字型的價值

在介面設計中,字體應該是最被忽略的一個點,我們有圖標規範,設計規範,表單,顏色規範等等,但是對於字體規範少之又少,除了規範蘋果和安卓設計默認那些字體,關於字體研究少之又少,很多人會說UI中用的字體就那麼幾個,我們又不是做運營活動和營銷,不需要了解那麼多字體,其實不是,今天和大家分享下UI中字體。


網易無尾熊品牌升級明確規定中英文字體運用
▲字體在設計上重要程度越來越高,文字不僅是閱讀形式一種,不同的字體不僅能影響排版,同時也能反應出產品的個性!越來越多的品牌將字體設計融於品牌DNA中,在網易無尾熊改版設計中,針對中英文字體和整體品牌的融合 。

▲韓國知名電商11街的視覺升級中,對於中英文字體,有著明確的規範。

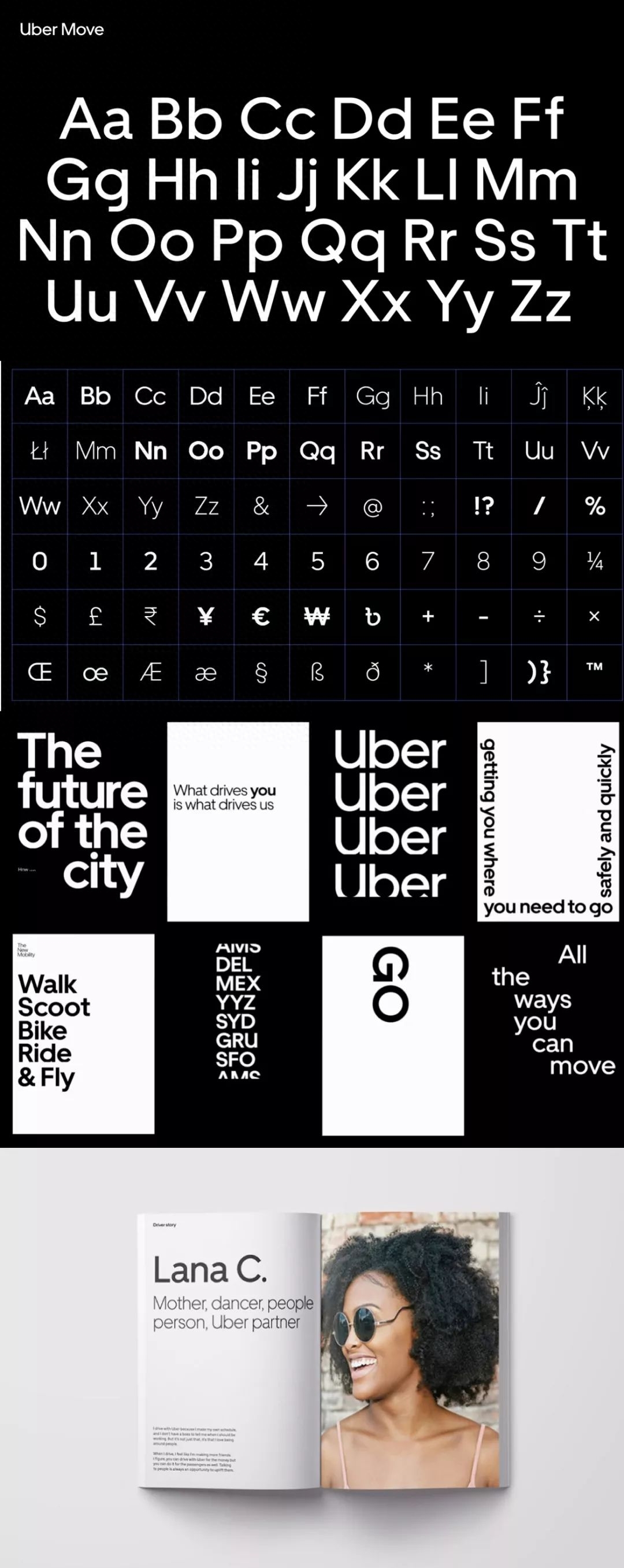
▲UBER的設計規格中,同樣也對字體有明確的要求,英文字體,印刷字體,以及詳細使用規則。
越來越多的公司慢慢對字體在設計中運用進行規範,今天我們一起來聊聊介面設計中如何定義我們的字體,以及UI中字體一些運用規則。
字型的情感

▲字體是影響品牌的很關鍵字元素,如果了解色彩心理學的同學,應該知道不同的顏色其實有對應的色彩情感,那麼同樣的不同字形,筆畫等等都也是有品牌情感的。


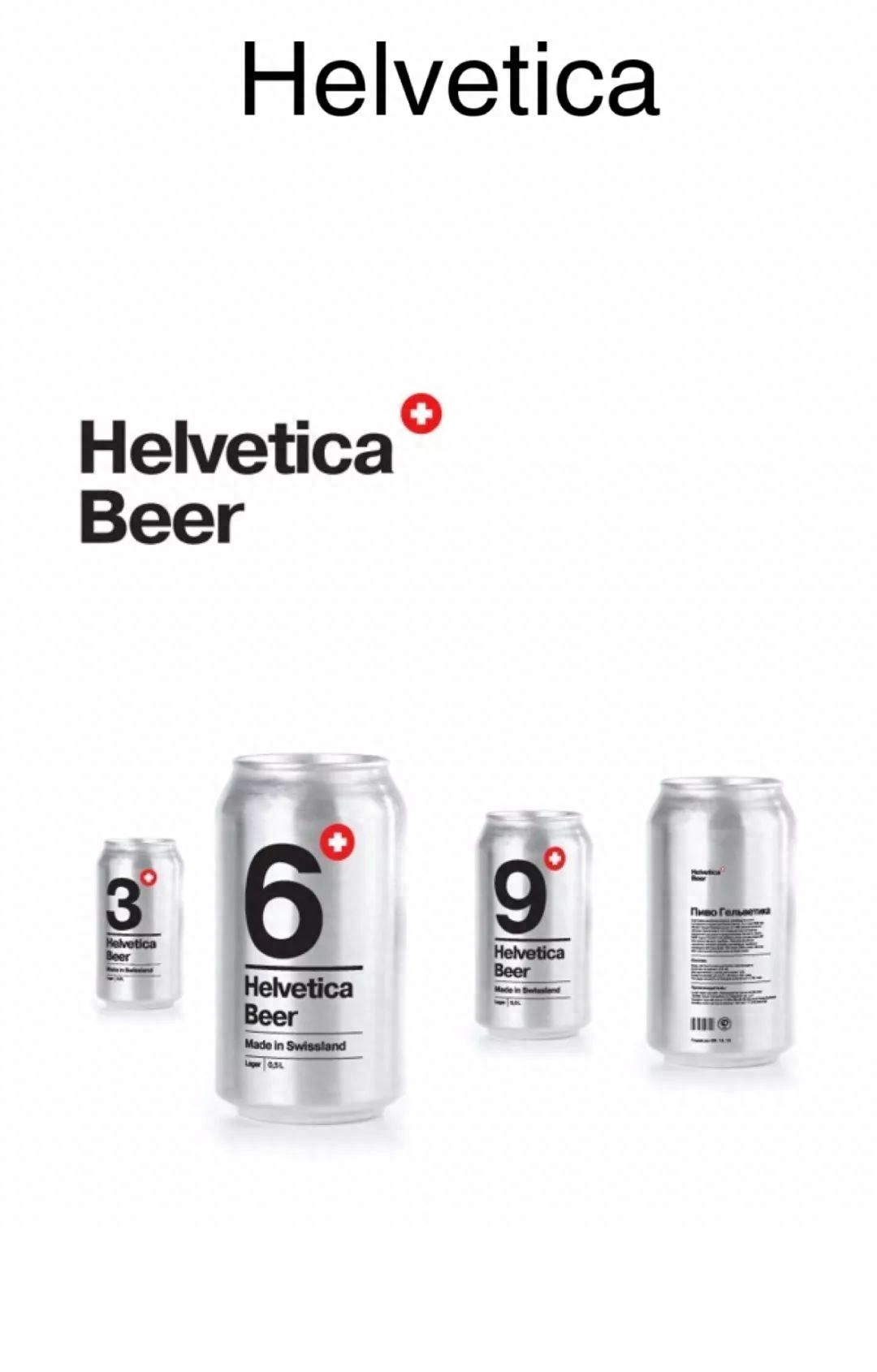
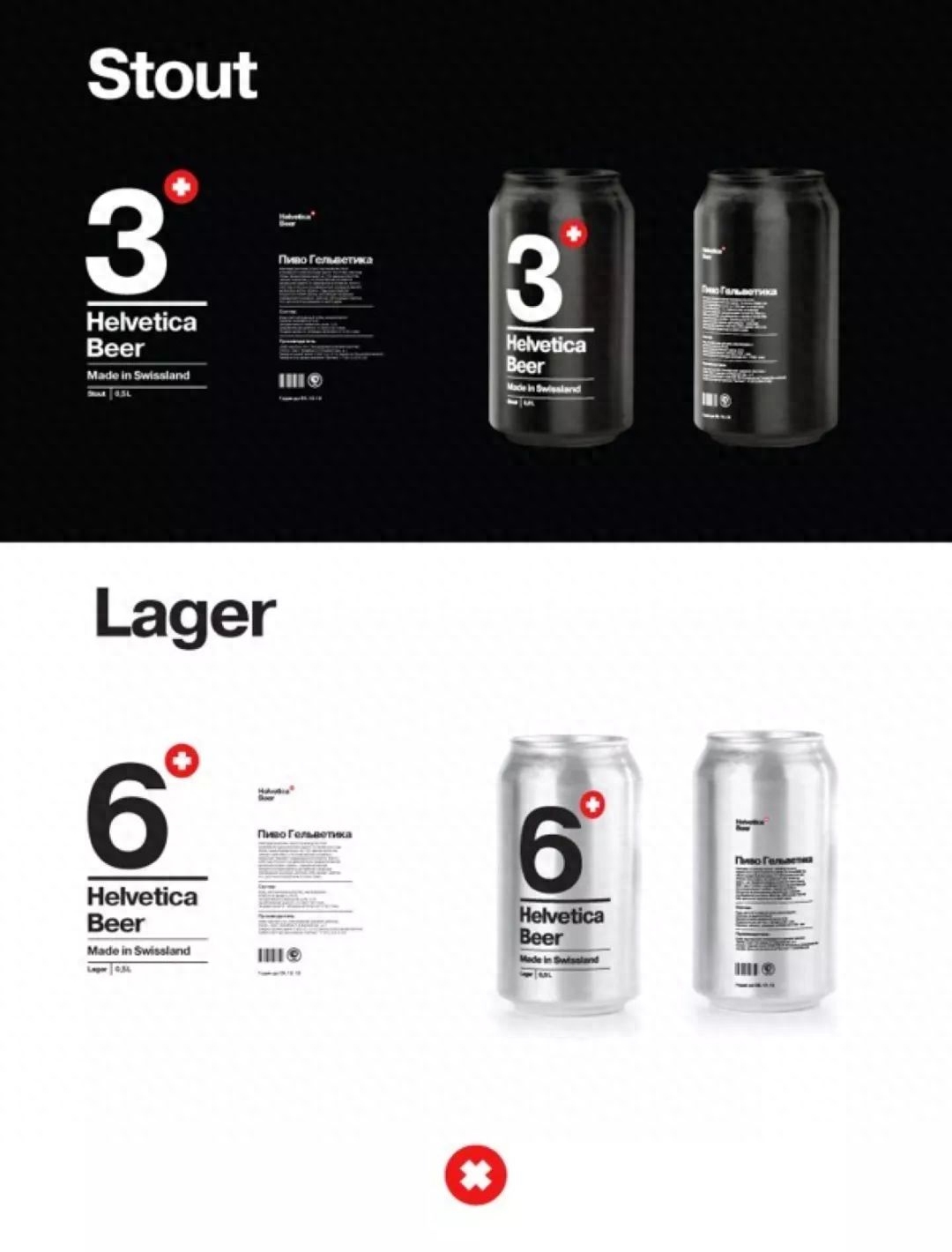
▲例如我們常用的西文常見字體之一,Helvetica作為一種無襯線字體,整體字體筆畫安全,專業,嚴謹廣泛適用於各種場合,尤其受品牌商標的偏愛, 包括3M,寶馬,雀巢,曾經的蘋果等等。另外,該字體很受政府青睞,美國稅單上用的字體就是 Helvetica。

