
研習設訂閱號
設計乾貨 杜絕注水

戳一下看視頻版



設計師在日常工作中每天都在跟字體打著交道,視覺傳達的根本目的是傳播信息,文字是承載信息的關鍵要素。在一幅廣告設計中,既可以沒有圖形,也可以沒有照片,但唯獨不能缺少文字,由此可見,文字在設計中是非常重要的。這些年,字體設計的熱度一直比較高,很多設計師開始追求更加個性化的文字表現形式,通過創新的設計與常見的字庫字體產生明顯的差異。 想要學好字體設計需要大量的相關知識儲備與長期的經驗積累。這當然不是一篇教程就可以解決的問題。但方法永遠比努力更重要,正確的方向一定會比盲目的學習,要少走很多彎路。 通過我們研習設團隊的經驗總結與梳理,為大家推荐一些在初期,就能簡單上手的設計技巧,即便你經驗不足,也能夠輕鬆作出非常不錯的效果。

在開始今天的內容之前,我們首先提出一個問題,我們為什麼要對文字進行設計?

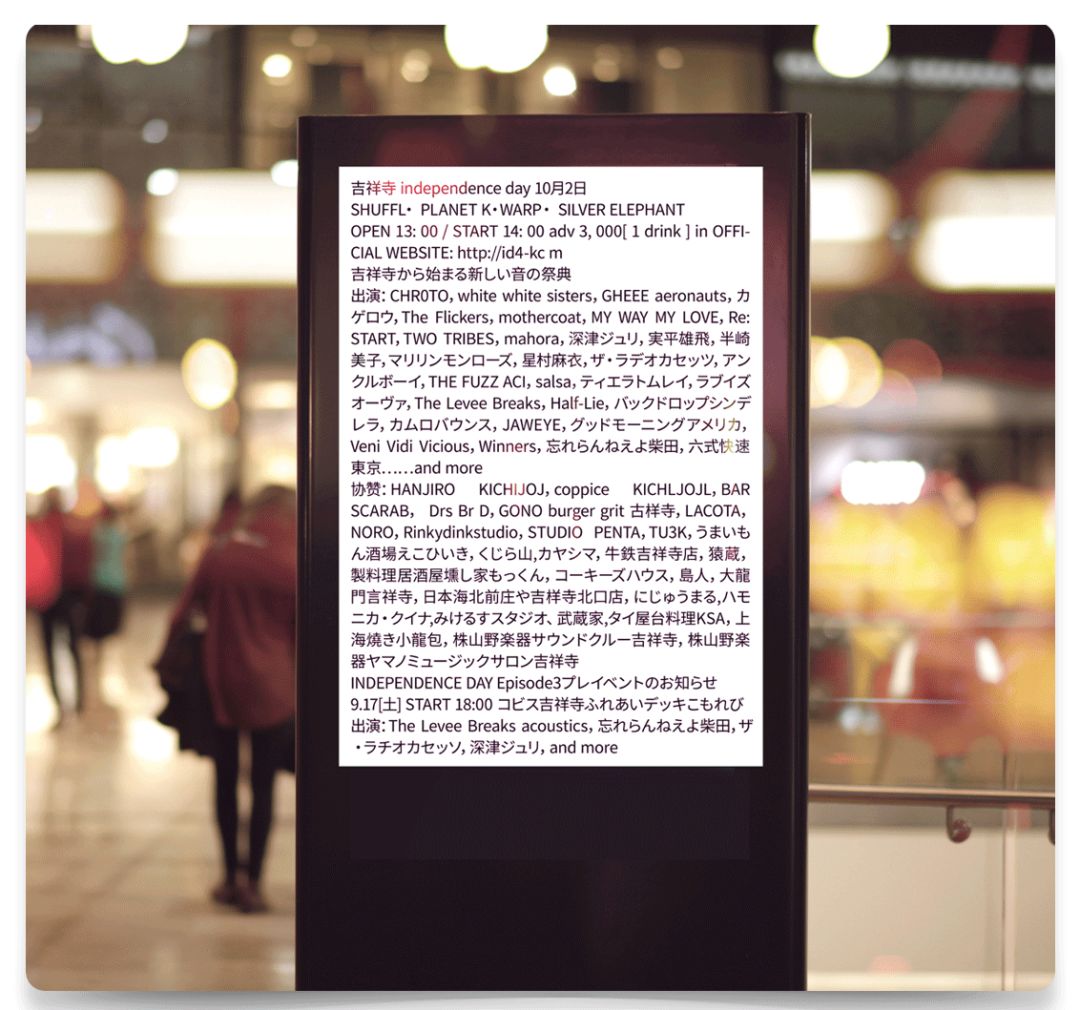
舉個簡單的例子,像畫面中出現的這種場景,往往需要在非常短的時間內將信息傳播出去,也只有這樣才能達到廣告的目的。但問題在於,這種純文本信息沒辦法吸引人們的注意。這種大面積文字,如果不加以梳理和設計就直接扔在這種場景下,就喪失了最起碼的功能性。

為了在短時間內達到傳播的效果,我們需要對它進行簡化處理。利用倒三角圖示,我們可以將信息的結構梳理得簡潔明了,再通過層級關係的劃分,將重要的信息放大,不重要的信息縮小。

這樣信息就會更加容易理解。雖然我們通過簡單的方式提升了傳播的效率,但相對文字信息來說,人們依然願意去觀看那些相對更吸引眼球的圖像。

只有將視線聚焦到畫面上,才能讓人們對信息產生讀下去的興趣。當然我們可以為版面添加一張足夠吸引目光的照片,但除此之外經過圖形化的文字設計,也能夠達到相同的效果。圖形化的處理會更加吸引眼球,經過設計後的文字在視覺表現上更加突出。

經過之前的例子,我們對文字在設計中的所扮演的角色,有了一個宏觀的認識,字體設計大致可以分成兩種方向。不同的設計方向自然具有不同的判斷標準。

對於專門設計成用來閱讀的字體來說,需要考慮在小字號的環境中,能夠具有更高的辨識度。為了達到這個目標,文字的細節自然需要盡量簡約洗練,在造型上也需要統一規範才能更好地實現閱讀上的流暢。

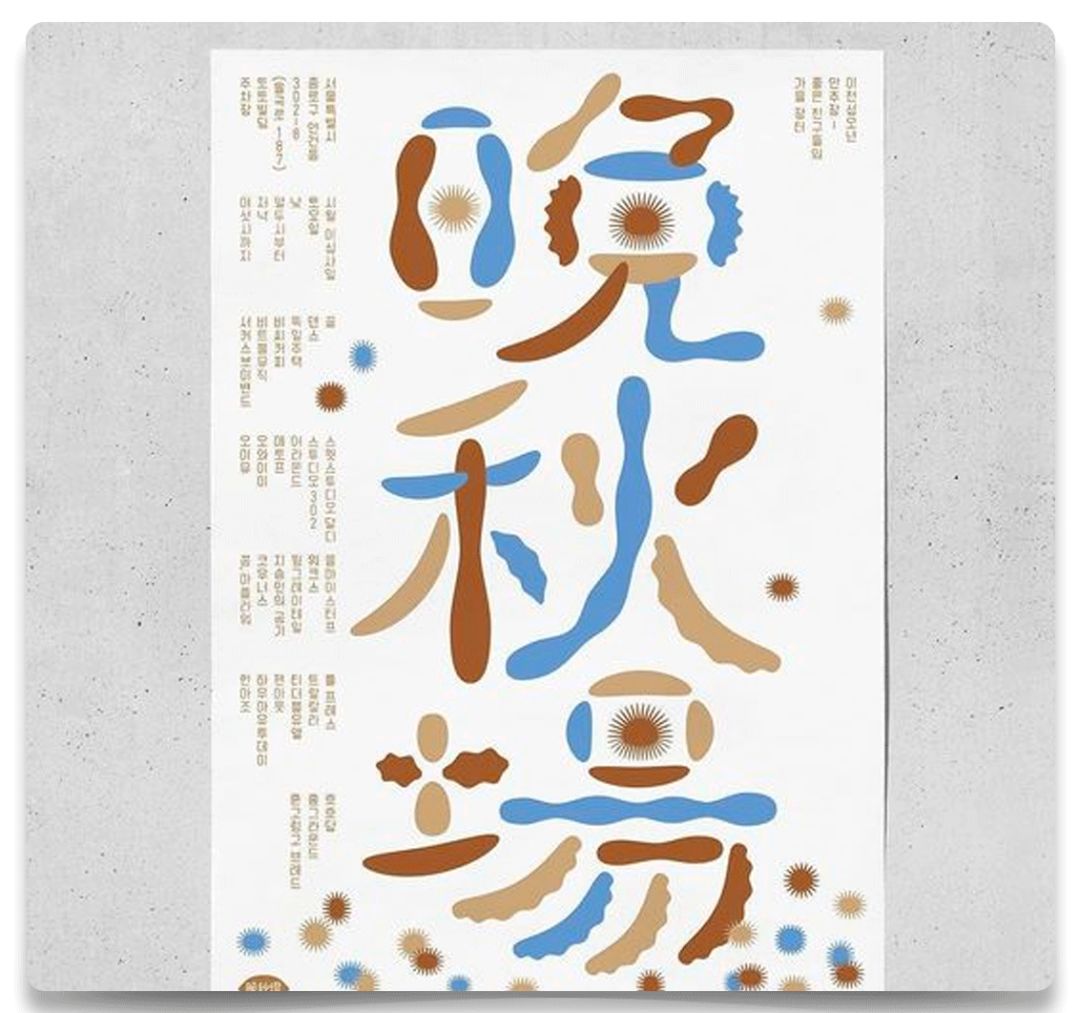
那對於標題類文字來說,最重要的是吸引人們的視線,所以在文字的設計上,無論是色彩還是造型都會格外凸顯,雖然會犧牲掉一些辨識度,但換來的是更加接近圖形化的屬性。

當然大部分情況下的字體設計,都要保留盡可能多的辨識度文字的基本結構,經過千百年的改進而約定俗成,一旦結構上變動過大,很可能就徹底喪失可讀性。

這種具有閱讀功能的標題文字,在結構的變化上必須服從人們的閱讀習慣,只有這樣,才能避免因為過度的變形,而導致文字難以辨別的情況。

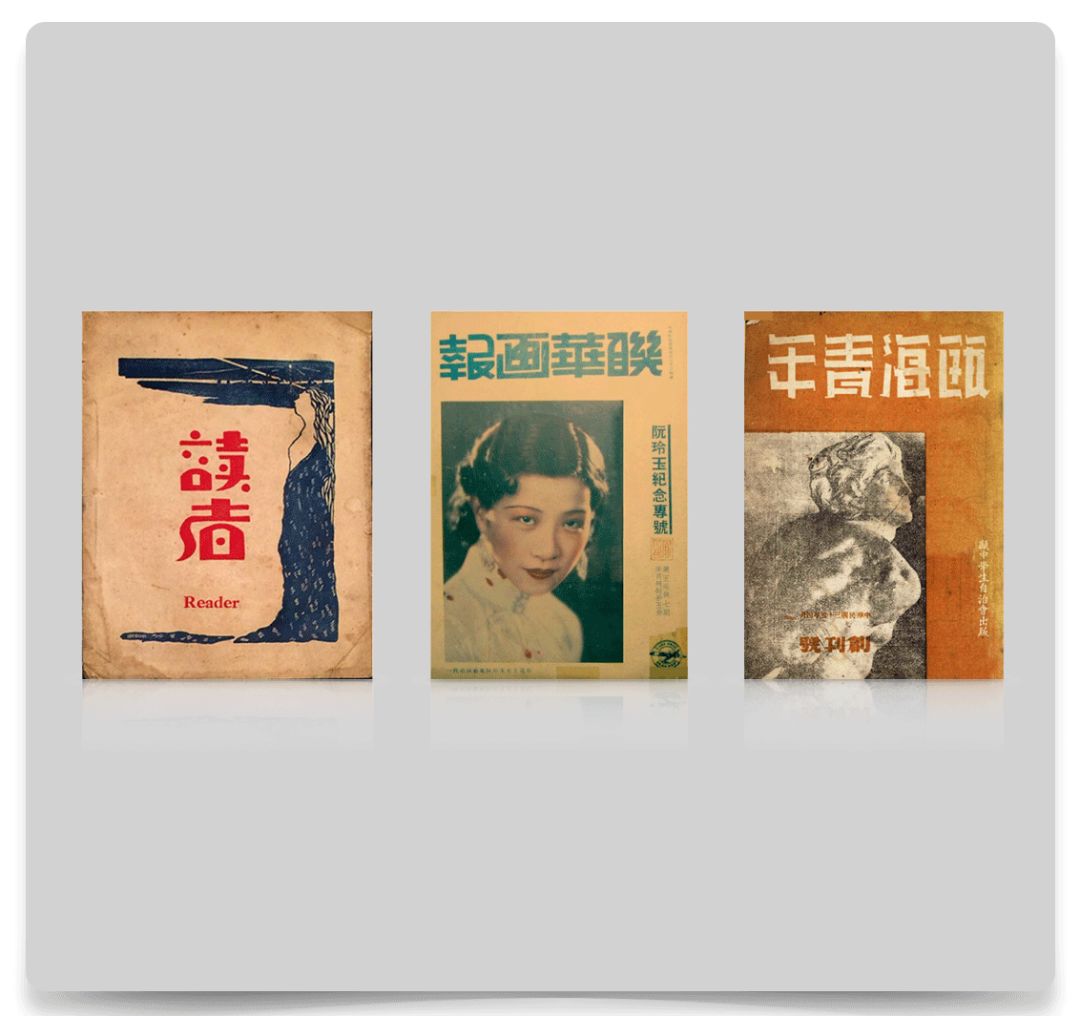
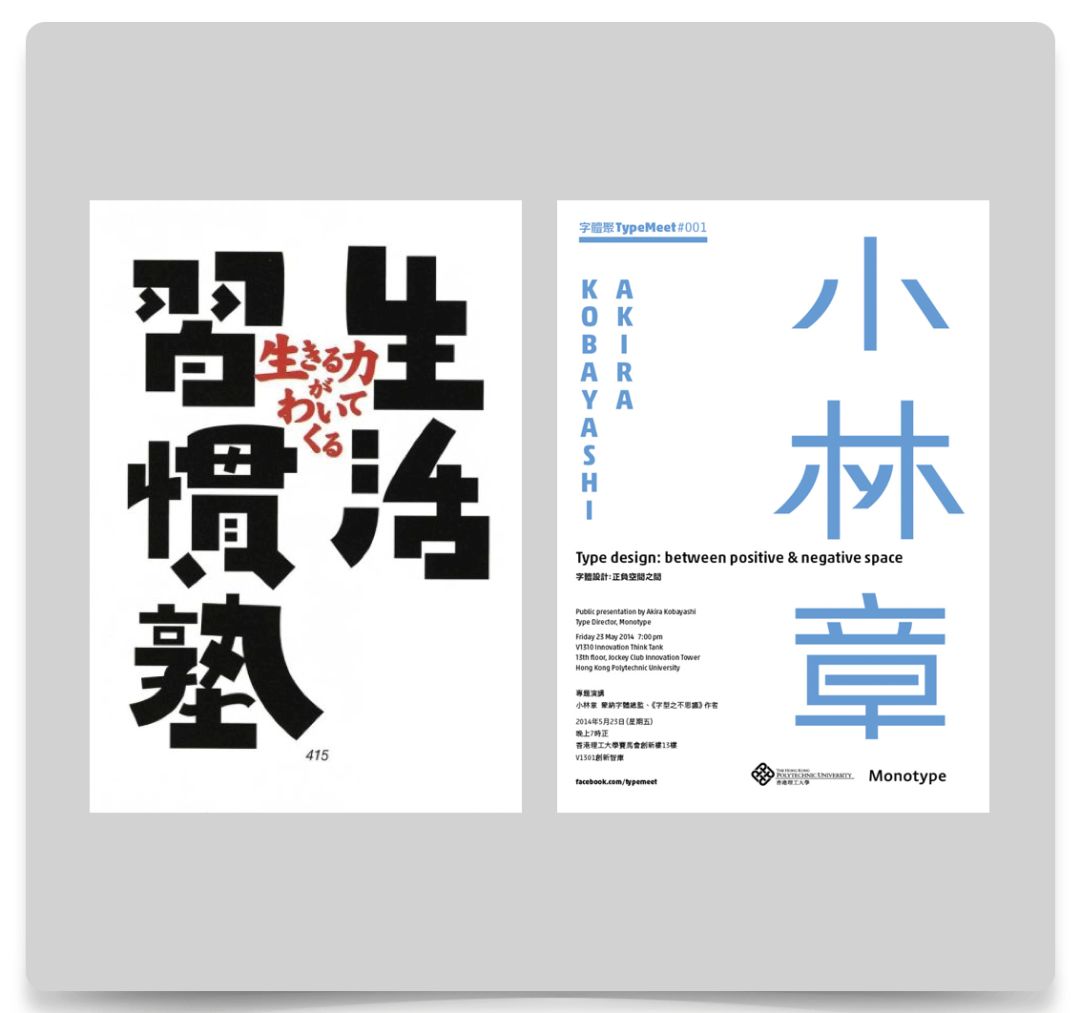
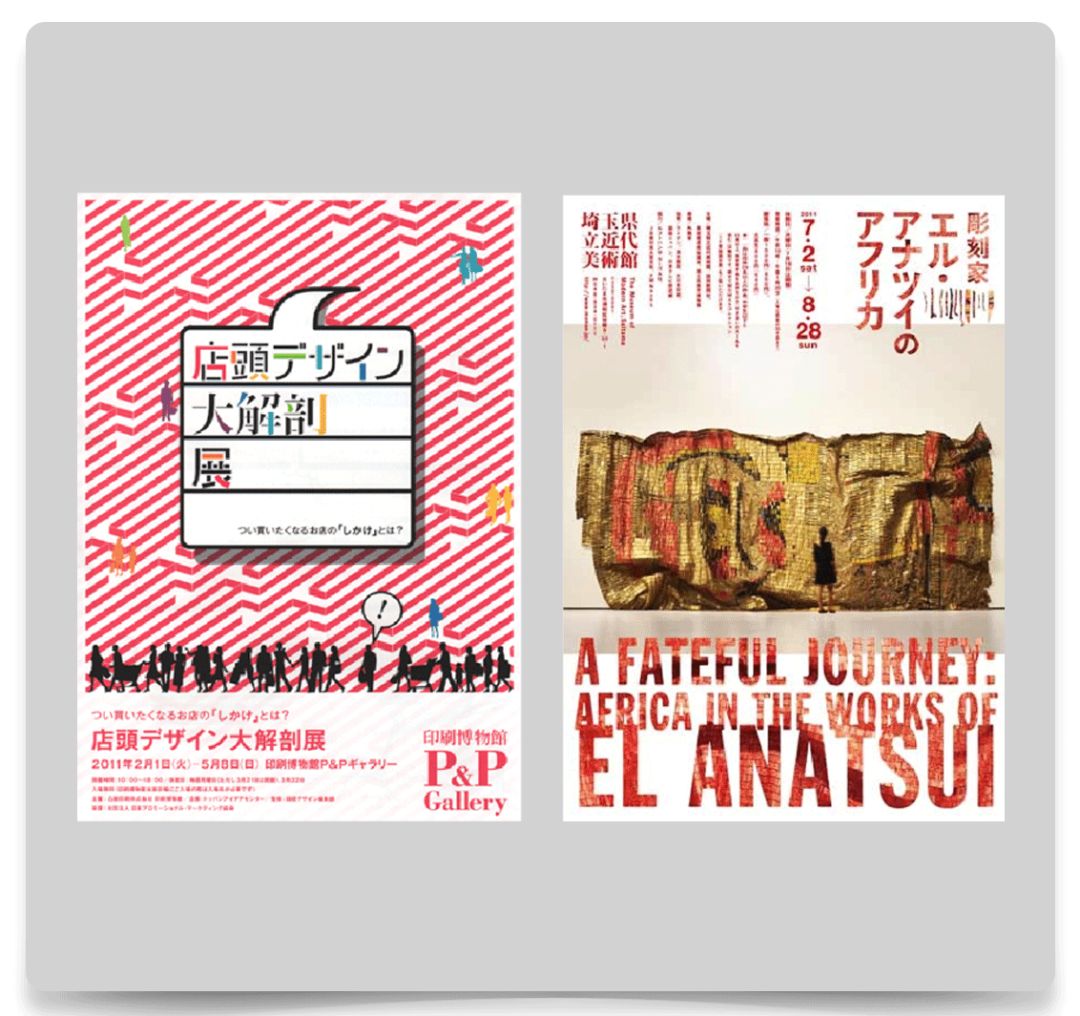
字體設計的應用場景非常廣泛,無論是作為品牌標誌,還是活動展覽的標題設計,我們在哪都能見到跟它對應的字體設計書籍的封面、網頁的標題、遊戲的標誌、報紙的題頭等等,只要是有文字出現的地方,就能看到這類變體美術字的身影。


這些以觀賞為主要設計目的字體,是在宋體或黑體的基礎上進行裝飾變化而來的,它們在一定程度上擺脫了原字形和筆劃的束縛,雖然具有自由發揮的一面,但也需要根據文字本身的含義去適當發揮,否則就會出現文不對題的情況。


想要設計一款成熟的字體,我們就需要對漢字的間架結構,文字的重心,結構的變化、線條之間的視錯覺等相關知識有所了解。這對於剛剛接觸美術字的設計師來說,需要長時間的練習與積累オ能達到。到這裡你可能會問,難道就沒有一些簡單的途徑了嗎?

