

Hello,大家好,我是利兄~
昨天,我做了一套PPT,是關於元氣森林的,今天我們來做一個複盤。
希望透過對設計思路的拆解,操作技巧的演示,能夠給大家一些啟發!
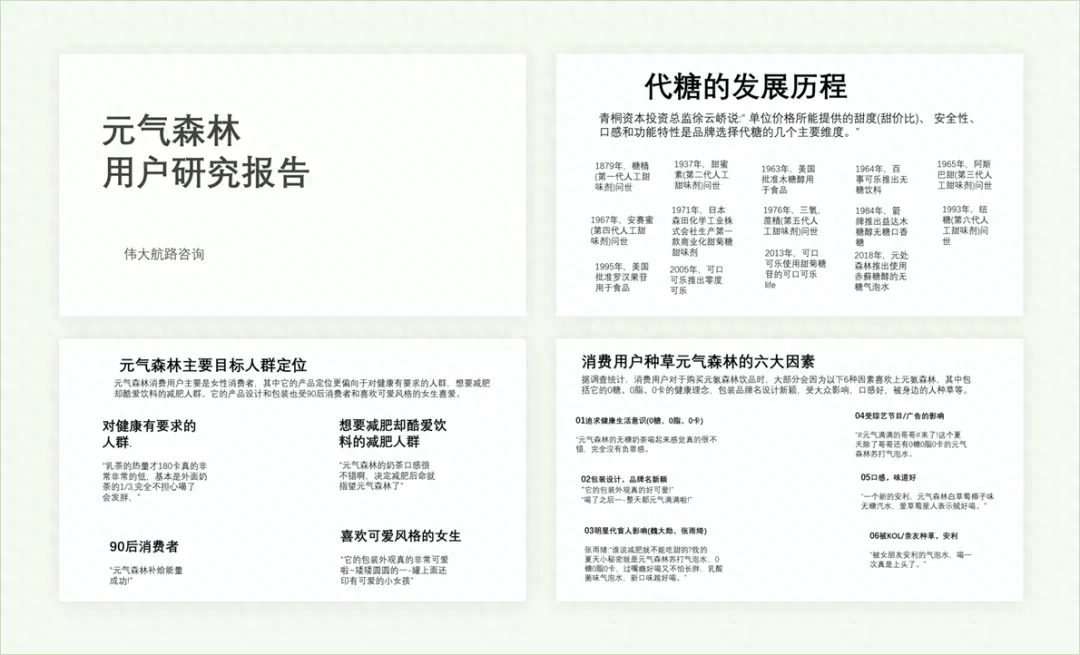
先看這一期的PPT原稿。

這是一個純PPT原稿,廢話不多說,我們直接進入本期的修改。
首先,我們定了一下本期的主要字體,這裡用了OPPOSan字體,是一款免費可商用的字體。

接下來,我們一頁一頁地來,先看第一頁
封面
封面非常簡單了一個標題,加上一個數據公司名稱。

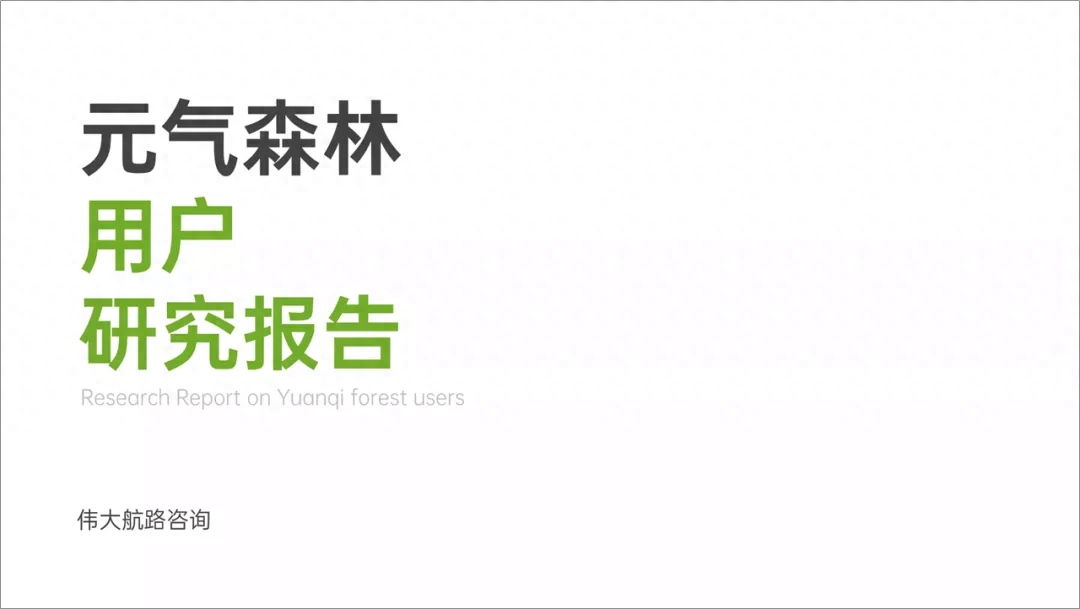
首先,我們先把標題左對齊,文字擺放好。
如果覺得標題缺乏層次,可以加一個對比。
例如顏色對比,或加上一個英文。

右側,我們找一張圖,這裡,我們去官網或百度上,找一些產品圖。
產品圖最好的扣去背景(摳圖可以藉助線上摳圖神器創客貼)

