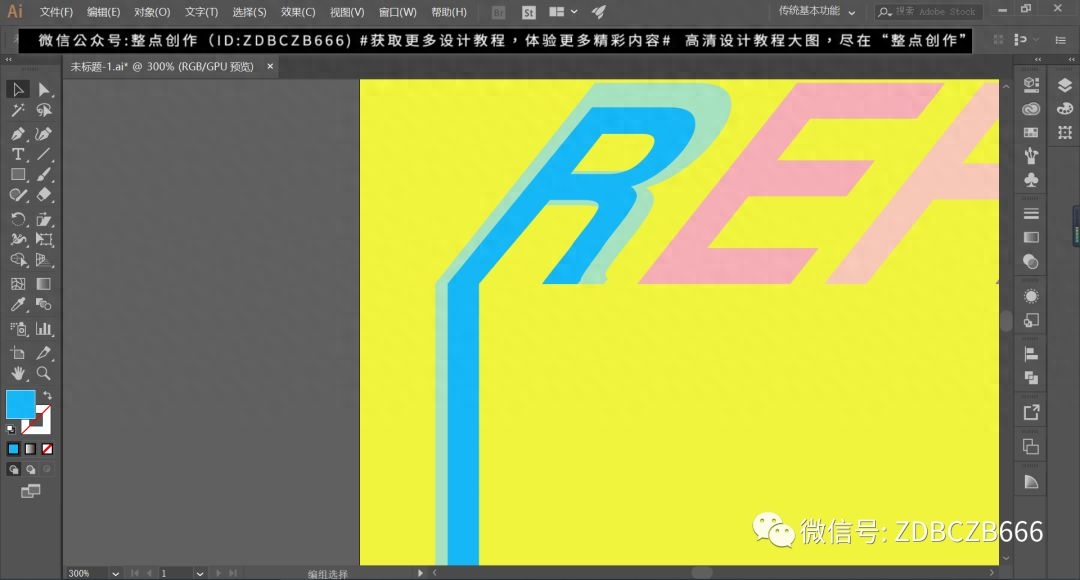
方法大致就是这样,其余字母利用同样方法制作
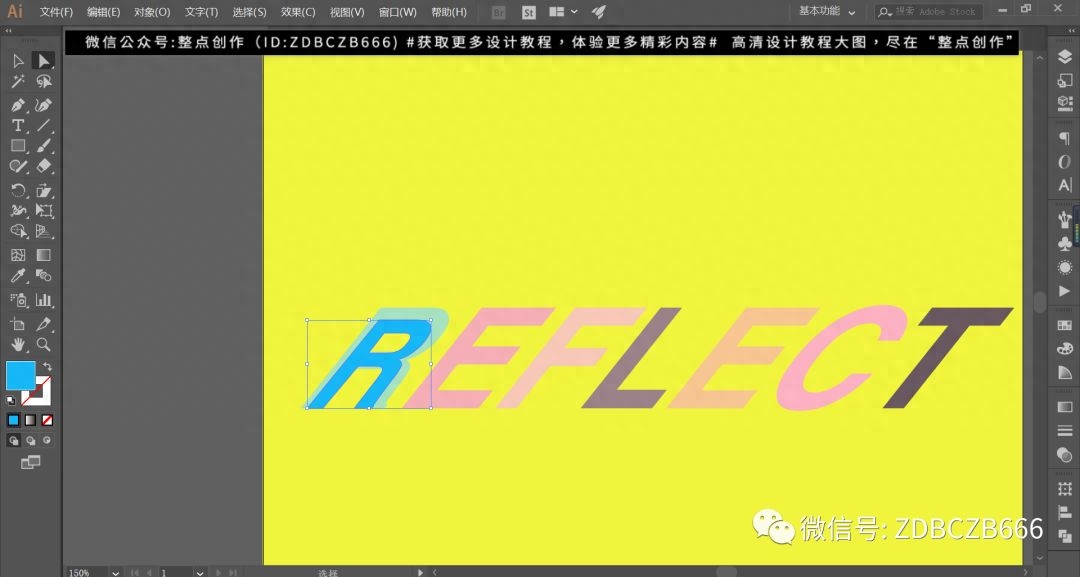
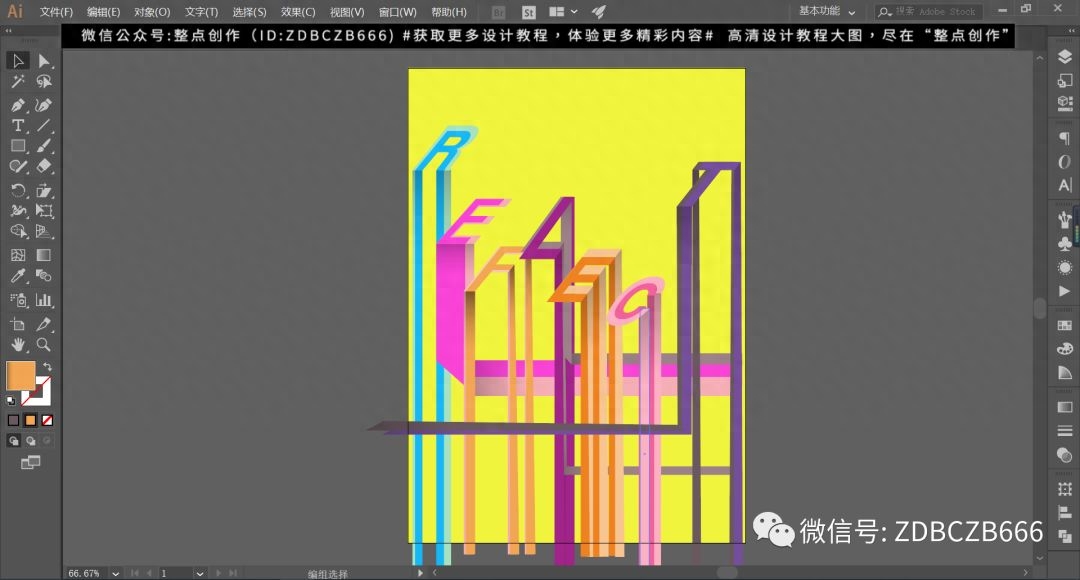
最后将制作好的字母分别编上组,并适当排版,得到下图效果:

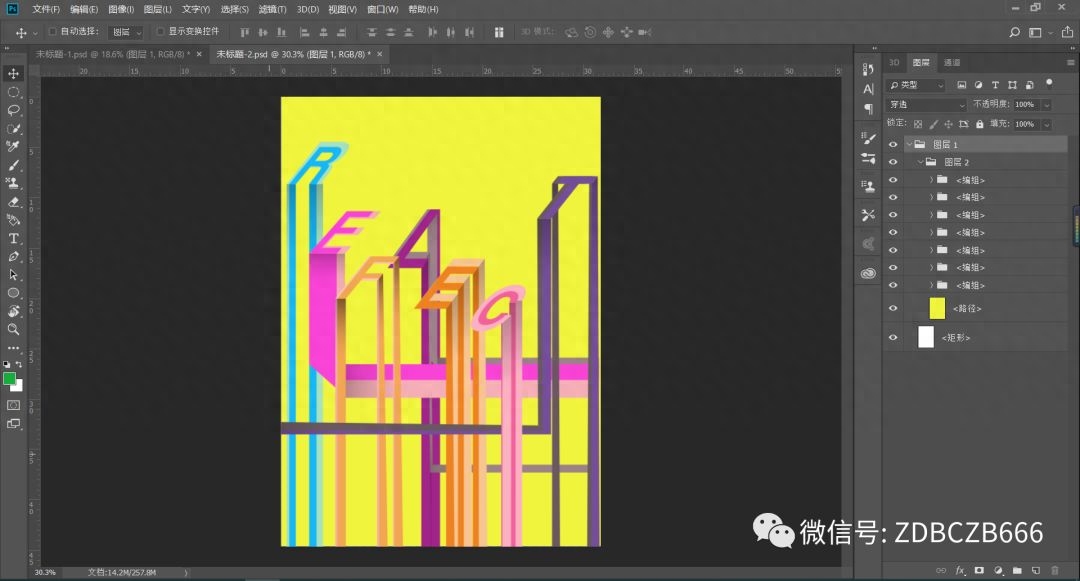
将文件保存为PS格式,并在ps中打开该文件:

为了达到更好的效果,我们需要给其适当添加阴影
