群里一位伙伴一直催促我搞篇字体教程,我太憋屈了
对于我这种没有设计想象力的,最终掉了些许头发
熬出了一篇字体设计,希望你们别吐槽,
最近比较忙,我就不在这里唠嗑了,直接看教程吧。

原文点击此处
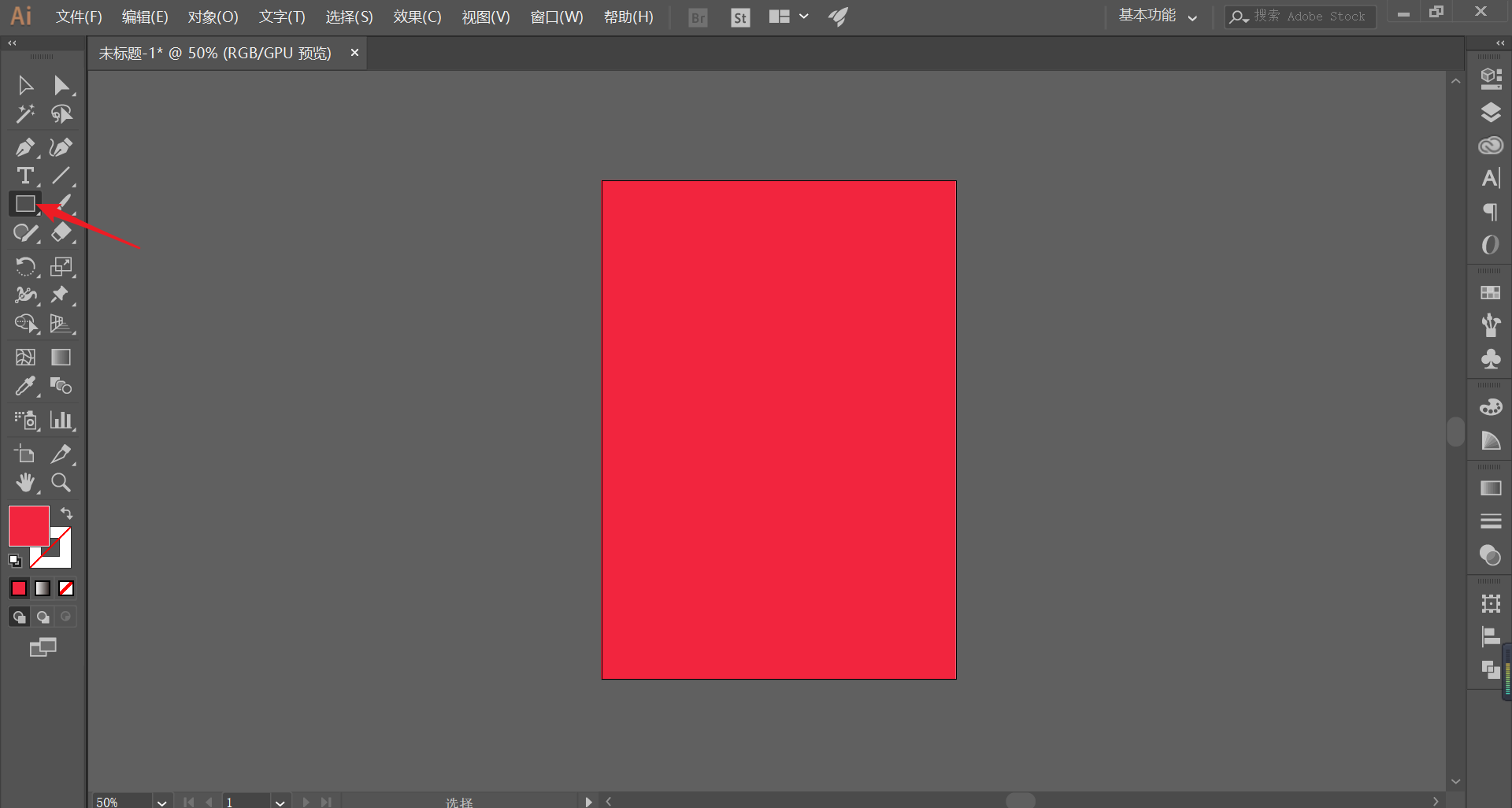
首先,打开ai,画一个和画板一样的矩形,Ctrl+2锁定当作背景色:

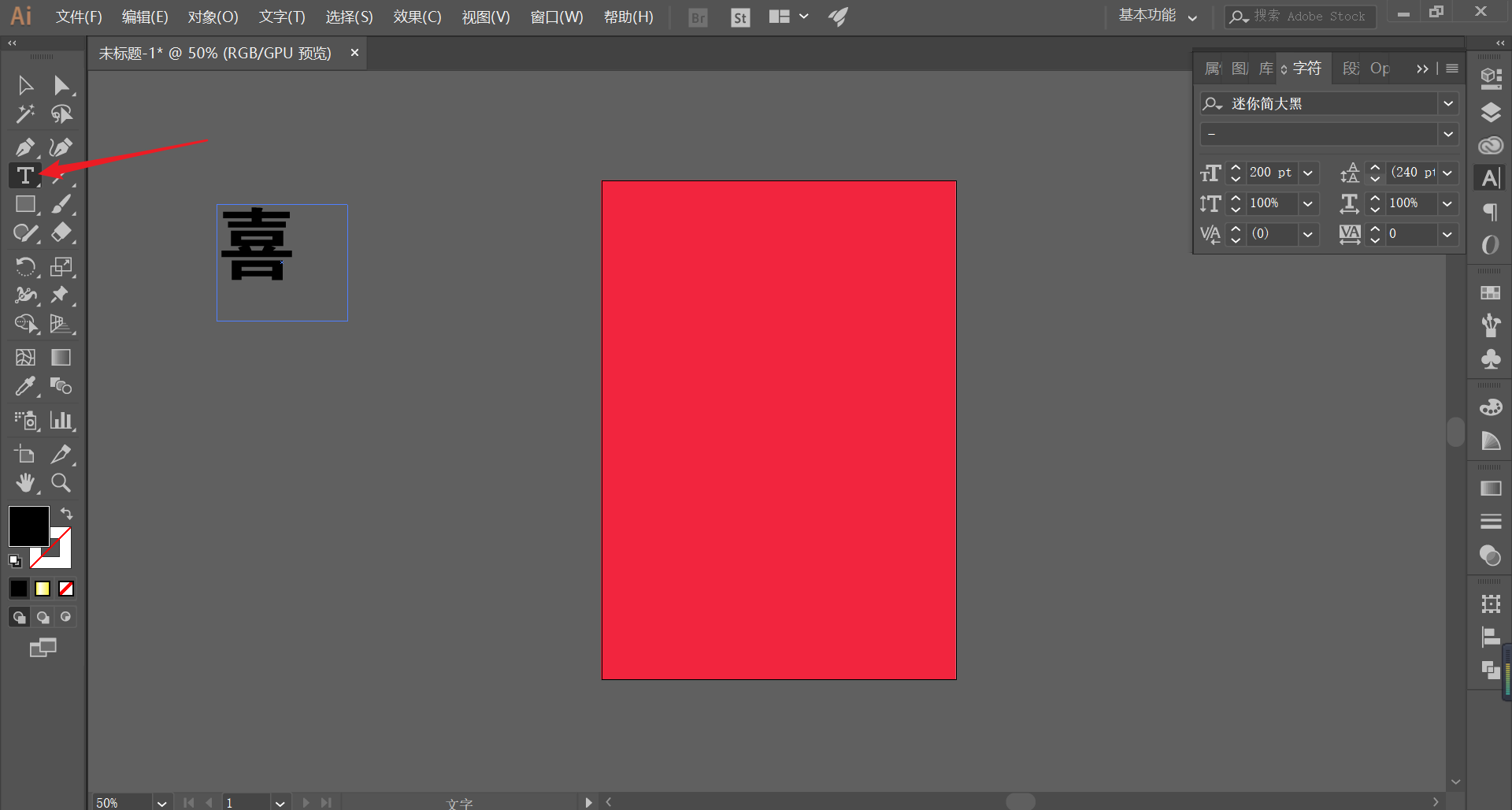
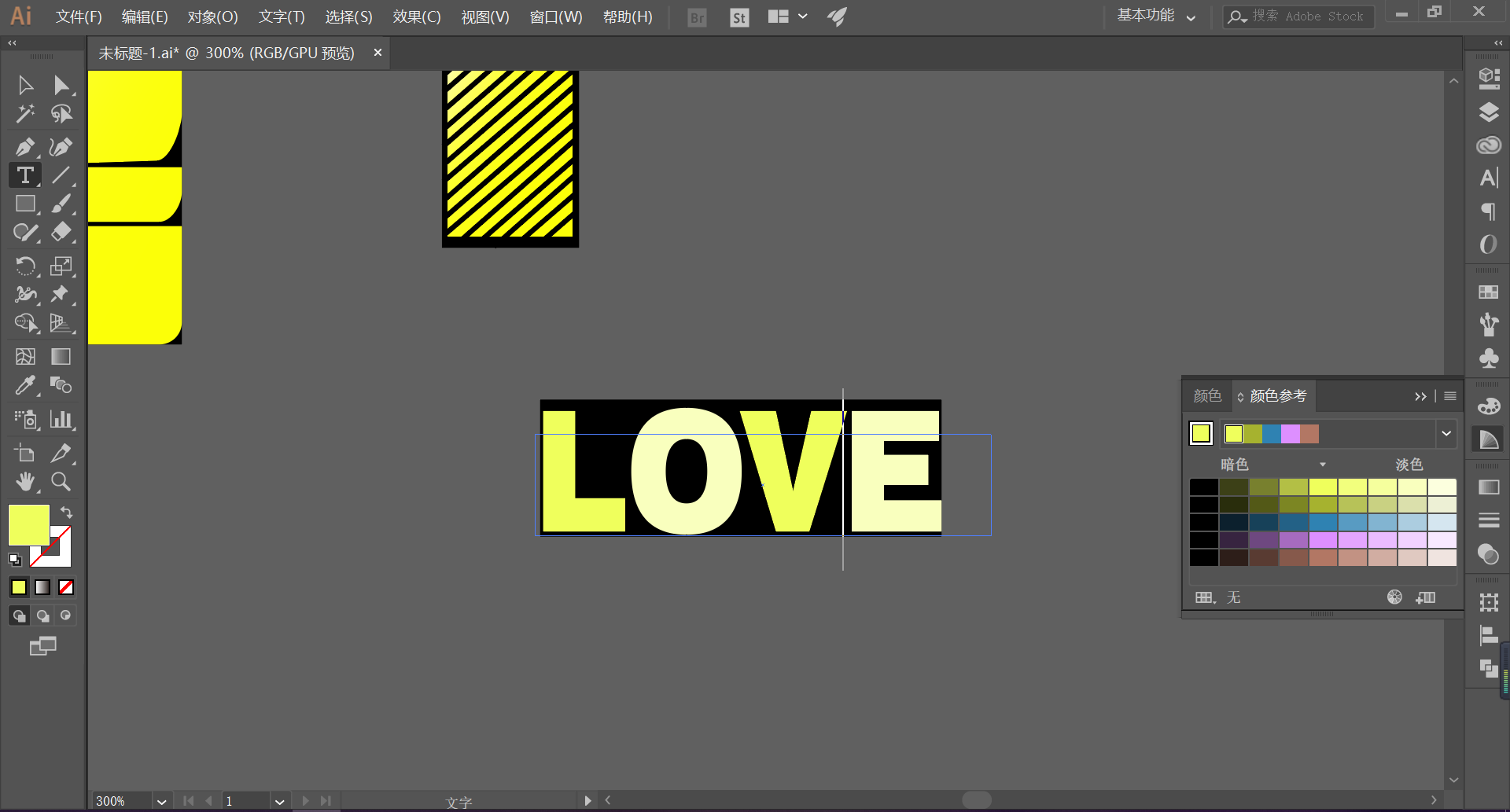
推荐选择方方正正的字体,输入字体,调整合适的大小:

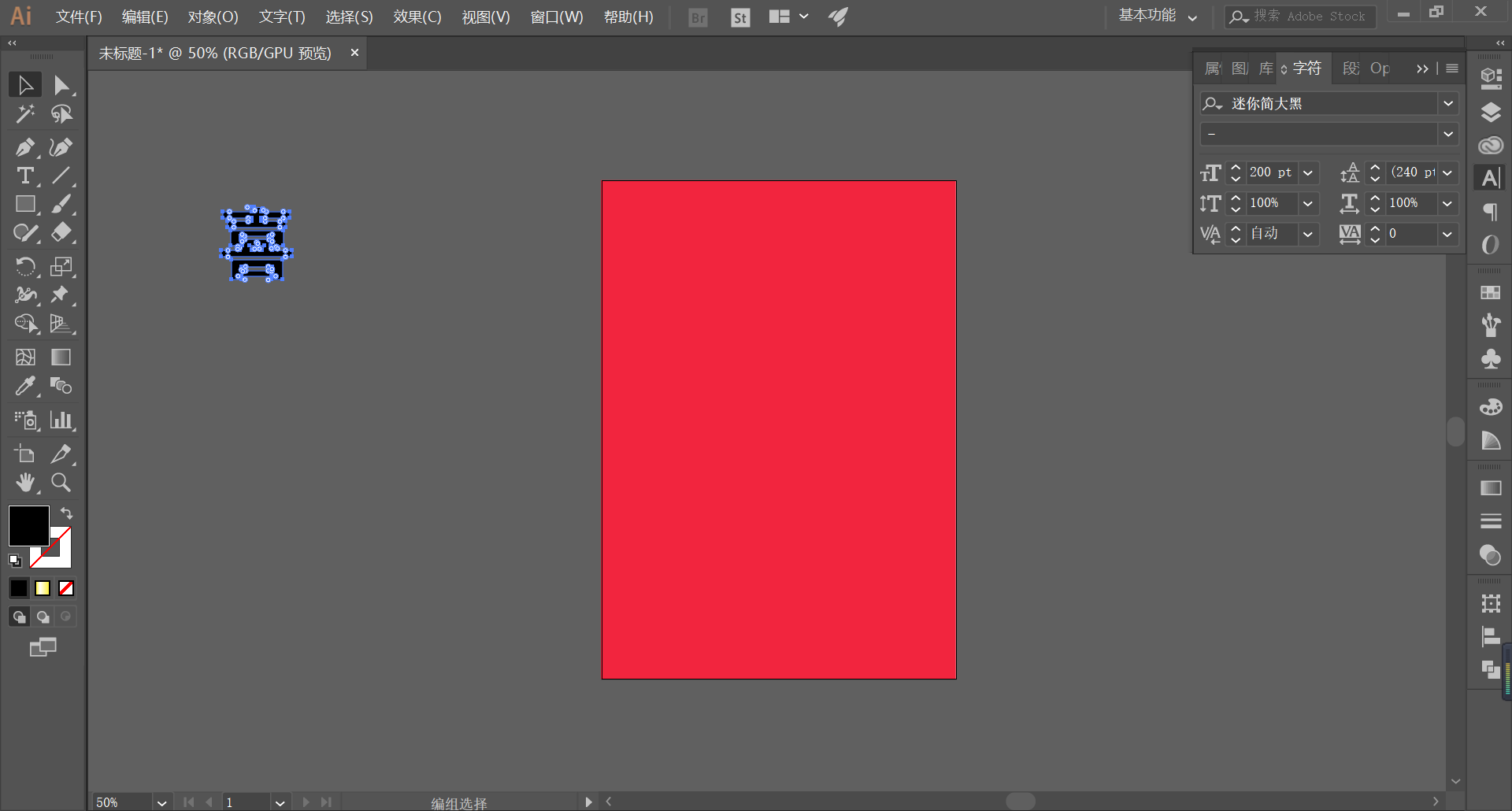
将其Ctrl+Shift+O轮廓化:

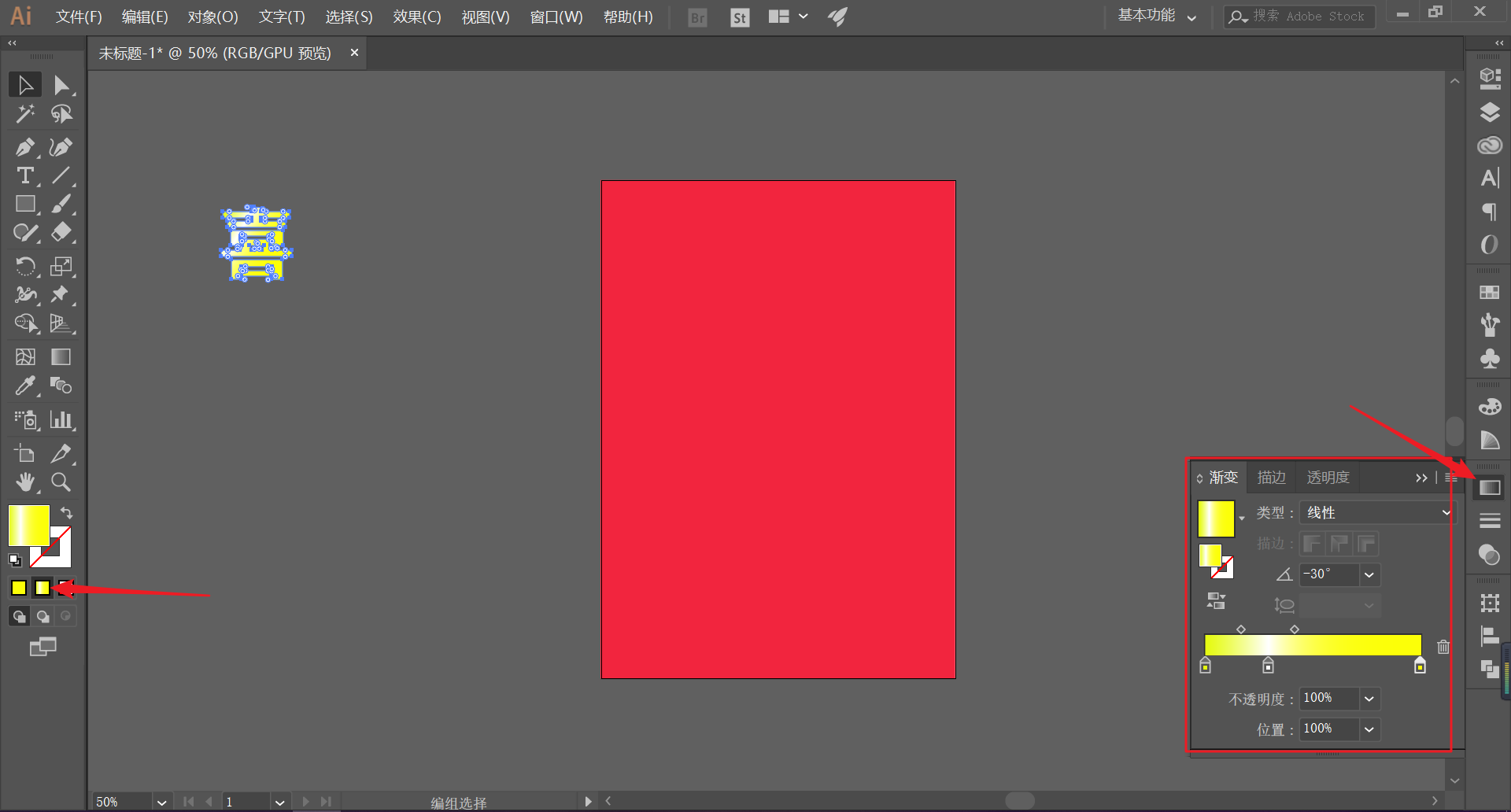
选中字体,选择渐变填充,调整渐变角度,为字体添加渐变效果:

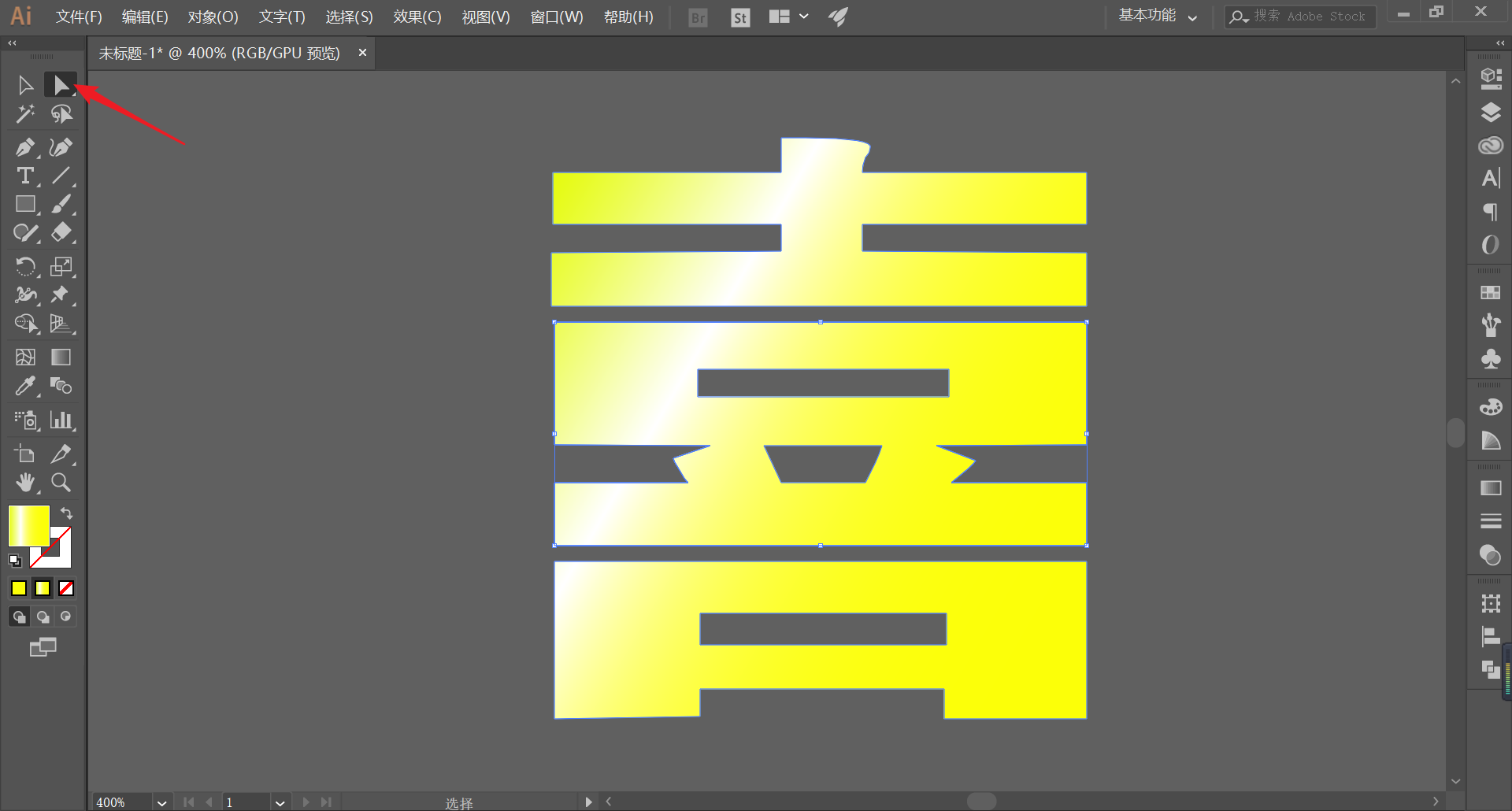
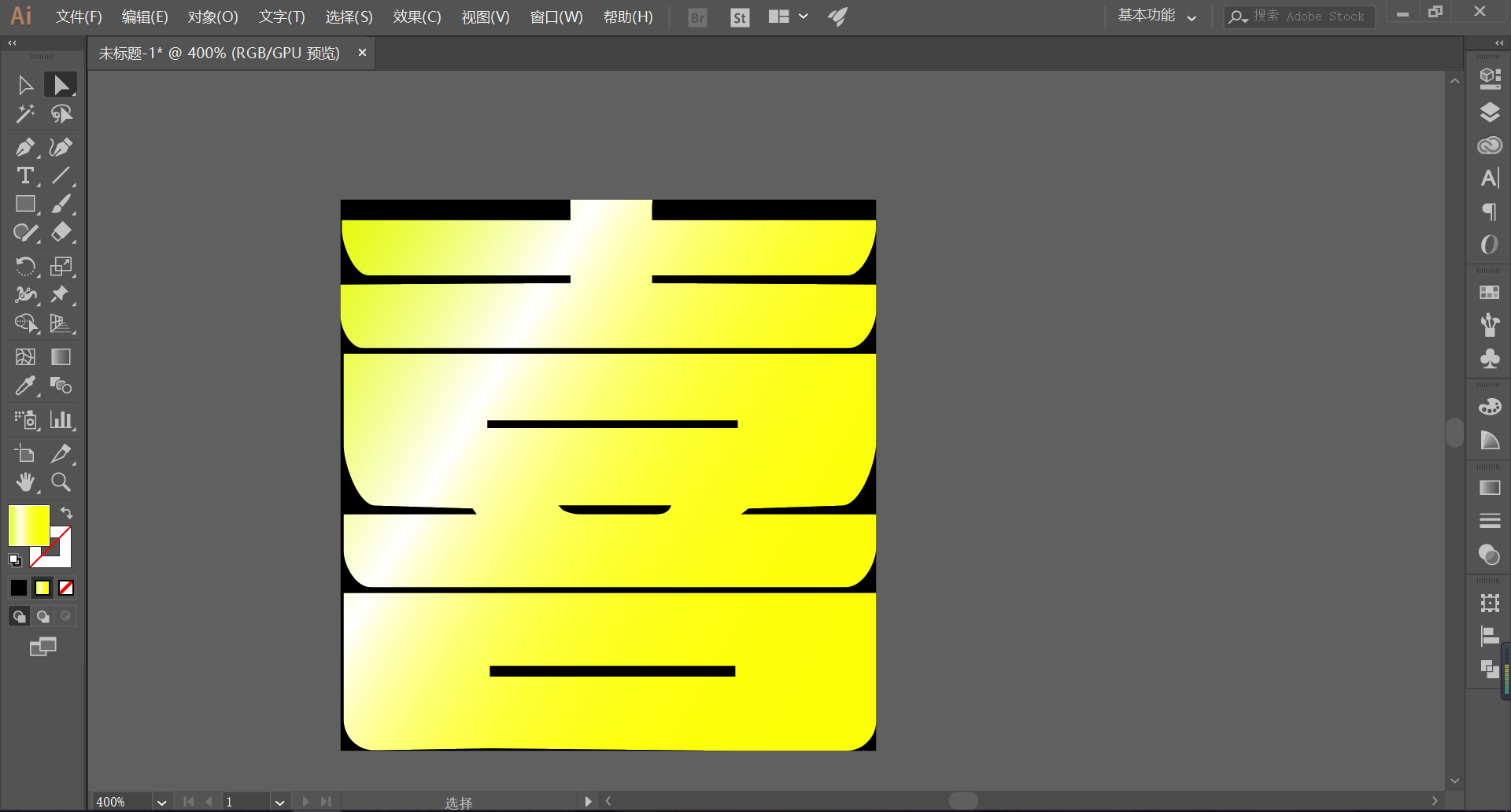
选择小白工具,通过移动字体锚点,使字体呈现下图方正的赶脚:

