轉自公眾號:設長
網頁佈局在很大程度上決定了網站的用戶如何和網頁內容進行交互,好的網頁設計具有很強的實用性和適應性,在佈局上我們要選擇合適且讓使用者滿意的設計。
身為設計師的我們更應該遵循網頁佈局的最佳實踐效果,為觀者帶來最前沿最全新的網頁體驗,也要隨著媒體的發展和技術的提升,來調整網頁,做一個讓使用者滿意,體驗感超好的網站。
老規矩,大家記得按讚收藏!
01
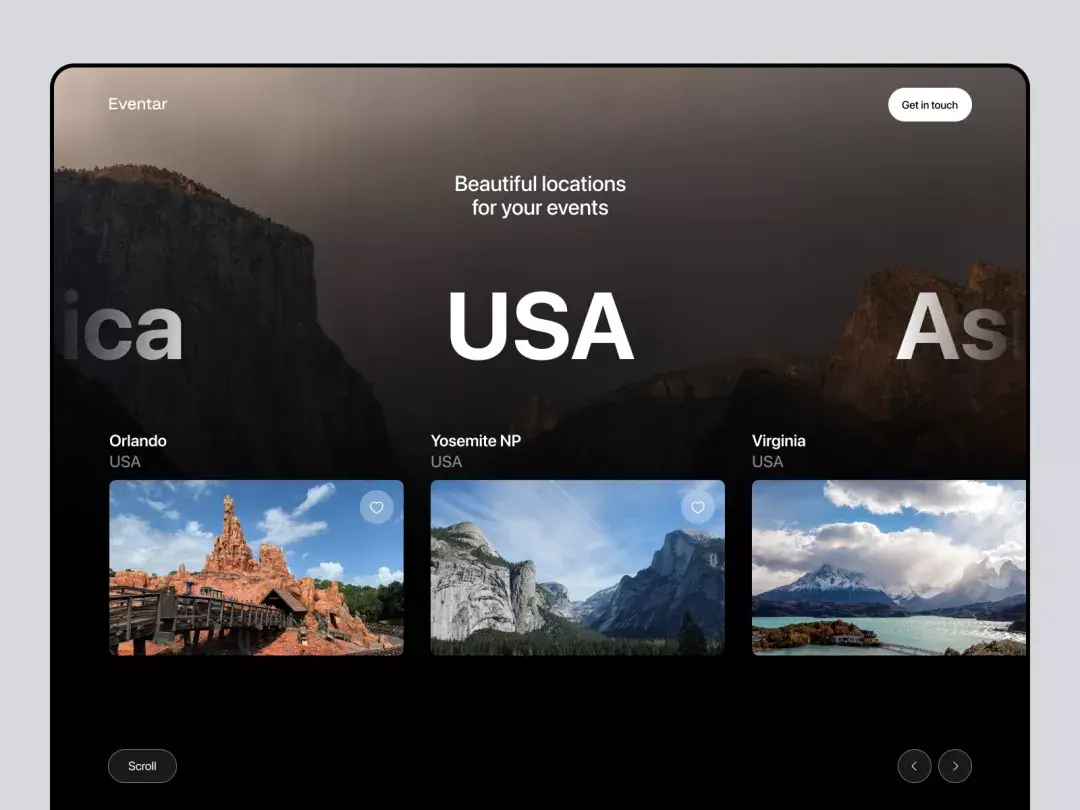
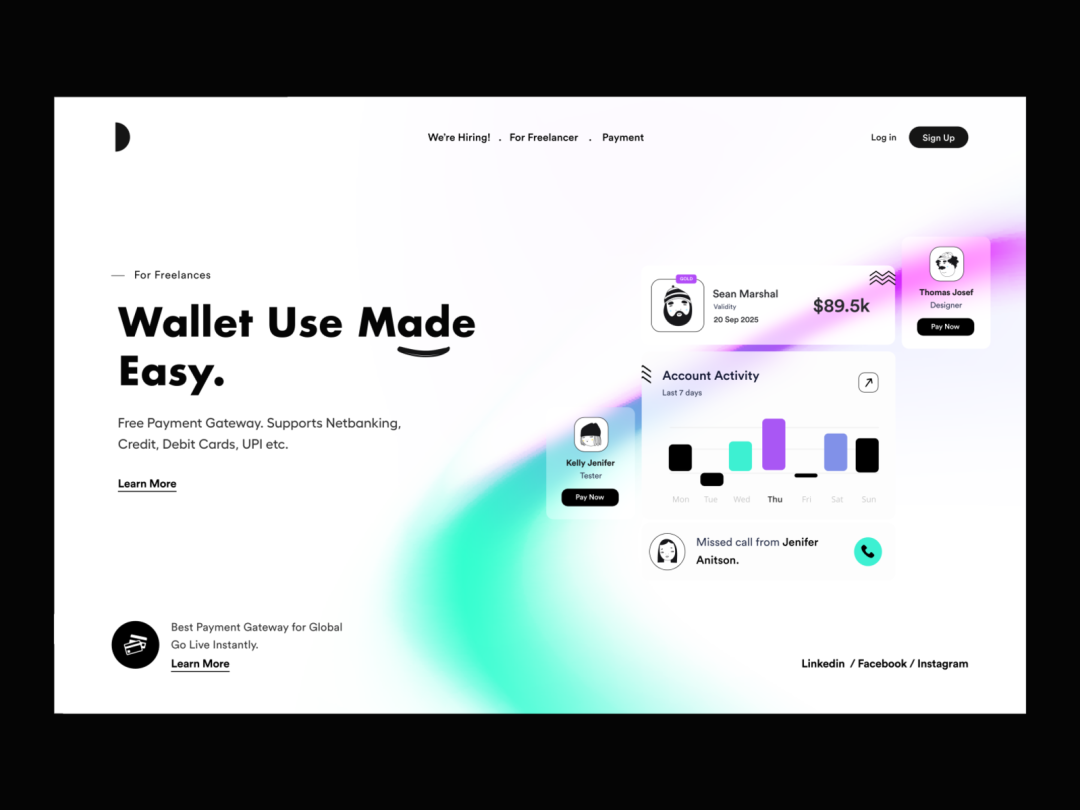