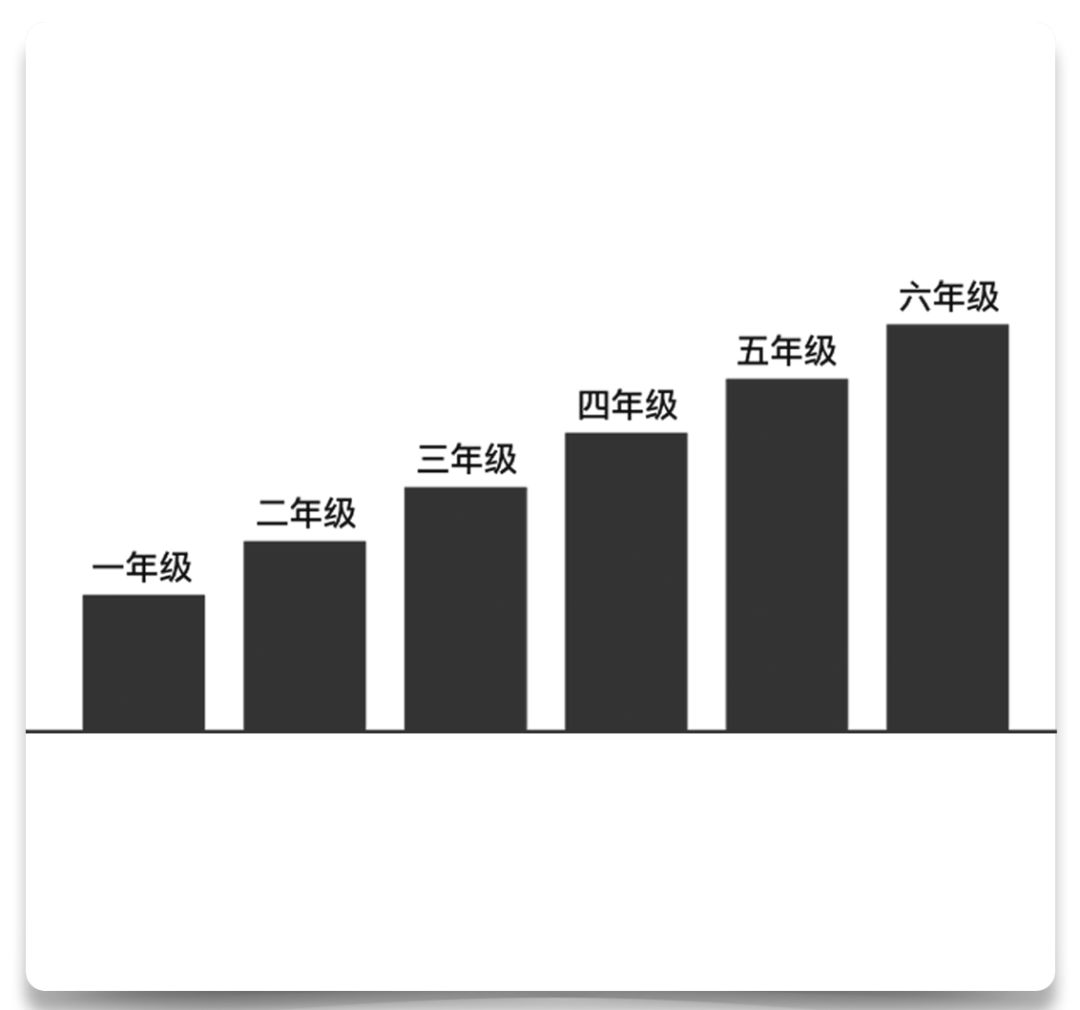
答案是肯定的,學習從來都是一種循序漸進的過程,就好比上學的時候,我們將復雜的知識拆分出不同的等級,從一年級到六年級逐步增加難度。學習字體設計也是一樣的道理,不要一開始就去嘗試那麼高難度的東西,我們可以從最簡單的操作開始,隨著知識儲備的增加,自然就能做出更加高水平的字體設計了。

影響一個人外觀的主要因素有兩個,支撐著我們身體結構的是身體內部的骨骼,它決定了一個人的高矮,而決定我們是胖是瘦,是黑是白的是除骨骼之外的皮肉。

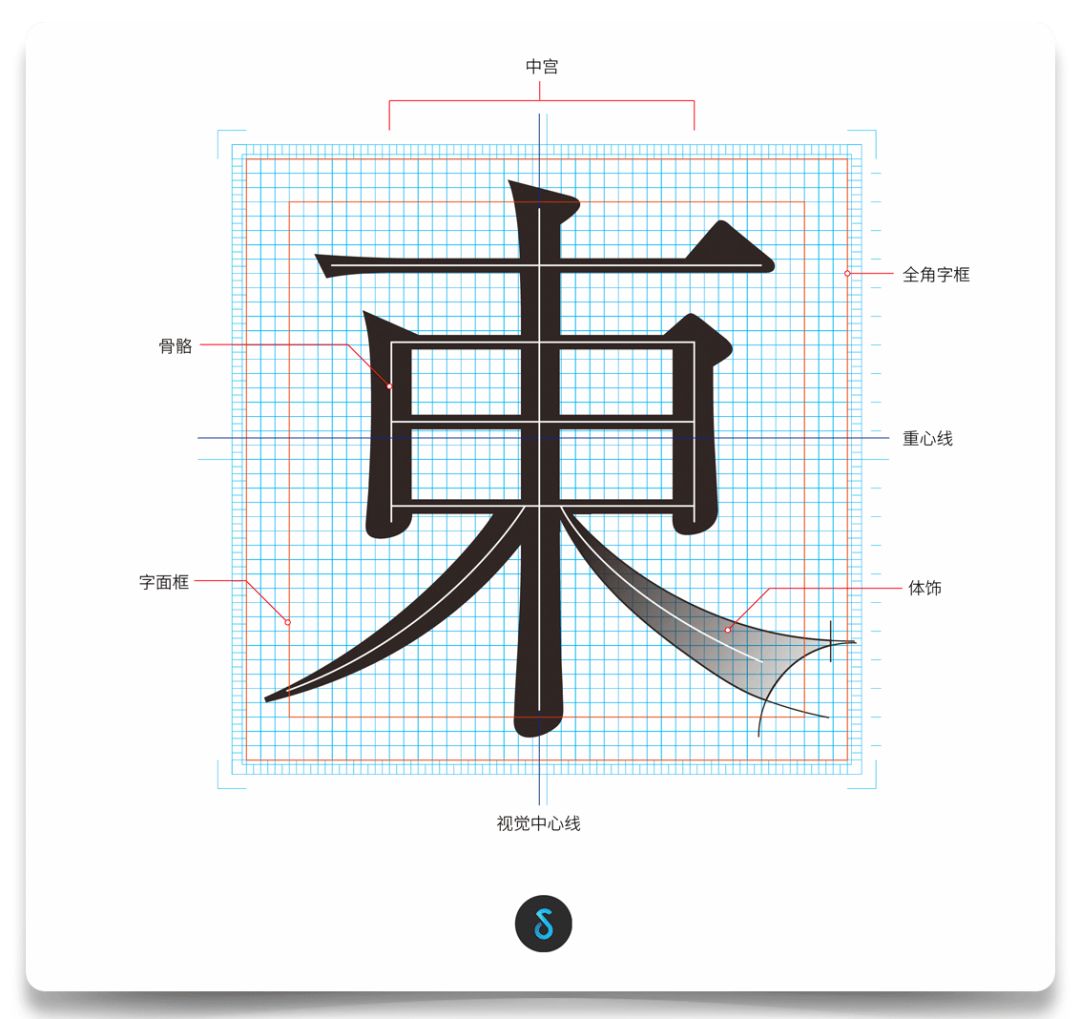
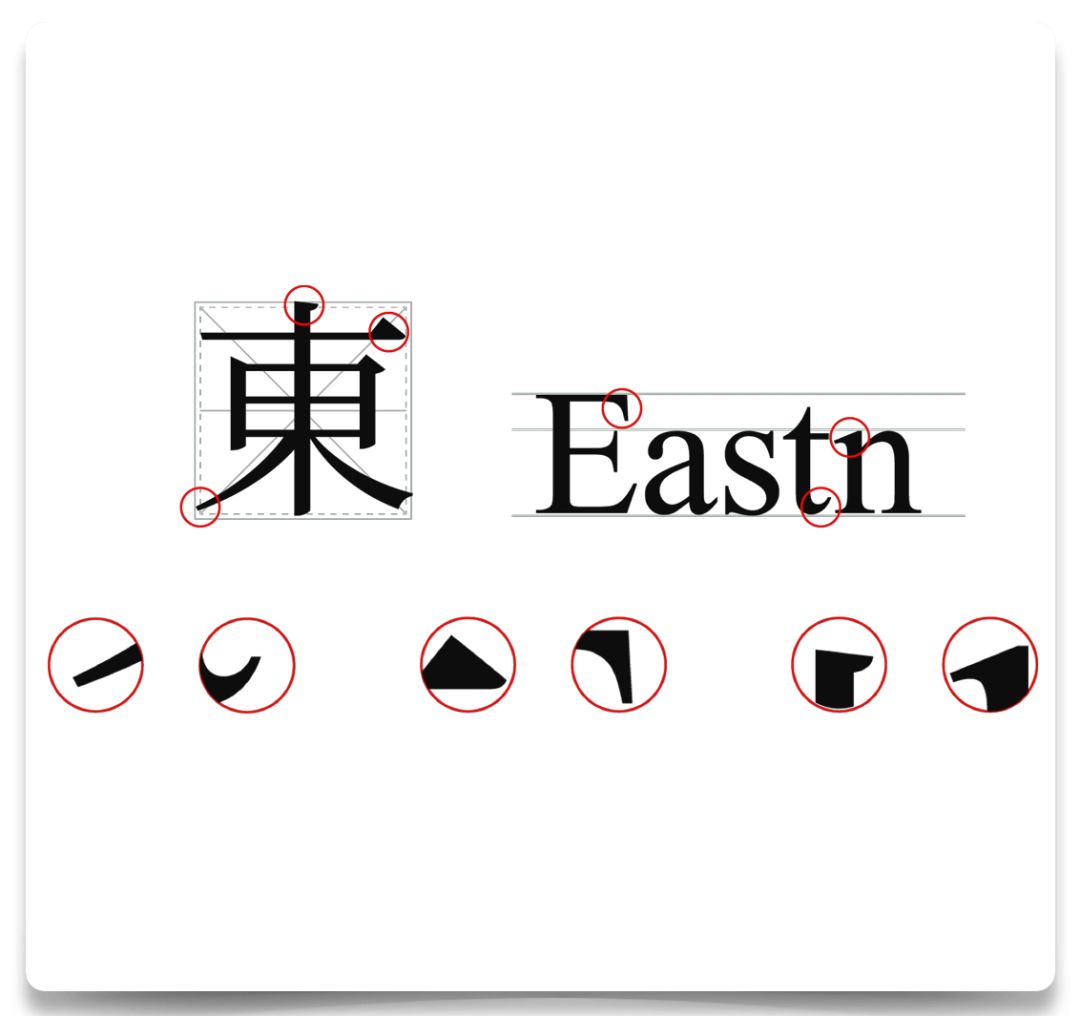
字體也是相同的道理,一個字體可以被拆分成骨骼與體飾兩部分,骨骼顧名思義就是支撐起整個文字的結構部分,它決定了文字的比例與筆劃之間的走勢關係。而體飾便是文字的皮肉,它決定了文字的粗與細,光滑或粗糙等等外觀上的屬性。兩者都是決定一個字體設計面貌的關鍵要素。

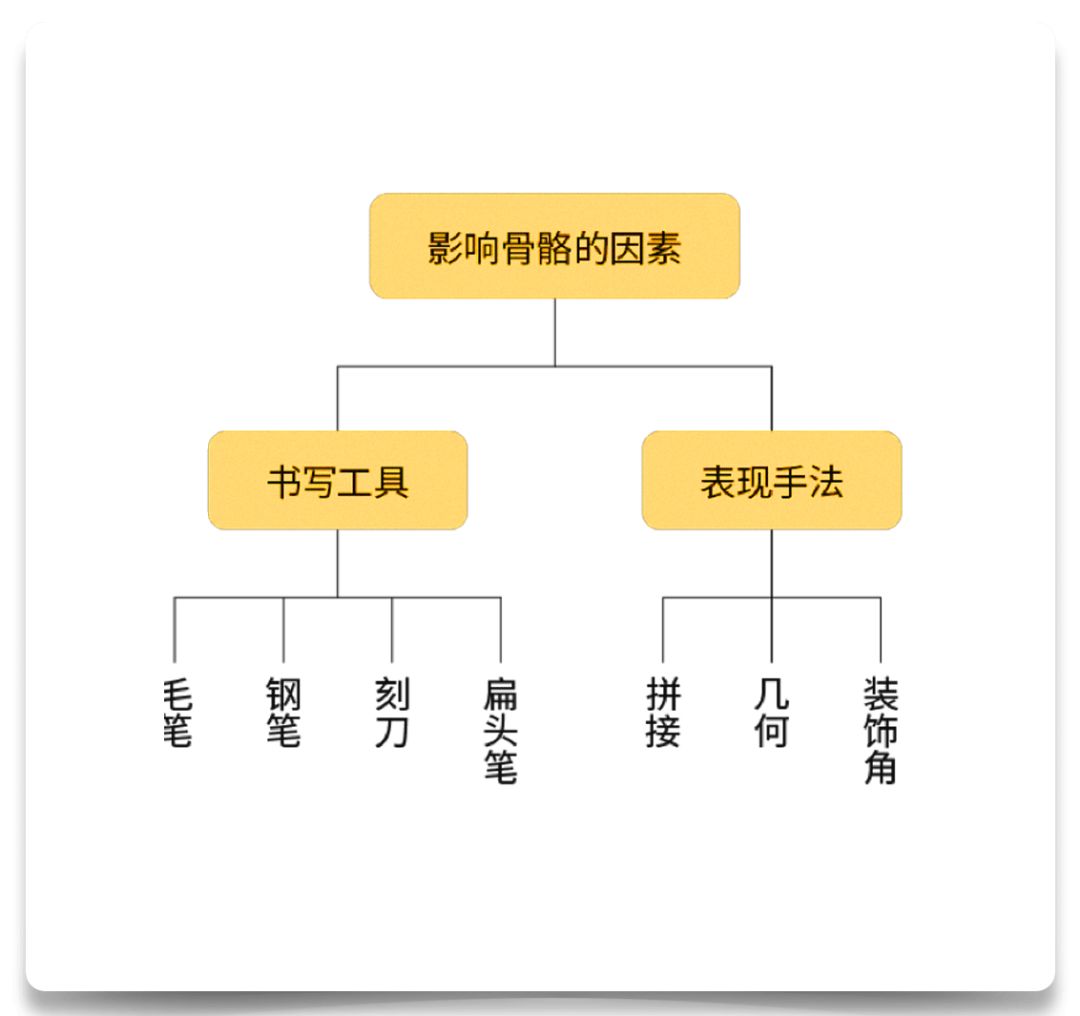
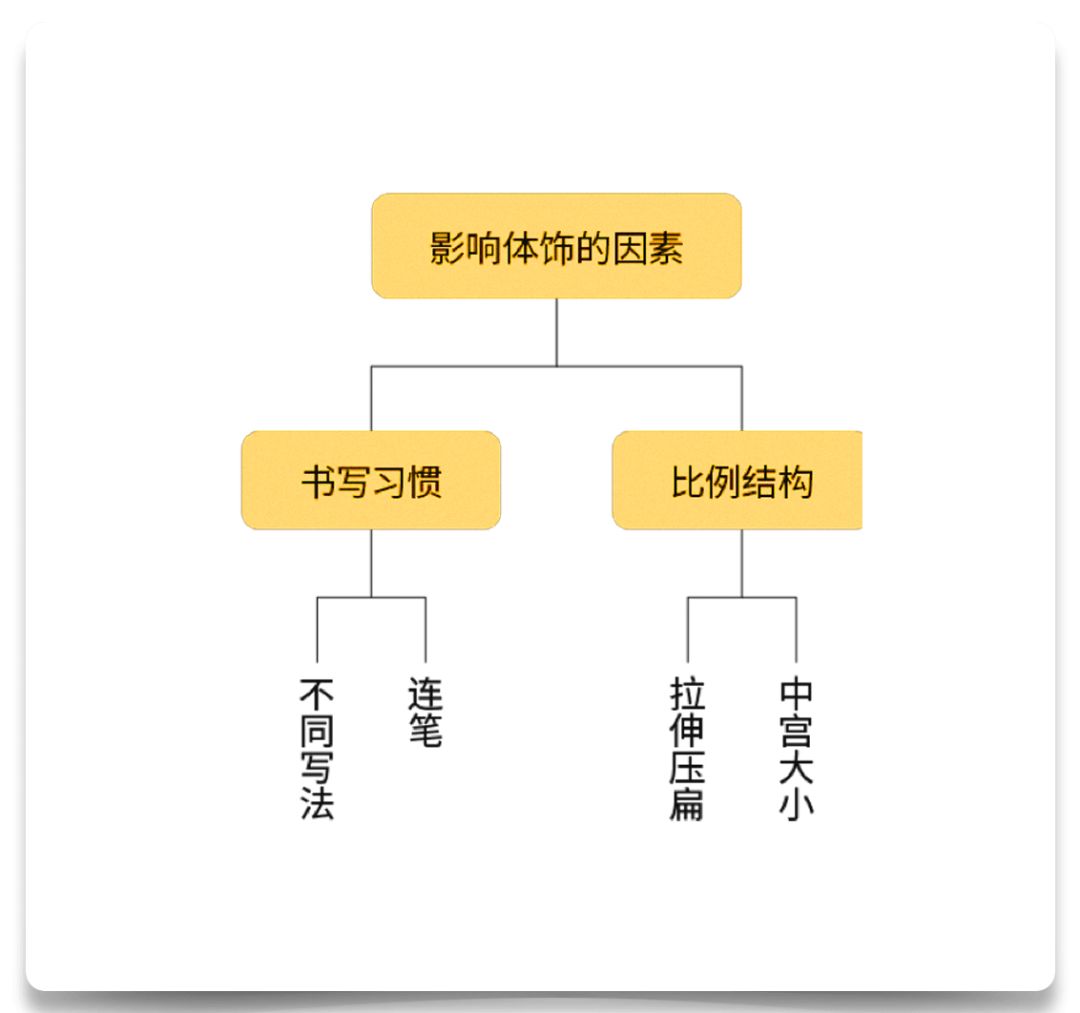
體飾,會隨著書寫工具的變化而改變,比如使用刻刀刮刻出來的文字外形,跟使用毛筆書寫出的外形是完全不同的。

除此之外呢,隨著不同的表現手法和裝飾元素不同,體飾也會給人帶來不同的整體印象。文字的骨骼也會受其他因素所影響,比如連筆,將文字拉伸或壓扁,這些都能改變文字的骨骼形狀。

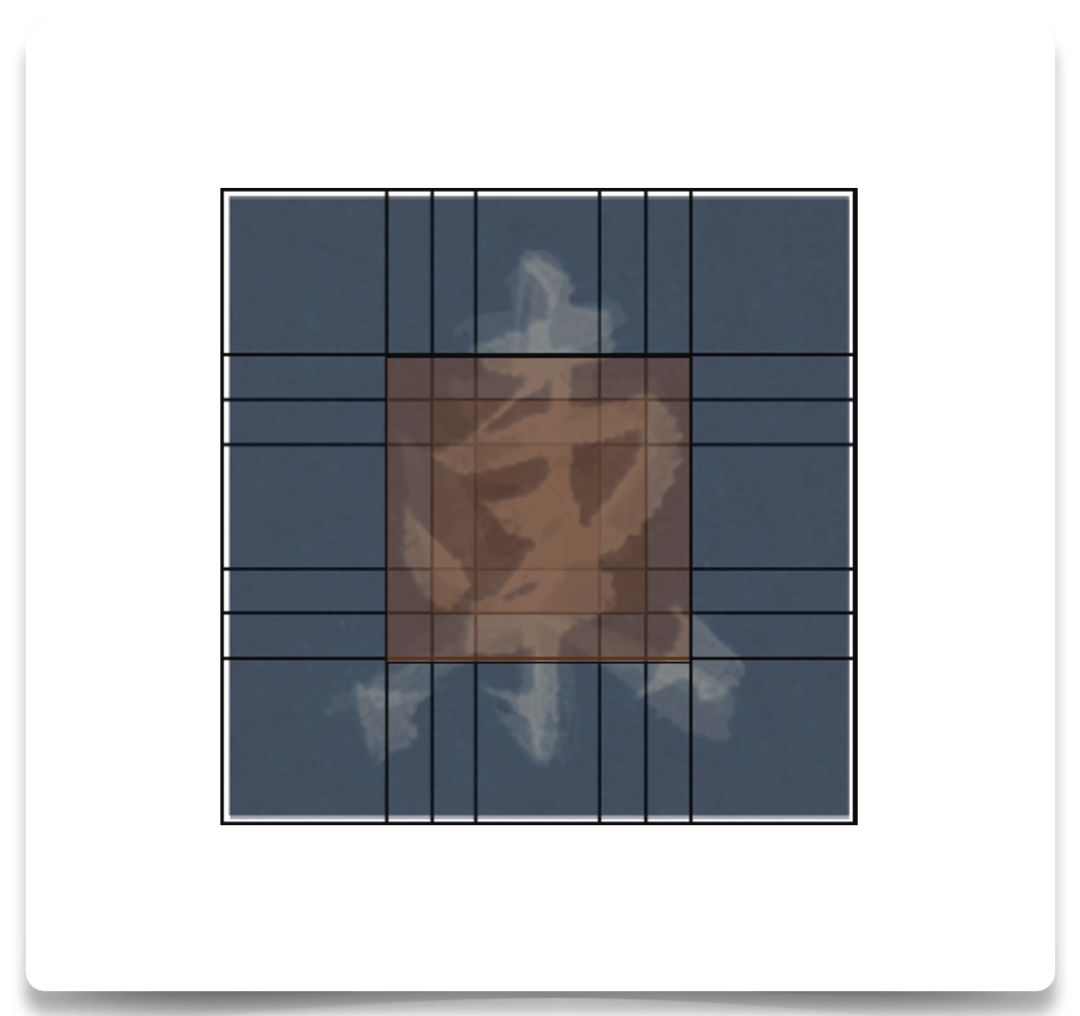
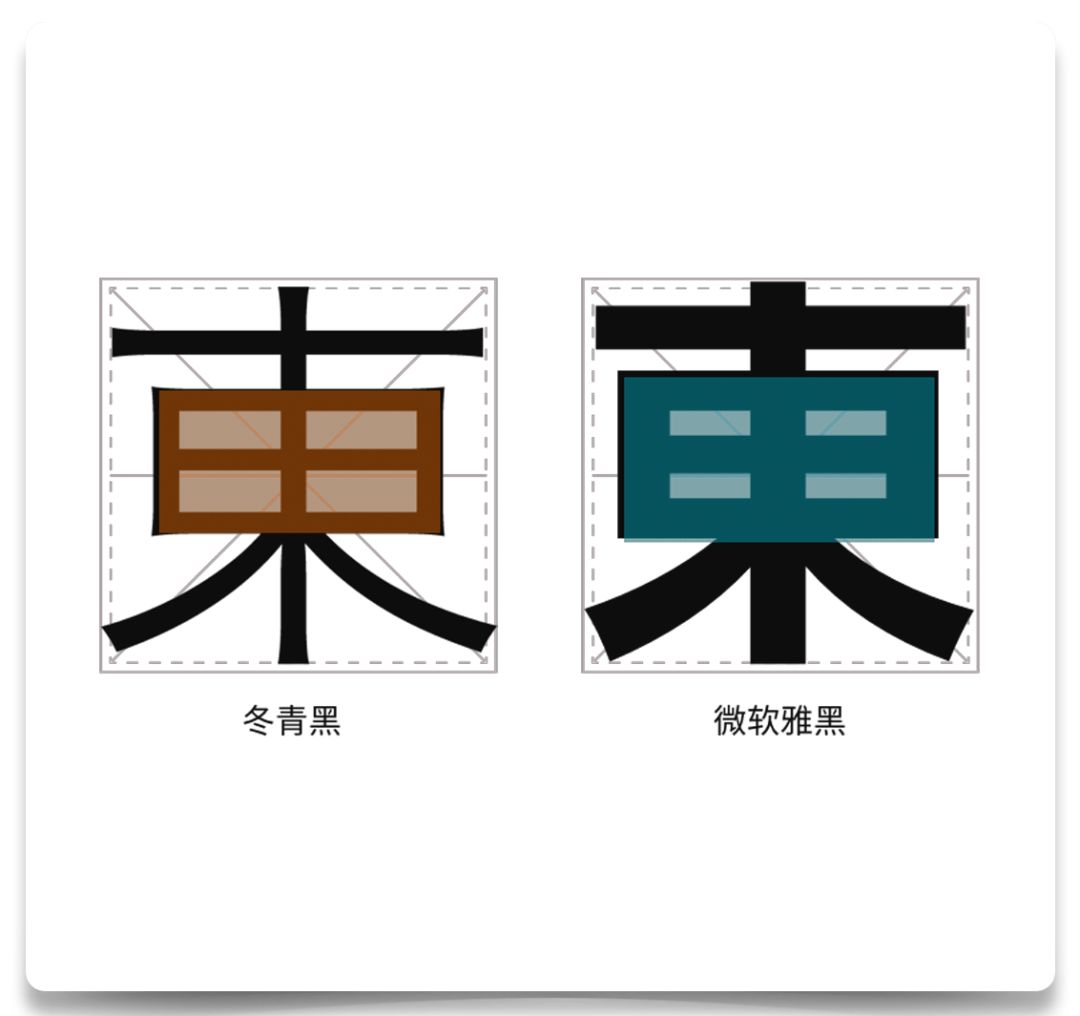
在書法中,中宮的概念是一種文字骨骼上的變化,“中宮”是在九宮格中去書寫文字,中央部位格子的大小,代表了文字中心部分是向內收窄,還是向外擴散。