圖片來源:
https://www.behance.net/gallery/41054815/Typography-Google-Fonts-Combinations-Volume-2
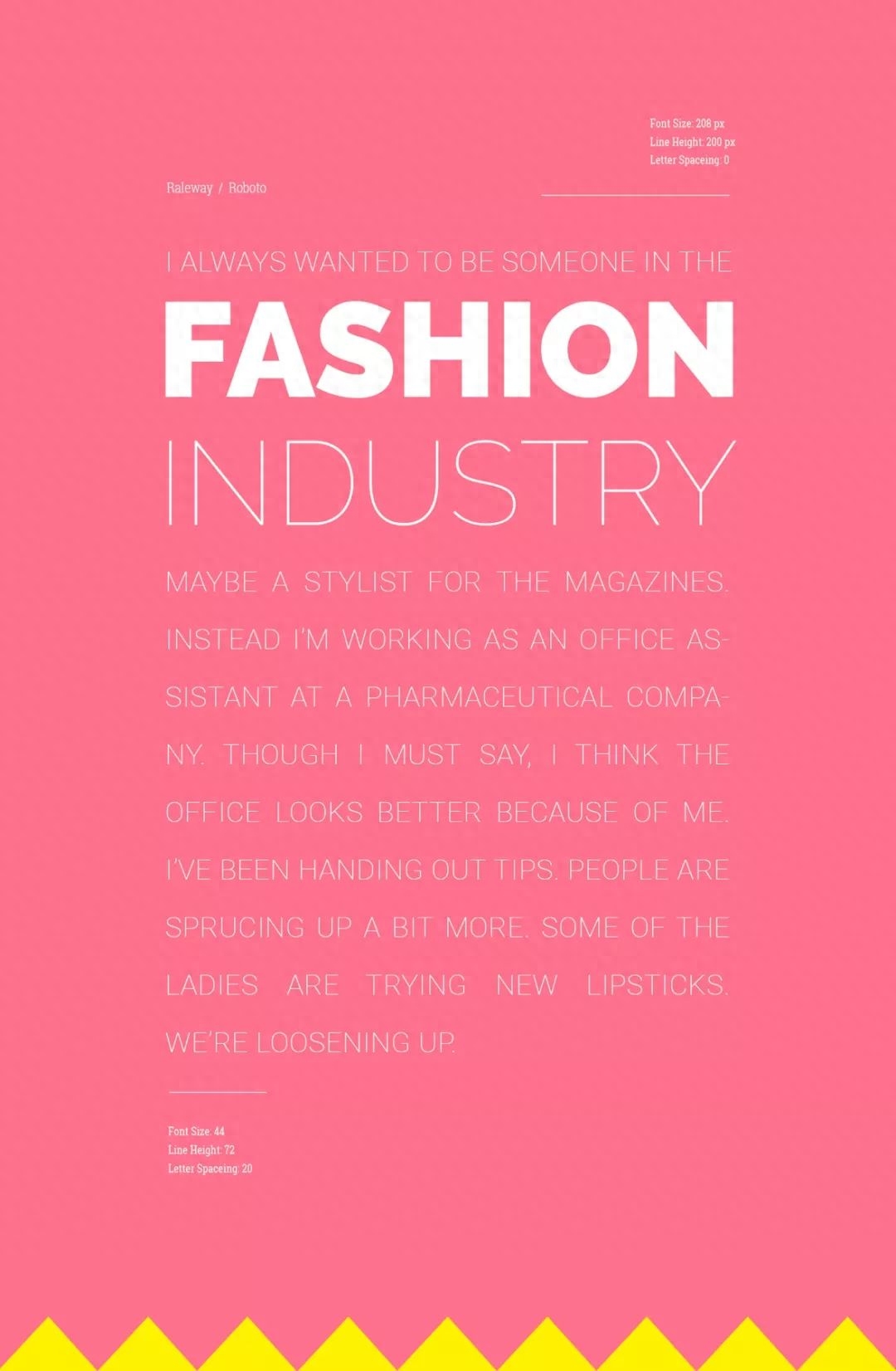
▲Roboto是為Android作業系統設計的一個無襯線字體家族。此字型特色為「現代的、平易近人」也一直是安卓系統預設英文字體。

▲《機械姬》這部電影大家應該很熟悉,作者使用幾何版型襯線字體,整體呈現科技感。


▲《鋼鐵人》電影中,整套設計來源Territorystudio團隊設計的虛擬介面。裡面一整套虛擬介面,包括圖形,字體等,整體風格高度一致,整體字體呈現未來與科技感。
所以一套字體一定是和整個品牌DNA是相延續的,它們之前有整體品牌調性,而不是單獨存在,就像我們內衣,看不見但是很重要,字體也是如此。
中文字體

iOS和安卓都有官方推薦預設字體,見上圖,但很多時候我們的品牌,整體設計語言都有自己獨特個性化,所以有時候也需要去重新制定一套新的字體,那麼對於這些字體,我們要如何選擇呢?
在選擇字體時候,一定要根據整體品牌調性去選擇最合適的字體,以下是一些介面中常用的中文字體,而且版權也比較容易買到。

