
像個設計師一樣,設計出高顏值的 PPT,是職場人努力追求的目標之一,大家都希望不費吹灰之力,但能收穫拔群的效果。
《寫給大家看的設計書》一書中,提到了設計四原則:對比、對齊、重複、親密性。四個原則是基本原則,幾乎適用於所有設計領域,PPT 也不例外。
但深奧的設計原則該怎麼理解呢?不怕哦,今天我們先來看看四個原則之一-對比。
在 PPT 中如何輕鬆營造對比?
透過幾個典型的 PPT 案例,簡單快速的了解並掌握 8 個常用技巧。
01 大小對比
因為存在差異,就能明顯區分出兩個不用的事物。最常用的對比手法是大小對比,也即面積對比。面積在 PPT 中的體現有三種形式:文字字號,形狀和圖片的大小。
根據文字內容的重要程度,使用不同的字號大小。重要的內容,用大字號突出;次要的內容,用能夠看清的小字號。

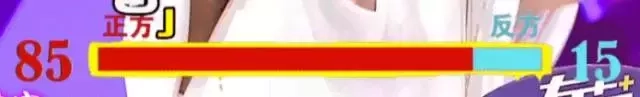
除了字號大小,色塊大小對比也很直覺。例如下圖中持兩種不同觀點的人數對比,透過色塊面積來體現。

奇葩說現場觀眾投票數變化的狀態條,是不是很熟悉呢?

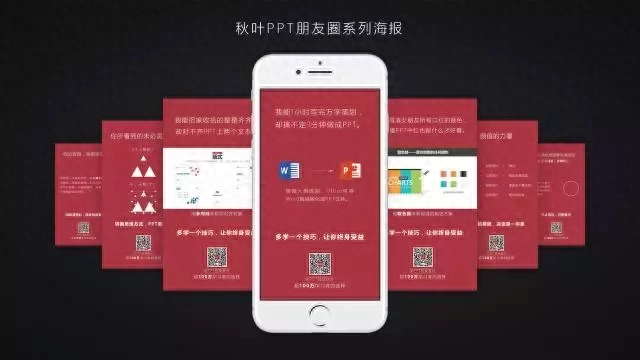
同樣,圖片也可以採用大小對比。不同的大小產生差異,製造頁面的重心,引導人的視線閱讀。例如下圖案例所示,由中間向兩邊遞減。

02 色彩對比
你注意到了嘛?現在街頭隨處可見的共享單車,不同品牌的車有不同的顏色。色彩是創造對比的絕佳選擇。
例如下圖的過渡頁,紅色會一下子抓住你的注意力,然後你意識到接下去PPT要講「專案實施過程」了。

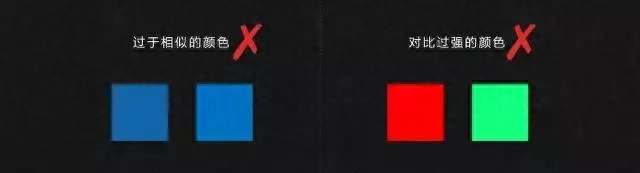
當然,一頁投影片中不建議使用過多的顏色,過度的對比會分散注意力,起到反作用。使用2、3種顏色就夠了;不使用過於相似的顏色;也不使用對比過強的顏色。

03 字型對比
文字作為 PPT 的重要組成部分之一,透過更換不同的字體,使 PPT 富有設計感,是許多 PPT 高手慣用的技法。
有些字體有不同的字重,就是多種粗細的筆畫,例如,思源黑體。透過不同字重的合理搭配,就能突顯重點標題,豐富頁面的層次感。