然後,將產品圖擺放在右側,得到這樣一個效果。

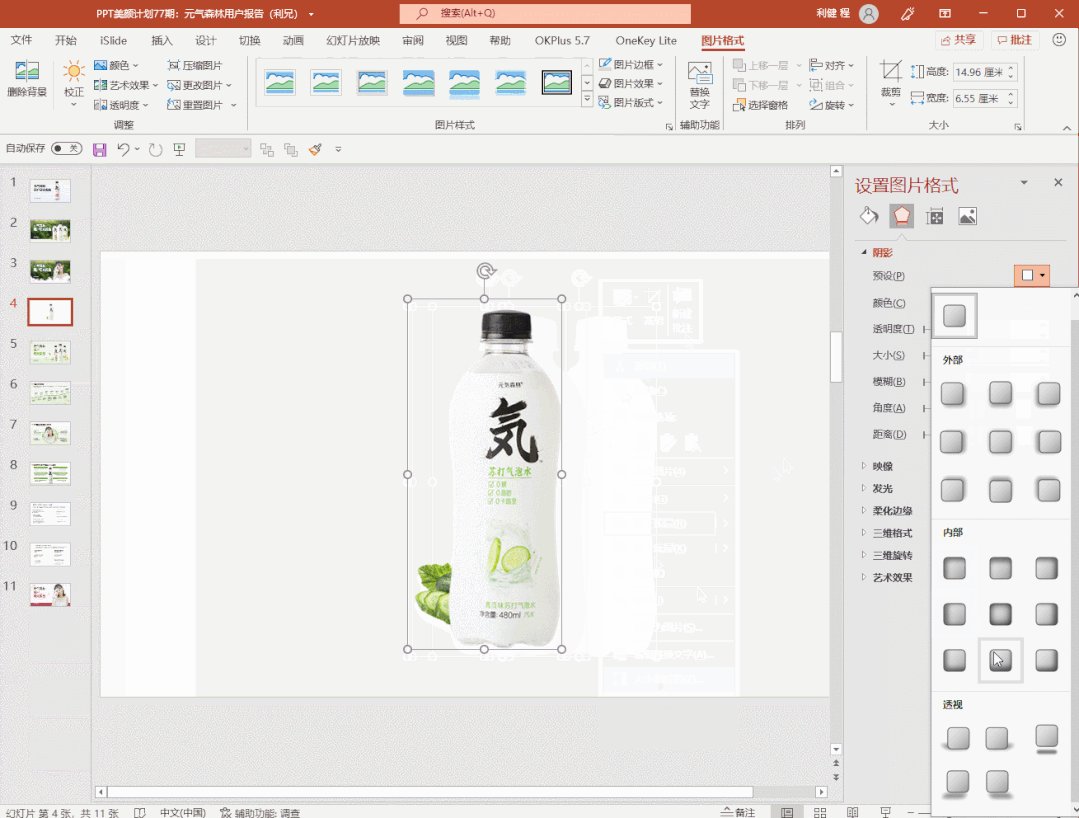
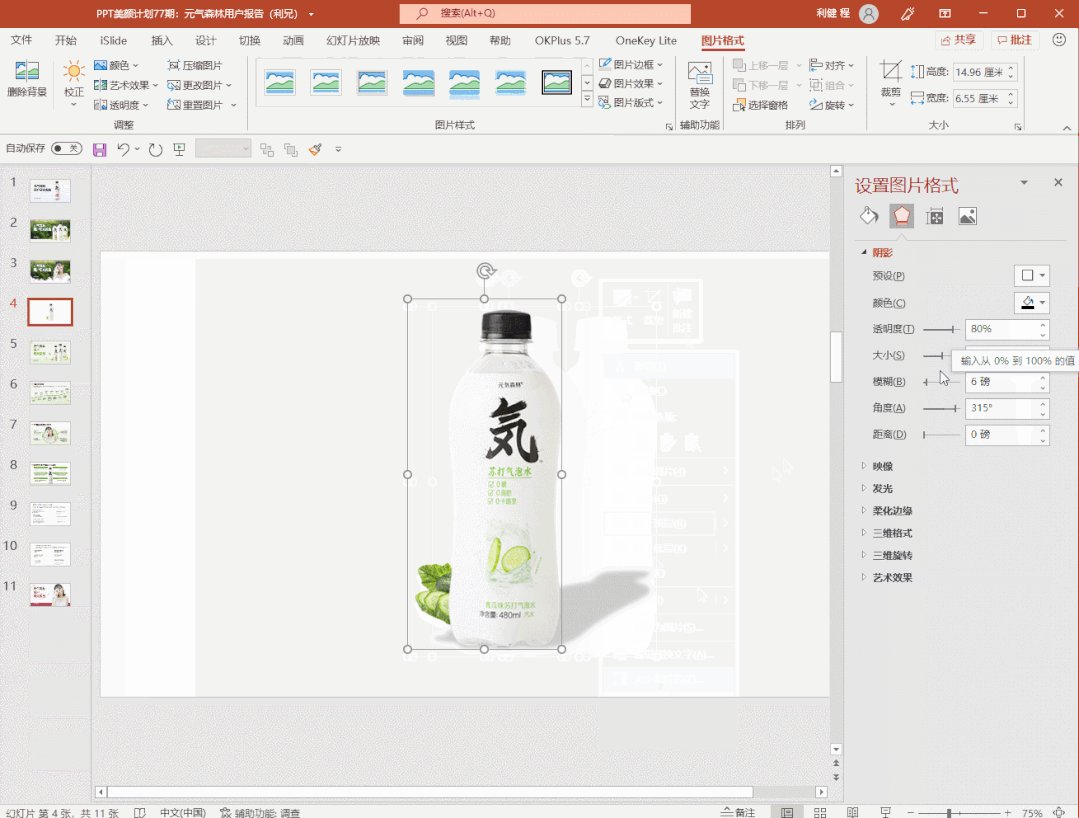
這裡有一個細節,就是陰影的製作。
左邊是一開始沒有陰影的,右邊是加了陰影的,看起來更有立體感。

怎麼製作的呢?

