前面兩篇文章作者分享了,為什麼需要設計語言,對內對外有哪些幫助。同時和大家分享了,在做設計語言之前我們先要建立設計原則,以及設計原則下面的設計關鍵字,透過設計關鍵字推導出對應的視覺表現手法,也就是通常我們所說的,形、色、字、構、質。今天文章主要分享如何最終敲定一套設計語言?

今天我們直接進入正題,在前面我們定義好了,設計原則和關鍵字,那麼接下來該如何去做?
設計策略

根據原子定律(不懂原子定律同學可以搜尋原子設計方法)我們從頁面中最細小的元素入手,也可以理解為頁面中無法再分割的元素開始,它是組成介面最基礎的元素,從最基礎的元素,開始做統一性,這次我將從顏色,字體,網格說起。
顏色

從顏色開始,需要根據整個頁面中場景進行顏色定義,同樣色彩也需要根據我們定義的關鍵字去推導,在定義顏色過程中,可以參加色彩心理學原理,以及競品分析:
- 高品質:深色配色,黑白,中性的配色;
- 全球化:深邃紫色,科技藍,自然綠;
- 年輕化:漸變色,馬卡龍撞色。
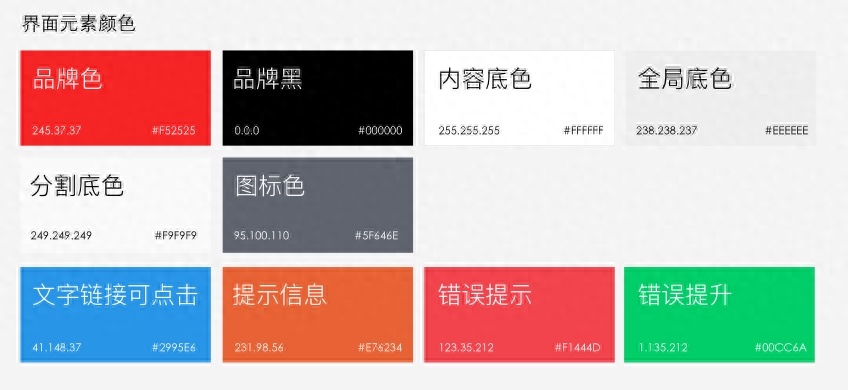
在定義了上述大的色彩原理下,需要對介面中使用場景進行梳理得出下列大概色彩類型:




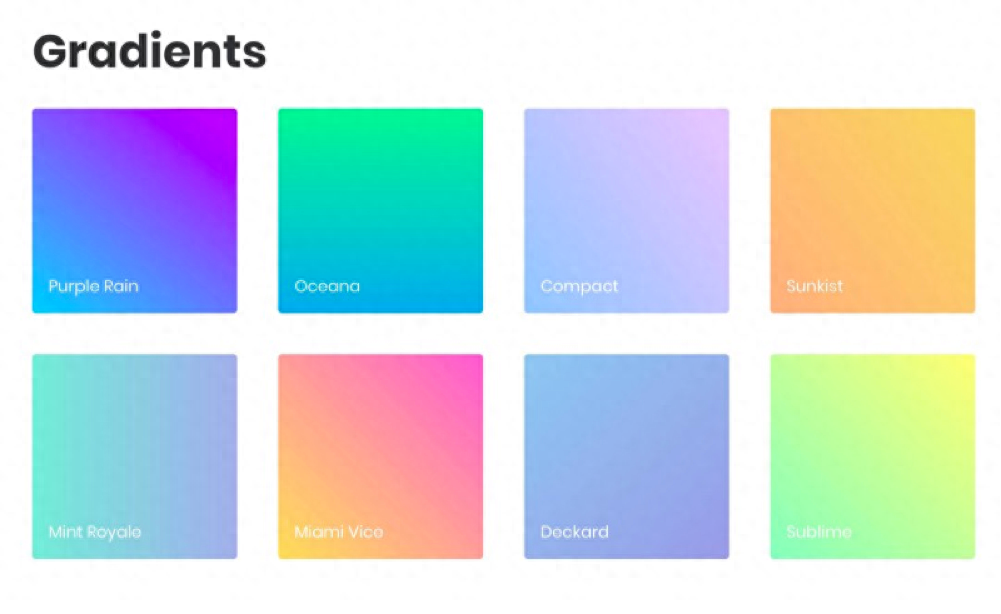
當然也可以定義一些介面中常用漸層色板,現在很多網站也有很多很好看的漸層可以去嘗試。