另外一個是,不同字體有不同的字形。字形的區別比字重的區別更明顯。一般觀點性的標題內容使用特殊字體,而內文使用常規字體,如微軟雅黑。

當然,要注意的是,選用特殊字體時,也要考慮文字的可辨識性。狂草的書法字體就不合適。
04 形狀對比
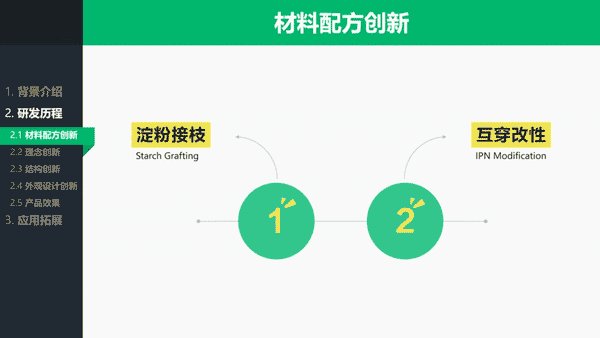
用不同的形狀來區分不同的內容,從而形成對比。 PPT 自帶 108 種不同種類的形狀,可自行繪製。如果再結合頂點編輯和合併形狀功能,就能畫出任何你想要的形狀。用不同的形狀承載不同的內容,形成對比,是個不錯的選擇。

05 虛實對比
在投影片製作中,我推薦兩種虛實對比的方法。第一種是對圖片的處理,將圖片畫面中的主體部分分離出來,並用藝術效果中的霧化功能將其餘背景弱化。看得清與看不清楚形成對比,類似放大鏡的運用。

另外一種虛實對比的方法是,實線框與虛線框結合使用。如下圖案例,實線框框起來的也即本業幻燈片的主要內容,而虛線框可以弱化其他不重要的信息,從而形成對比,突出重點。

06 動靜對比
人眼天生對動態的事物有敏銳感。因此,在頁面中的內容依序加入動畫,就可以動靜結合,把人的注意力吸引到動態的內容上,引導聽眾跟隨你的腳步去享受你的演講。

07 質感對比
質感,也即真實感。我們希望聽演講的人能夠身臨其境,充分感受到我們所描繪的場景。如何把 PPT 做的富有真實感?
例如,使用真實質感的圖片,春夏秋冬依序用每個季節的風景照來填充文字,使其字畫合一,內容更飽滿。 (截圖來自《我懂個P》課程)

再例如,利用漸層色和陰影,使畫面不再那麼扁平化。扁平化雖然簡潔,製作也方便,但看很多了,會發現它不帶感情,無法感染人的情緒。

08 疏密對比
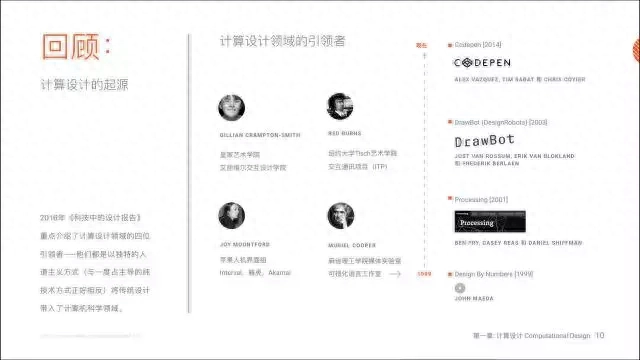
疏密對比其實和親密性有關係,相關的內容在距離上更相近。正因如此,一頁投影片就可以分成多個內容區塊,每個內容區塊的周圍就會留出足夠的空白區域,這就形成了疏密對比。

即便內容很多,但同樣可以組織的有條理,看起來很舒服。

好啦,今天的乾貨過不過癮?
好學的你,看文章到這裡,一定已經發現了一個小秘密,對不對? 8 個對比技巧在實際運用中,往往都是組合使用的。

如果想要更有系統地學習 PPT 知識,那就買下方專欄解鎖更多PPT技能吧~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/yong-dui-bi-ji-qiao-zuo-PPT-xiao-guo-ju-ran-zhe-me-jing-yan-zhe-8-ge-shi-yong-ji-qiao-jian-yi-shou-cang.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试