知乎網友:這頁PPT怎麼做才會更好看?
作者: 道格資源
•
•
PPT教程
• 瀏覽量 914
嗨,各位木友們好呀,我是小木。
前兩位月我改了一頁PPT,沒想到上了知乎的熱榜,還順手騙了1.7萬個讚:
提問題的人這輩子可能都不會想到,自己的一頁PPT能被沙雕網友們拱到跟「蘋果」以及「雙十一」等話題並駕齊驅的位置:
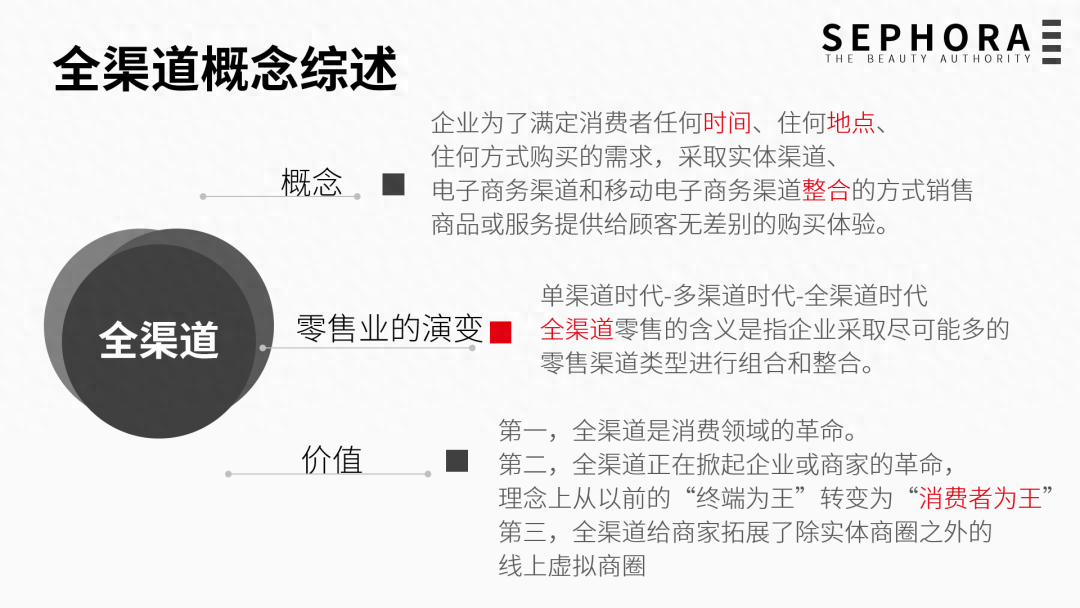
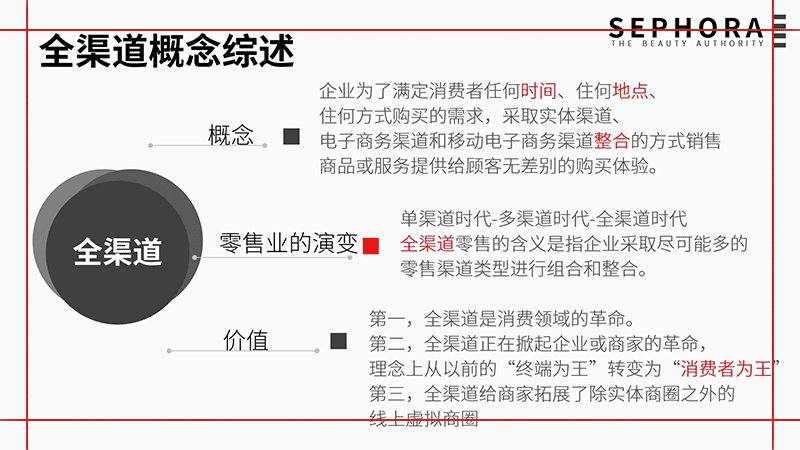
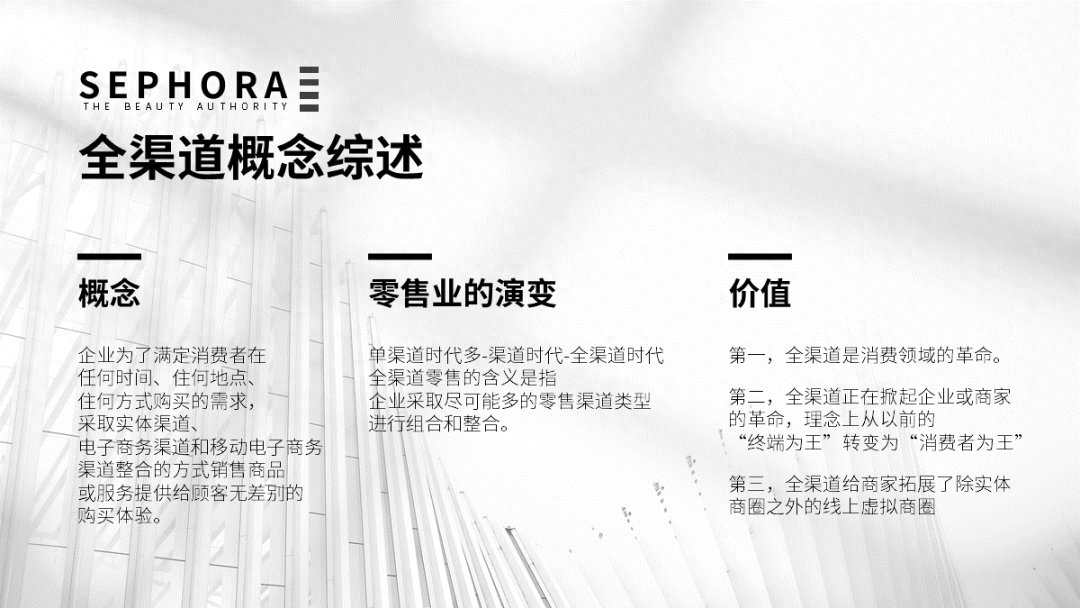
今天要修改的這頁PPT原稿,依舊來自人均上億年薪的知乎網友提問。
這頁PPT怎麼做才比較好看?
