Hello,大家好!見字如面,我是斜線前線。
此文是「外網翻譯」系列教學的第19篇。
當我們欣賞一些優秀的設計作品時,會發現「空間感」或「立體感」是形成優秀作品的很重要要素。在PPT設計領域,同樣也是如此:

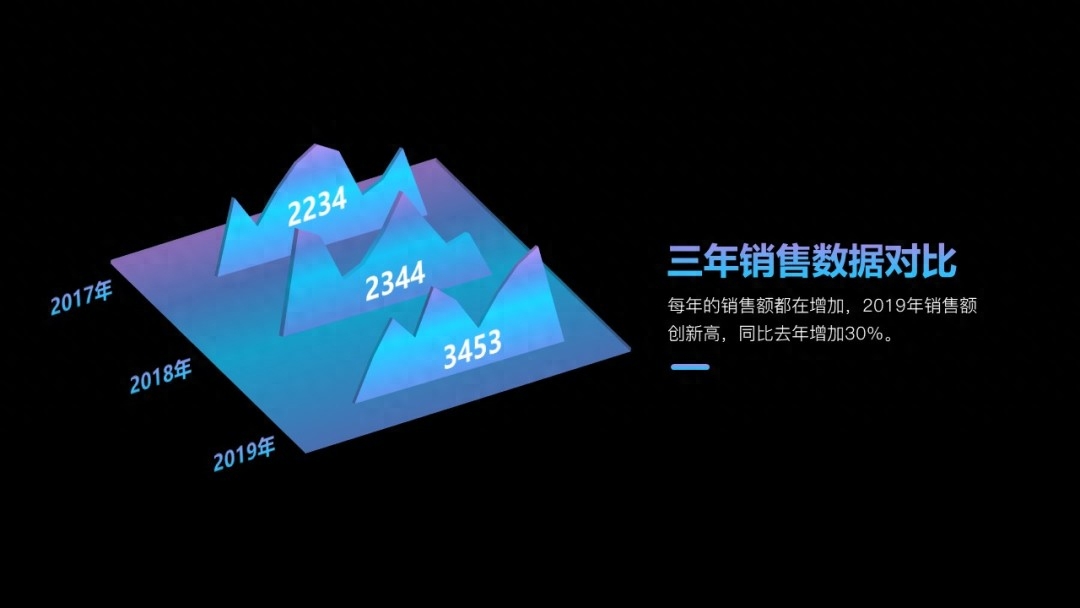
上例,把PPT中常見的趨勢圖表拆開,形成有前後縱深感的排列,是一種很引人眼球的圖表表現形式。

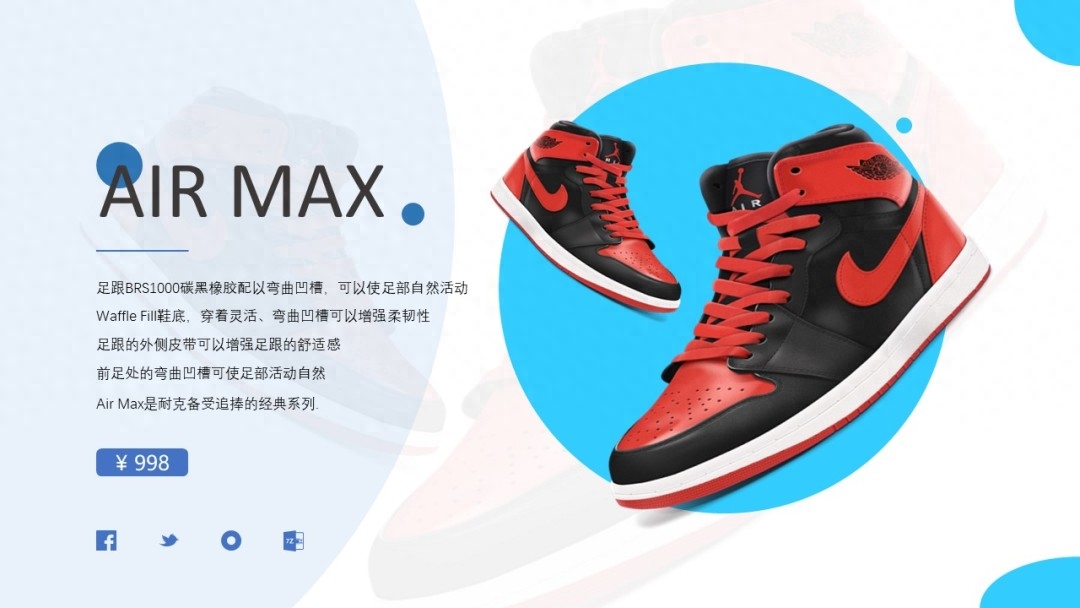
上例,透過調整圖片本身的虛化和圖片的多層疊加,再加上中間層的藍色正圓,更好地烘託了籃球鞋本身,使整個頁面分成若干層,遠好於平淡的左邊文字、右邊產品圖的傳統形式。