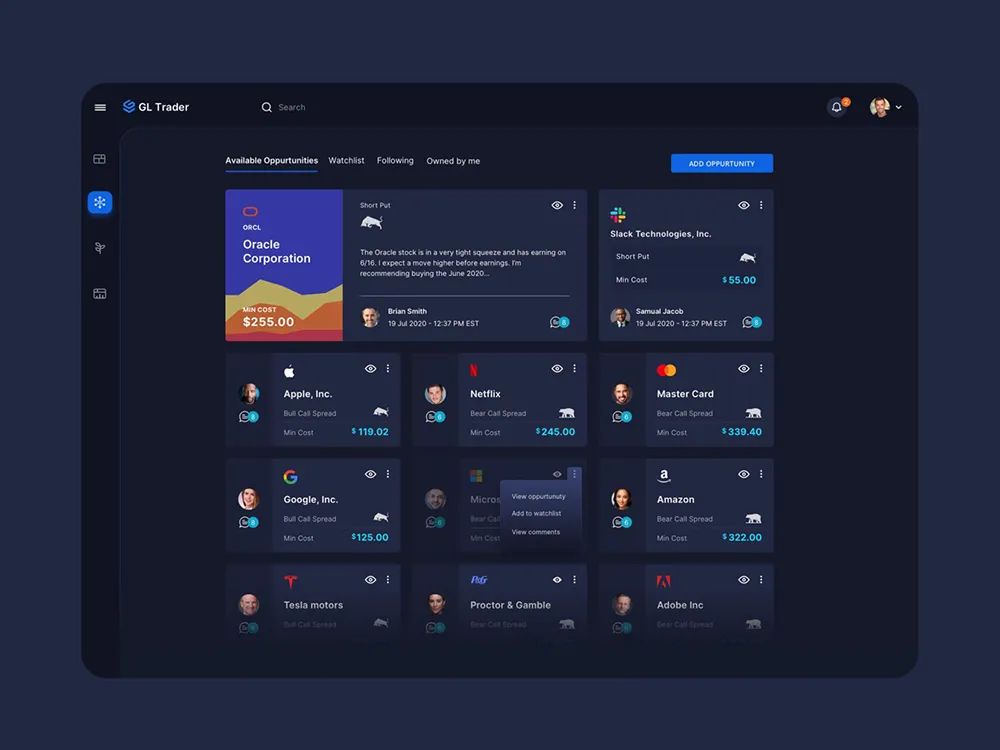
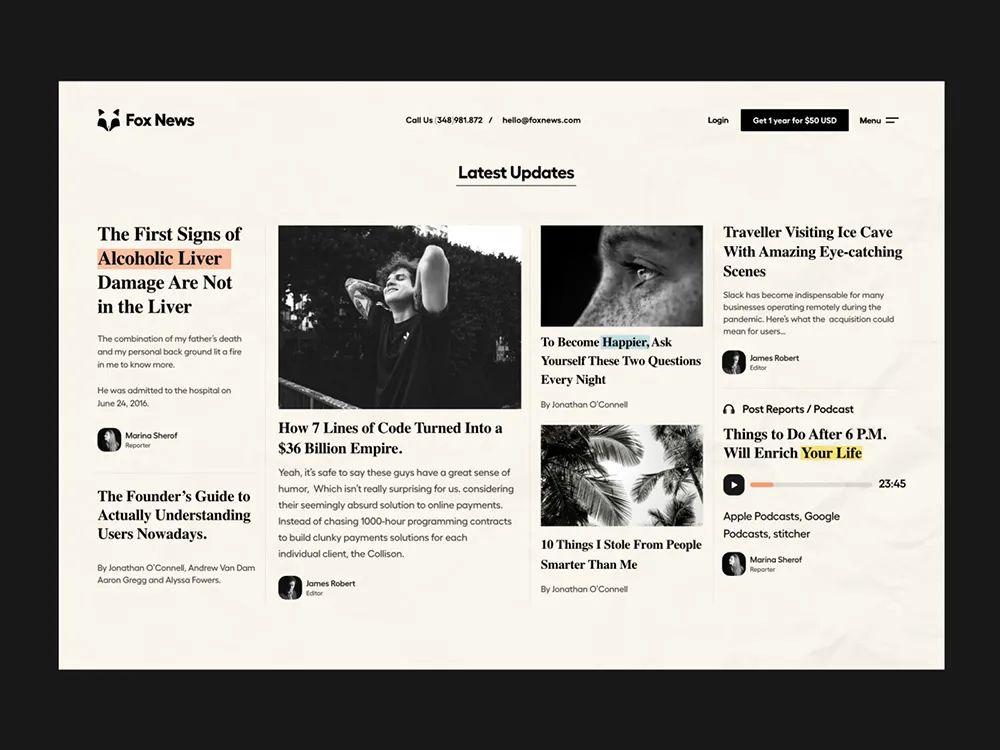
卡片式佈局
卡片式佈局分為兩種,一種是每張卡片的尺寸都相同,排列整齊標準。一種是不同尺寸的卡片,卡片的排列沒有固定的排序。這兩種手法都很適合有大量內容需要展示的網頁。
應用:新聞網站、部落格類網站。





02
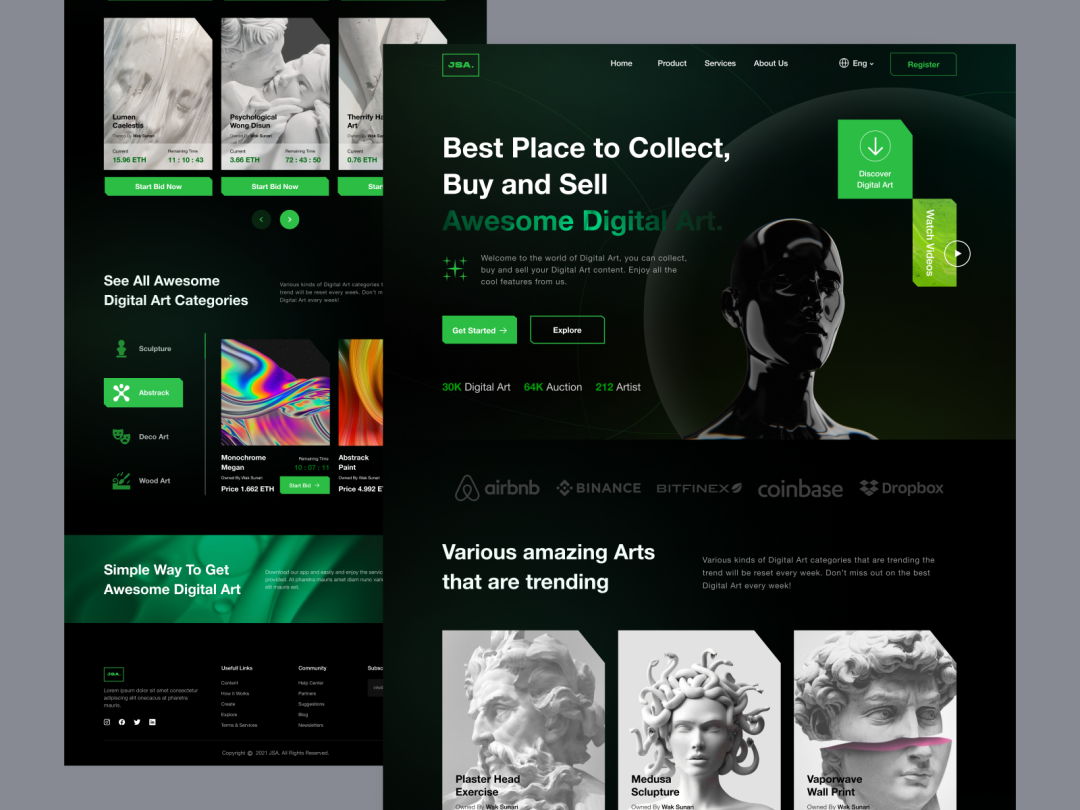
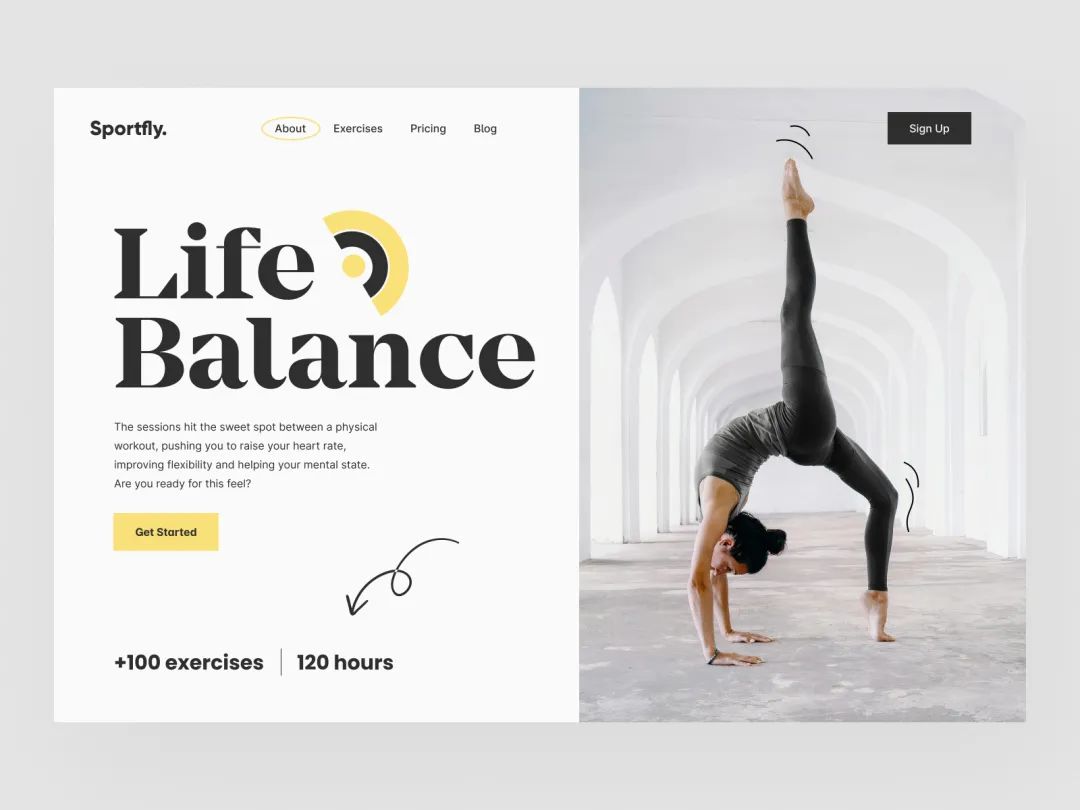