接下來,調整背景,我們調整成淡綠色,底部加上綠色色塊,就可以得到這樣的效果。
看起來更有層次。

接下來,我們加一些清新口氣的綠葉上去,看起來更清新,更有設計感。
最後得到這樣一頁PPT效果。

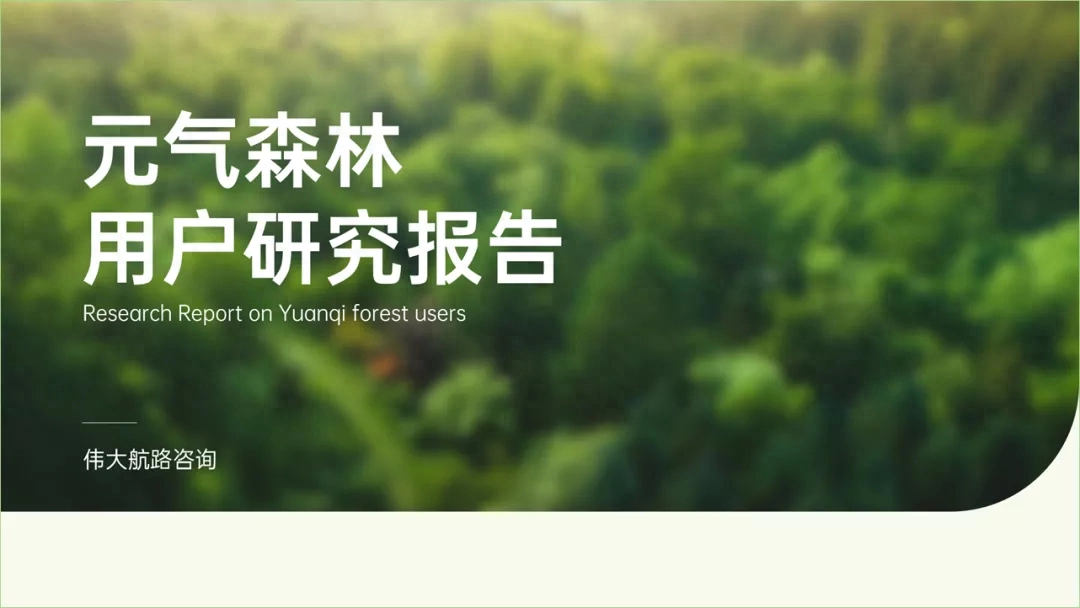
這是第一版,封面我還做了一個版本。
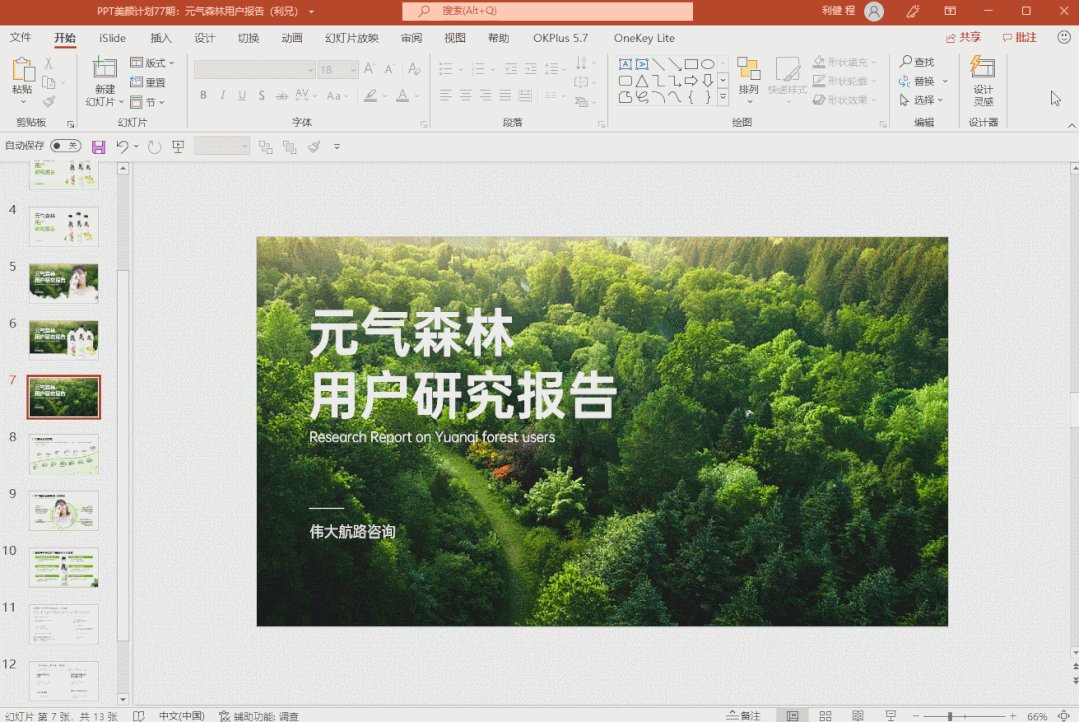
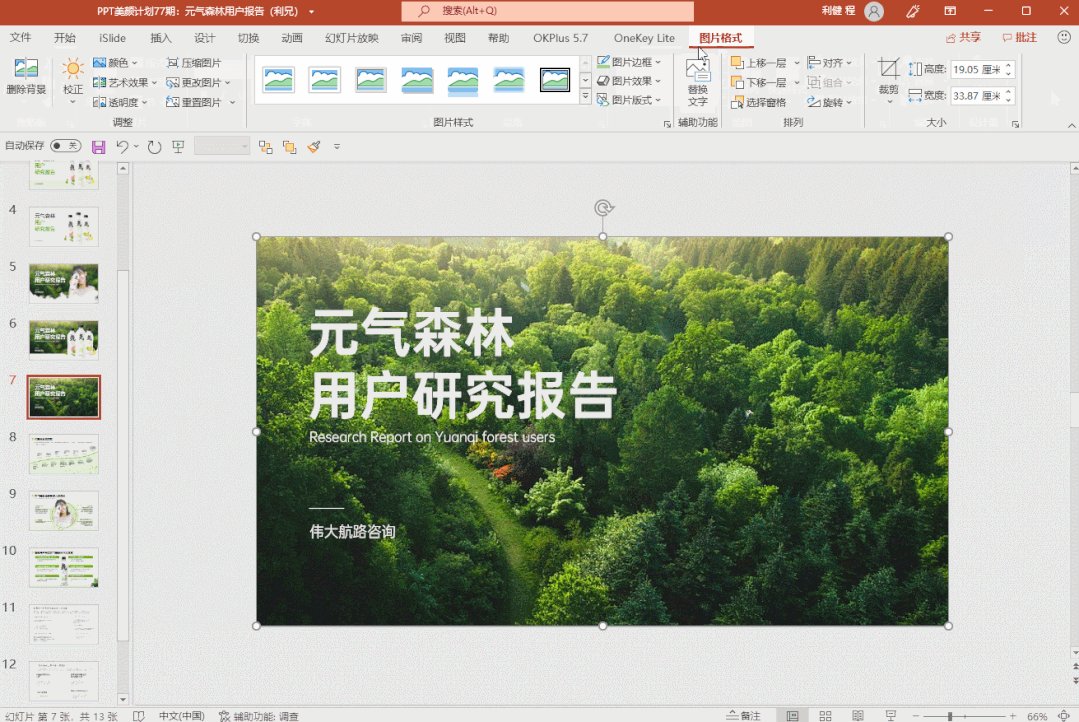
例如,我們可以找一張森林的背景圖,作為一個背景。
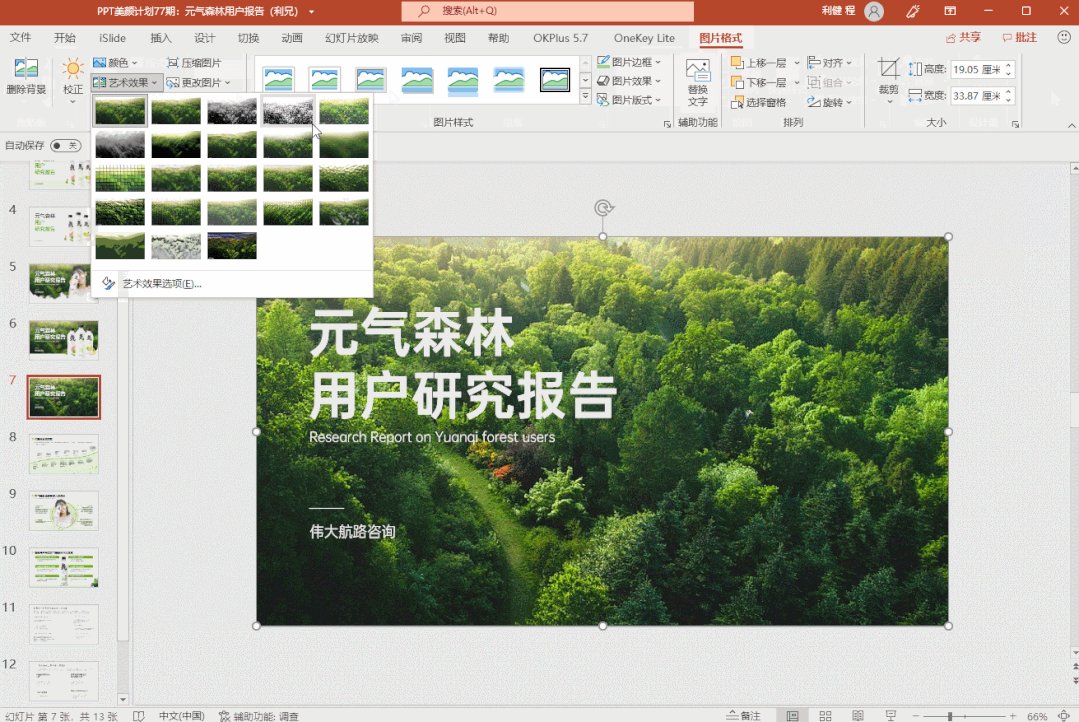
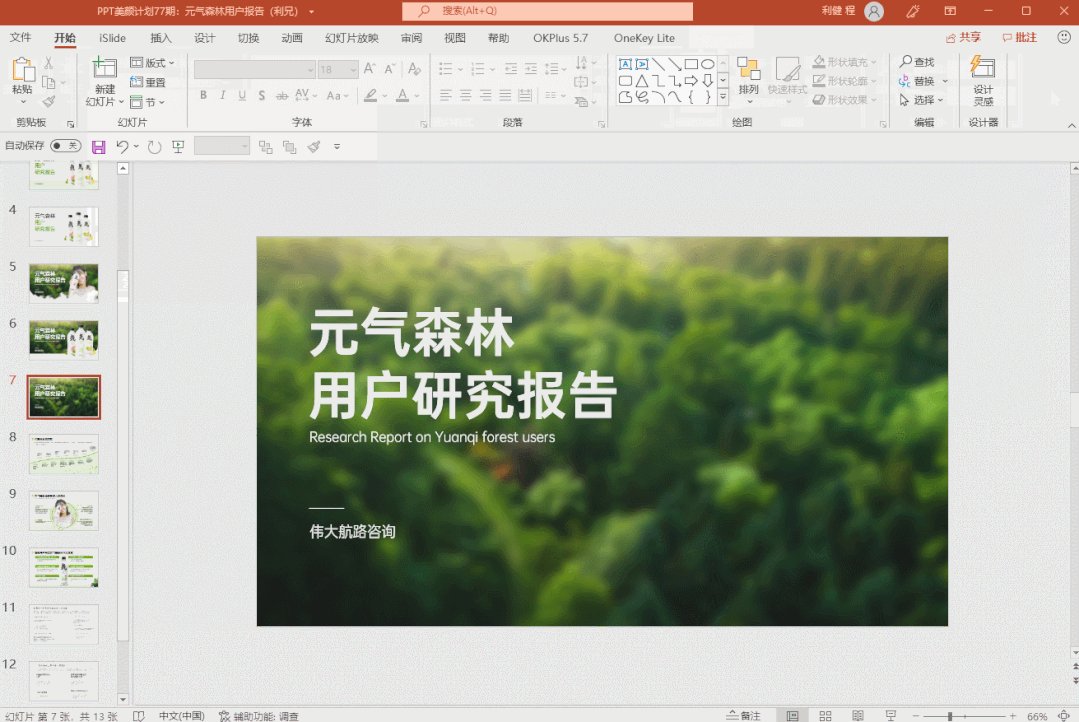
然後選取圖片,點選圖片格式-美術效果—虛化,這樣可以降低圖片的干擾。

