前幾年陰陽師的大火,以及承包了去年一整年菇涼們老公的戀與製作人,還有仙女們的衣櫥奇蹟暖暖等,養成系的輕量級遊戲已經佔領了很大一片女性市場,造型場景好、劇情好、畫質很精美是他們的共同特色。但也會有人會罵難操作,數值不好,這表示大部分玩家還都是偏感受型的。
對於遊戲UI而言,好不好用(互動)以及好不好看(視覺)都是需要考慮周全的一件事情,大家都知道遊戲介面有別於一般的UI介面,整個畫面比較絢麗,而在這些絢麗的畫面上還要讓用戶在第一時間能夠找到操作按鈕,其實也是一件很值得我們研究、學習的事情(作為吃雞用戶,玩了三把都覺得按鈕好難操作的我,認為這個研究很有必要)。
操作引導
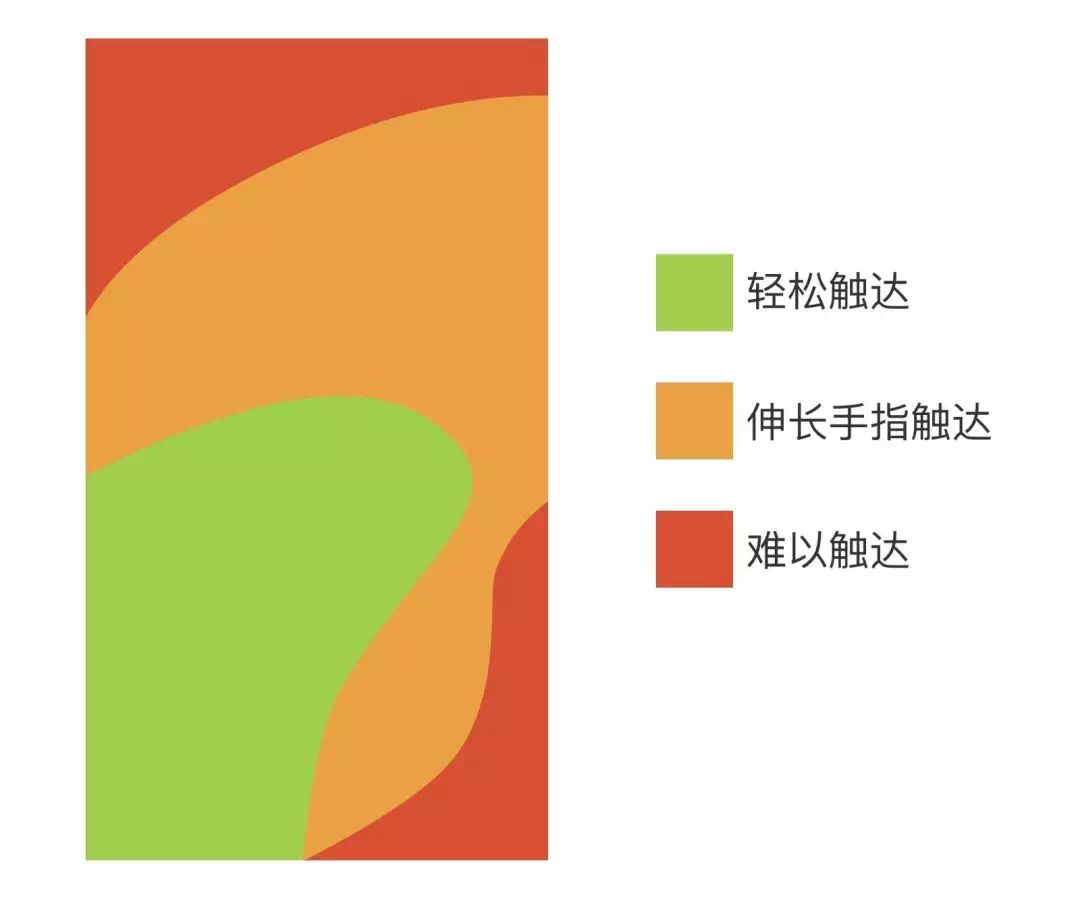
操作引導是我們針對一個介面的操作設計,考慮到手勢的熱區範圍,所以將重要的功能按鈕都放在使用者方便操作的熱區範圍內。


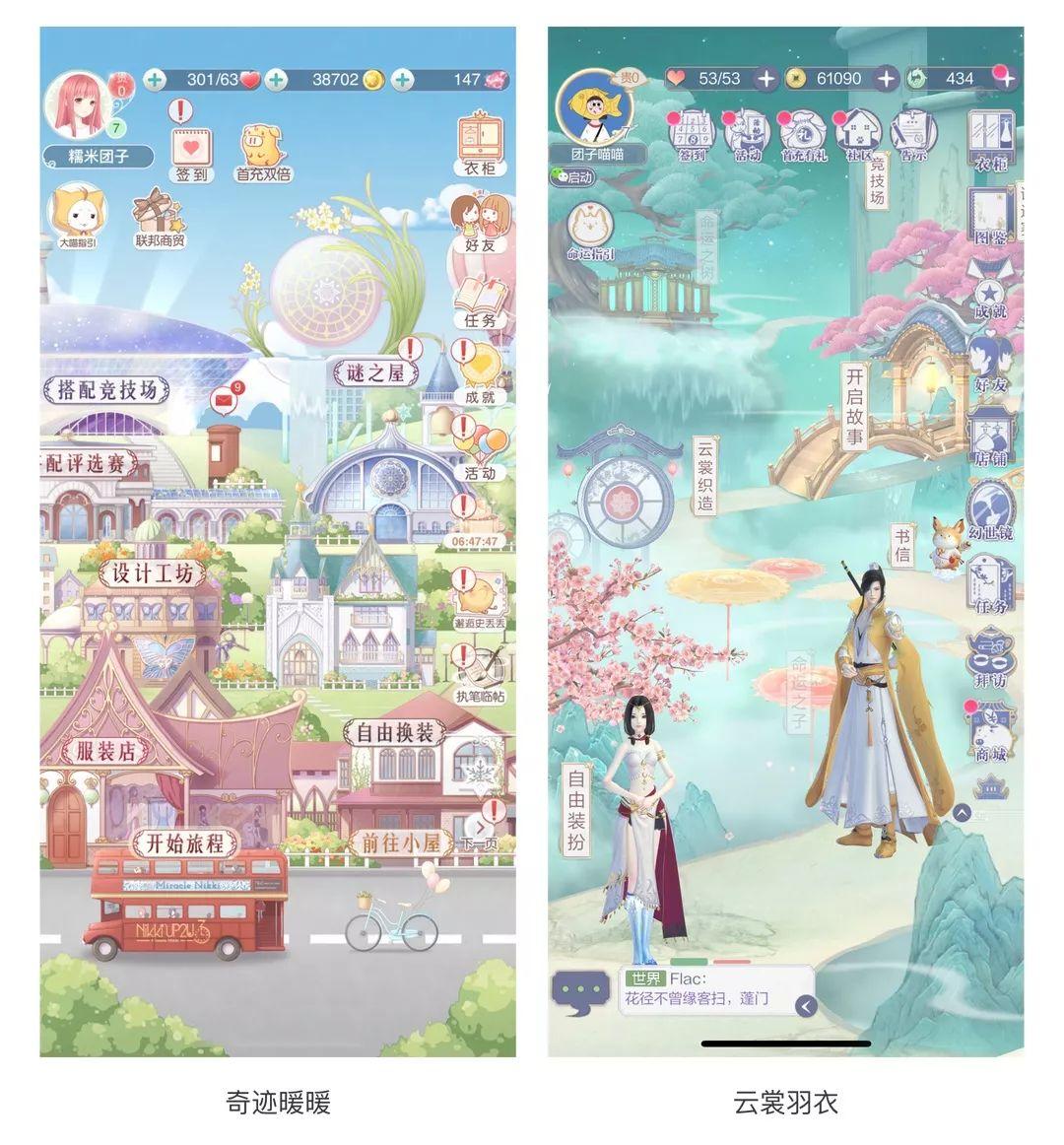
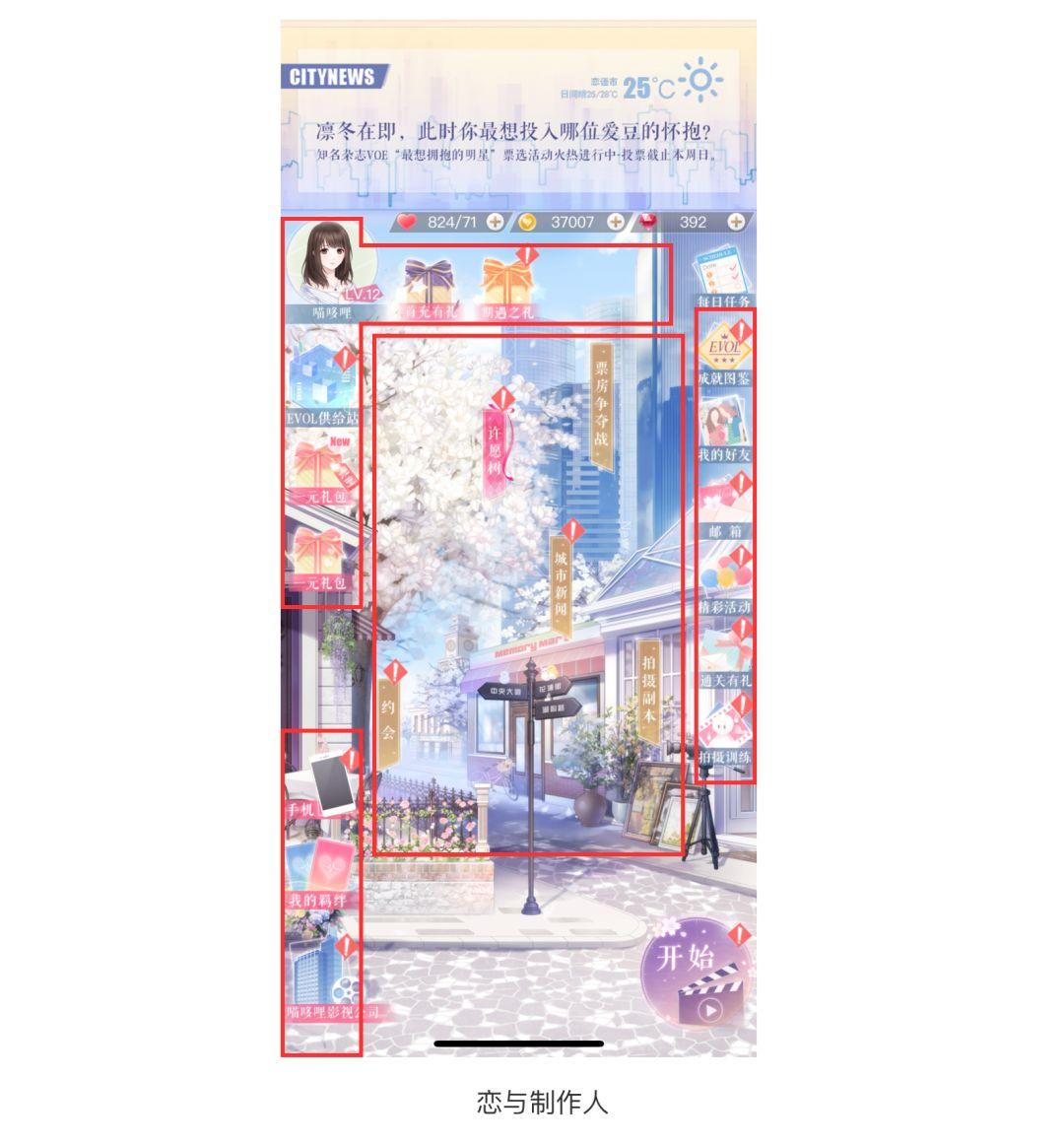
