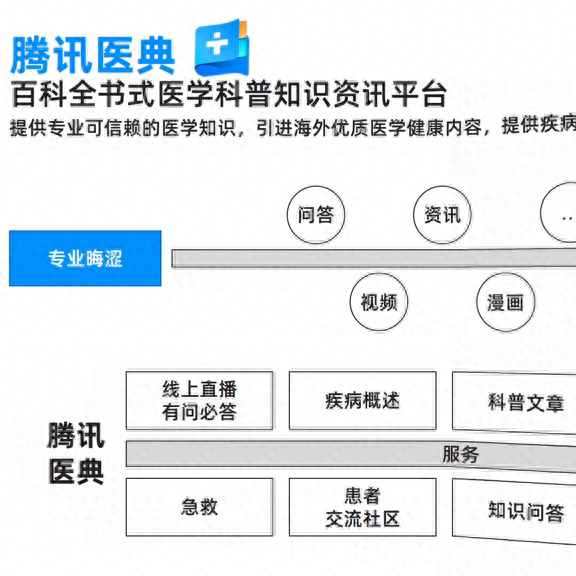
如何設計大段文字的PPT?這是許多職場人面臨的難題。今天,透過修改騰訊一點的產品介紹頁,我將為你解決這個問題。滿屏都是文字,這頁PPT該如何設計?可以簡單思考一下。
時間到了,我猜你第一印象應該是想讓它更美觀,像是找一張好看的圖片當背景。如果我猜對了,恭喜你,這支影片一定會對你有很大幫助,建議先收藏起來。其實在我看來,設計一段文字的PPT,可以採用以下三步驟:分析文案結構、視覺表達。
首先是分析文案,我們設計的第一步不是為了美觀,而是要理解內容。我們來讀這段文字,讀完後可以按照邏輯將其分為兩部分:定義和功能。初學者很難理解文案的邏輯。

我分享一個小技巧:將文案依邏輯拆分成主謂賓等元素,這樣比較容易理解。看句式,定義的句式通常是“某某是什麼”,而功能類的句式通常是“某某提供了什麼”。這種劃分還不夠詳細,需要進一步精進。
我們來逐一看一下,先看定義部分。它是一段長文,可以依照資訊層次來劃分。例如,突出“同性一點”,透過文字層次的劃分可以提高辨識度。對於定義部分,我建議不要過度講解。因為定義通常是凝練的,每個字都包含特殊訊息和意義。因此,這種程度的拆分就足夠了。
我們再看功能部分。提到功能,單純看文字可能很難直觀理解,因此可以透過圖形化的形式來展示關鍵訊息。例如,這種圖形化的形式就更加清晰了。它的意思是醫療訊息,大多數是專業的,但騰訊一點可以用更生動的形式呈現。例如,影片、新聞、漫畫等,讓受眾更能理解。前後對比一下,會發現圖形化的展示更清晰。

·功能二如果讀完這段文字,會發現其中包含許多並列的詞彙。對於並列的詞彙,處理起來很簡單:去掉頭尾,就能看出內容的本質。這樣一句話總結:騰訊一點可以提供這麼多服務,是不是很清楚?
我們將剛才提煉的幾段整理一下,這樣就可以用圖形化的方式展示大段文字,是不是更清晰了?然而,此時又出現了一個新問題,各部分之間相對獨立,缺乏明確的邏輯聯繫,導致難以快速掌握該頁面的主題和核心內容。因此,我們需要進入第二個環節,也就是進行結構化設計。如何找到一條清晰的邏輯線?我的做法是提取主要內容,並將其歸類為專業醫療資訊。透過騰訊一點這款產品,可以讓訊息更加清晰易讀。接下來,將該結構填充完整,可以看到已經形成了專業醫療資訊。
專業醫療資訊其實是由專家委員會編製的,而同心一點則是一款提供服務的產品。它的定義是什麼,它提供哪些服務?最後,它可以將這些難懂的資訊轉化為清晰易讀的科普知識。透過這樣的方式,我們成功地將訊息串聯起來,形成了一個結構化的頁面。最後,我們需要進行美化設計,使其更加美觀。

讓我們來看看我的第一版完成稿,根據剛才的邏輯,左邊是灰色和藍色的專業信息,中間是通過騰訊一點這個產品,該產品提供了服務和定義等各種呈現方式。最終,我們得到了一個清晰易讀的科普知識。邏輯上沒有任何問題,原理也很簡單。不知道您對這個頁面的反應如何。