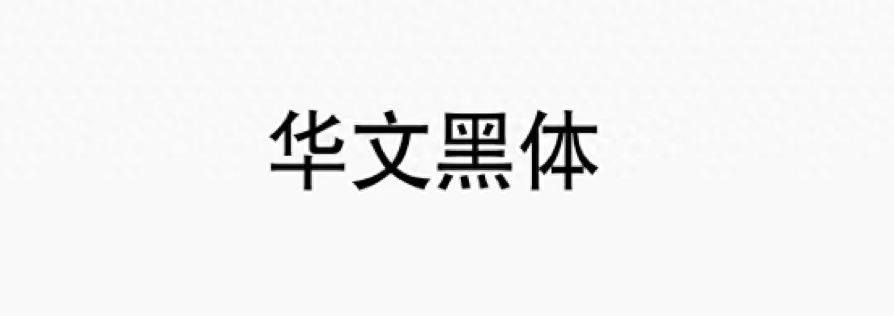
▲華文黑體視覺感受:字形方正,筆畫較粗,整體給人易識別,可讀性高。

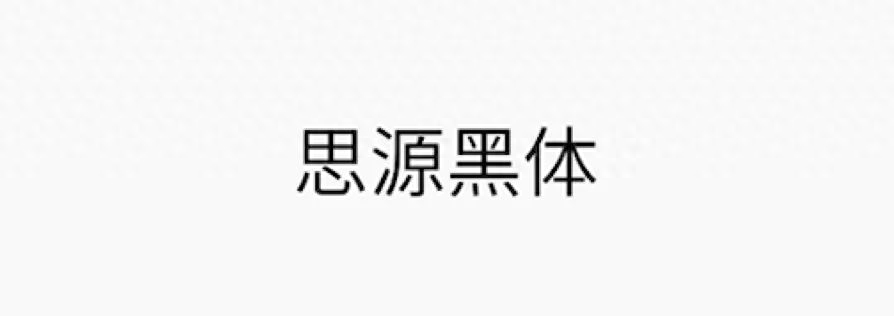
▲思源黑體視覺感受:由adobe和Google 共同推出的開源字體。字體家族龐大,涵蓋了中日韓用字。由日本設計師主導,與小塚黑體風格上一脈相承,字體堅固穩定,字符空間均勻,整體給人專業,硬朗感受。

▲微軟黑體視覺感受:是方正第一代屏顯字體,也開創了中文屏顯字體設計先河,字形略呈扁方而飽滿,筆畫簡潔而舒展,易於閱讀,視覺感受清新和優美。

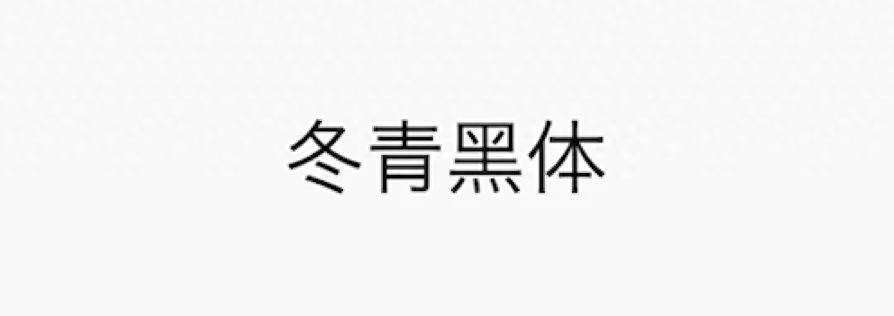
▲冬青黑體視覺感受:字的結構是日本的印刷字設計與中國用字習慣有諸多不一致的地方,儘管冬青黑體簡體針對中國大陸而設計,卻保留了原設計的風格,這反而讓字體顯得別具風味,有個性,錘子系統貌似運用的此款字體。

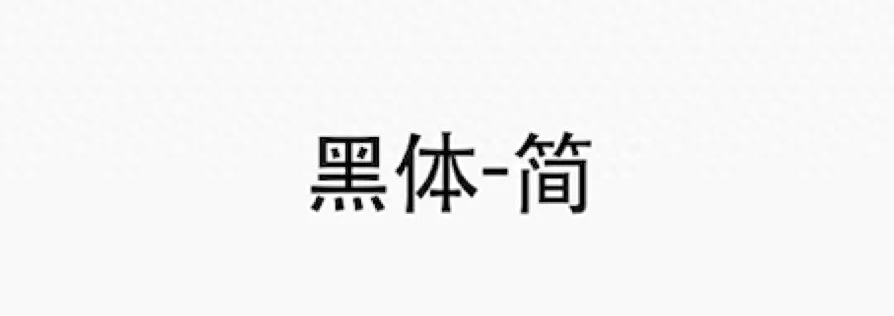
▲黑體-簡視覺感受:黑體字是現代漢字體系中最重要的字體之一,特色:非常突出,方正、粗獷、樸素、簡潔、無裝飾、橫豎筆形粗細視覺相等、筆形方頭方尾、黑白均勻,因此非常醒目,運用廣泛。

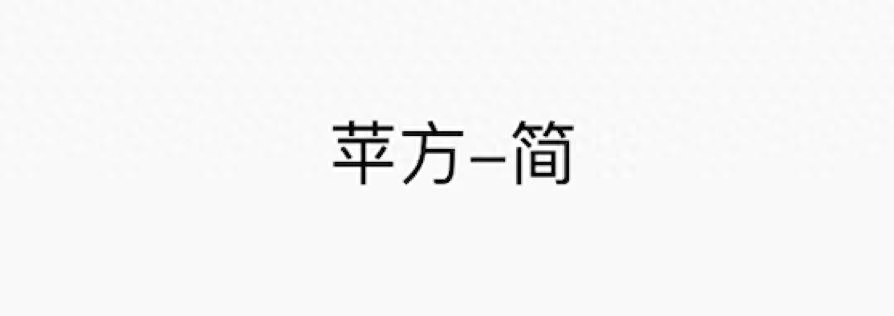
▲蘋方-簡視覺感受:蘋方是蘋果新一代主題字,整體字體特色:專業,便捷,排版嚴謹,比較容易識別,是蘋果官方中文字體,也是大多數app首選字體。

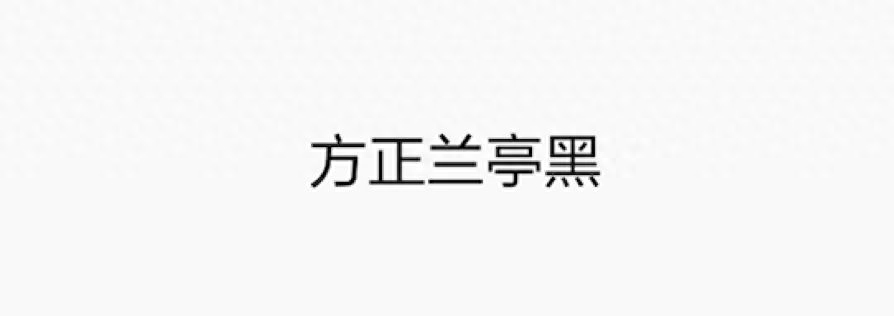
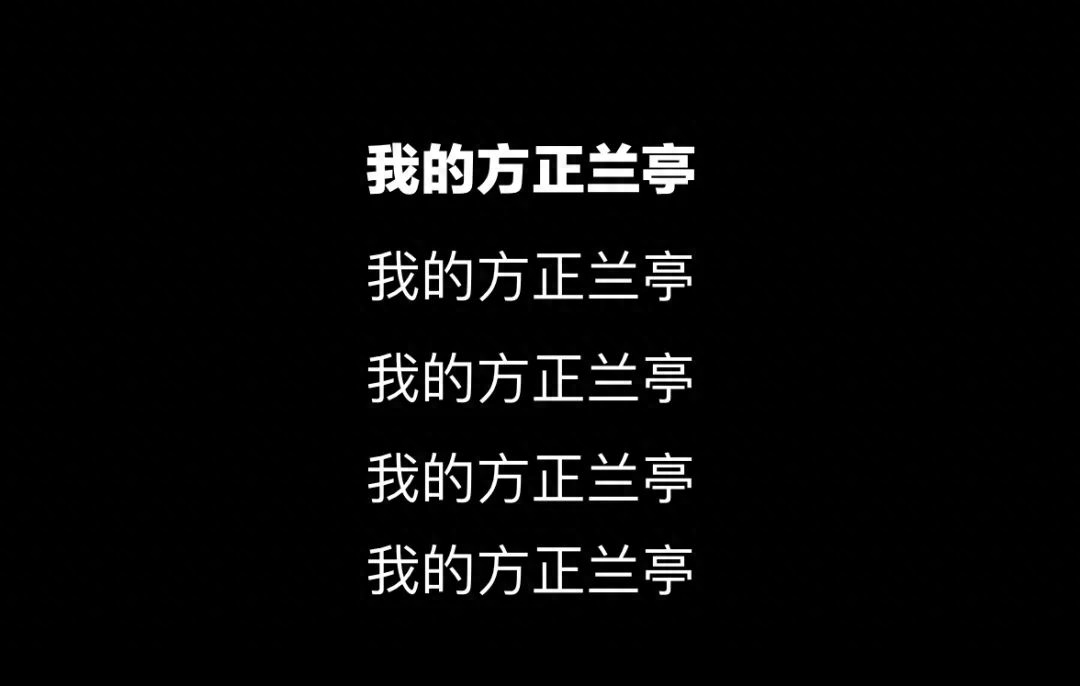
▲方正蘭亭黑感受:方正蘭亭黑系列是微軟雅黑的延續設計,字面略為縮小,字重梯度多,獲得了更廣泛的適用性,其中用在品牌營銷中很多,它的特色:靈活多變,個性化行銷字體,排版嚴謹,辨識性高,例如天貓淘寶很多行銷banner規範都是運用的蘭亭黑。
關於字重