而遊戲UI也會遵循這個規律,比較重要的功能都不會放在不好操作的地方,但是由於遊戲的介面大多都比較絢麗,因此按鈕的展現會比較特別。如下圖所示:

奇蹟暖暖在底部加了白色標籤增加圖標按鈕的存在感,但是因為按鈕的畫風和背景很相似,如果沒有紅色警示提醒,就很容易被忽略了,相對來說雲裳羽衣的按鈕識別度會好一些,風格區別於背景但是視覺上又很和諧,同時文字疊加在了圖標上,提高了空間的利用。
同類相近
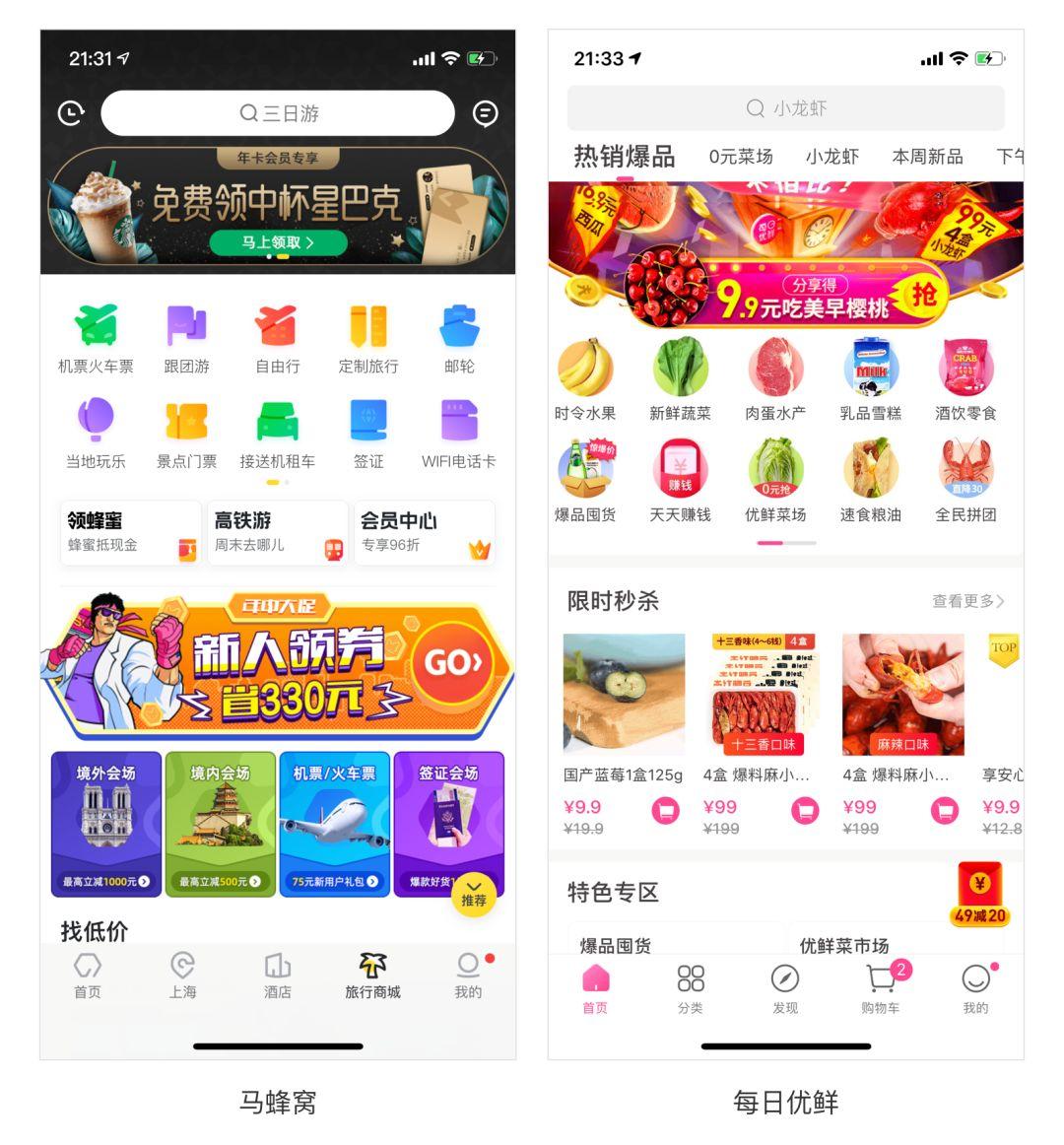
