几何图案与全屏背景图结合、灰色背景的应用、鲜艳色彩的重叠使用、非对称设计以及抽象效果设计这5个网页设计趋势,早在2016年就被大胆使用,2017年它们被大范围运用几乎是势在必行。

作为代替网页设计中一般常用的白色背景,为什么不试试更具现代风格的图片呢。
因为大多数简约风格依然具有人气,设计师们作为白色的代替,也开始选择使用鲜艳的色彩和灰色的组合。在背景效果中,不论是酷炫的几何图形、左右不对称的图案还是使用抽象图像。各种各样的技术你都可以大胆的尝试,创造出更新奇的提案。
这一次,让我们来一起看看2017年可供参考的网页制背景设计趋势吧。
详细从以下开始。
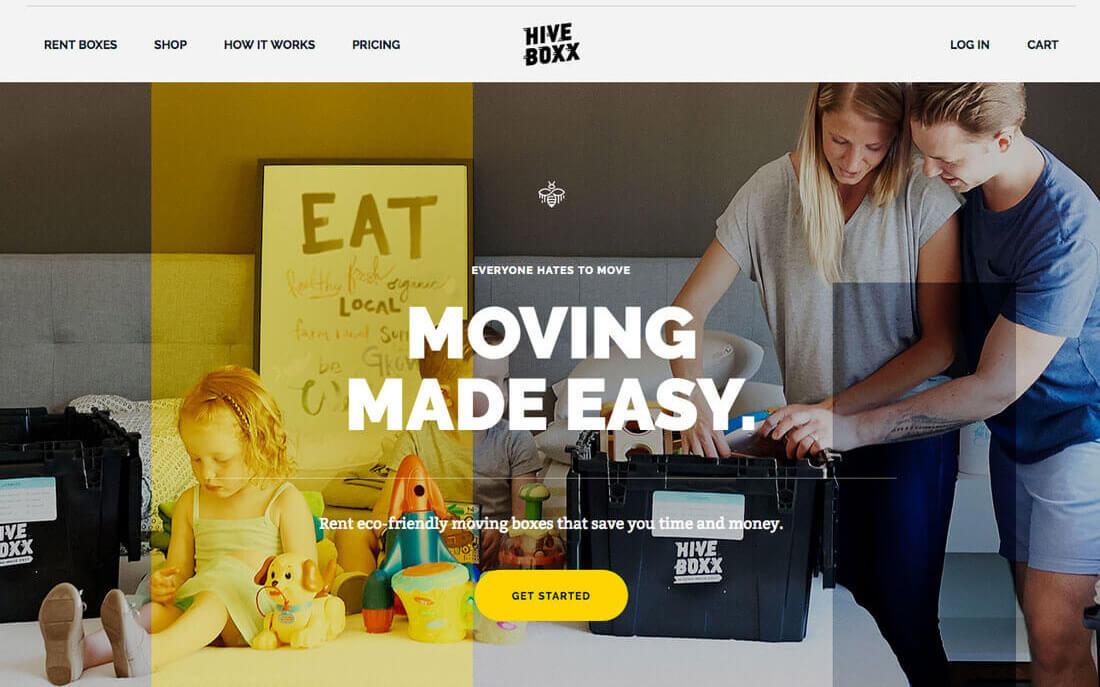