對那些以閱讀為主要目的的正文印刷類字體而言,中宮外擴,意味著文字,會佔據更大的視覺面積,這種處理更利於在小尺寸下的辨識,同時,筆劃的細節,也會盡可能的被精簡,這樣會減少閱讀上的干擾。而相對應用尺寸更大一些的文字,中宮會相對收窄,同時也會保留一些筆劃上的裝飾細節,這類字體往往會被用在小標題部分。

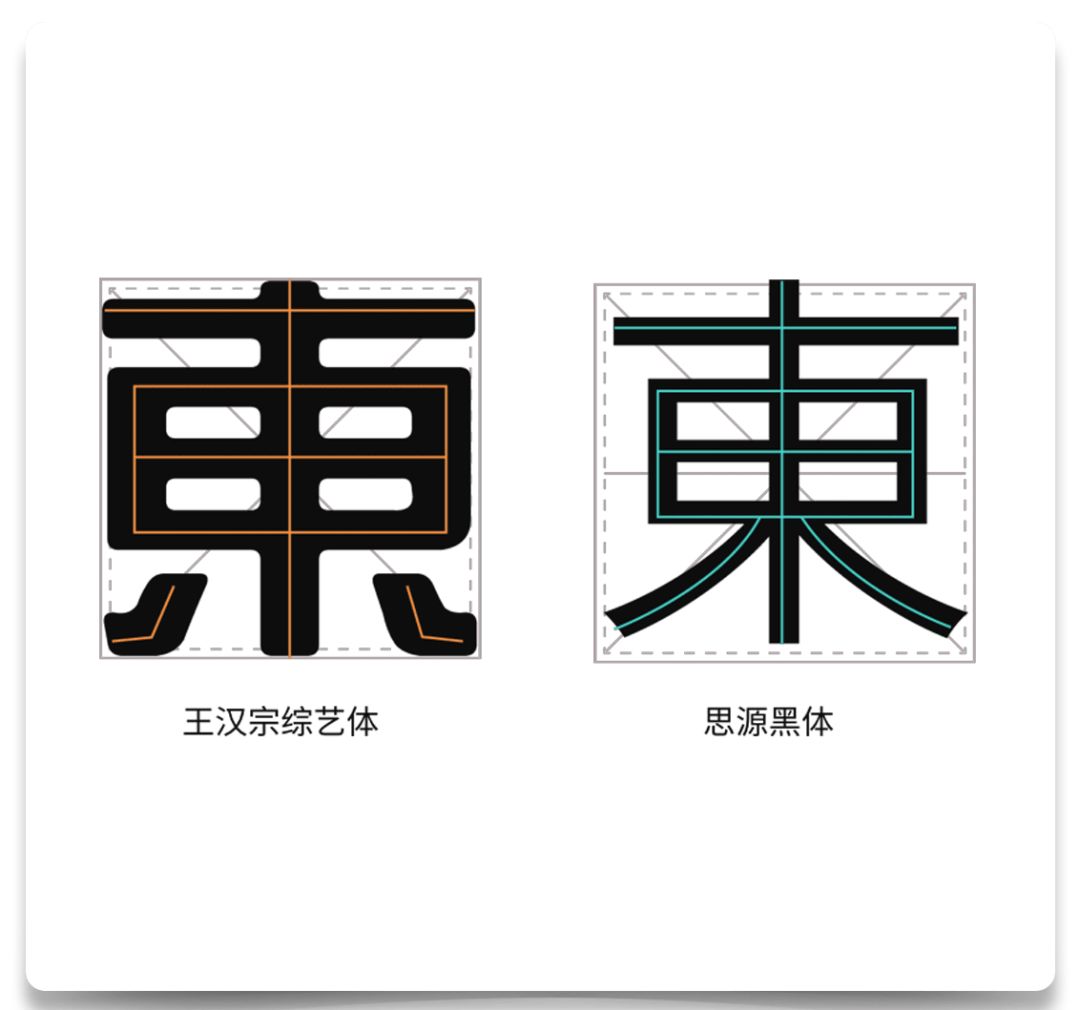
綜藝體便是美術字的一種,設計之初就以標題作為應用環境,所以在筆劃結構上追求更大的視覺面積,因此得到更加醒目的功能作用。所有骨骼結構都圍繞著佔據空間這一目的去佈局,與黑體對比可以明顯看出兩者骨骼上的不同。

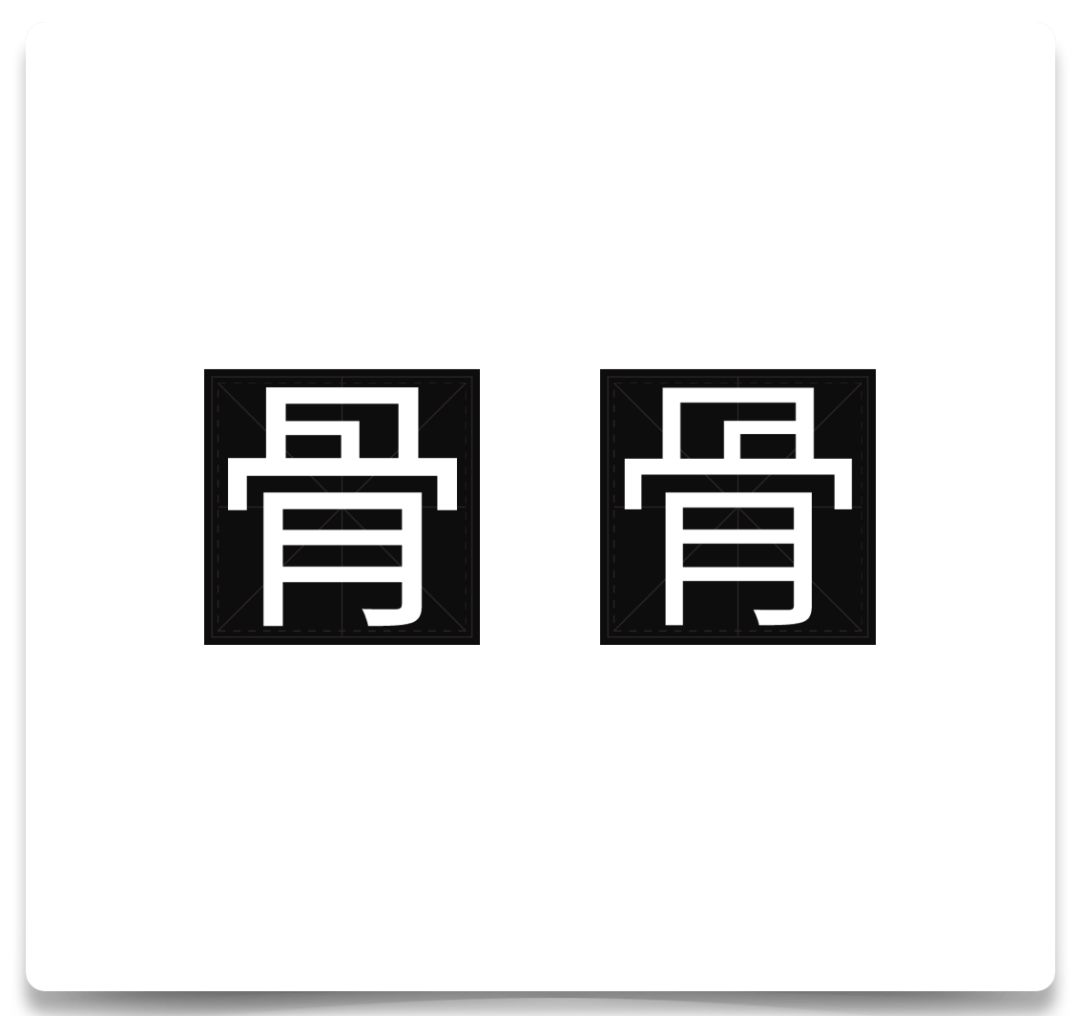
對於文字的骨骼來說,變化最大的莫過於寫法上的不同,隨著漢字使用地區的改變,相同的漢字會有局部上不同的寫法,適當的利用寫法上的變化能夠為設計帶來一定的新鮮感。

由於不是憑空捏造的結構,所以即便是與我們日常見到的寫法不同,也不會產生不自然的印象,只是稍微帶有一些陌生感。

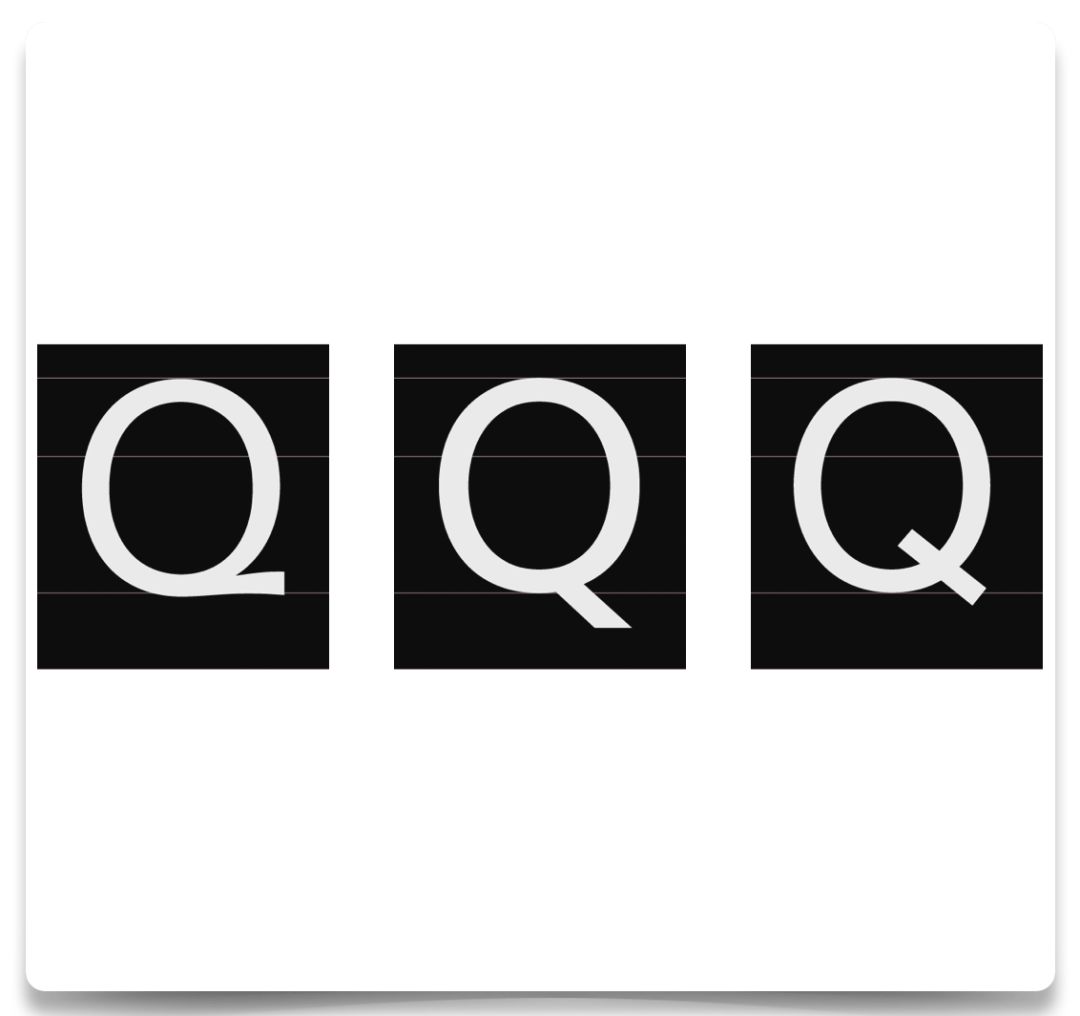
西文字體中比較典型的是大寫字母Q的不同寫法。

既然文字骨骼的設計變化需要具備多年的經驗積累,筆劃的佈局與曲線的調整也要了解大量的相關知識。那麼對於初學者來說,怎樣才能做出相對成熟的字體設計呢? 我們可以先從相對簡單的體飾開始著手。 選擇在現有的字庫基礎上去修改文字的體飾部分就是一個不錯的選擇。

當然需要補充的一點是,如果修改的幅度不夠大,還是會有侵權風險的,所以還是應該盡量選擇購買字庫的版權。或者也可以選擇那些免費的字體作為基礎字形會比較保險一些。

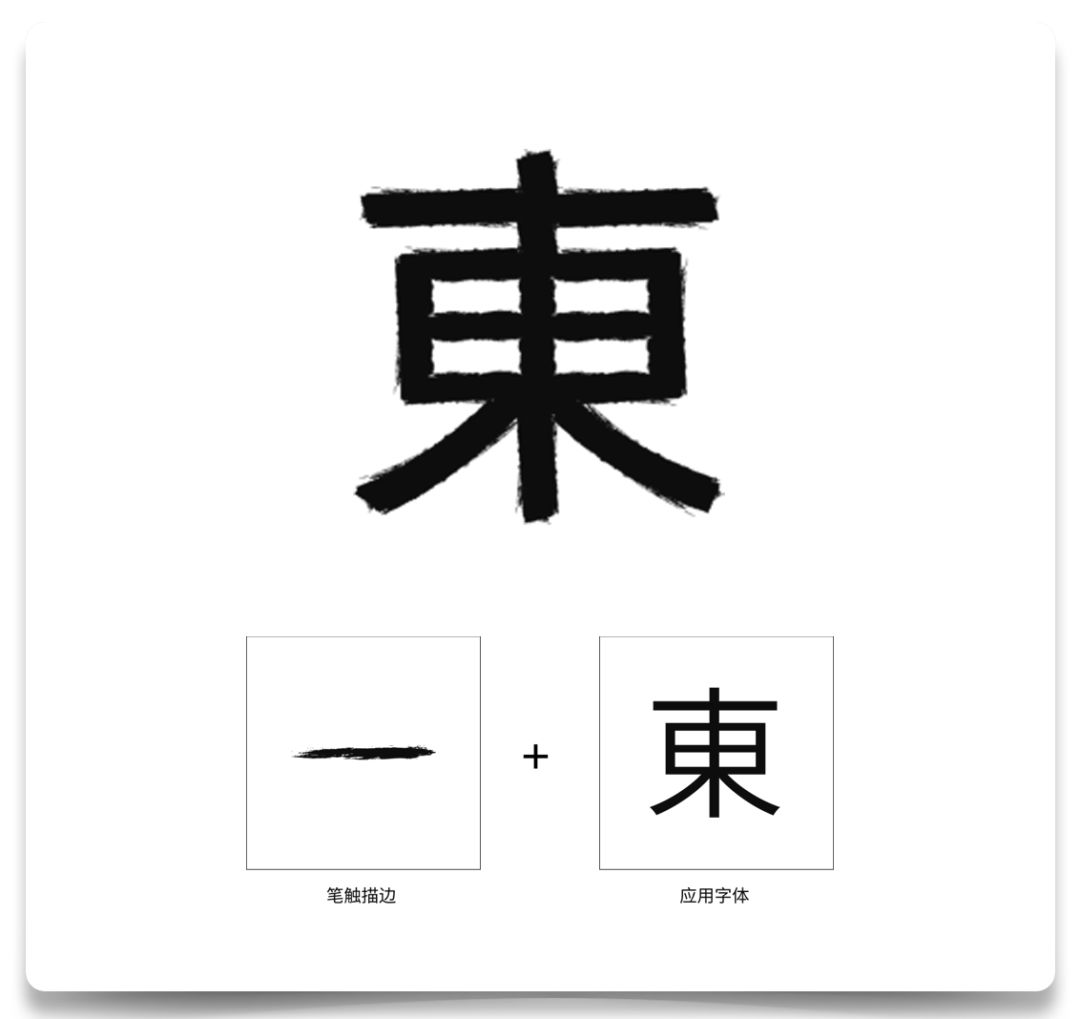
對現有字體的在設計,可以從兩個方向去思考這個問題。文字的外輪廓和文字內部的肌理。從輪廓上看,我們可以通過不同形狀的描邊或者對其添加各種外形上的處理,去改變一個文字的外觀。

而在肌理層面,賦予文字不同的材質本身也是一種裝飾技巧,是除替換色彩之外相對常用的設計手法之一。
站在巨人的肩膀上,才能看得更遠。這句名言用在字體設計上也同樣有效,並不是所有情況,都一定要將文字的結構全盤推倒,重新來做,在已有成熟結構的基礎上進行再創作同樣是一種設計的方法。 況且在缺少一定知識積累的大前提下,盲目的去修改字體的間架結構,往往得到的結果都是差強人意的,為了改變而改變反而會適得其反。在以上的講解中,我們得知了構成字體的兩大基本要素,骨骼與體飾,而相對骨骼的創建,在已有結構上去修改體飾是相對簡單的操作。那麼為了便於大家的理解,接下來我們來看一個相關案例。