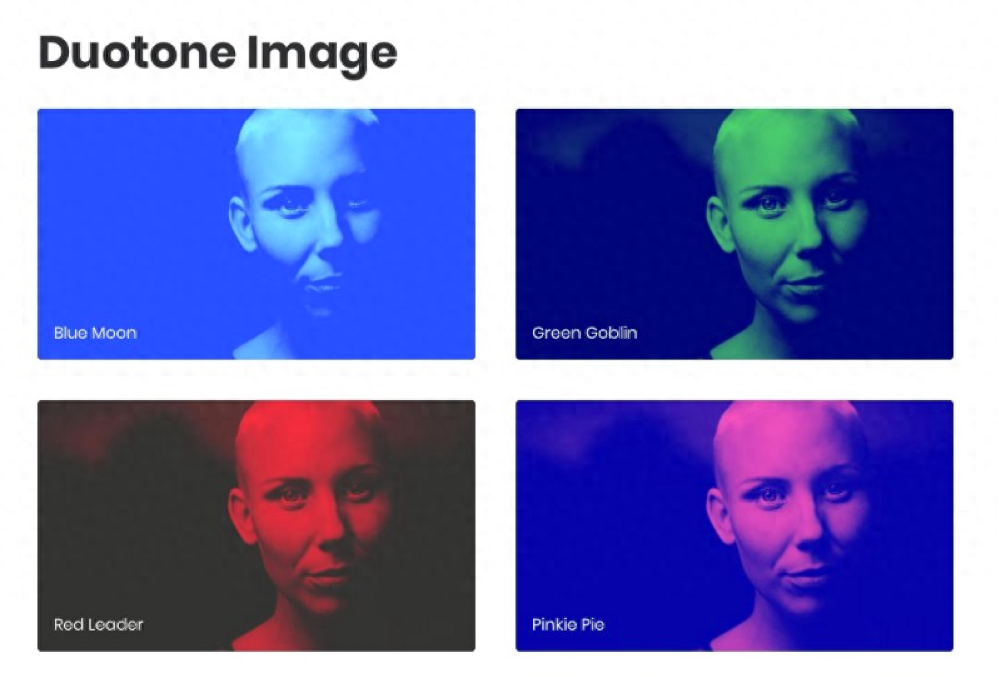
也可以定義一些圖片上放文字效果,疊加什麼顏色,顏色的模式是什麼樣的,透明度是多大,這些都可以幫助我們定義好一套色彩體系。
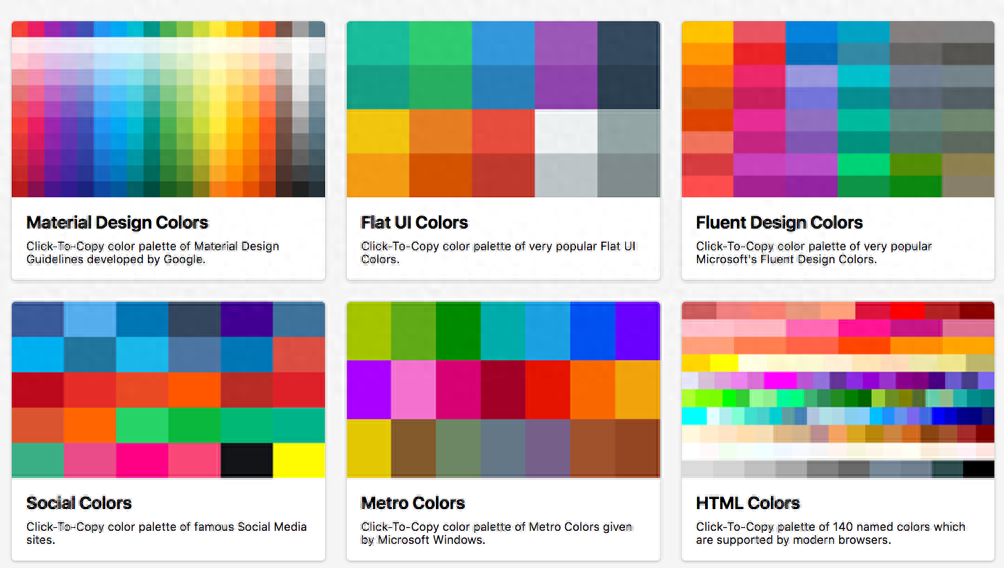
