
Hello!大家,又見面了
之前的改稿中,我修改過許多網路產業的PPT ,有讀者問,如果是傳統製造業PPT ,該怎麼優化呢?
正好,在上週的視訊號直播中,正好修改了一份 ,先來看一下原稿:

因為這是一家品牌企業的PPT, 所以,配色時,吸取企業的Logo 色即可:

01< /span>
先來看看封面

封面頁的主要問題在於,一是資訊沒有對齊,二是元素有點雜亂。
咋改呢? 我們先把資訊排版整齊,分割好層級關係,讓重點突出:

繼續分析,這裡講的跟機械製造有關,所以呢,我們在背景上,可以加入一些製造相關的紋理圖案,可以呼應主題,還可以豐富背景的層次感:

如果你想不到為什麼要加入這類元素,可以搜尋一些相關素材,來獲取靈感:

再想,還可以怎麼優化呢?
既然跟機械有關,所以,我們是不是可以找一個機械手臂的素材,讓頁面更有視覺化呢?

02< /span>
然後第二頁

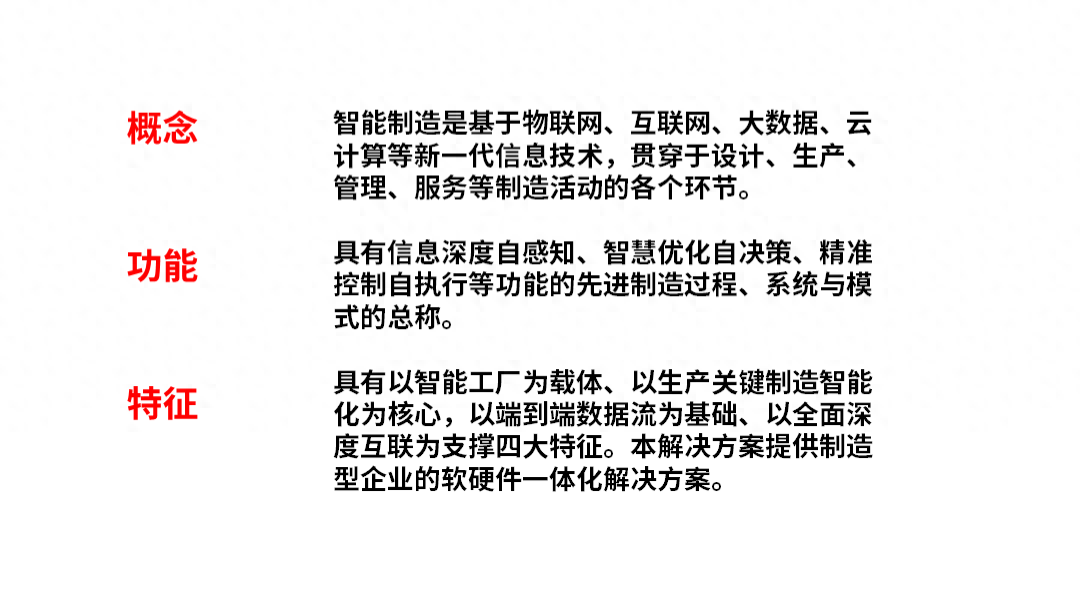
這個頁面的版式佈局,還是比較工整,但最大的問題是,大段文字沒有結構,沒有重點。
那咋辦呢?讀完文字後,我們可以把它拆解成3個部分:

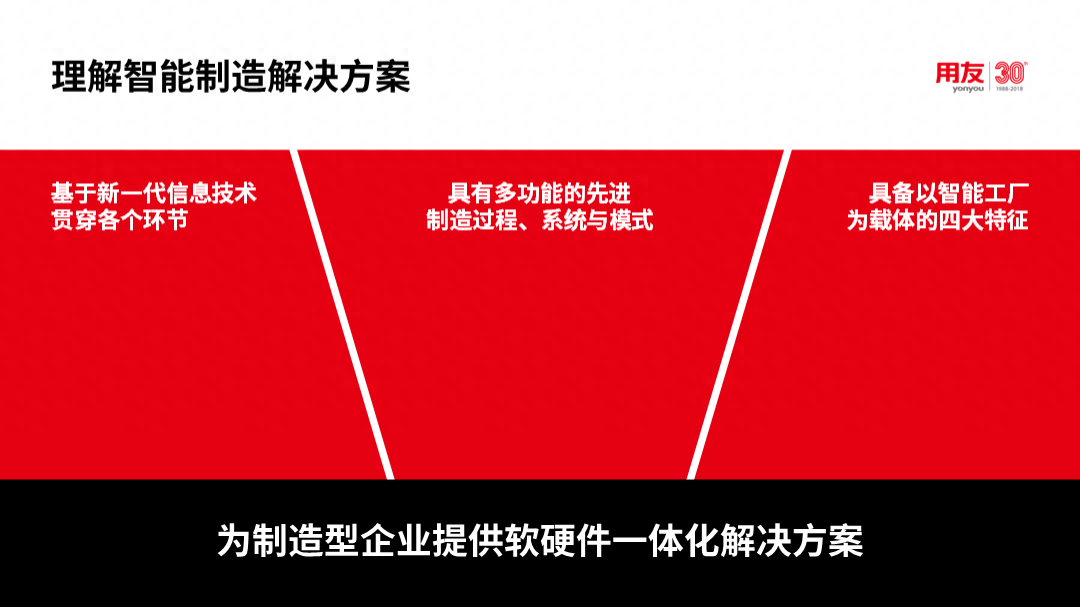
所以,在佈局的時候,我們可以採用3列式的佈局,進行排版,這樣結構就有了:

接下來,每個部分的訊息,進行視覺化的處理,讓別人更容易理解。
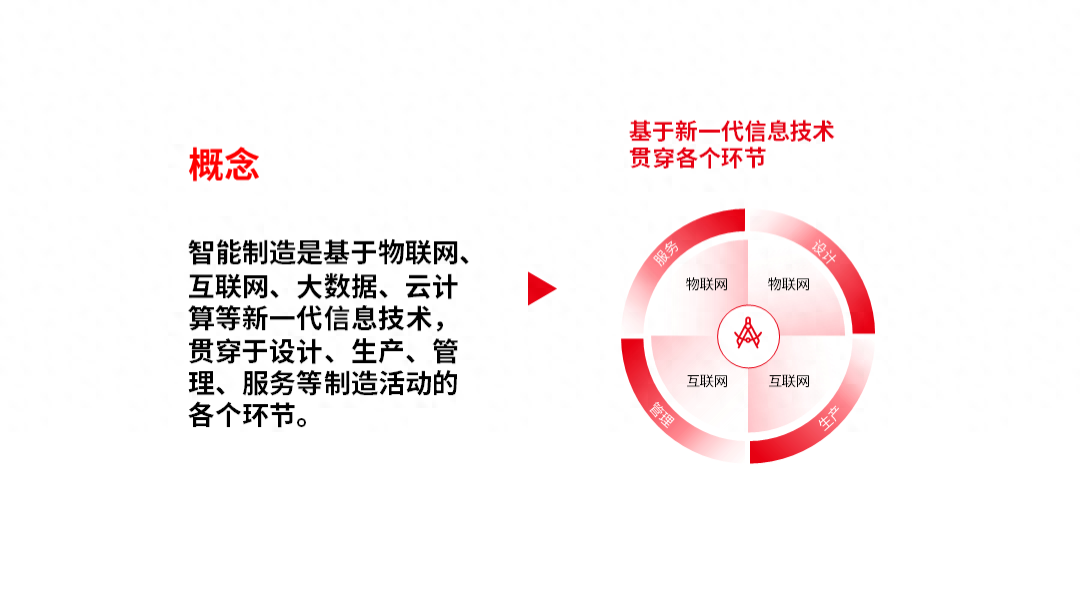
對於概念,因為是【貫穿】多個環節,所以,可以採用循環圖的樣式:

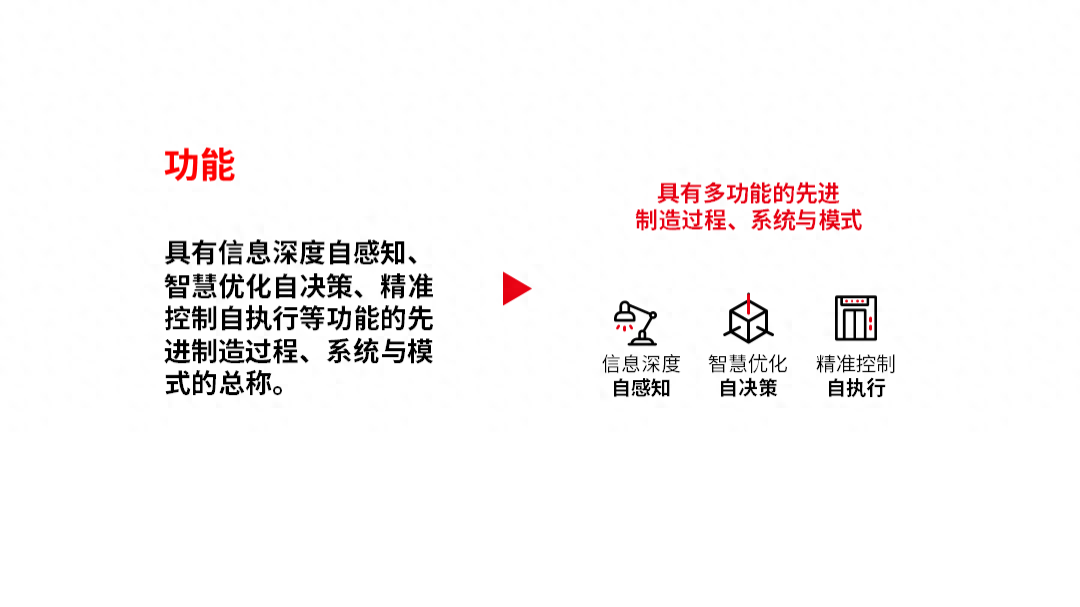
而對於功能,會發現它包含了3個方面,所以,添加小圖標呈現即可:

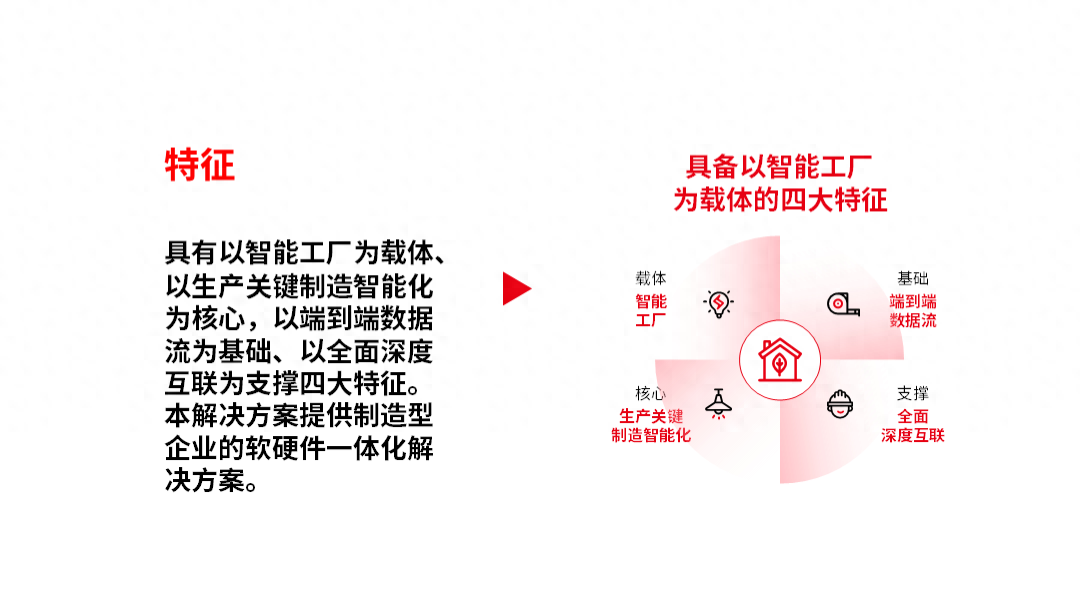
而對於特徵呢,這裡講了4大典型特徵,所以,並列展示即可:

當我們把每一部分,進行可視化呈現之後,拼在一起,一頁結構清晰,且可視化的頁面,就完成了:

03< /span>
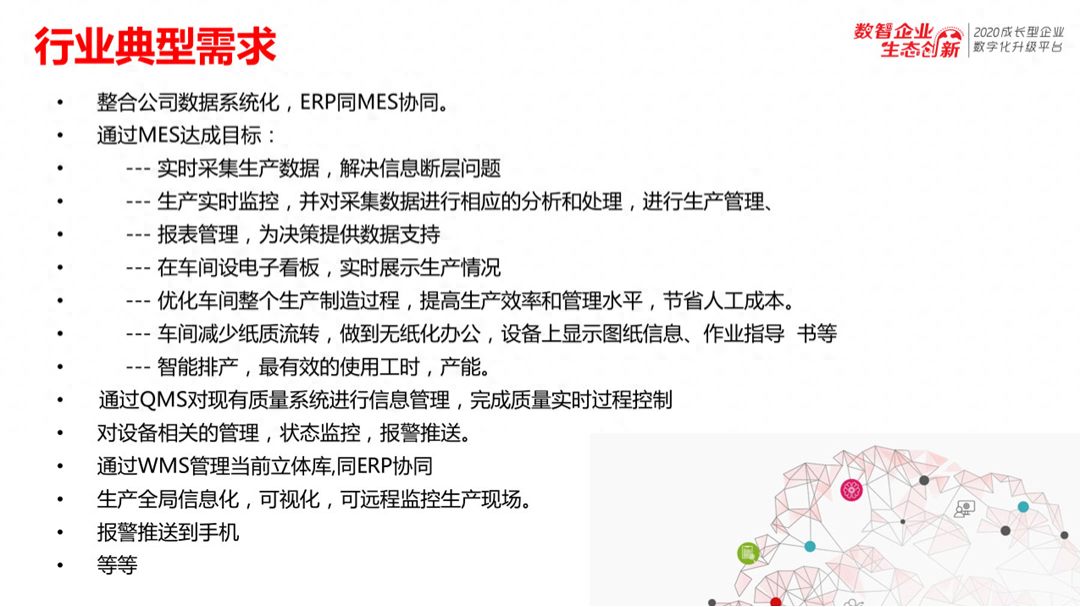
然後是列表型頁面

對於列表型頁面,大家記得一個設計口訣就可以了,那就是【列表變模組】:

模組的尺寸,基於文字的字數來決定:

而模組的顏色,可以採用【主色加黑灰】的組合,搭配:

這樣一來,模組化的呈現,就會變得更加美觀:

04< /span>
接下來是流程圖的頁面

這個頁面的邏輯關係,還蠻清楚的,大致分為三個階段。
咋優化呢? 我們先調整顏色的色調,讓它與整體的設計風格,保持一致:

但背景有點太單調了,因此,接下來,增加一張背景圖片,豐富頁面視覺效果即可:

最後,因為為圖片添加了映像效果,所以,可以添加一個梯形,來增強頁面的空間感:

05< /span>
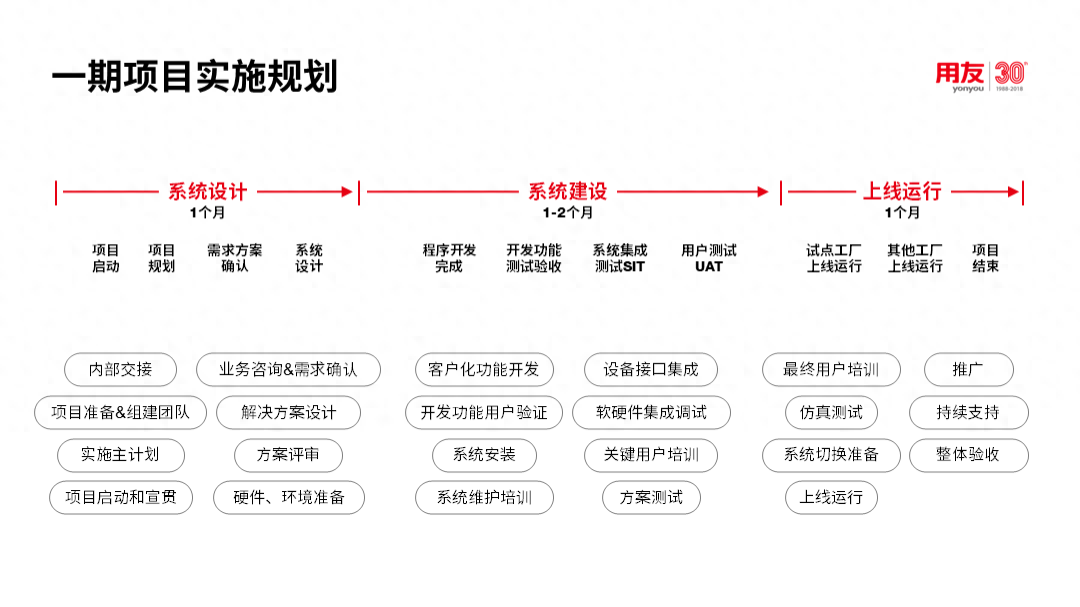
最後是專案規劃的頁面

這個頁面的結構,也很清晰,但問題在於頁面的效果太複雜了。
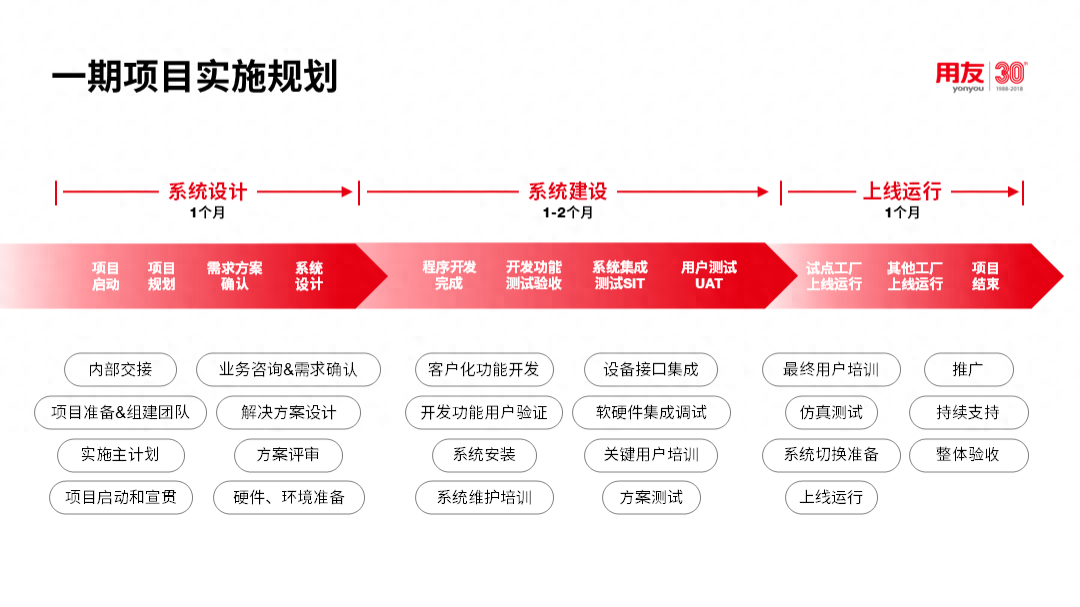
那該怎麼優化呢?我們可以使用線條,把專案的3個階段,畫出來:

但這時候,頁面看起來有點平淡。咋解決呢?
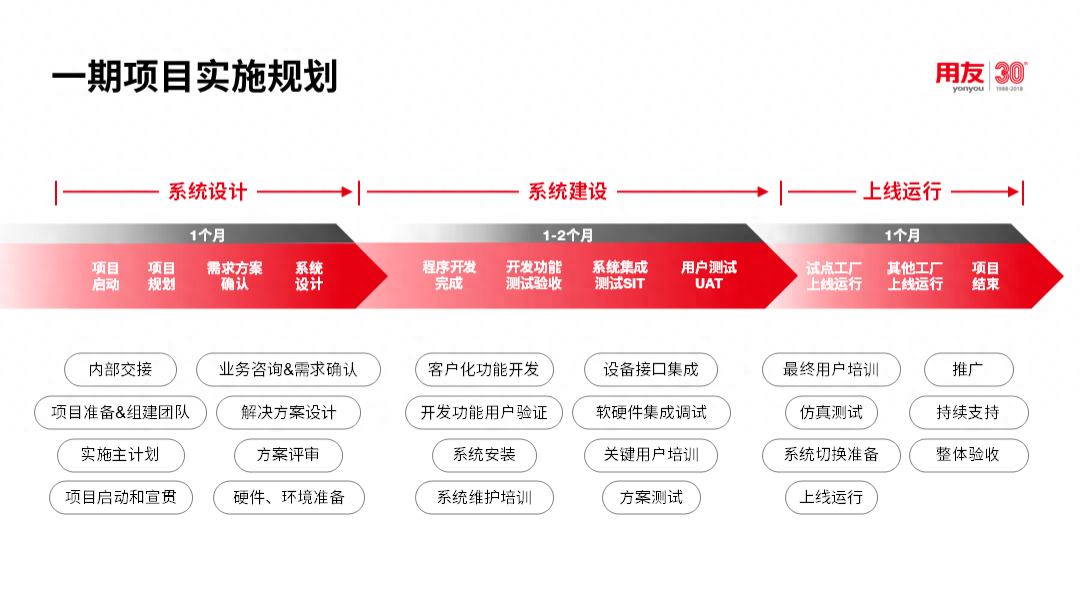
這裡主要考慮顏色的層次即可,使用一個紅色色塊,強化頁面主色:

另外,疊加一個深灰色,與之搭配,可以讓色彩層次感更豐富:

最後,整體來看一遍。
—修改前—

—修改—

操作不難,關鍵在於設計思維的運用。
如果你想要係統學習PPT,向你推薦我們的PPT基礎課程
31堂課時,手把手教你,從0-1打好基礎
且一次加入,長期有效。

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/zhe-fen-zhi-zao-ye-de-PPT-tai-si-ban-le-gai-wan-hou-jian-dan-you-gao-ji.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试