獸先,客觀地說這頁原稿做得併不差,至少讀者能一眼看出這是一頁在講三點式三段式內容的PPT。
不過,這頁PPT在細節上還是有提升空間的。
例如設定頁邊距,讓元素不要太過貼近頁面邊緣:
又例如讓元素之間盡量對齊,並保持合理間距:
經過以上修改,PPT看起來就會更有秩序感,而且不會太擁擠:
好了,我知道你們不想看這種改了跟沒改一樣甚至不如不改的東西,被你們調戲這麼多年,我太了解你們的重口味了。
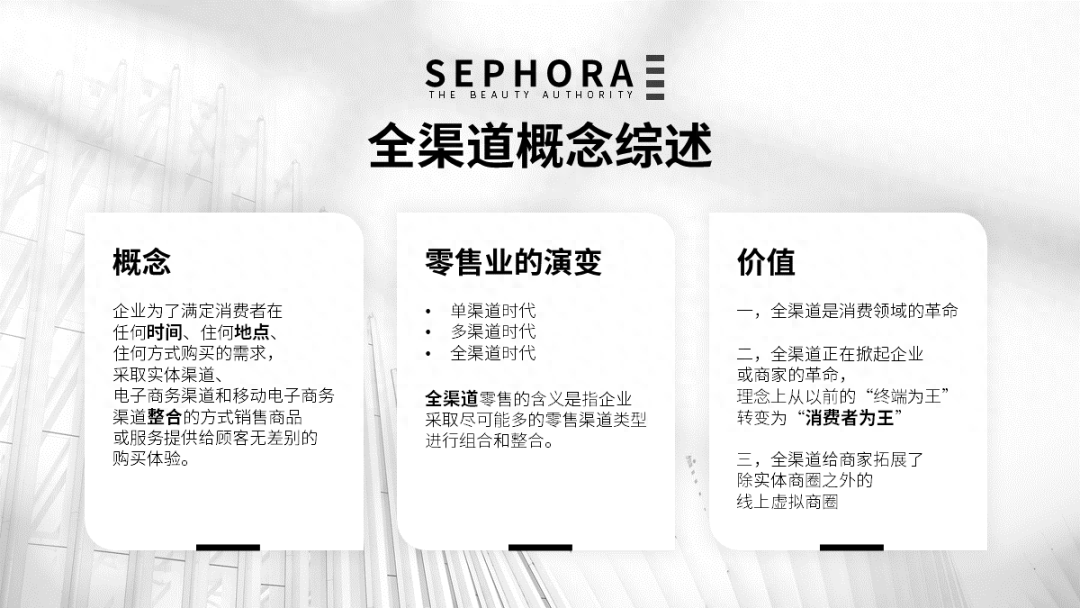
以下是我打亂原版式後重新修改的三個版本:
明明有6頁PPT,為啥我說只有三個版本?