字重:字體中很重要一個概念,不同字重傳遞出來視覺感受完全不一樣。
輕字重:傳遞出輕盈,放鬆視覺感受,常配合粗的字重使用,在一些引導頁面,閱讀頁面,說明文案時候使用。
重字重:視覺感受莊重,嚴謹,很重要,常用在重點強調的文字,數字,引導行動操作點上,或者頁面中大的標題,banner主標題等等。
英文字體
英文字體相對中文來說,字體包更小,所以選擇性更大一些,今天主要推薦一些谷歌免費開源字體,谷歌字體真的非常棒,搭配好了,能帶來很多不一樣視覺效果!
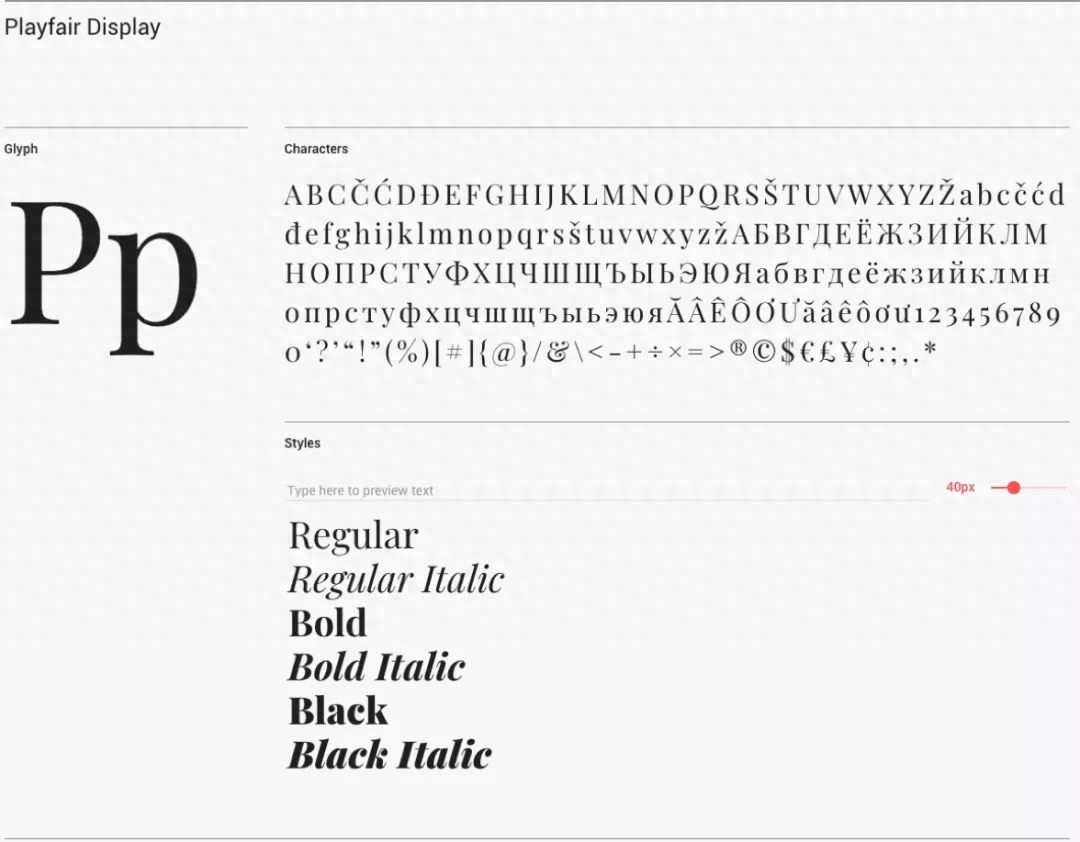
1.Playfair Display
受許多設計師喜歡的襯線字體,整體搭配出來雜誌感,大牌特別強,在很多高品質的產品頁面,或者H5頁面中有應用到。



介面來自網路
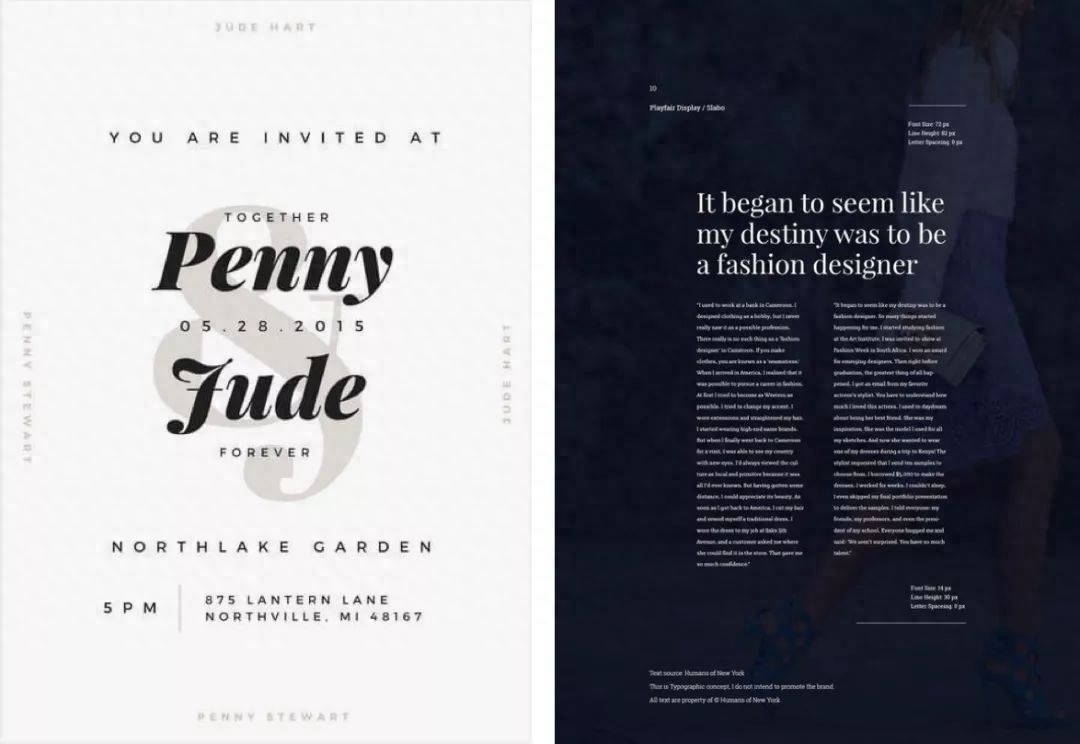
▲這個字體是我喜歡字體排前10,常常和一些非襯線字體搭配起來,用作大標題或主題非常優雅和藝術雜誌美感!字體非常優雅和經典。