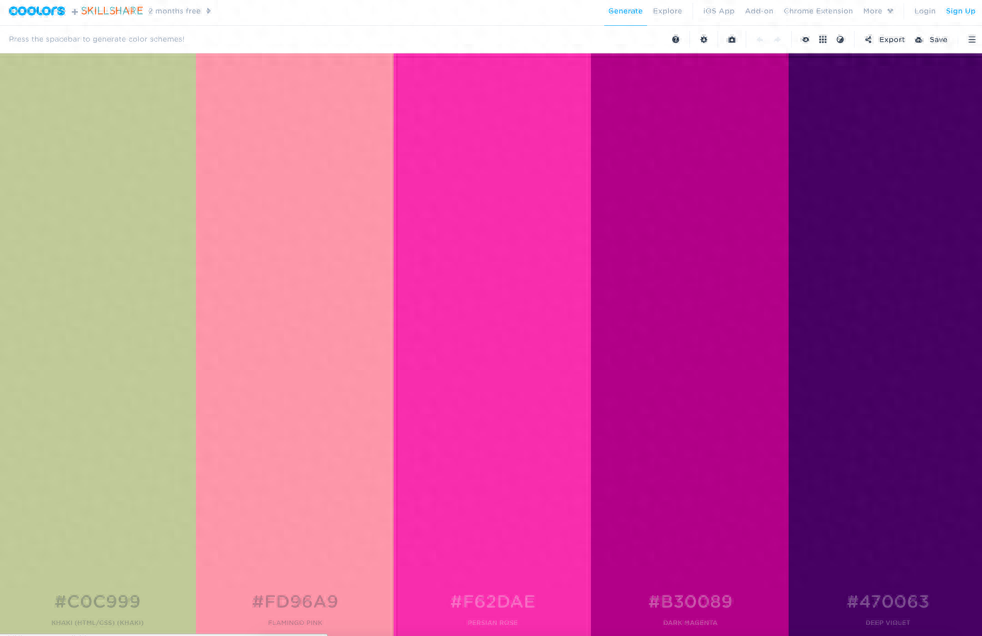
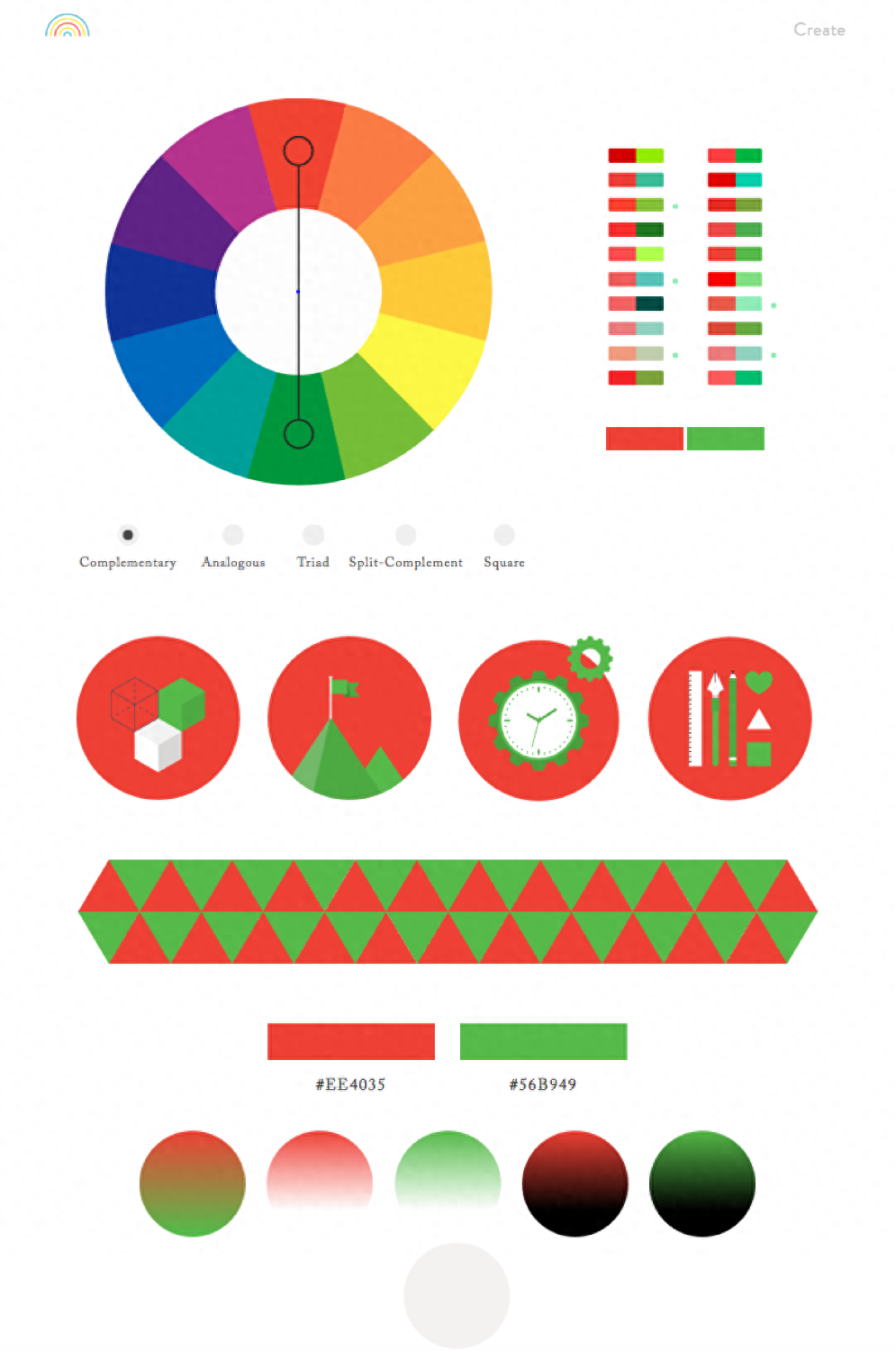
當然還有一些很不錯的色板,如果你不知道怎麼配色,也不知道當下流行色是怎麼樣,也可以從這些色板裡面選擇一個配色,挑選一些符合你們產品的配色。