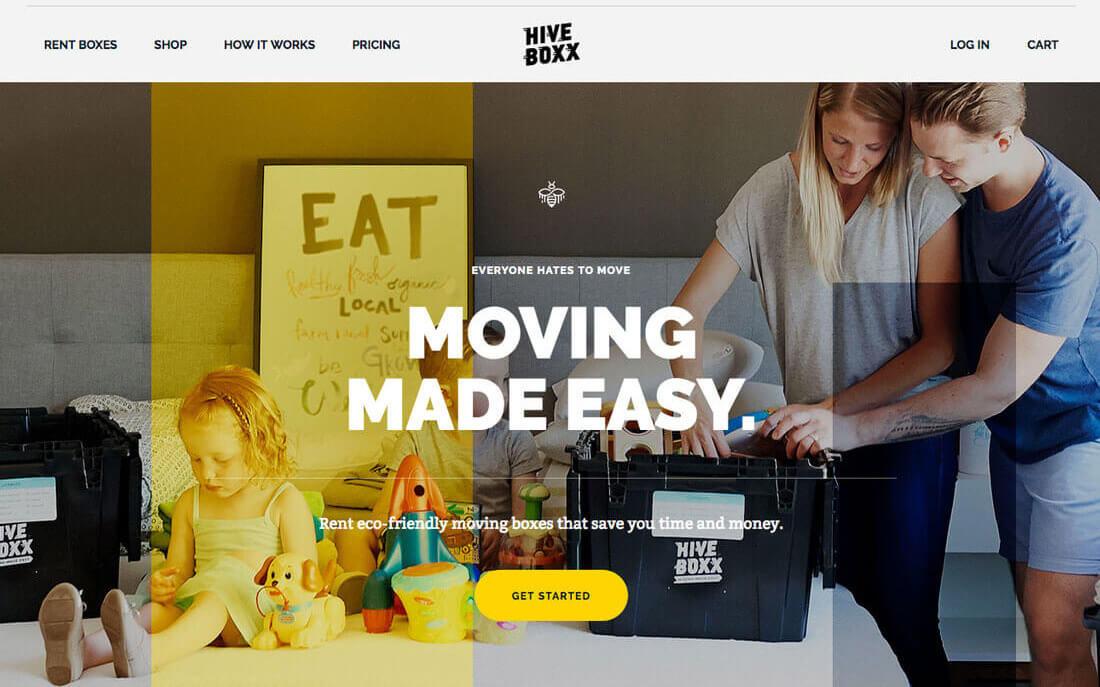
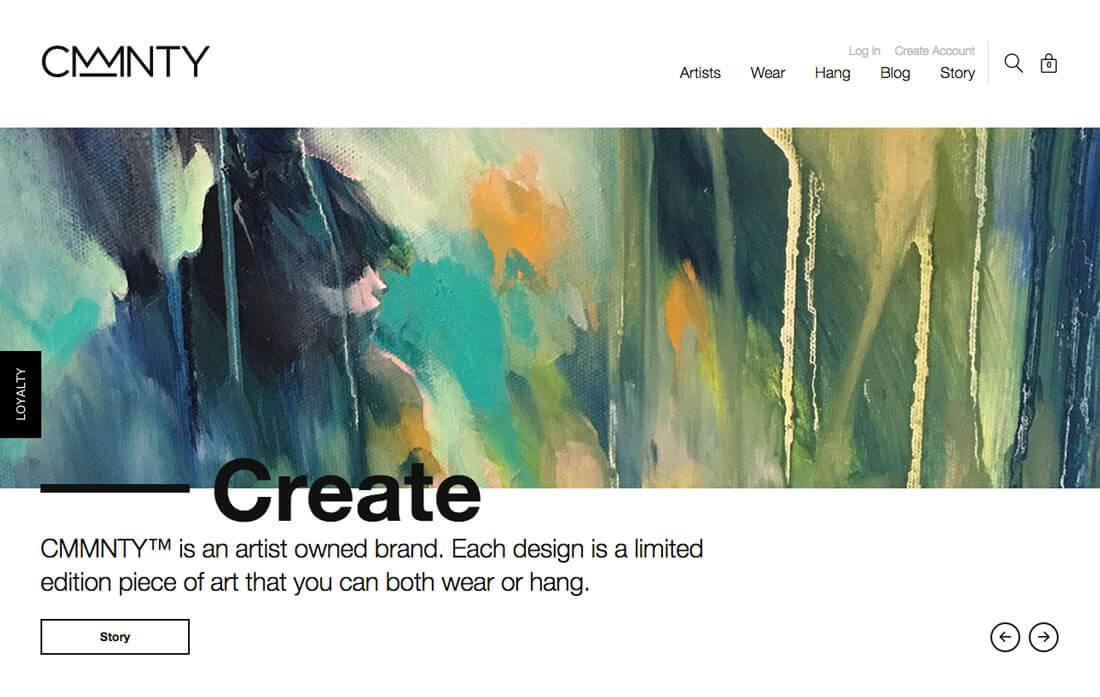
01. 几何图案与照片相结合



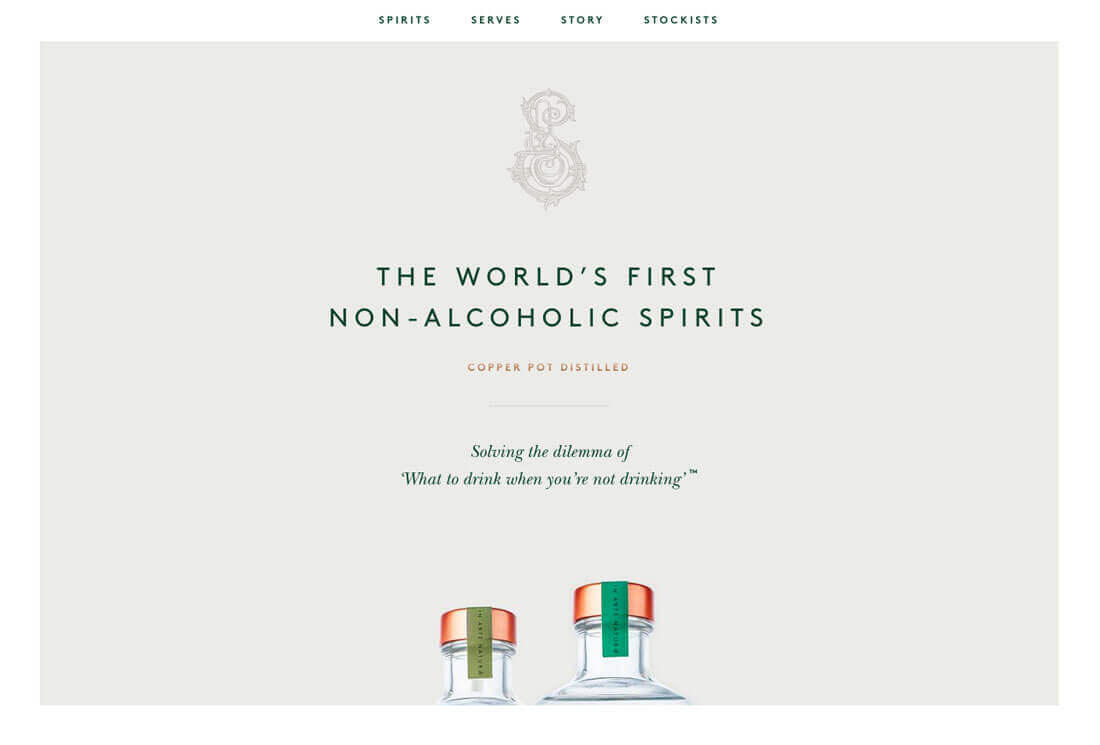
使用英雄形象和插图的设计,是最受欢迎的背景风格之一。利用大图将用户的视线集中是最合适不过的了。
在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,CTA按钮或信息等会布置在图像的顶部。