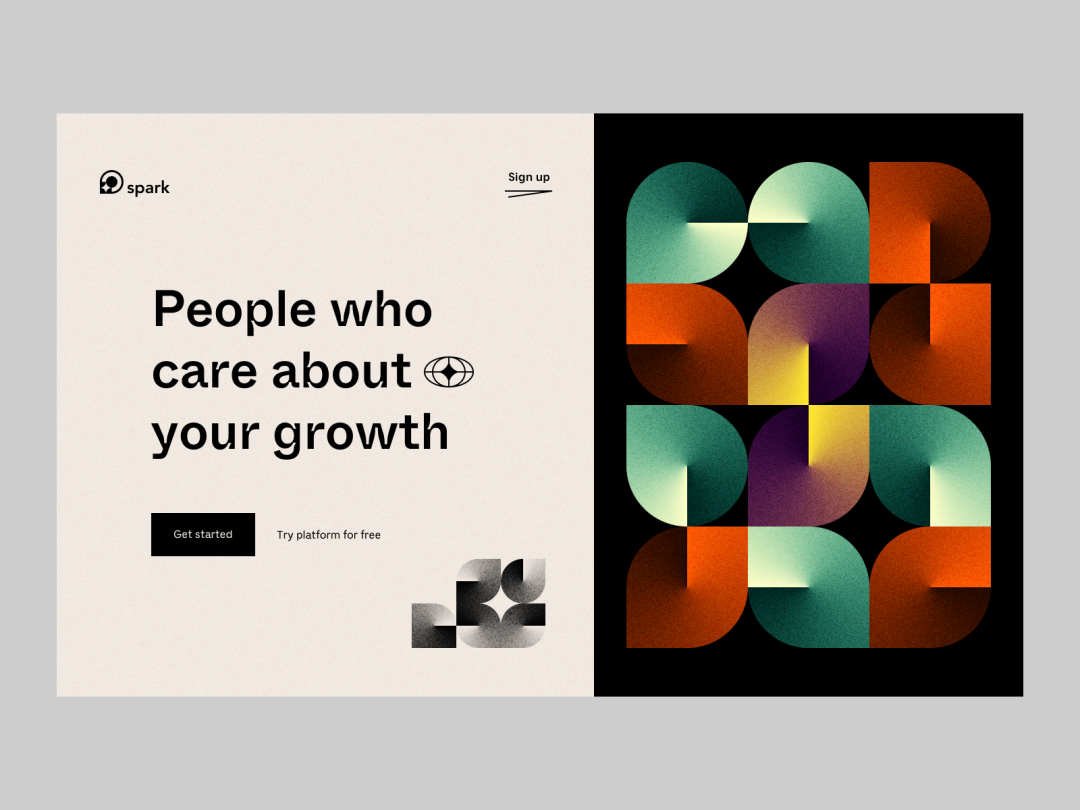
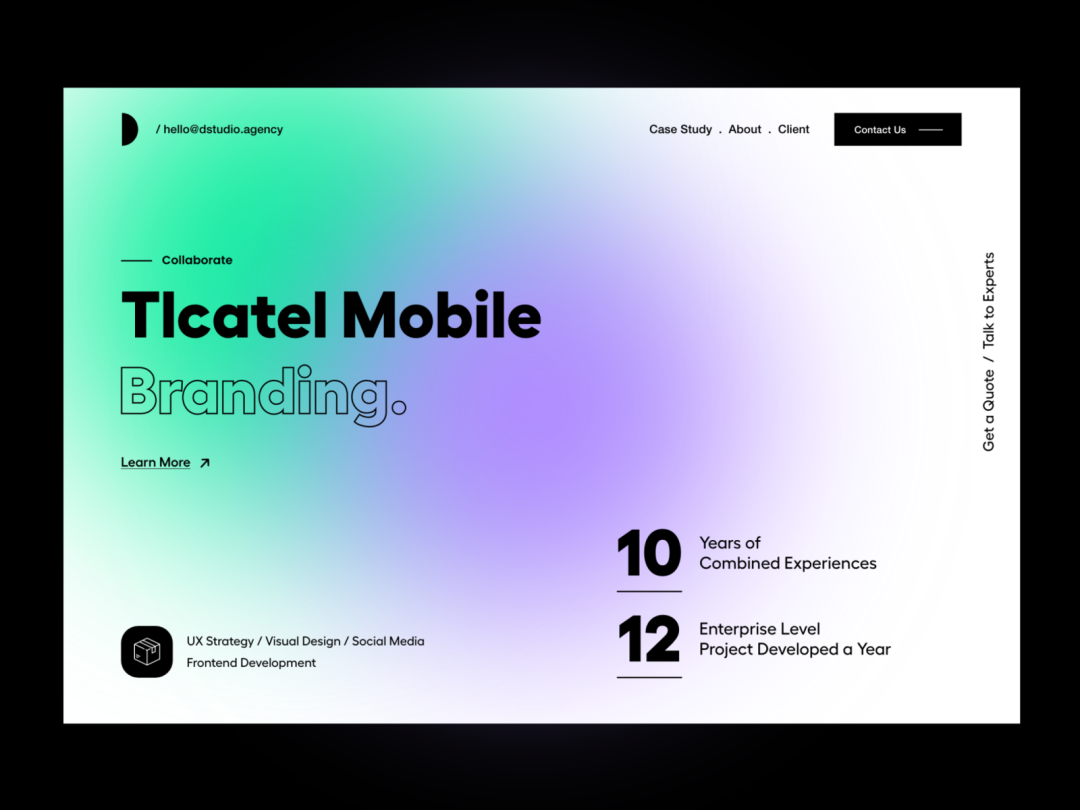
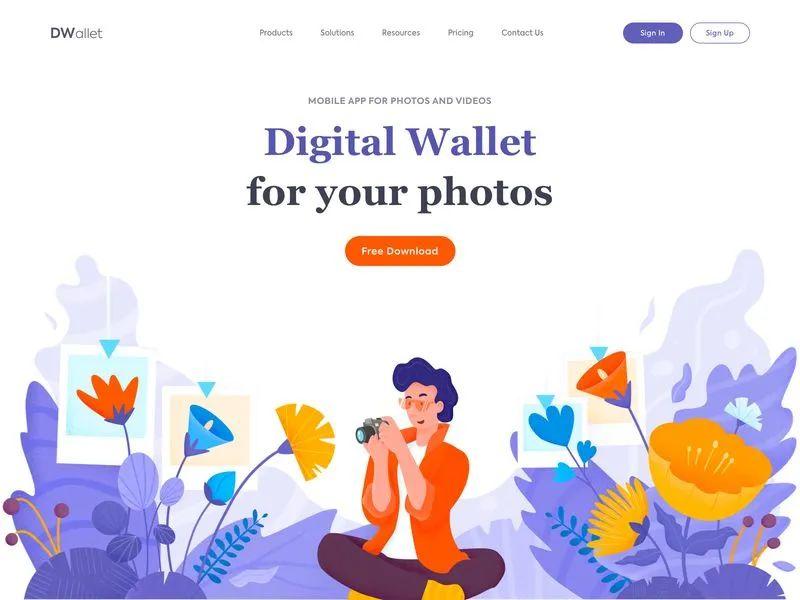
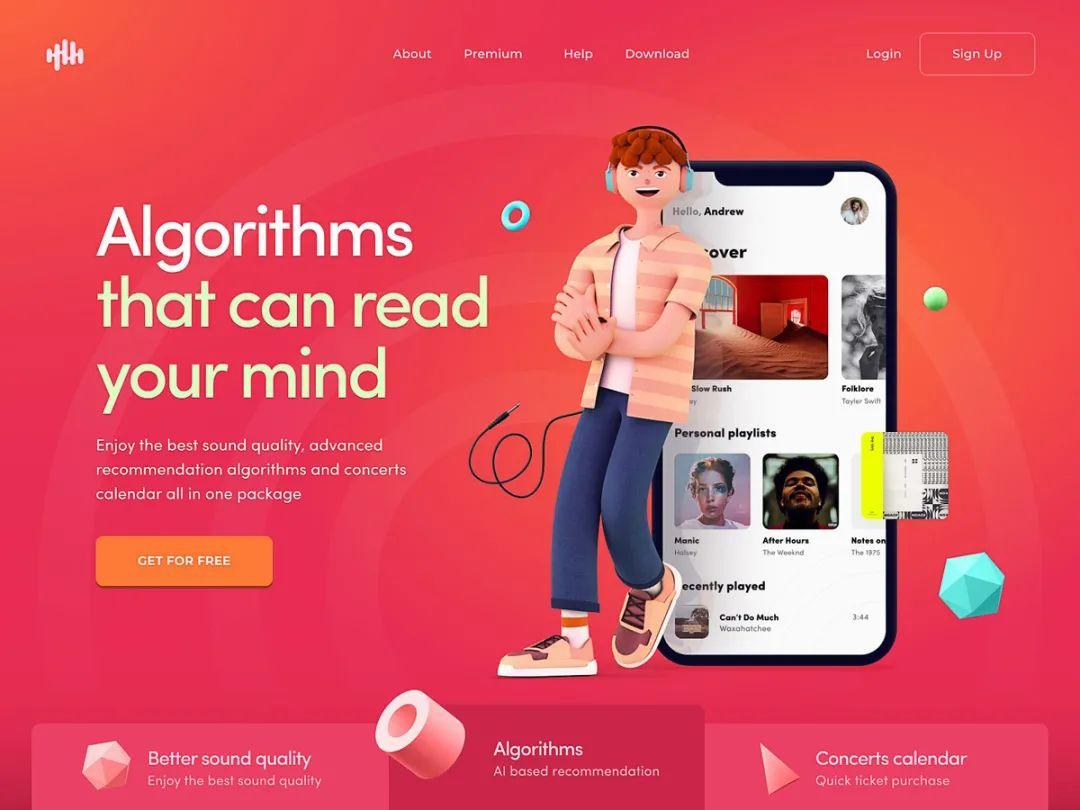
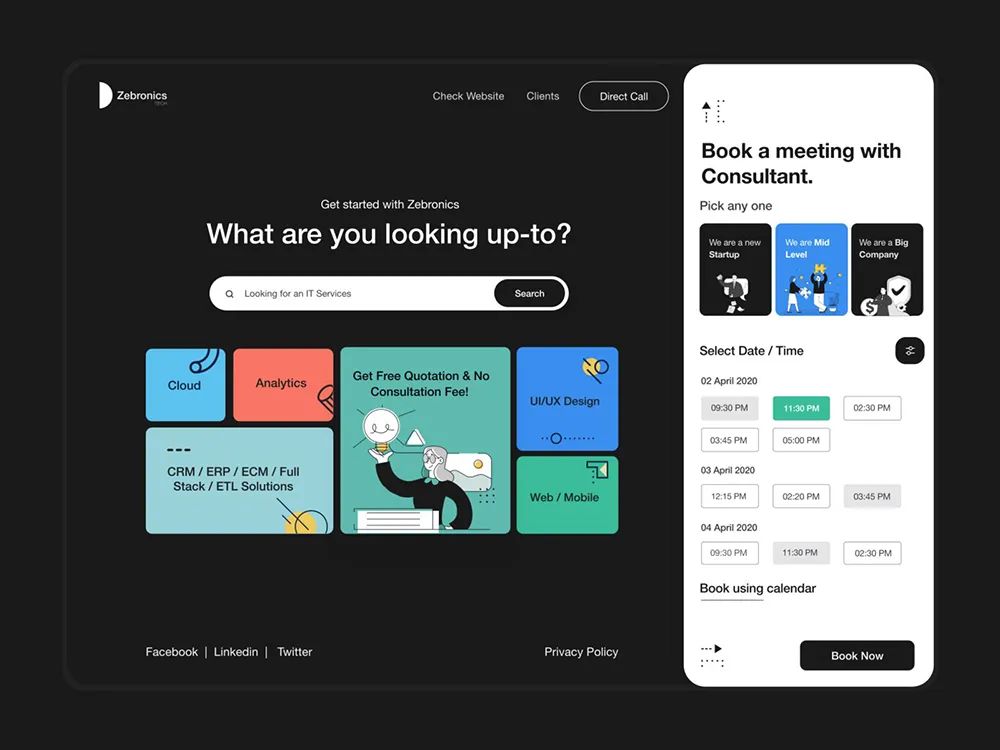
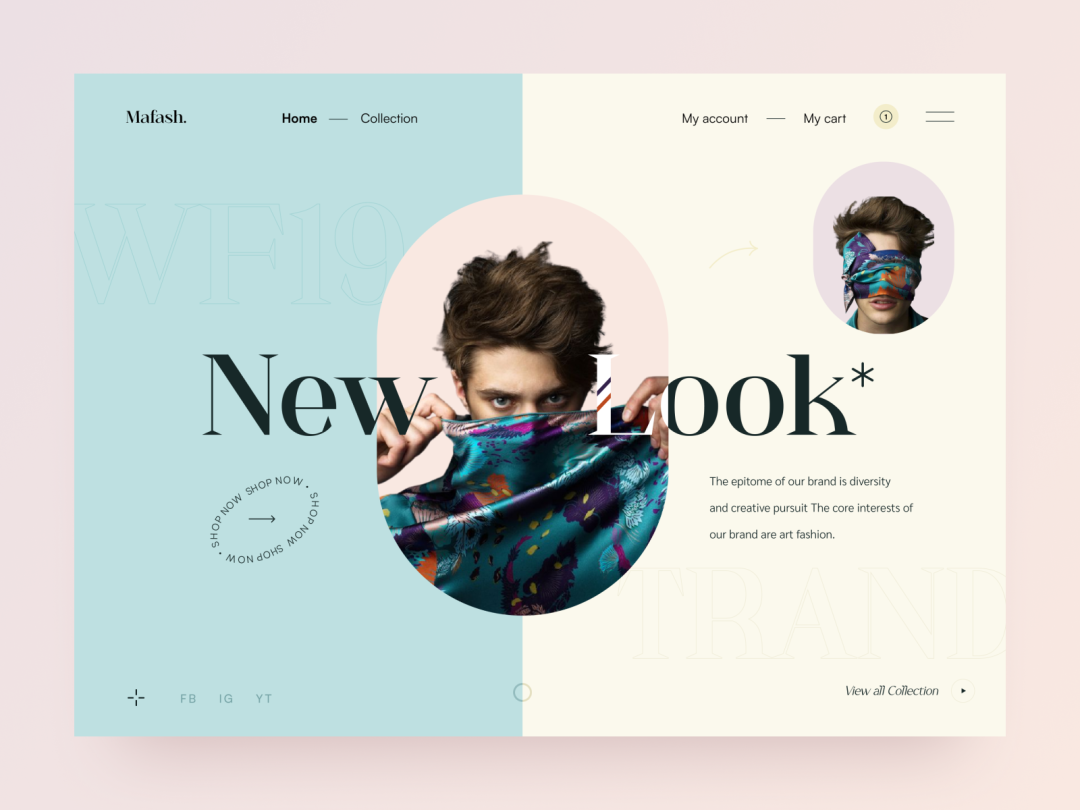