https://www.materialui.co/

https://coolors.co/

http://colorsupplyyy.com/app/
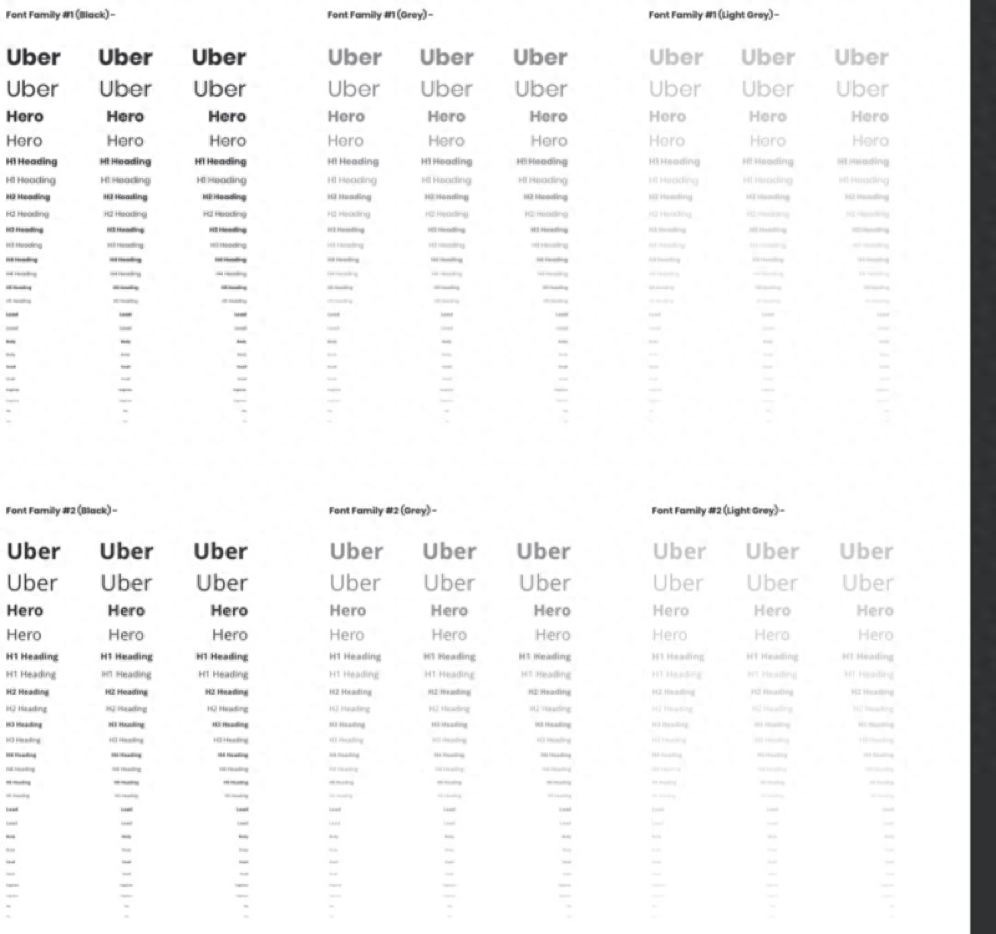
字體


字體是介面中使用者看到最多的一些元素,除了定義介面中的字體,同時我們也要定義介面下的字體,包括線下物料宣傳等,在字體選擇上,需要注意:
- 訊息傳遞是否夠清晰,字體也是有情感的,字體表達的情感是否和我們介面中需求是一致的。
- 個性上,有的字體很方正,筆直,有的字體筆劃比較活潑,那麼不同字體我們如何去選擇,同樣需要在前面大的設計關鍵字下面去設計。