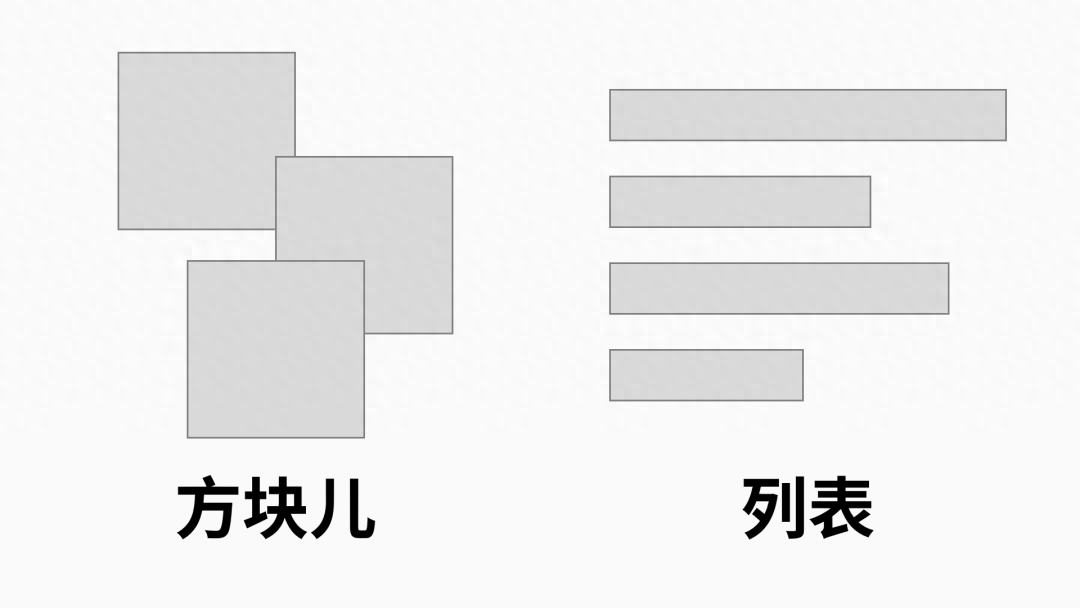
因為這6頁PPT其實只用到了三種排版方式:
下面說說我修改這些PPT時,腦子到底是怎麼想的~
美化標題
一頁PPT的設計感,通常都是由細節堆出來的,而PPT的標題就屬於這種容易被忽略的細節。
原稿就是忽略了這個細節,標題看上去光禿禿的:
所以,在修改這頁PPT的時候,我想到的第一件事,就是一定要對標題做個修改,。
於是乎就有了大家現在看到的這幾個標題的樣式:
我具體是如何想到可以這樣設計PPT標題的?
公眾號以前曾發過一篇文章《
整合內容
很多大學生甚至是職場人,做PPT時都是直接從Word裡把一大段文字就拷貝到PPT裡,就認為是完成任務了。
恕我直言,你這不叫做PPT,你只是把內容從一個Word搬運到另一個「Word」裡去了而已。在我們P圈,這種無知的行為是要被拖出去反覆閹個十遍左右才能算完的。
真正的PPT設計,必須做到重點清晰,重點分明。