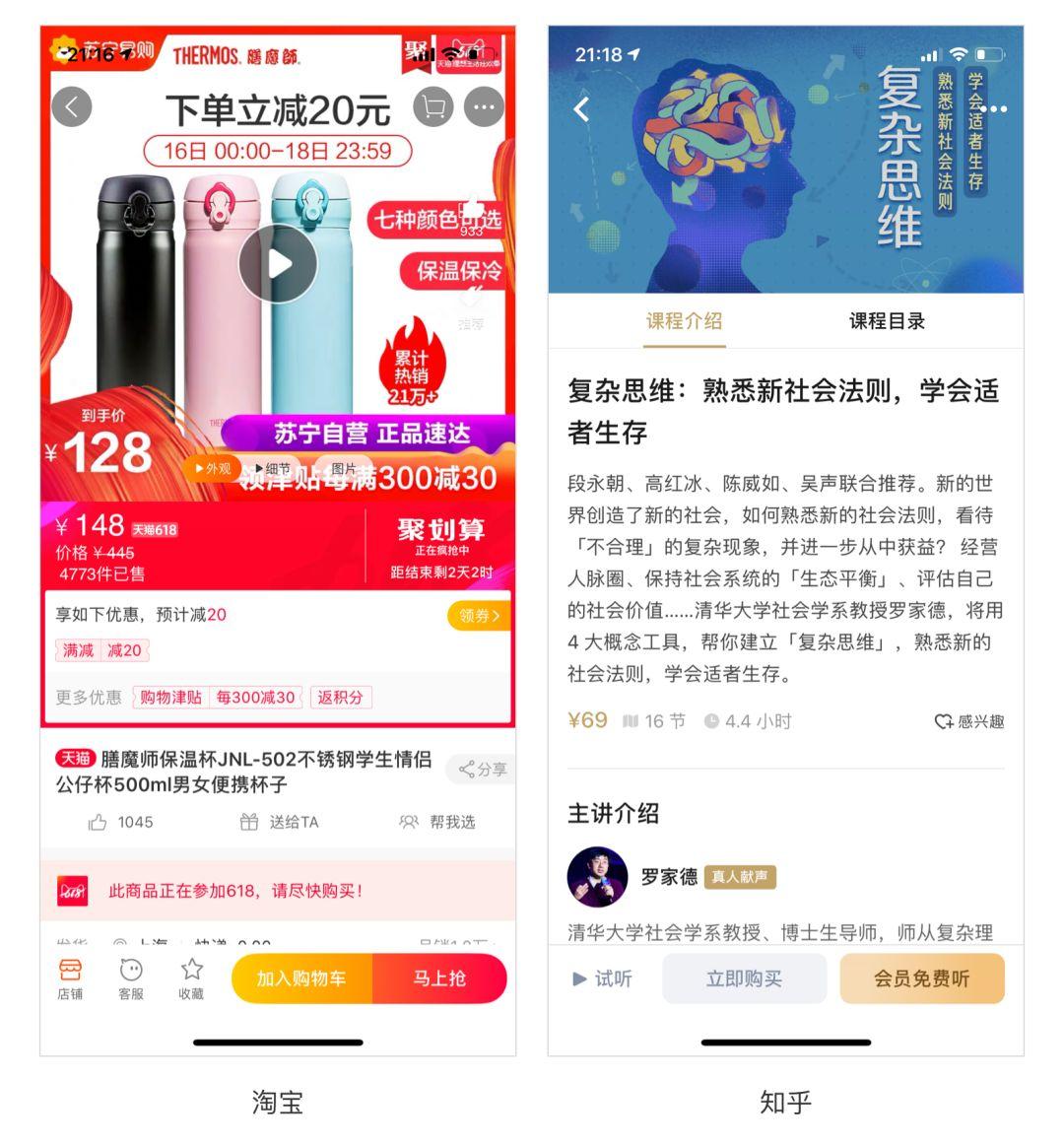
在我們平時日常使用的介面,由於內容比較簡潔或按鈕比較少,總能夠讓使用者很快速的找到按鈕並且操作,同時保持介面的主體風格,如下圖所示:

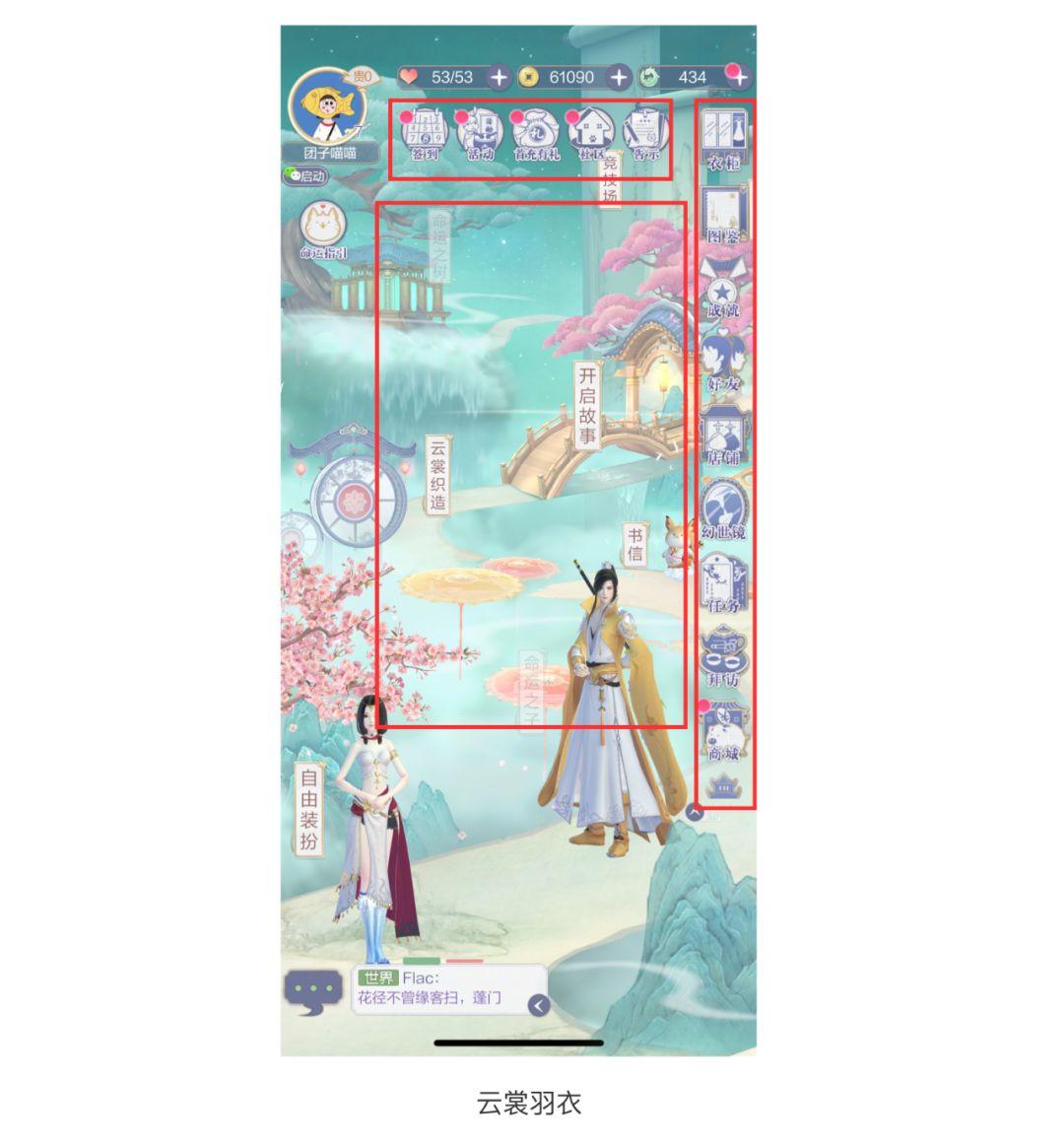
但特色為畫面很精緻的輕量遊戲介面,在本身頁面比較絢麗的背景下,要處理比較多的按鈕入口,還要保持風格統一,並且好操作,這本身就是一件比較複雜的事情,我們可以看看戀與製作人和奇蹟暖暖是怎麼處理的。如下圖所示:

製作人的主頁面,每個圖標下方文字,增加同類型的漸變底圖,這種由部分到整體的做法很好的保證了這些功能圖標的一致性,而且功能按鈕很多也不會讓人覺得雜亂無章的感覺,是因為同種類型的按鈕都擺在一起,同時不同類型的按鈕之間也沒有幹擾。

而上圖中的雲裳羽衣主要的功能做用3D的形式融合在了背景裡,未開放的功能則置灰,同時也是將同類型功能按鈕都放在了界面的右上角,依次排下來。
這裡會這樣排列按鈕,而沒有按照產品的重要程度來依次排列,我認為除了為了視覺上協調以外,還有就像我們平時收拾東西,同種性質的東西放一起,想不起來要找的東西就在同類型的地方找就一定能找到是一個道理。同時他們都透過視覺上比較強的紅色感嘆號來提示使用者進行點擊走任務,提升使用者的使用體驗。
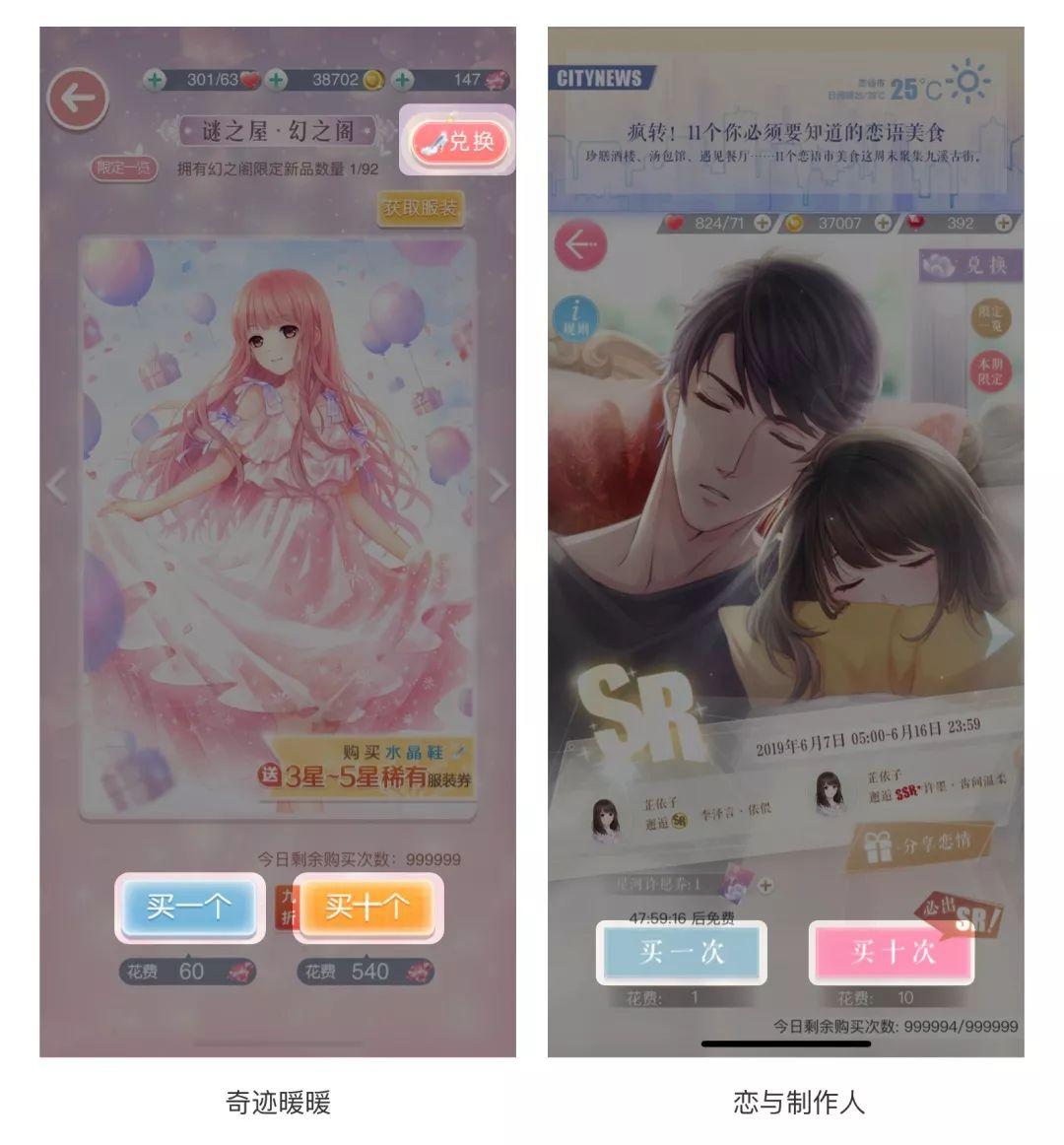
在遊戲的UI製作中,因為精確度要求很高,因此色彩的亮度和麵積的反比應用關係就很重要了,因為這直接決定了UI色彩裡的主次關係,越亮且純度越高的顏色一定是要避免使用的,這會造成使用者的視覺壓力。我們來看看暖暖和製作人的介面:

想要設計好遊戲的UI還是很難的,今天我們只是淺顯的講了一下按鈕的內容,下面我們來總結一下:
- 1、當介面背景比較絢麗複雜時,我們可以透過將按鈕做的有別於背景(但得保證視覺協調),來突出按鈕;
- 2、將功能類似的按鈕放在一起,便於用戶查找和使用,同時增加強提醒來提示用戶操作;
- 3、界面佔比小的按鈕,就通過對比色或者純度比較好的按鈕來突出,在介面增加亮點的同時,提高使用者辨識。
本文來自網路如有侵權請聯絡刪除
在這裡我相信有很多想要學習UI設計是一名從事了多年UI設計私人定制課程,今年年初我花了一個月整理了一份最適合2019年學習的學習乾貨及教程,從最基礎到,各種框架都有整理,送給每一位UI設計取的可以關注我並在後台私訊我:學習,即可免費取得。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/guan-yu-qing-liang-ji-you-xi-UI-de-she-ji-fen-xi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试