文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/da-zao-ge-xing-hua-wen-dang-shou-zi-xia-chen-shi-she-ji-ji-qiao.html
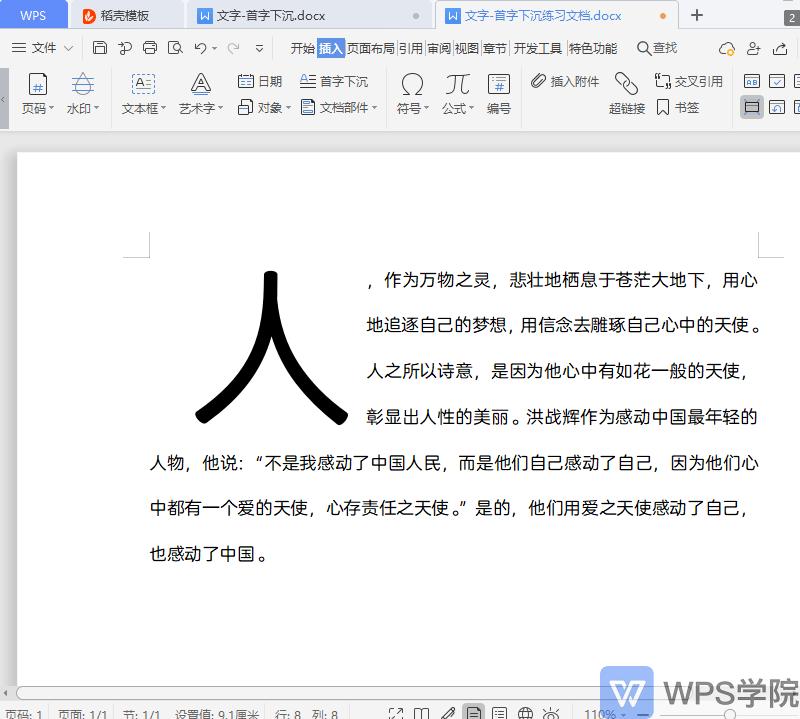
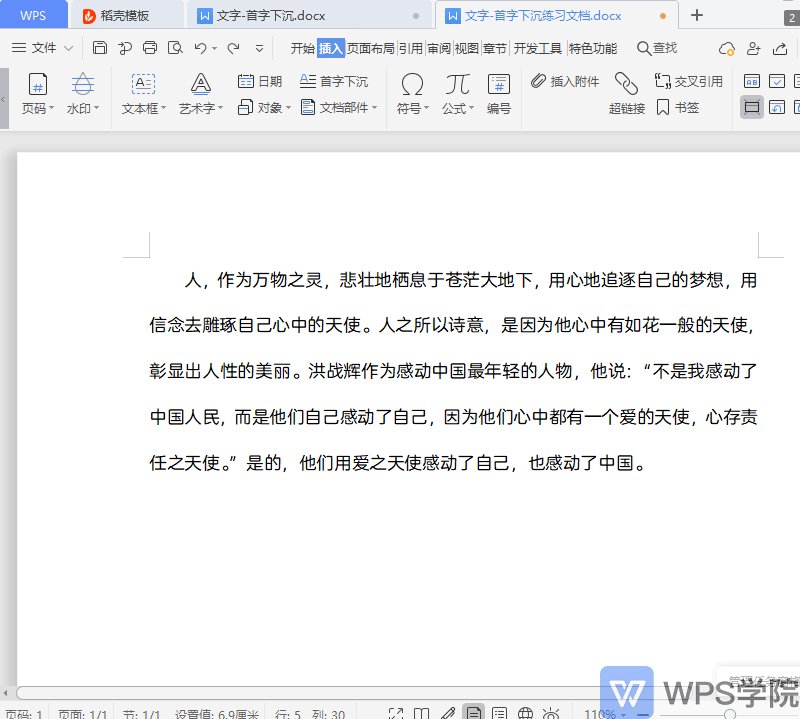
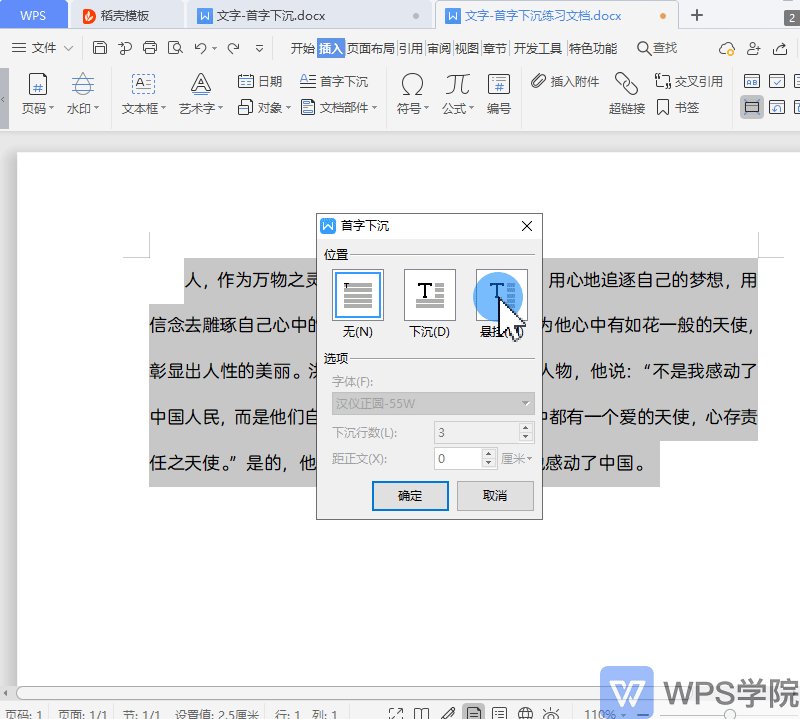
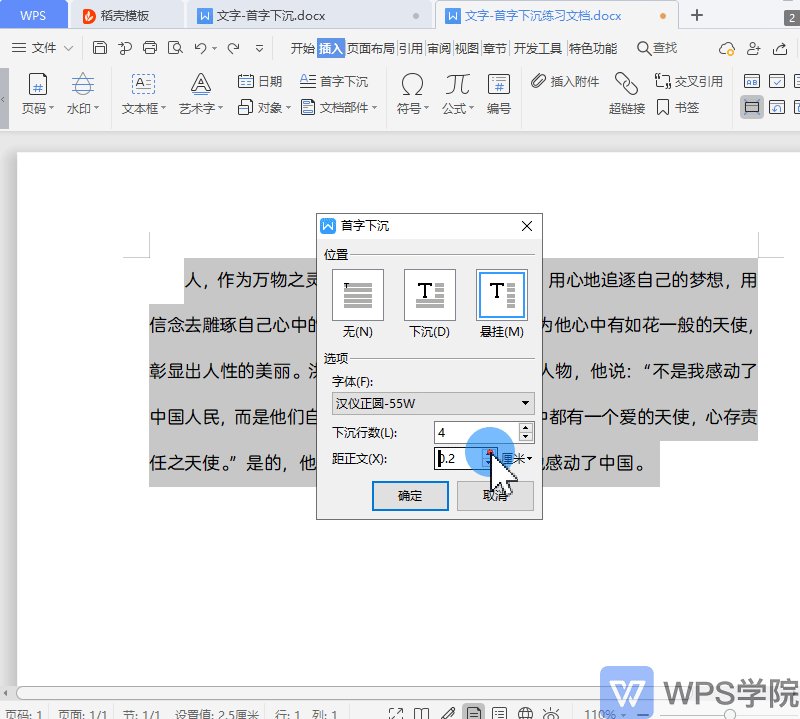
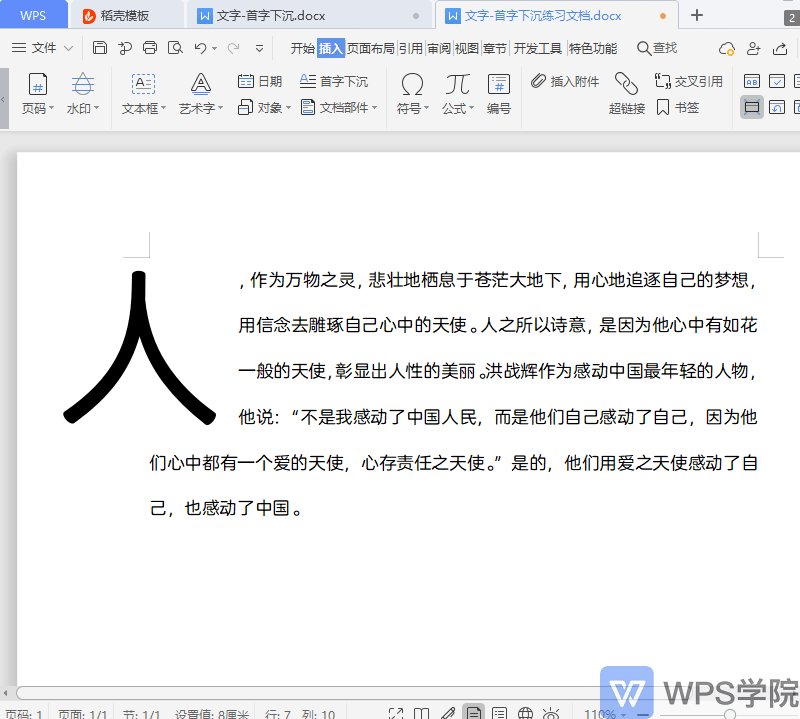
當然可以,以下是根據您的要求重新改寫的內容:---使用WPS文字編輯文件時,為了強調段落間的分隔,我們可以透過設定首字下沉來實現。這會讓段落的第一個字元以較大的字體顯示,並佔據多行,從而使段落的區分更加明顯。若要實現首字下沉效果,您可以按照以下步驟操作:1. 