這就要求我們在做PPT之前,必須先將內容的要點都提取出來,好比上面那張PPT,就可以被整合成下面這樣:
而我們今天要改的這頁原稿,在「內容整合」這一點上就做得很好,沒啥可挑剔的:
所以在「內容整合」這一步驟上,我們只需要直接把原稿中的文字複製過來使用即可。
還有一個要注意的細節是,原稿中刻意把重點文字標紅了,所以這裡我們也應該標記出重點文字。
標記重點文字一般有兩種做法,一是加粗文字,二是直接為文字使用主色:
用第二種方法標記出來的文字看起來會更明顯一些,但是也有人覺得這樣的正文看著有點突兀。
總之具體要用哪種方法來標記重點,還得看具體情況,下面就會有示範了。
確定版式
像這種多段式的內容其實是最好排版的,因為基本上用我剛剛提到的三種版式就能完美解決:
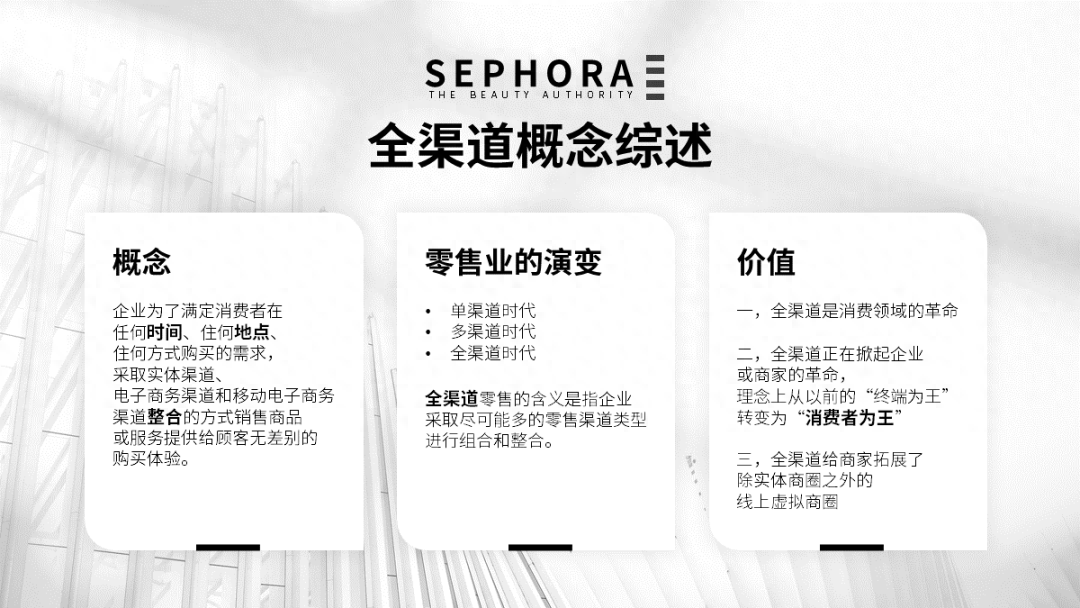
1)分塊型版式
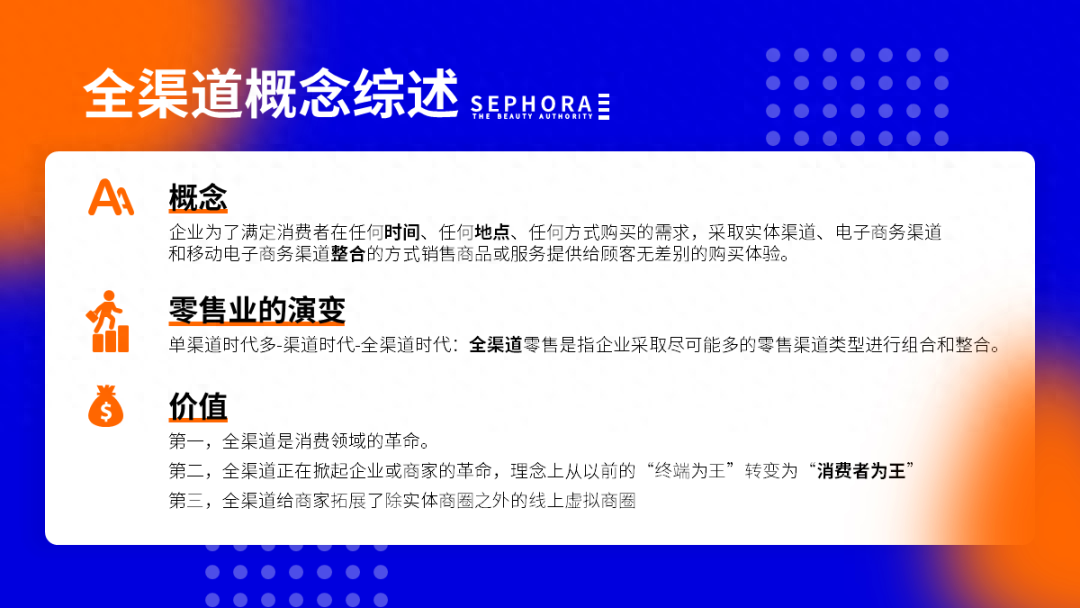