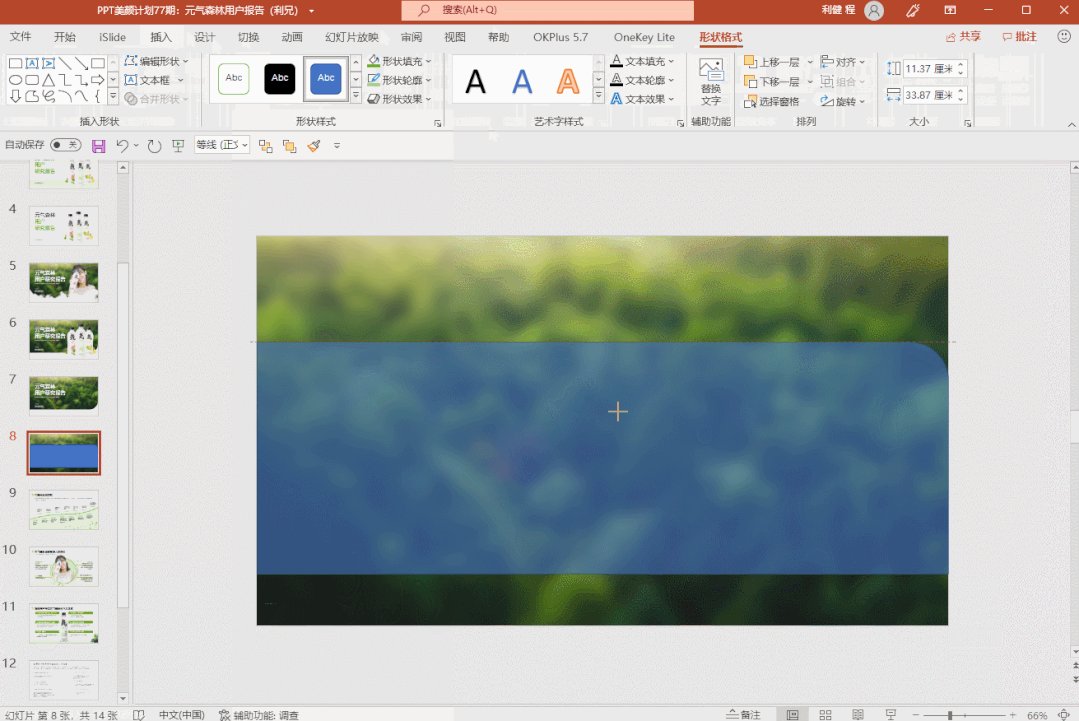
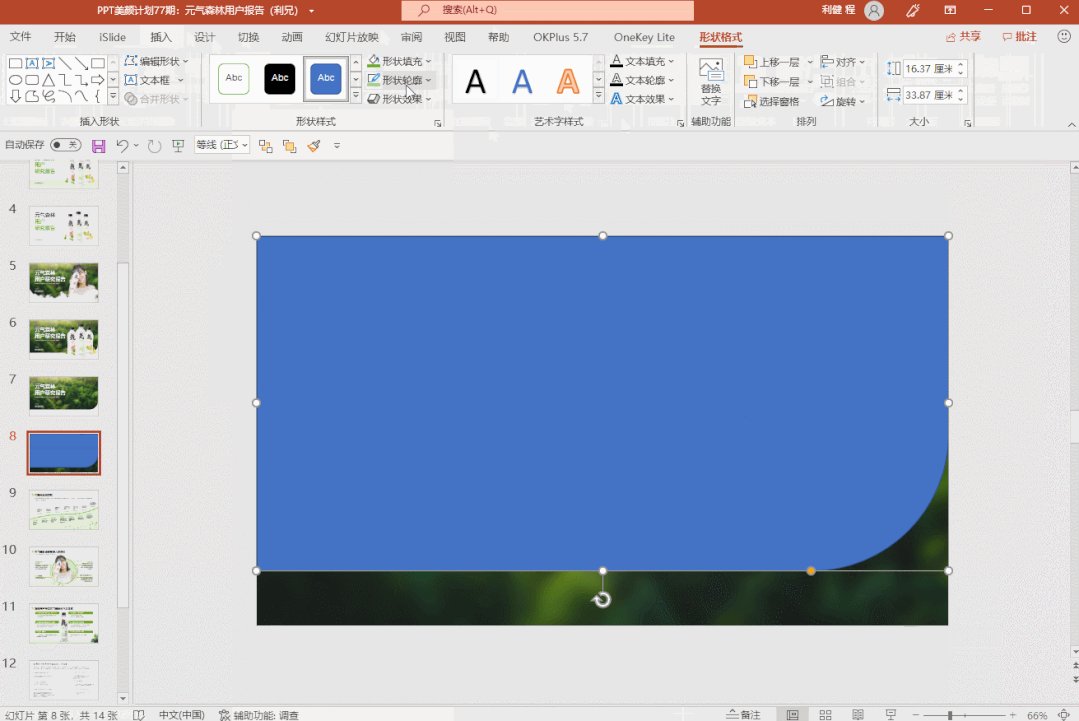
然後底部,我們添加一個弧形的色塊,類似分屏,然後蓋住一部分。