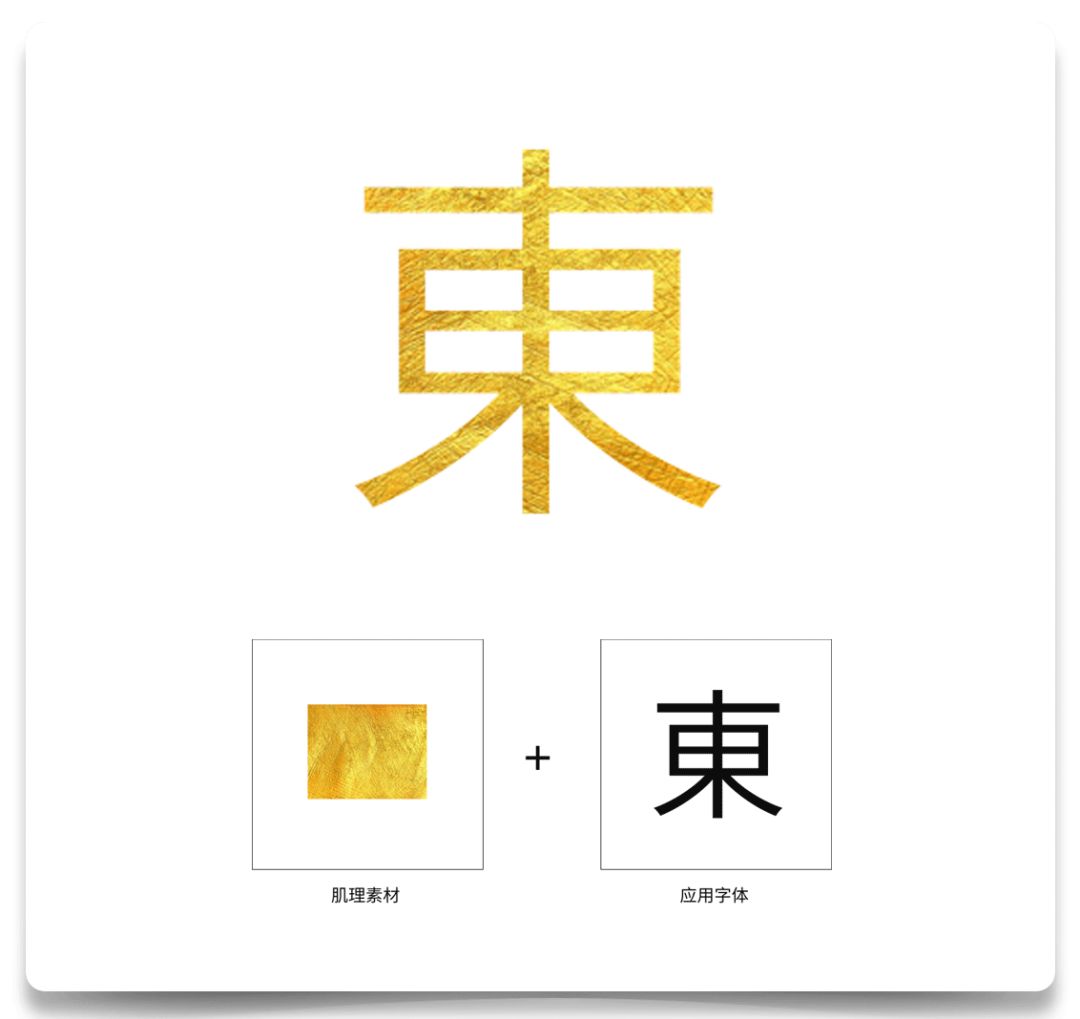
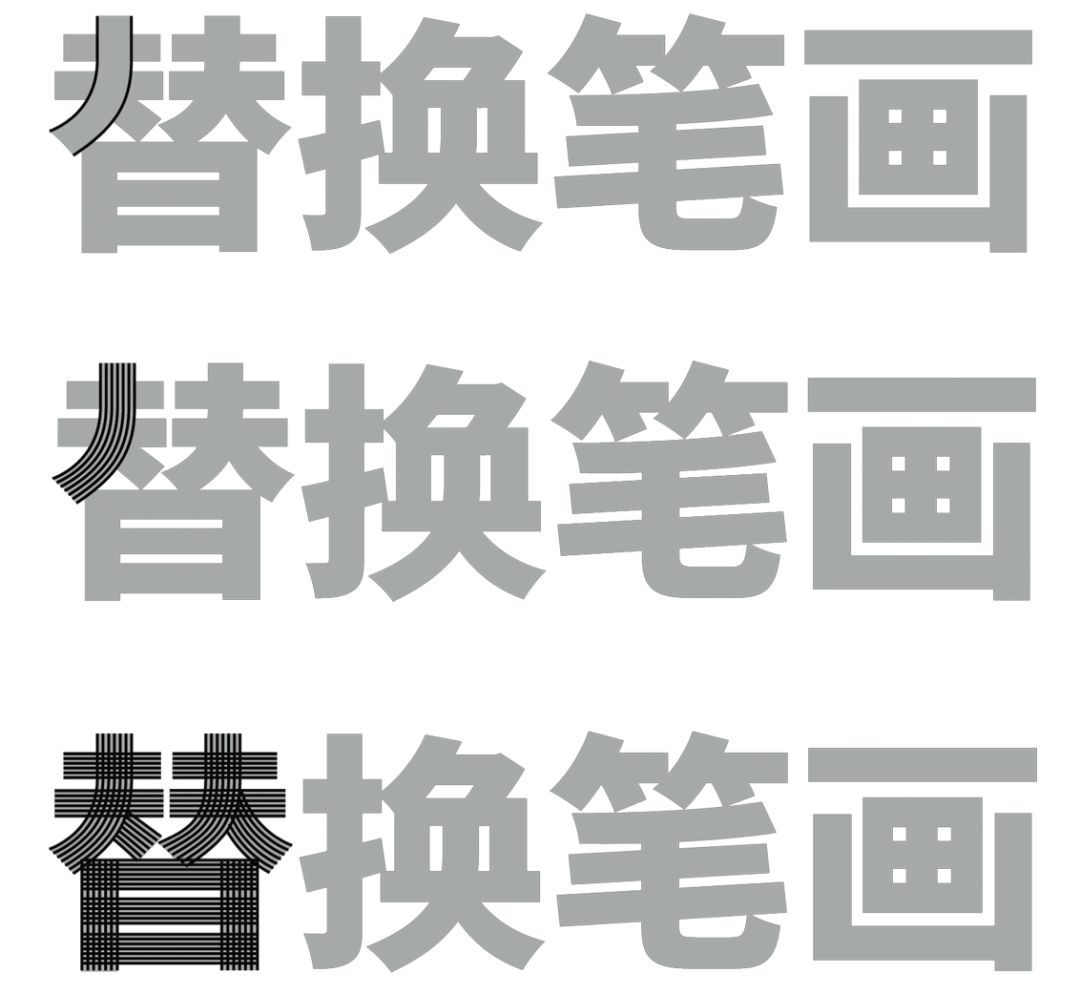
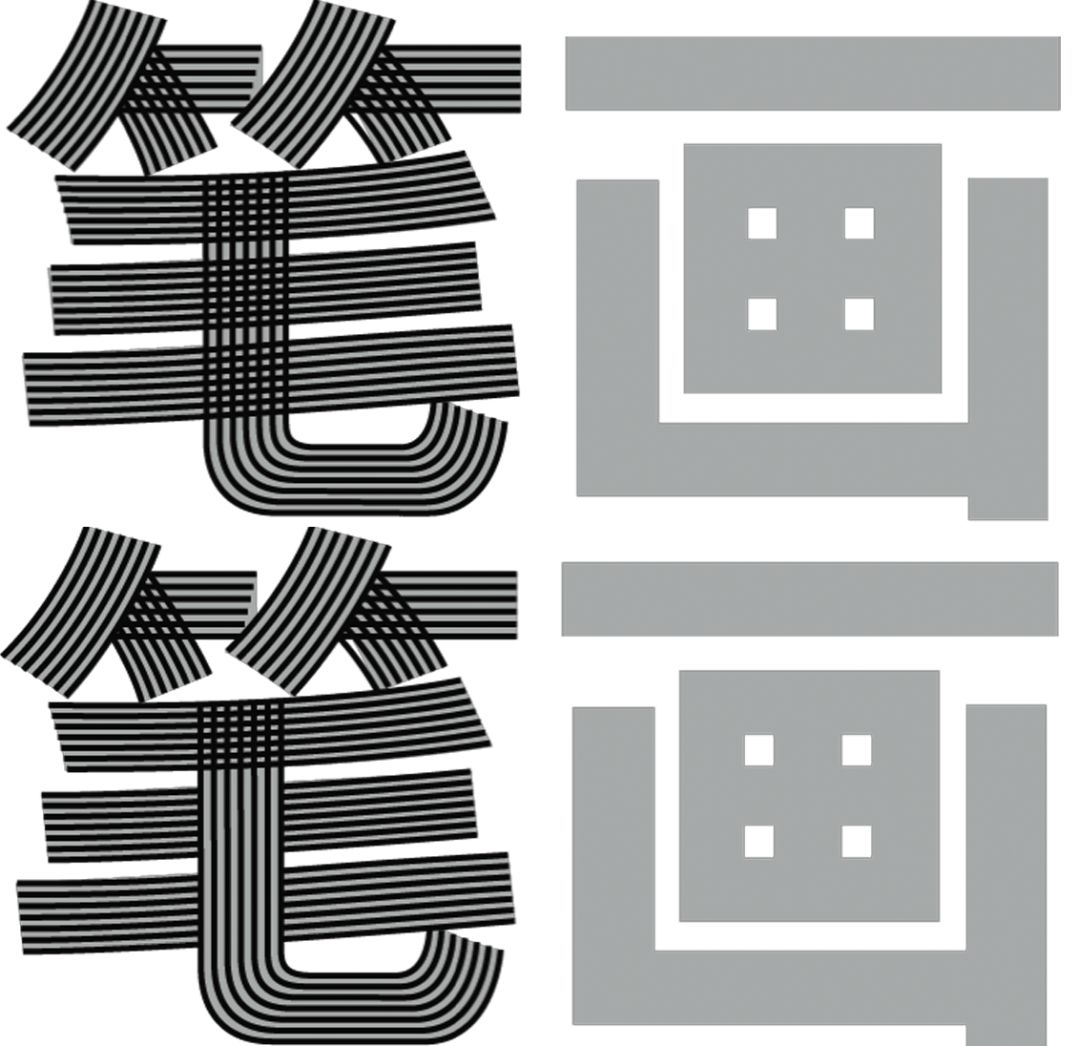
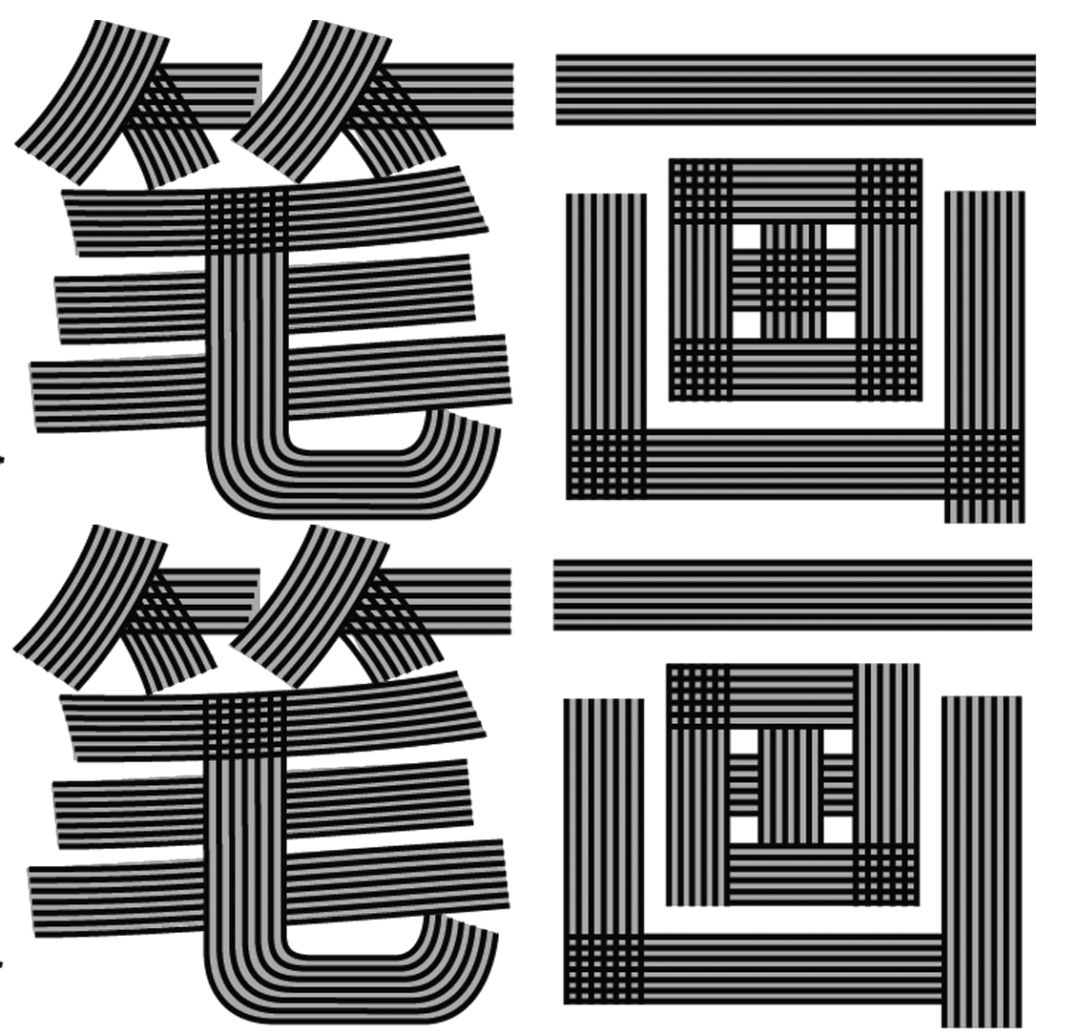
基礎結構我們選擇黑體字形,接下來我們將其每個筆劃拆解開來。將筆劃填充線條,就形成了一種特定的肌理樣式。當然筆劃可以被替換成任何元素,這裡僅作為一個演示案例說明這個問題。因為筆劃之間的交叉部分過多就會給人一種複雜的印象,即使是線條的裝飾肌理也不例外,所以每種元素的組合都需要作出相應的調整。

為了盡量避免由於筆劃交叉所帶來的視覺干擾,這時候,就需要格外去思考這些交叉之間的穿插結構。文字底部的筆劃交疊幾乎都被避讓開了,但這裡,我們就要思考一個問題了。筆劃被替換成了線條,而線條與線條之間會呈現出一種透明的狀態。這種交叉的結構是很有特點的。所以說,如果將交叉點全部去掉也就喪失了原本的特色。設計本身便是一種對立和統一的過程,只要能夠有效的處理矛盾,就能讓它成為一個積極的元素。我們將交叉的部分控制在三個以內,這樣一來,既不會過度的影響到文字的識別,同時也增加了細節部分的趣味性。這樣的處理也讓設計變得更有味道了,不至於太過呆板無趣。

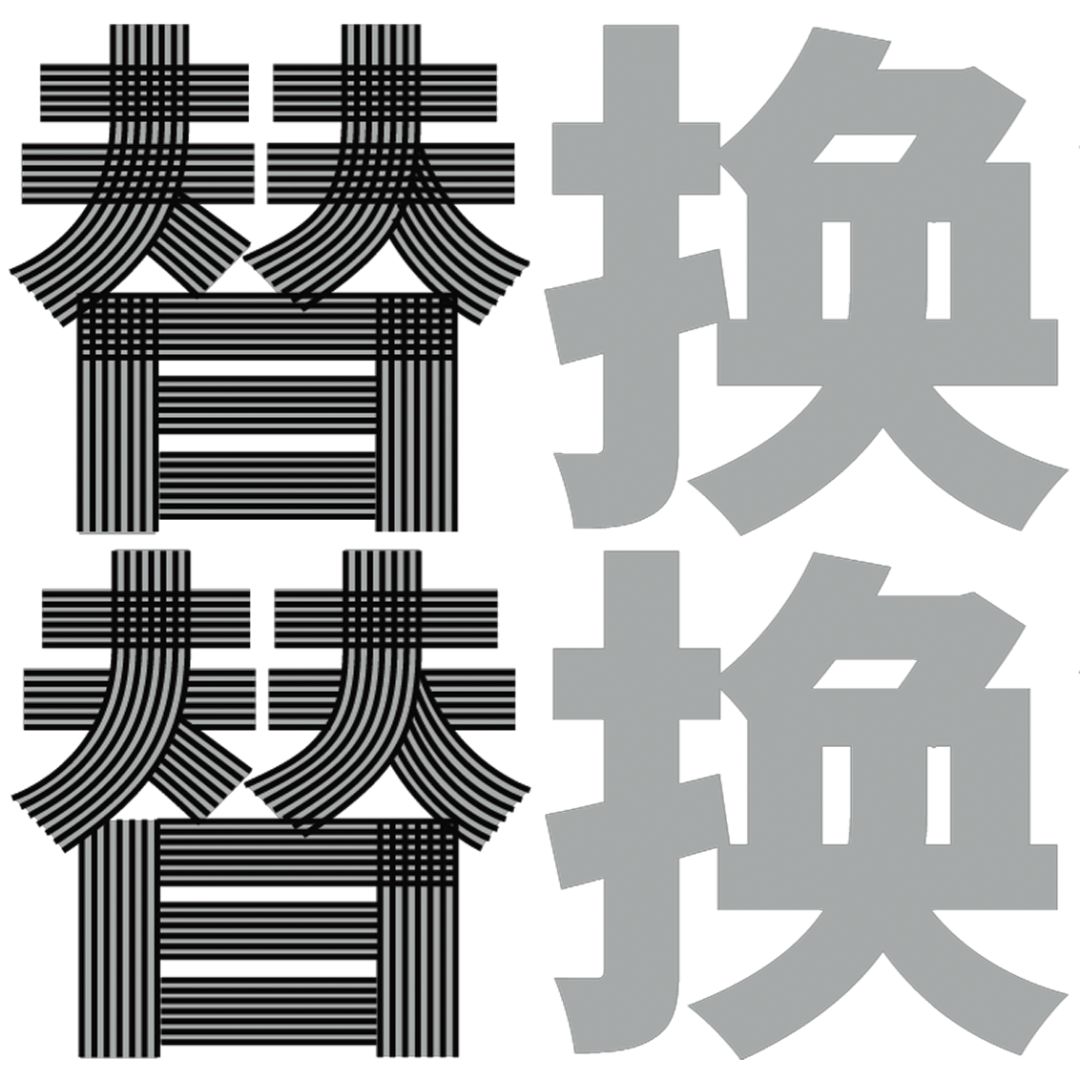
按照之前的規則,我們繼續修改第二個字。不要小看這些設計中的細節,正是這些看似特別的地方,才會讓文字產生不同的風格印象。 過度的規範很有可能會讓你的作品顯得平庸,相對的,而變化太多的設計也很有可能導致作品的凌亂。 一切都要有一個度的把控。繼續優化筆劃之間的穿插結構,根據筆劃的書寫順序,去判斷哪些筆劃應該藏起來,而哪些又需要做凸顯的處理。只有這樣才能讓整體結構看上去更加自然合理。

筆字也是一樣的,交叉的筆劃部分從視覺上看,會給人更加向前的印象,而被覆蓋在底層的筆劃則有向後的印象,通過穿插的處理可以讓文字更加具有層次感。同樣的筆字我們也保留三個部分的交叉痕跡。

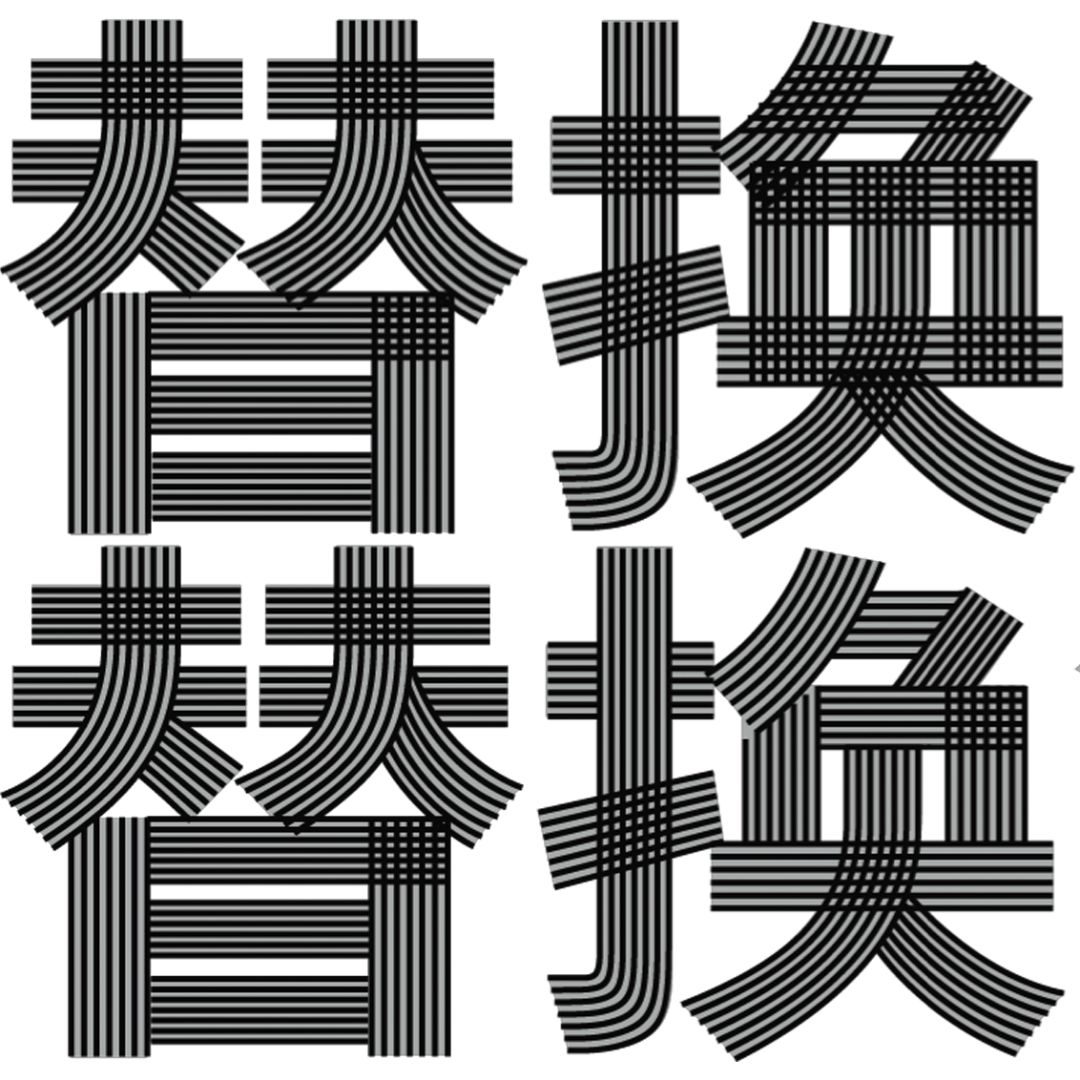
接下來是“畫”字,稍微有點複雜哈,因為這個字有7個交叉點。如果想讓這個文字整體上既有變化又有統一,就要給它們創建相同的屬性,那麼創建關聯的最簡單方法,便是將第四個字也修改成三個裝飾點。那麼到這裡,這個字體設計就基本完成了。

搭配上風格相似的西文,整體上形成一個組合,那麼接下來我們來看一看最終效果。將設計好的字體搭配上金屬拉絲的質感,每個筆劃都具有獨立的漸變方向,形成非常立體的筆劃層次。在原來組合的基礎上繼續添加更小的文字信息,形成字號上的大中小節奏。結構上完全依靠現有字庫的骨骼造型,因此避免了因為重心的不統一而造成的文字在識別上的困難。