然而,這個版本並沒有被採用,原因很簡單,因為它的版面沒有被充分利用。我們可以看到,絕大部分資訊都集中在畫面中心,顯得擁擠雜亂。因此,我進行了一定的修改,例如將圓環放大,這樣中心的資訊就被拉開了。但是,左上和右上角部分仍有一些空白,看起來有些空。因此,我乾脆去掉了連接的圓環,直接將服務分佈在畫面中。這樣一來,頁面的呼吸感就增強了。
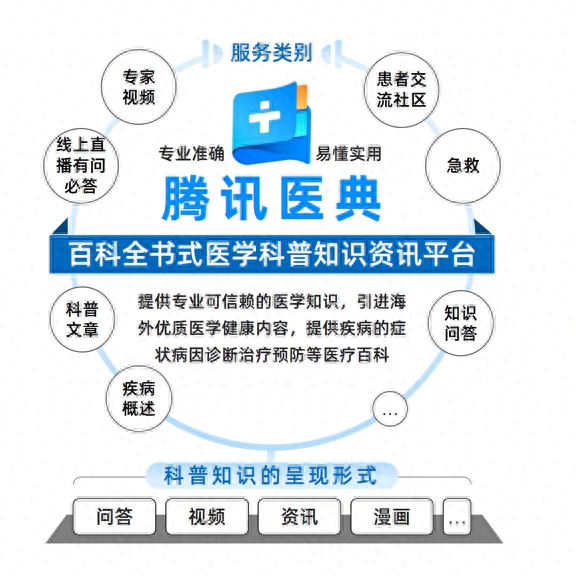
但是,由於缺少了圓環的鏈接,圓球顯得分散,因此我們需要找到一條曲線,將它們重新連接起來。這樣不僅可以填補頁面的空缺,還可以讓整體感更強。

此時,頁面又出現了一個新問題,上方的圓角相對分散,不利於閱讀。因此,我採用了一個折衷的方案,即利用六邊形將各種服務鎖定在一個鴿子圖案中。這樣,六邊形相對集中,呼應了醫療中的分子結構。這樣的設計一舉多得。
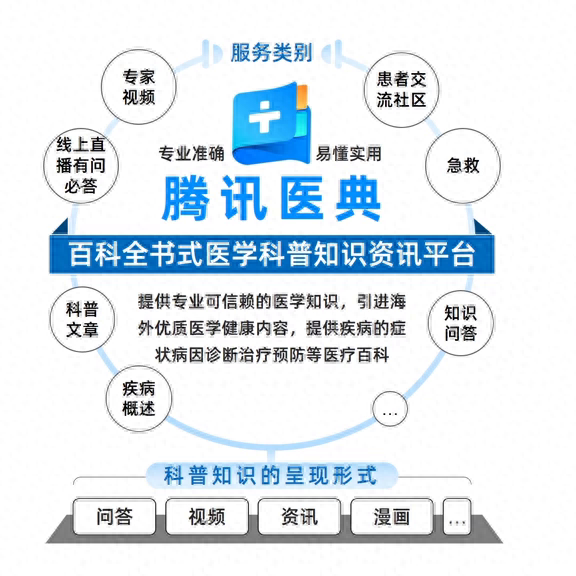
至此,這個大體的形式就完成了,我們可以進一步細化設計。我在頁面下方加入了一些插畫元素,但是仔細觀察會發現插畫的色彩比較豐富,看起來有些雜亂。為了更好地呈現插畫,我對它的整體配色和複雜程度進行了多維度的統一,以符合原始頁面的視覺風格。同時,我加入了哭臉和笑臉的表情包,以烘托專業繪色的醫療知識和清晰易讀的科普知識。兩者相互呼應,形成了更形象化的表達。最後,我做了一些細節調整,完成了最終的設計。

對比前後效果,我對頁面的內容進行了圖式化展現,利用一根圓環重新連接起來,不僅填補了頁面空缺,還增強了整體感。然而,頁面上方的圓角相對分散,不利於閱讀。因此,我在基礎上找到了一個折中方案,即直接利用六邊形將各種服務鎖定在一個格局中。這樣,六邊形就呼應了醫療中的分子結構,讓設計更集中。至此,設計大體完成,我可以進一步細化。
我在頁面下方加入了一些插畫元素,但仔細觀察會發現插畫顏色比較豐富,顯得有些雜亂。因此,我對插畫進行了細化處理,以比例和複雜程度為基礎進行統一,以符合原始頁面的視覺風格。同時,我加入了哭臉和笑臉的表情包,以烘托專業繪色的醫療知識和清晰易讀的科普知識,兩者相互呼應,形成了更形象的表達。最後,我做了一些細節調整,完成了最終的設計。

對比前後效果。透過視覺化的表現形式,我將散亂的訊息串連起來,得到了這樣一頁。最後,我透過視覺化的表現形式讓它變得更加美觀。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/zhi-chang-bi-bei%EF%B8%8F-teng-xun-zhe-ye-PPT-quan-shi-zi-wo-yong-zhe-3-zhao-rang-ta-sheng-hua-le-ppt.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试