這個弧形怎麼做的呢?是一個形狀-單圓角矩形,然後再經由布林運算得到。
看操作:

接下來,我們加入產品圖,稍微潤飾一下,可以得到這樣一個效果。
是不是還不錯。

接下來,我們繼續往下看,第二頁PPT。
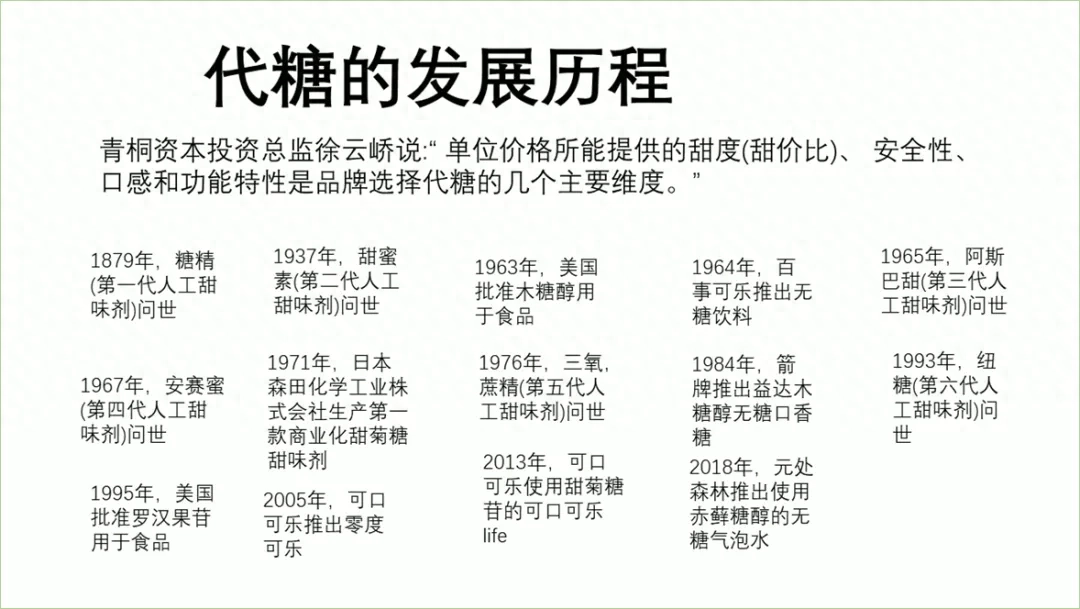
時間軸
這是一個代糖的發展歷程,時間點非常多,足足有14個節點。

首先是標題列的設計,我們把標題左對齊,然後前面我們用一個標題修飾框,這裡用了綠色的形狀。
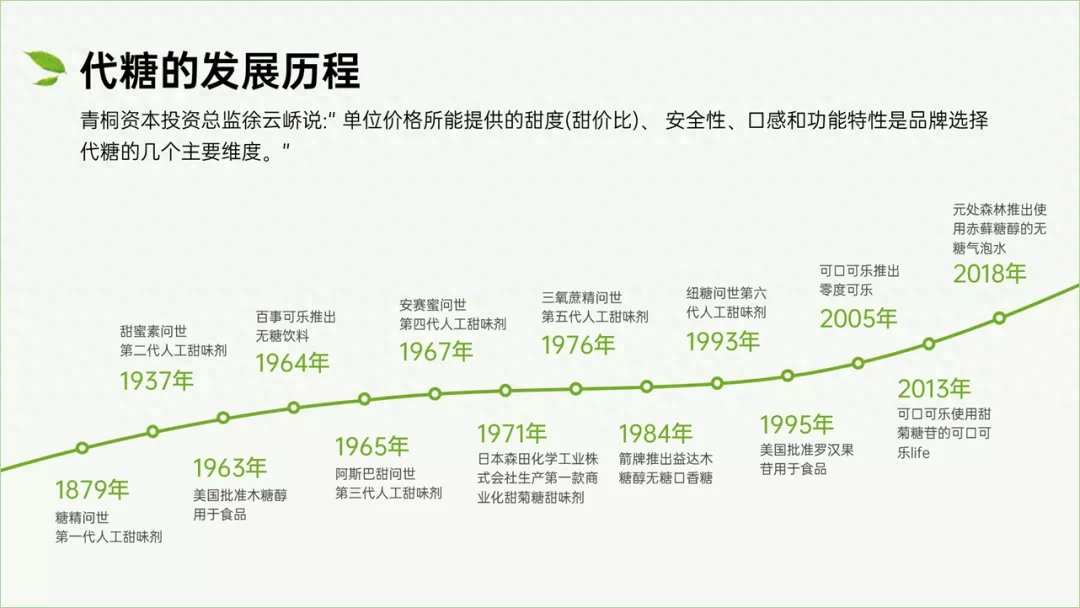
然後把時間點提取出了,用一條線串起來,變成時間軸。