上例,透過線條構成一個由遠及近的空間,有著非常明顯的透視效果,非常符合此套模板的「科幻」主題。
上述三個例子都是非常好的成功建立「空間感」的頁面。
但這三種效果都需要一些額外的操作技巧,對初學者而言有一定的難度。今天,我就用PowerPoint自備的「文字」功能,不借助任何外部手段如插件,來完成同樣具有強烈「空間感」的頁面:

首先,設定頁面背景色為黑色,插入文字方塊輸入白色文字,設定自己喜歡的字體和大小:

按Ctrl+D,複製文字:

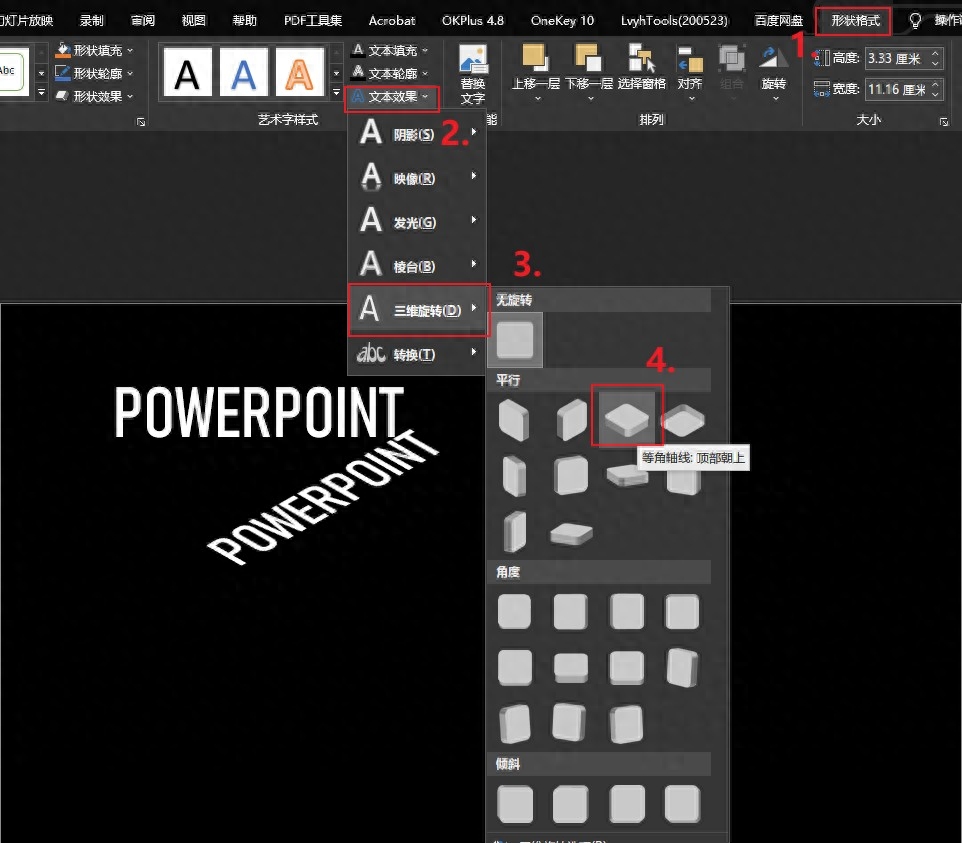
選取下面的這個文字框,點選【形狀格式】標籤—>【文字效果】按鈕—>【三維旋轉】指令,選擇其中【平行】模組中的【等角軸線:頂部朝上】指令:

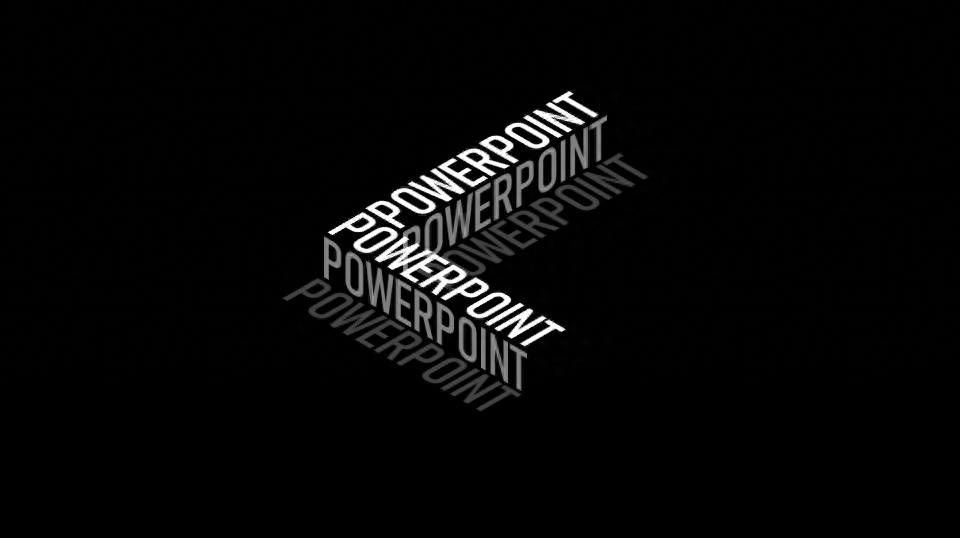
再選取上面的那個文字框,改為自己喜歡的顏色,再選擇【三維旋轉】中的【等角軸線:右上】指令,挪動位置後頁面效果如下:

根據上面的步驟,多複製幾個文字框出來,然後更改三維旋轉的方向,很容易就做出下面這種效果:

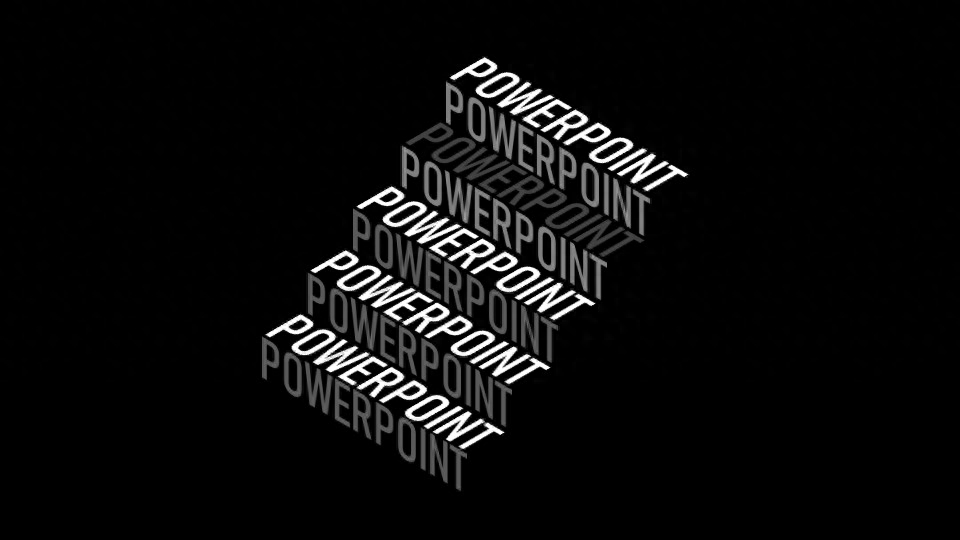
做出下面這種樓梯的效果就更簡單:

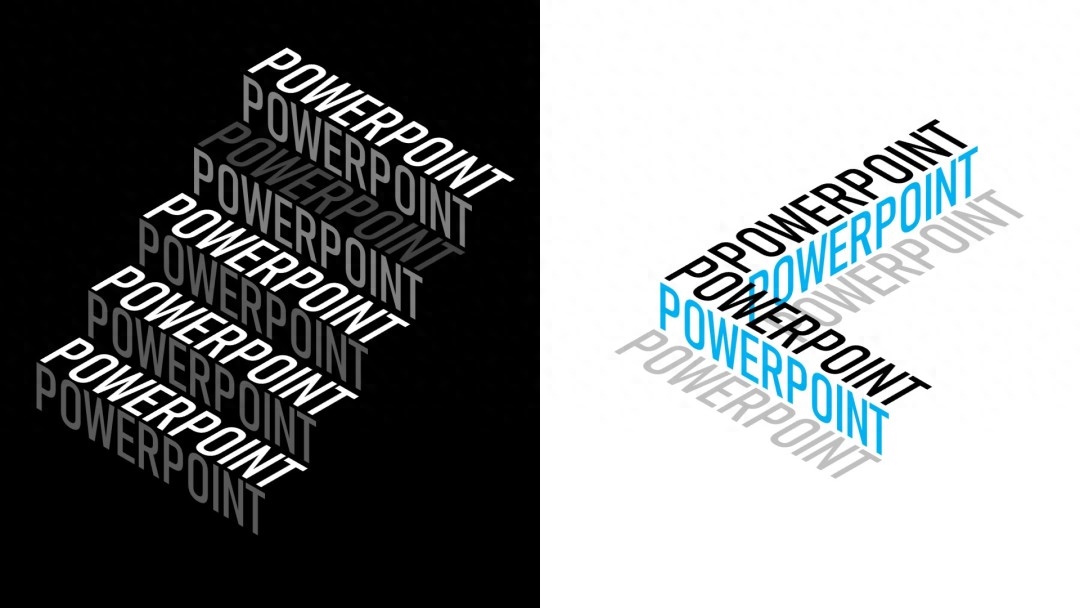
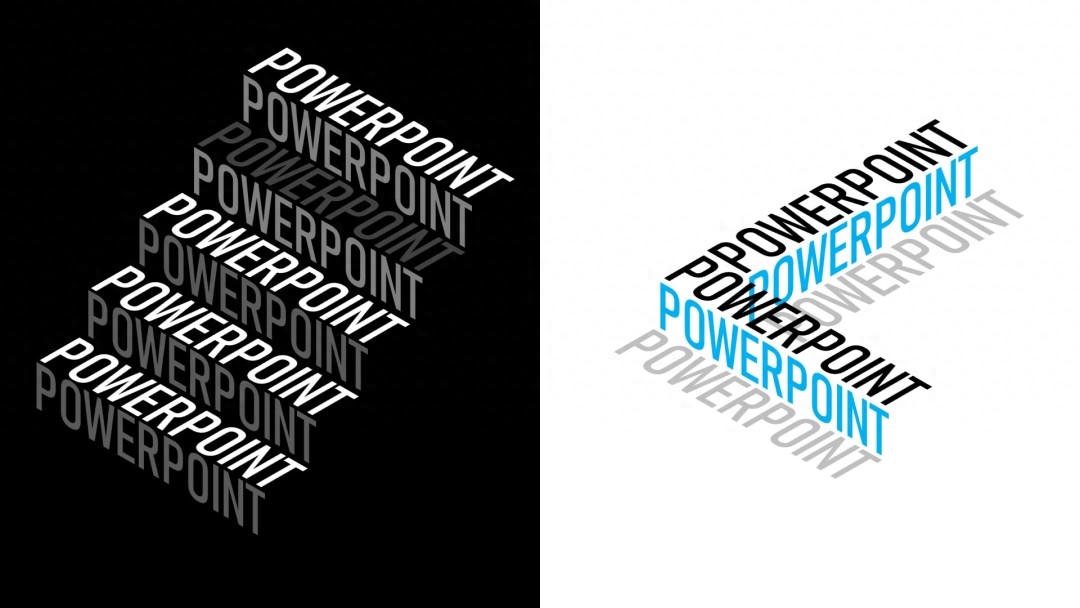
而更改文字的顏色後,就可以做出這篇推文題圖的效果:

怎麼樣,這個效果是不是很漂亮但又很簡單?
常看我文章的朋友都知道,我這人文章的風格是那種寫得非常細緻、結果導致文章長度比較長的風格。但今天這篇文章,明顯長度要短於以往。所以,確實說明這個效果的製作是非常簡單的。
OK,有關這個效果的製作,大家都學」廢「了嗎?
此文是「外網翻譯」系列教學的第19篇。為了方便大家回顧,我把這系列以前的文章都列在了下面:
往期回顧
聽起來高大上的「視差」動畫,原來用PPT做就這麼簡單
《駭客任務》中酷炫的程式碼雨特效,用PPT也能做
Pr中常見的效果,用PPT也能做
非專業設計師在PPT中的MG動畫初探:跳遠
非專業設計師在PPT中的MG動畫二探:奔跑+獲得金幣
用PPT把圖片由平面變立體,居然這麼簡單?
寫給PM的簡要PPT指南:用PPT做產品原型設計
想把模板賣到國外?我花費“巨資”,弄清楚了國內外PPT模板的差異
別再保守!此例證明:用PPT製作撕紙效果一樣好看而且更簡單
不好意思來晚了!用PPT製作頭部切片效果,只需簡單幾步
「PPT取代PS」的例子又豐富了!簡單幾步,用PPT製作「滴露」效果
沒想到,PPT中這種常見元素居然還能這麼做?
高階的PPT頁面,往往只需要最簡單的操作手法
用PPT做「雙重曝光」效果,它不比用PS香嗎?
各位小姐姐,看我如何用PPT改造這個「直男」吧
用「3D設定」這種偏門的方法在PPT中做文字陰影
在PPT中輕鬆實現「幻燈片切片」動畫效果
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/zai-PPT-zhong-yong-wen-zi-su-zao-kong-jian-gan.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试