相信大家都遇過,文字爆多的PPT,而且不能刪改,PPT頁面總是做得很醜,就像這樣:


所以,這篇文章,就來跟大家分享一個超好用的萬能排版法,專治多文頁,它就叫『攔腰排版佈局法』。
它的基本形式就像這樣,當然,還是要隨著內容的變化而改變。

這種佈局法,比較適合用於‘1+N’型的內容,就是一段總結+多段描述:

並且呢,我們在使用這種方法時,可以用3種不同的創意。
01 色塊疊壓
這是最簡單的變形方法,在攔腰的色塊上方,疊加一層色塊,用來承載底部的多段內容。

幫大家找個具體的案例,方便理解。
用白色塊,疊壓在藍色色塊之上,承載兩段內容進行排版:

除此之外,我還幫大家整理了近200個常用版式,幫你解決PPT大部分排版問題。
關注@旁門左道PPT,點選我的頭像,進入首頁,點選私訊,回覆關鍵字【版式集錦】即可取得~
02 漸變融合
這種方式,比較適合用在有圖的情況下。
透過調整攔腰色塊的漸變,讓圖片和色塊融為一體,這樣可以豐富色塊的視覺效果。

同樣地,來看個具體的案例。
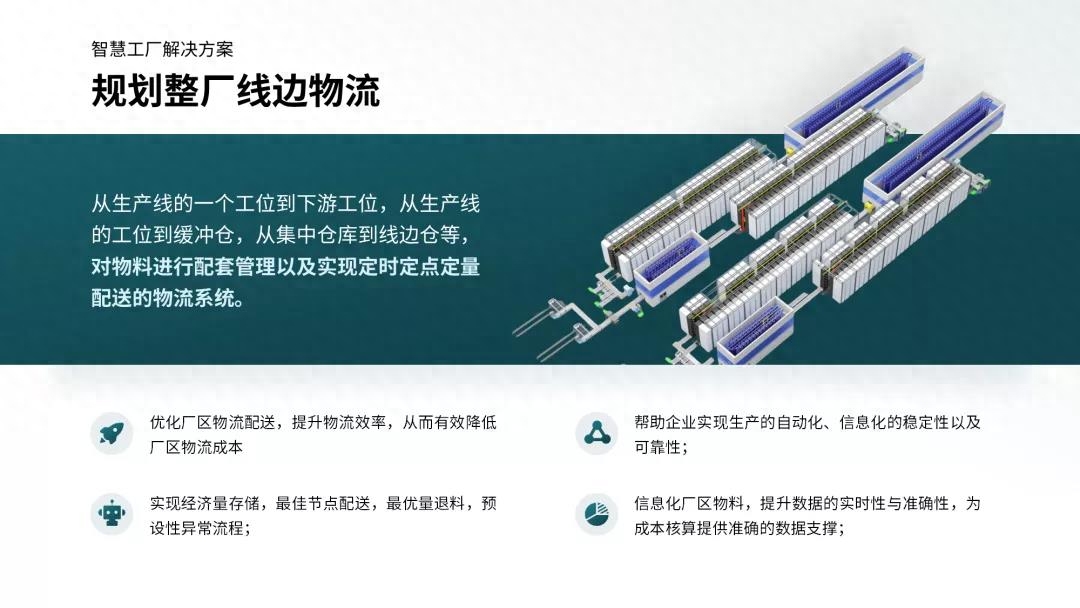
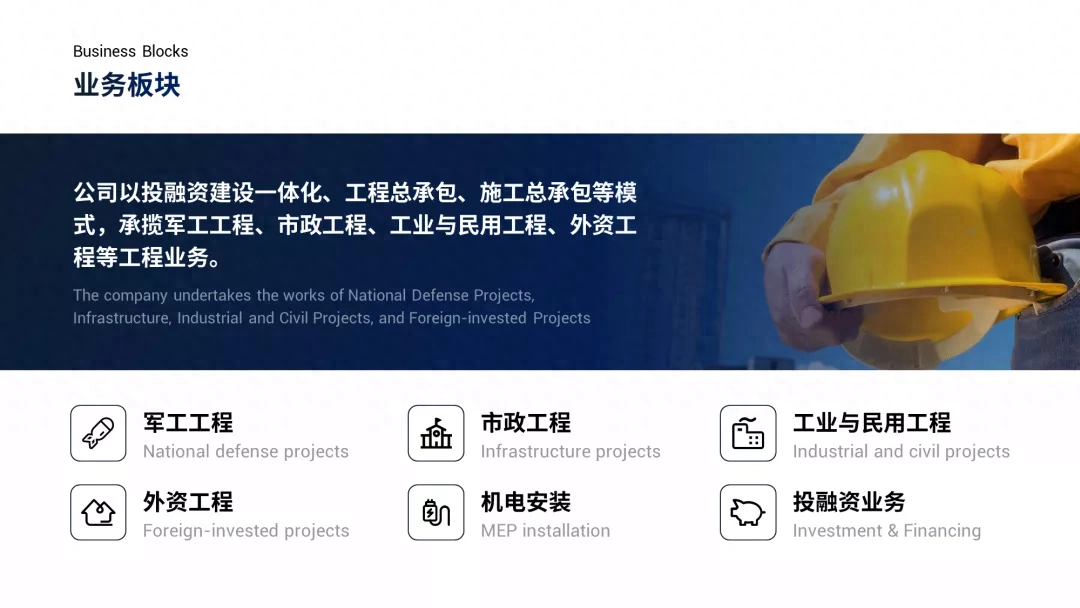
例如這個頁面,就是右邊的圖片部分,與色塊融為一體,這樣看起來,視覺效果更豐富:

03 局部暴露
< span style="letter-spacing: 1px;">同樣適用在有圖的情況下,透過將圖片主體部分放大,使局部露出在色塊外,會讓頁面更有創意。

當然,如果想要使用這種方式,不可避免地要對圖片進行摳圖,把主體物單獨露出來:

在這裡,拓展一個新的版式,如果頁面上只有一大段文字和一張圖片,< span style="color: #333333; --tt-darkmode-color: #A3A3A3;">我們也可以把這種版式,變成這樣:

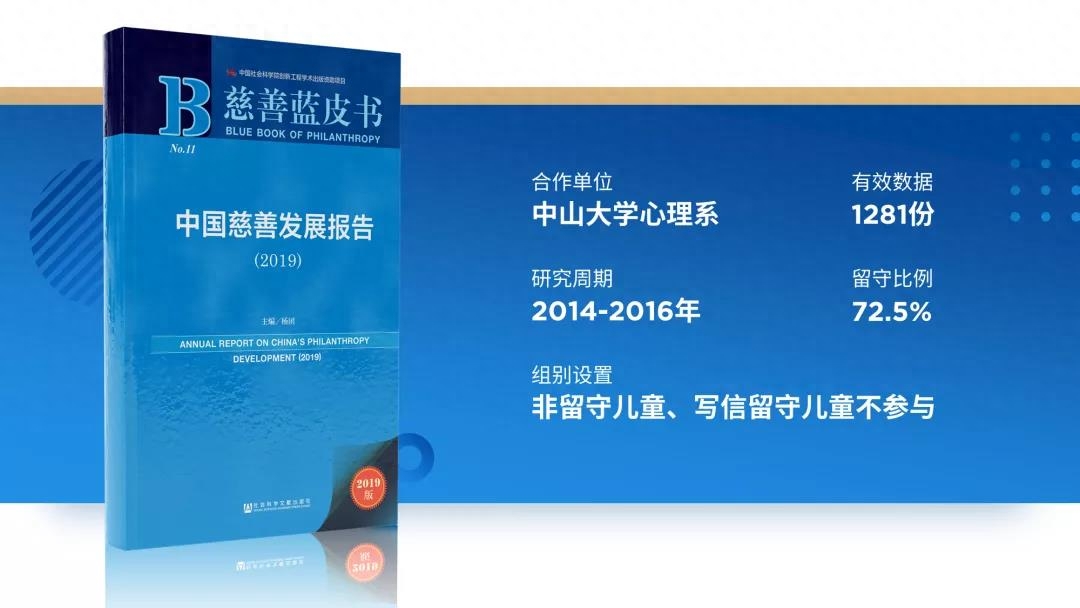
使用這種變形的版式, 我們可以用來排版人物頁,或是介紹某種產品,甚至是排版截圖:


接下來,我們透過兩個例子,來練習一下。
例如這個頁面,也是我們說的,一段總述+6段描述型頁面:
我們呢,就可以採用這種版式結構:

把圖片和色塊融為一體,是不是很簡單就能做出一個還不錯的PPT 頁面呢?

像這個頁面,很多人看到這麼多字,就不知道如何下手:

別慌,其實,內容分析後,會發現,它不就是1段總述+3段描述型的內容嗎?
為了讓頁面更有創意,我們可以把前面的版式混搭使用,既有穿插露出效果,還有色塊疊壓:

很簡單的做法,是不是就可以把頁面內容排版成這樣呢?

以上呢,就是關於‘攔腰排版佈局法’的使用方法,從我的經驗來看,這個方法還挺簡單實用的。
大家不要忘記領取,今天分享的近200個PPT版式參考!
追蹤@旁門左道PPT,點選我的頭像,進入首頁,點選私信,回覆關鍵字【版式集錦】即可取得~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/du-jia-shou-fa-jiao-ni-zhe-ge-wan-neng-de-PPT-pai-ban-fa-wen-zi-zai-duo-ye-bu-pa.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试