既然是發展歷程,總有一個向上的過程。
所以我們用曲線工具畫了一個向上曲線

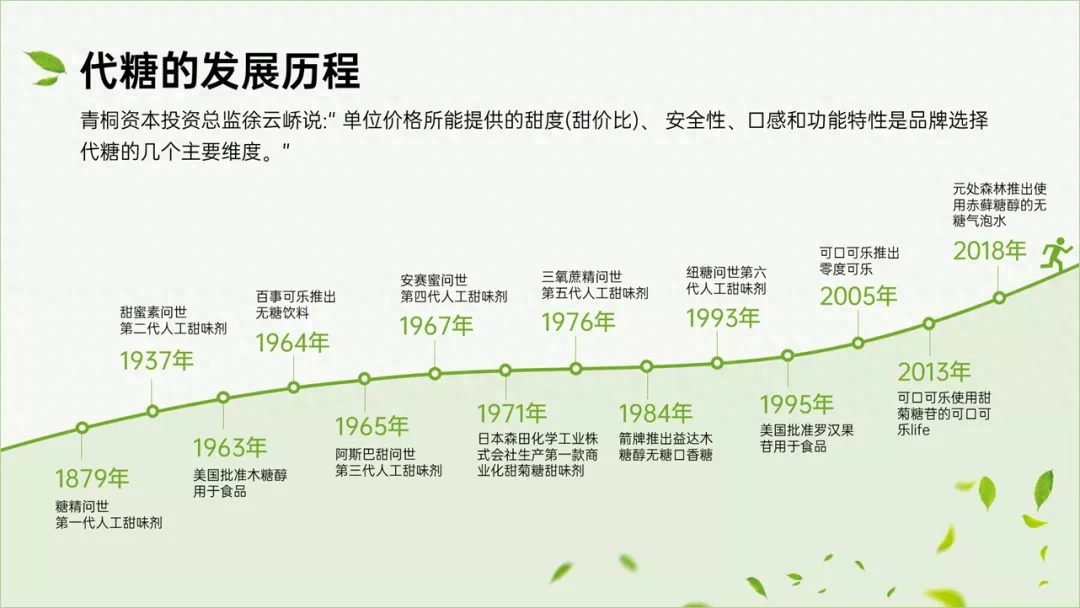
為了整體的視覺更好,我們我們在曲線的底部添加了一個色塊,透過顏色將版面分割畫面。

這是代糖的發展歷程,所以我們就沒必要用元氣森林的產品了。
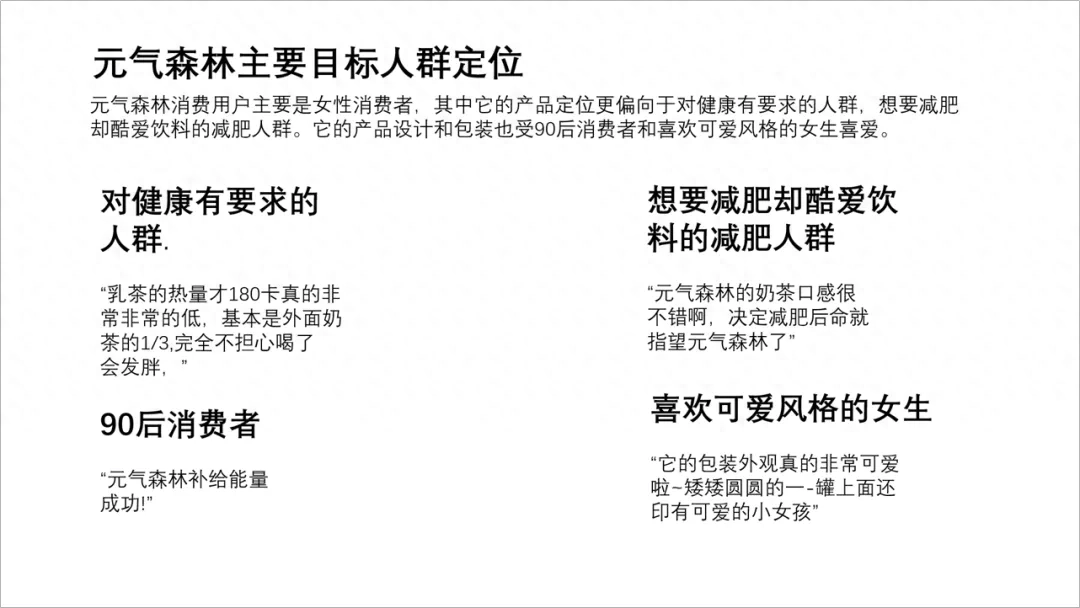
人群定位
這是一個目標人群定位的頁面,主要有四個定位,而且還標註主要消費人群是女性。