把多段內容整合成一個個的方塊,接著把這些方塊排列整齊,PPT再怎麼難看都不會難看到哪裡去:
覺得背景有點單調怎麼辦?
很簡單,換個好看點的背景:
還是覺得單調怎麼辦?
給段落加個「容器」(例如加了陰影的形狀) ,把文字「裝」起來,這就相當於為頁面添加了圖形裝飾(圖形越多的版面,越不容易顯得單調):
好一點了對吧?
OK,我們接著看另一種排版方法。
2)列表型版式
上面說的方塊型版式,是要你把文字排版成方塊的形狀,現在要說的列表型版式,則是指讓你把文字排版成細長的條狀的形狀。
依照這個「拉長文字長度」的思路,我們就可以把原稿的文案修改成下面這種列表型的樣式(分點越多,越像清單):
接著在每個分點前再加上圖示的裝飾:
啥?還是覺得沒去掉那該死的單調感?
不慌,繼續給頁面換個背景,你會發現世界突然就明亮了:
如果有時候你用的背景太複雜,影響到了文字的辨識度,那你可以為文字底部加一個形狀,這樣就能降低背景對文字的干擾:
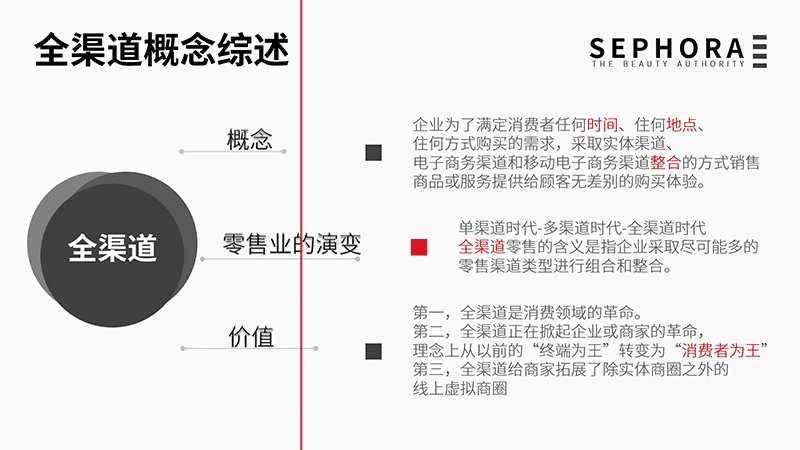
這種列表狀的文字,跟分割型的版面也特別搭。
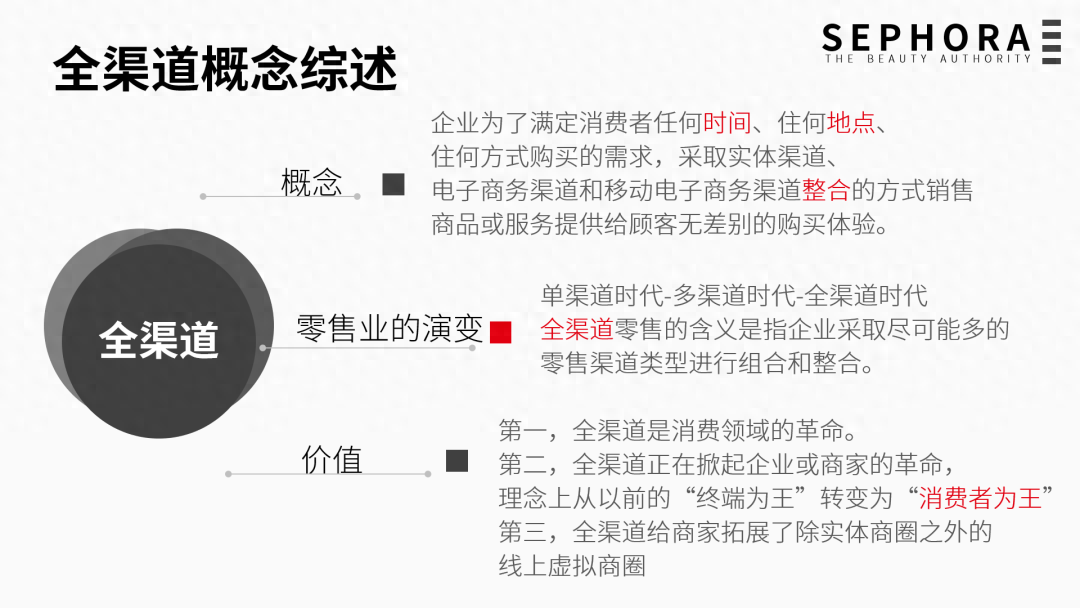
你只需要先用圖片或形狀把版面「割」成兩部分:
一部分用來放標題,另一部分用來放文字:
如果你覺得前面的「容器大法」好用,那你可以繼續用,反正不要錢:
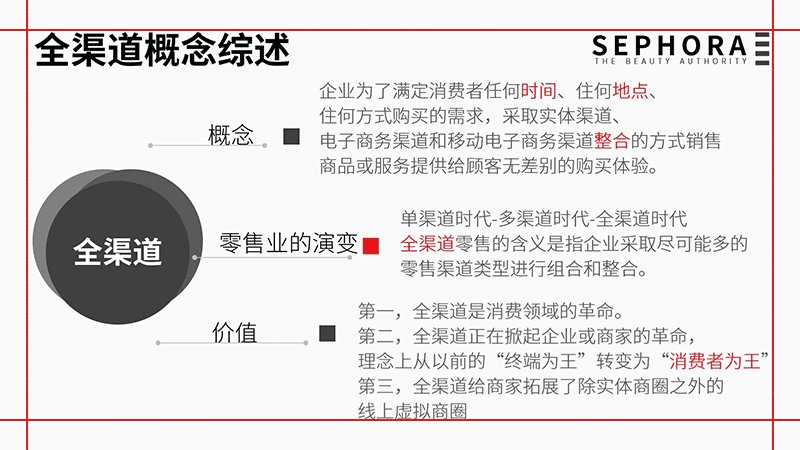
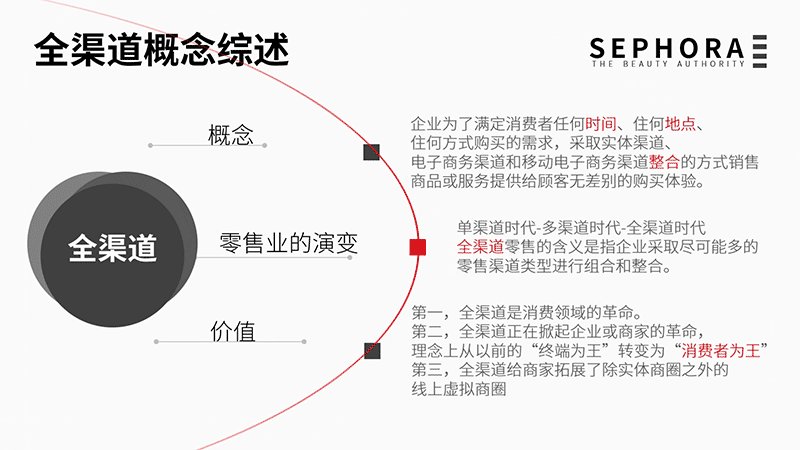
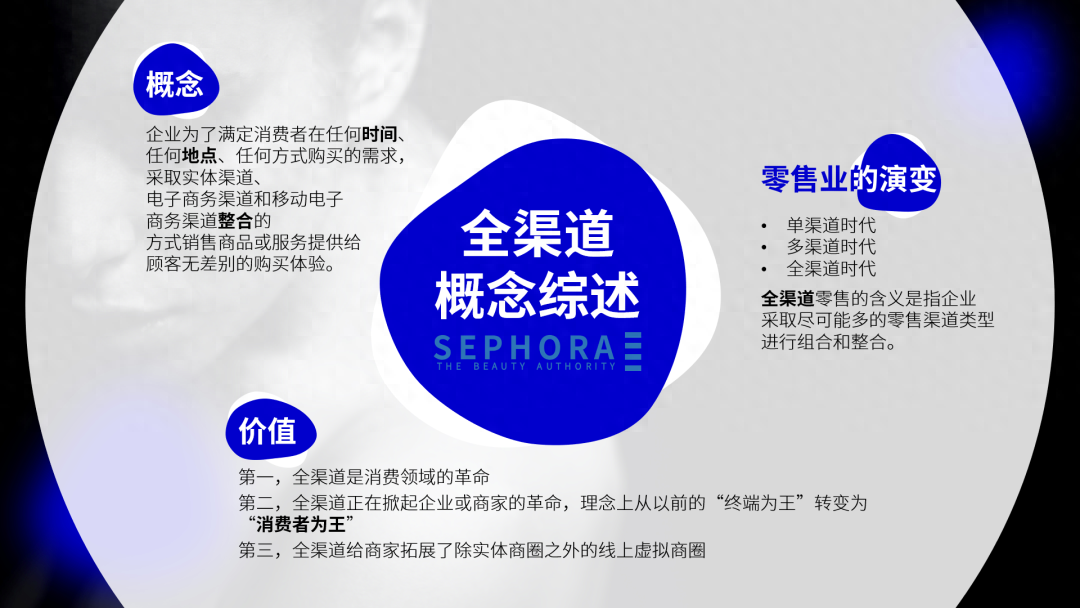
3)環繞型版
環繞型版式,顧名思義,就是指讓多段文字繞著某個中心點來排版。
具體的排版方法也很簡單:將標題設為中心點,接著把文字依序排版到環形周圍即可。
聽不懂?不慌,聽得懂的才不正常…
就拿原稿來舉例好了。
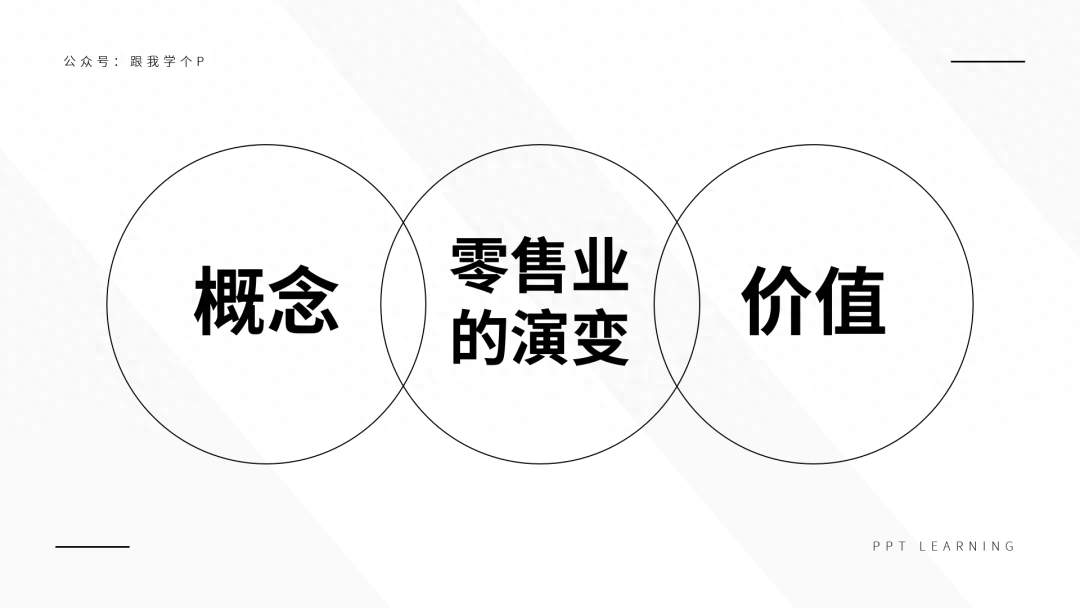