英雄图像新的使用方法,为了实现更有趣的视觉效果,我们可以使用在图像上重叠几何图案的技术。漩涡或长方形等,设计师可以添加各种各样简单的样式和形状。(在这里插一句,这里所说的英雄图像并不是我们所熟知的印着超人猎空克里斯的图片,而是指:在网站首页上使用的大尺寸图片。在日本,作为视觉的关键,也被称为主视觉。在Bootstrap中也有命名为「Hero unit」的组件而被大家广泛使用着。资料来源:ヒーローイメージ)
做好这项工作,就要记住目的是利用几何图案。视线集中的几何图案重叠的部分,如果能促使用户进行特定的行为就更好了。如果在黑色或黑暗系等沉重的背景之中加上颜色,将会起到非常棒的引导视线的作用。利用图形,还能够提升品牌价值。特别是在使用相同形状作为LOGO的场合中,谁能给用户带来更强调信息性,谁就能更好的与用户相关联。
02. 利用灰色



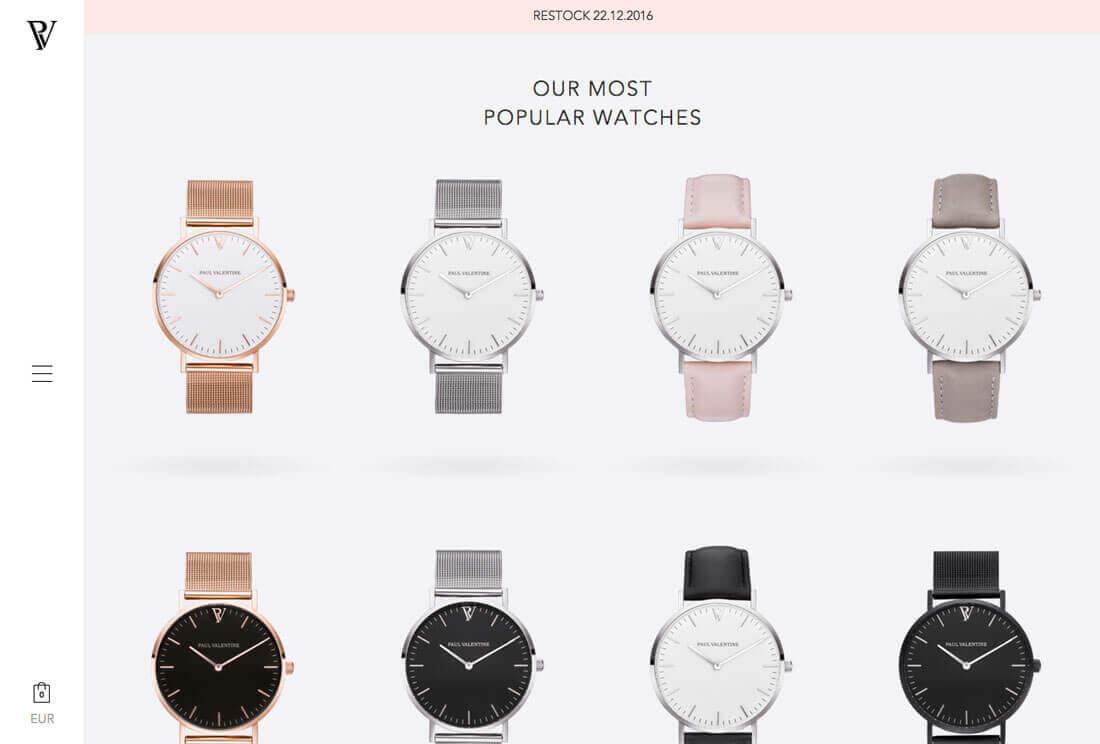
加入少许灰色,你可以很轻松的在网页上实现简约风格。作为平凡的白色背景的代替,在背景上加入淡灰色的网页正在逐渐增加。
灰色背景最棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。(如图2)
不管你选择怎样的颜色与灰色配合,你都要记住在其周围所环绕的要素,他们的工作都是帮助用户去感受颜色。例如上述中的例子 Paul Valentine ,与淡粉色相组合给人一种柔和的印象,而投资组合网站 S.Dallyn 则表现出一种现代的氛围。