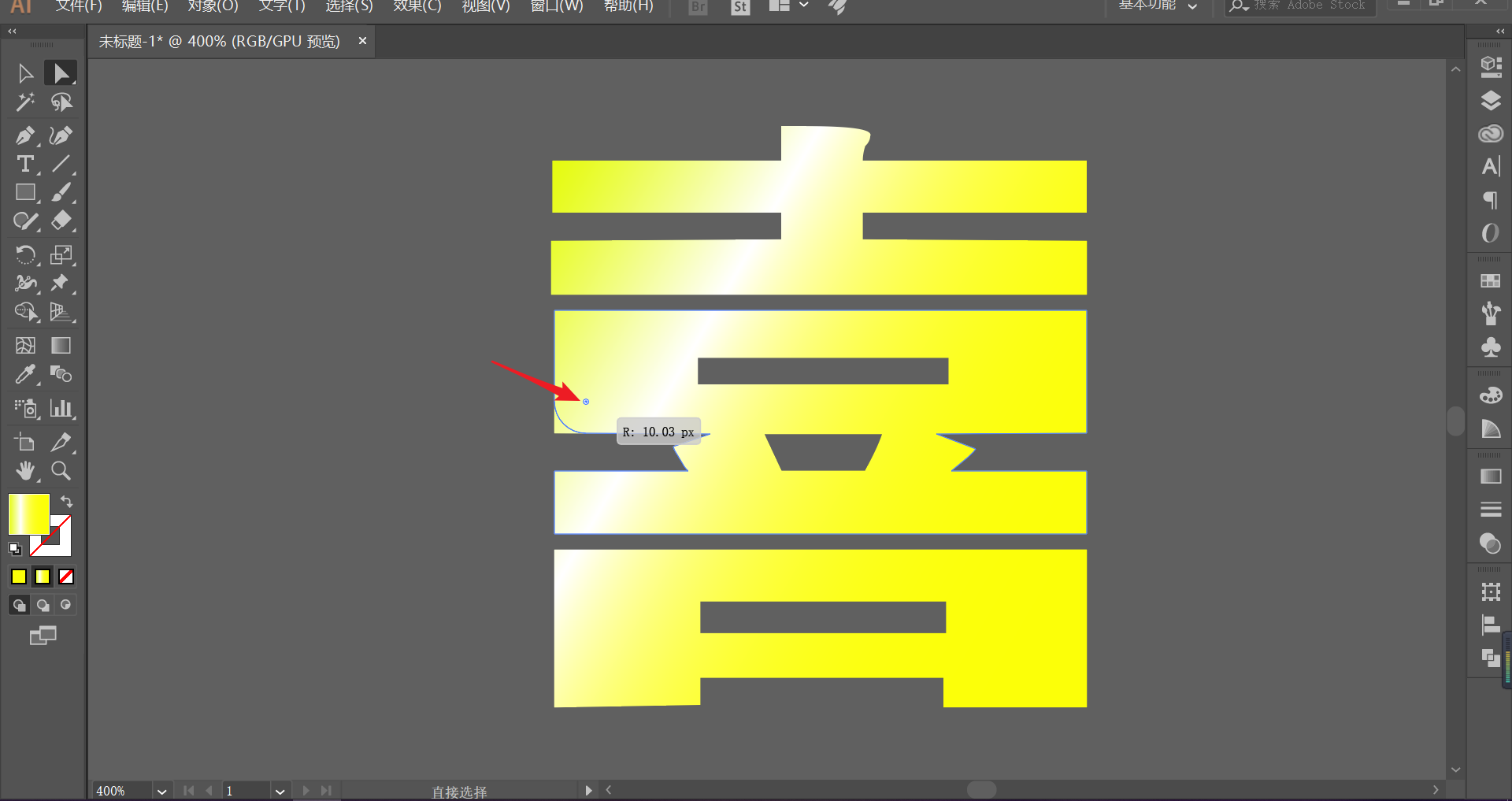
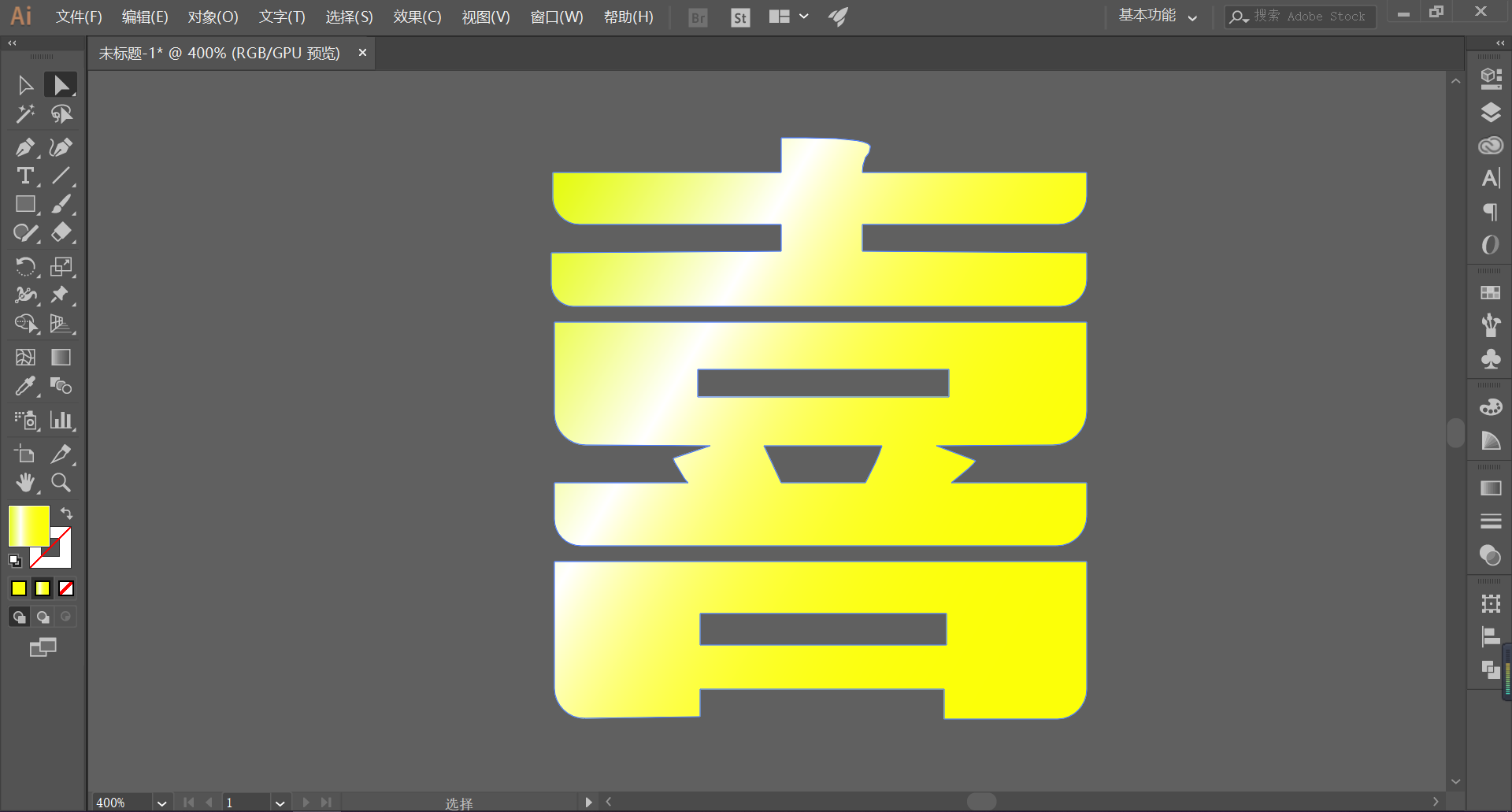
点击箭头所指点,调整字体弧度,得到如图效果:


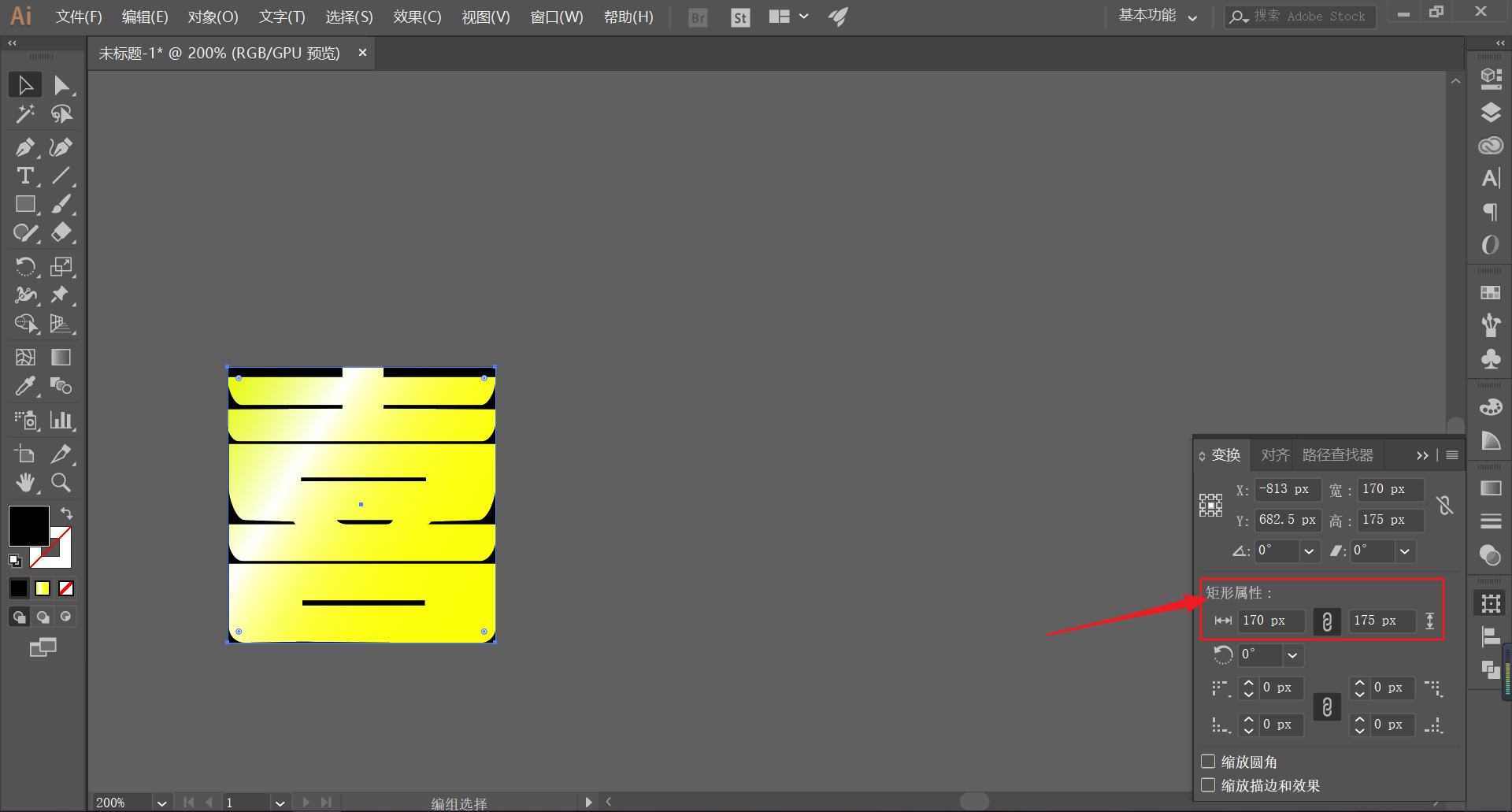
选择矩形工具,画出和字体长宽大致相同的矩形:

将字体放置与矩形中,调整矩形大小,使其刚好包含字体(字体笔画间隙也需适当调整,呈现出下图紧凑的效果):

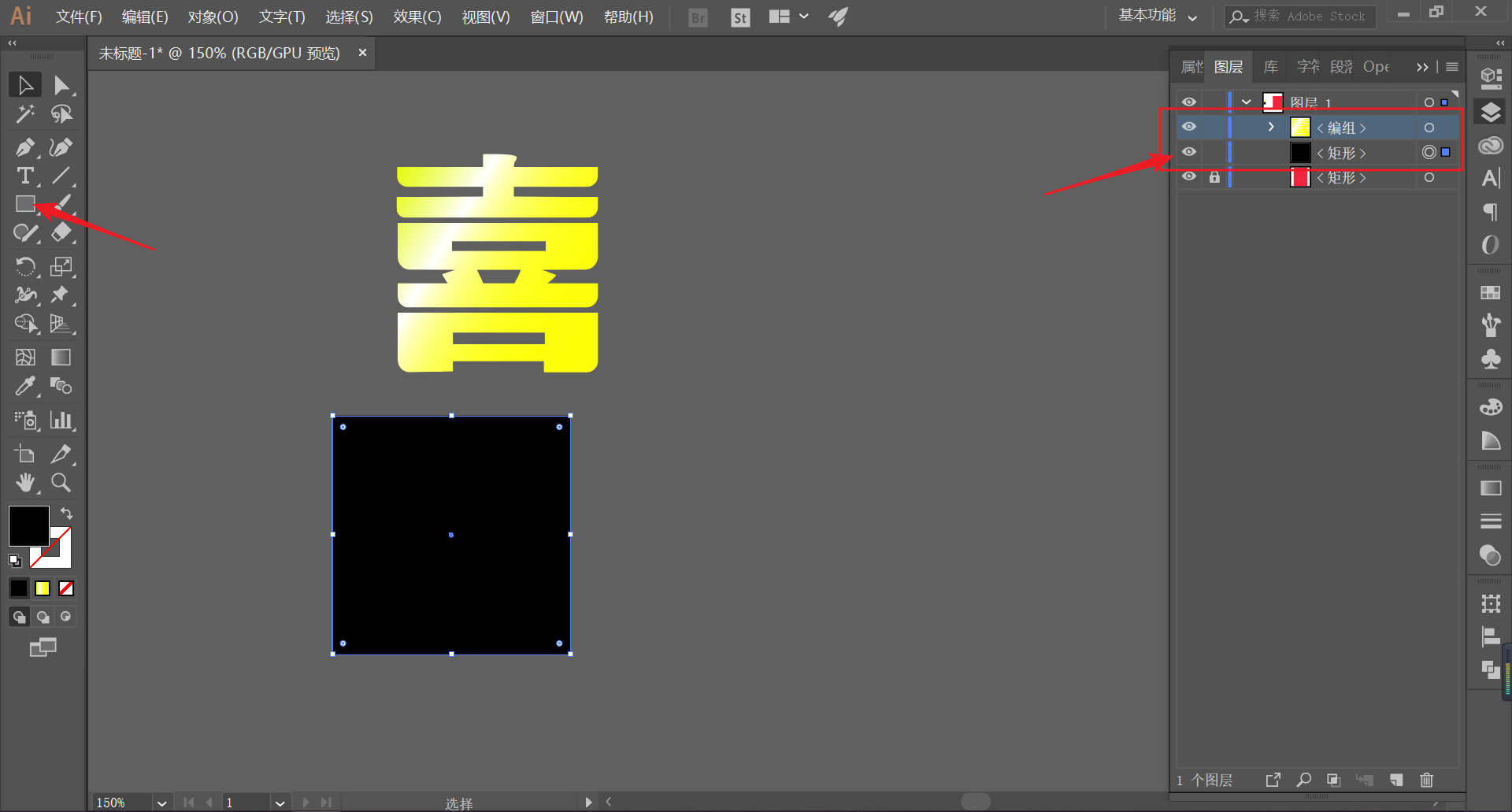
选中矩形,查看矩形长宽数值,可要记住,并将其编组:

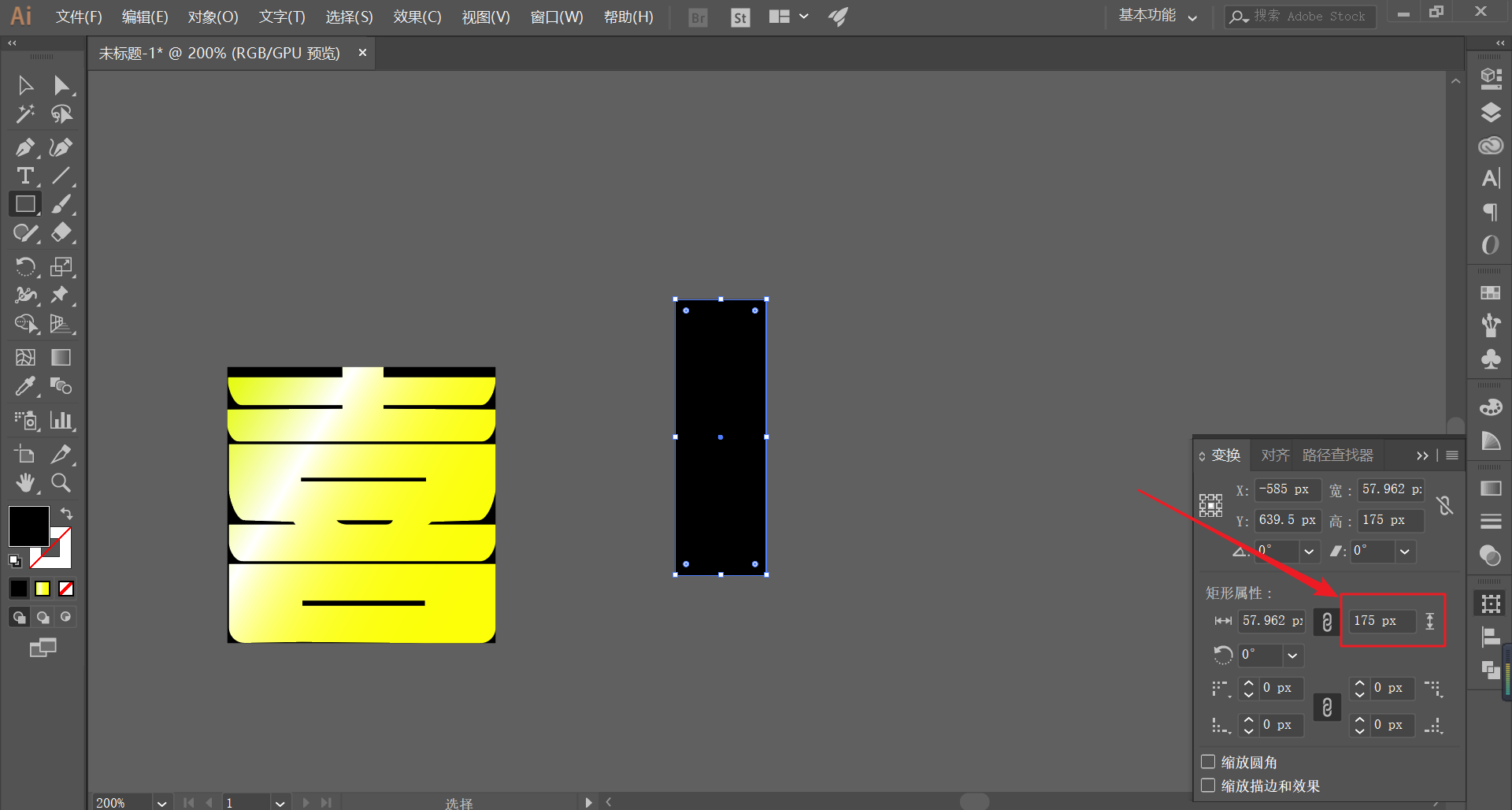
画出和矩形高度相同的黑色长条矩形,其宽度你看着办,别太夸张就ok:

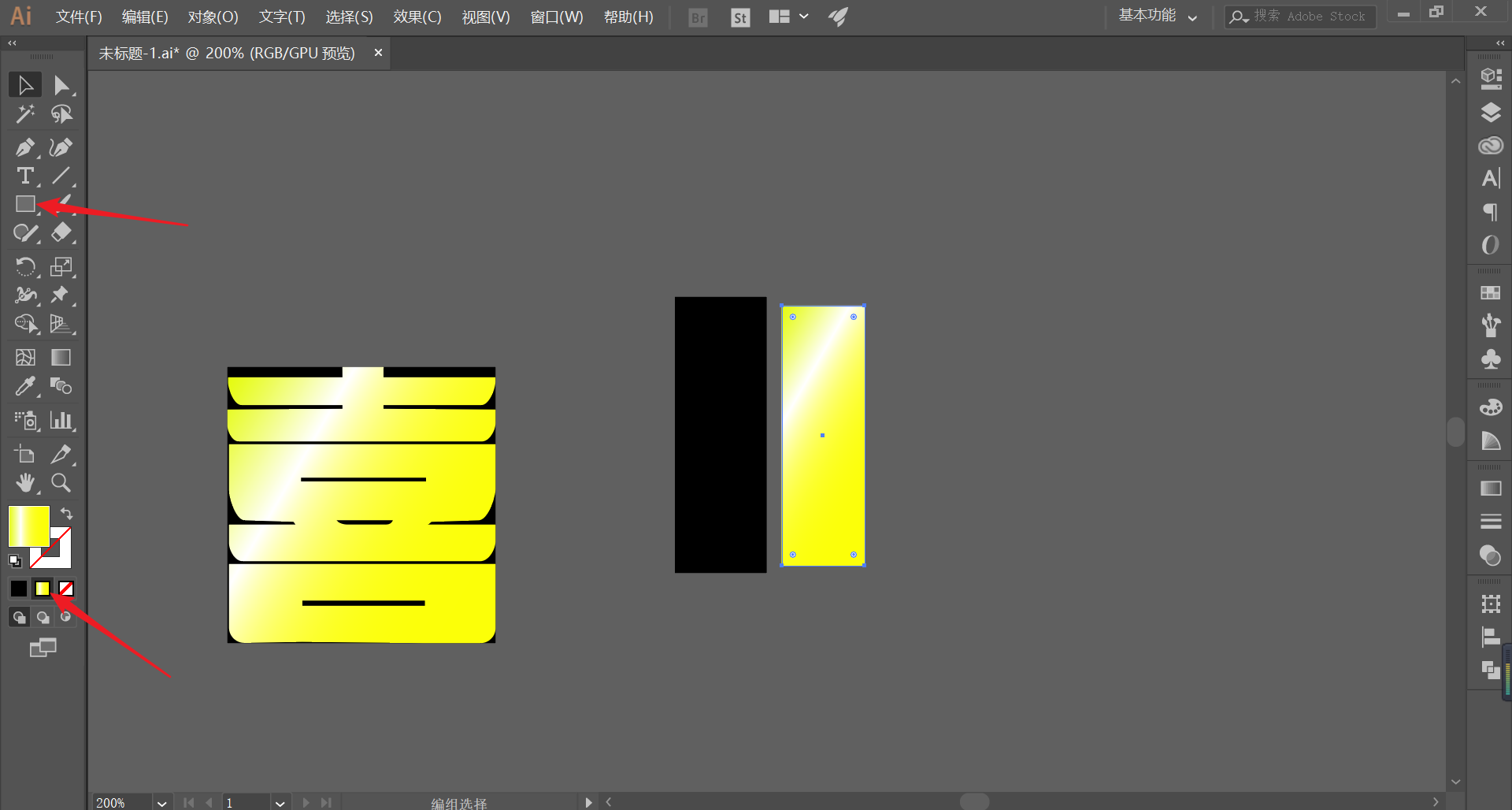
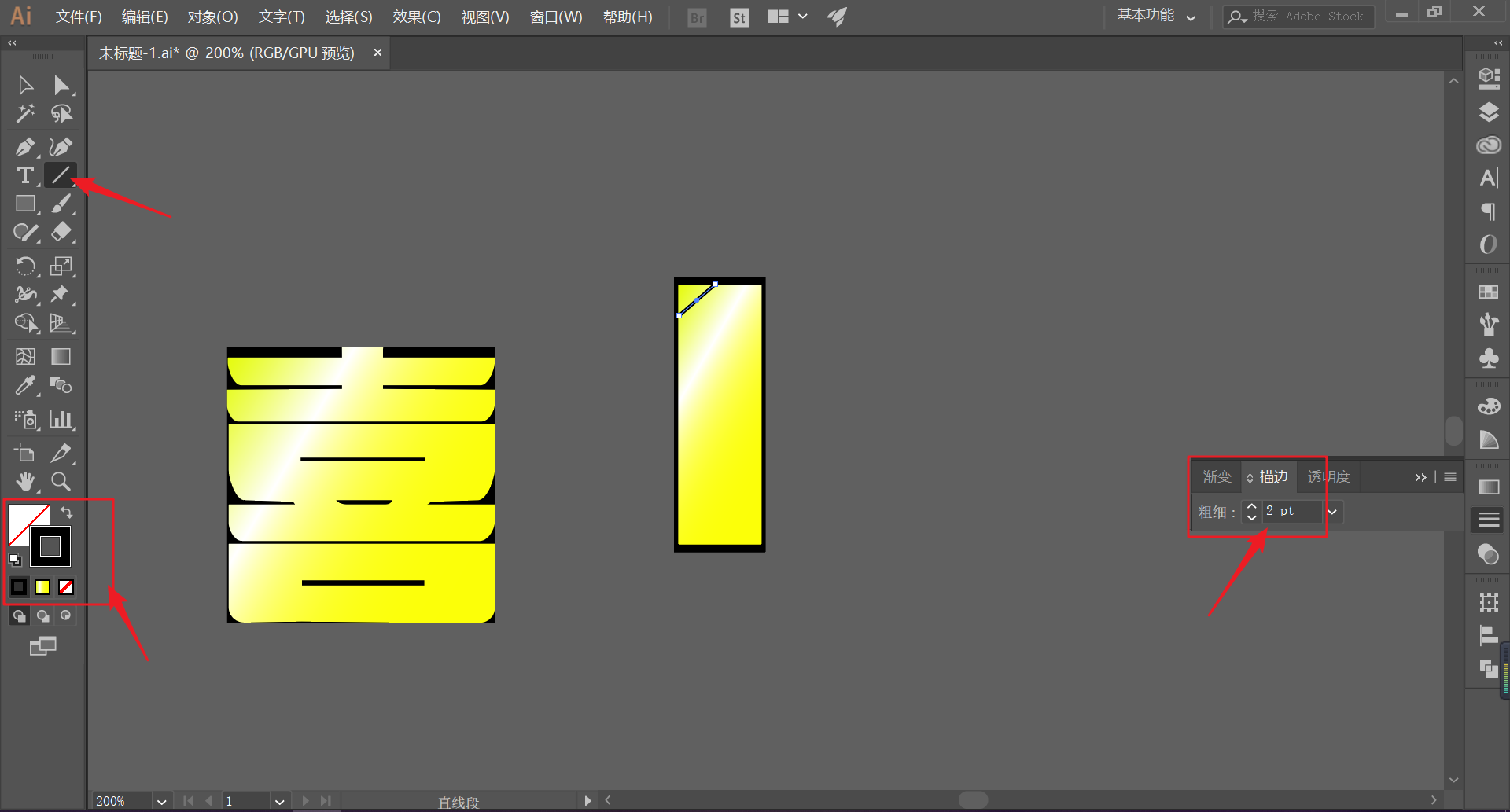
再画出一个一定比例缩小的长条矩形,添加渐变填充:

将填充的长条矩形放入黑色长条矩形并居中。
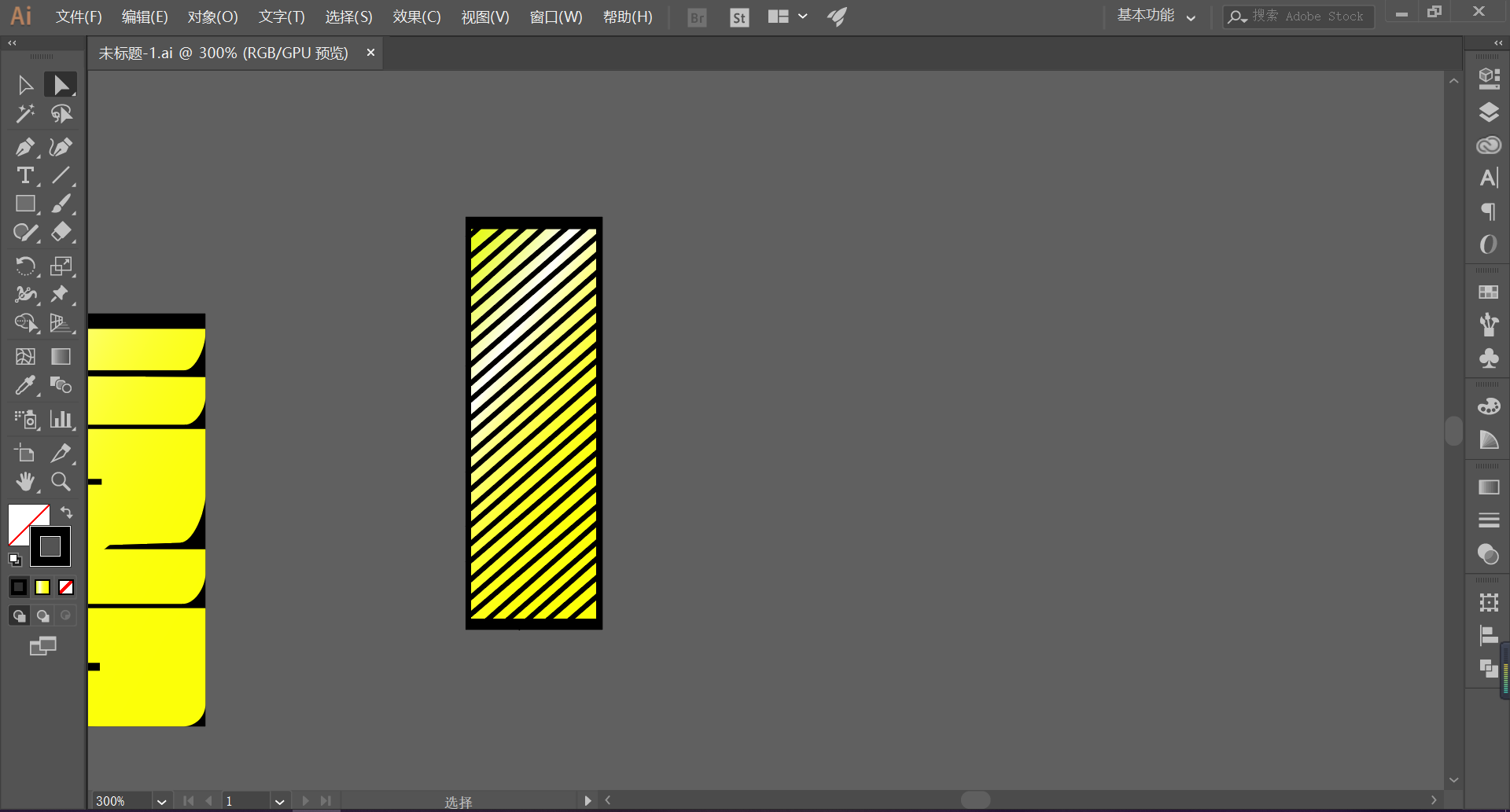
选择直线工具,黑色描边,适当描边大小,为长条矩形画出如图的斜线。
最后,记得为其打成组:

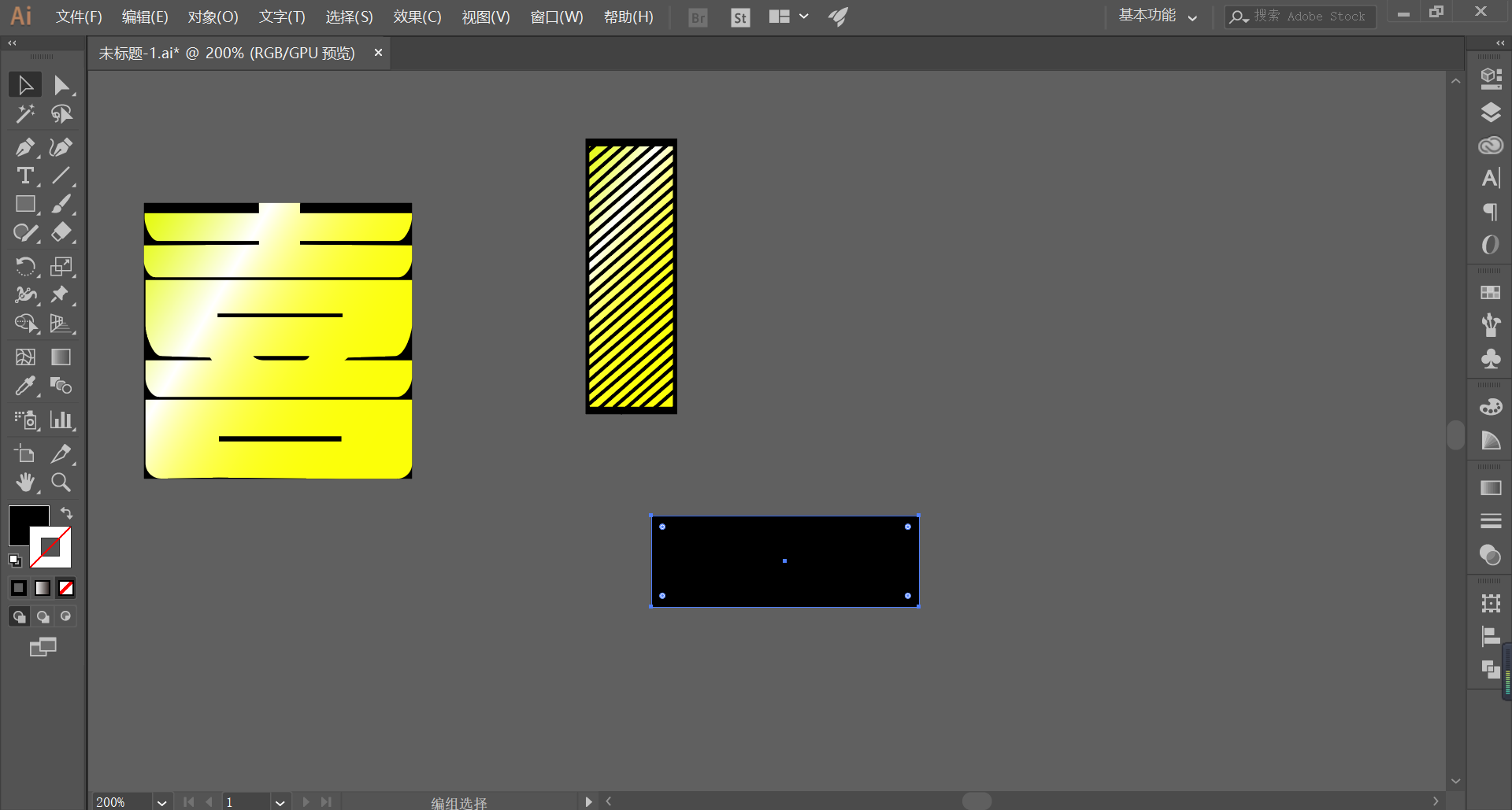
再次画出和矩形同长,长条矩形同宽的横条矩形,黑色填充:

再次画出和矩形同长,长条矩形同宽的横条矩形,黑色填充:

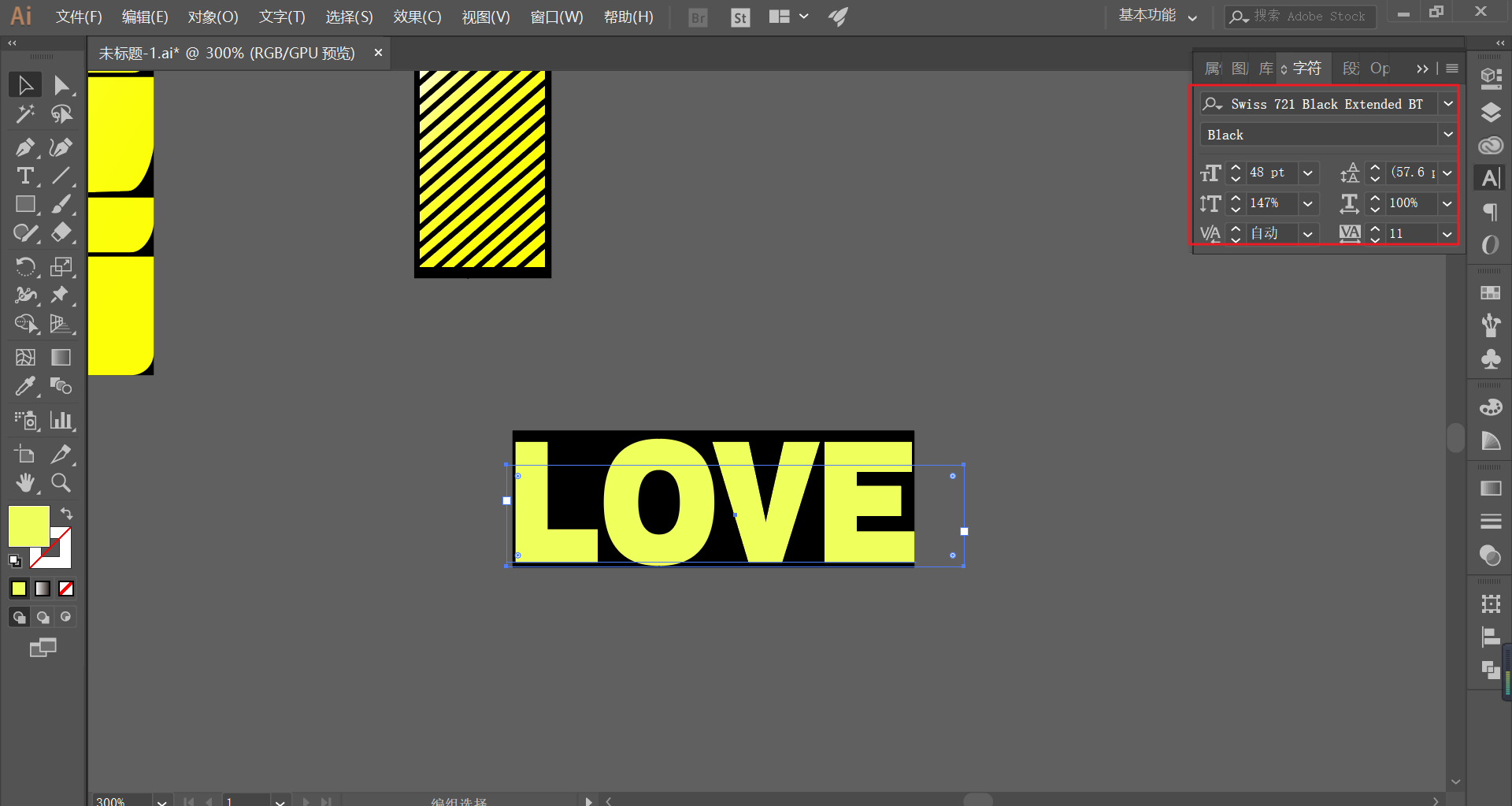
按“喜”字的方法输入字体,填充颜色:

适当更改下字体的颜色,制作完毕以后打成组:

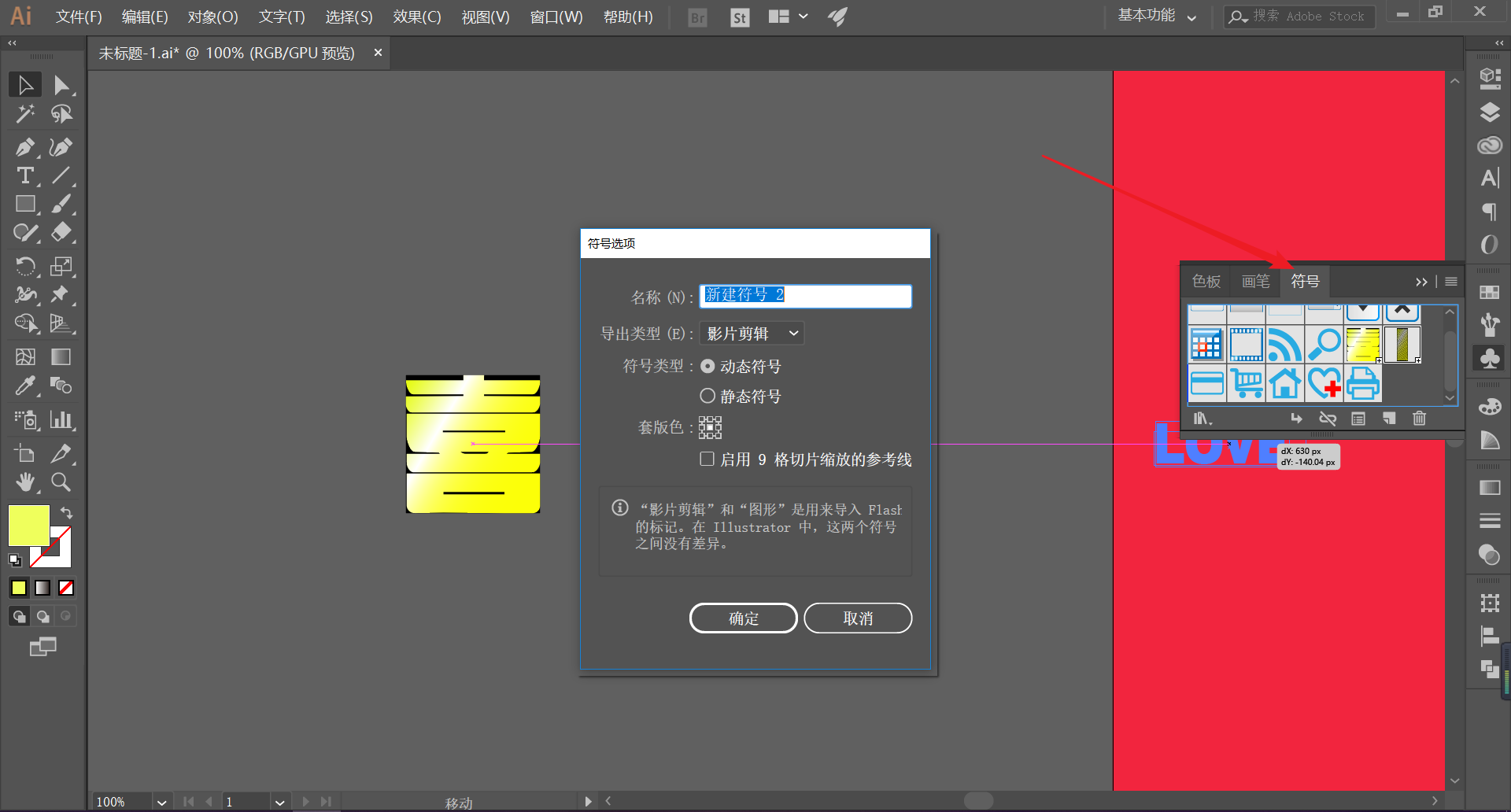
将三个做好的图形都分别编好组以后,将其分别拖入符号里,对话框参数默认就可以了:

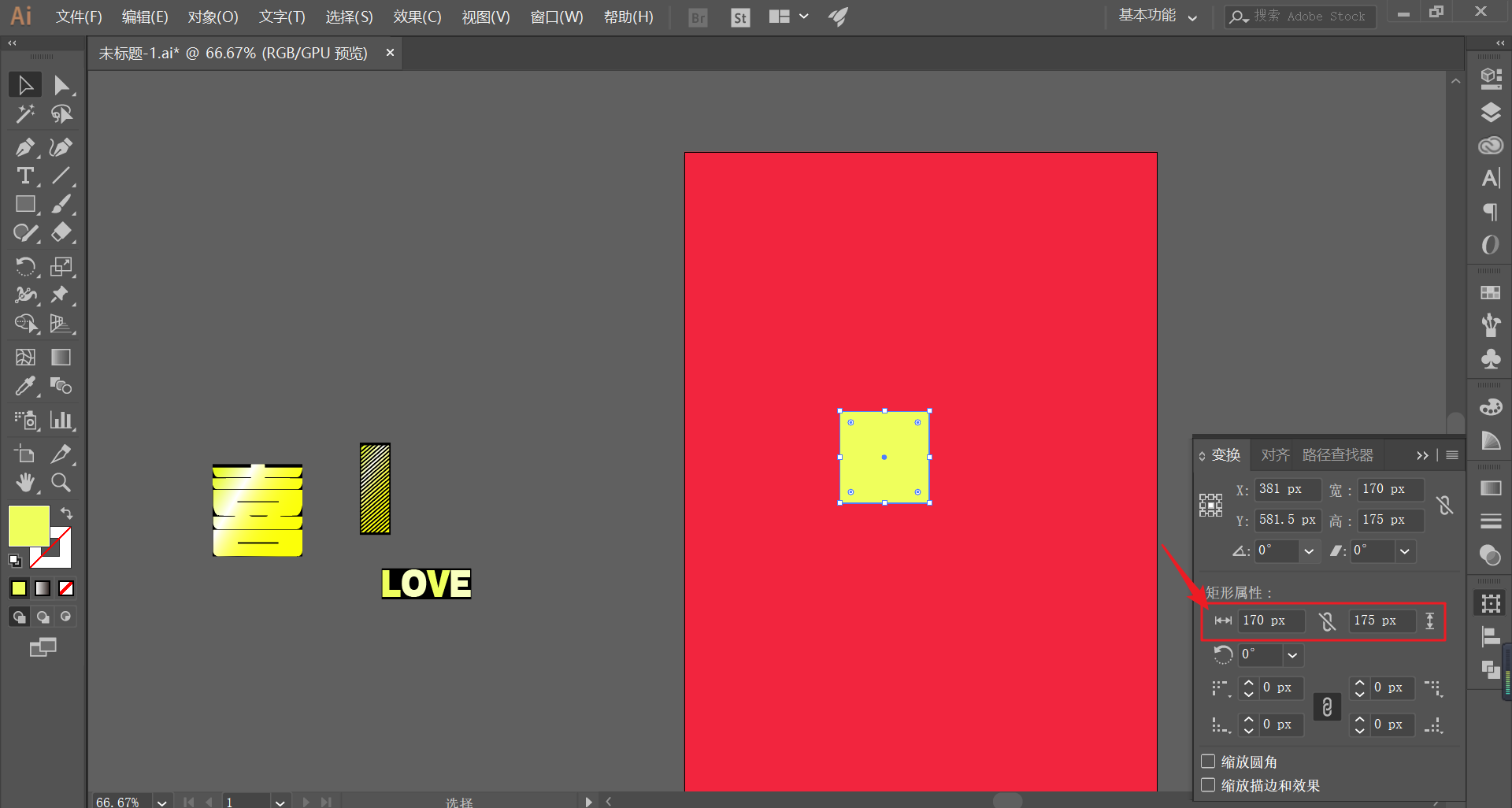
接着,画出一个矩形,长宽和之前记住的矩形大小相同:

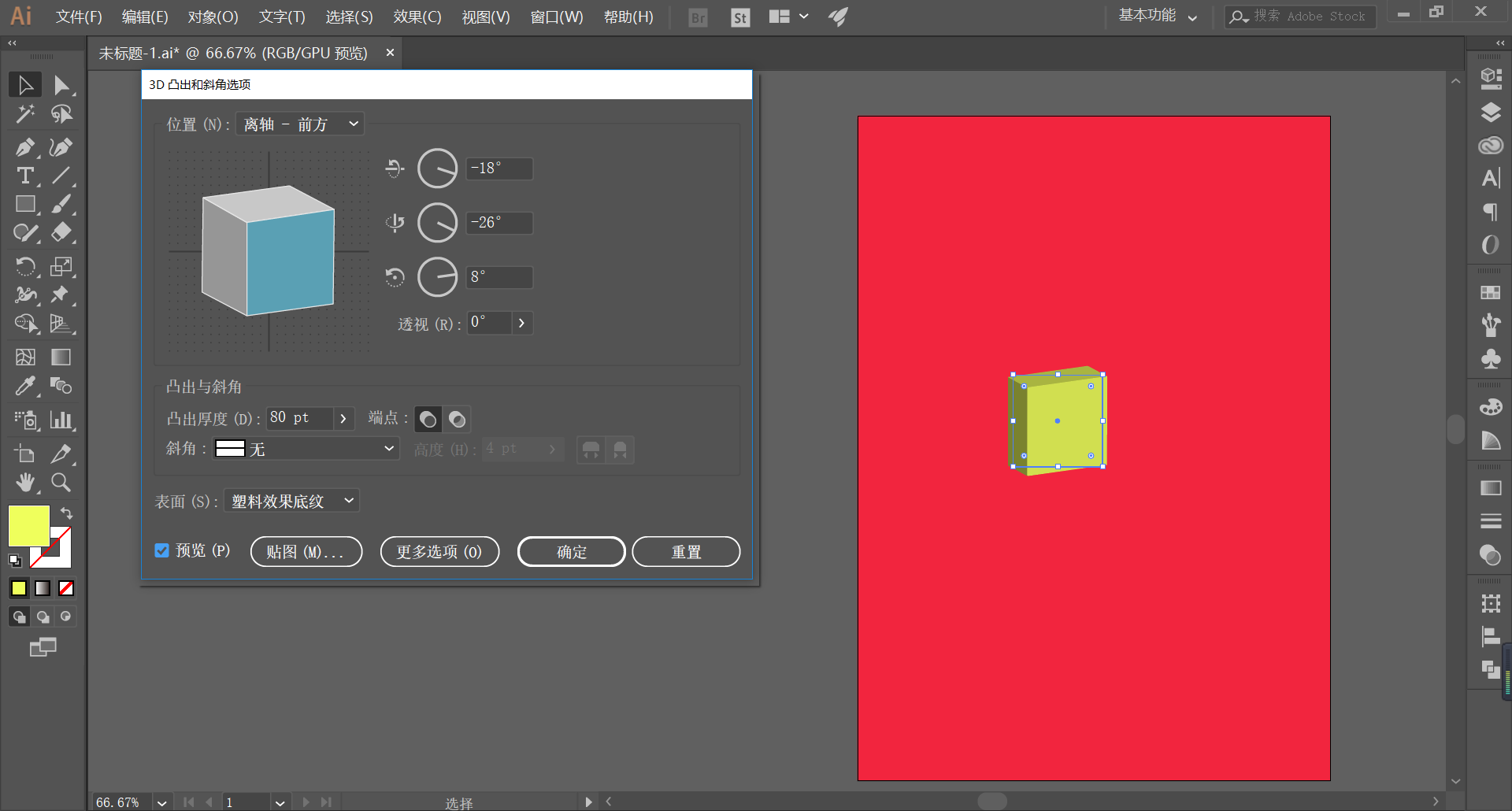
选中矩形,执行效果—3D—凸出和斜角,打开预览。为矩形凸出一定厚度:

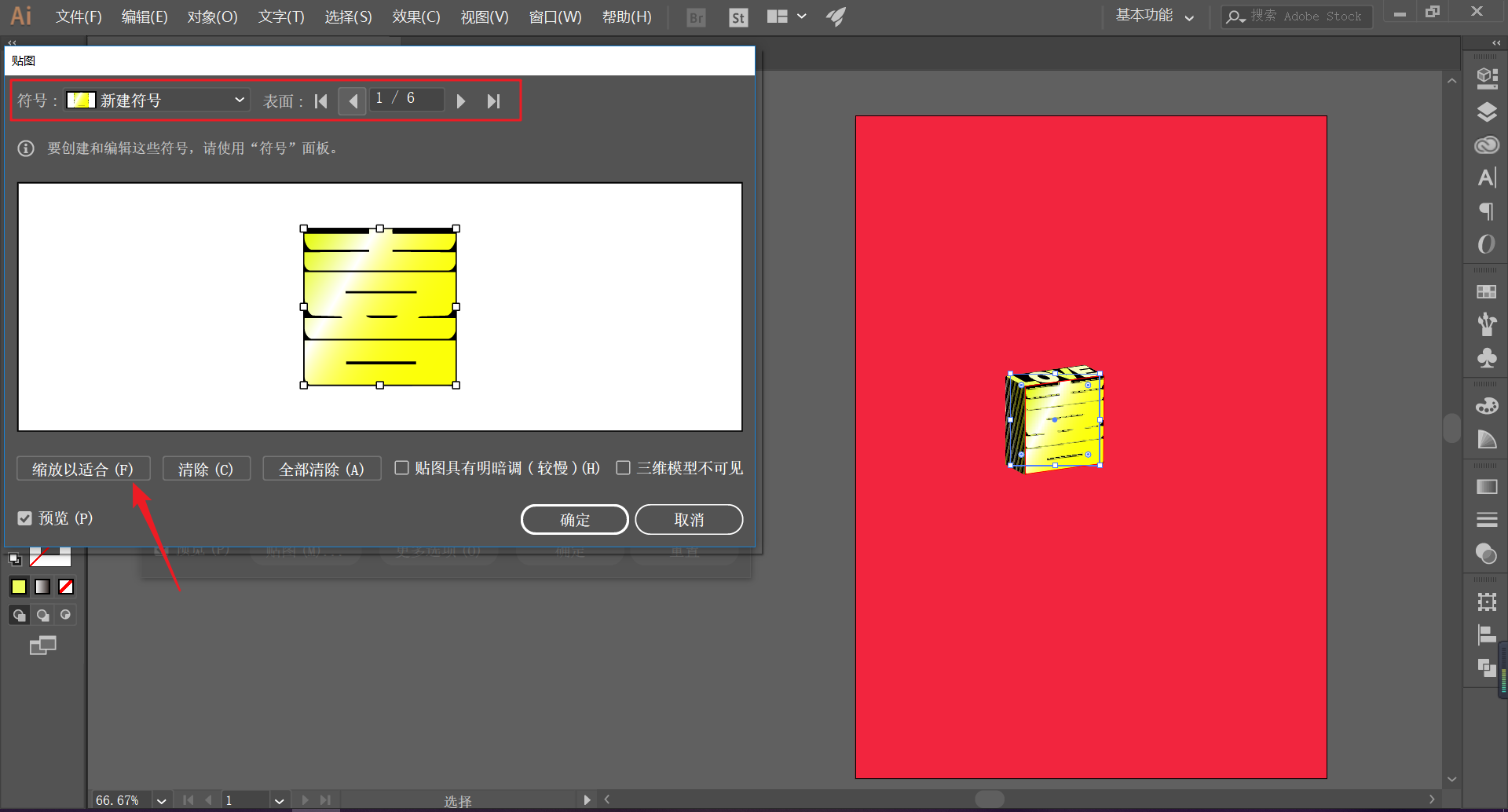
选择贴图,为凸出的矩形三个面添加先前制作的三张符号:

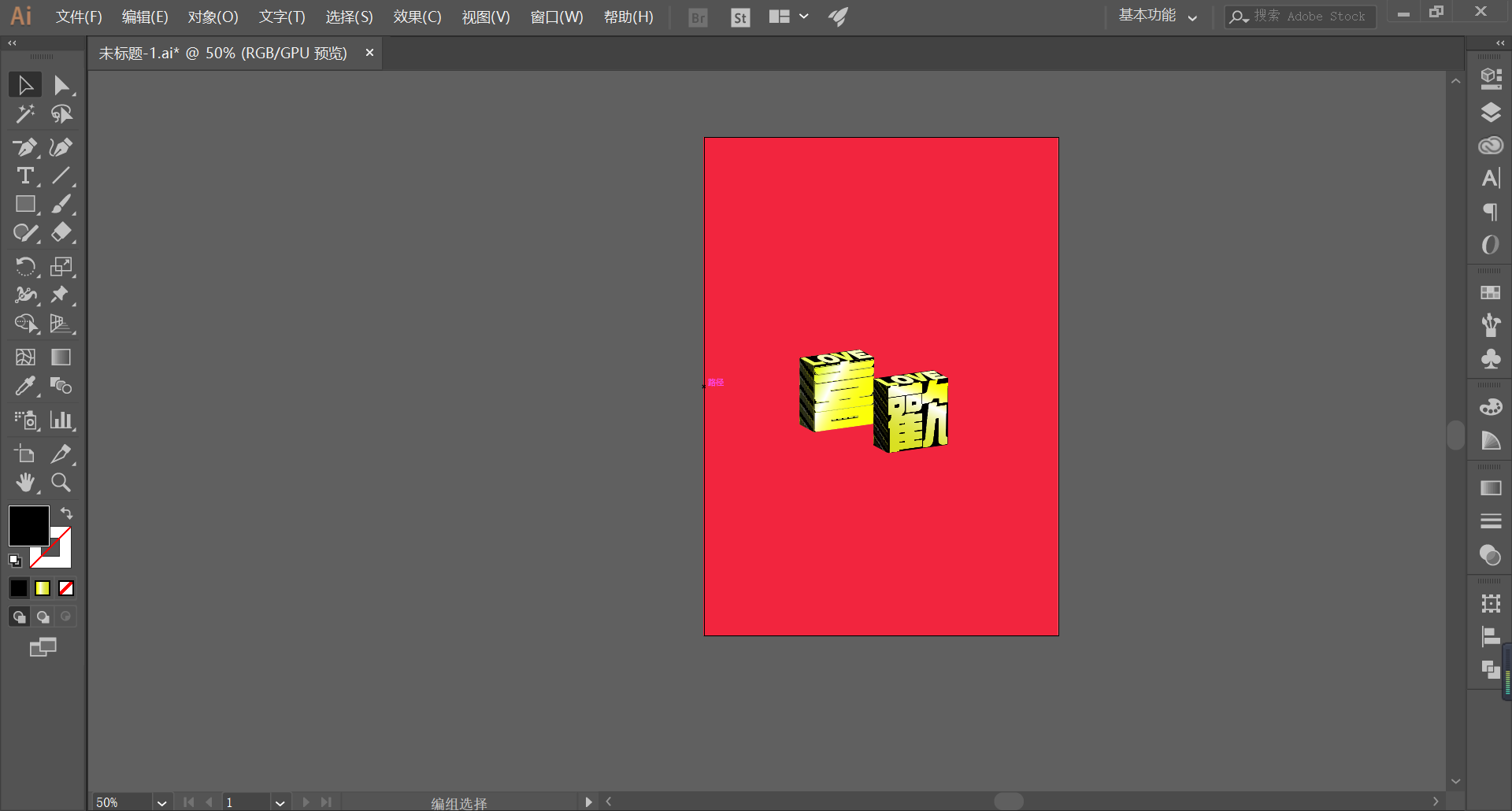
利用同样方法,做出“歡”的效果字体,摆放合适位置:

紧接着,我们开始为字体制作阴影效果
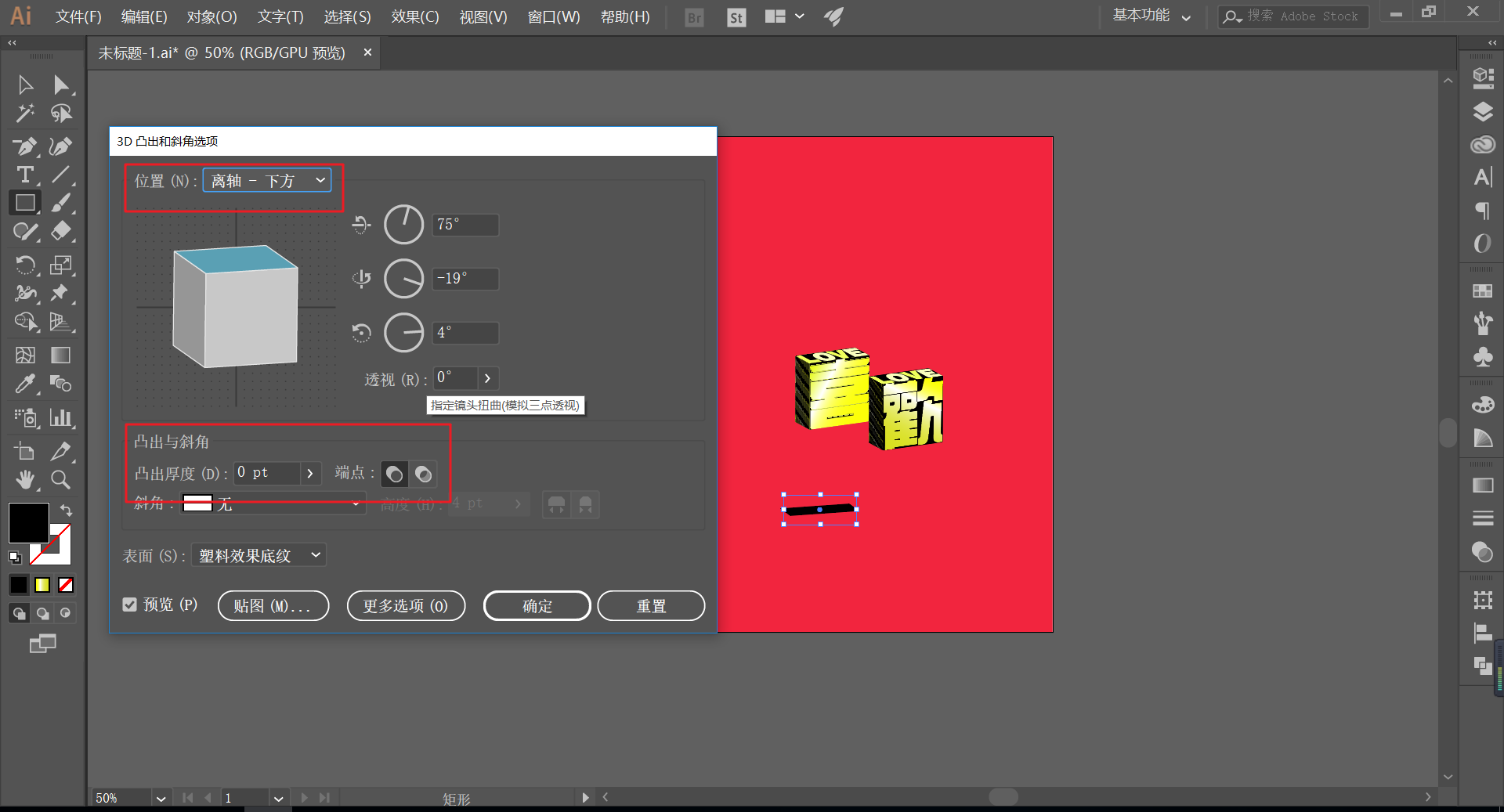
画出一个与设计的字体底部面积大小差不多的矩形,黑色填充。
并执行效果—3D—凸出与斜角,我们不需要凸出值,将凸出改为0,位置设置为离轴—下方:

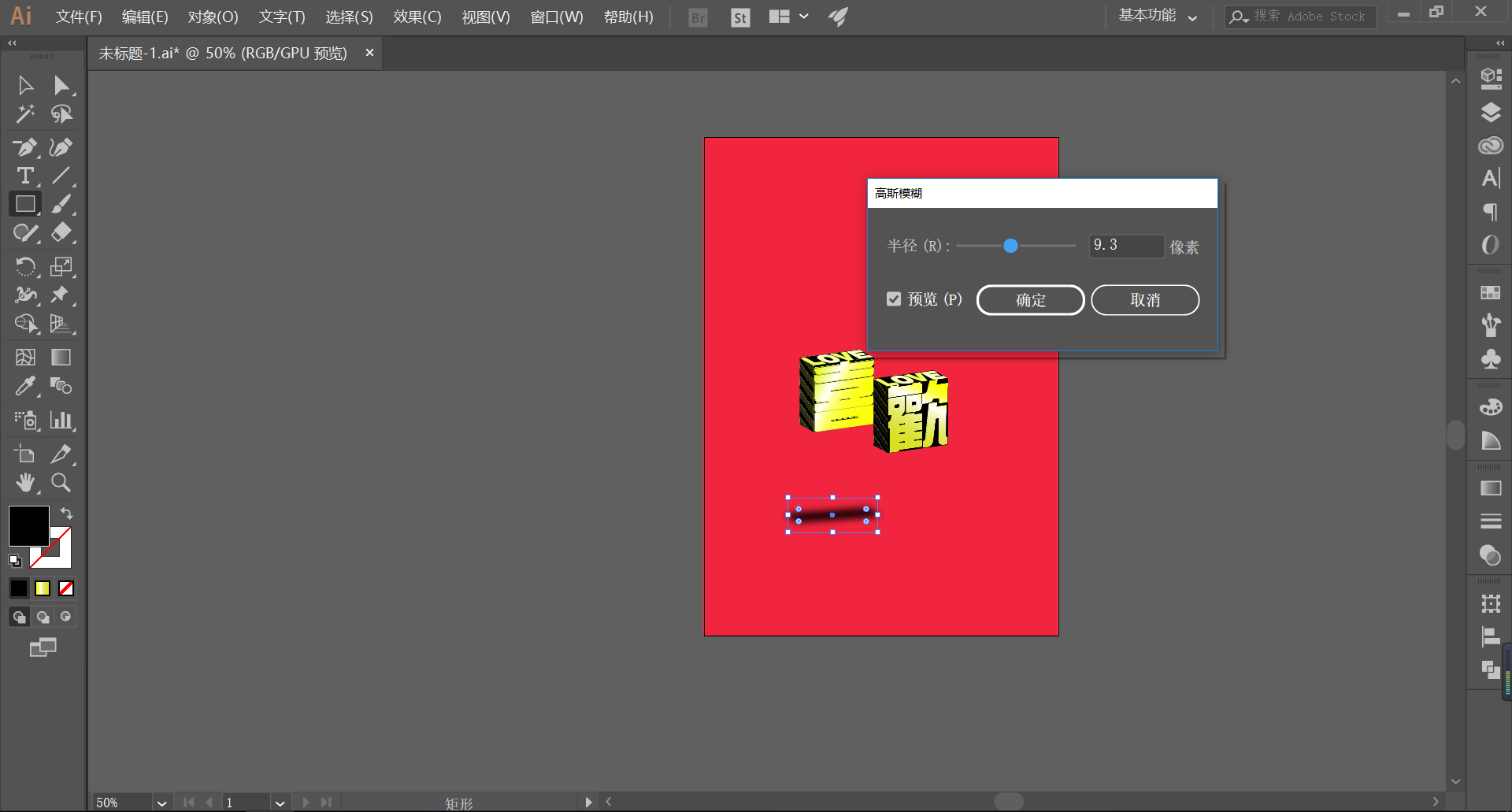
然后执行效果—模糊—高斯模糊,适当设置模糊数值,得到阴影效果:

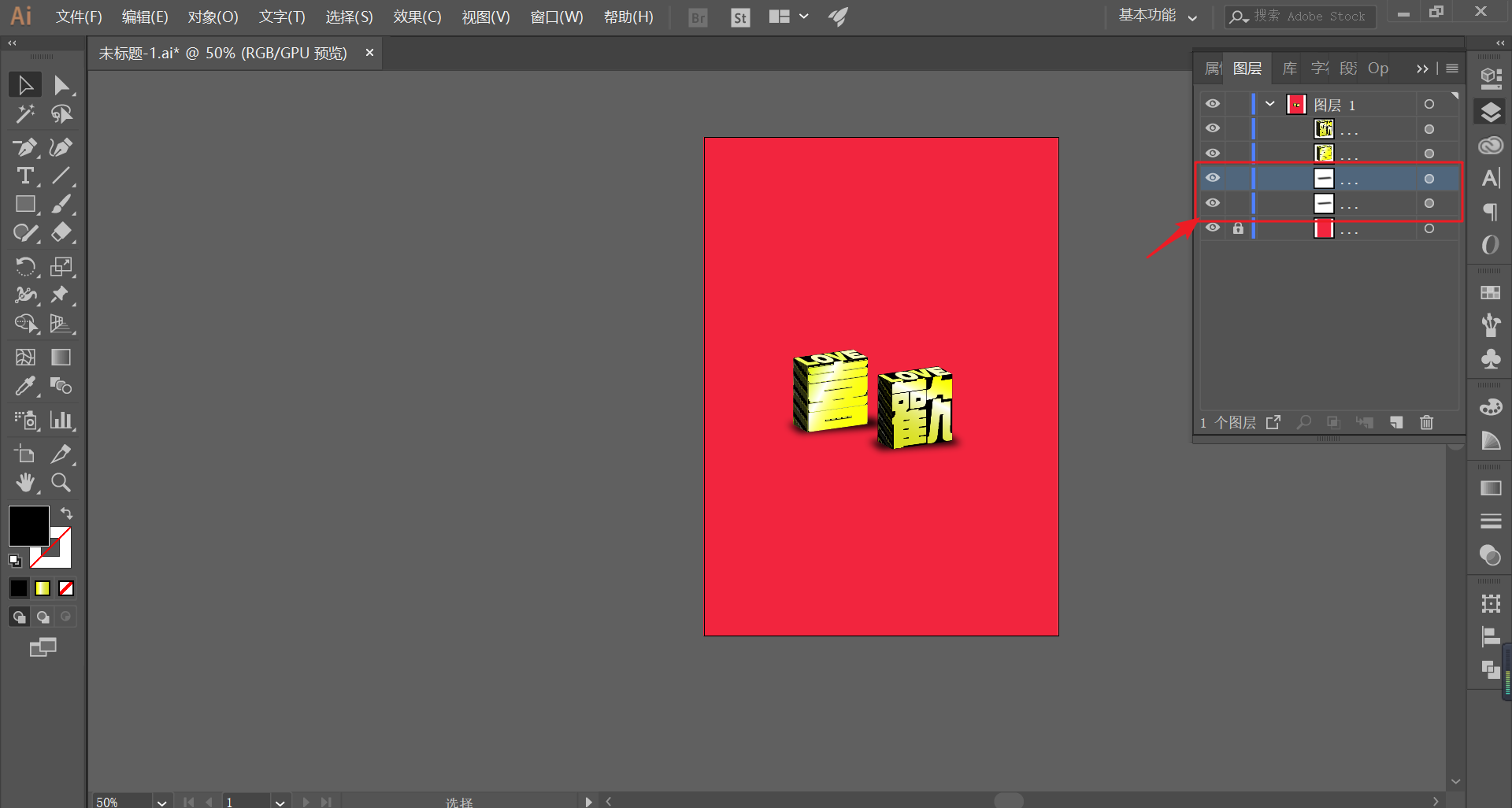
将做好的阴影,复制一份,分别移动到字体下方,达到最后需要的阴影效果:

最后,码个字,排下版,出效果:

哎呀嘞,终于心情舒畅了
希望你们会喜欢
欢迎下方留言......额......我好像没留言功能!
那你就点个赞吧
好了,今天的分享就到这里,想要插件、源文件的童鞋后台回复撩我获取吧!
更多教程欢迎关注微信公众号
公众号:整点创作
阿伟微信:zdczawei
本文由“整点创作”发布
转载前请联系阿伟
私转必究
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/AI%20Tutorial%20Creation%20How%20is%20the%20regular%20square%20font%20designed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试