先統一字體,將內容整理一下,排版工整。

可以為每一個目標群體定位分別找一個配圖。
大概就可以得到這樣一頁PPT。

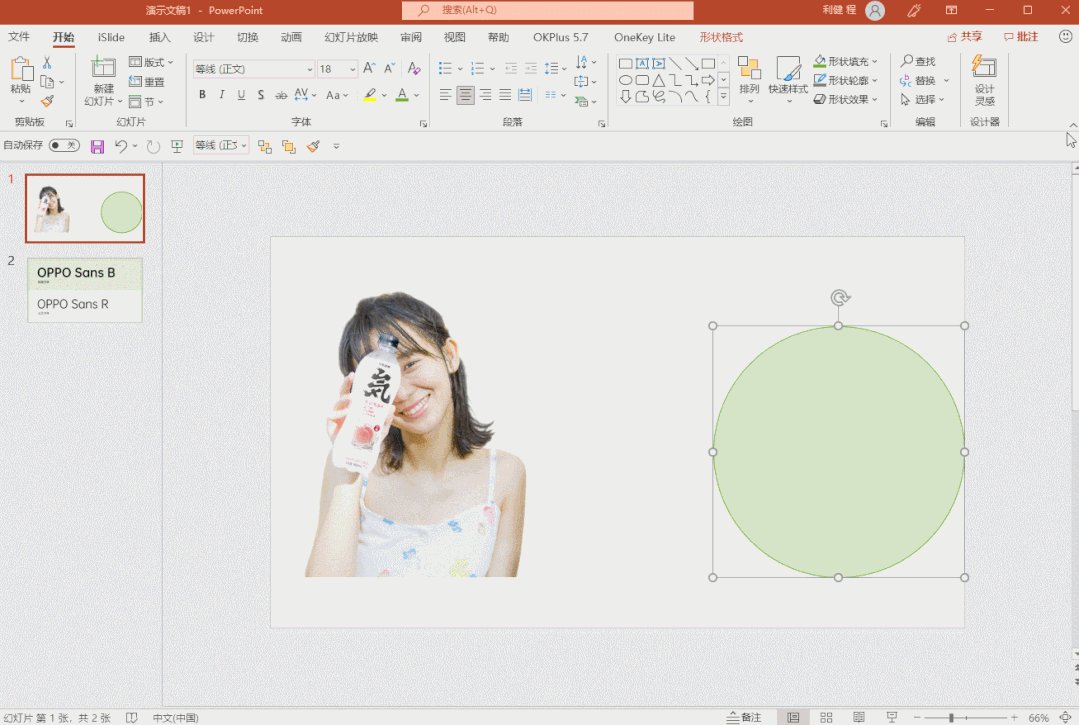
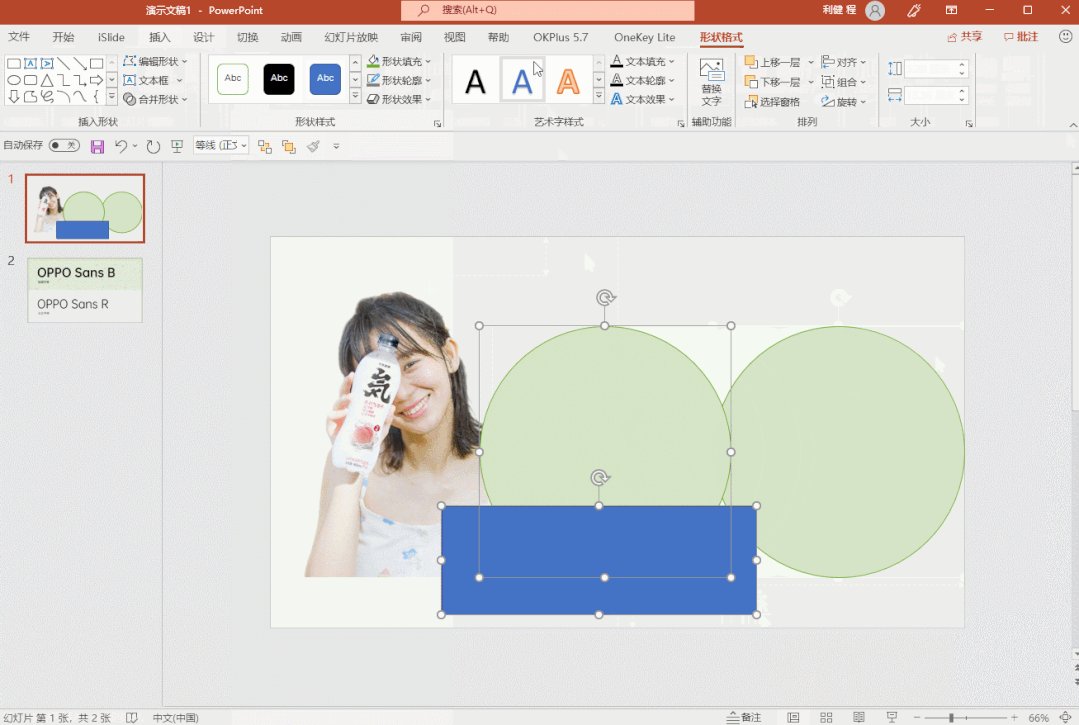
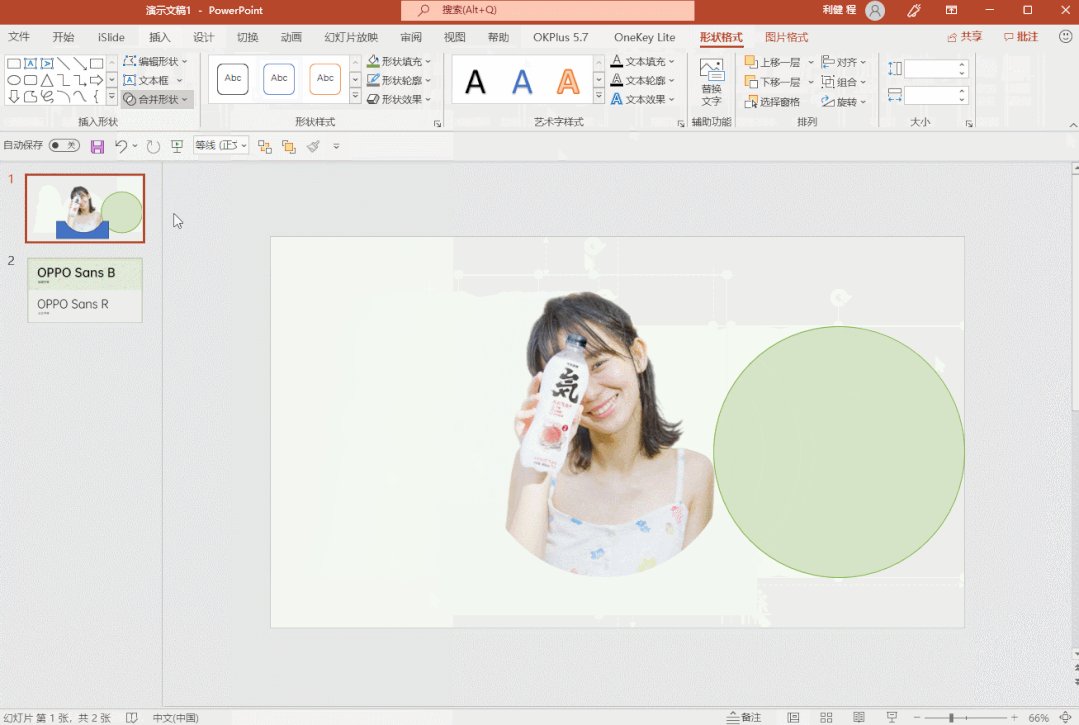
這是一個並列的結構,我們還可以做一個環繞式結構。
大概是下圖這樣。