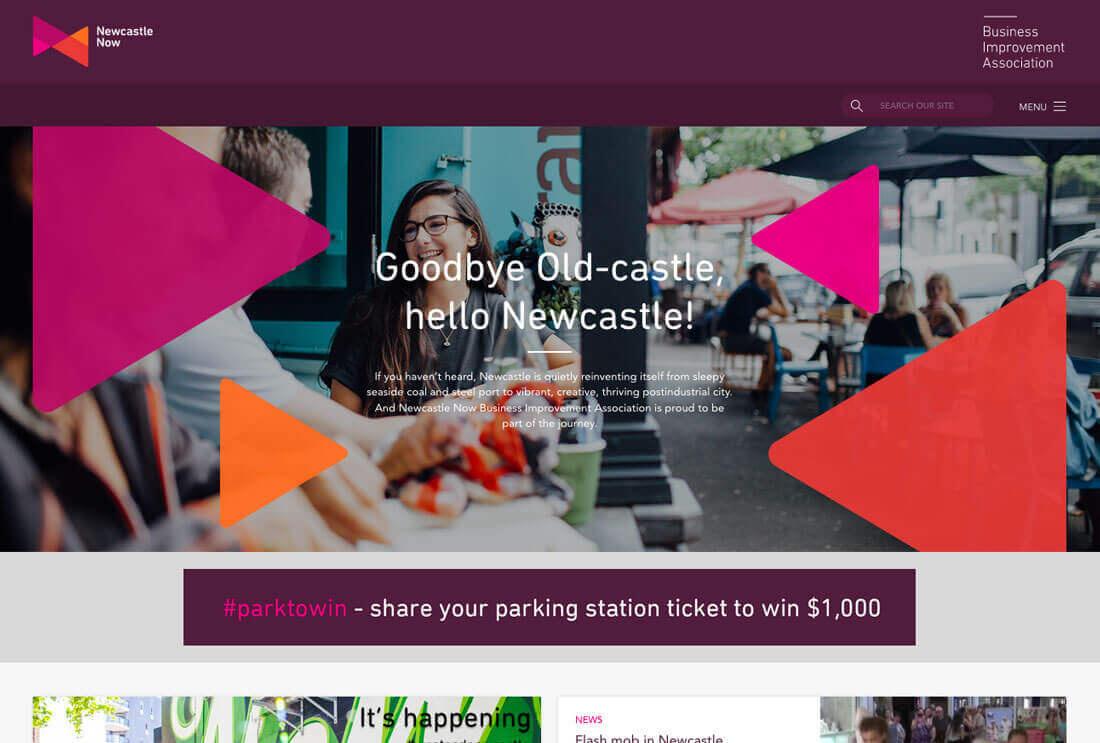
03. 重叠鲜艳的色彩



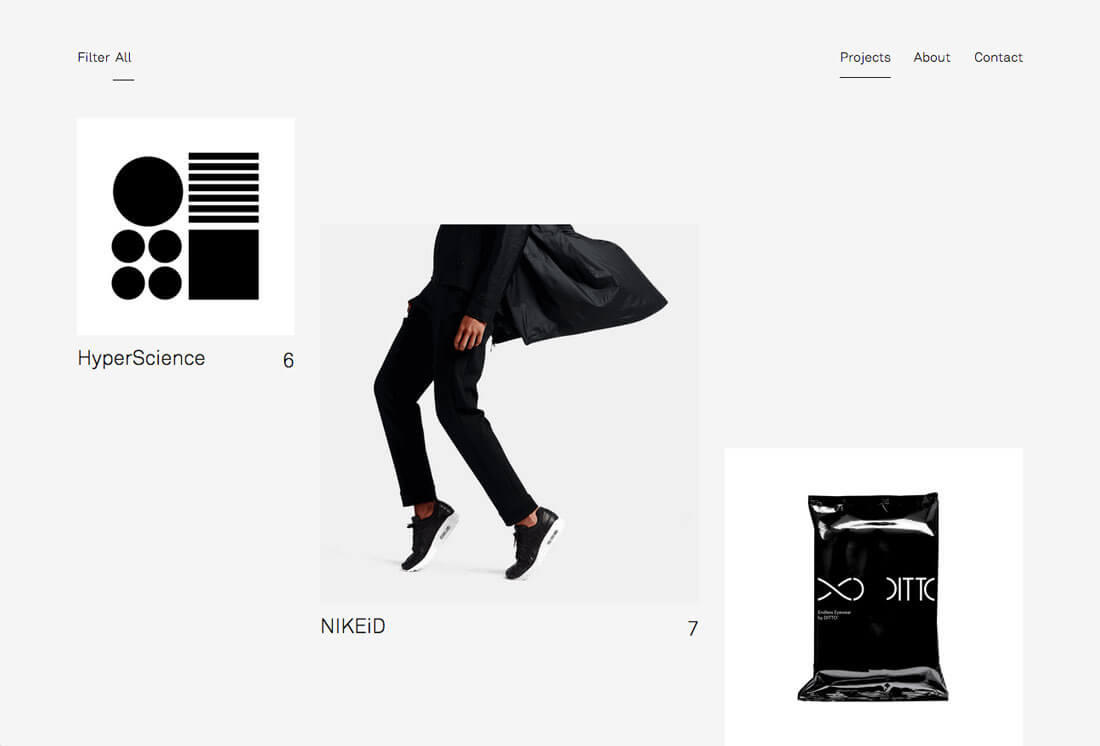
在图层上重叠几何图案作为背景,使用色彩元素也可以实现相同的效果。选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。
通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时没有图像和别的设计要素创造出了留白空间,能够达成一举多得的效果。