對於字體選擇,一定要根據產品關鍵字去定義,以上是介面中常用一些英文和中文字體,每種字體雖然大體看差不多,其實每個字體,細看其實有些筆畫上的差異!
我個人建議:蘋方字體和Helvetica Neue比較通用性更強,中文字體包比較大,特殊產品如果需要有個性化中文字體,需要注意字體大小包處理!
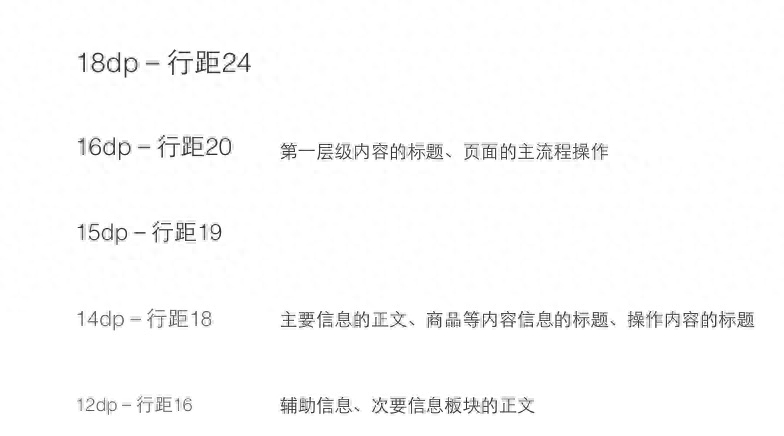
字號
字號是介面中很重要元素,字號大小決定了資訊的層次和層次,在扁平化設計中,字號越來越重要,好的字號設定能讓介面更加清晰一致性強!
相反差的字號會讓介面看起來山寨,關於字號的選擇,可以遵循iOS的規範大小,也可以依照自己產品個性定義你的字號。
假如你是電商產品,那麼你可能需要對價格字體單獨設定字號,如果你是金融產品,那麼對應的字號也需要定義好對應的大小層級。

對於特殊字體的處理(375解析度)

常用的5種字體節奏(375解析度)

特殊數字或圖形化字號(375解析度)
行高
參考3C原理,不明白可以百度搜,英文的行高是字號的1.2倍,但是中英文字體原因,中文字體一般是1.5-2倍之間,我們需要充分考慮不同人群特點,老人、兒童、年輕人以及使用環境。

英文的行高一般為字體1.2倍,例如:你字號是20號,那麼行高24。當然也有很多國外設計師採用黃金比例的行高,例如:1.414倍,1.618倍,1.717倍數等等。
行高大小,正如我前面所說,需要充分考慮你整個介面的節奏,和內容以及用戶群來定義是需要緊湊還是疏密。

中文常用的行高,一般為字體大小的1.5倍比較合適,當然也可以一些簡單的做法,就是字號+4原則,比如你字號是20,你的行高24,字號28,行高32也是可行的,每個團隊可以根據需求去定義。
字重


字重,顧明思議就是字體粗細,越來越多的產品需要透過字體粗細來拉開訊息層次,當下主流趨勢iOS11中也是透過字重來拉開訊息層級的,所以在定義字體規範時候也需要重複考慮進去什麼時候用什麼字體。
網格系統

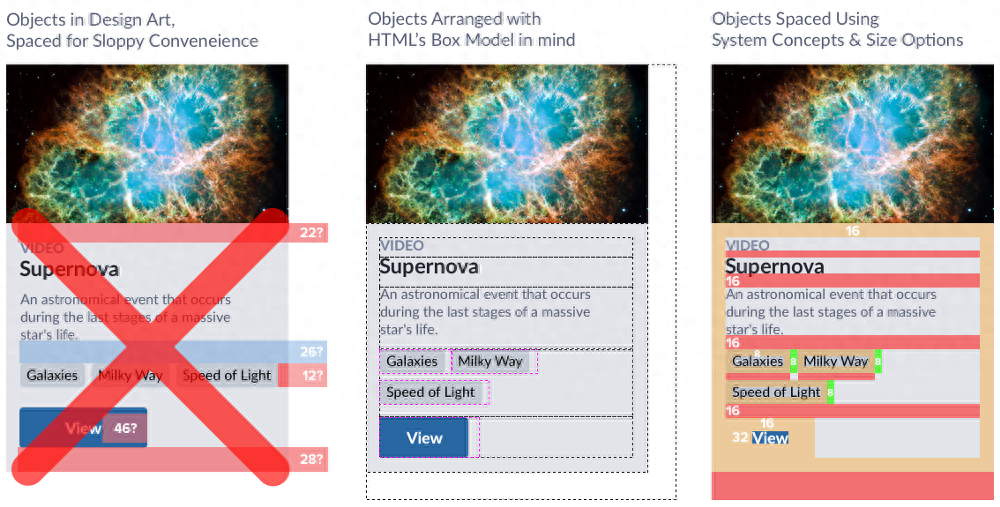
這塊知識基於國內設計團隊還運用不太多,也相對比較複雜,我這邊簡單分享下:我想大多數同學都經歷過這個情況,拿到其他設計師源文件,間距混亂,一會兒距20,一會24,一會兒32,特別混亂,原因在於大家間距沒有去詳細定義它的規則。
看看別人怎麼做的?