介面來自網路
▲在UI設計中也是廣受熱愛,在某些PC頁面,或是閱讀類產品中,配合優美的排版,整體非常現代。
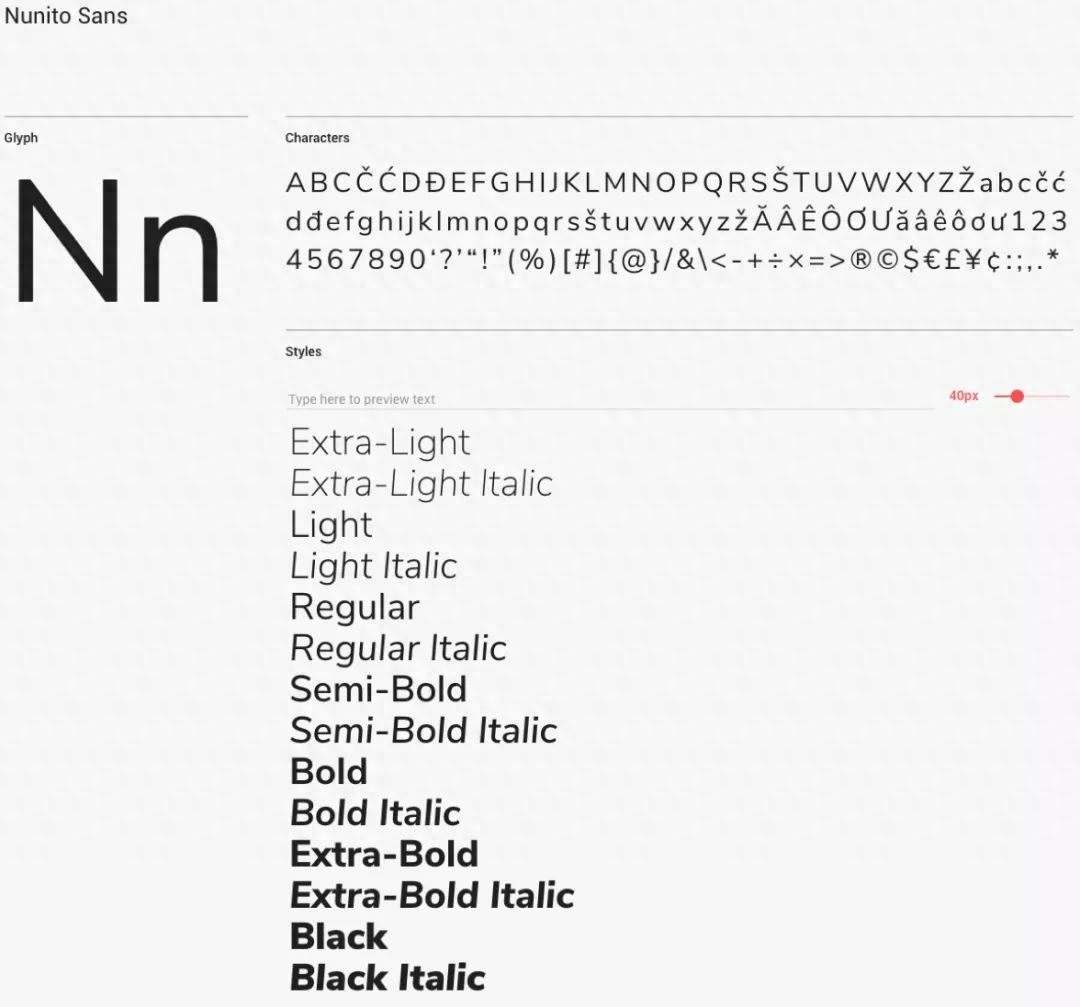
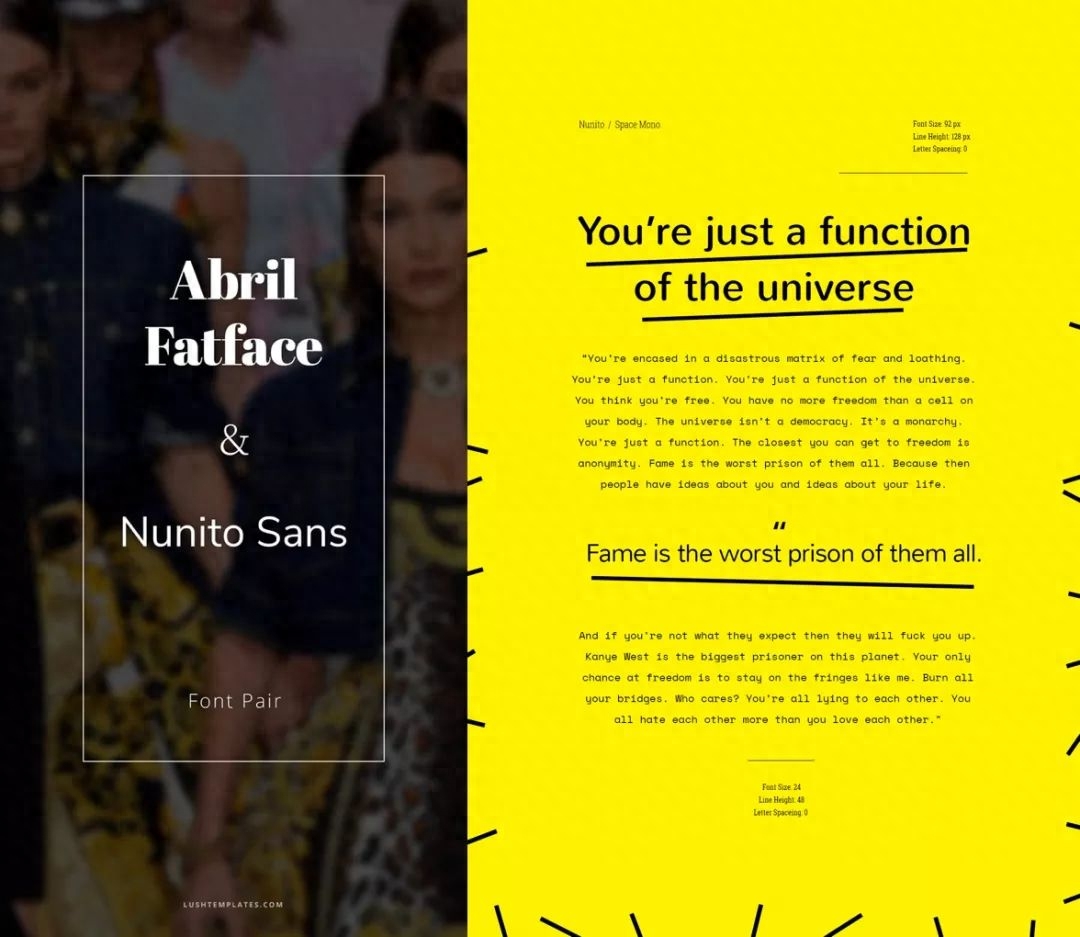
2.Nunito Sans
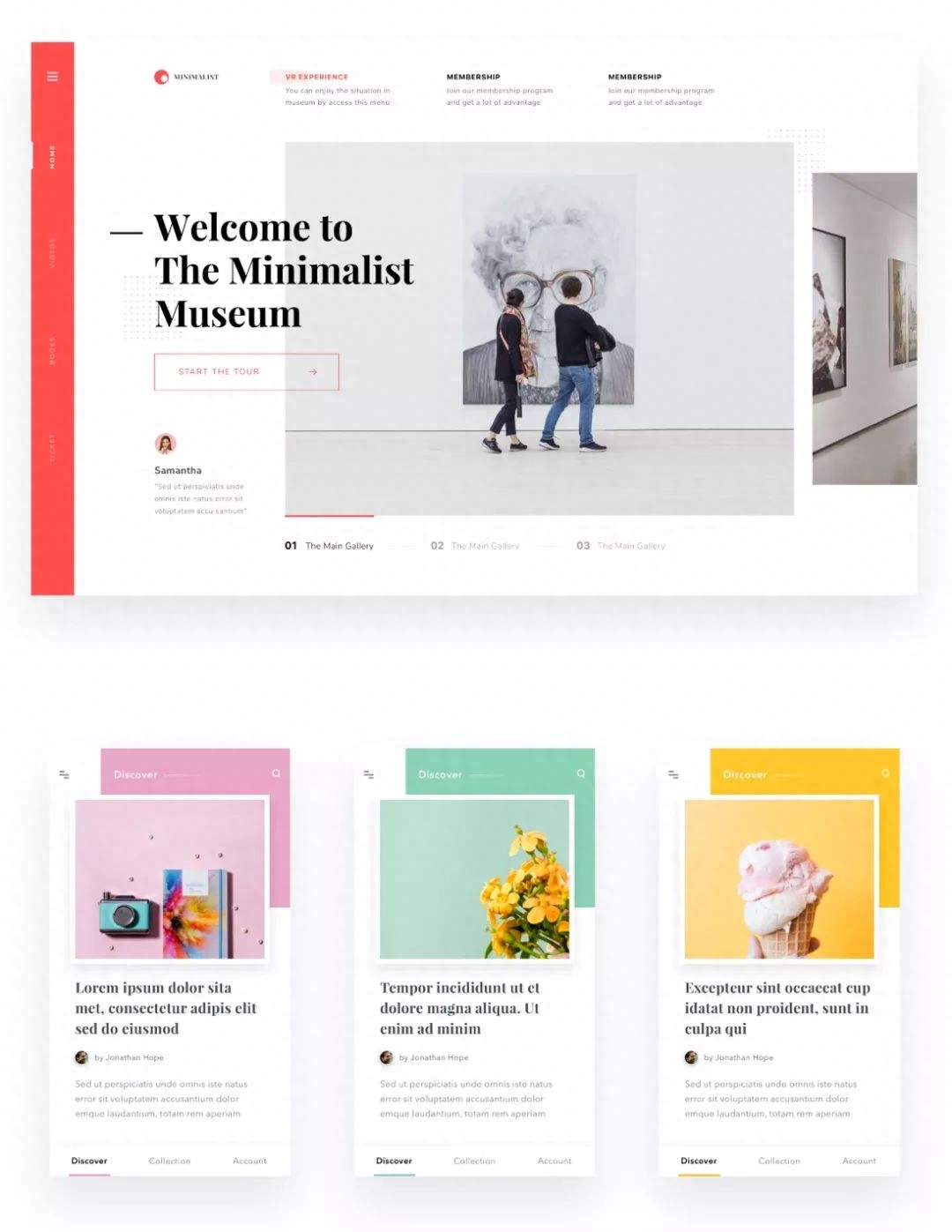
英文介面常用的字體,國外設計師用的比較多,字形很現代,乾淨,字母之間加上一些字間距,看起來比較乾淨。