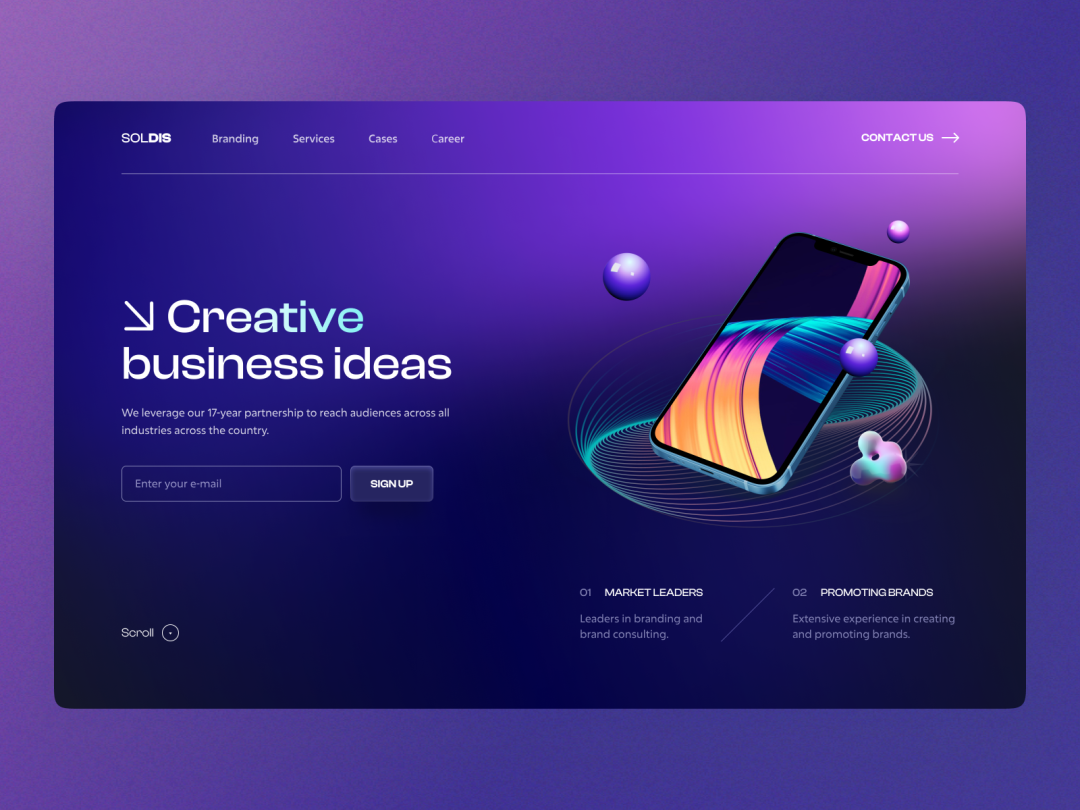
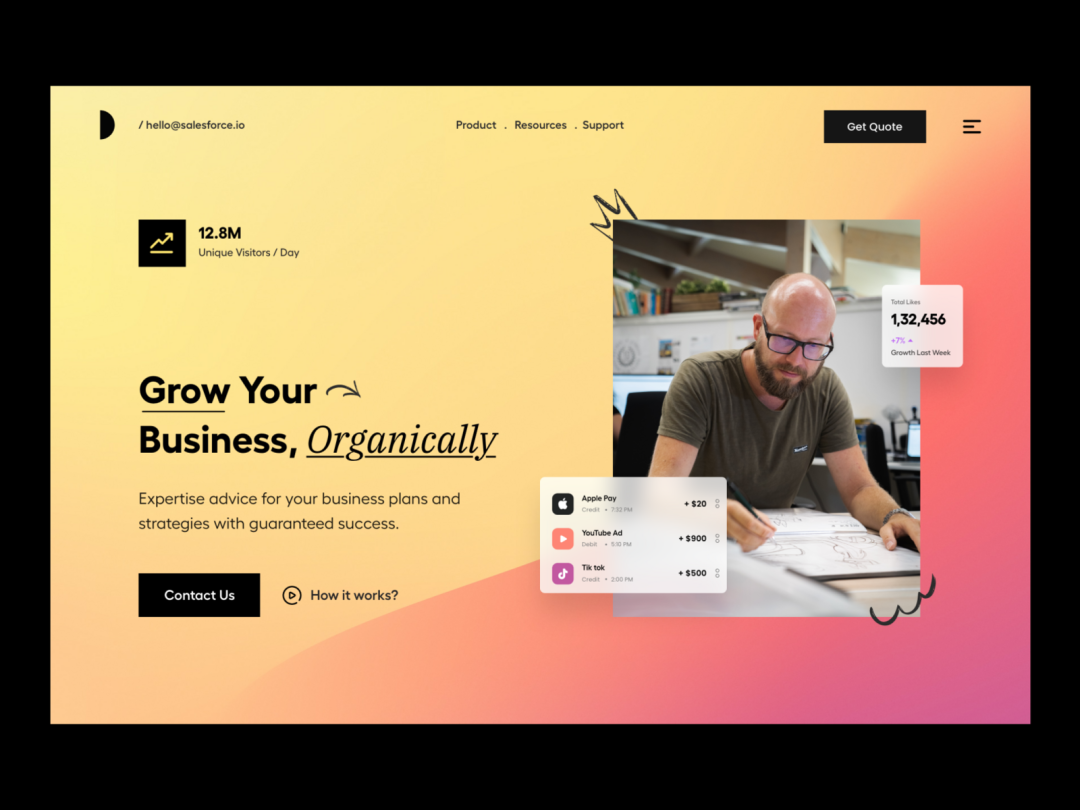
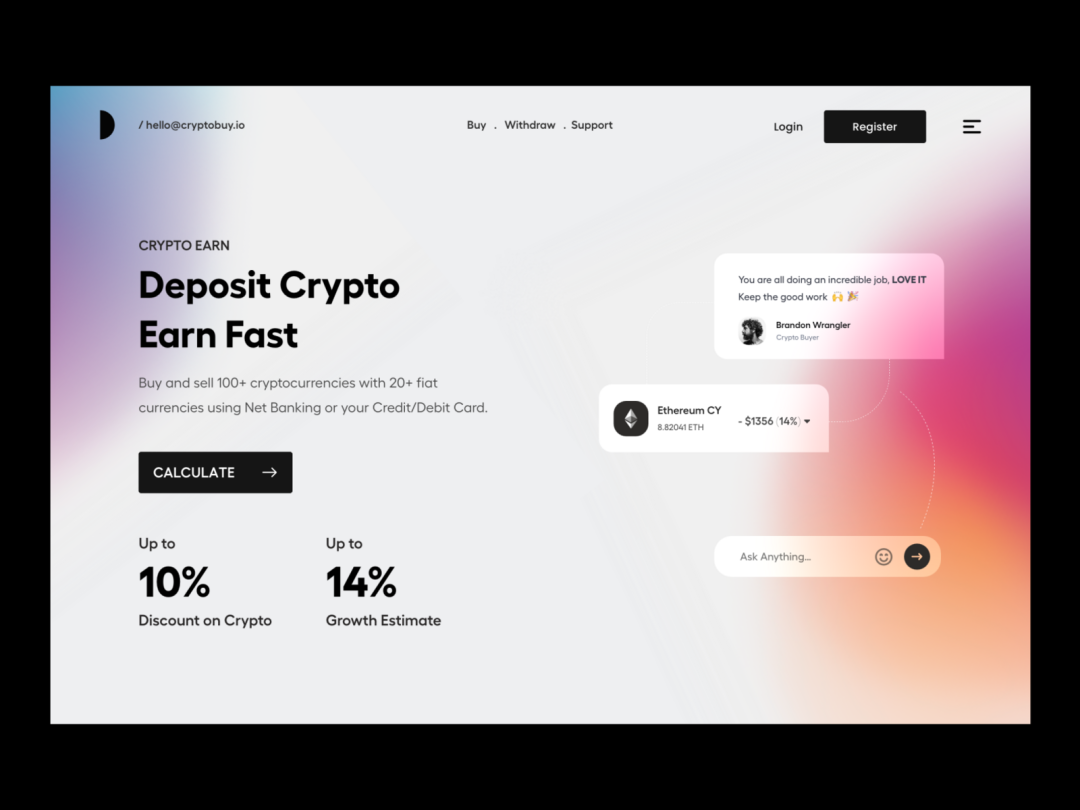
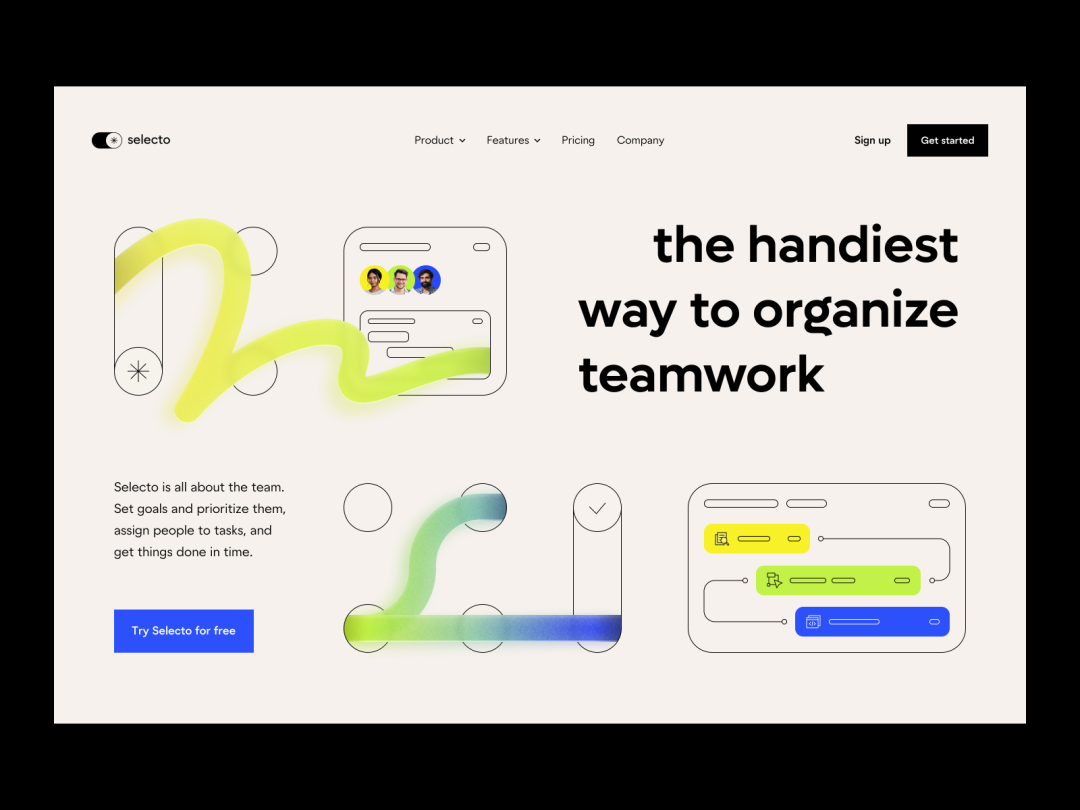
分割畫面佈局
分割畫面佈局是一種比較流行的佈局手法,圖片和文字都一樣重要的時候,就可以選擇分割畫面佈局。左邊可以是文字,右邊為圖片或左邊為文字,右邊為圖片的佈局手法,十分的簡單好學!