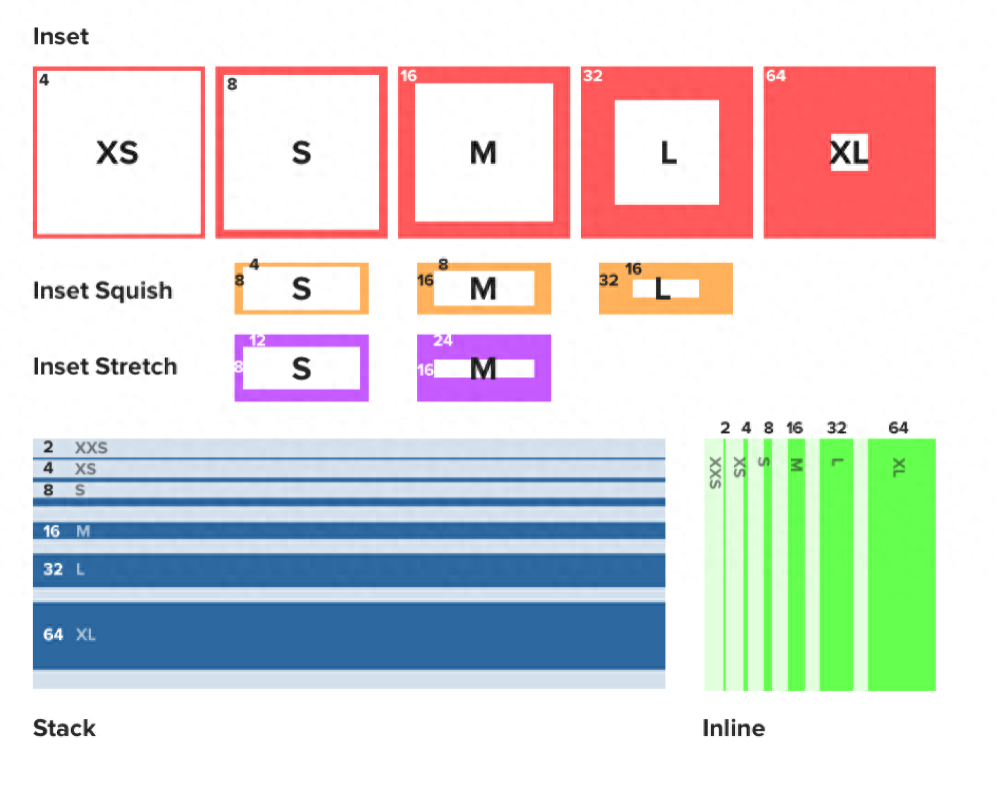
在Airbnb的規範中,對於間距的定義,沒有像其他規範那樣,只定義一個最小單位數值,而是定義了5種彈性間距:8、16、24、48、64,在他的全部設計裡面,包括在元素和元素之前,圖文之間都是運用這套間距規則,確保了整個介面的統一性。

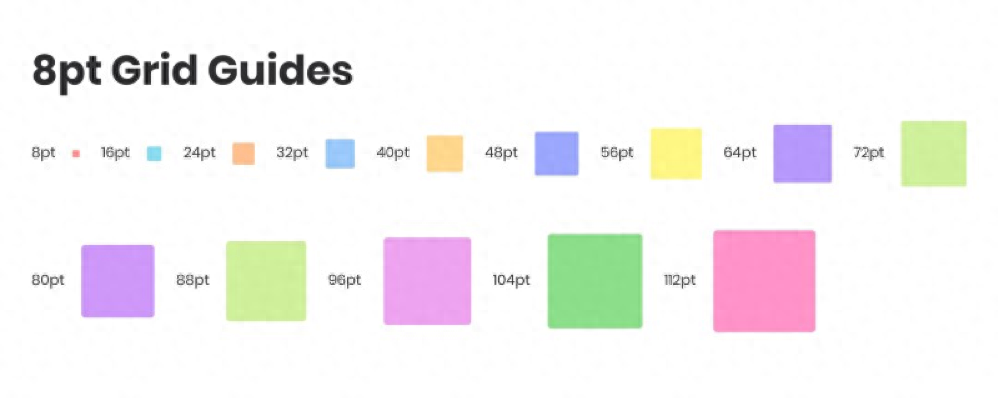
這是國外運用比較多的8點網格,airbnb在這個基礎上進行了進一步的簡潔,只保留了8、16、24、48、64。