首先,我把頁面正中心確定為了中心點,並將標題放了上去:
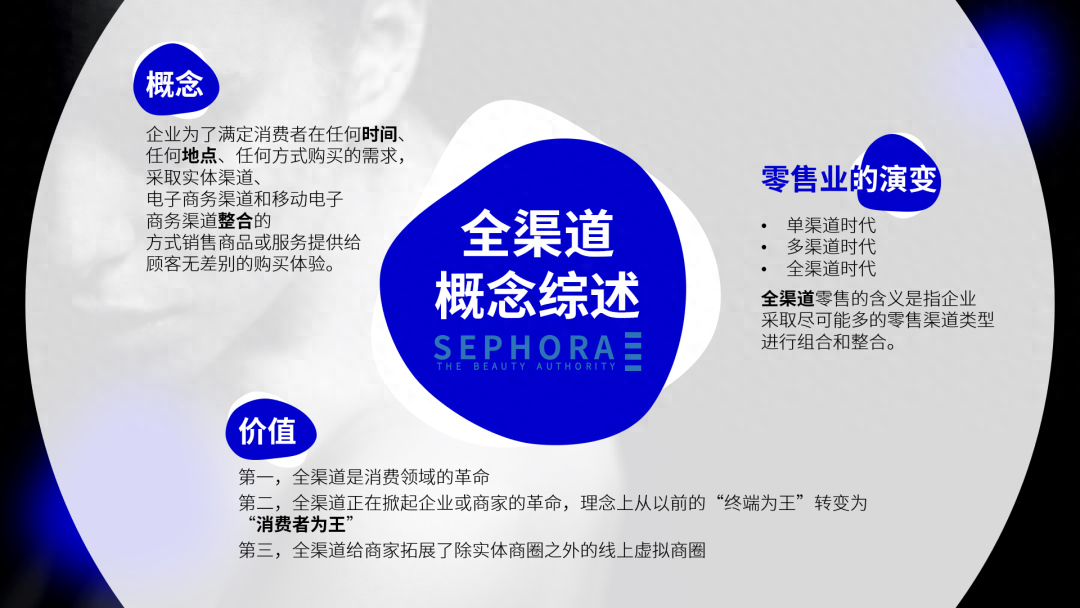
接著,圍繞這個中心點,將文字都排版到中心點的周圍,然後你就能看到這個不倫不類的版式了:
別急,目前的頁面看著有點散亂,主要是因為文案四周有點空,導致視線四處遊離,無法聚焦在頁面中心。
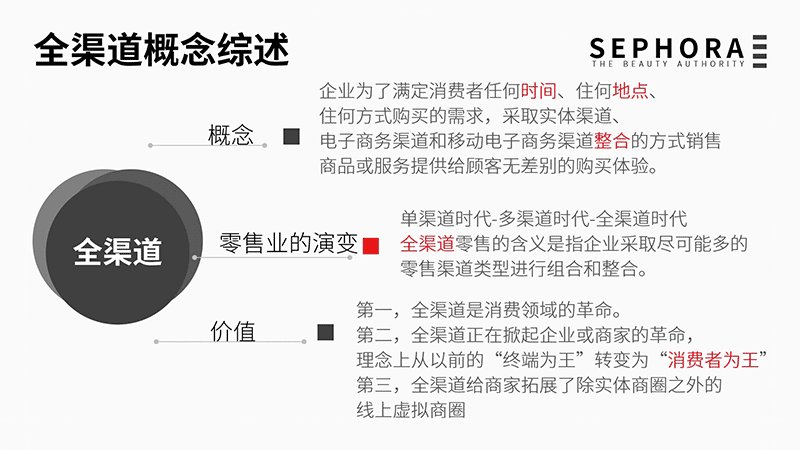
此時你只需要給頁面加個大圓形,就能把人的視線引導到圓形的中心處,也能讓元素看起來更像是在“繞過中心點:
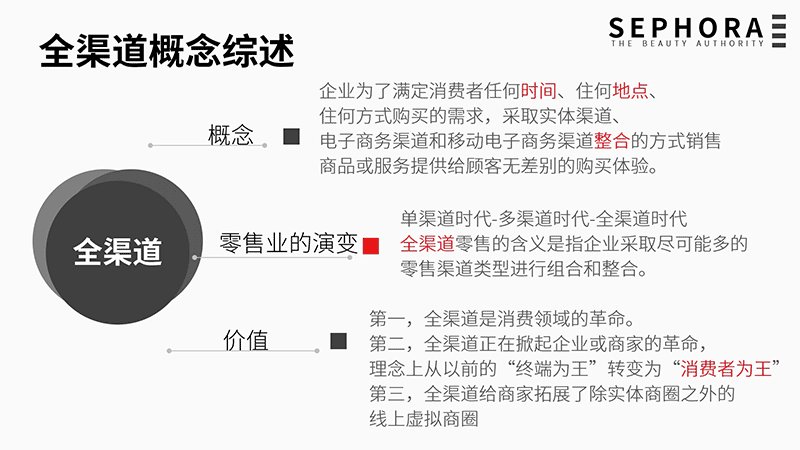
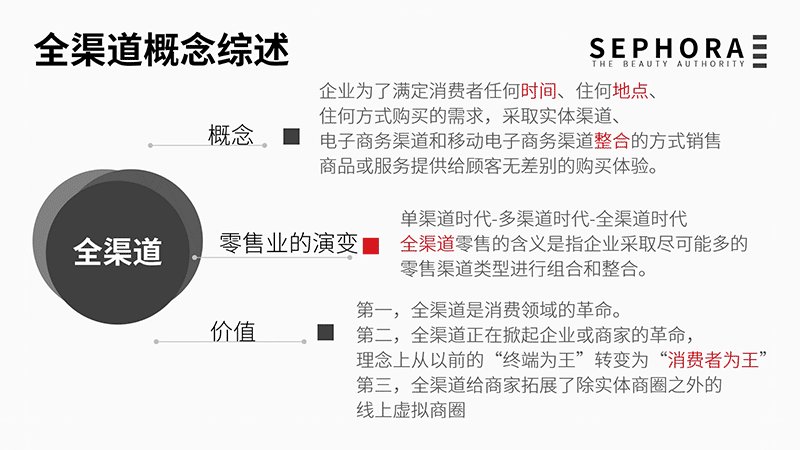
如果你覺得大面積的白色背景有點單調,那你可以試試只修改背景的顏色,而不修改圓形的顏色:
你要是覺得一大片死機藍看著有點晃眼,那你還可以試試把背景換成圖片(死機藍跟黑白圖片更搭):