當然在不改變文字結構的基礎上還可以有很多其他的方法。比如拓印的肌理、將筆劃拆分後進行換色處理等等。那大家在設計字體的時候,可以舉一反三,做出更多有趣的字體效果。

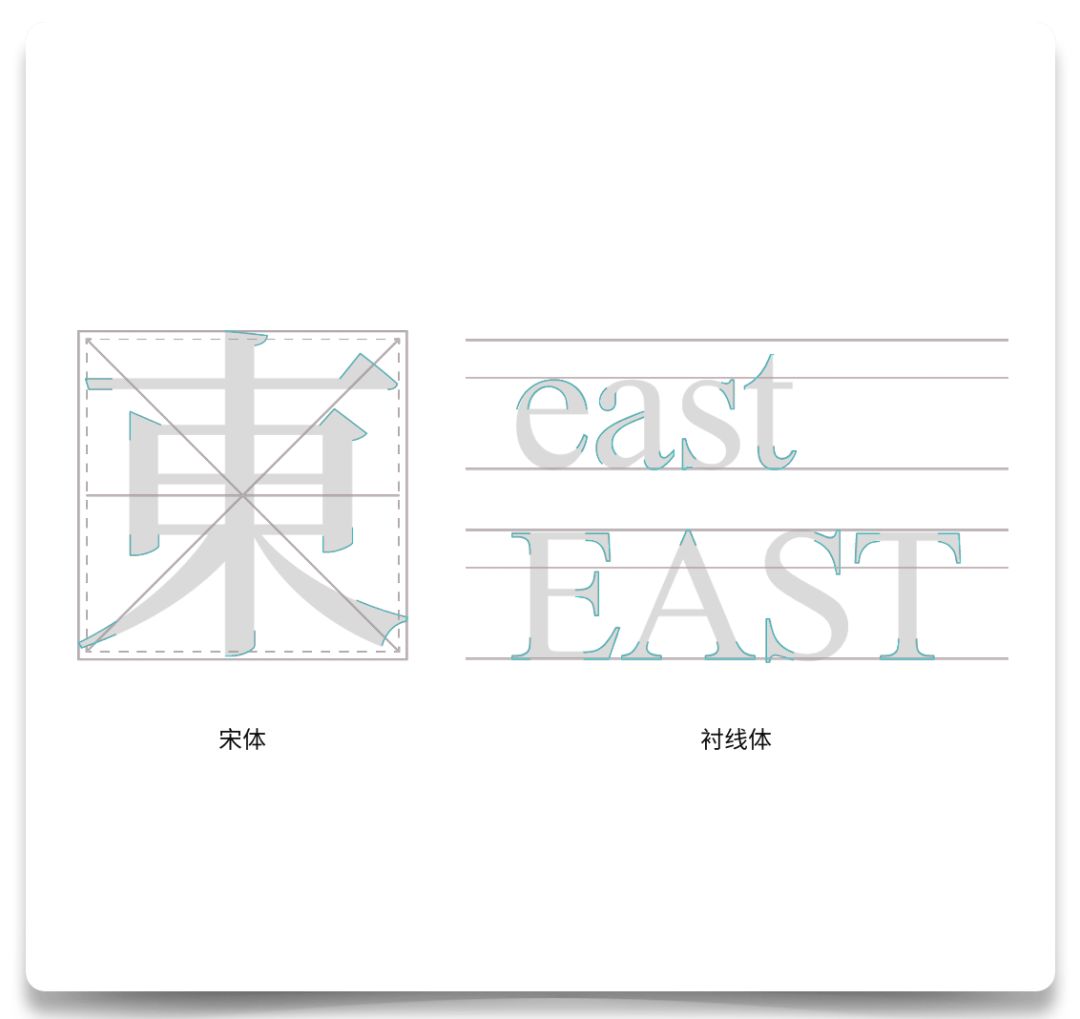
不同的文字外觀,其實可以理解成是,不同的筆劃形狀,按照相同的骨骼拼湊出來的。宋體可以被看成是,橫細豎粗的筆劃加上末端的裝飾角,拼接在一起形成的字形風格。文字的裝飾可以被替換成任何形狀。

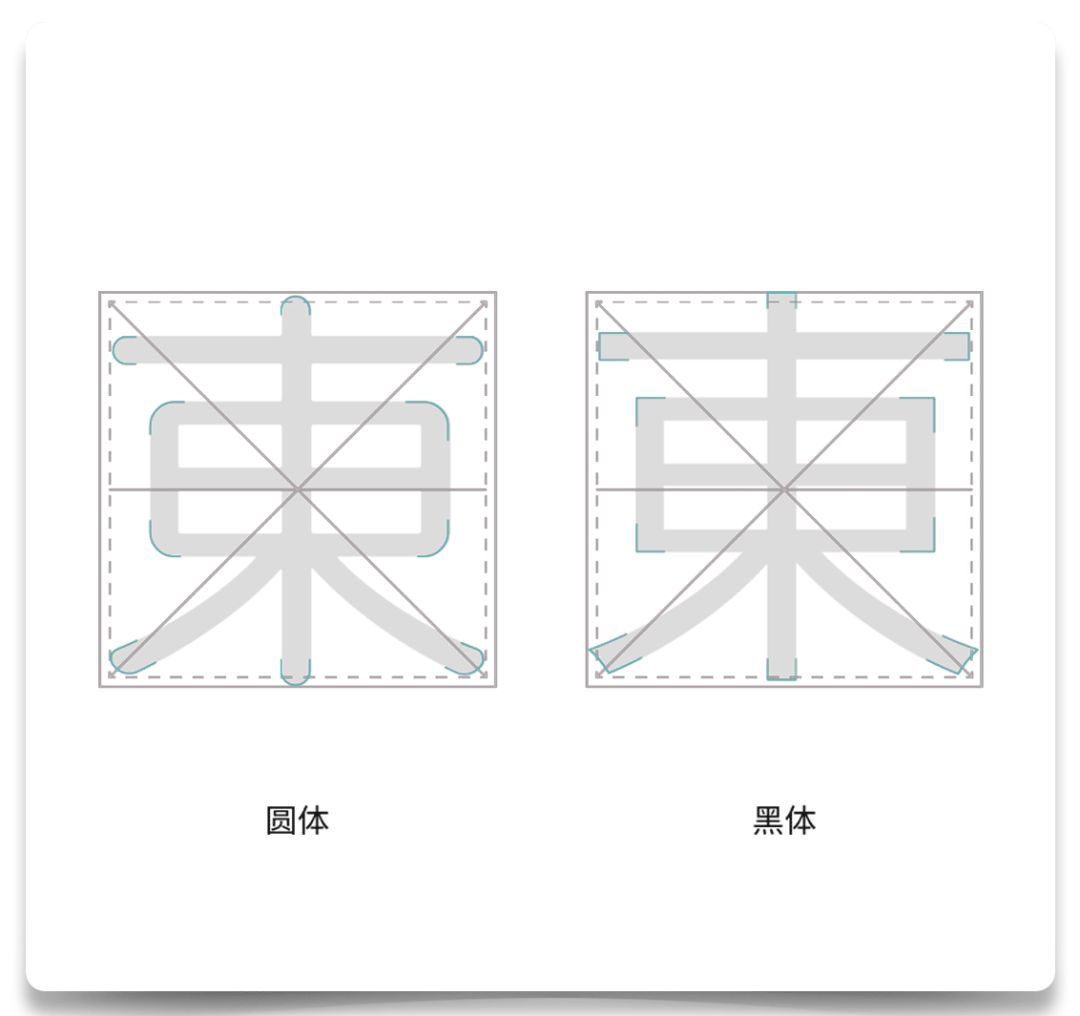
圓體在筆劃末端會呈現出圓形的收尾,這就是圓體與黑體之間最顯著的區別。

也正是由於筆劃末端的不同形狀,決定了一些美術字的整體風格。
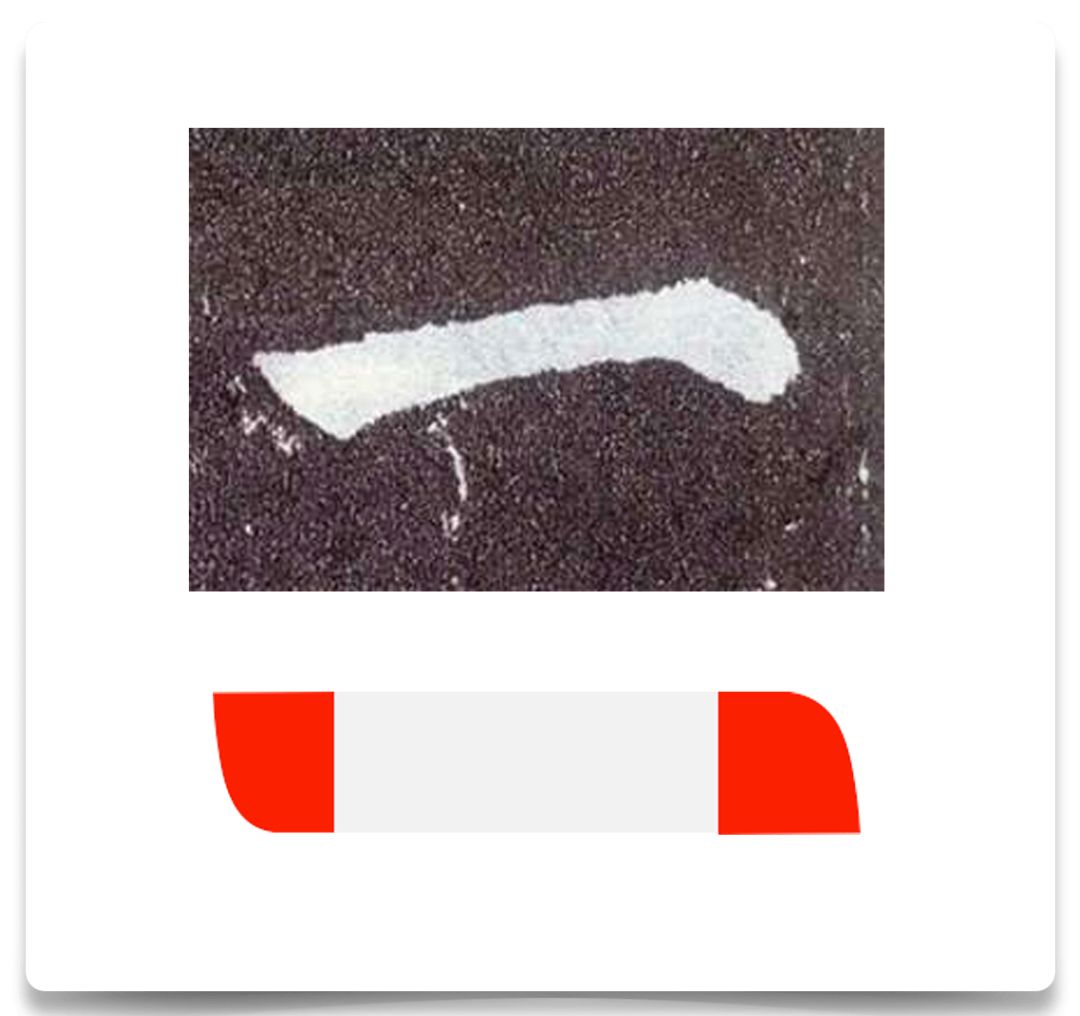
筆劃首尾的形狀,除了特殊的裝飾圖形外,更多的原因是書寫工具本身的特點所產生的痕跡,比較典型的例子是西文的襯線體。之所以會出現襯線形狀的裝飾,是由於羅馬時期,工匠們在雕刻時會使用扁頭筆去起草。而經過書寫後就自然形成的襯線的形狀。 與之相對應的是中文宋體的裝飾角,也是由於工匠在雕刻印版時,隨著刻刀的運筆而自然形成的裝飾風格,當然,這其中也吸收了楷書的書寫痕跡。在面對現有的字體時,我們就可以通過修改筆劃的起筆與收筆的形狀,來設計字體。那麼接下來我們就一起來看一組這樣的案例。

在骨骼的選擇上,我們這裡選擇圓體。圓體的骨骼普遍會比黑體的變化更大一些。筆劃之間也會顯得更加流暢。

筆劃末端的特點,這裡選擇了類似半圓形切割後的形狀。用他來替換圓體筆劃末端的樣子。首先,我們將圓體的所有橫向的起筆部分,替換成之前設置好的圖形。

接下來是橫向筆劃的收筆部分,為了讓文字看上去盡可能的自然,我們參考楷書的書寫痕跡,收筆的部分處理成向下的筆跡。這裡將收筆部分與起筆相互鏡像,形成一種書寫的動勢。

繼續將鏡像後的筆劃,添加到文字橫向的收筆部分。接下來是豎向筆劃的添加,這裡的筆劃方向我們參考宋體的運筆。

接下來繼續添加帶有曲線的筆劃末端,彎折的筆劃部分,也可以參考之前橫筆的書寫樣式,由於橫筆左上部分的造型以直線為主,所以我們將,靠左側的彎折筆劃修改填平,而靠右側彎折的筆劃,可以保持圓潤的外形,呼應橫筆收尾處的曲線。

那麼到這裡,這個文字的筆劃,就基本修改完了,筆劃的變化讓人完全看不出這是一款圓體。當然,筆劃的末端也可以是任意造型,並不僅限於演示案例中的樣子。

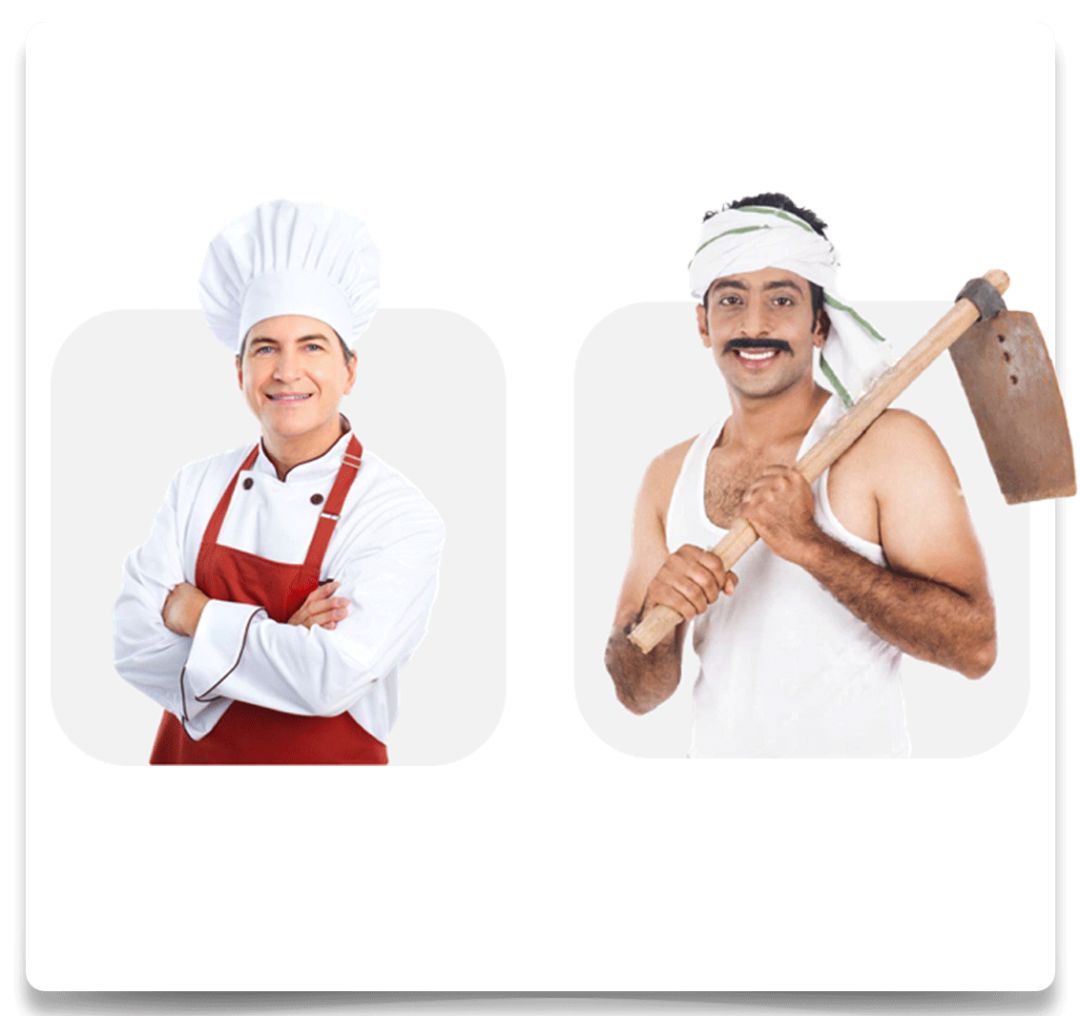
作為一個廚師,雖然可以運用各種食材去烹飪出美食,但這也並不意味著廚師就要會種菜。農夫雖然具有種菜的技術,但也並不一定就會烹飪出像廚師一樣水準的美食。

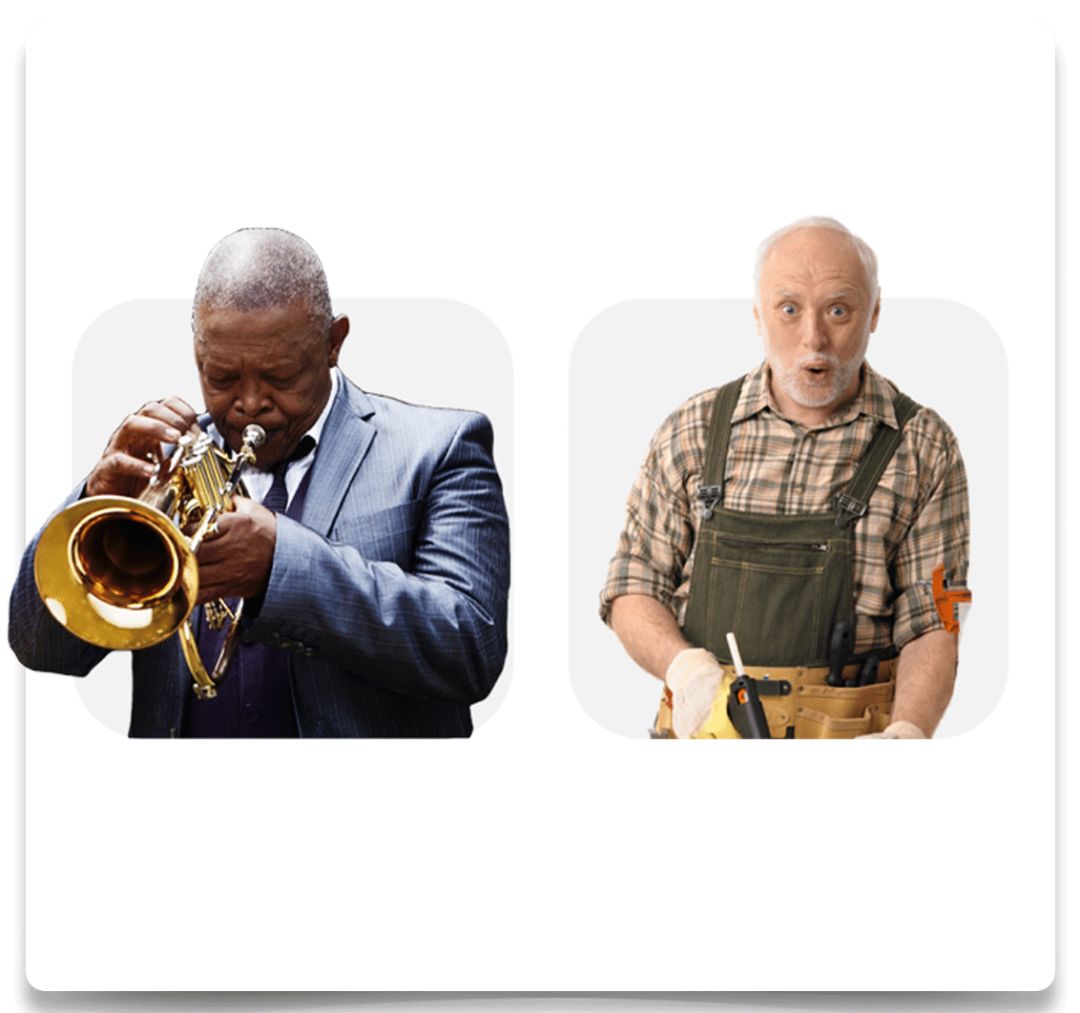
演奏家可以運用各種樂器演奏出動人的美妙曲調,但一個合格的演奏家其實並不需要懂製造樂器,這是工匠們要做的事。

在設計中也是相同的道理,一個合格的平面設計師不需要會畫插圖,不需要會攝影,也不需要會設計字體。這些元素自然會有專門的插畫師、攝影師、字體設計師們去單獨創作。平面設計師需要做的是,組合這些元素,使其形成嶄新的藝術面貌。
很多新人設計師都有這樣的誤區,他們會認為都用現成的東西就不是設計。 正如廚師與演奏家一樣,其實運用現有的資源,再創作依然是一種了不起的設計,並不是所有設計元素都需要推倒重來的。當然如果做不到專精,多一門技藝也就多一條出路,既會插畫又會設計的人,在同等水平下一定會高於只會一種技藝的人,至於專精還是全能,這個就需要自己去選擇了。


那麼根據以上的觀點我們可以得出,骨骼的變化並不一定要憑空去創作,平面設計師自然有其專門的字體設計方法。運用現有的不同字形,進行同構搭配也是一種不錯的選擇。那麼字體中都有哪些相似的字形呢?通常我們會將漢字的黑體與西文的無襯線搭配到一起,將漢字的宋體搭配西文的襯線體。
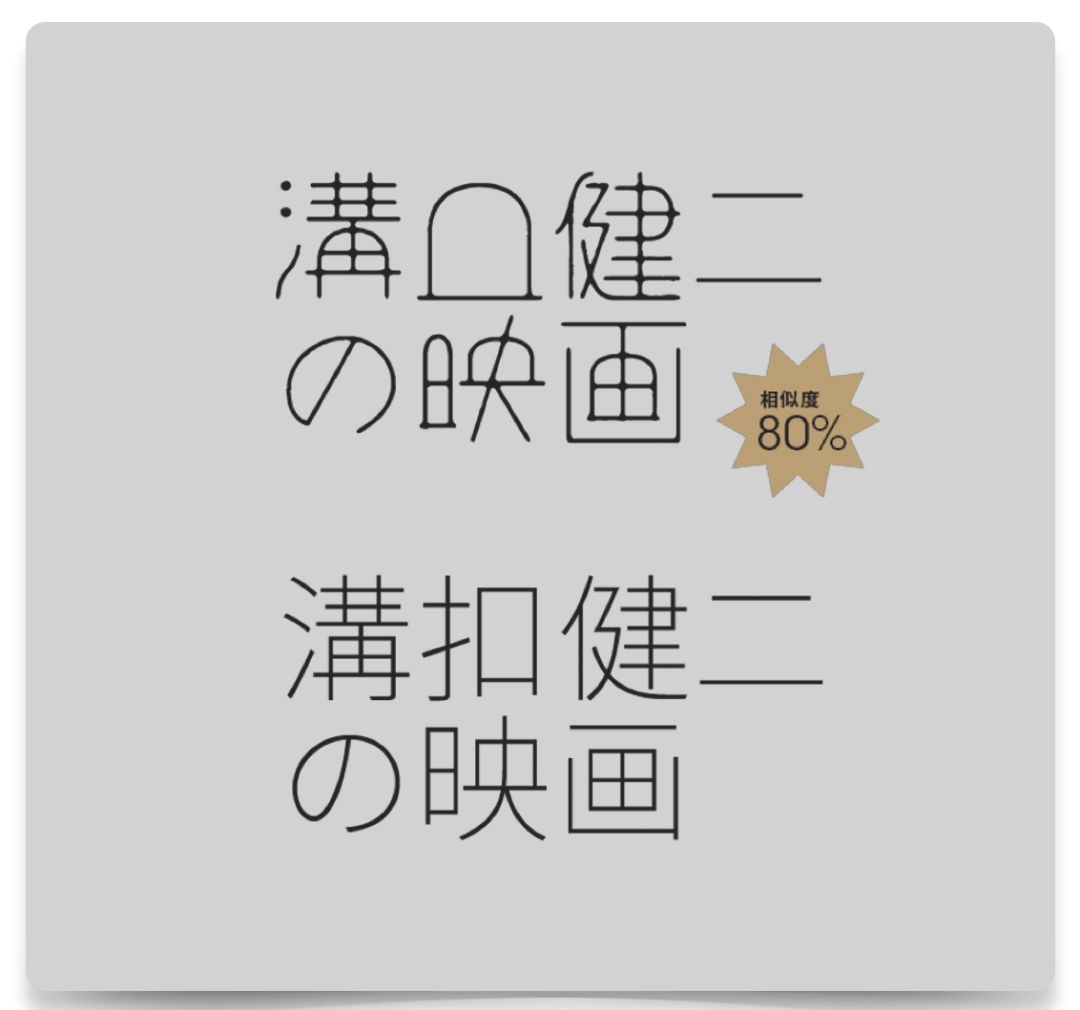
那麼到這裡我們就可以得出一個創作思路,那就是將漢字的筆劃替換成西文的字母,兩種不同的骨骼結構相互搭配組合後,會形成一種嶄新的字體樣式。同構是平面構成中的常用手法,將兩種看似不相關,但又相似結構的元素結合到一起,就形成了一種新的創意形式。那麼這其中的難點就在於結合的部分是否自然,作為字體設計,漢字的識別性應該如何去保證。以及最終形成的視覺風格,與文字本身的內容之間,是否具有一定的關聯性。