介面來自網路
▲Nunito Sans無論在平面設計中,或者UI設計中都非常乾淨,現代,有利於閱讀,所以另外在做設計時候非常喜歡用,有個小竅門,在做英文時候,字母之間加一個字間距,可以讓設計看起來更舒服。
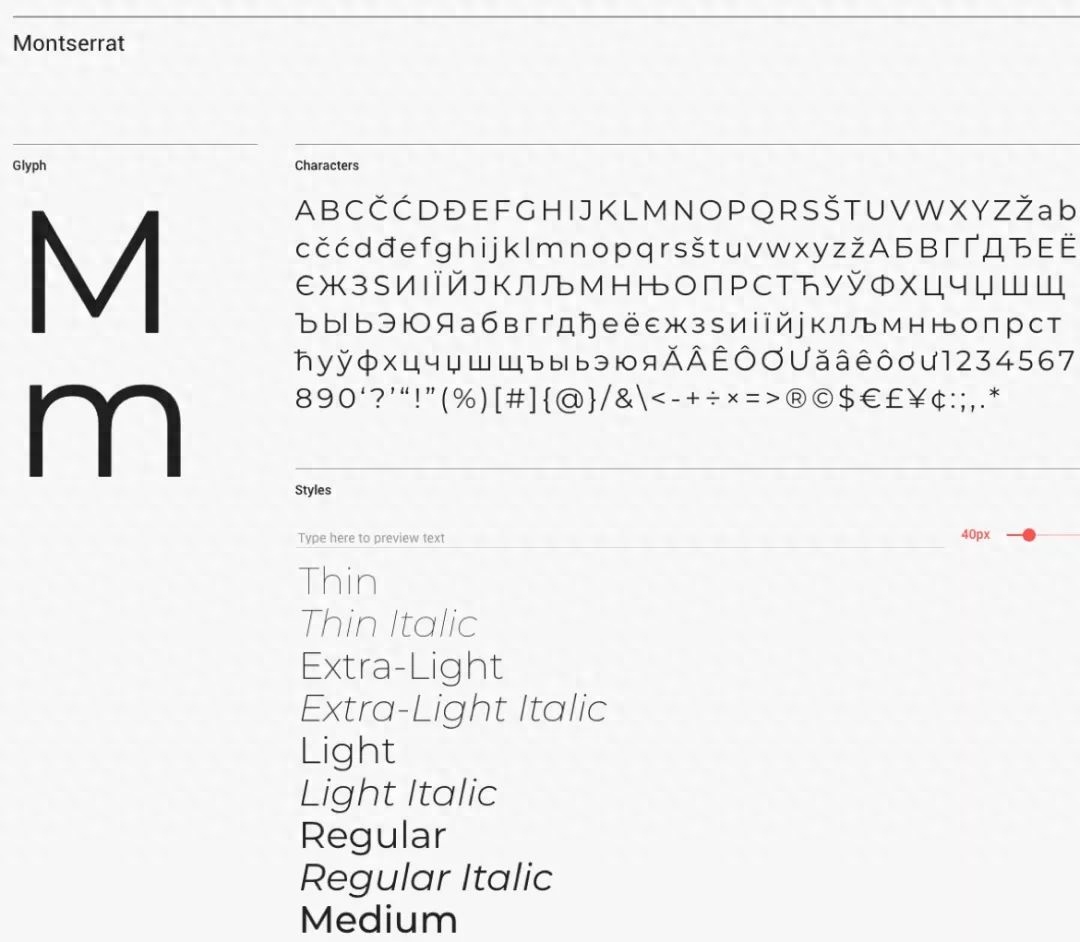
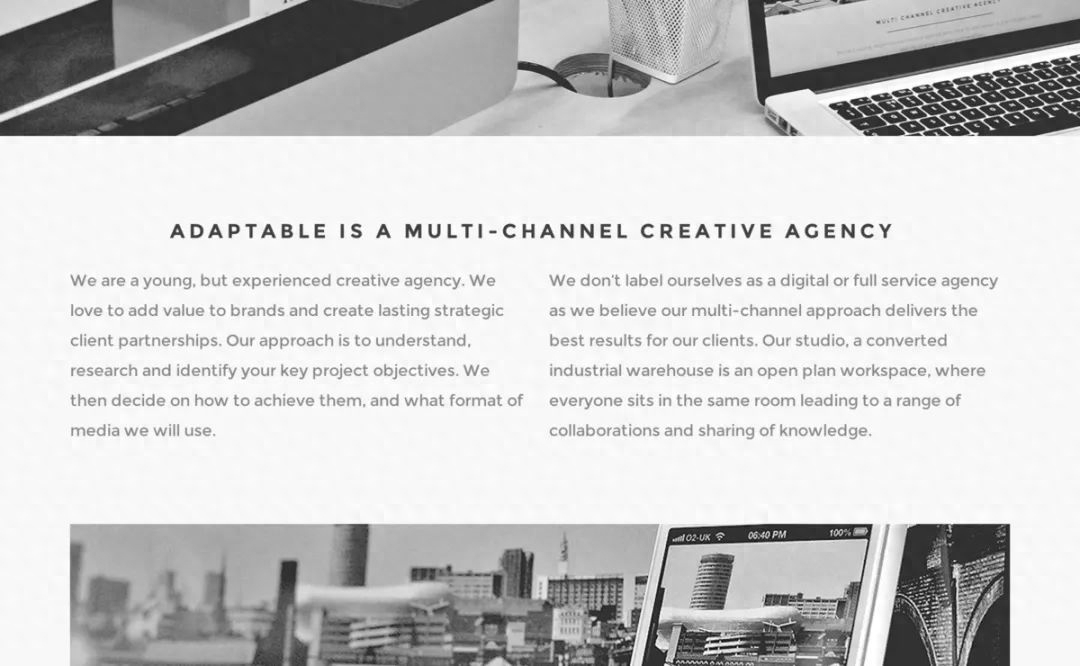
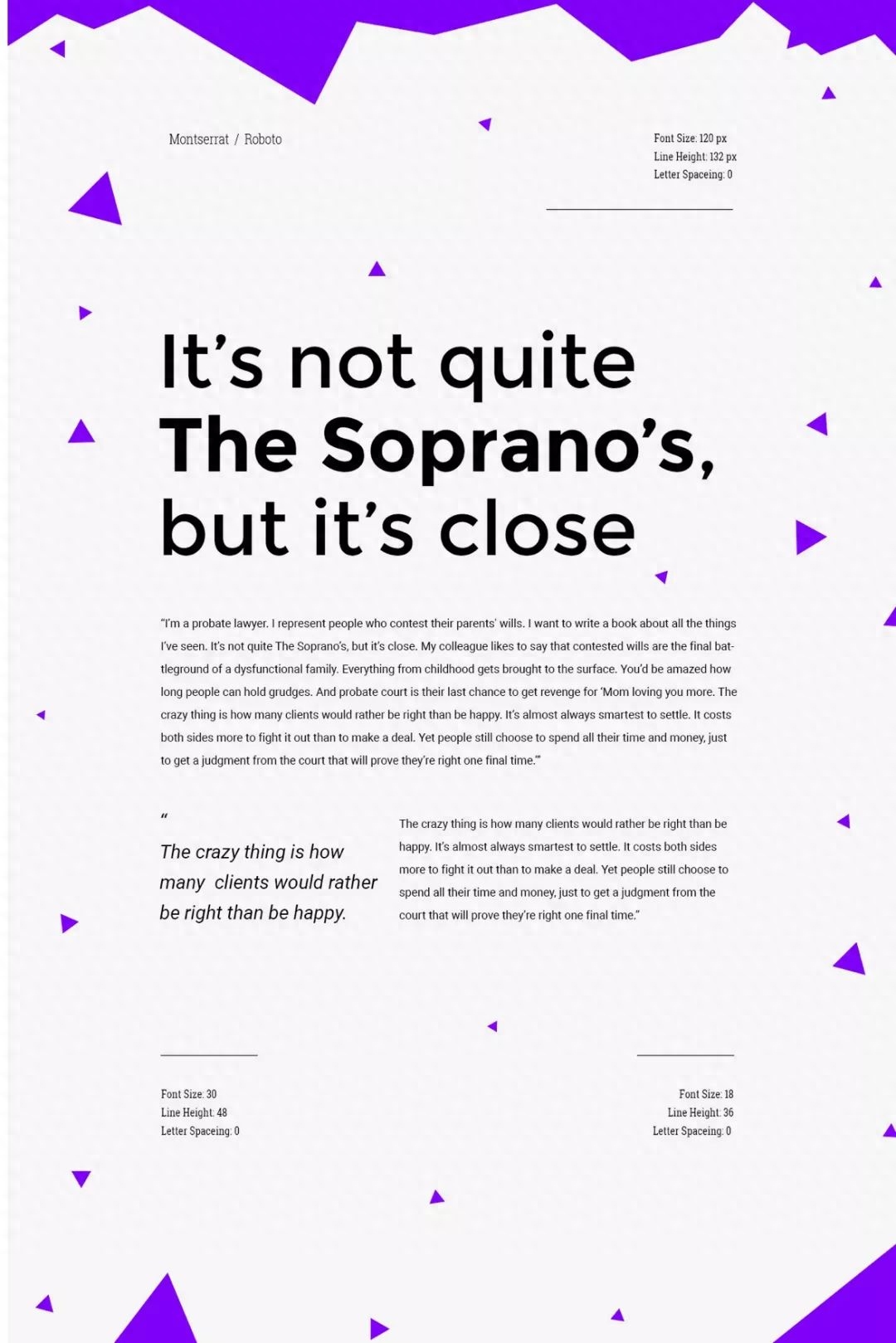
3. Montserrat
這種字體很獨特,不像nunito sans那麼乾淨。但每個字母上的小裝飾,使得UI看起來非常有吸引力。