應用:電子商務網站。





03
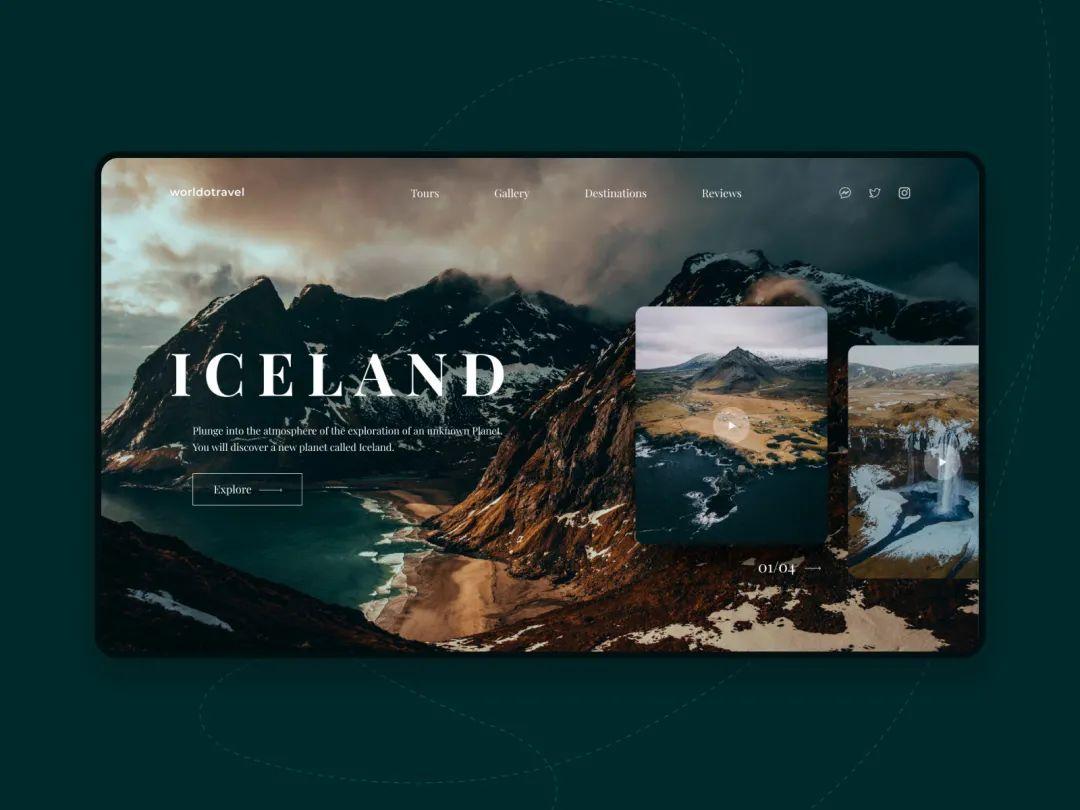
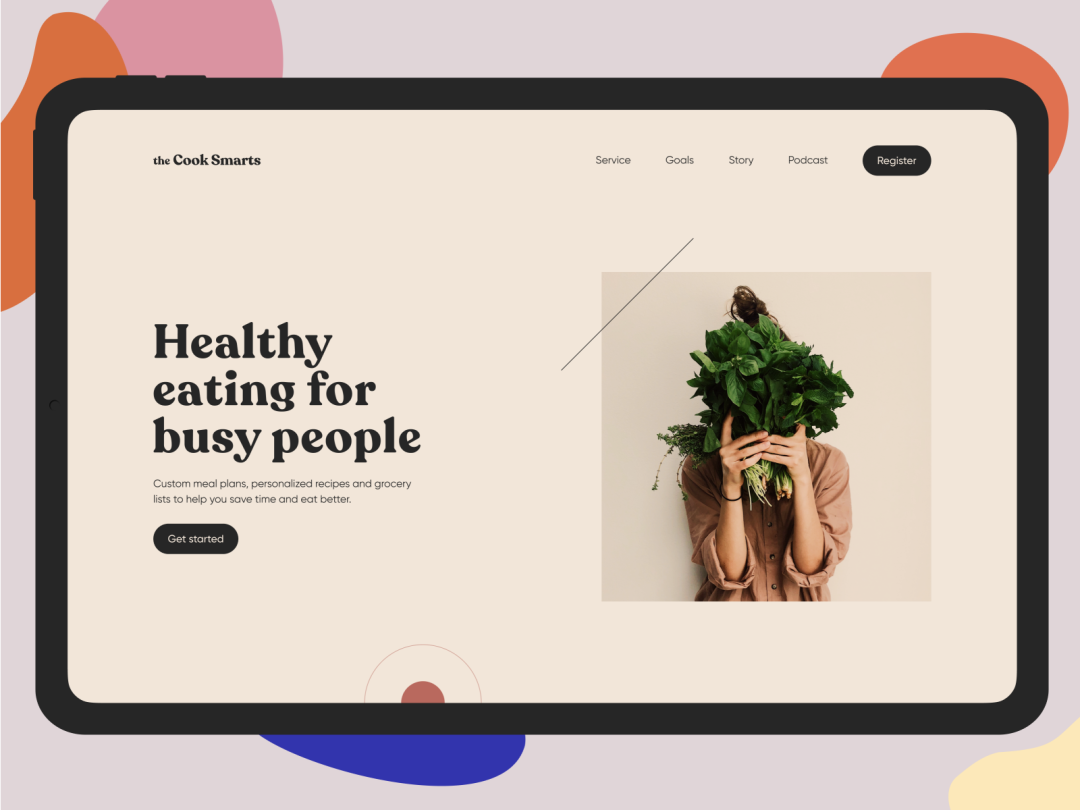
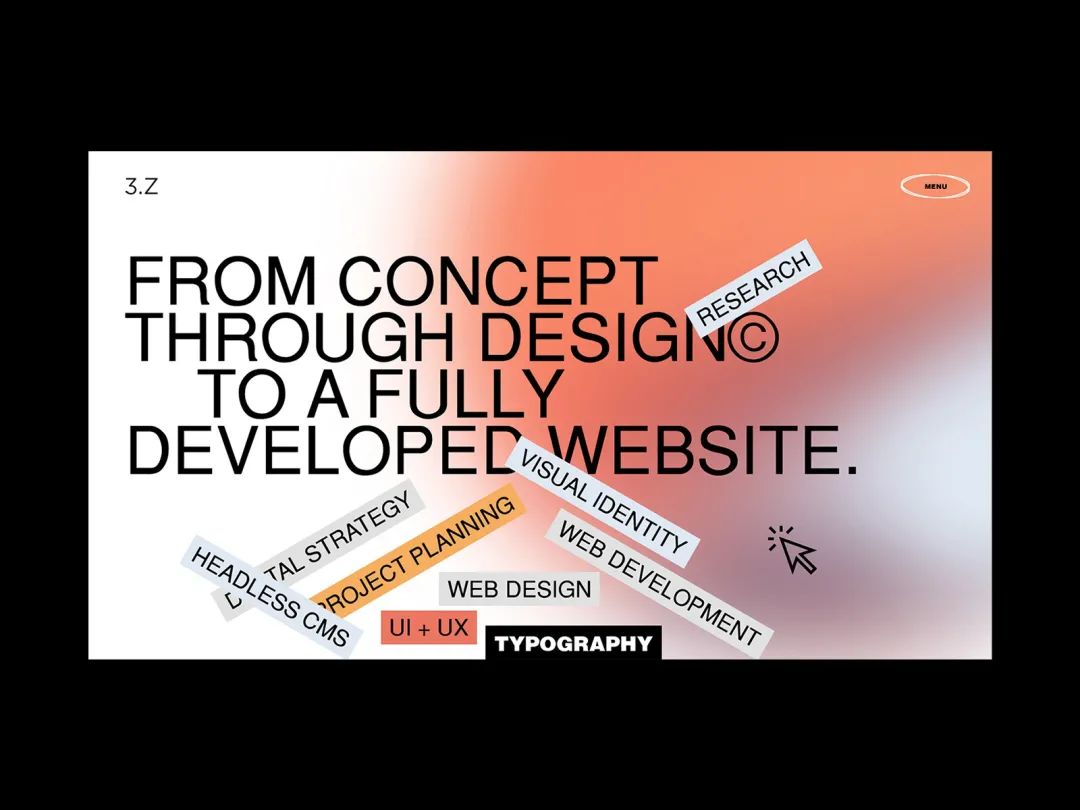
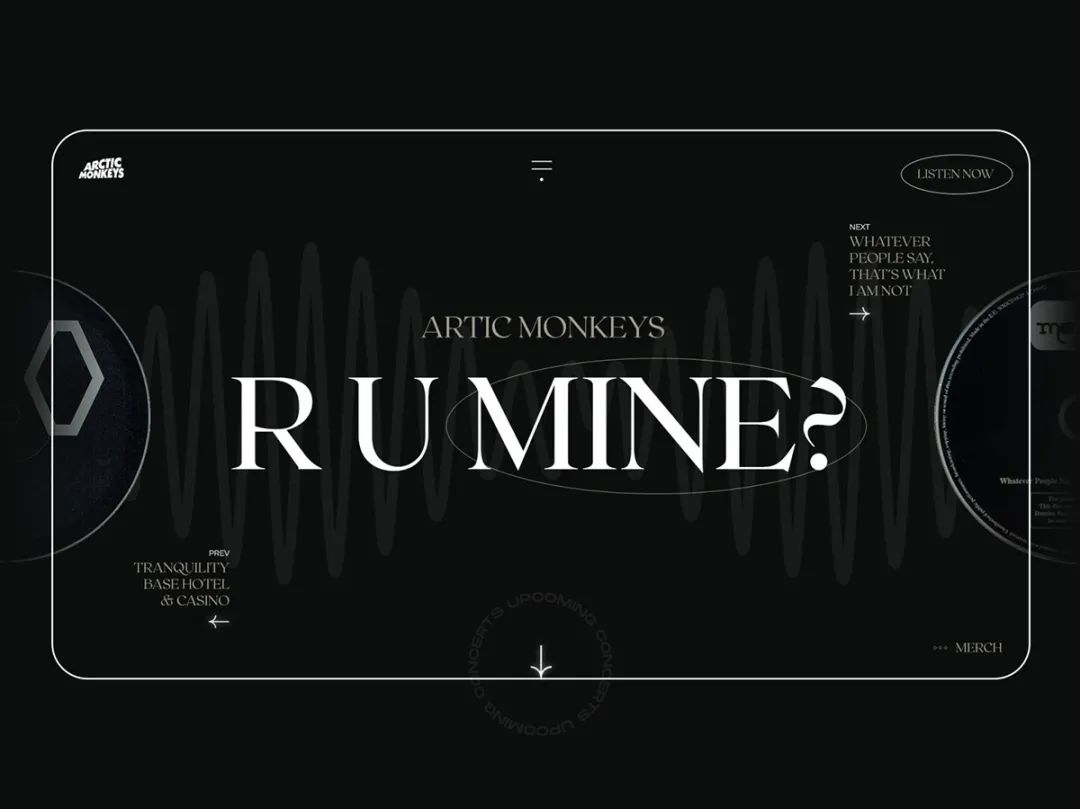
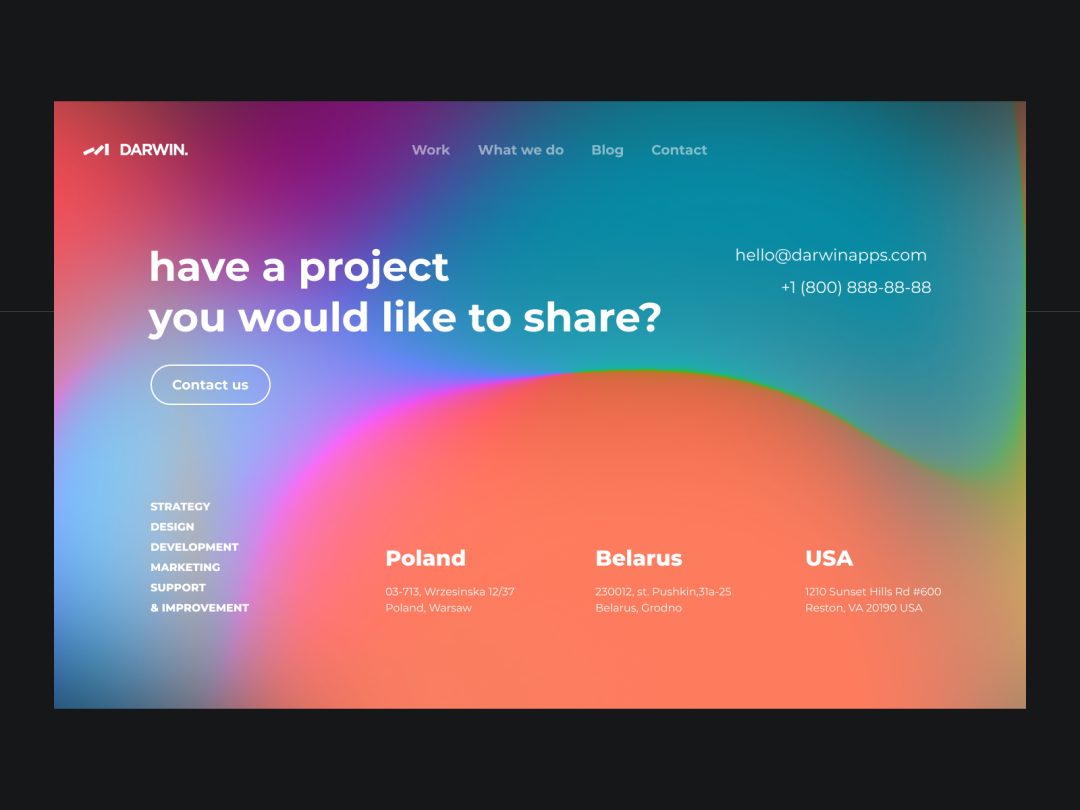
純文字佈局
純文字的版面沒有了圖片的輔助元素,整個網頁只有文字,我們可以將主要的文字進行放大,大標題來使用。其他文字作為輔助元素也可以是裝飾元素。純文字的佈局就充滿了可讀性,並且有強大的視覺衝擊力!