我們選擇筆形結構上具有相似屬性的宋體與襯線體。其中西文的“意大利斜體”的書寫的痕跡非常明顯,類似於漢字的楷書筆劃。相對來說更適合搭配宋體字形。這種混搭就如同日文中的漢字與假名一樣,是相對和諧的一種組合。
文字同構的難點在於,需要找到不同字形之間的相似點,而識別性的關鍵在於,如何保證漢字結構上的完整,這就需要將替換的部分盡量控制在一定範圍內,一但文字結構變化過大,辨識度就會受到影響。

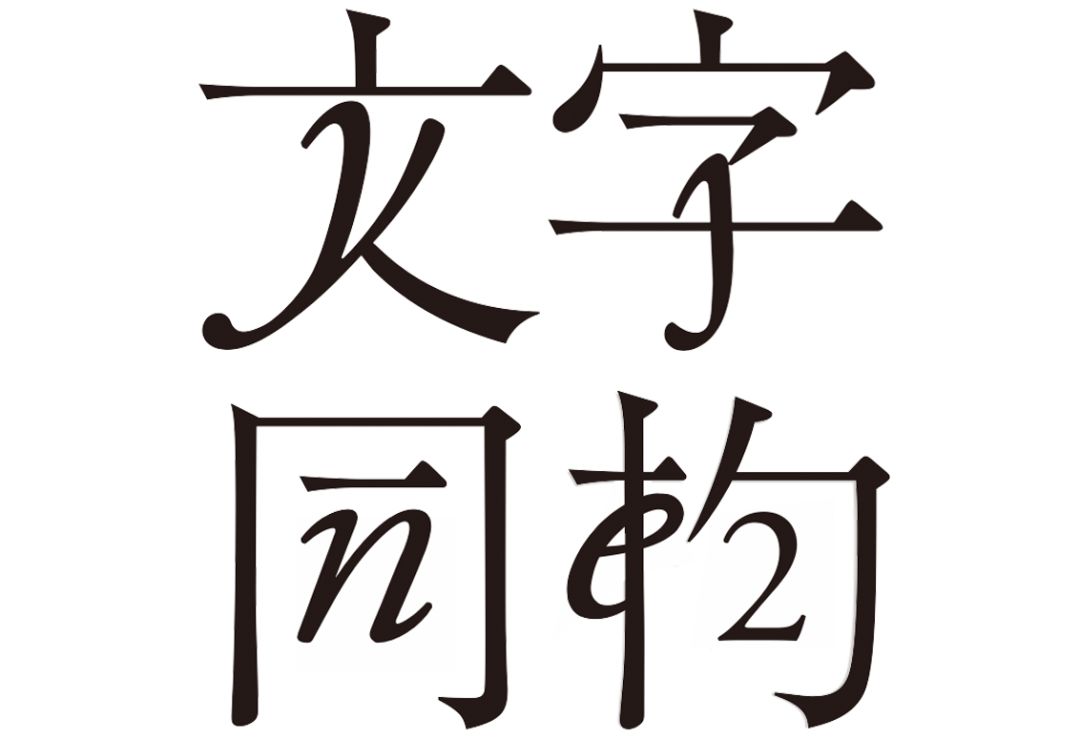
我們先從“文”字開始,交叉的筆劃最先讓我們想到西文中的大寫X,但這裡的問題在於,被替換的部分視覺面積,佔據了整個漢字的一大半,漢字的面貌損失太多。

數字9也是個不錯的選擇,筆劃部分與文字的撇幾乎融合在了一起,變化程度較小,唯一的問題在於數字9圓形的內部結構與漢字還不是非常契合,還有沒有更適合的結構呢?

小寫的字母y就是那個更好的選擇,與數字9相同,y的筆劃與漢字的撇完美結合,中間也呈現出一種倒三角形的負空間結構,與漢字本身的結構非常相似。

接下來我們來看第二個字,我們用小寫的j去替換漢字的結構。問題與“文”字類似,那就是漢字的結構變化過大,識別性受到了一定的影響。

調整底部的比例,恢復部分漢字的結構,這樣看起來就好多了。

為了保持統一性,寶蓋上方的點與文字的點保持統一。

接下來我們看下一個字,“同”字最適合被替換的部分,應該是半包圍結構中的口字了。從結構上說與字母O,也是大部分人會最先想到的。

外部,大寫的字母J正好可以替換掉豎彎鉤的部分,但這樣看去雖然識別上沒有什麼大問題,但美觀性上顯得比較零碎。

我們恢復部分筆劃,將中間的字母O替換成更有手寫感的小寫a。相對於字母O圓潤的外觀,字母a更有手寫的痕跡,與口字的連筆非常相似,只是方向對調了。

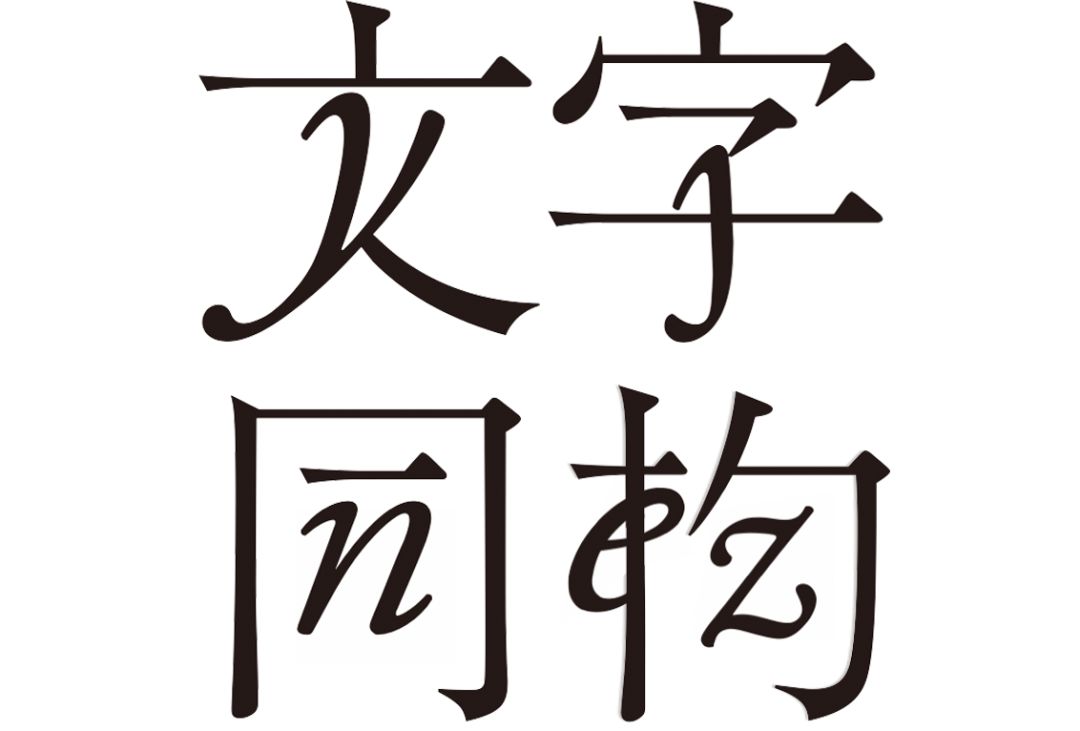
那麼在仔細觀察,其實從筆記上來說,小寫字母n的書寫筆跡,要更加接近口字的連筆外形,並且方向上也不會像字母a那樣有左右對調的感覺。

“構”字,比較適合被替換的部分,可以是木字旁的撇捺,以及半包圍結構的內部。但數字2顯然與之前的英文字形上顯得不同,前面都是小寫字母,只有一個數字,這樣會給人不統一的印象。

那麼換成同樣是小寫字母的z,就顯得和諧多了,相對於其他文字也要更加具有統一感。

為了統一漢字筆劃之間變化的幅度,我們去掉木子旁的變化,每個字僅保留一個字母。那麼到這裡,這個同構設計就基本完成了。

我們來看一下應用效果,利用現有文字結構進行混搭設計,與筆劃的修改不同,文字之間的同構設計是屬於文字骨骼上的變化。

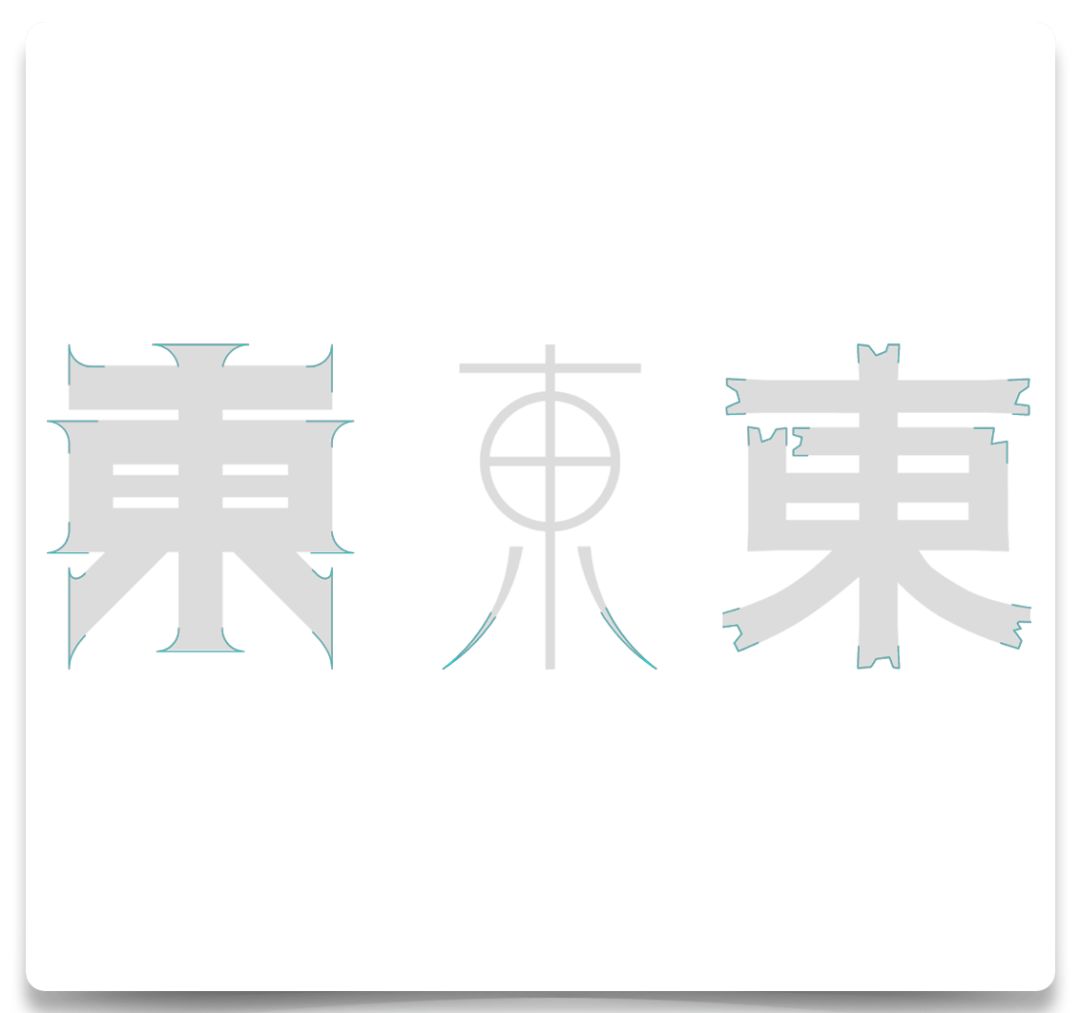
當然,文字的同構也不僅限於西文與漢字之間,像圖中就展示了三種不同的思路,第一個與我們的演示案例相同,採用了西文作為同構對象,而第二個畫面則是選擇了音符與字體進行同構設計,第三個畫面更是選擇了一些具象的元素與文字形成同構組合。

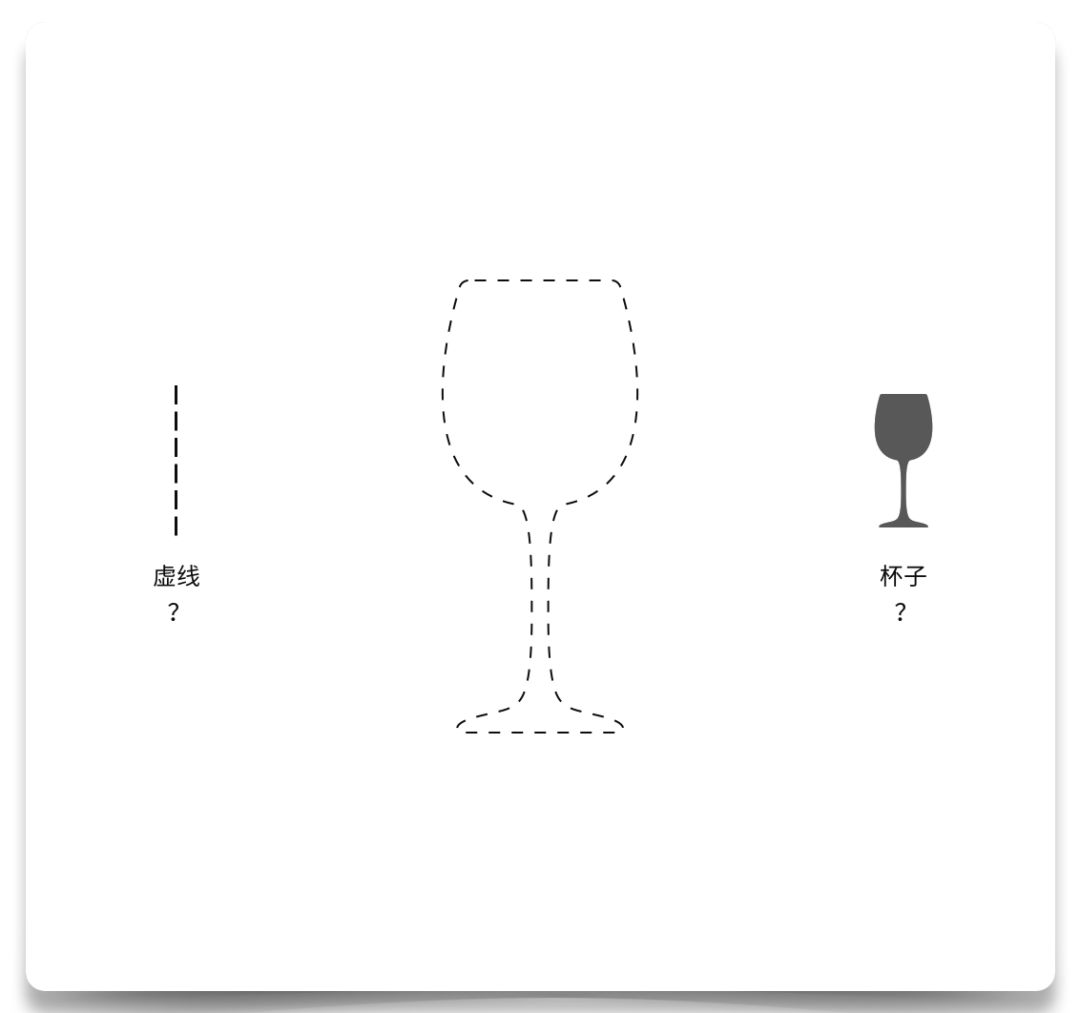
看到畫面中的圖形時,你首先看到的是一排排虛線還是一個玻璃杯子呢?當然是杯子對吧。德國的心理學家們通過對人們的研究得出了一個結論,那就是我們的眼睛在觀察事物時,是以整體性去認知的。也就是說,我們會先看到一個組合的整體,之後才會去看其中的細節部分。 這就是著名的《格式塔完形心理》。這也是為什麼盯著一個字看久了,你就會感覺自己不認識這個字的原因。

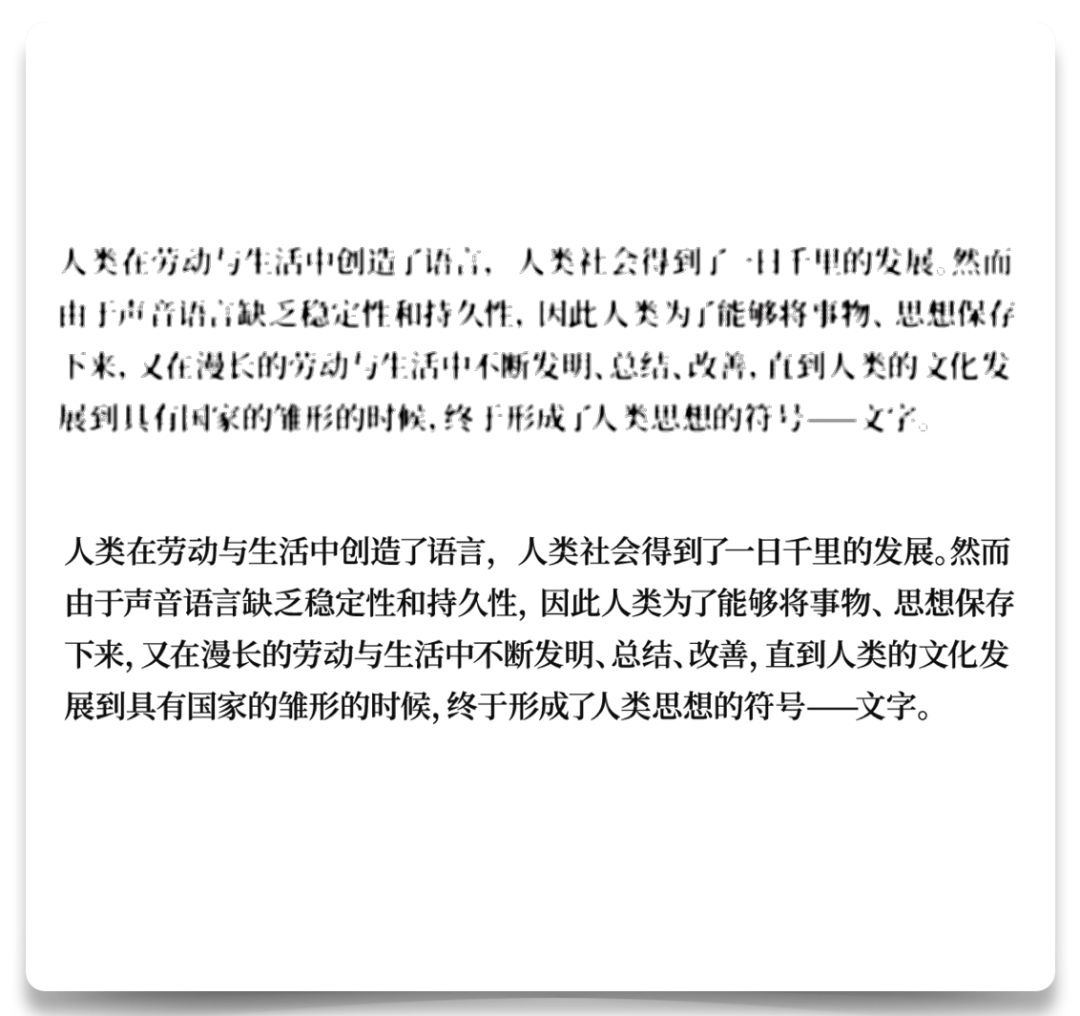
人們在閱讀時,是通過整體的印象去辨認文字的,所以即使某些筆劃產生殘缺,並不會影響我們辨認出它們。人們在閱讀時,是通過整體的印象去辨認文字的,所以即使某些筆劃產生殘缺,並不會影響我們辨認出它們。