選取您想要設定首字下沉的文字段落。 2. 點選WPS文字編輯器上方選單列的「插入」選項。 3. 在下拉式選單中選擇“首字下沉”,這將彈出“首字下沉”對話框。 4. 在對話方塊中,您可以選擇首字下沉的位置,包括「無」、「下沉」或「懸掛」。 5. 如果您想要設定首字下沉效果,選擇「下沉」。 6. 在對話方塊中設定第一個字元的字體樣式、下沉行數,以及首字與段落正文之間的距離。 7. 點擊“確定”,您的文字段落就成功設定了首字下沉效果。 同樣地,您也可以設定首字懸掛:1. 重複上述步驟1至3。2. 在「首字下沉」對話方塊中,選擇位置為「懸掛」。 3. 設定首字字體、下沉行數與段落正文的距離。 4. 點擊“確定”,您的文字段落將呈現首字懸掛的效果。 希望這個實用的技巧能夠幫助到您在日常文件編輯中的工作。 ---請注意,圖片地址已保留,但在此文字中無法顯示圖片。在實際的網頁或文件中,圖片將根據提供的連結顯示。
贊 (810)
打賞
 支付宝扫一扫
支付宝扫一扫
 支付宝扫一扫
支付宝扫一扫


评论列表(196条)
测试