既然是目標族群,所以中間還是放人,而且是女性消費者,我們就去找,找了一張圖片。
我們扣去背景,放進去,得到下圖。

這裡的人物「穿出,用的布爾運算,具體操作如下。

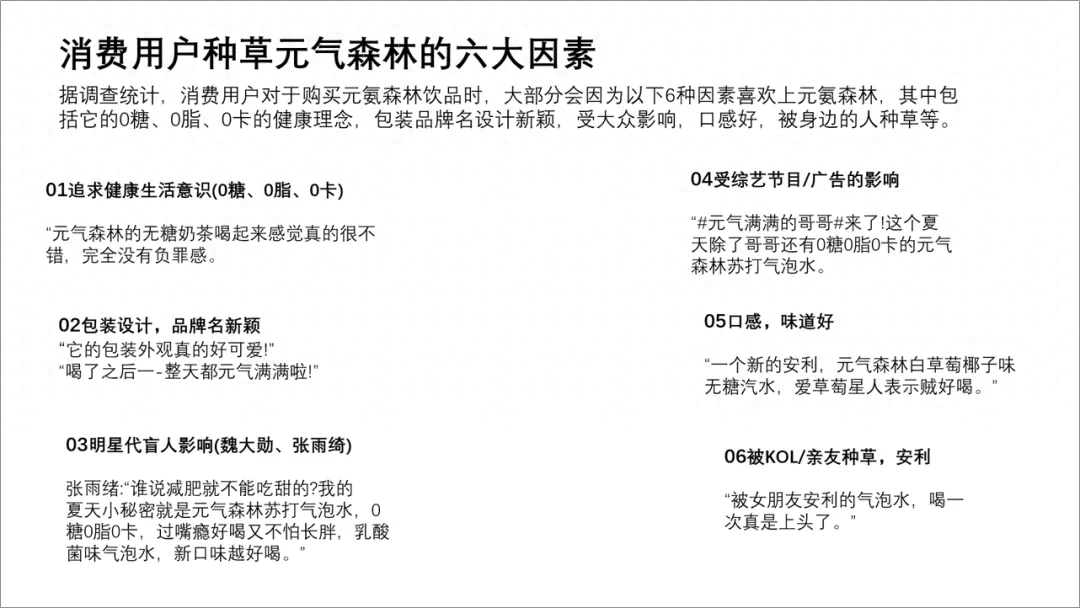
最後一頁
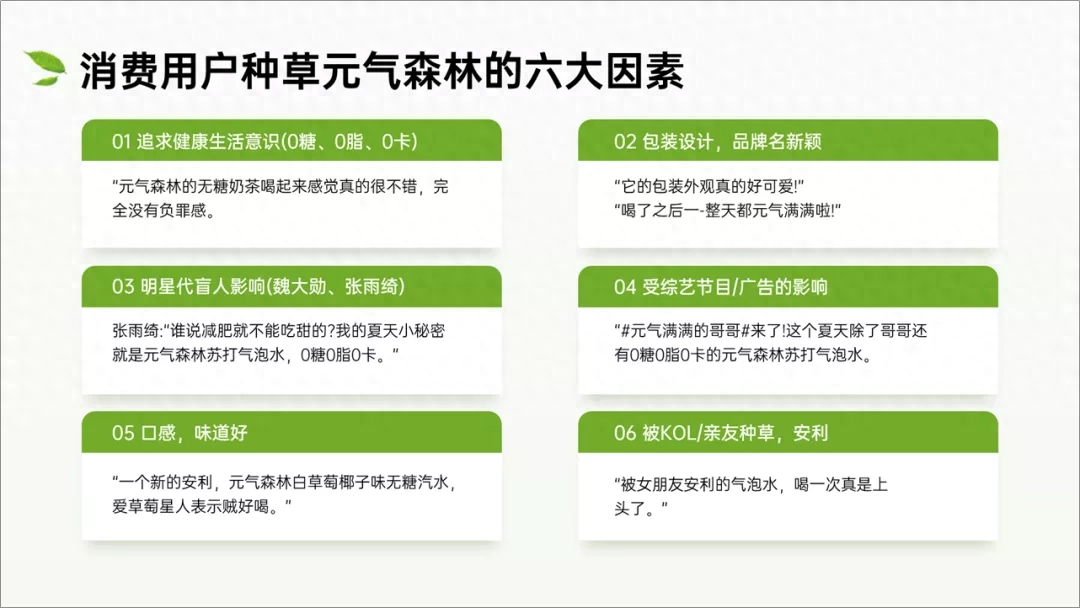
這一頁PPT的文字有點多,但是結構很清晰,六大因素。

先排版工整和對齊,調整字體和字號。

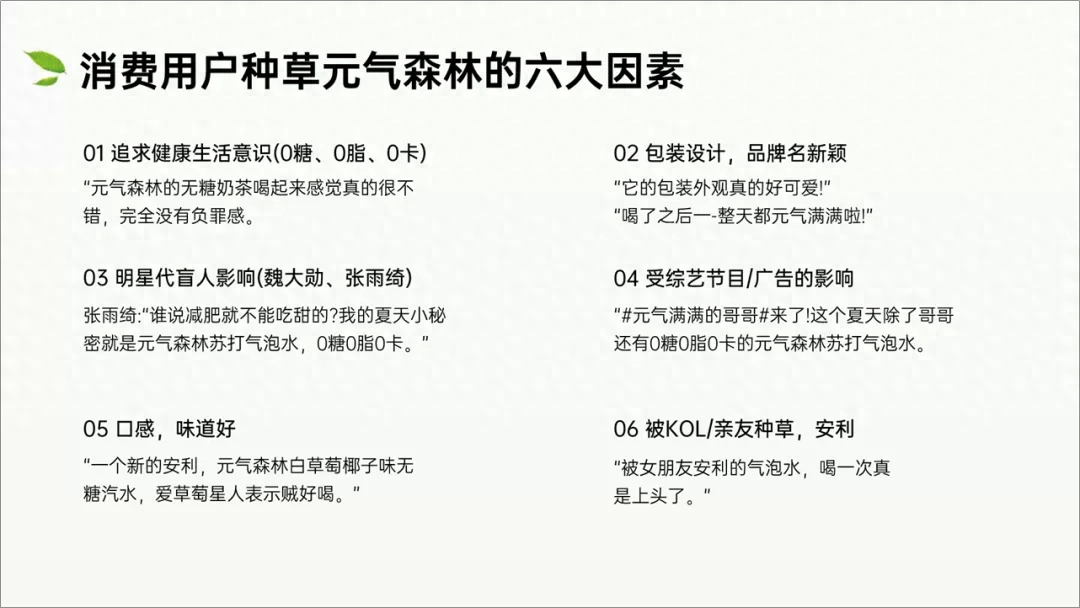
內容一多,容易亂,分組需要清楚一點,我們最後將文字放進形狀這個「容器」裡面。
這樣內容比較清楚。

全部放進去,我們可以得到六組內容。

多是文字,顯得有一點小單調,所以,我們加了一個圖片進去,用了元氣森林的產品圖。

怎麼樣?還不錯吧,淺色看起來就是清爽。
以上就是今天的修改。

對了,以上就是這期PPT的修改案例,希望大家喜歡。
本文完
準備了些福利,快去領取吧

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/wo-bang-yuan-qi-sen-lin-gai-le-fen-PPT-ke-hu-shuo-ai-le.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试