在學習工作中,常常會使用到更為貼合自己學習工作的圖表樣式,設定一次便可永久使用,說的就是圖表模板自訂。對內建的圖表類型進行個人化設定後,可以將其儲存為模板,在建立相同類型的圖表時能夠快速調用該模板。
圖17 - 24 所示,是某廚電銷售公司2019 年度不同商品的銷售目標與實際完成率資料。

17-24 銷售目標與實際完成率
本例中,實際完成率為百分數,與銷售目標中的資料類型不同,且變化範圍較大,因此適合選擇組合圖表類型。首先以此製作組合圖表並進行個人化設置,操作步驟如下。
步驟一
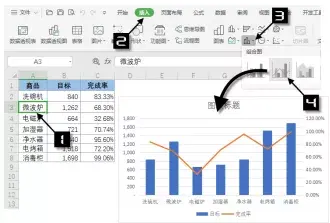
點選資料區域任意儲存格,如A 3 儲存格,在【插入】標籤下依序點選【插入組合圖】→ 【簇狀長條圖—次座標軸上的折線圖】指令,如圖17 - 25 所示。

圖 17-25 插入組合圖表
步驟二
點選圖表區,再點選任一柱形選取「目標」資料系列,點選【設定圖表區域格式】快速選項按鈕指令,開啟【屬性】任務窗格。在【系列選項】下依序點選【系列】→【系列選項】指令,在【分類間距】選項下的文字方塊中輸入70 %,也可以使用滑桿及微調按鈕調整分類間距,使各柱形之間的距離更加緊密。如圖 17 - 26 所示。

圖 17-26 調整分類間距
步驟三
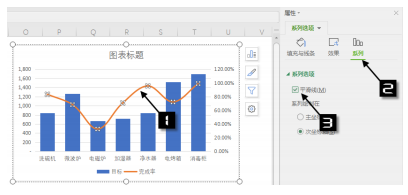
點選圖表中的折線,勾選「完成率」資料系列,在【屬性】任務窗格中切換到【系列】→ 【系列選項】區域下,勾選【平滑線】複選框,如圖17 - 27 所示。

圖 17-27 設定平滑線
步驟四
保持「完成率」資料系列的選取狀態,切換到【系列選項】→【填滿與線條】→【標記】選項下,在【資料標記選項】區域,選取【內建】單選按鈕,在【類型】下拉式選單中選擇圓形,調整【大小】微調按鈕,將標記大小設為8。如圖 17 - 28 所示。

圖 17-28 設定資料標記類型與大小
步驟五
點選縱向座標軸,在【屬性】任務窗格中切換到【座標軸選項】→【座標軸】→【座標軸選項】區域,在【單位】下方的【主要】文字方塊中輸入300,如圖17 - 29 所示。

圖 17-29 設定縱座標軸
對於圖表的配色,除了使用內建的配色方案及自訂設定之外,還可以藉鑑使用現有的配色方案。
步驟六
在網頁上能夠搜尋到許多專業的圖表配色方案,先選擇適合的圖表圖片,複製後貼上到WPS表格中。選取需要套用色彩方案的「目標」資料系列,在【繪圖工具】標籤下點選【填滿】下拉按鈕,在下拉式選單中點選【取色器】指令,此時間標將變成吸管形狀,將遊標移到圖片區域,在目標顏色上單擊,即可將該顏色套用到所選的圖表元素上,如圖17 - 30 所示。

圖 17-30 使用取色器選擇現有的配色方案
步驟七
使用相同的方法,依序使用取色器功能,設定圖表區、「完成率」系列的填滿色彩。將圖表標題修改為“2019年各商品銷售目標與完成率”,再拖曳圖表區外側的控制點,適當調整圖表比例。效果如圖 17 - 31 所示。

圖 17-31 應用配色方案後的圖表效果
步驟八
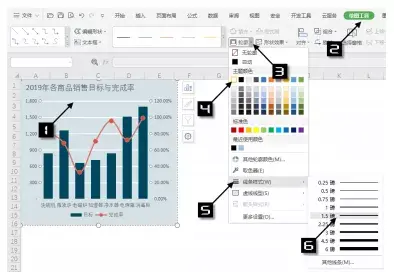
點選任一網格線,在【繪圖工具】標籤下點選【輪廓】下拉按鈕,在下拉式選單中依序設定主題顏色為白色,設定線條樣式為1.5 磅,如圖17 - 32 所示。

圖 17-32 設定網格線輪廓顏色與線條樣式
步驟九
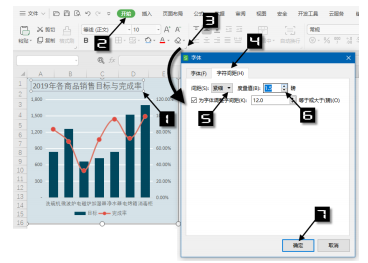
本例中圖表標題的字數較多,可設定字元間距使其更緊湊。點選圖表標題,在 【開始】標籤下點選【字體設定】擴充按鈕,開啟【字體】對話框。切換到【字元間距】標籤下,點選【間距】右側的下拉按鈕,在下拉式選單中選擇“緊縮”,點選【度量值】右側的微調按鈕,將度量值調整為1.5磅,點選【確定】按鈕,如圖17-33所示。

圖 17-33 設定圖表標題字元間距
設定完成後的圖表效果如圖 17 - 34 所示。

圖 17-34 最終完成的圖表效果
步驟十
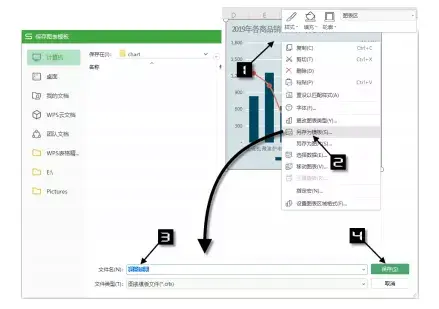
圖表樣式設定完成之後,滑鼠右鍵圖表區,在快速選單中選擇【另存為範本】指令,彈出【儲存圖表範本】對話框。在【檔案名稱】文字方塊中輸入名稱,如“組合圖表”,最後點選【儲存】按鈕,如圖 17 - 35 所示。

圖 17-35 另存為模板
步驟十一
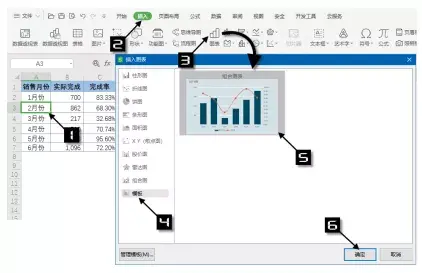
使用類似結構的資料製作圖表時,如需呼叫該模板,可以點選資料區域任意儲存格,如A 3 儲存格,然後依序點選【插入】→【圖表】按鈕,彈出【插入圖表】對話框。切換到【範本】標籤下,點選選取預覽介面的【組合圖表】類型,最後點選【確定】按鈕,如圖 17 - 36 所示。

圖 17-36 使用範本建立圖表
產生的圖表配色、輪廓效果等皆使用自訂範本中的效果,只要修改圖表標題即可,如圖17 - 37所示。

圖 17-37 使用範本產生的圖表效果
你學會了嗎?快快去試試吧!熟練應用在工作學習後,一定會讓你的效率倍增!
推薦閱讀
北京大學出版社
《WPS表格實戰技巧精粹》

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/wan-zhuan-WPS-biao-ge-zi-ding-yi-yang-shi-tu-biao-mu-ban.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试