这种趋势的根源,是因为各种各样的设计趋势已经影响到了色彩的领域。许许多多的色彩或层,能够表现出材料设计(又或是从平面设计风格衍生出来的东西)的氛围。这样的趋势组合是设计自然进化的结果,他既能完全的更新调整我们现在的网站,又能很轻松的采用。
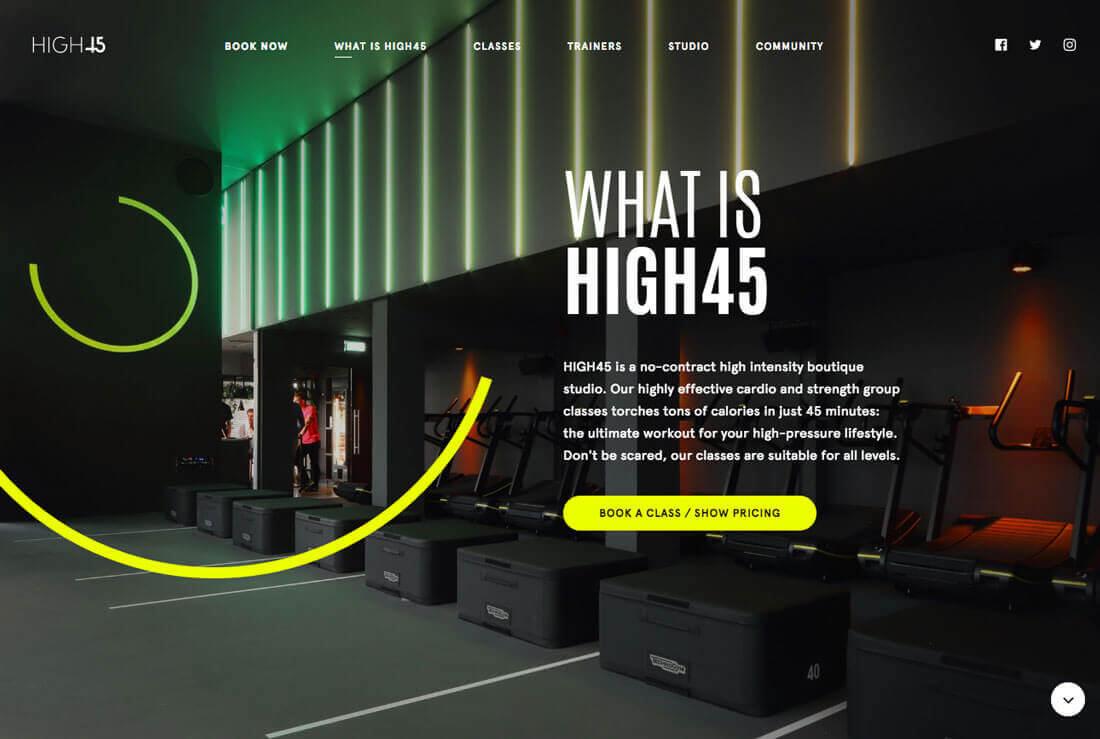
04. 采用非对称的设计



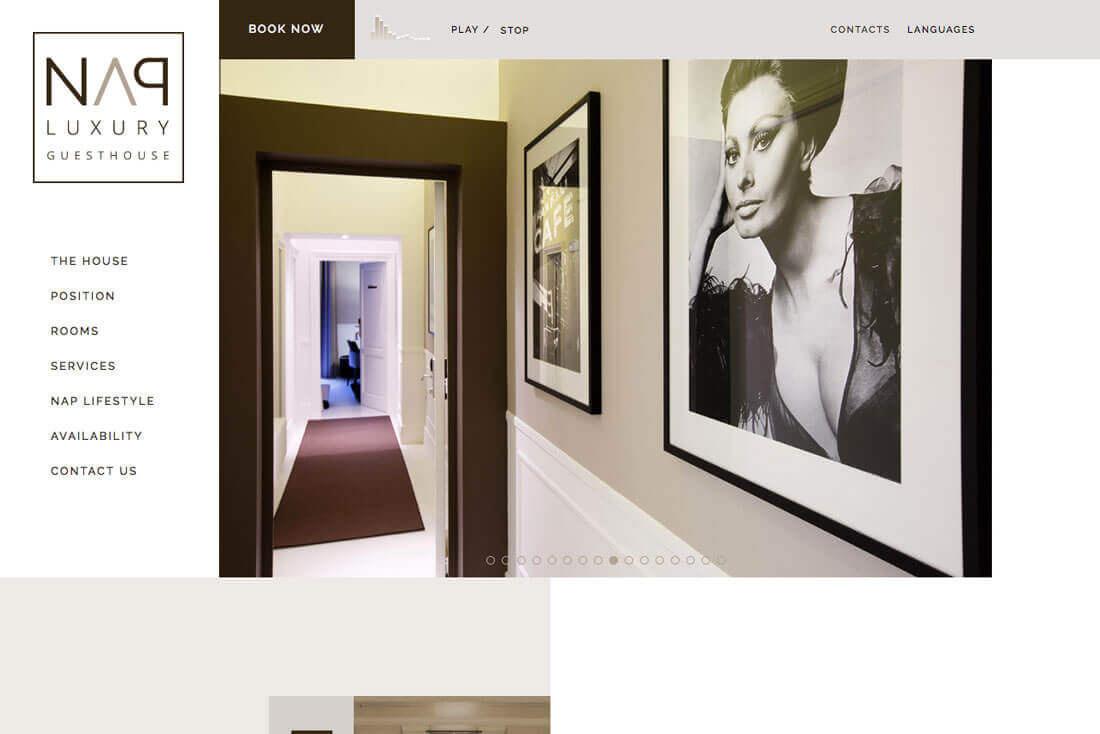
让我们不使用网格来布局吧。(或者至少尝试一下调整为左右不对称。)
背景设计并不需要完全的对齐每一个要素、图案。此外,他也没有必要是纯色或者图案。