應用:極簡風格的首頁。






04
個人化推薦佈局
個人化推薦版面就需要根據使用者的喜好來量身訂做網頁的版面了,現在人工智慧的發展,我們能根據使用者先前的訂閱習慣,來設計網頁佈局,推薦出他們喜愛的網頁效果。精確的分析使用者的喜好,滿足使用者的需求。
應用:訂閱類產品網頁。




05
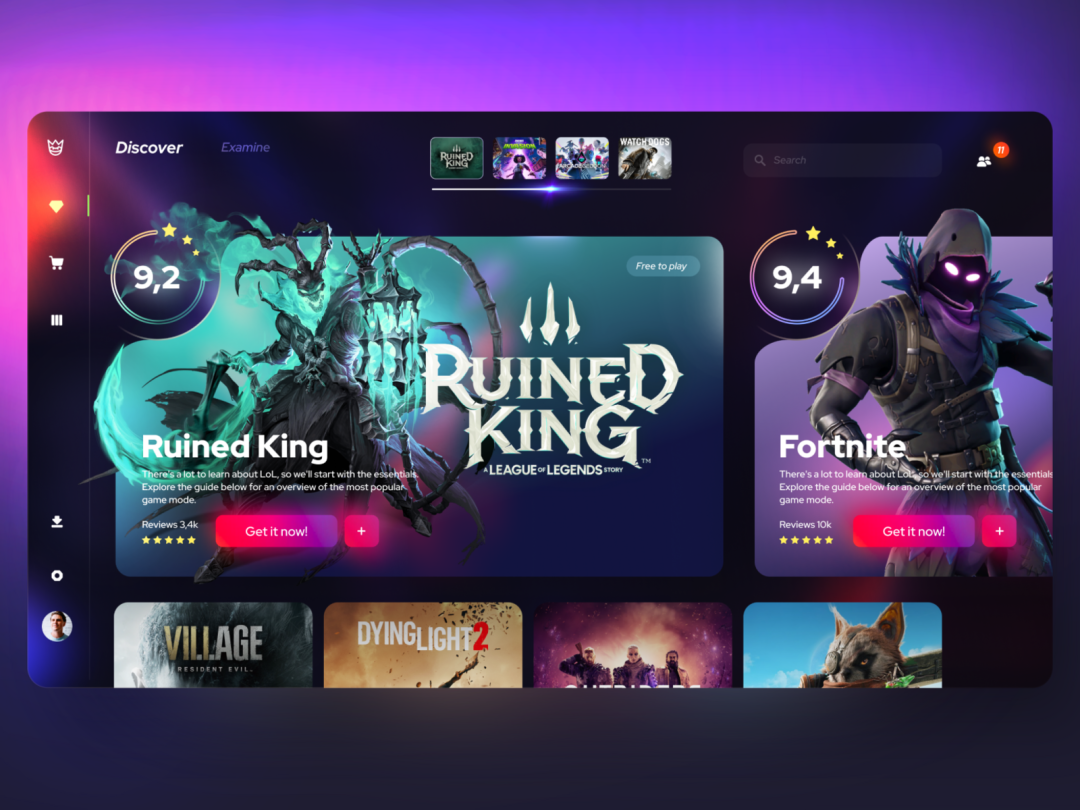
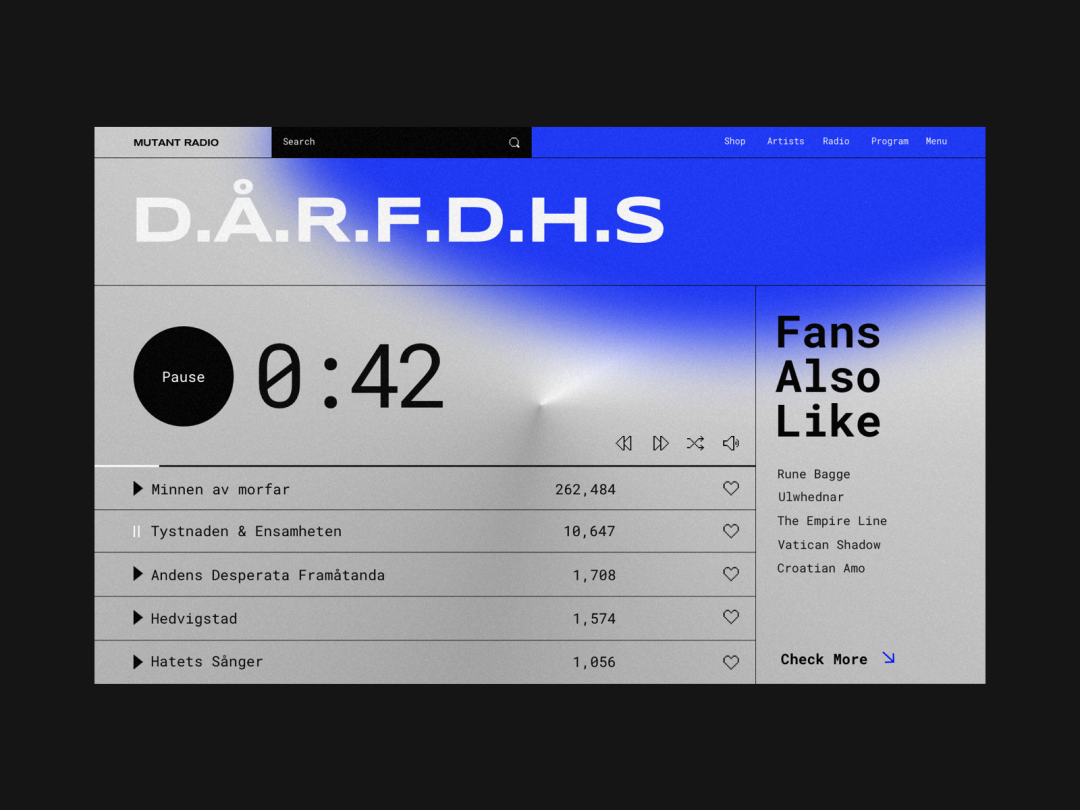
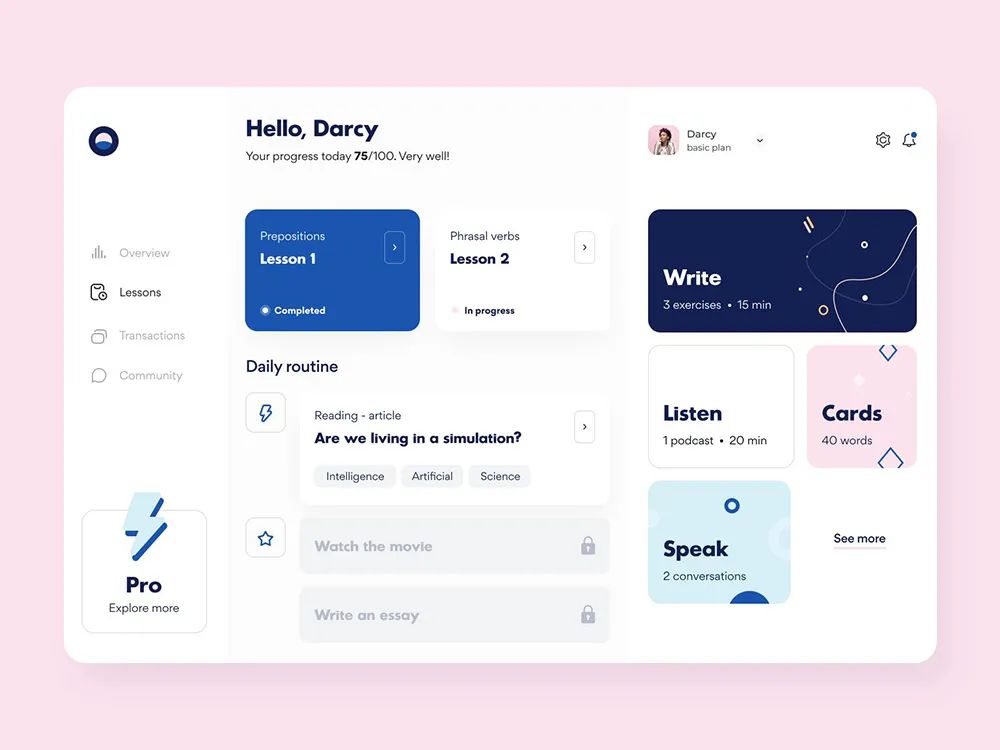
網格式佈局
如果有很多圖片,內容細緻的網頁,可以選擇網格佈局。網格佈局可以使用不同大小網格來表達內容,不同網格裡所表達的內容不同。網格會給人一種整齊的秩序感。網格設計可以提升整個網頁的整齊性,保持內容的有序,並且很容易使用。
應用:圖片,文字比較多的網站。



06
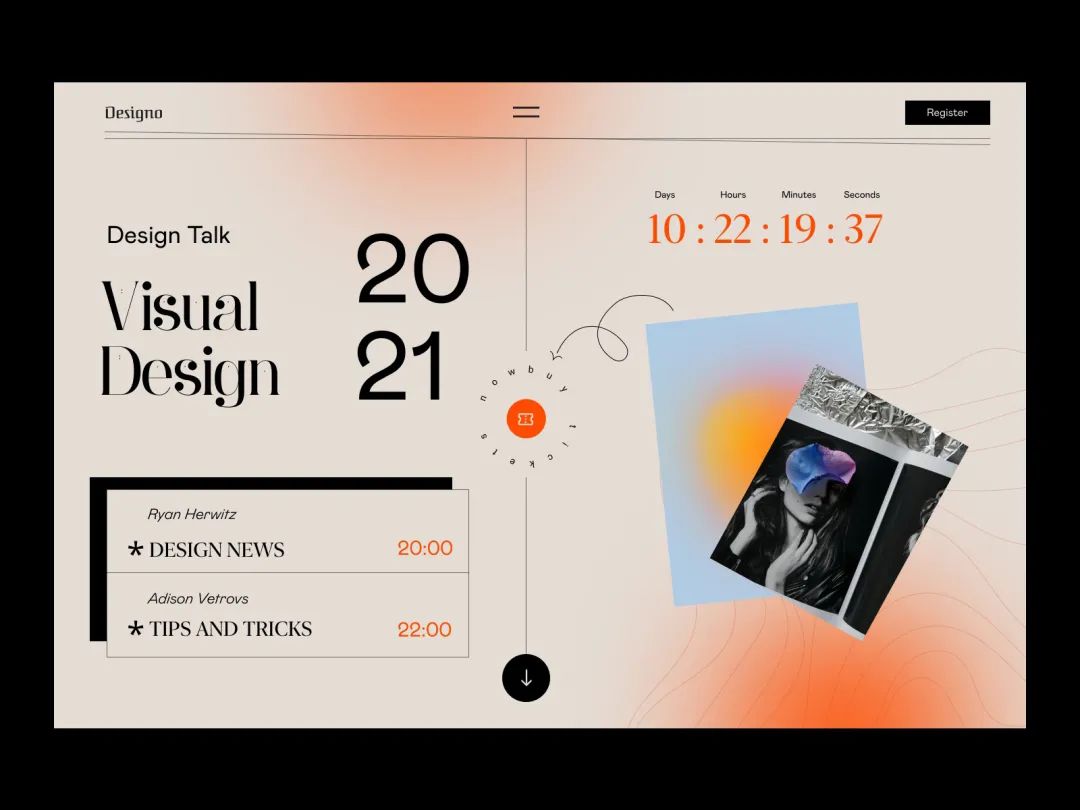
雜誌版式佈局
