
来源 | dev.to/nickbulljs
译者 | 鬼哥
如果您使用具有不同字体粗细的非系统字体,则字体文件的大小将很大。浏览器将需要更多时间来下载它们。这会给你带来两个思考:
浏览器可以隐藏文本,直到下载自定义字体为止。此问题称为“看不见的文字闪烁”或FOIT。浏览器可以显示默认系统字体,直到下载自定义字体为止。这称为“未样式化文本的闪烁”或FOUT。这样可使网页加载速度更快,但会破坏用户体验。
您可能会想,“这又有什么问题?只是几秒钟而已。至少用户可以看到一些东西,对吗?” 但是,如果用户网络速度很慢且字体需要数十秒才能下载,会发生什么呢?或者,如果字体根本没有加载呢?用户体验必然就差了。
但是不用担心。可以防止这种损坏。
❝CSS具有三个属性,可帮助优化您网站上的自定义字体。
❞
1.font-display
该属性定义浏览器如何加载和显示字体文件。
font-display属性接受五个值:
auto(默认):允许浏览器使用其默认方法进行加载。通常表现为block属性。
block:浏览器将隐藏文本,直到完全下载字体为止。浏览器使用不可见的占位符绘制文本(文本不可见),然后在加载后立即将其与自定义字体替换。您会得到一个FOIT(不可见文本的闪烁)。
swap:浏览器使用后备字体显示文本,直到完全下载自定义字体为止。没有封锁期。文本立即显示。您将得到一个FOUT(无样式文本的闪烁)。
fallback:充当auto和swap值之间的折衷。浏览器将文本隐藏大约100毫秒,如果尚未下载字体,则浏览器将使用后备文本。下载后,它将交换为新字体,但仅在很短的交换期内(可能为三秒钟)。
optional:但是,此值还允许浏览器使用用户的连接速度作为确定因素来确定是否甚至使用了自定义字体,从而较慢的连接不太可能接收到自定义字体。
那到底使用什么呢?
对于主体文本,请使用optional。用户将获得快速的内容,并且如果Web字体下载花费的时间太长,他们在阅读您的文章的一半时将不会得到页面的重新布局。
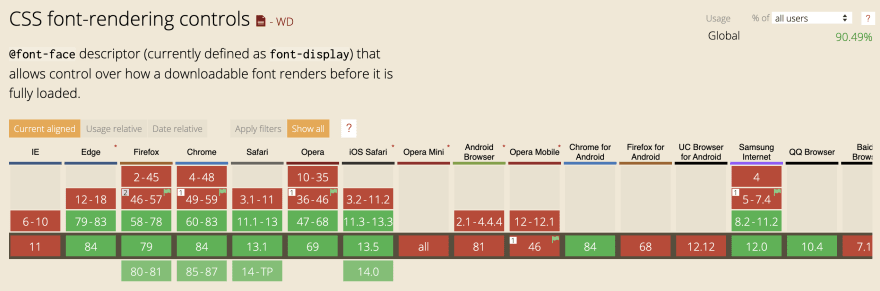
浏览器支持度 90.49%

2.text-rendering
该属性向渲染引擎提供有关在渲染文本时要进行哪些优化的信息。
这是在任何CSS标准中都未定义的SVG属性。但是,通过Gecko和WebKit浏览器,您可以将此属性应用于Windows,macOS和Linux上的HTML和XML内容。
text-rendering属性仅适用于Windows和Linux。
text-rendering几个有效值:
auto:浏览器会做出有根据的猜测,以决定何时在绘制文本时针对速度,清晰度和几何精度进行优化。
optimizeSpeed:浏览器在绘制文本时强调渲染速度,而不是清晰度和几何精度。它禁用字距调整和连字,有时会关闭抗锯齿功能。(在排版中,字距调整是调整比例字体中字符之间的间距的过程,通常可实现视觉上令人满意的效果)
optimizeLegibility:浏览器强调渲染速度和几何精度方面的可读性。这样可以启用字距调整和可选连字,并且通常应用抗锯齿或字体提示来显示最清晰的文本。
geometricPrecision:浏览器在渲染速度和可读性上强调几何精度。通常,此选项使浏览器不使用提示。
那到底使用什么呢?
这里没有明确的建议。如果您查看大型网站的源代码,则会看到它们使用optimizeLegibility。
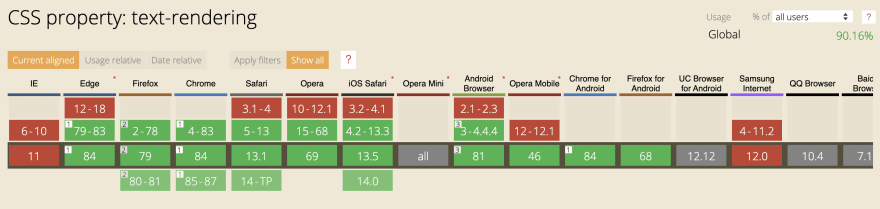
浏览器支持度 90.16%

3.font-smooth
font-smooth属性控制渲染时的字体抗锯齿。
font-smooth目前不在标准轨道上,仅在macOSX平台上有效。未经仔细考虑,不应使用它。
WebKit中的可选值
auto:让浏览器决定。如果可用,通常会使用亚像素抗锯齿功能。
none:关闭字体平滑。显示带有锯齿状尖锐边缘的文本。
antialiased:在子像素(而不是子像素)的水平上使字体平滑。从亚像素渲染切换为深色背景上的浅色文本的抗锯齿功能,使其看起来更亮。
subpixel-antialiased:在大多数非视网膜显示器上,这将给出最清晰的文本。
Firefox中的可选值
auto:允许浏览器选择一种优化字体平滑的方法,通常是grayscale。
grayscale:使用灰度抗锯齿效果渲染文本,而不是子像素。从亚像素渲染切换为深色背景上的浅色文本的抗锯齿功能,使其看起来更亮。类似于WebKit antialiased。
那到底使用什么呢?
尝试尝试字体平滑。它可能对内容的可读性有很大的影响。大型网站经常使用antialiased和grayscale。但这通常会导致文本太细,权重较小。
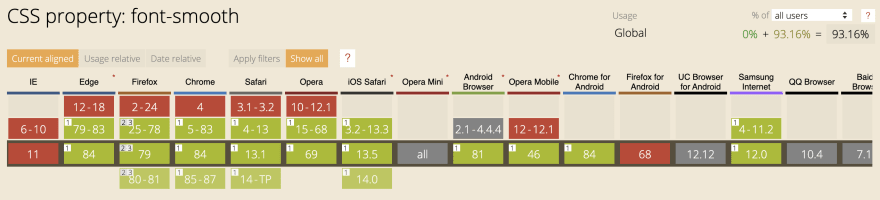
浏览器支持度 93.16%

1.如果看到这里,说明你喜欢这篇文章,请 转发、点赞、同时 在看标星(置顶)
2.关注公众号前端人,回复资料包领取我整理的前端进阶资料包
3.回复加群,加入前端进阶群,和小伙伴一起学习讨论!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/3%20CSS%20Font%20Properties%20You%20Should%20Be%20Using%20in%202020.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试