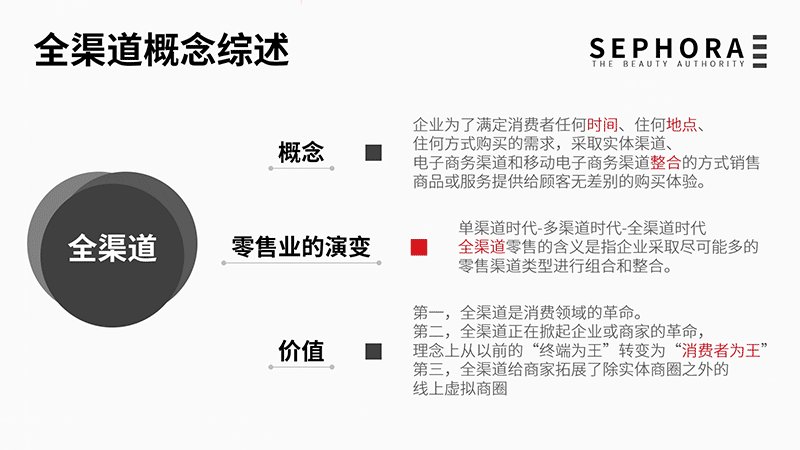
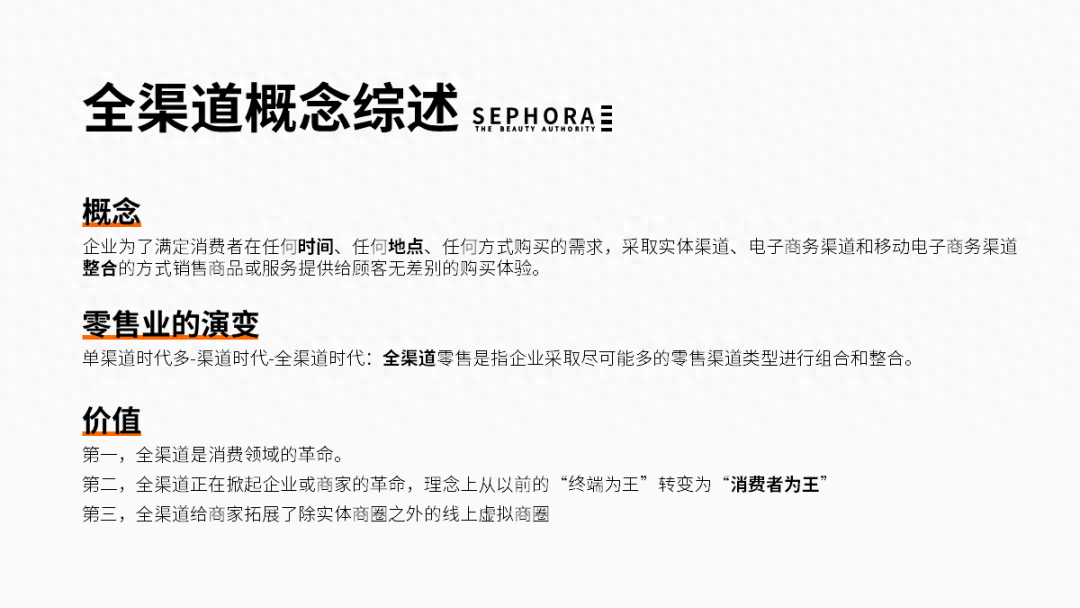
同理,如果你把中心點定在了頁面頂部,那你就可以讓元素都環繞著頂部的的標題來排版:
當然,這樣看不太出來是環繞型版式,更像是普通的並列型排版。
所以,咱們繼續加個設定了漸變色的圓形進去,這樣「元素環繞著標題」的感覺就出來了:
關於環繞型版式,我之前已經寫過一篇非常詳細的文章了《做P沒靈感? 「環繞式」排版! 》,有興趣的木友可以去瞅瞅~
現在我們來總結今天的修改想法:
- 先美化標題;
- 再整合內容;
- 最後為內容使用適當的版式。
好了,這期的P就裝到這裡,咱們下期再賤~
歡迎追蹤我的公眾號「跟我學個P」!
︶ ̄Ss°╮
專欄作者



















































评论列表(196条)
测试