如果是每天都需要更新的網站,可以學習雜誌和期刊的佈局,並運用到網頁上。雜誌版式的網頁佈局就和我們平常看到的雜誌上的佈局一樣,根據種類的劃分,進行排列。這樣的版面可以讓網頁多樣化,也能讓使用者每天都有新鮮感!
應用:內容多,種類多的網站。





07
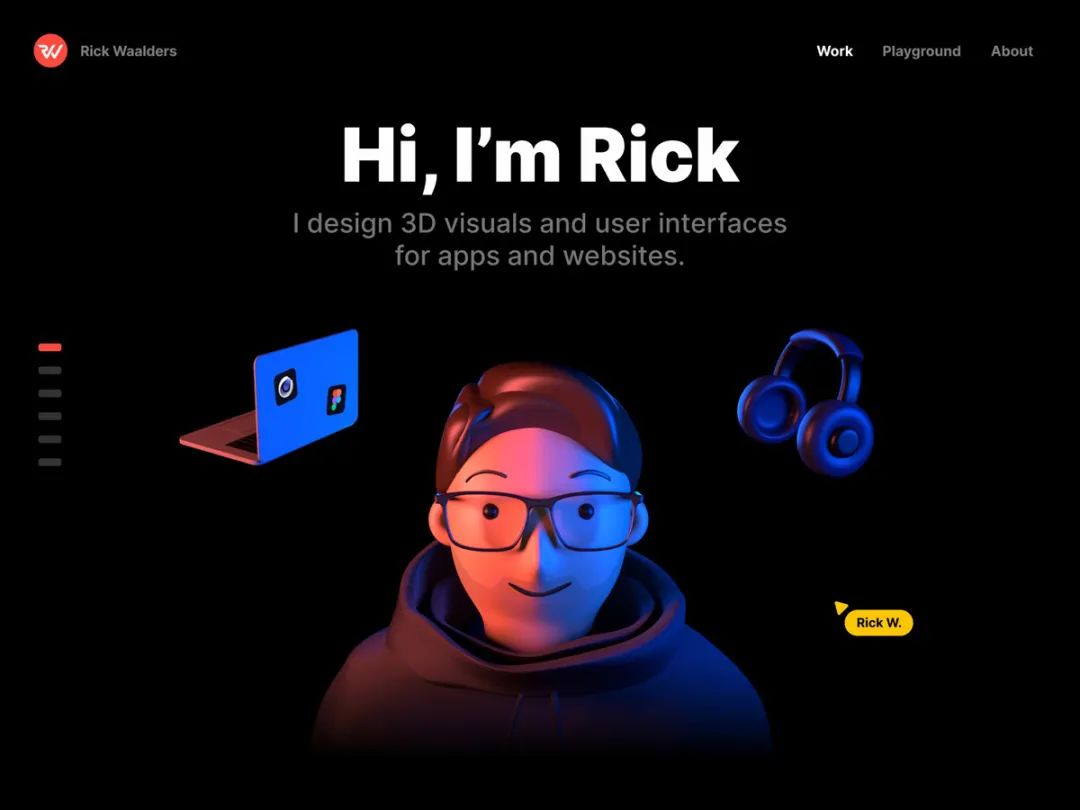
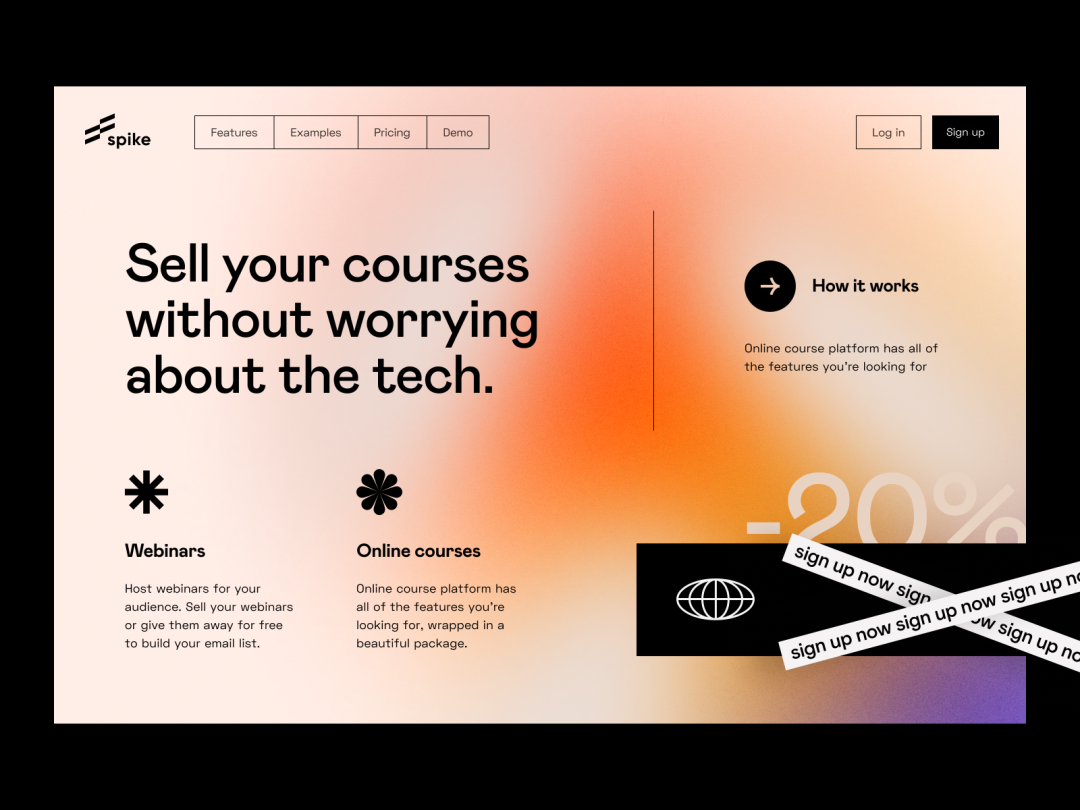
單頁佈局
對於內容稀疏的網站,單頁佈局是一個很好的選擇。單頁佈局是將網站中的所有的主要內容放在一個網頁上,透過滾動完成導覽。單頁版面是內容敘事的完美選擇,還可以使用視差滾動的效果,讓畫面產生一種互動感,並且讓觀者沉浸在其中。
應用:內容稀疏,沉浸式敘事網站,互動閱讀。




08
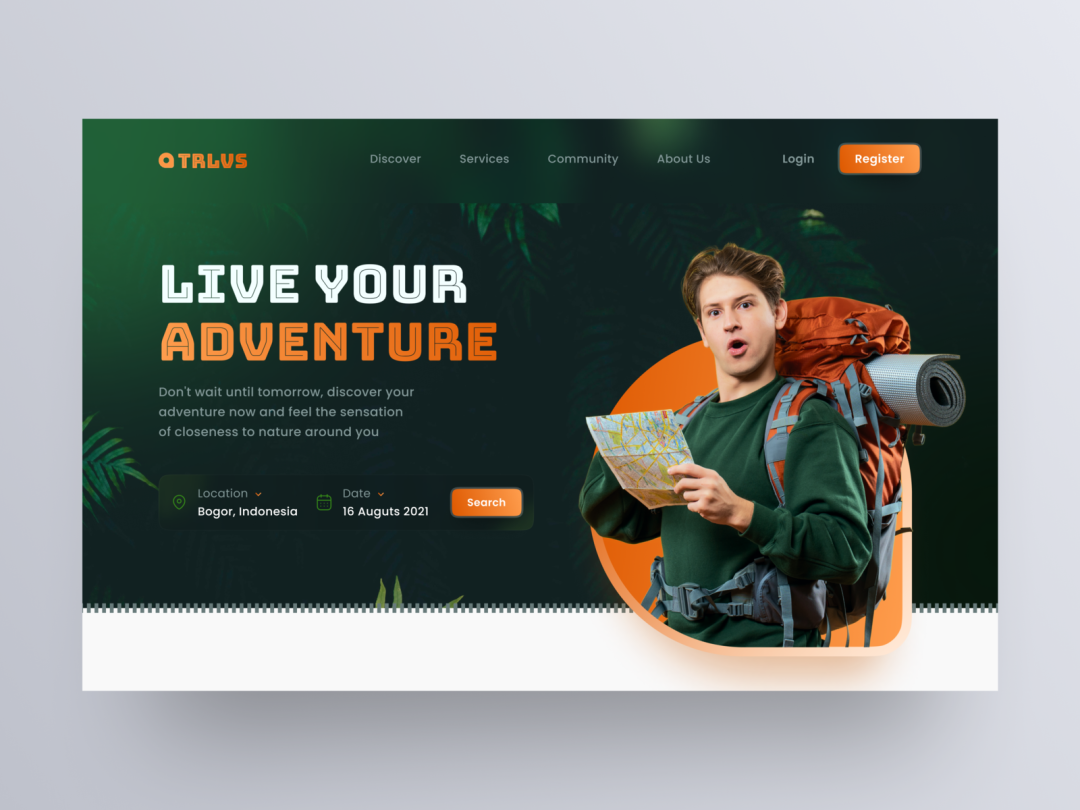
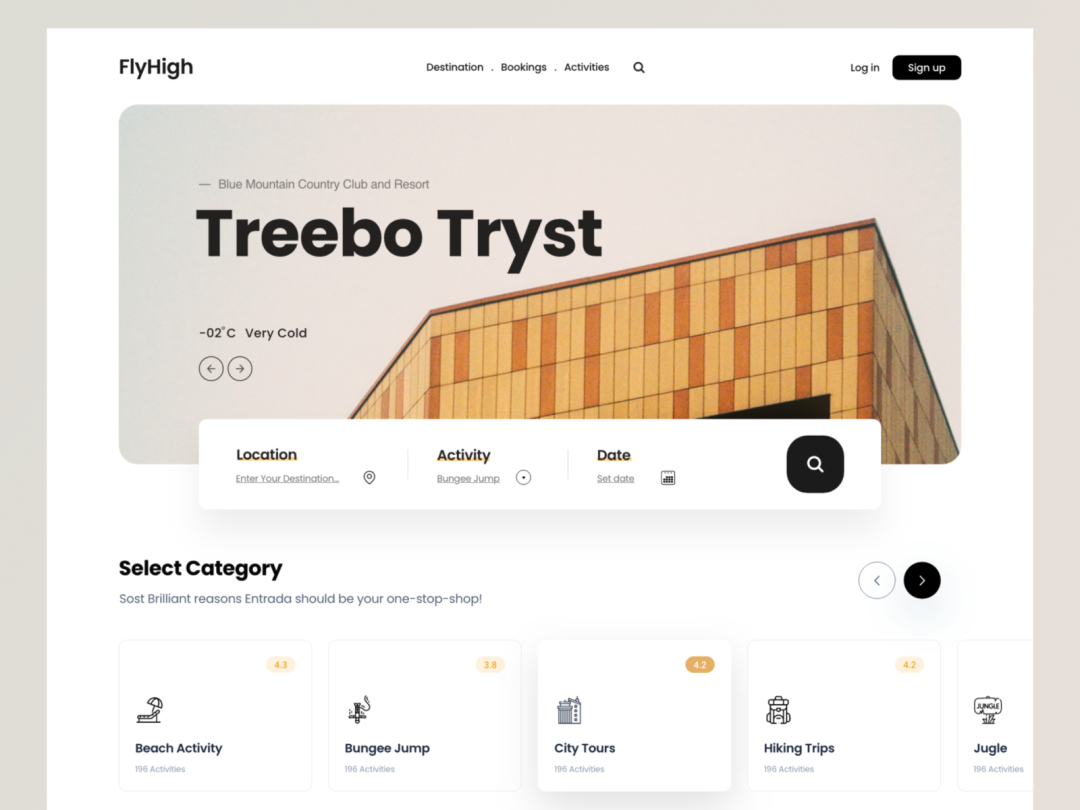
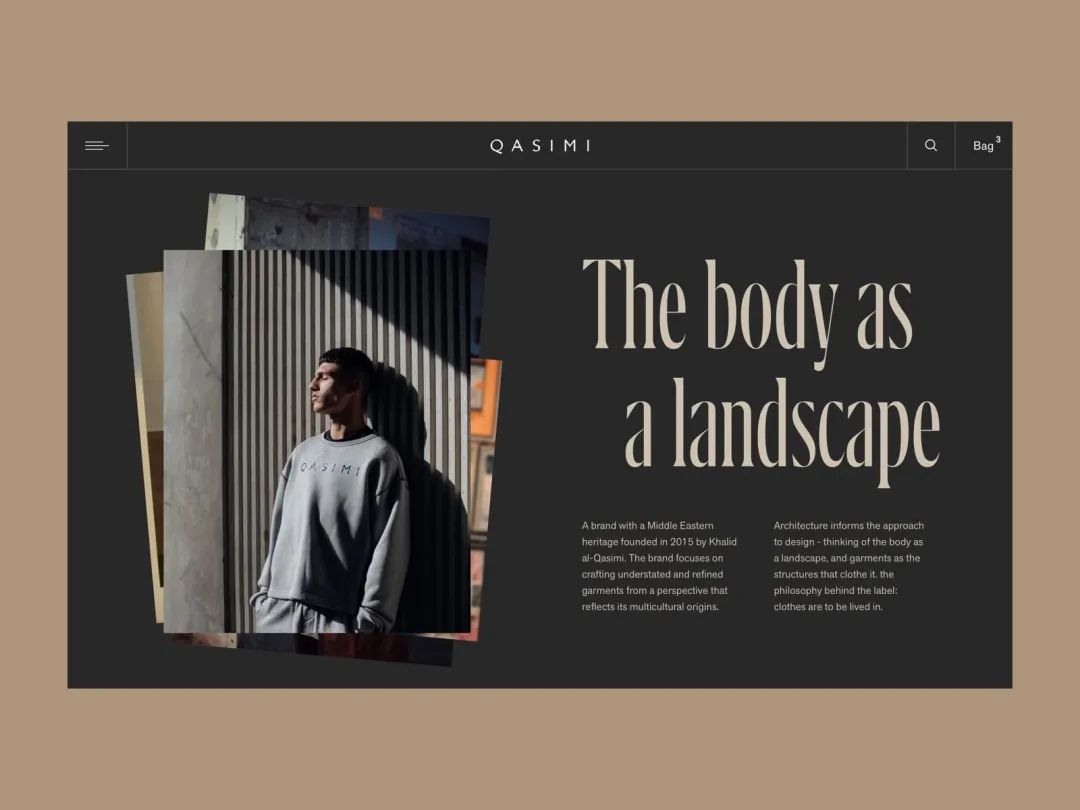
F型佈局