介面來自網路
▲可以看出Montserrat字體深受一些大廠喜愛,無論是大小寫組合,還是正文閱讀,都很獨特。

在UI介面中也是如此,讓整體設計更加獨一無二,充滿著細節。
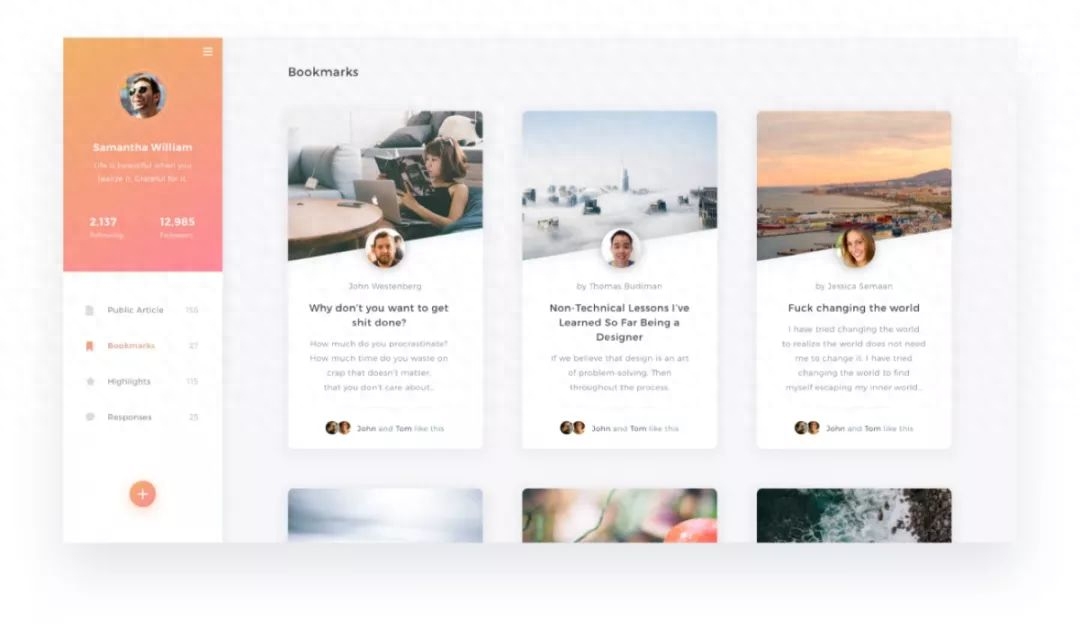
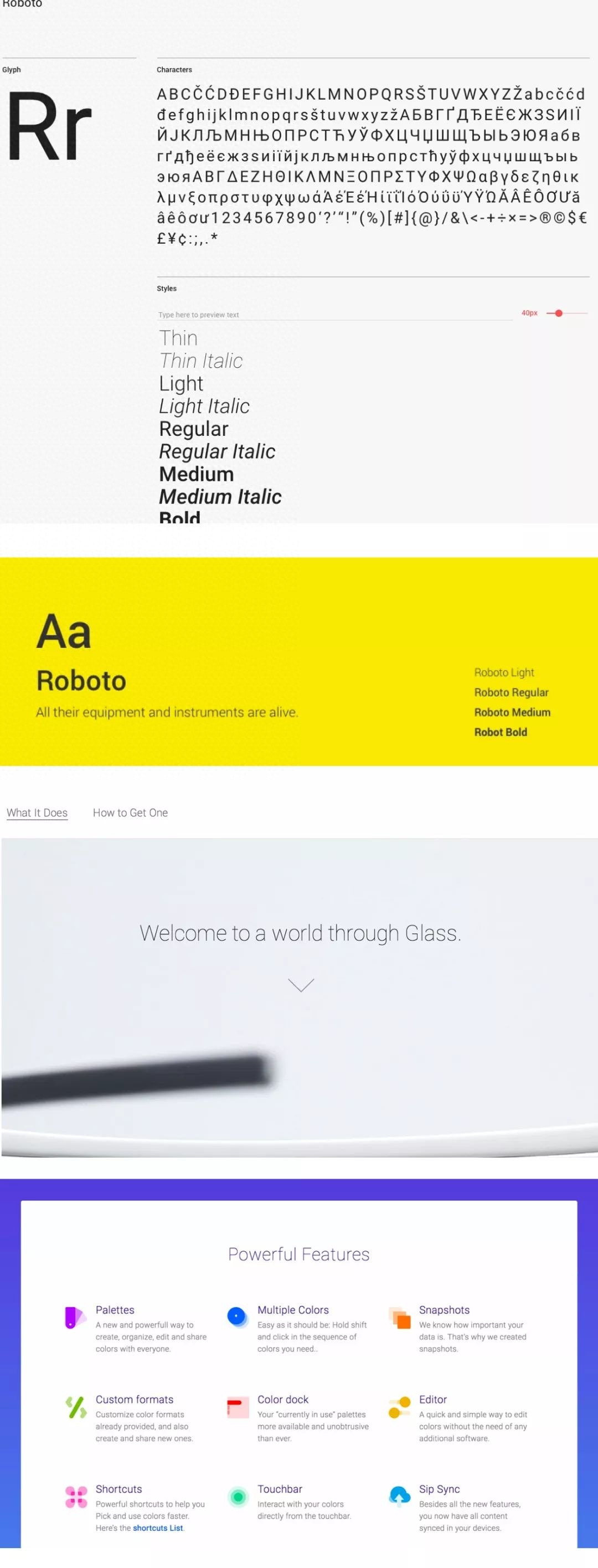
4.Roboto
谷歌產品介面預設字體,PC和無線上預設字體,可見在Google的重視程度,如果你做一個英文頁面,不知道選什麼字體,那麼選擇這個是最安全的。


介面來自網路
▲這個字體通用性很強,字重也很豐富,無論是粗體或細體,用在各類產品網站和行動介面中非常簡潔優雅。
5.Open Sans
Open Sans是一種無襯線字體,在移動設計中也是運用比較多的一個字體,比較現代和簡潔視覺感受。

▲運用在網站中很乾淨,幾乎沒有多餘的筆畫正式,字重對比強烈!

▲它配合這其他字體運用,都很OK,幾乎百搭,在國外很多經典的官方網站都有運用到。
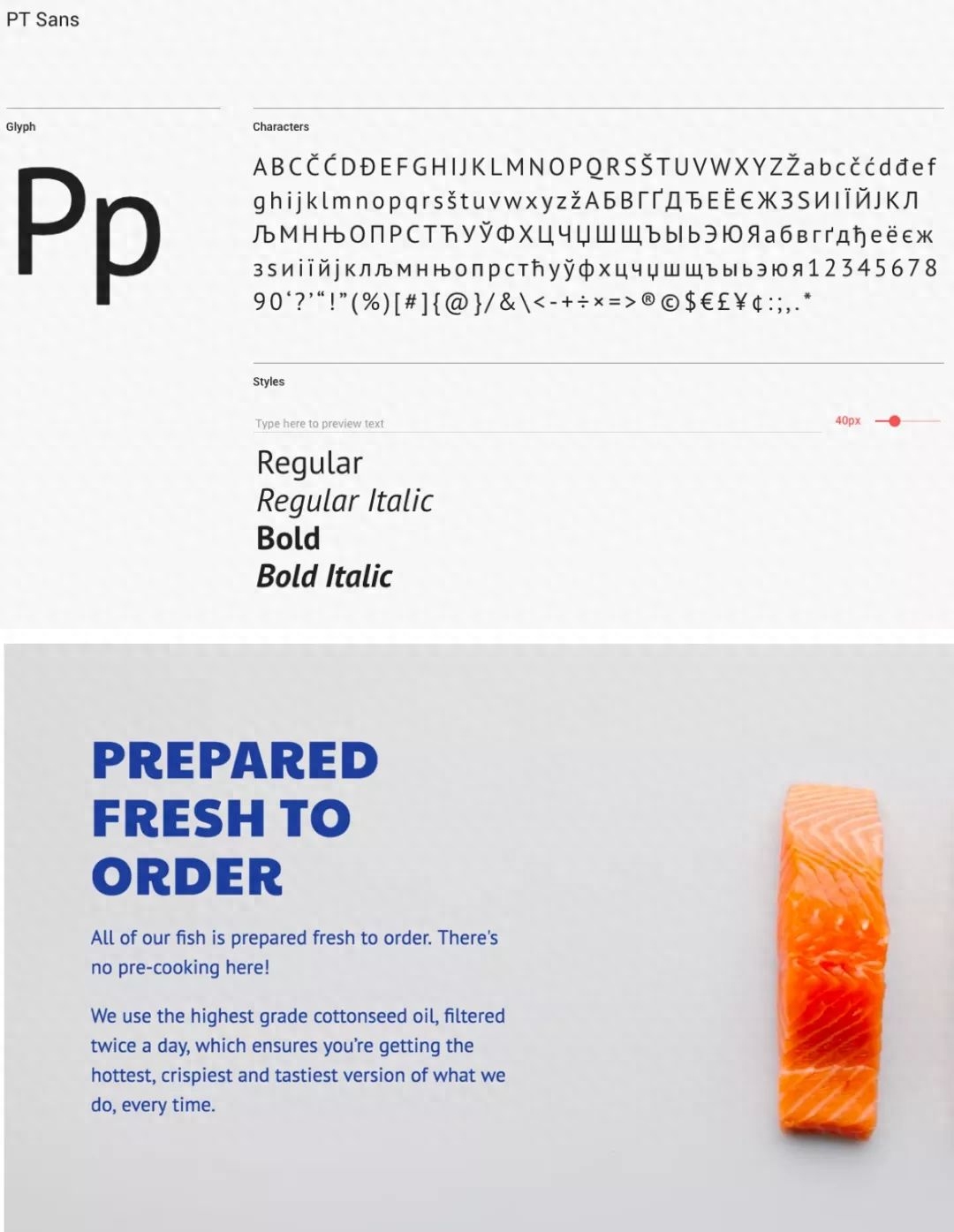
6.PT Sans
1998年發布,基於俄羅斯的無襯線字體,一般常用於雜誌,美食產品。