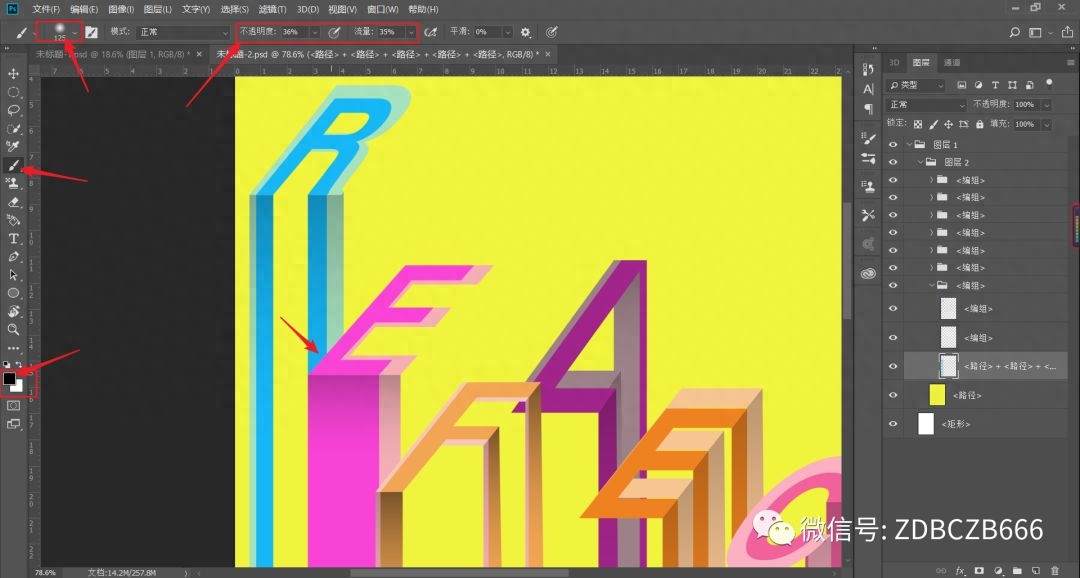
将前景色设置为黑色,选择柔性画笔,降低不透明度和填充。
我们需要把如图中有遮掩的部分涂抹阴影效果:

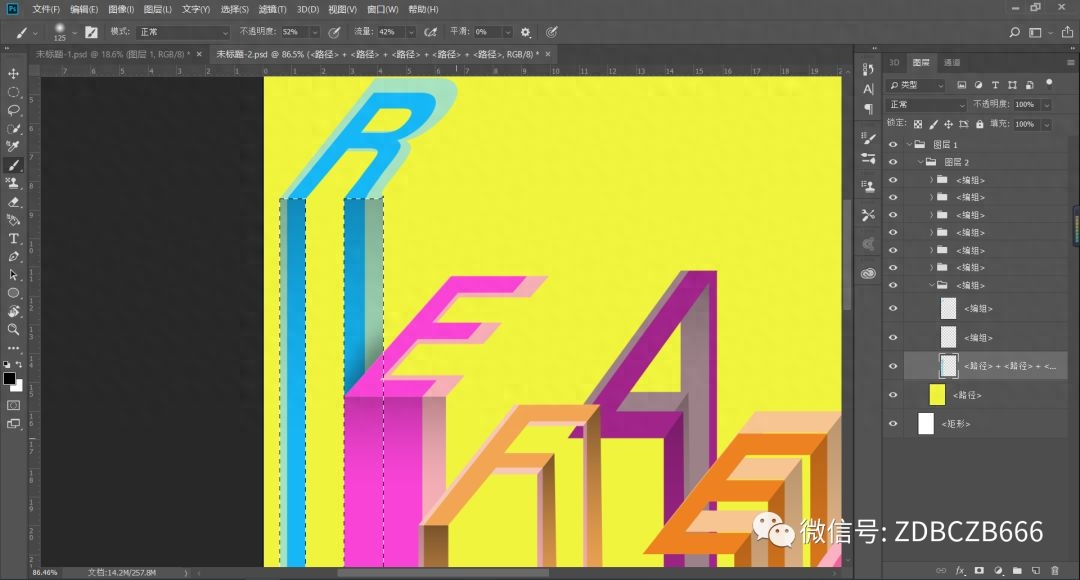
按住ctrl,点击该部位的图层缩略图,将其载入选区。然后,在遮掩处适当涂抹,从而得到阴影效果。其余有遮掩的部位同样处理,这里我就不一一解释了:

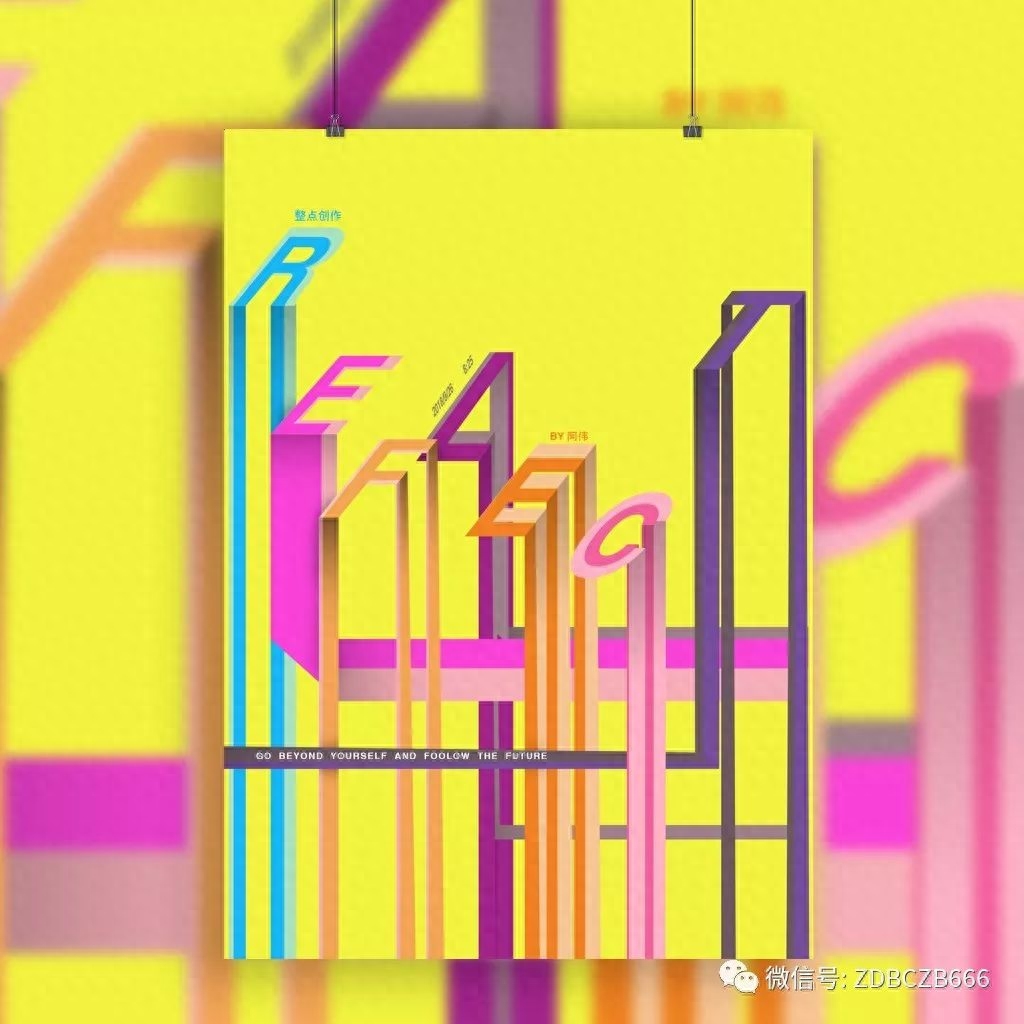
最后,码字排版出图:

好了,以上就是今天的教程。
想要练习的童鞋后台回复“折纸”获取源文件吧!
本文由“整点创作”原创发布
转载前请联系作者“阿伟”
私转必究

我建立了一个设计爱好者群
欢迎同好者入群交流、讨论
为了保证群的质量
我关闭了二维码扫描进群的功能
想要入群的伙伴可以加我微信:zdczawei
我拉你们
文章推荐
【AI教程创作】 规矩的方块字体是如何设计的?
【PS教程创作】杂乱的线状渐变海报
[AI教程创作] 这是一篇漂亮的,渐变立体文字海报
[AI教程创作] 利用贴图功能,制作3D剪影球
[AI+PS教程]阿伟教你如何制作“多色渐变球”海报
[AI教程]来看一下,立体线条字母海报
[ps教程]信号故障!ps制作酷炫失真文字效果
[ps教程]信号故障!ps制作酷炫失真文字效果
更多精彩内容点击下方“阅读原文”
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/AI-PS-jiao-cheng-chuang-zuo-ni-bu-zhi-dao-de-ling-yi-zhong-zhe-die-cai-zhi-zi-ti-jiao-cheng.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试