F型的佈局是適合很多的頁面,有研究表明,用戶在瀏覽網頁的時候,會習慣於沿著F式的閱讀軌跡來瀏覽資訊。從左到右的閱讀是使用者閱讀的習慣,使用者透過從左到右的閱讀然後向下閱讀,繼續從左到右。 F型的佈局有明確的視覺層次結構。
應用:文字為主,網站大多適用。



09
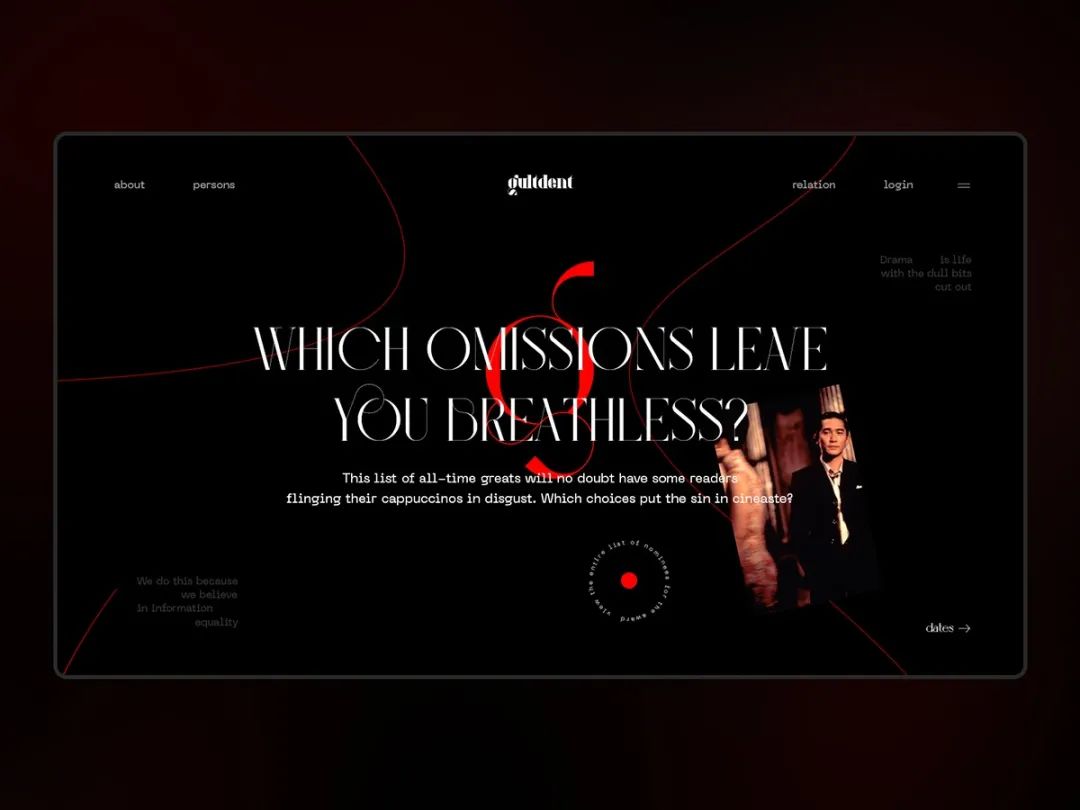
Z型佈局
Z型佈局是將使用者的視線吸引到頂部,遵循著從左到右的規律,使用者會從左到右,從上到下的習慣來進行閱讀網頁,這樣的佈局比較簡單,合理的運用從左到右看的規律,將元素合理整齊的排布好就行了。
應用:以圖片為主的網站,大部分網站都適用。



本文轉自微信公眾號:設長,圖片來源網絡,版權歸原所有者所有,本文僅供分享交流,如有侵權,請聯絡我刪除,謝謝!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/wang-ye-she-ji-wu-cong-xia-shou-fen-xiang-9-zhong-chang-jian-wang-ye-bu-ju-jiao-hui-ni.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试