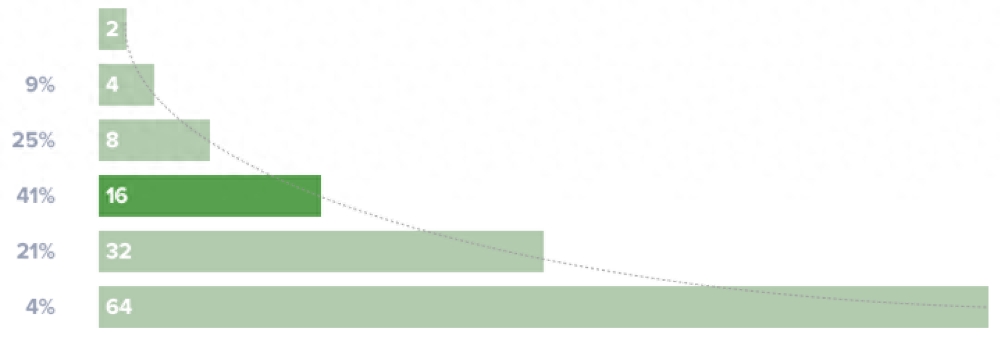
國外有項資料顯示:設計師在運用8為最小單位做設計時候,一般常用間距有哪些,最後定義了5種常用間距規則。

所以,我們在規範時候,一定不要運用太多的間距規則,否則間距,很難得到控制和統一。建議:設定幾種間距,你可以是8、16、24、48、64,如果你覺得這些間距不夠用,你也可以添加新的間距規則進行,但建議不要太多。
網格設計策略
1. 定最小單位
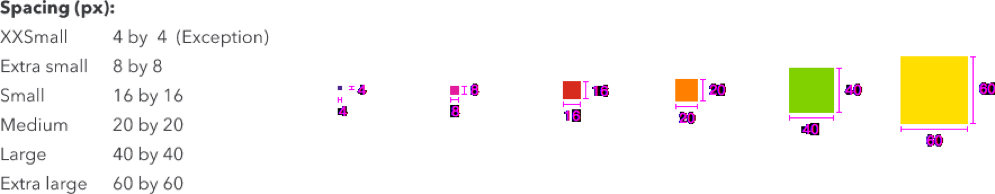
先定義最小單位,單位越小頁面越緊湊,目前常用比較多的有4、5、8,假設我們最小單位是4為倍數,那我們所有的間距都按照8的倍數遞增,得到間距規則8、 16、20、40、60。

https://designsystem.quickbooks.com/foundations/spacial-units/
2. 以增量設計


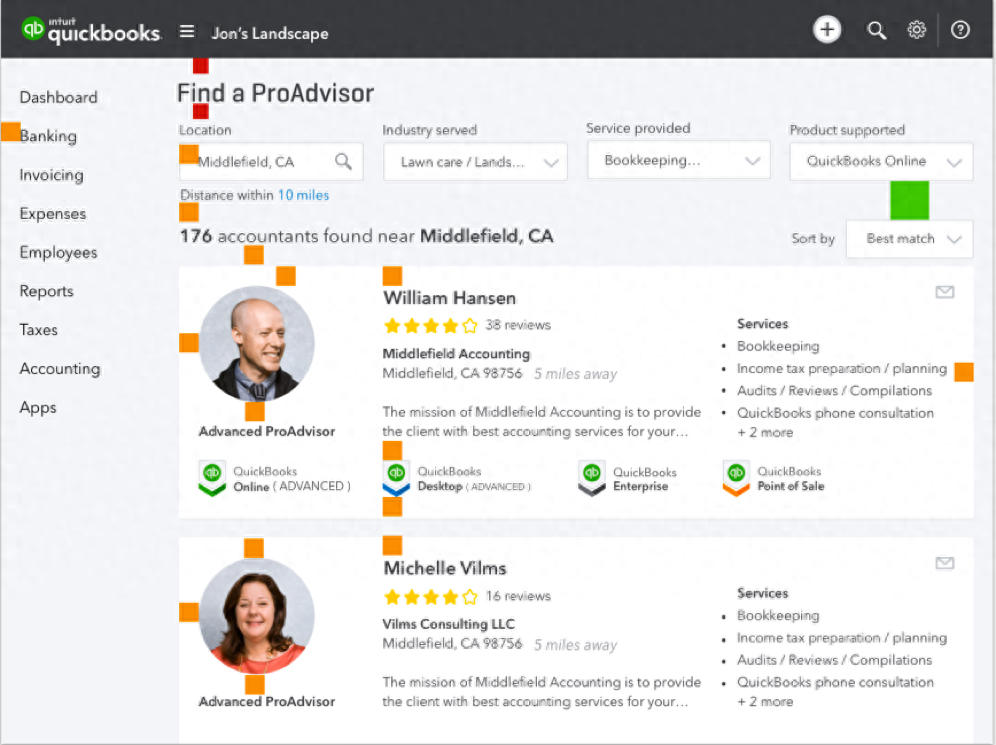
介面中所有的間距地方,全部運用8、16、20、40、60這幾個原則來做設計,確保頁面統一性。