将网页设计所需要的要素组合起来,围绕左右不对称来平衡的配置他们吧。例如在上述案例 Nap Luxury GuestHouse 中,画面被整个英雄图像所充满,仅在右侧留有少许留白。还有在 CMMNTY 中,文字文本破坏了空白空间的平衡,将用户的视线强制性的转移到文字上来了。还有在 vase 这个案例中,在特大的商品图案上,仔细斟酌文字文本放置的位置使得设计整体十分出众。
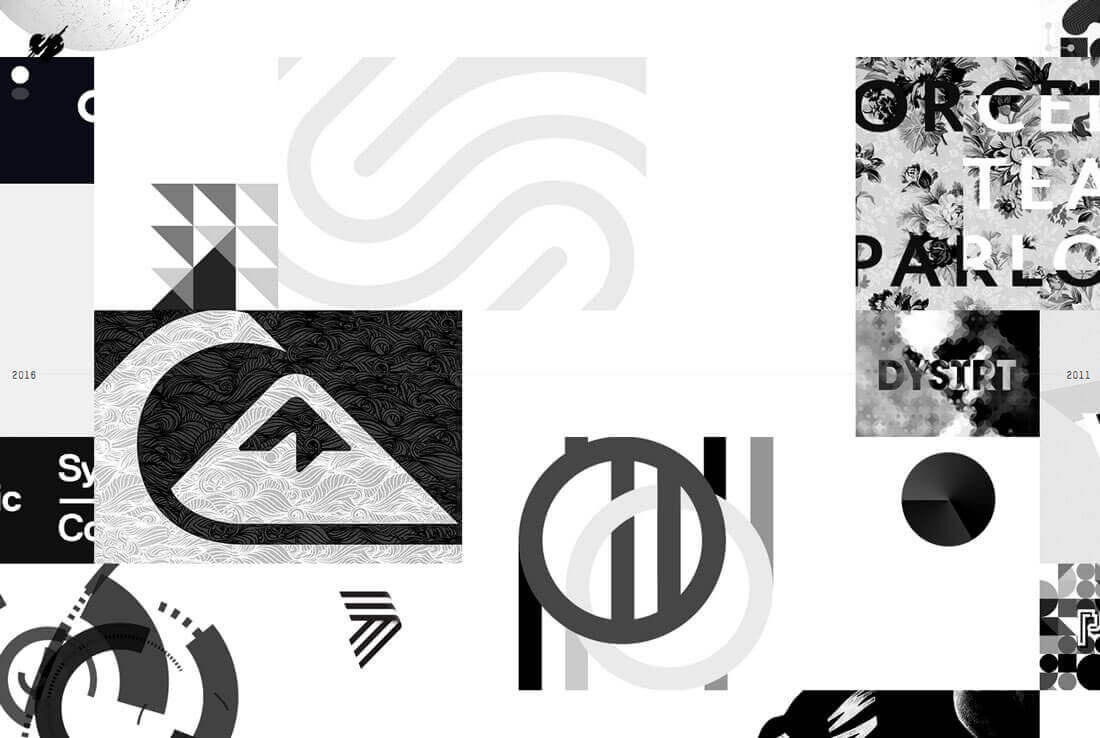
05. 抽象效果与抽象艺术设计



在做背景设计时想法有时也会不切实际。在那种时候就来试试抽象设计吧。颜色、形状、和一些小花样而组合起来,表现出与别人不一样的有趣的视觉效果。
在做网页设计的时候,与其他的作品有着视觉上的差异是非常重要的,引起用户的兴趣抱着“这是什么?”这样的想法来点开网页是必要的。设计与别人相似的情况下,用户也没有什么理由来访问你的网站了。
将看起来漂亮的设计时刻挂在心上。将有魅力的文字一起组合起来,去享受设计的乐趣吧。大胆的将尝试别人所有没有使用过的有趣的想法运用到实践中吧。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/2017-nian-wang-ye-bei-jing-she-ji-de-wu-ge-qu-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试