人們的視覺是具有恆常性的,比如我們認識菠蘿長什麼樣子。所以並不需要看到完整的菠蘿,哪怕只有其中一部分,我們也能夠清楚的辨認出它。

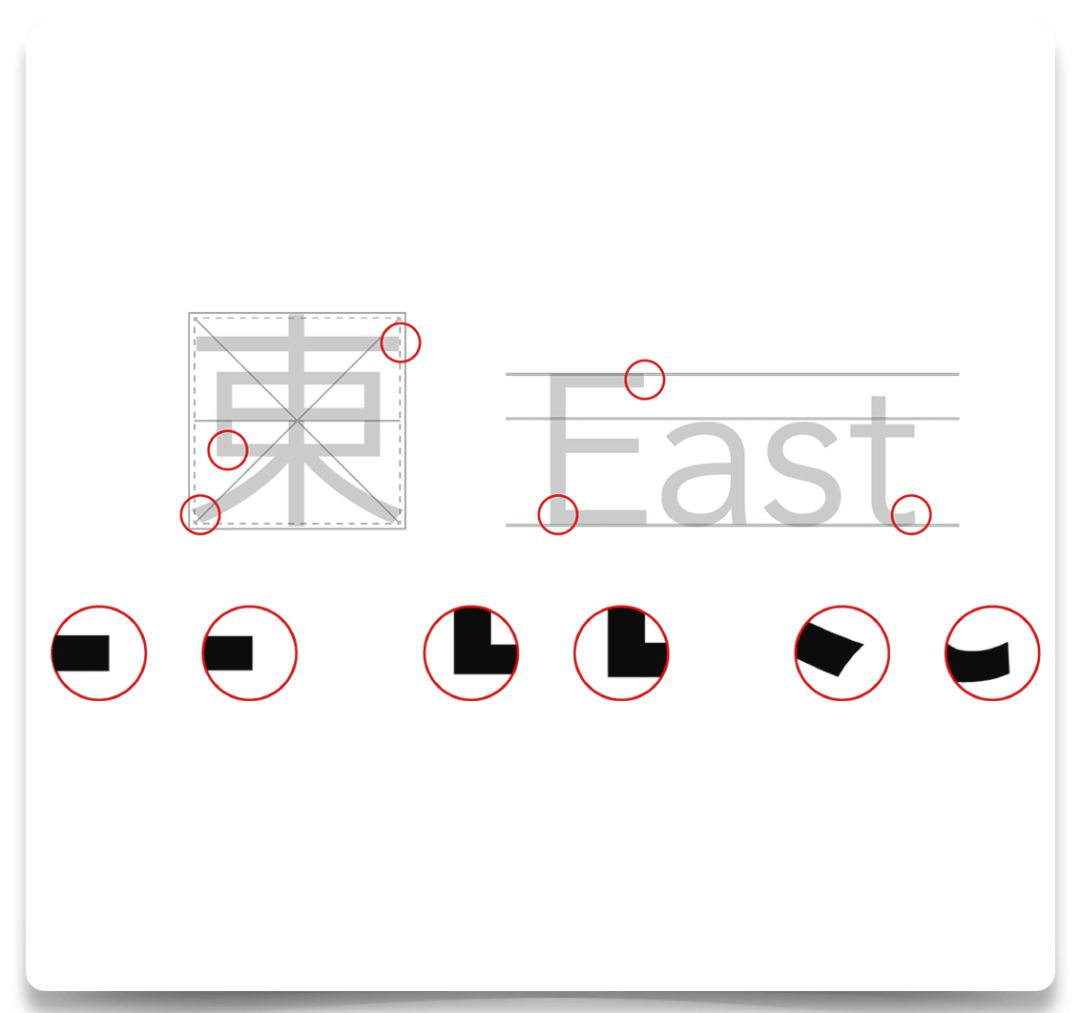
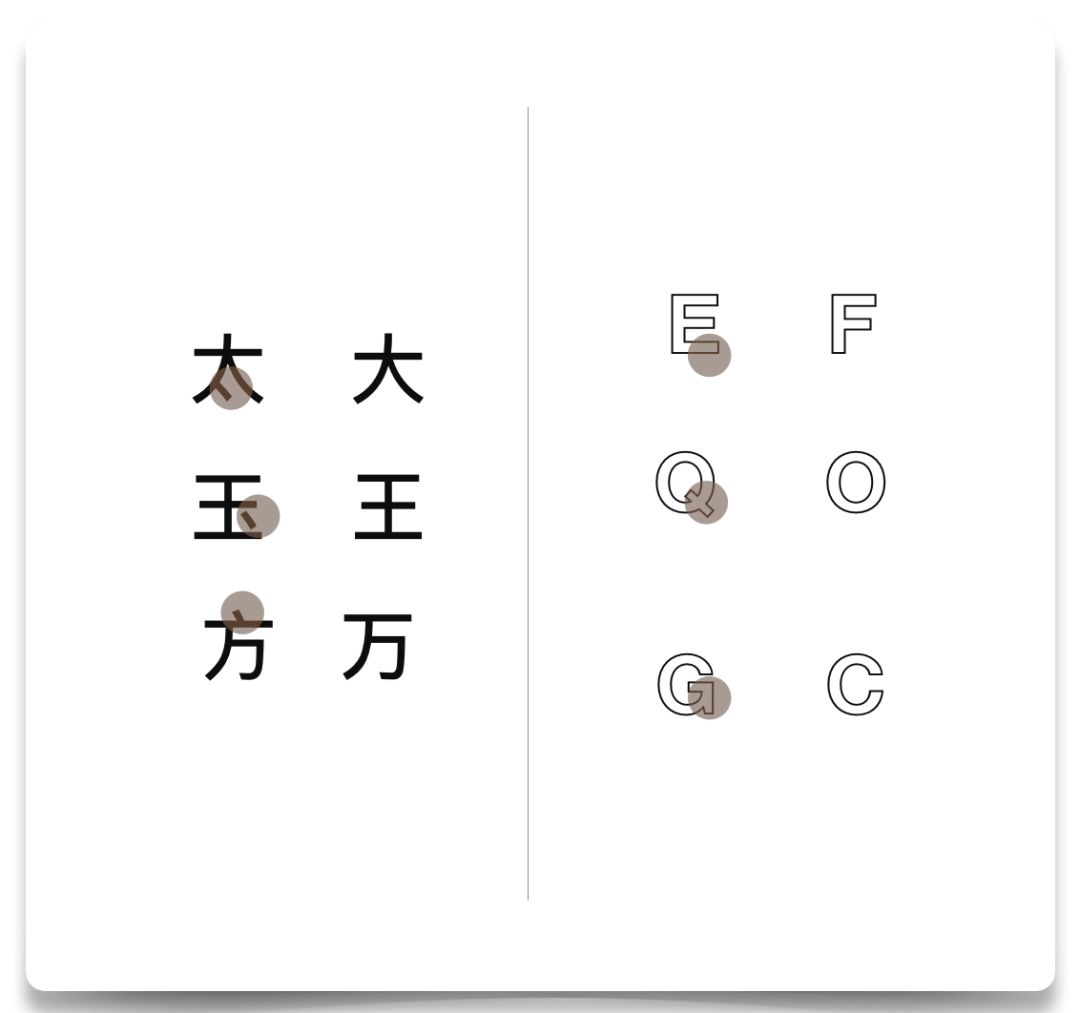
對於文字來說,由於結構上的相似,為了保證識別性,就需要避開一些影響辨識的關鍵筆劃,比如漢字中的大和太、萬和方這些字的關鍵性筆劃就是那個點。對於文字來說,由於結構上的相似,為了保證識別性,就需要避開一些影響辨識的關鍵筆劃,比如漢字中的大和太、萬和方這些字的關鍵性筆劃就是那個點。
回顧設計的歷史,包豪斯的第三任校長密斯·凡德羅曾說過一句名言:少即是多,這也是至今指導著現代設計方向一個原則。如果說,在已有結構上添加元素是一種裝飾風格的話,那麼將文字的結構進行適當精簡,保留最少的結構,就是一種現代主義的設計方法。 這其中的難點在於,我們需要分析每個文字的關鍵性特徵。在對結構精簡的同時,也需要保證辨識度上的準確性。既不能讓人認不出來這是什麼字,也不能讓人認錯字。當多組文字並置時,字與字之間的精簡程度也需要統一,還有就是在保證識別性的前提下文字之間筆劃灰度需要盡量保持一致。

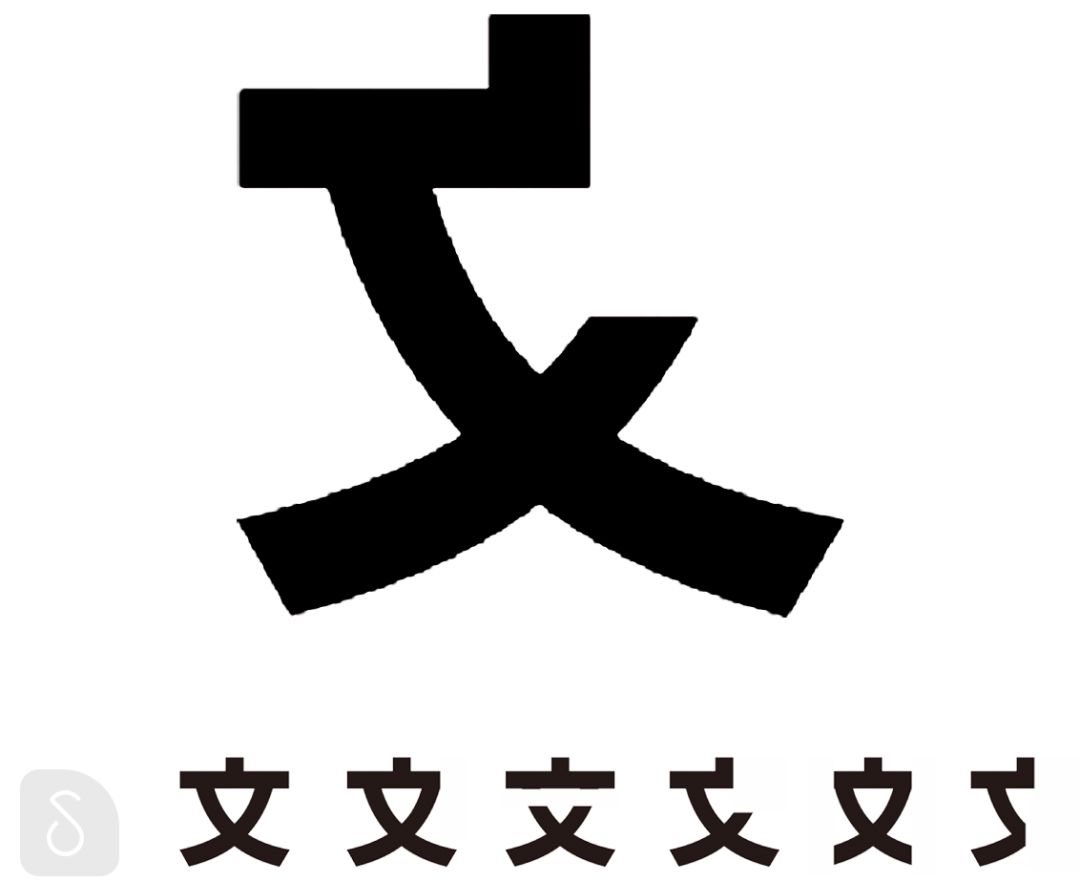
我們先從“文”字開始著手,畫面中左到右展示的是不同的精簡嘗試,精簡幅度過大就會喪失識別性,而精簡程度太小又缺乏設計感,所以我們需要挑選一個比較均衡的精簡方式。就是畫面中標註的這個。

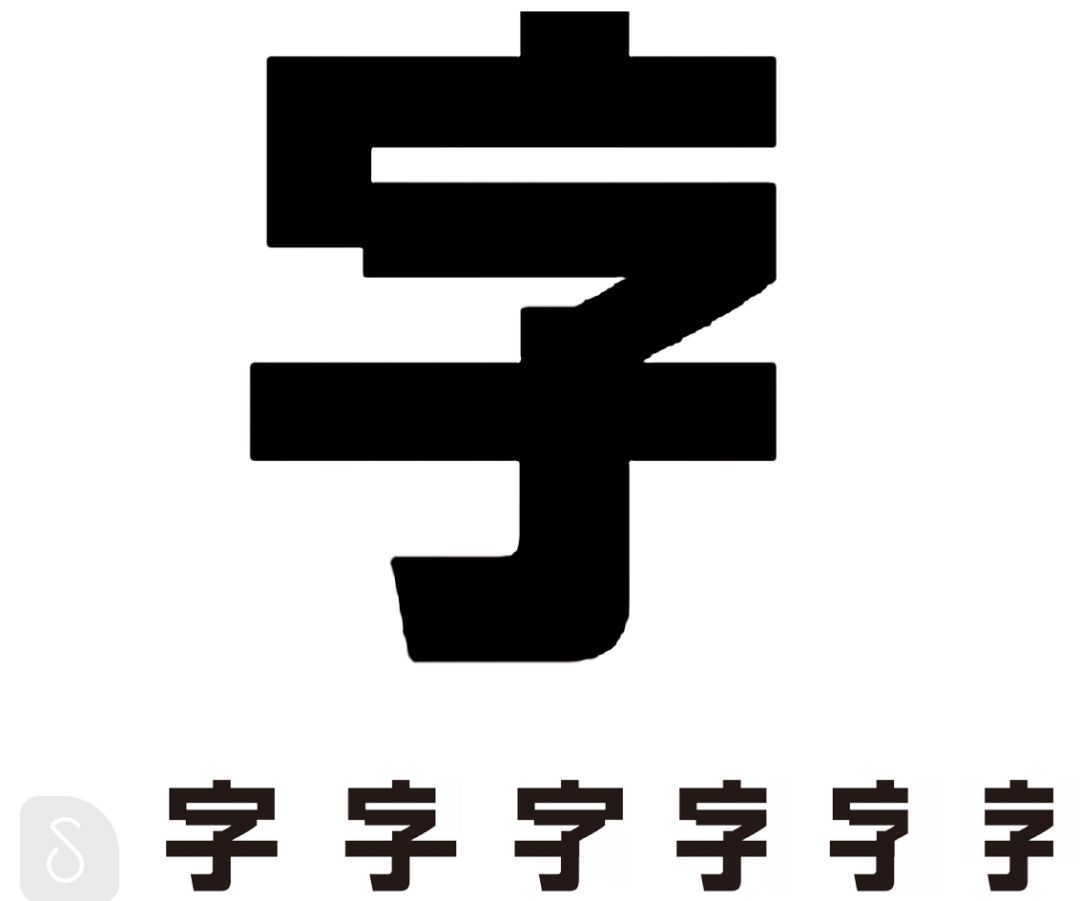
“字”:字也是一樣的選擇標準,在選擇時不光要考慮辨識度,同時也要兼具文字之間的組合,尋找灰度近似的圖形。

“裁:字相對特殊,由於這個文字筆劃較多,過度精簡反而會讓人認不出來,所以相對其他文字來說,這個文字的精簡幅度會小一些。

最後一個“切”字,我們同樣嘗試了五種不同的裁切樣式,經過篩選,最後我們選擇圖中標記的圖形。

將先前選擇好的圖形進行組合,單個文字或許辨識度並不高,但將其組成常見的詞彙,人們就會從整體去辨認他們,成組後辨識度會進一步提升,人們會通過以往的視覺經驗去自動在腦中補全缺失的部分。

可以利用描邊的技巧進一步為文字添加一些裝飾,強調文字的邊緣,弱化字面。到這裡這個字體設計就完成了。

現實生活中,有哪些方法可以改變一個事物的外形呢?拉伸技巧就是簡單有效的方法之一。

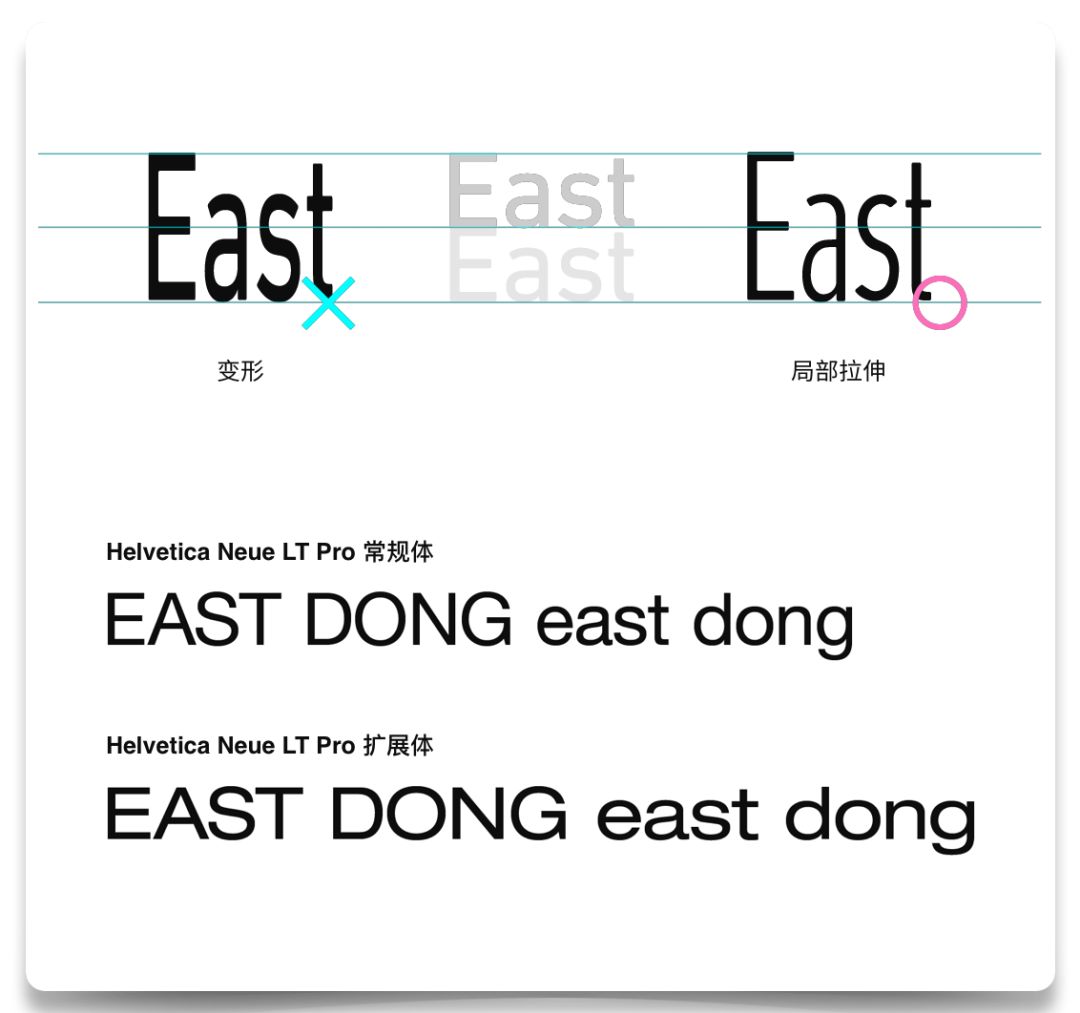
拉伸的技巧在文字設計中同樣適用,文字的邊緣線條除水平垂直外大多數還會有曲線與斜線的結構,如果只是簡單粗暴的拉伸文字整體,就會破壞原本的造型美感,特別是斜線與曲線的部分,會因為拉伸變形顯得極其不自然。 所以訣竅在於找到文字結構中適合拉伸的部分,從局部下手進行拉伸處理。 相對於常規比例的文字,經過拉伸或壓扁的文字能夠佔據更大的視覺面積,因此運用拉伸技巧是提昇文字醒目度的有效方法。

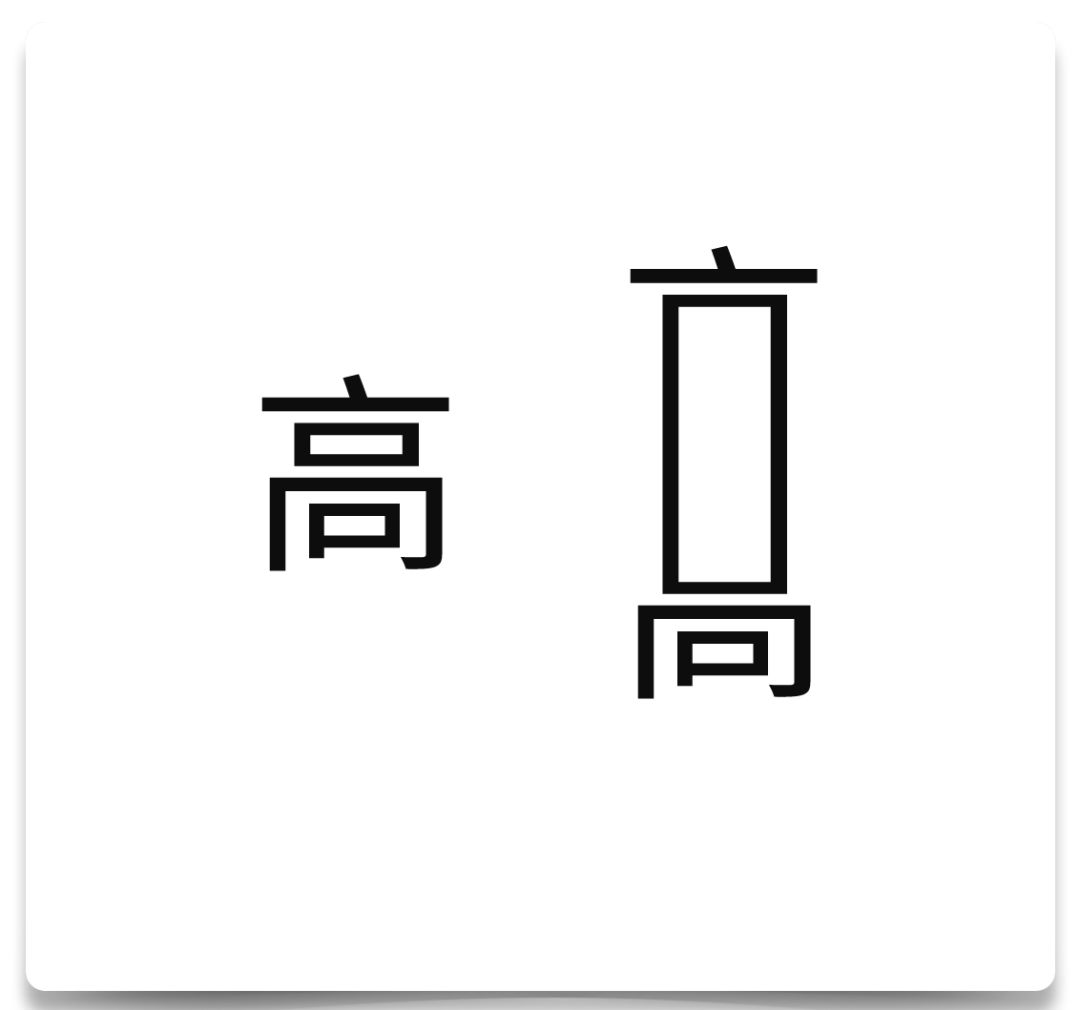
文字的外觀改變可以配合字義,比如高字,就可以通過拉長自身來表現字義上,長高的概念。
我們來做有一個小結,拉伸技巧是改變事物面貌最簡單的方法,經過拉伸變形後的形象與常規事物對比,會顯得格外突出,給人帶來嶄新的印象。 在文字的骨骼變化中,也可以選擇拉伸技巧來改變文字的比例造型。這其中我們為了保證文字的識別性,在拉伸操作時可以盡量採用局部性質的拉伸。 如果將文字簡單粗暴的拉伸就會破壞筆劃之間的造型美感,所以找到可以被拉伸的部分也是拉伸技巧中的一個關鍵點。同時文字的拉伸還具有增大視覺面積的作用。那麼接下里我們就通過一個案例演示,來加以說明拉伸技巧在文字設計中的應用方法。