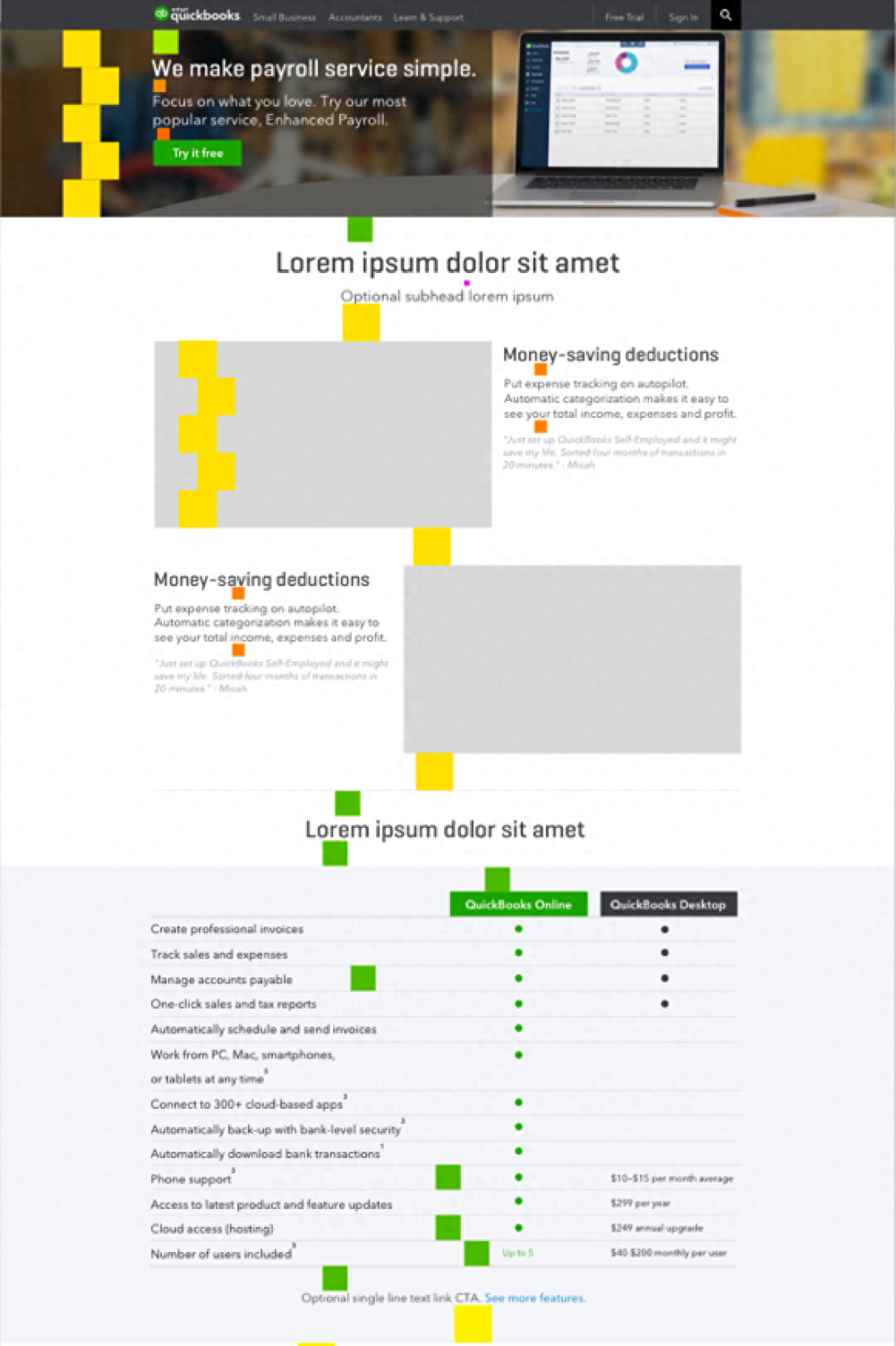
頁面中的元素高度,例如:banner高度也是依照間距增量去設計高度,那麼整個頁面就更有系統性和科學性。

在做系統設計時候常用的,透過增量來做設計,希望大家都能掌握這種間距原則。
圖形

圖形是介面中的靈魂,圖形也是很好傳遞視覺語言很重要的一部分,如何確保圖形一致性,打造介面中視覺計一點?
這個點很大,展開來講很多,包括品牌符號,icon插畫元素一系列等等。
總結
設計語言是一個很龐大的設計體系,字體、網格系統、顏色、圖形等等,包括後面定義好原子後,怎麼起定義元件,再到頁面。
這裡借鏡了一些國外設計語言網站,大家有興趣,也可以從這些網站學習下,看看別人是如何做的。
作者:sky,微信公眾號“我們的設計日記 ”
本文由 @sky 原創發佈於人人都是產品經理。未經許可,禁止轉載。
題圖作者提供
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/ru-he-zui-zhong-qiao-ding-yi-tao-she-ji-yu-yan.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试