▲PTSans在美食頁面中的運用,和食物本身也融合的很好。

▲PTSans在雜誌排版中運用也同樣很和諧。
7.Futura PT
Futura PT是一種無襯線字體,也是深受設計師喜歡的字體,整體視覺感受現代時尚,我們一起來看看它是視覺魅力。

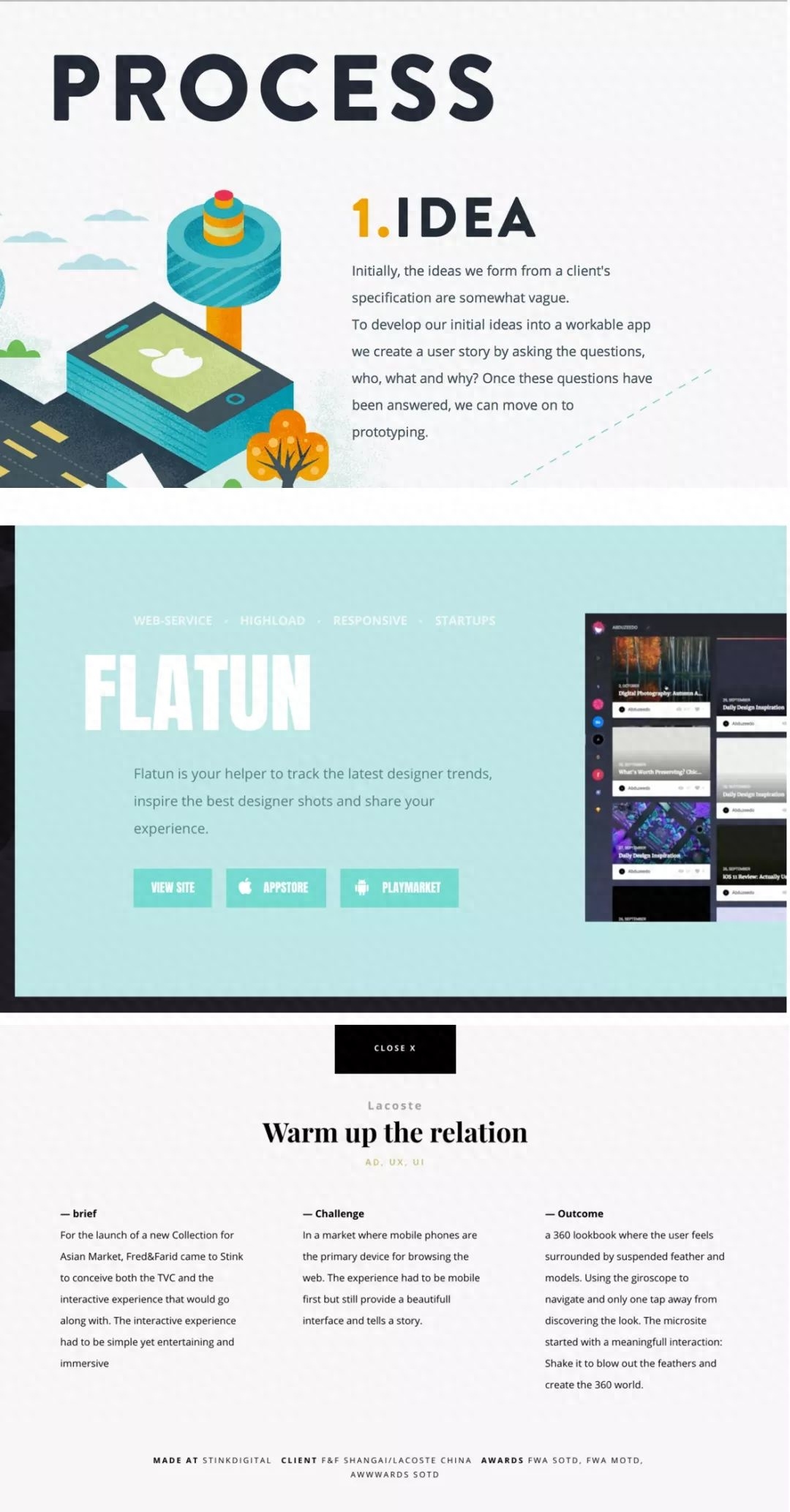
▲作為大標題的運用,簡單清晰乾淨。

▲作為設計公司網站的運用,配上網格的佈局,非常的時尚。

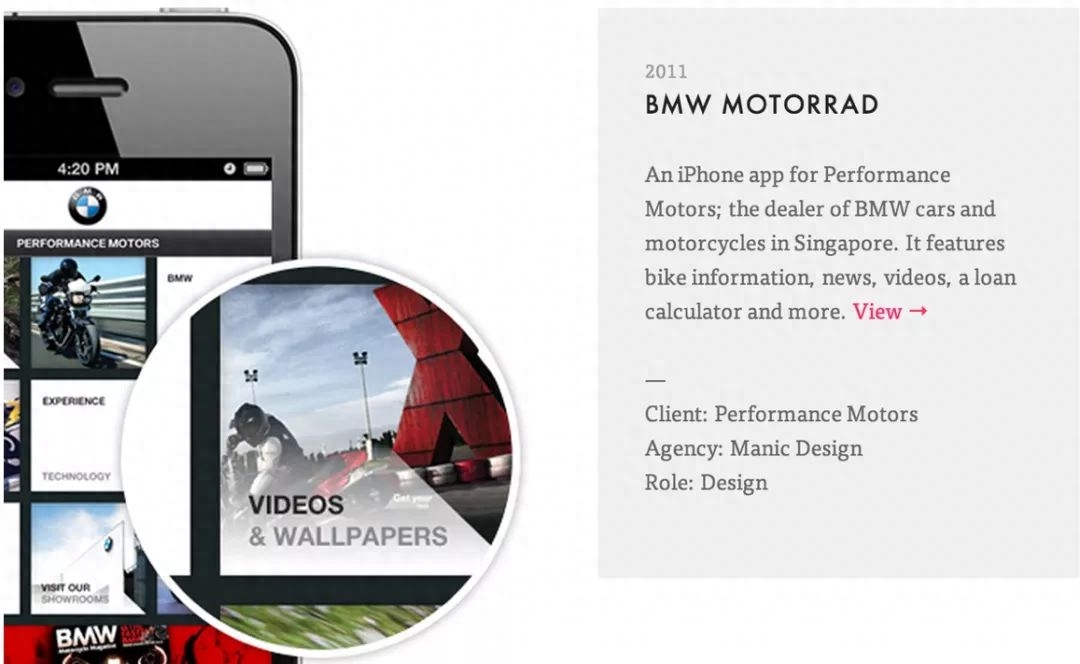
▲寶馬御用字體之一,用在BMW官方APP和網站上,可見尊貴感。

▲時尚雜誌的官網運用,乾淨簡潔。
英文系列字體還有很多,後續有機會再和大家推薦,今天推薦的這些英文字體在介面中完全可以用到,而且很容易下載,都在 fonts.google.com 網站中。
最後
如同前面開頭所說,字體是設計中體現品牌很重要一點,字體選擇非常重要,字體也是設計中最大量的內容,所以我們一定要掌握起來,下一篇我將會圍繞數位字體運用分享給大家,下週見!
文章中所有字體都已下載好,請在公眾號 我們的設計日記,後台回覆「字型」即可領取。
作者:sky,支付寶設計專家,微信公眾號:我們的設計日記(ID:helloskys),設計交流添加微信:helloskys000
本文由 @我們的設計日記 原文發佈於頭條號碼。未經許可,禁止轉載。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/jie-mian-hao-kan-you-ben-shi-jie-mian-zhong-de-zi-ti-ye-hao-kan.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试