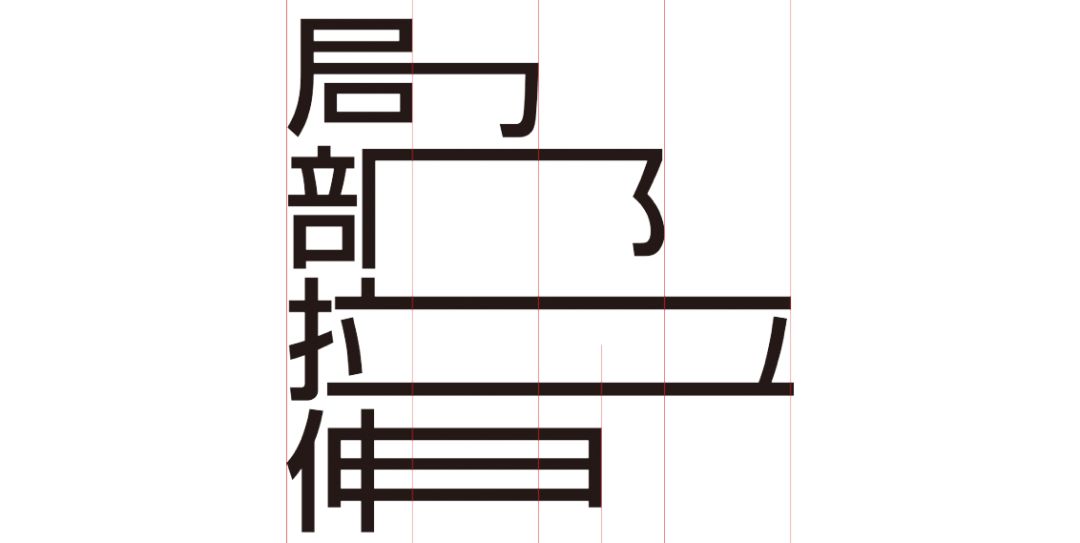
這裡我們將文字豎向編排,並且以一個的寬度為單位,將文字橫向拉伸四個字寬的距離。在拉伸的同時們還需要思考一些問題,那就是既要保證文字的辨識度,也要讓文字看起來具有結構上的變化。

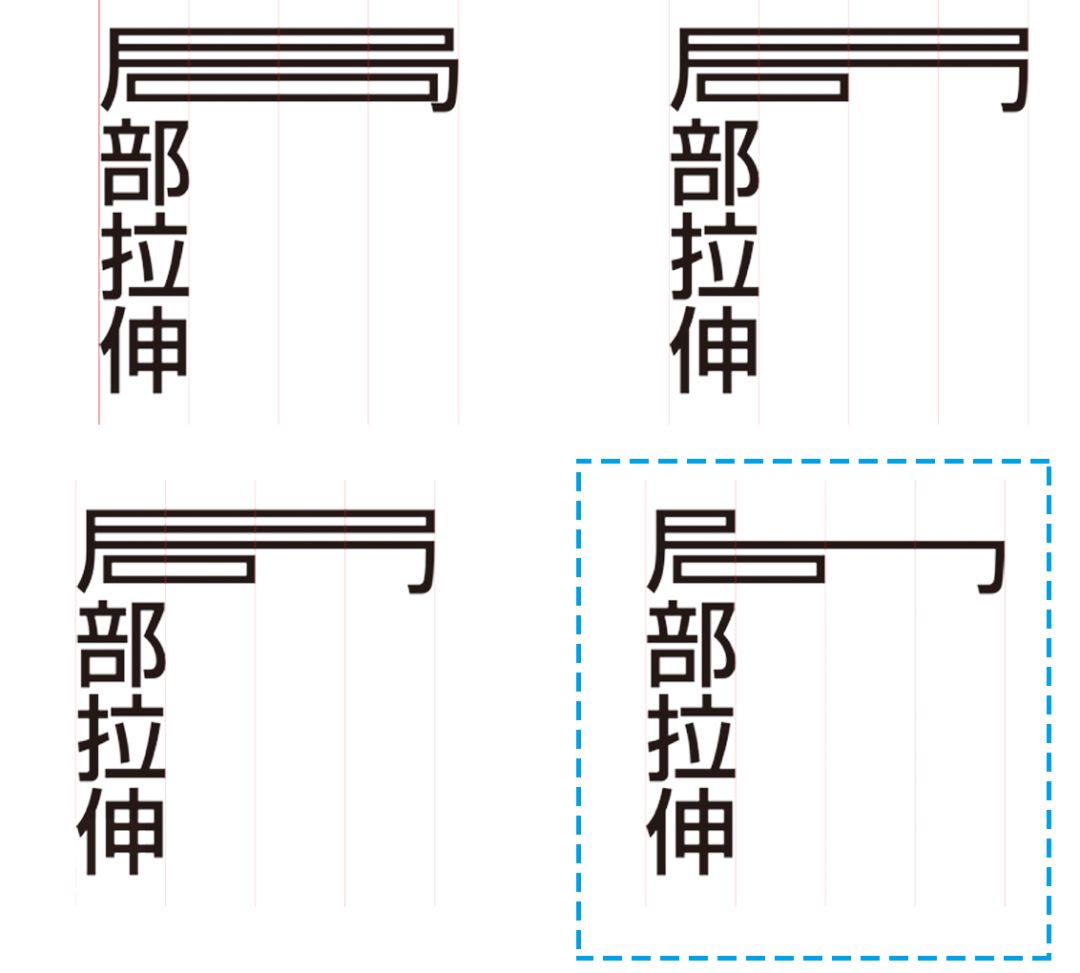
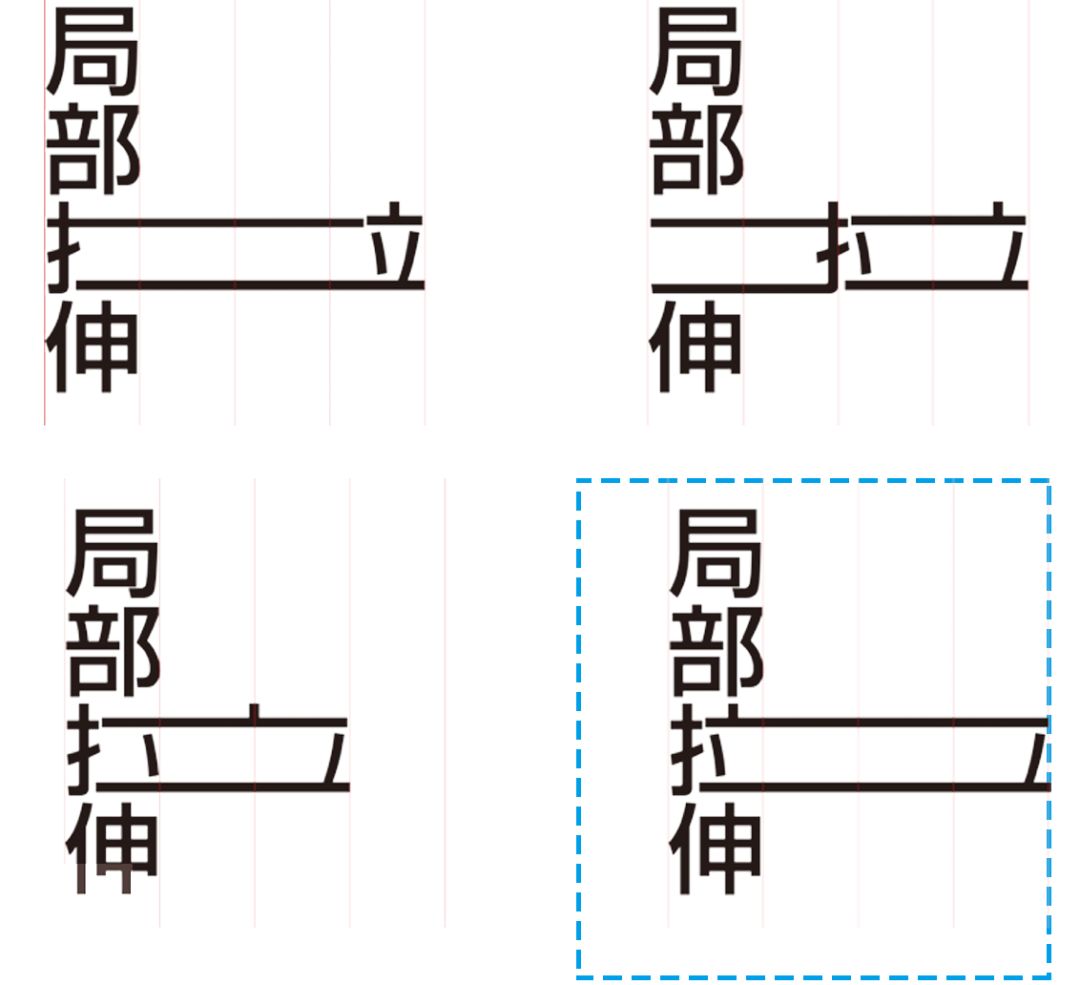
想要提昇文字的辨識度,最好的方法就是盡量保證文字本身的面貌。比如畫面中的“部”字,從中心部分拉伸一定會加大字體辨識的難度,所以在選擇拉伸的部分盡量選擇靠近邊緣的位置會更保險。

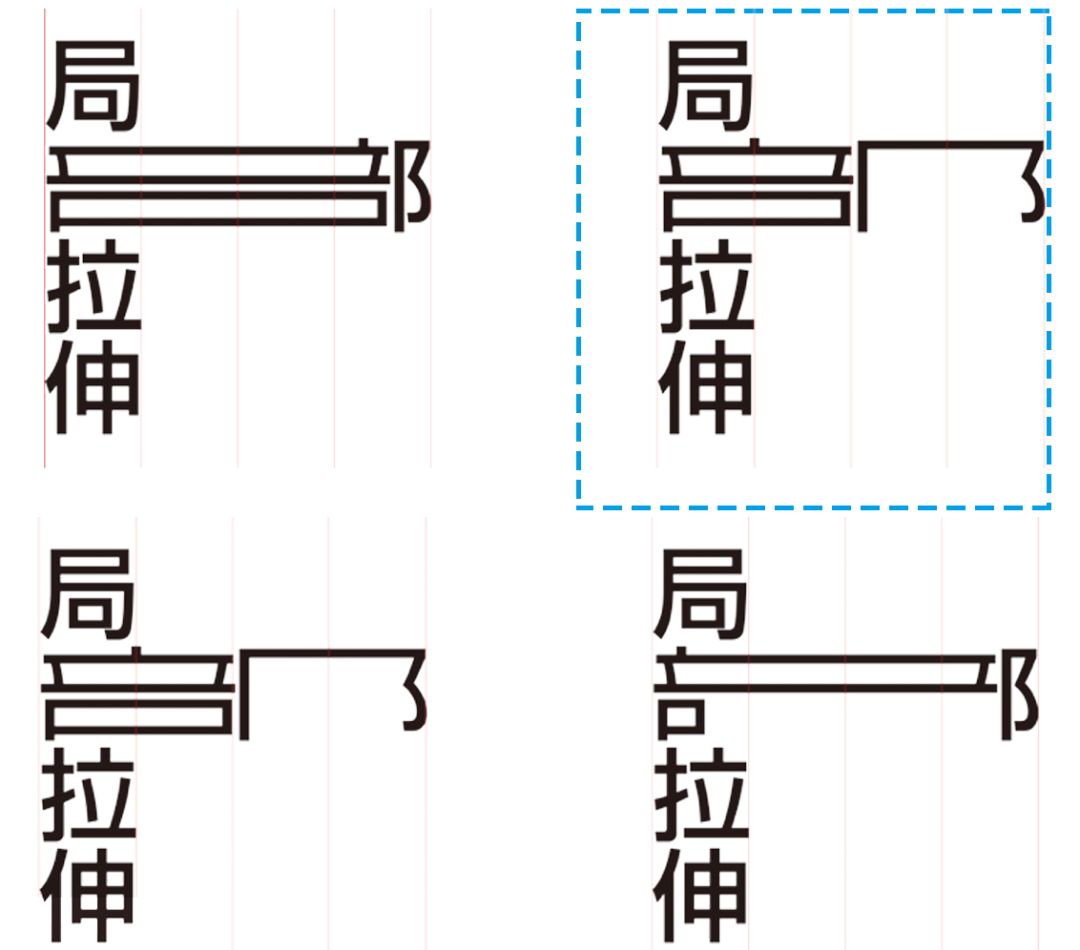
“拉”字也是一樣的道理,我們選擇最右側的方案。

在“伸”字的三種不同拉伸方式中,明顯最右側的方案更有辨識度。

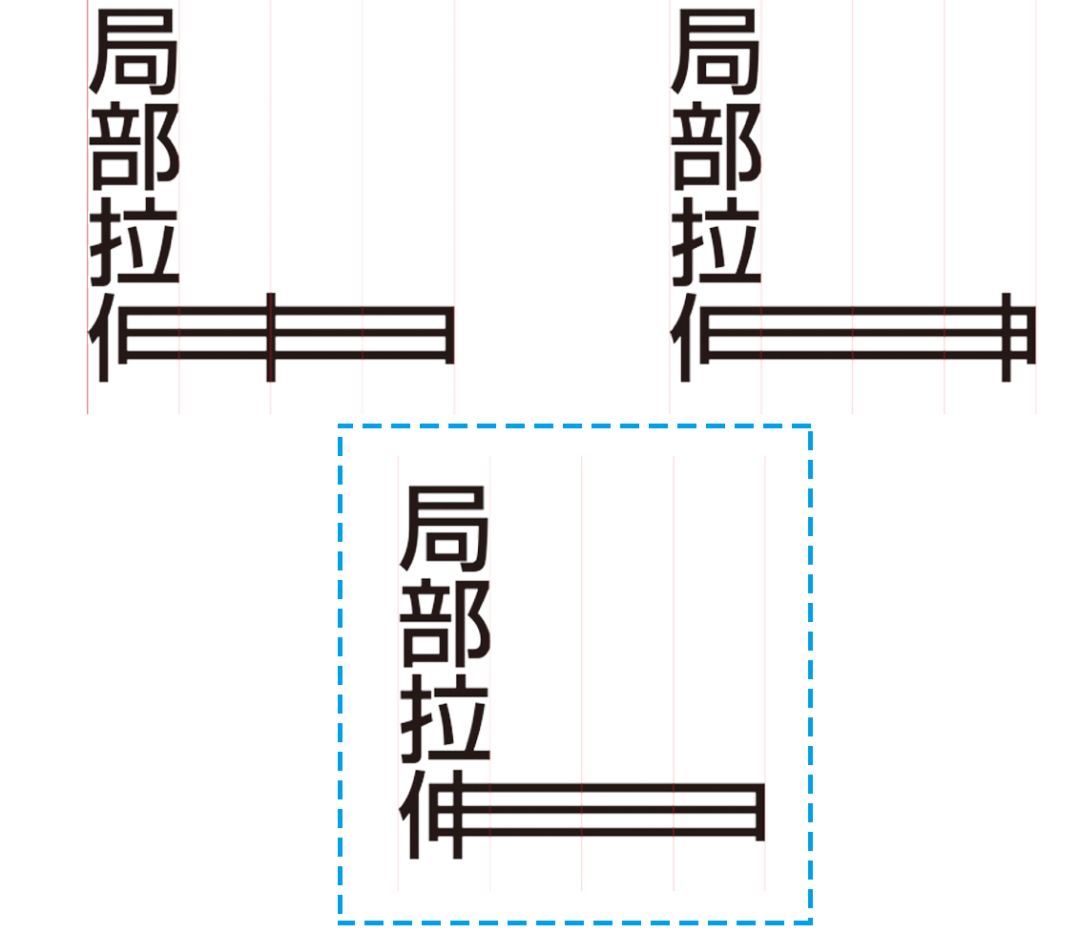
那麼每個字的拉伸部位都選擇好後,接下來我們把它們拼湊到一起。就是畫面中我們看到的樣子,每組文字從整體來看都保持了一定的辨識度。

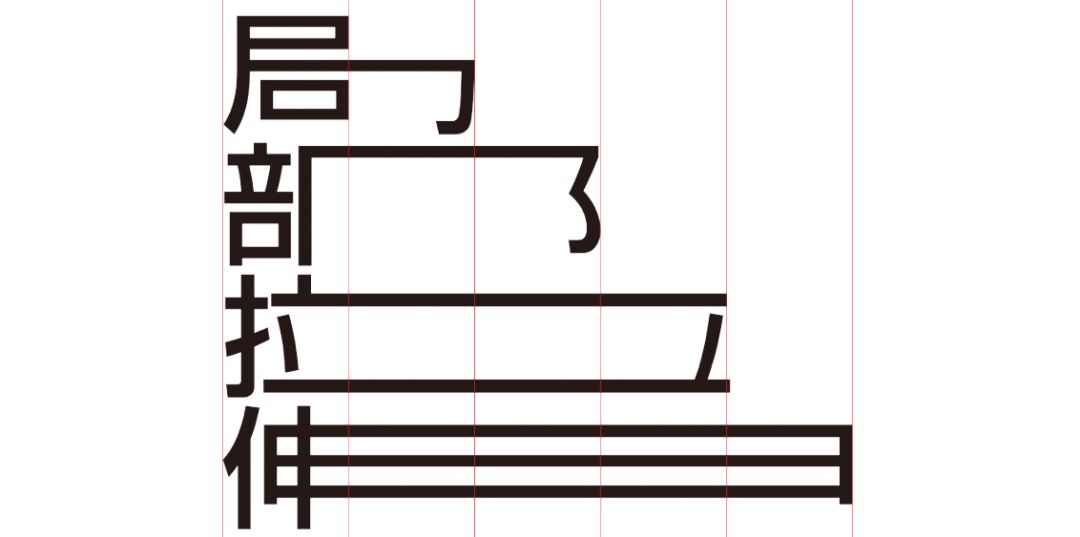
拉伸的長度當然並不一定要採用相等的距離,還可以對其添加一些漸變式的變化,從最短到最長依次增加距離。這樣以來也就為組合添加了長度上的變化。

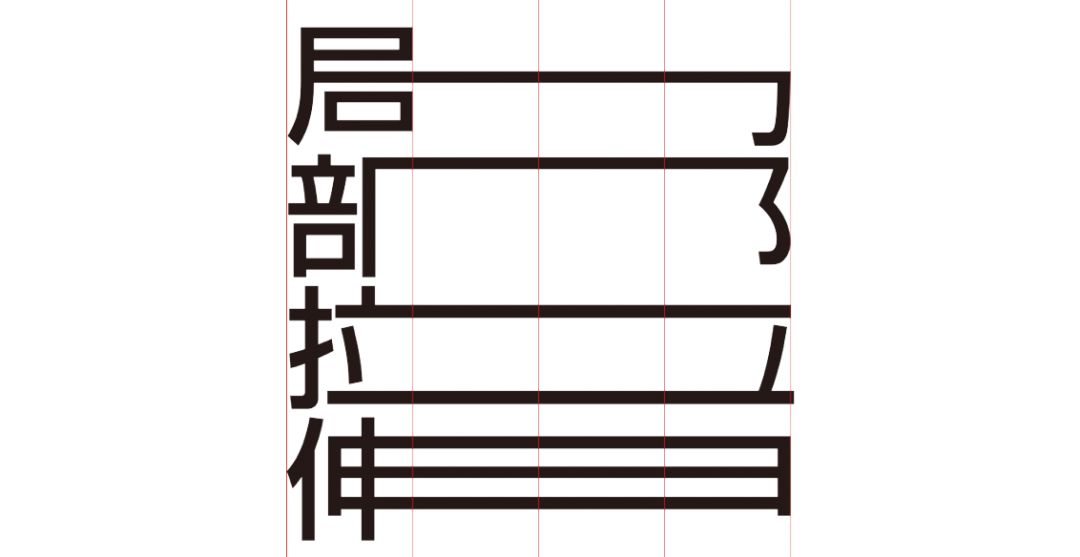
如果只是從短到長的漸進式變化,似乎有些太過單調了。我們可以將最底層的文字寬度縮小,形成短長短的結構,這樣也會為文字的造型帶來一些節奏感。

在負空間的位置,我們可以繼續添加一些小尺寸的說明文字,填補拉伸內部的負空間,讓文字內部看上去更加飽滿。

那麼到這裡,我們一共為大家推薦了五種操作簡單,效果突出的字體設計方法,也希望大家能夠從我們提供的思路中,尋找到屬於自己的參考靈感。 無論是骨骼的變化,還是筆劃的修改,形式永遠是追隨於功能的。 大家千萬不要落入盲目最求形式感的怪圈,如果文字本身的含義與字體設計表現出的印象截然相反,那它很難是一個成功的設計。
那麼接下來我們來總結一下今天的內容,首先我們一起探討了文字在設計中所扮演的角色,以及針對不同的應用環境,所反應到設計上的不同標準。同時,也了解了圖形化的處理會更有助於信息的傳播。接下來通過對字體結構的分析,我們得知,文字的設計變形主要取決於骨骼與體飾的變化。 學習從來都是一種循序漸進的過程,想要學習字體設計自然也需要由淺入深的去學習。經過對字體設計整體的梳理與總結,我們從不同的角度為大家介紹了五種簡單有效的字體設計技巧,那麼以上便是今天的主要內容。 希望我們的教程能夠對你有所幫助,優秀的設計思路,源自不斷的積累,我們今天的內容就到這裡,感謝你的觀看,我們下期再見。


往期精彩內容推薦
戳一下看視頻

(K先生第九期版式訓練營開始招生,請戳這裡看完整的培訓體系)

長按二維碼關注研習設
每週一篇原創、精品設計文章
(每週四晚9:00)
歡迎個人轉發,轉載請參照“轉載須知”
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/font%20design%20so%20simple.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试